
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 4: Dans Visuino, ajoutez des composants
- Étape 5: Dans Visuino Set Composants
- Étape 6: Dans les composants Visuino Connect
- Étape 7: générer, compiler et télécharger le code Arduino
- Étape 8: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Dans ce tutoriel, nous allons apprendre à contrôler un moteur à courant continu avec des gestes de la main à l'aide d'arduino et de Visuino.
Voir la vidéo!
Consultez également ceci: Tutoriel sur les gestes de la main
Étape 1: ce dont vous aurez besoin


Arduino UNO (ou toute autre carte)
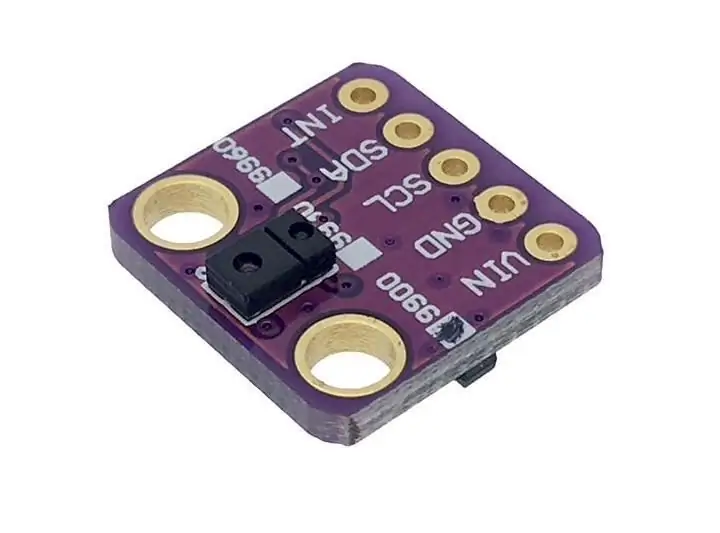
- Capteur de geste de proximité APDS9960
- Pilote de contrôleur de moteur CC L298N
- Affichage OLED
- Piles
- Docteur moteur
- Planche à pain
- Fils de cavalier
- Programme Visuino: Télécharger Visuino
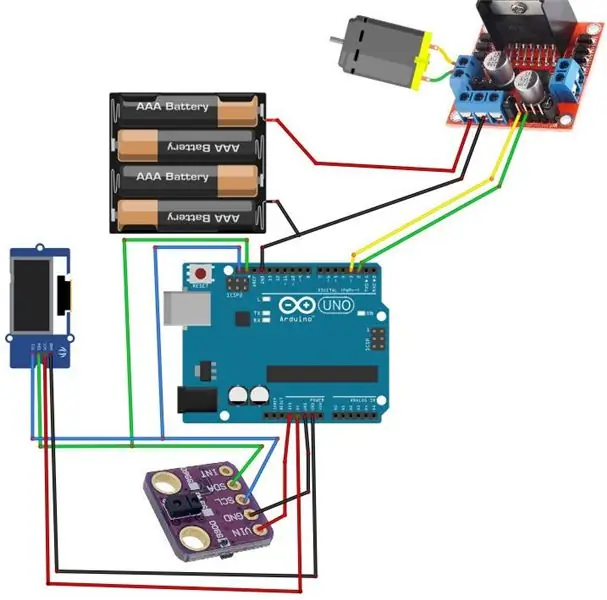
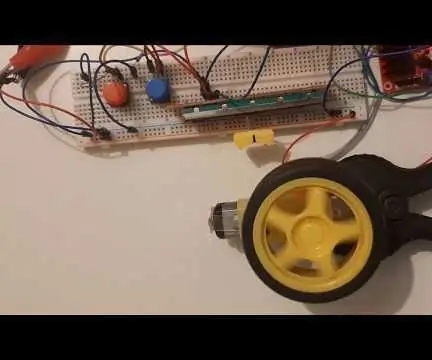
Étape 2: le circuit

- Connectez la broche numérique (2) d'Arduino à la broche du pilote de moteur (IN2)
- Connectez la broche numérique (3) d'Arduino à la broche du pilote de moteur (IN1)
- Connectez un moteur CC à un côté du pilote de moteur
- Connectez la broche d'alimentation (batteries) (gnd) à la broche du contrôleur de moteur (gnd)
- Connectez la broche d'alimentation (batteries) (+) à la broche de contrôleur de pilote de moteur (+)
- Connectez GND d'Arduino à la broche du contrôleur de pilote de moteur (gnd)
- Connectez la broche d'affichage OLED (GND) à la broche Arduino (GND)
- Connectez la broche d'affichage OLED (VCC) à la broche Arduino (5V)
- Connectez la broche d'affichage OLED (SCL) à la broche Arduino (SCL)
- Connectez la broche d'affichage OLED (SDA) à la broche Arduino (SDA)
- Connectez la broche du capteur [GND] à la broche de la carte Arduino [GND]
- Connectez la broche du capteur [Vin] à la broche de la carte Arduino [3,3 V]
- Connectez la broche du capteur [SDA] à la broche de la carte Arduino [SDA]
- Connectez la broche du capteur [SCL] à la broche de la carte Arduino [SCL]
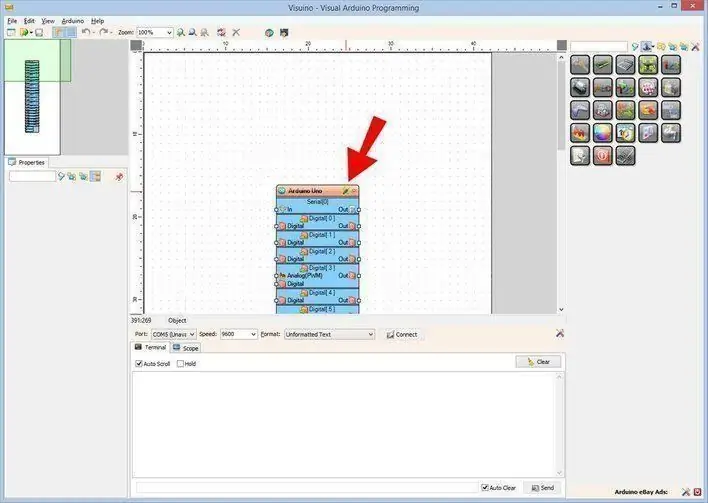
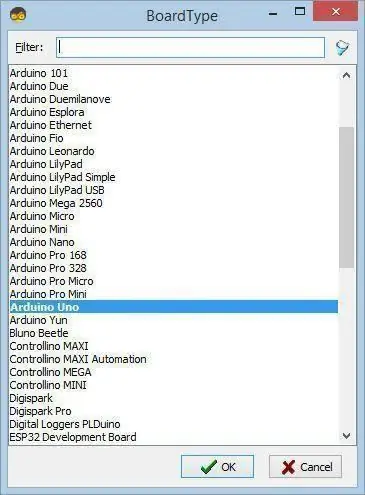
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Le Visuino: https://www.visuino.eu doit être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: Dans Visuino, ajoutez des composants



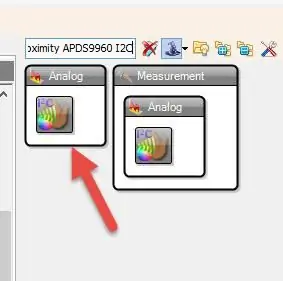
- Ajouter le composant "Gesture Color Proximity APDS9960 I2C"
- Ajouter un composant "Compteur ascendant/descendant"
- Ajouter un composant "SR Flip-Flop"
- Ajouter le composant "Diviser l'analogique par la valeur"
- Ajouter le composant "Vitesse et direction vers la vitesse"
- Ajouter le composant "Dual DC Motor Driver Digital et PWM Pins Bridge (L9110S, L298N)"
- Ajouter un composant "Valeur de texte"
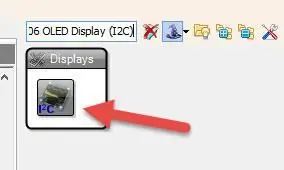
- Ajouter le composant "SSD1306/SH1106 OLED Display (I2C)"
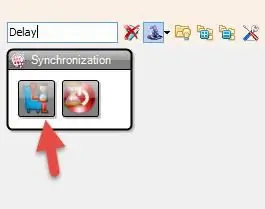
- Ajouter un composant "Retard"
Étape 5: Dans Visuino Set Composants



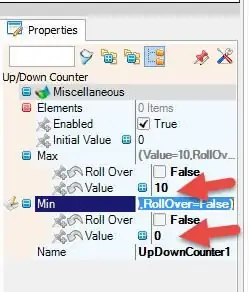
- Sélectionnez le composant "UpDownCounter1" et dans la fenêtre des propriétés, définissez Max> value sur 10
- Sélectionnez le composant "UpDownCounter1" et dans la fenêtre des propriétés, définissez Min>valeur sur 0
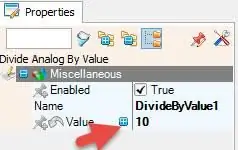
- Sélectionnez le composant "DivideByValue1" et dans la fenêtre des propriétés, définissez la valeur sur 10
- Sélectionnez le composant "SpeedAndDirectionToSpeed1" et dans la fenêtre des propriétés, définissez Initial Reverse sur True et Initial Speed sur 1
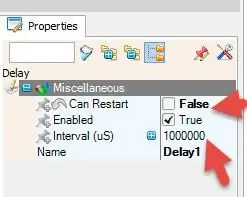
- Sélectionnez le composant "Delay1" et dans la fenêtre des propriétés, définissez Can Restart sur False et Interval (uS) sur 1000000
- Double-cliquez sur le composant "TextValue1" et dans la fenêtre Éléments faites glisser 4X "Définir la valeur" sur le côté gauche
- Sur le côté gauche, sélectionnez "Set Value1" et dans la fenêtre des propriétés, définissez Value sur "FASTER"
- Sur le côté gauche, sélectionnez "Set Value2" et dans la fenêtre des propriétés, définissez Value sur "SLOWER"
- Sur le côté gauche, sélectionnez "Définir la valeur3" et dans la fenêtre des propriétés, définissez la valeur sur "GAUCHE"
- Sur le côté gauche, sélectionnez "Set Value4" et dans la fenêtre des propriétés, définissez Value sur "RIGHT"
- Fermer la fenêtre Éléments
- Double-cliquez sur le composant "DisplayOLED1" et dans les éléments faites glisser "Champ de texte" vers la gauche et "Remplir l'écran" vers la gauche
- Sur le côté gauche, sélectionnez "Text Field1" et dans la fenêtre des propriétés, définissez la taille sur 3
- Fermer la fenêtre Éléments
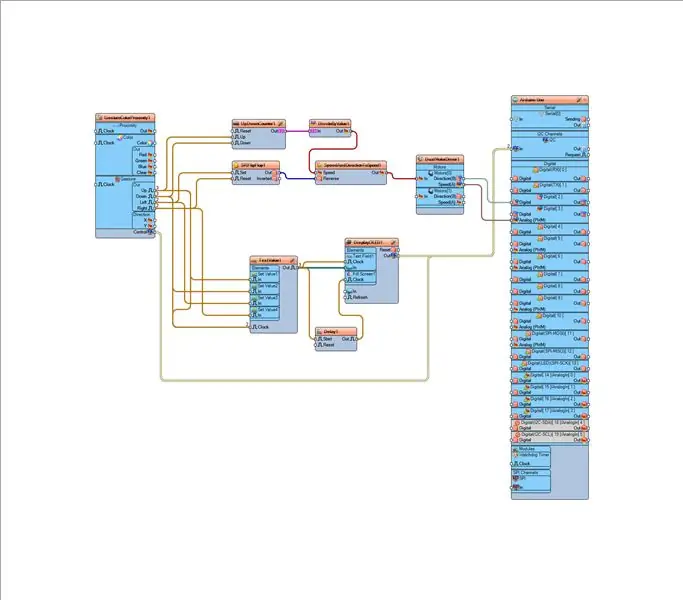
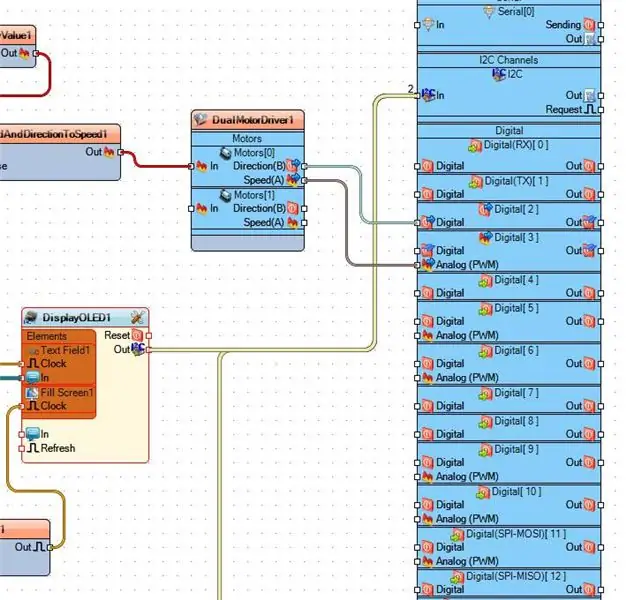
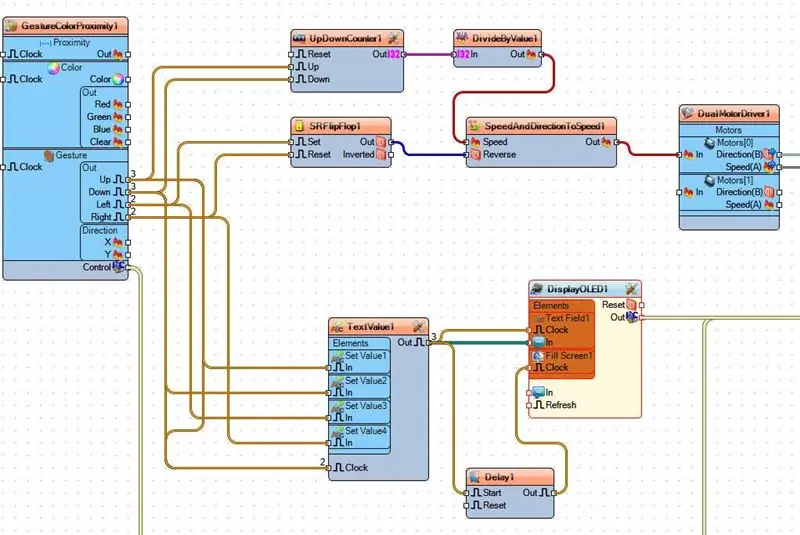
Étape 6: Dans les composants Visuino Connect




Connectez la broche "GestureColorProximity1" Geste>Jusqu'à la broche "UpDownCounter1" Up
Connectez la broche "GestureColorProximity1" Gesture> Jusqu'à la broche "TextValue1>Set Value1" In
- Connectez la broche "GestureColorProximity1" Geste>Down à la broche "UpDownCounter1" Down
- Connectez la broche "GestureColorProximity1" Gesture>Down à la broche "TextValue1>Set Value2" In
- Connectez la broche "GestureColorProximity1" Gesture> Gauche à l'ensemble de broches "SRFlipFlop1"
- Connectez la broche "GestureColorProximity1" Gesture>Gauche à la broche "TextValue1>Set Value3" In
- Connectez la broche "GestureColorProximity1" Gesture>Droite à la broche "SRFlipFlop1" Réinitialiser
- Connectez la broche "GestureColorProximity1" Gesture>Droite à la broche "TextValue1>Set Value4" In
- Connectez le contrôle de la broche "GestureColorProximity1" I2C à la broche I2C de la carte Arduino
- Connectez la broche "UpDownCounter1" à la broche "DivideByValue1"
- Connectez la broche "DivideByValue1" à la vitesse de la broche "SpeedAndDirectionToSpeed1"
- Connectez la broche "SRFlipFlop1" à la broche "SpeedAndDirectionToSpeed1" inversée
- Connectez la broche "SpeedAndDirectionToSpeed1" aux moteurs "DualMotorDriver1"[0]>In
- Connectez la direction de la broche des moteurs "DualMotorDriver1" [0] (B) à la broche numérique 2 de la carte Arduino
- Connectez la vitesse de la broche des moteurs "DualMotorDriver1" [0] (A) à la broche numérique 3 de la carte Arduino
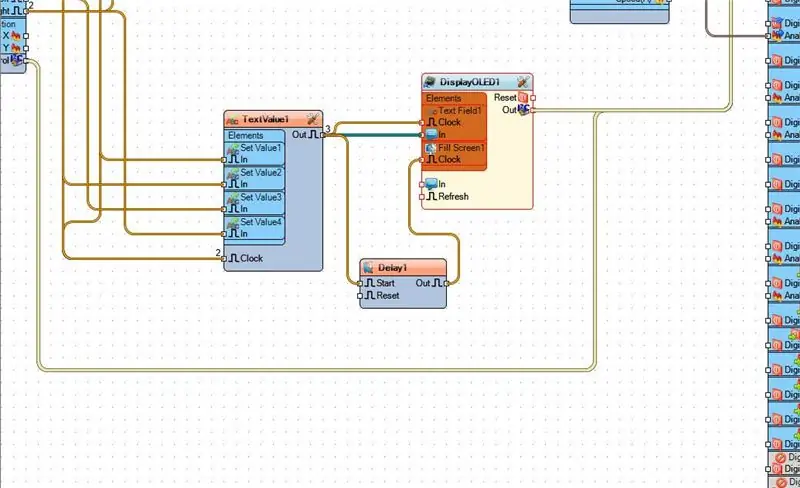
- Connectez la broche "TextValue1" à "DisplayOLED1"> Text Field1> Clock
- Connectez la broche "TextValue1" à "DisplayOLED1"> Text Field1> In
- Connectez la broche "TextValue1" à la broche "Delay1"
- Connectez la broche "Delay1" à "DisplayOLED1"> Remplir l'écran1> Horloge
- Connectez la broche "DisplayOLED1" I2C à la broche I2C de la carte Arduino
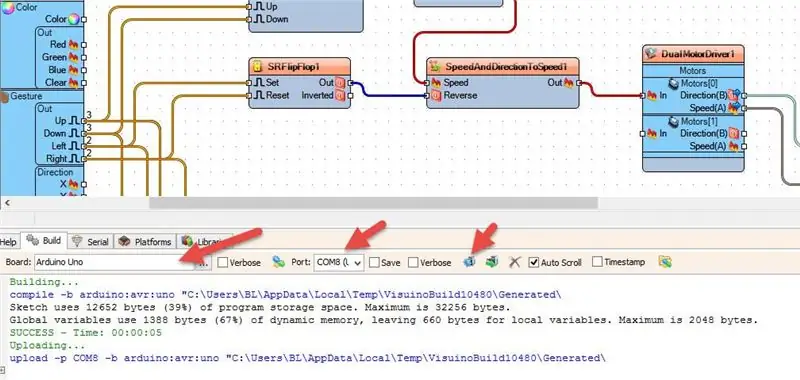
Étape 7: générer, compiler et télécharger le code Arduino

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 8: Jouez
Si vous alimentez le module Arduino UNO et faites un geste sur le capteur de proximité, le moteur commencera à bouger et l'écran OLED commencera à afficher la direction, regardez la vidéo pour la démonstration détaillée.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
Arduino contrôle la vitesse et la direction du moteur à courant continu à l'aide d'un potentiomètre, d'un écran OLED et de boutons : 6 étapes

Arduino Control DC Motor Speed and Direction Using a Potentiometer, OLED Display & Buttons: Dans ce didacticiel, nous apprendrons à utiliser un pilote L298N DC MOTOR CONTROL et un potentiomètre pour contrôler la vitesse et la direction d'un moteur à courant continu avec deux boutons et afficher la valeur du potentiomètre sur l'écran OLED.Regardez une vidéo de démonstration
Démarrage en douceur, vitesse et direction du moteur à courant continu à l'aide d'un potentiomètre, d'un écran OLED et de boutons : 6 étapes

Démarrage en douceur, vitesse et direction du moteur à courant continu à l'aide d'un potentiomètre, d'un écran OLED et de boutons : dans ce didacticiel, nous apprendrons à utiliser un pilote L298N DC MOTOR CONTROL et un potentiomètre pour contrôler un démarrage en douceur, la vitesse et la direction d'un moteur à courant continu avec deux boutons et afficher la valeur du potentiomètre sur l'écran OLED.Regarder une vidéo de démonstration
Arduino contrôle la vitesse et la direction du moteur à courant continu à l'aide d'un potentiomètre et de boutons : 6 étapes

Contrôle de la vitesse et de la direction du moteur à courant continu Arduino à l'aide d'un potentiomètre et de boutons : dans ce didacticiel, nous apprendrons à utiliser un pilote L298N DC MOTOR CONTROL et un potentiomètre pour contrôler la vitesse et la direction d'un moteur à courant continu avec deux boutons.Regardez une vidéo de démonstration
Arduino contrôle la vitesse et la direction du moteur à courant continu à l'aide d'un potentiomètre : 6 étapes

Contrôle de la vitesse et de la direction du moteur à courant continu Arduino à l'aide d'un potentiomètre : dans ce didacticiel, nous apprendrons à utiliser un pilote L298N DC MOTOR CONTROL et un potentiomètre pour contrôler la vitesse et la direction d'un moteur à courant continu.Regardez une vidéo de démonstration
Comment faire fonctionner un moteur à courant continu sans balai Drone Quadcopter à l'aide du contrôleur de vitesse de moteur sans balai HW30A et d'un testeur de servomoteur: 3 éta

Comment faire fonctionner un moteur à courant continu sans balais pour drone quadrirotor à l'aide du contrôleur de vitesse de moteur sans balai HW30A et d'un testeur de servomoteur : L'appareil peut également être utilisé comme générateur de signal pour régulateur de vitesse électrique (ESC), alors vous ne pouvez pas
