
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Dans ce instructable, je vais vous apprendre comment faire un jeu de jeu simple. Pour ce simple guide étape par étape, vous utiliserez 9 catégories en utilisant une méthode de codage par blocs. Chaque catégorie fait des choses différentes à votre micro bit. Pour que le jeu de hasard fonctionne, vous n'avez besoin que de 6 catégories, mais ce ne sera pas aussi bon. les 3 autres catégories je vais vous dire comment mettre en œuvre mais ce serait après que les étapes nécessaires soient faites.
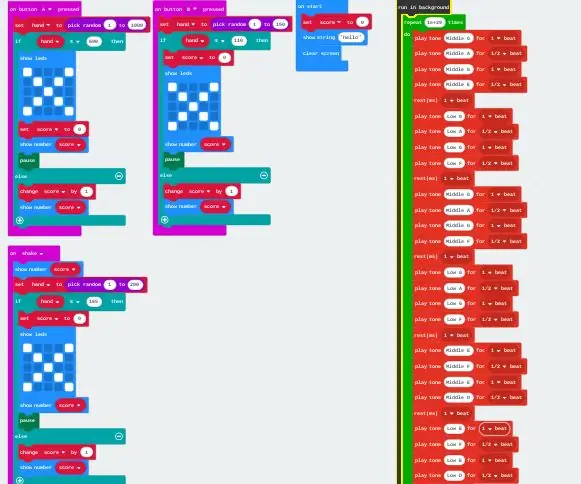
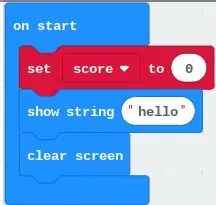
Au final, cela devrait ressembler à quelque chose comme l'image ci-dessus.
Étape 1: Ouverture du site Web:


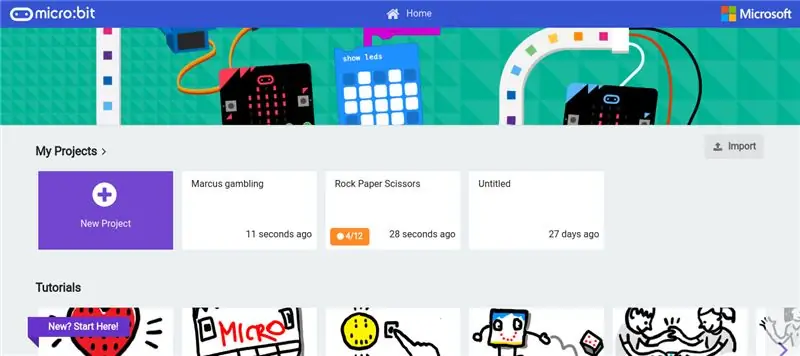
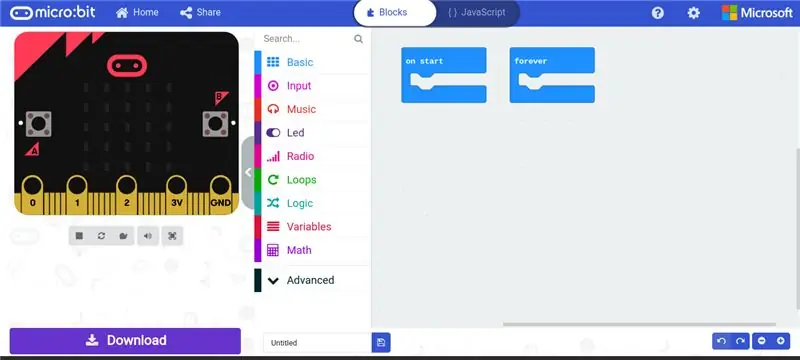
Pour démarrer le projet, ouvrez votre navigateur Web et recherchez (www. Makecode.microbit.org). Lorsque vous effectuez une recherche sur le site Web, vous devriez voir une page Web qui ressemble à ceci. Pour commencer, vous voulez cliquer sur "Nouveau projet".
Étape 2: Se préparer:

Lorsque vous ouvrez le site Web, deux blocs vous sont présentés (" on start " et " forever "). Comme nous n'avons pas besoin du bloc "pour toujours", vous pouvez soit choisir de cliquer dessus avec le bouton gauche de la souris et de le faire glisser vers la zone de section (pour le supprimer), soit de le laisser dans un coin car il ne devrait rien changer tant que vous ne mets rien dedans.
Étape 3: Création de variables:



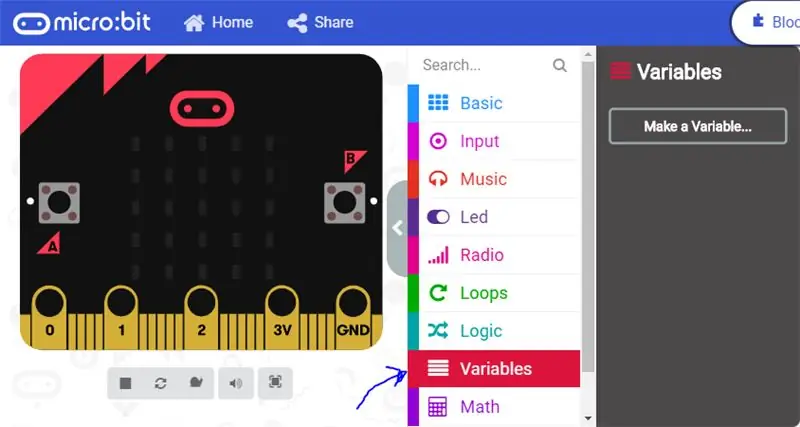
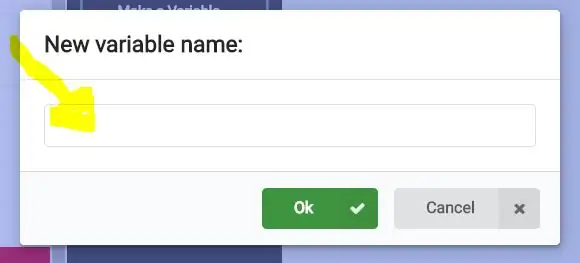
Une fois que vous avez fait cela, nous pouvons commencer sur la section de démarrage. Avant de faire quoi que ce soit, vous devez d'abord créer deux variables. C'est parce que nous avons besoin de quelque chose pour être le score et quelque chose pour agir en tant que randomiseur. pour ce faire, cliquez sur "variables" (vous trouverez "variables" dans la zone de la section bloc comme le montre l'image ci-dessus). Une fois que vous avez cliqué sur "variable", un bloc indiquant "Créer une variable" devrait s'afficher. Une fois que vous voyez le "créer une nouvelle variable", cliquez dessus et une fenêtre contextuelle indiquant "Nouveau nom de variable:" devrait s'afficher. En dessous, il y a une section pour écrire un nom, vous pouvez écrire n'importe quel nom mais il est plus facile d'écrire "score". C'est parce que cette variable va garder une trace du score. Ensuite, vous allez vouloir créer une autre variable et la nommer "hand". Cette variable main va garder une trace de la partie randomisation de ce jeu de hasard (vous n'avez pas besoin d'utiliser la variable main à l'étape suivante mais elle sera nécessaire aux étapes suivantes après cela).
Étape 4: Au démarrage:


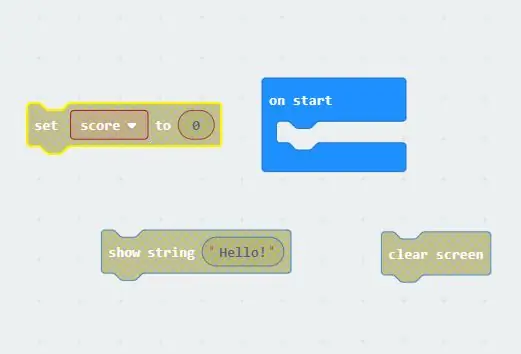
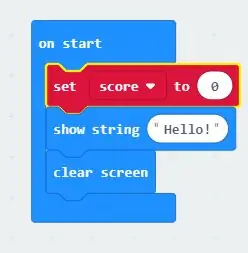
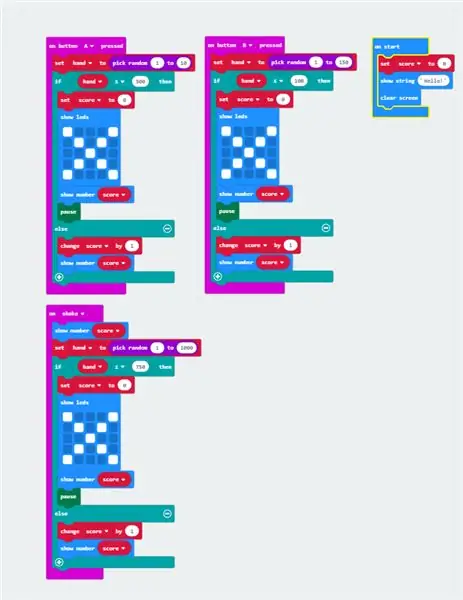
Pour que le "démarrage" fonctionne, nous avons besoin de trois blocs. Les blocs numéro un et deux se trouvent dans la section « de base ». Nous allons d'abord faire glisser ces blocs. une fois que vous avez cliqué sur la section de base, vous allez faire glisser le "show start hello!" et aussi le bloc "clear screen". Le bloc "effacer l'écran" ne se trouvera pas dans la base mais juste en dessous où il devrait maintenant en dire plus. Après avoir fait glisser les deux blocs, faites glisser le troisième bloc qui se trouve dans la section "variable". Après avoir cliqué sur la variable, vous souhaitez faire glisser le "set … à 0". Il y aura soit la variable main, soit la variable score dans le "…". section. Une fois que vous avez fait glisser les 3 blocs, votre lieu de travail devrait ressembler à quelque chose dans l'image ci-dessus. Ensuite, vérifiez si le bloc rouge a la main « main » ou « score » dans le mini bloc intérieur. s'il a "main", cliquez sur le mini bloc et changez-le en score. Après avoir fait cela, mais les trois blocs démarrent dans l'ordre indiqué ci-dessus dans la deuxième image.
Étape 5: Bloc aléatoire:

Les trois boutons utilisés ont tous le même codage derrière eux. la seule différence réside dans les nombres que vous mettez dans le bloc "choisir au hasard". C'est parce que chaque bouton a ses propres cotes.
Nous allons d'abord faire le "sur le bouton A enfoncé". Pour trouver cela, allez dans "entrée" et cela devrait être la première option. Ensuite, nous retournons à la section "variable" pour obtenir le " set … to 0". mettez ceci à l'intérieur du "sur le bouton A enfoncé" au lieu de marquer cette fois, nous allons avoir la variable "main". une autre différence est que nous allons changer le 0 en "choisir au hasard". Pour trouver un choix aléatoire, vous cliquez sur la section Math et c'est l'une des options du bas. faites glisser "random" et placez-le là où se trouve le 0 sur le bloc "set score" et il devrait simplement être mis en place. Il devrait y avoir deux nombres pour le moment, mettez 1 dans la première section de nombres et 1000 dans la deuxième section de nombres.
Étape 6: Logique:


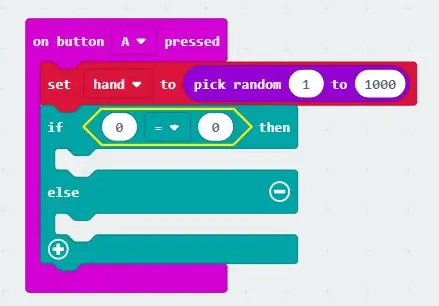
Pour la partie suivante, vous devez aller à la section logique et faire glisser le "si vrai alors" mais assurez-vous que c'est celui avec "autre" dedans. Nous avons besoin de la logique car puisque nous faisons des cotes, cela va dire si le nombre est égal ou supérieur à 500, vous perdez mais si votre nombre est inférieur à 500, vous gagnez. Pour obtenir cela, retournez à la section "logique" et faites défiler vers le bas jusqu'à ce que vous trouviez "0=0". Une fois que vous l'avez fait glisser sur votre lieu de travail, placez-le entre le "si alors". pour le premier "0", placez-y la variable "main" et pour le second "0" changez-la en 500. La dernière chose que nous devons faire est de changer le signe égal en signe "supérieur ou égal à". Maintenant, il devrait ressembler à l'image ci-dessus.
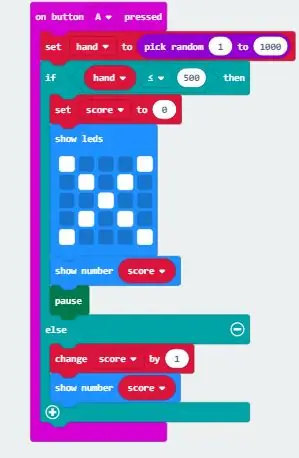
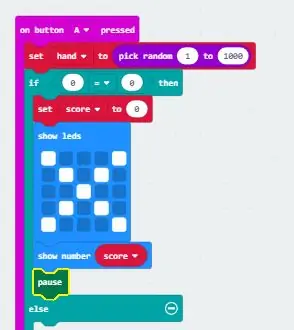
A l'intérieur du bloc Vous souhaitez ajouter dans le bloc set "score to 0" (même bloc que celui utilisé dans le "on start"). juste en dessous que vous souhaitez mettre dans les "show leds". Vous trouvez ce bloc dans la section de base et lorsque vous mettez dans le bloc, dessinez un X. C'est pour montrer qu'à ce moment-là, ils ont perdu. Ensuite, mettez "show number" qui se trouve également dans la section de base mais au lieu d'écrire un numéro faites glisser dans la variable "score". Enfin, avant de passer à la section else, mettez le bloc "pause". Ce bloc ralentit le jeu et vous le trouvez en cliquant sur la section avancée, puis cliquez sur la section "jeu" et enfin cliquez sur "plus". Après avoir fait cela, cela devrait ressembler à la deuxième image
Pour terminer cette partie, nous allons faire "autre" partie du bloc logique. c'est pour s'ils ont gagné. Tout ce dont vous avez besoin est de saisir le "changer le score par 1" et le "afficher le score du numéro" comme utilisé ci-dessus.
Étape 7: Sur le bouton B enfoncé et sur Shake:

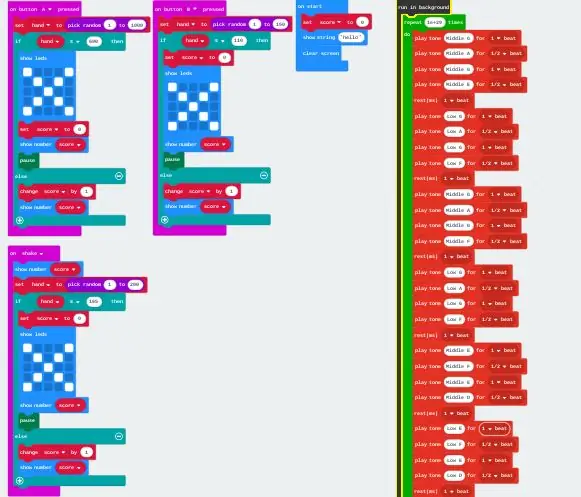
Répétez les deux dernières étapes mais au lieu de "sur le bouton A enfoncé", changez-le en "sur le bouton B enfoncé" et "On Shake". Modifiez également les cotes pour chacun. Pour ce faire, vous pouvez changer le nombre 500 en n'importe quoi. Si vous le changez en 600, ils auront 40% de chances de gagner. Une fois que vous avez fait les trois, vous devriez avoir quelque chose qui ressemble à l'image ci-dessus.
Étape 8: (Facultatif) Musique de fond:
Pour ce faire, vous devez cliquer sur avancé et faire défiler vers le bas où vous trouvez le contrôle. Après avoir cliqué sur contrôle, prenez le bloc "exécuter en arrière-plan". Cela fait jouer cette mélodie en arrière-plan. Ensuite, allez dans les boucles et faites glisser le bloc "répéter" et placez-le dans "exécuter en arrière-plan". Vous devez utiliser la répétition car vous ne pouvez pas mettre indéfiniment dans le bloc "exécuter en arrière-plan", donc là où vous pouvez changer le nombre, changez-le en 10 000. Cela garantit qu'il fonctionnera pendant ce qui semble être une éternité. Ensuite, allez à la musique et amusez-vous. J'ai choisi de n'utiliser que le bloc "play tone" mais de m'amuser et d'expérimenter. Après cela, vous devriez avoir terminé et vous devriez avoir un jeu de jeu pleinement fonctionnel.
Conseillé:
Jeu Simon - Jeu amusant ! : 5 étapes

Simon Game - Fun Game!: Reference: HereAprès un long week-end, vous devez vraiment vous efforcer d'accomplir toutes les tâches et le travail dont vous êtes responsable. Il est temps pour nous d'entraîner notre cerveau, n'est-ce pas ? Outre ces jeux ennuyeux et dénués de sens, il existe un jeu appelé Simon Game
Contrôleur de jeu Arduino Rhythm (pour mon propre jeu): 6 étapes

Contrôleur de jeu de rythme Arduino (pour mon propre jeu) : dans ce instructable, je vais vous montrer comment je construis ce contrôleur de jeu de rythme à partir de zéro. Cela implique des compétences de base en menuiserie, des compétences de base en impression 3D et des compétences de base en soudure. Vous pouvez probablement construire ce projet avec succès si vous n'avez aucun ex
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Contrôleur de jeu Arduino + jeu Unity : 5 étapes

Contrôleur de jeu Arduino + jeu Unity : dans cette instructable, je vais vous montrer comment créer/programmer un contrôleur de jeu arduino qui peut se connecter à l'unité
Contrôleur de jeu Arduino avec lumières répondant à votre jeu Unity :: 24 étapes

Contrôleur de jeu Arduino avec des lumières répondant à votre jeu Unity :: Tout d'abord, j'ai écrit cette chose en mots. C'est la première fois que j'utilise instructable, donc chaque fois que je dis : écrivez le code comme si sachez que je fais référence à l'image en haut de cette étape. Dans ce projet, j'utilise 2 arduino pour exécuter 2 bits séparés
