
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



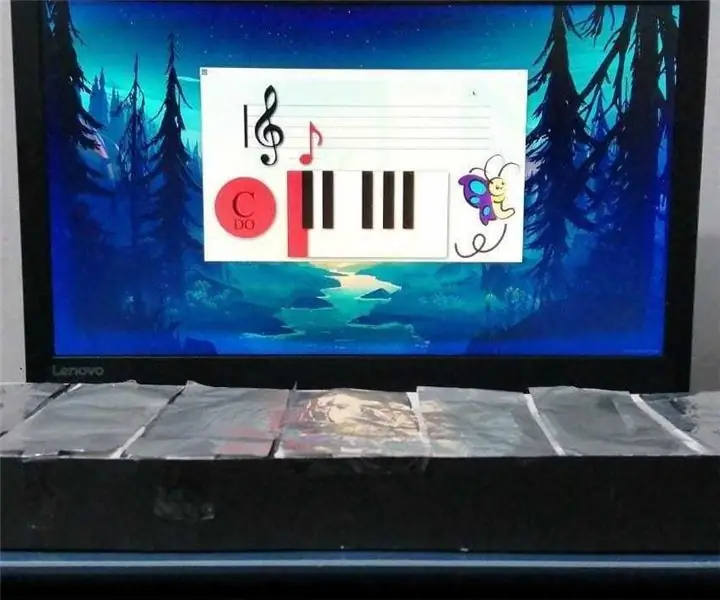
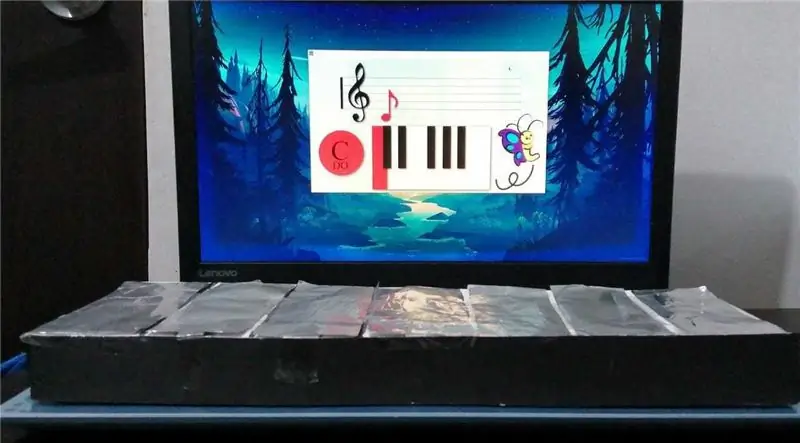
Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproduisent la nota especifica y muestra en pantalla la nota especifica.
Fournitures
PC (para el desarrolo)
Raspberry pi (desde la version 3 B de 1Gb de ram)
Pantalla 60hz hdmi
Altavoces Jack3.
Mémoire microSD 16 Go
Wemos Lolin Esp32
Câbles Duponts Macho
Carton et papier
Mémoire usb
Étape 1: Instalar Sistema Operativo


Utilizamos el pc pour descargar el sistema operativo en este caso Raspbian une version de linux spécifique et ligera pour Raspberry. framboise
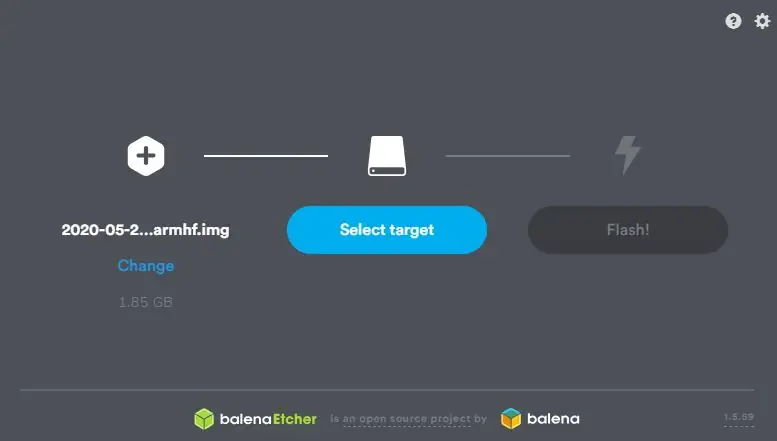
Tambien usaremos Balena Etcher para flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la framboise con el SO. Por defecto lel usuario: Pi y contraseña es: Framboise
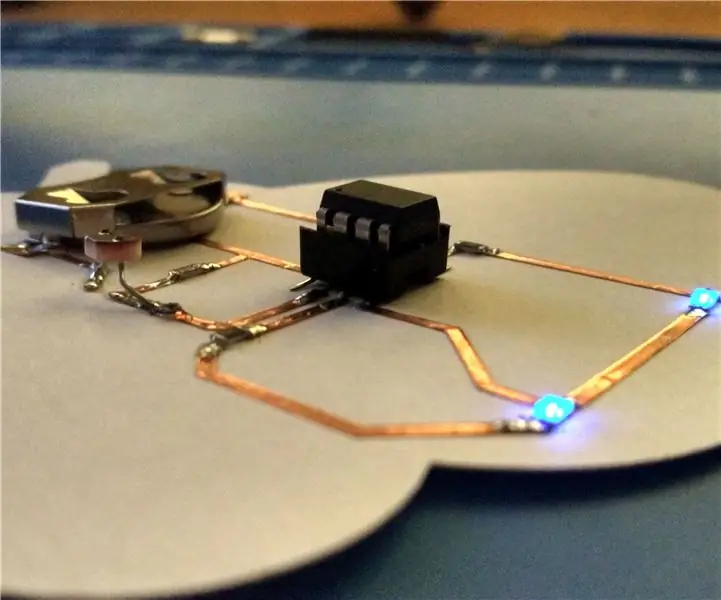
Étape 2: Montaje


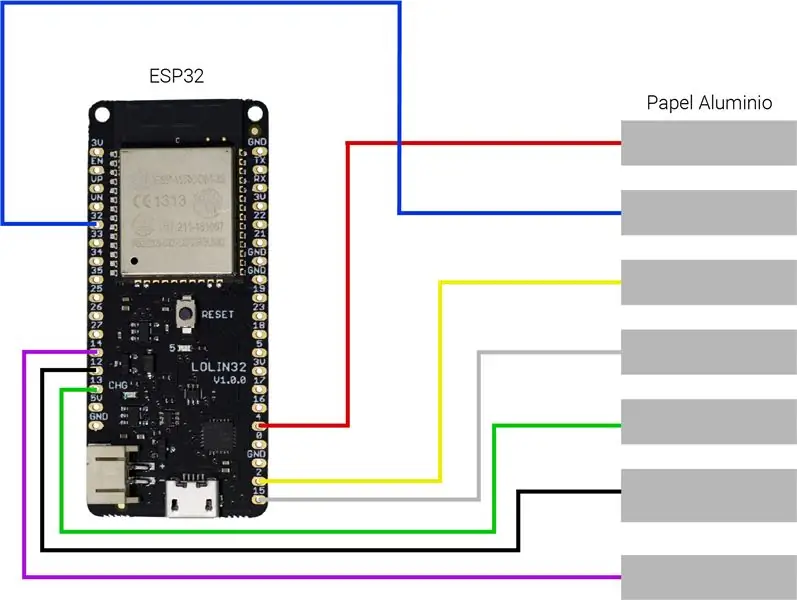
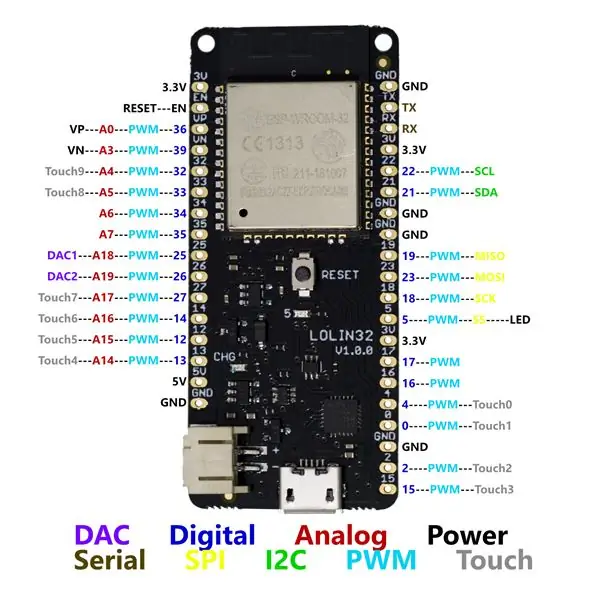
Para el montaje utilizamos cables duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch(especificados en la 2da Imagen)
Étape 3: Subir Codigo Al Arduino



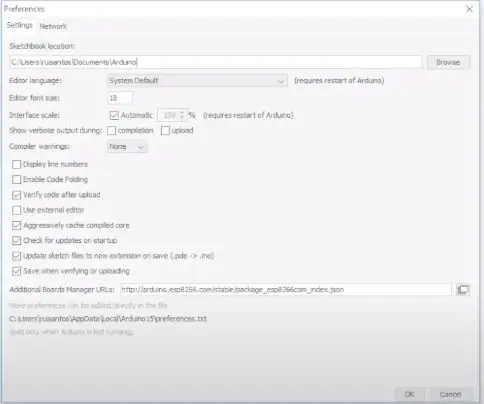
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences y agregar en Boot manaeger boards esta URL:
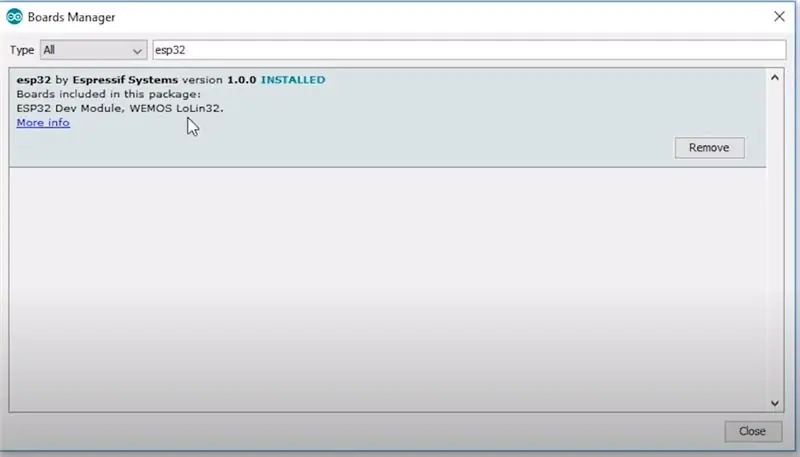
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar e instalar la nombrada como Esp32
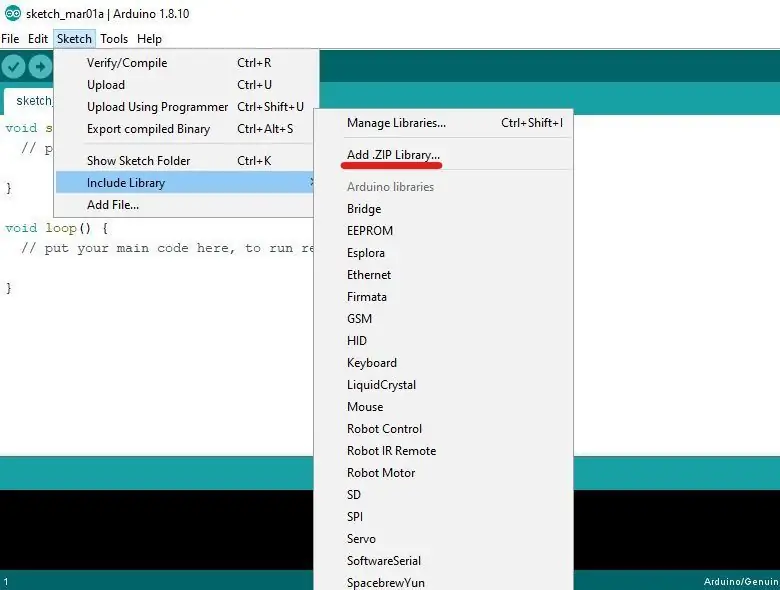
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, include library, add. Zip Library.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pins de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
BLEKEYBOARD
Étape 4: Armamos La Carcasa

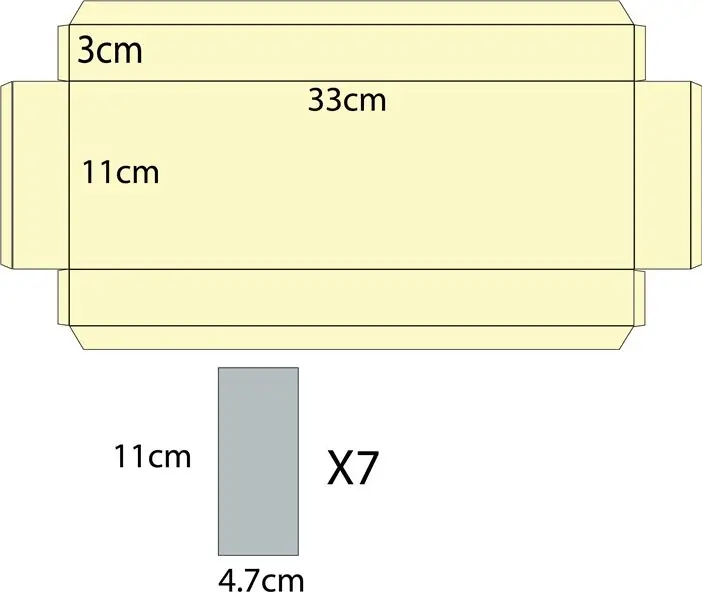
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminaux en cada uno de los cables que medirán las pulsaciones.
Étape 5: Préparation de Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en un éditeur d'image avec un indicateur de cada una de las teclas correspondientes a las notas, acompañadas de una ilustración y unea demostración de la colocación de la nota en un pentagrama.
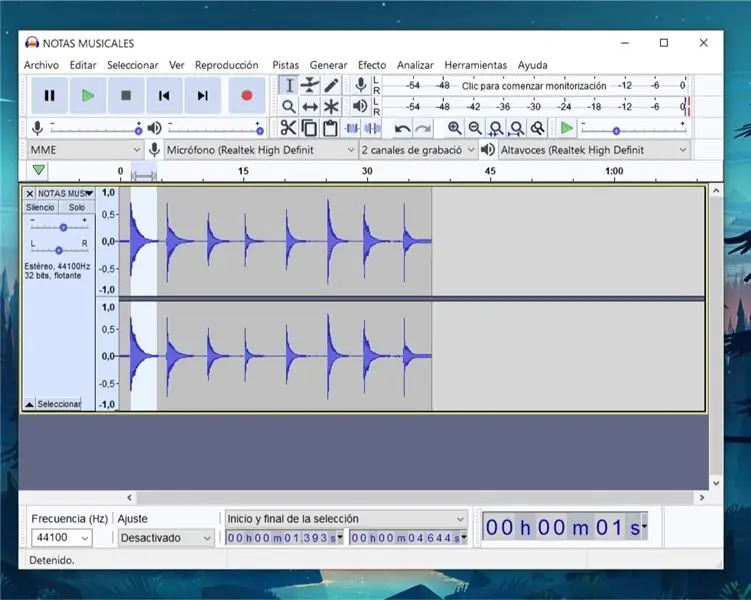
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un programa de edición de audio (recomendamos audacity)
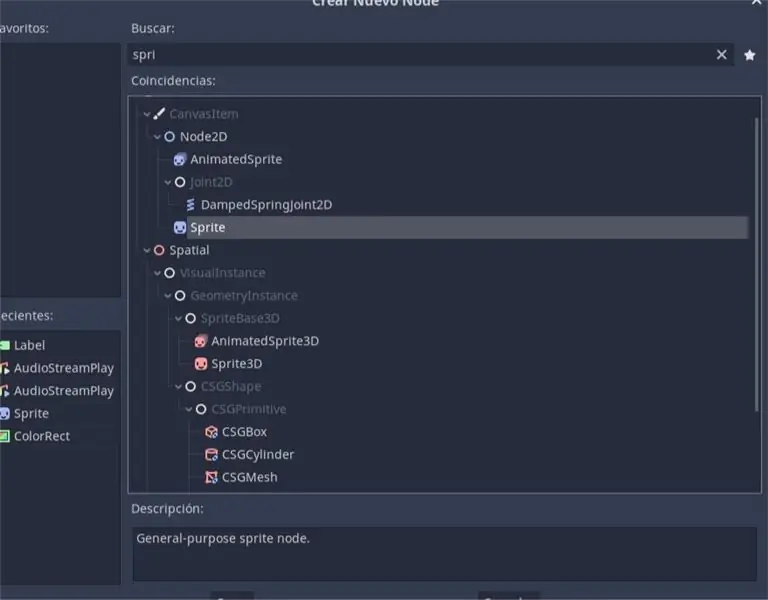
Étape 6: Création de la application en godot3



Descargamos y abrimos Godot3, vamos a crear un nouveau proyecto, select OpenGL 2.0 para maximizar compatibilidad y creamos una escena inicial con el texto que indica pulsar una tecla para empezar.
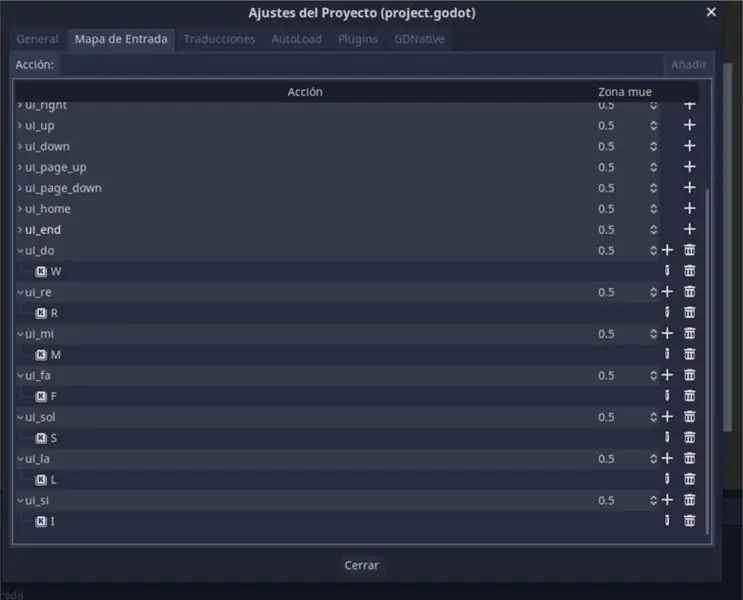
Lo primero que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada y configurar las acciones que queremos para cada una de las notas y su tecla correspondiente.
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una nota está siendo presionada, y si es así, lalamos al nodo correspondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
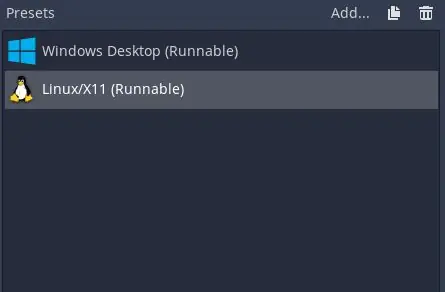
Étape 7: Subir Tu App a Raspberry

Es hora de pasar la app a tu raspberry, a la hora de exportar el proyecto y hacer la build especificamos el preset de Linux/X11 (32bits) y lo exportamos como un PCK. De ahi podemos pasarlo a la framboise por la memoria USB y listo haz terminado tu instrumento.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
CIRCUITOS DE PAPEL : 6 étapes (avec photos)

CIRCUITOS DE PAPEL: Llevo unos años trabajando, investigando y tratando de adaptar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, crystal, madera… hasta una tela. Esto implica que tal como conocemos tradicionalmente un circuito electrónico
