
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Ce cybergant consiste à faire le bon geste au bon moment.
Les lumières vont de votre bras (coude) à votre main et lorsque les lumières arrivent à votre main vous devez appuyer vos doigts sur la mini cellule photoélectrique.
Si vous appuyez votre main sur la mini photocellule au bon moment, les leds deviennent vertes. Sinon, les leds deviennent rouges.
Étape 1: Collecter les matériaux
- Un gant
- Tissu pour allonger le gant
- Bande LED WS2812B
- Fils
- Arduino
- Mini-photos
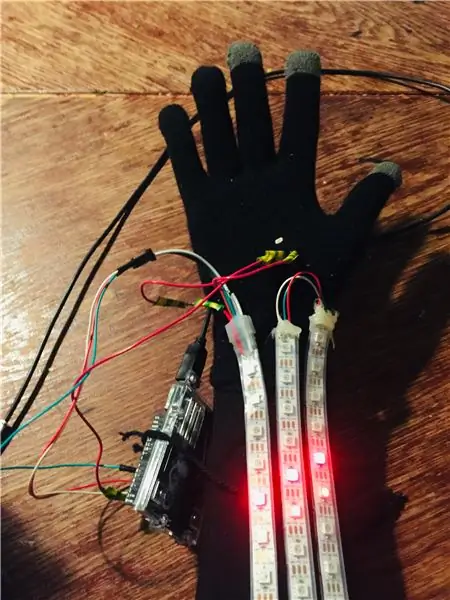
Étape 2: faire des circuits


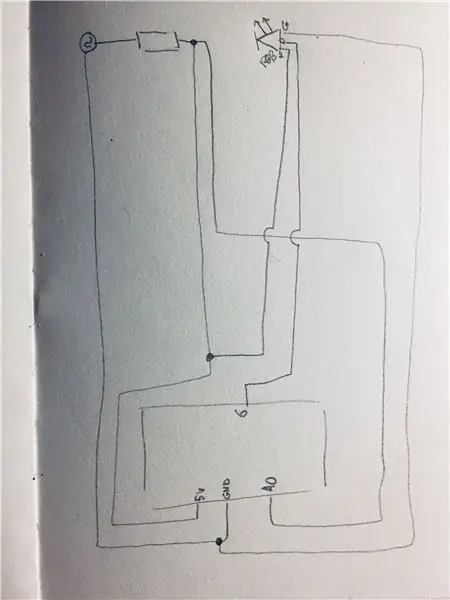
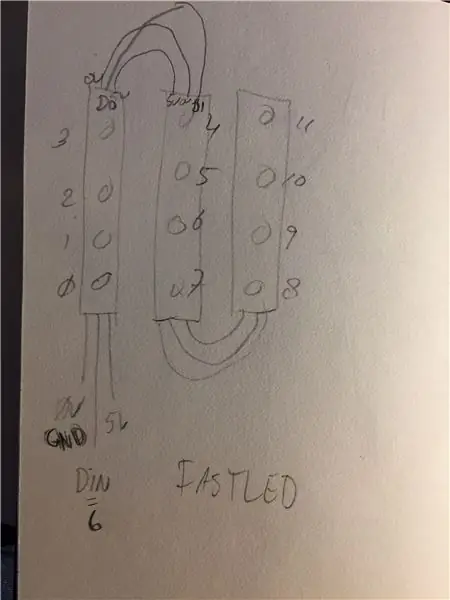
Connectez d'abord la bande led à l'arduino. Vous pouvez le faire en connectant le +5v au 5v sur l'arduino. Le Din doit être connecté à A0 sur l'arduino et le GND doit être connecté au GND sur l'arduino.
Vous devez également connecter la mini cellule photoélectrique à l'arduino en vous connectant au fil 5v de la bande led et à partir de la même source en vous connectant avec un fil à la broche 6 de l'arduino. L'autre côté de la mini cellule photoélectrique doit être connecté au fil GND de la bande led
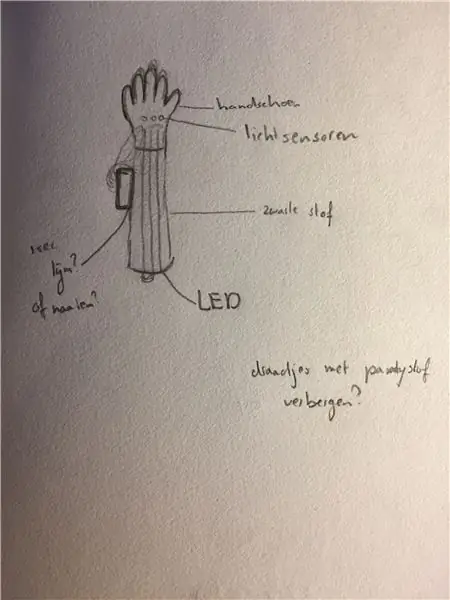
Étape 3: Conception du gant

Le gant doit avoir la bonne taille pour s'adapter aux bandes led. Les leds doivent être alignées pour rendre plus agréable à regarder.
Pour ce jeu, vous devez utiliser votre bras et vous voulez pouvoir vous déplacer librement. Cela peut être réalisé en mettant l'arduino sur le gant. J'ai utilisé du velcro comme attache pour coller l'arduino au gant. Ensuite, pour établir plus de stabilité, vous pouvez mettre une corde autour du gant et autour de l'arduino.
La mini cellule photoélectrique a été cousue à l'intérieur du gant afin qu'elle reste en place.
Enfin, vous devez masquer les fils pour le rendre plus beau. Cela peut être fait avec du tissu qui sera cousu sur les fils.
Étape 4: Souder

Vous pouvez maintenant sécuriser les fils de connexion du circuit en les soudant.
Étape 5: Codage



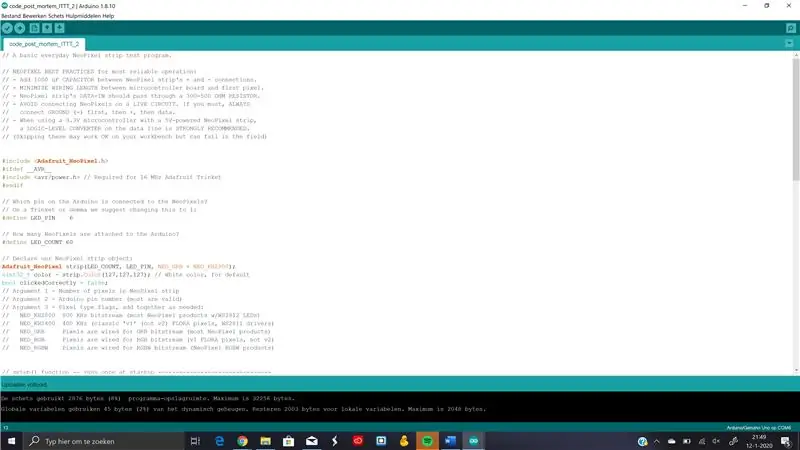
// Un programme de test de bandelette NeoPixel quotidien de base.
// MEILLEURES PRATIQUES NEOPIXEL pour un fonctionnement plus fiable: // - Ajoutez un CONDENSATEUR 1000 uF entre les connexions + et - de la bande NeoPixel. // - MINIMISER LA LONGUEUR DU CÂBLAGE entre la carte du microcontrôleur et le premier pixel. // - Le DATA-IN de la bande NeoPixel doit passer par une RESISTANCE 300-500 OHM. // - ÉVITEZ de connecter des NeoPixels sur un CIRCUIT LIVE. Si vous le devez, TOUJOURS // connectez d'abord GROUND (-), puis +, puis data. // - Lors de l'utilisation d'un microcontrôleur 3,3 V avec une bande NeoPixel alimentée en 5 V, // un CONVERTISSEUR DE NIVEAU LOGIQUE sur la ligne de données est FORTEMENT RECOMMANDÉ. // (Les ignorer peut fonctionner correctement sur votre établi mais peut échouer sur le terrain)
#include #ifdef _AVR_ #include // Requis pour le bijou Adafruit 16 MHz #endif
// Quelle broche de l'Arduino est connectée aux NeoPixels ? // Sur un bibelot ou un Gemma, nous suggérons de changer cela en 1: #define LED_PIN 6
// Combien de NeoPixels sont attachés à l'Arduino ? #define LED_COUNT 60
// Déclarer notre objet bande NeoPixel: Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t couleur = bande. Couleur (127, 127, 127); // Couleur blanche, par défaut bool clickedCorrectly = false; // Argument 1 = Nombre de pixels dans la bande NeoPixel // Argument 2 = Numéro de broche Arduino (la plupart sont valides) // Argument 3 = Drapeaux de type de pixel, additionnez au besoin: // NEO_KHZ800 800 KHz Bitstream (la plupart des produits NeoPixel avec LED WS2812) // NEO_KHZ400 400 KHz (pixels FLORA classiques 'v1' (pas v2), drivers WS2811) // Les pixels NEO_GRB sont câblés pour le flux binaire GRB (la plupart des produits NeoPixel) // Les pixels NEO_RGB sont câblés pour le flux binaire RVB (pixels FLORA v1, pas v2) // Les pixels NEO_RGBW sont câblés pour le flux binaire RGBW (produits NeoPixel RGBW)
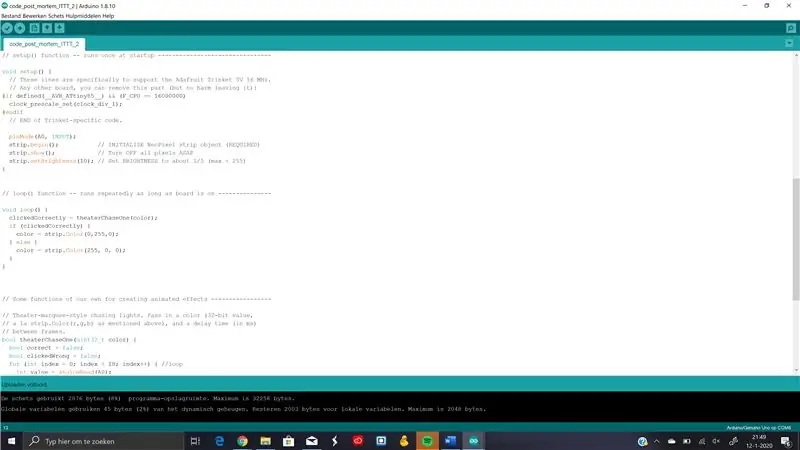
// fonction setup() -- s'exécute une fois au démarrage --------------------------------
void setup() { // Ces lignes sont spécifiquement destinées à prendre en charge l'Adafruit Trinket 5V 16 MHz. // Toute autre carte, vous pouvez supprimer cette partie (mais pas de mal à la laisser): #if define(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // FIN du code spécifique à Trinket.
pinMode (A0, ENTREE); strip.begin(); // INITIALISER l'objet bande NeoPixel (REQUIS) strip.show(); // Désactiver tous les pixels dès que possible strip.setBrightness(10); // Réglez la LUMINOSITÉ sur environ 1/5 (max = 255) }
// fonction loop() -- s'exécute à plusieurs reprises tant que la carte est allumée ---------------
boucle vide () { cliqué correctement = théâtreChaseOne (couleur); if (clickedCorrectly) { color = strip. Color (0, 255, 0); } else { color = strip. Color(255, 0, 0); } }
// Quelques fonctions qui nous sont propres pour créer des effets animés ------------------
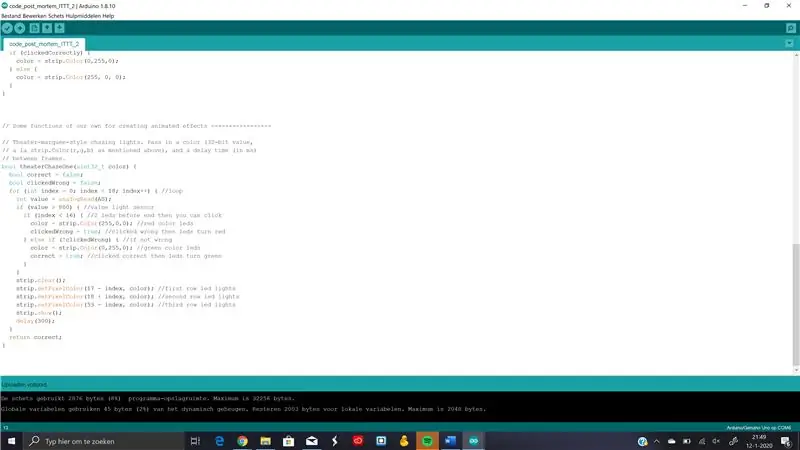
// Lumières de poursuite de style chapiteau de théâtre. Passez une couleur (valeur 32 bits, // a la strip. Color(r, g, b) comme mentionné ci-dessus), et un temps de retard (en ms) // entre les images. bool TheaterChaseOne(uint32_t color) { bool correct = false; bool clickedWrong = false; for (int index = 0; index 800) { //valeur du capteur de lumière if (index < 16) { //2 leds avant la fin alors vous pouvez cliquer sur color = strip. Color(255, 0, 0); // leds de couleur rouge clickedWrong = true; //clic incorrect puis les leds deviennent rouges } else if (!clickedWrong) { //si pas incorrect color = strip. Color(0, 255, 0); // leds de couleur verte correct = vrai; //clic correct puis les leds deviennent vertes } } strip.clear(); strip.setPixelColor(17 - indice, couleur); //première rangée de lumières led strip.setPixelColor(18 + index, color); // deuxième rangée de lumières LED strip.setPixelColor (53 - index, couleur); //troisième rangée de lumières led strip.show(); retard (300); } retour correct; }
Étape 6: Modifications



J'ai fait quelques modifications. Premièrement, j'ai caché l'arduino pour qu'il soit plus confortable d'utiliser la "Rythm hand" et deuxièmement, j'ai un peu modifié le code. J'ai modifié le code pour que lorsque vous appuyez au bon moment la couleur devienne verte et que les LEDS se déplacent plus rapidement. Ce faisant, la LED Swill deviendra 10% plus rapide qu'auparavant. Cela rend le jeu plus intéressant
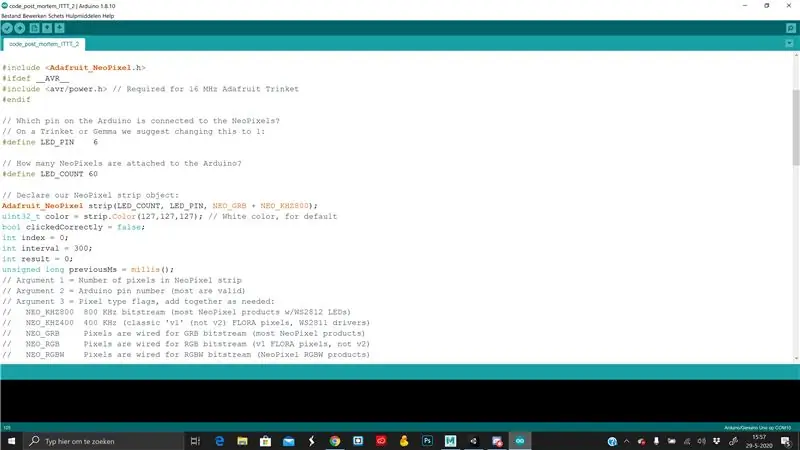
Voici comment est le code maintenant:
// Un programme de test de bandelette NeoPixel quotidien de base. // MEILLEURES PRATIQUES NEOPIXEL pour un fonctionnement plus fiable: // - Ajoutez un CONDENSATEUR 1000 uF entre les connexions + et - de la bande NeoPixel. // - MINIMISER LA LONGUEUR DU CÂBLAGE entre la carte du microcontrôleur et le premier pixel. // - Le DATA-IN de la bande NeoPixel doit passer par une RESISTANCE 300-500 OHM. // - ÉVITEZ de connecter des NeoPixels sur un CIRCUIT LIVE. Si vous le devez, TOUJOURS // connectez d'abord GROUND (-), puis +, puis data. // - Lors de l'utilisation d'un microcontrôleur 3,3 V avec une bande NeoPixel alimentée en 5 V, // un CONVERTISSEUR DE NIVEAU LOGIQUE sur la ligne de données est FORTEMENT RECOMMANDÉ. // (Les ignorer peut fonctionner correctement sur votre plan de travail mais peut échouer sur le terrain) #include #ifdef _AVR_ #include // Requis pour 16 MHz Adafruit Trinket #endif // Quelle broche de l'Arduino est connectée aux NeoPixels ? // Sur un Trinket ou Gemma, nous suggérons de changer cela en 1: #define LED_PIN 6 // Combien de NeoPixels sont attachés à l'Arduino ? #define LED_COUNT 60 // Déclarer notre objet bande NeoPixel: Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t couleur = bande. Couleur (127, 127, 127); // Couleur blanche, par défaut bool clickedCorrectly = false; indice entier = 0; intervalle entier = 300; résultat int = 0; non signé long previousMs = millis(); // Argument 1 = Nombre de pixels dans la bande NeoPixel // Argument 2 = Numéro de broche Arduino (la plupart sont valides) // Argument 3 = Drapeaux de type de pixel, additionnez si nécessaire: // NEO_KHZ800 800 KHz Bitstream (la plupart des produits NeoPixel avec LED WS2812) // NEO_KHZ400 400 KHz (pixels FLORA classiques 'v1' (pas v2), drivers WS2811) // Les pixels NEO_GRB sont câblés pour le flux binaire GRB (la plupart des produits NeoPixel) // Les pixels NEO_RGB sont câblés pour le flux binaire RVB (pixels FLORA v1, pas v2) // Les pixels NEO_RGBW sont câblés pour le flux binaire RGBW (produits NeoPixel RGBW) // fonction setup() -- s'exécute une fois au démarrage -------------------- ------------ void setup() { // Ces lignes sont spécifiquement destinées à supporter l'Adafruit Trinket 5V 16 MHz. // Toute autre carte, vous pouvez supprimer cette partie (mais pas de mal à la laisser): #if define(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // FIN du code spécifique à Trinket. Serial.begin(9600); while (!Série) {; // attend que le port série se connecte. Nécessaire pour le port USB natif uniquement } pinMode(A0, INPUT); strip.begin(); // INITIALISER l'objet bande NeoPixel (REQUIS) strip.show(); // Désactiver tous les pixels dès que possible strip.setBrightness(10); // Réglez BRIGHTNESS sur environ 1/5 (max = 255) } // fonction loop() -- s'exécute de manière répétée tant que la carte est allumée --------------- void loop() { currentMs long non signé = millis(); // Obtention de l'heure actuelle valeur int = analogRead(A0); // Lecture du capteur de lumière actuel if (valeur > 900 && résultat == 0) { // Si le capteur est enfoncé et qu'aucun résultat n'a encore été enregistré, déclencher la capture du résultat if (index = intervalle) { // Vérifier si le courant la boucle dépasse l'intervalle previousMs = currentMs; // Définit le nouvel intervalle à l'heure actuelle + index d'intervalle += 1; // Place les leds un peu plus loin dans la boucle if (index > 17) { // Déclenche la gestion de fin de boucle index = 0; if (result == 2) { // Sur un résultat correct interval = (int)max((interval * 0.95), 50); // Accélération de 10 %, jusqu'à 50 ms d'intervalle/ color = strip. Color (0, 255, 0); // Mettre les leds au vert } else if (result == 1) { // Sur un résultat incorrect interval = 300; // Réinitialiser l'intervalle color = strip. Color(255, 0, 0); // Mettre les leds au rouge } else { // Sur aucun résultat capturé color = strip. Color(255, 0, 0); // Mettre les leds au rouge } result = 0; // Réinitialise le résultat pour la boucle suivante } TheaterChaseOne(color, index); // Allume les leds pour l'affichage. } } // Certaines de nos propres fonctions pour créer des effets animés ------------------ // Lumières de poursuite de style chapiteau de théâtre. Passez une couleur (valeur 32 bits, // a la strip. Color(r, g, b) comme mentionné ci-dessus), et un temps de retard (en ms) // entre les images. void TheaterChaseOne(uint32_t color, int index) { strip.clear(); strip.setPixelColor(17 - indice, couleur); // première rangée de lumières LED strip.setPixelColor (18 + index, couleur); // deuxième rangée de lumières LED strip.setPixelColor (53 - index, couleur); //troisième rangée de lumières led strip.show(); }
Conseillé:
Vitesse et direction du contrôle gestuel de la main du moteur à courant continu à l'aide d'Arduino : 8 étapes

Contrôle de la vitesse et de la direction des gestes de la main à moteur à courant continu à l'aide d'Arduino : dans ce didacticiel, nous apprendrons à contrôler un moteur à courant continu avec des gestes de la main à l'aide d'arduino et de Visuino
Gadget de dinosaure chromé contrôlé par les gestes de la main / Comment faire cela / #créativité intelligente : 14 étapes

Gadget de dinosaure chromé contrôlé par le geste de la main / Comment faire ça / #smartcreativity : Bonjour les amis, Dans ce tutoriel, je vais vous montrer un projet très exclusif. très facilement. Si vous utilisez cette technologie pour contrôler le chrome DINO alors vous tomberez
Séquenceur de section rythmique Arduino MIDI : 8 étapes (avec images)

Séquenceur Arduino MIDI Rhythm Section : Avoir une bonne boîte à rythmes logicielle est facile et bon marché aujourd'hui, mais l'utilisation d'une souris tue le plaisir pour moi. C'est pourquoi j'ai réalisé ce qui était initialement conçu comme un pur séquenceur de batterie MIDI matériel de 64 étapes capable de déclencher jusqu'à 12 éléments de batterie différents
Main prothétique imprimée en 3D en 4 étapes ! : 4 étapes

Main prothétique imprimée en 3D en 4 étapes ! : Ce projet est une main prothétique que j'ai imprimée, je cherche à approfondir mes connaissances sur les prothèses et l'impression 3D. Bien que ce ne soit pas le meilleur projet, c'est un excellent moyen d'acquérir une expérience pratique et d'apprendre à créer
Lampe rythmique encadrée DIY : 9 étapes (avec photos)

Lampe rythmique encadrée DIY : Aimez-vous les nuits paisibles et les lumières dansantes ? Aimez-vous les LED ? Vous aimez les confitures funky ? C'est un projet génial et assez facile pour vous ! C'est une décoration bien décorée que vous avez peut-être déjà vue. Cela fonctionne en prenant le son, en l'analysant et en d
