
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Si vous êtes débutant et avez besoin d'un PCB avec une forme personnalisée… et en avez besoin dans les plus brefs délais… OU si vous ne voulez pas passer beaucoup de temps à apprendre à travailler avec des logiciels avancés, car vous faites finalement une carte ou autre… ce tuto est fait pour vous !
Nous utiliserons deux logiciels très conviviaux:
1. Inkscape: est un éditeur de graphiques vectoriels gratuit et open-source. Nous l'utiliserons pour créer la forme du PCB, qui sera ensuite utilisée par Fritzing pour concevoir le PCB.
2. Fritzing: également gratuit et open-source, c'est l'outil que nous utiliserons pour concevoir le PCB (agencer les pièces, faire le routage, exporter les fichiers pour produire le PCB).
Quelques notes avant de commencer…
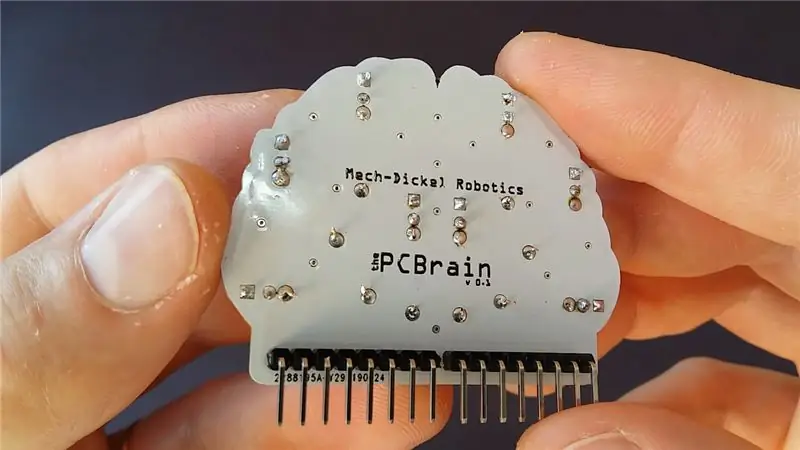
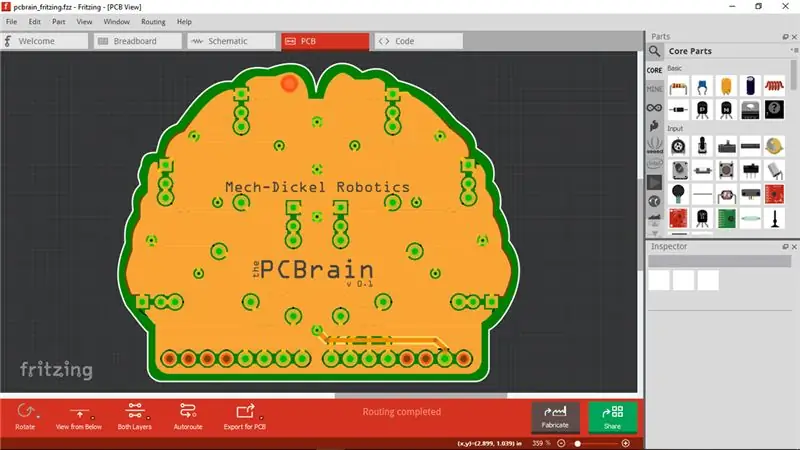
1. Pour ce tutoriel, j'ai créé PCBrain, qui est un PCB en forme de cerveau, basé sur le logo de ma chaîne YouTube.
2. L'objectif de ce tutoriel est de vous montrer comment créer facilement des formes personnalisées… alors, oubliez la simplicité du PCB lui-même… c'est plus artistique et juste un exemple de forme.
3. Bien qu'il s'agisse d'un logiciel facile à utiliser, Fritzing ne se limite pas à des conceptions simples… vous pouvez également créer des circuits imprimés plus complexes.
Nous y voilà!
Étape 1: Création d'une forme personnalisée avec Inkscape


Inkscape dispose de nombreux outils pour créer des formes, par exemple: des ellipses, des arcs, des polygones, des étoiles, des spirales, des lignes à main levée.
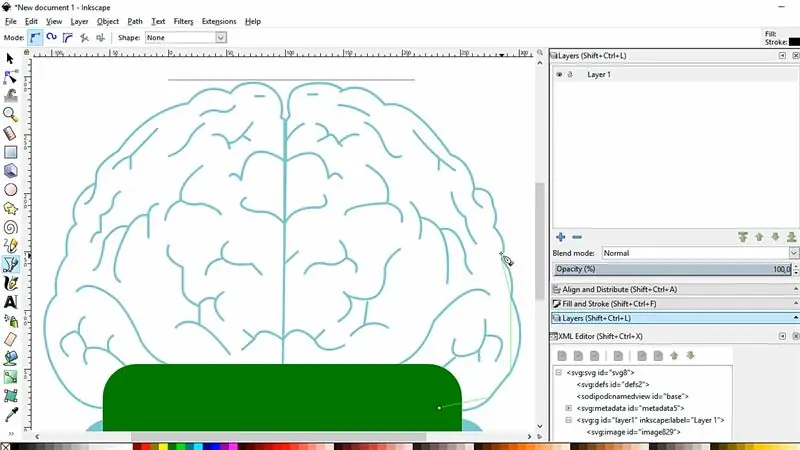
Vous pouvez également importer n'importe quelle image et l'utiliser comme "base" pour votre dessin (comme je l'ai fait dans PCBrain).
Après avoir terminé le dessin, suivez les étapes ci-dessous pour obtenir un fichier avec les attributs requis.
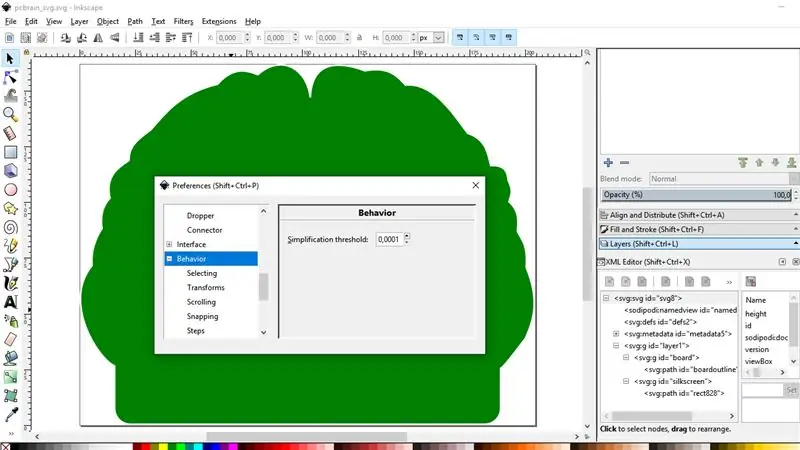
1.1. Edition > Préférences > Comportement > Seuil de simplification > 0, 0001
1.2. Chemin > Simplifier
(Notez que rien n'a changé dans le dessin. Mais si vous ne le faites pas, la forme sera déformée et le fabricant ne pourra pas produire le PCB. Par conséquent, ne sautez pas cette étape.)
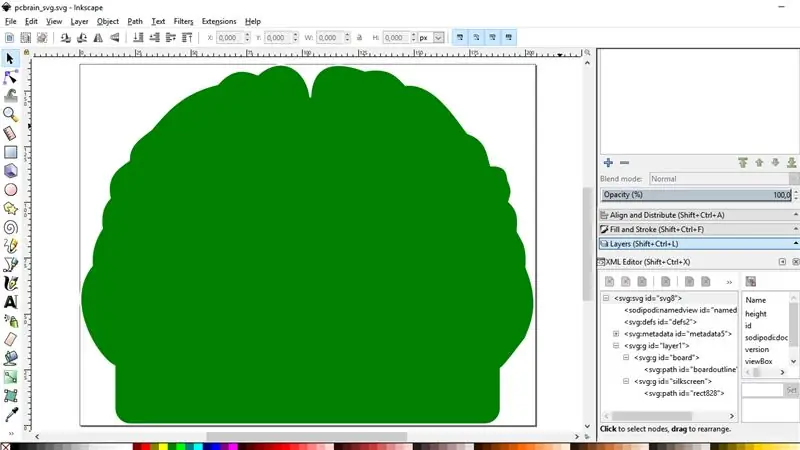
1.3. Ajoutez une sous-couche nommée "planche" avec une copie du dessin/de la forme.
1.4. Ajoutez une sous-couche nommée "sérigraphie" également avec une copie du dessin/de la forme.
(La sous-couche "sérigraphie" doit rester au-dessus de la sous-couche "planche". Supprimez le dessin dans le calque "principal" - pour le calque "principal", je veux dire le "Couche 1", que inkscape avait déjà dans un nouveau document.)
1.5. Remplissage et contour pour "sérigraphie": pas de remplissage, contour blanc, largeur du contour 0, 008 pouce.
1.6. Remplissage et contour pour "planche": remplissage vert, pas de contour.
1.7. Sélectionnez les deux dessins et allez dans "Aligner et répartir", et "Centrer sur l'axe vertical", puis "Centrer sur l'axe horizontal".
1.8. Fichier > Propriétés du document > Redimensionner la page au contenu > Redimensionner la page au dessin ou à la sélection
1.9. Avec l'éditeur XML, changez l'ID du calque "board" en le nommant "board".
1.10. Modifiez l'ID du calque "sérigraphie" en le nommant "sérigraphie".
1.11. Modifiez l'ID du chemin dans le calque "board", en le nommant "boardoutline".
1.12. Enregistrez le fichier au format SVG brut (Fichier > Enregistrer sous…).
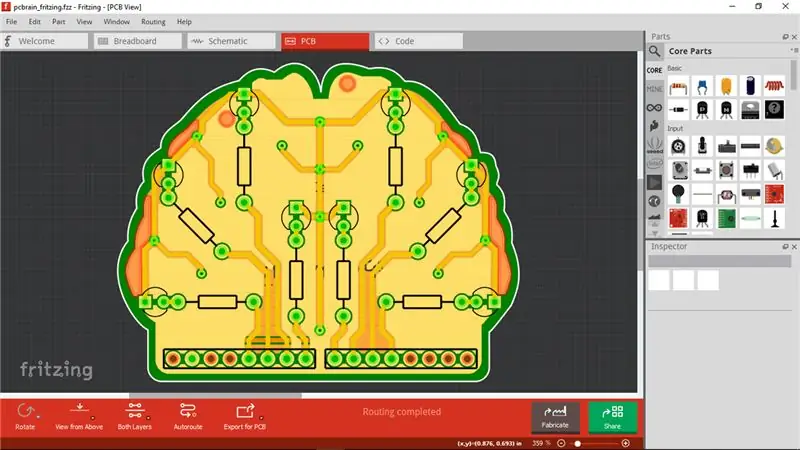
Étape 2: Concevoir le PCB avec Fritzing


Comme je l'ai déjà dit, Fritzing est très facile à utiliser même pour les débutants… mais bien sûr, une connaissance minimale de l'électronique est requise.
Fritzing a plusieurs parties que vous pouvez faire glisser et déposer dans le PCB. Vous avez également accès à de nombreuses dispositions de produits Sparkfun, des cartes Arduino et des dispositions de boucliers.
Une fois votre projet Fritzing terminé, suivez les étapes ci-dessous.
2.1. Routage > Contrôle des règles de conception (DRC)
2.2. Fichier > Exporter > pour la production > Gerber étendu (RS-274X)
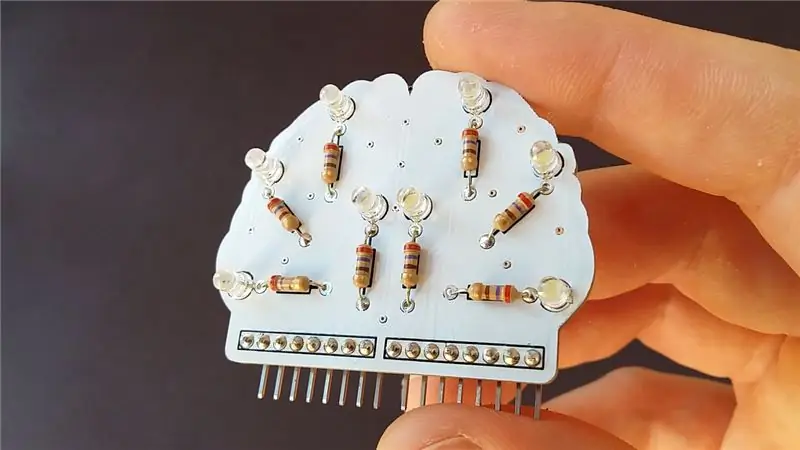
Étape 3: Transformez le projet en un PCB réel (assemblage et soudure)

Vous pouvez graver le PCB vous-même à la maison. Mais j'ai commandé le PCB auprès d'un fabricant professionnel (JLCPCB - https://jlcpcb.com), qui propose des prix abordables et une fabrication de haute qualité. Par conséquent, il n'y a aucune raison de le faire à la maison. De plus, vous aurez un PCB d'aspect professionnel créé par vous !
Après avoir reçu les plaques dans mon atelier, j'avais juste besoin de quelques matériaux et outils énumérés ci-dessous pour les assembler.
Parties éléctroniques:
- 8x 3 mm LED;
- Résistance 8x 270 ohms 1/4W;
- en-têtes de broches.
Matériaux:
- fil à souder;
- pâte de flux à souder;
- ruban.
Outils:
- fer à souder;
- pince coupante.
L'assemblage et la soudure de ce projet est assez simple.
J'ai commencé par placer et souder les LED, puis les résistances et les en-têtes de broches. J'utilise un peu de pâte à souder pour faciliter le travail. La pâte à souder rend le PCB sale. Pour le nettoyer, j'utilise un coton-tige avec de l'acétone.
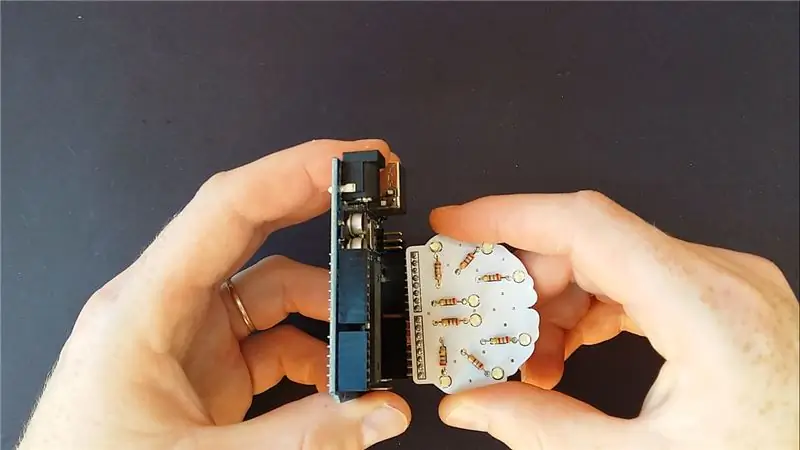
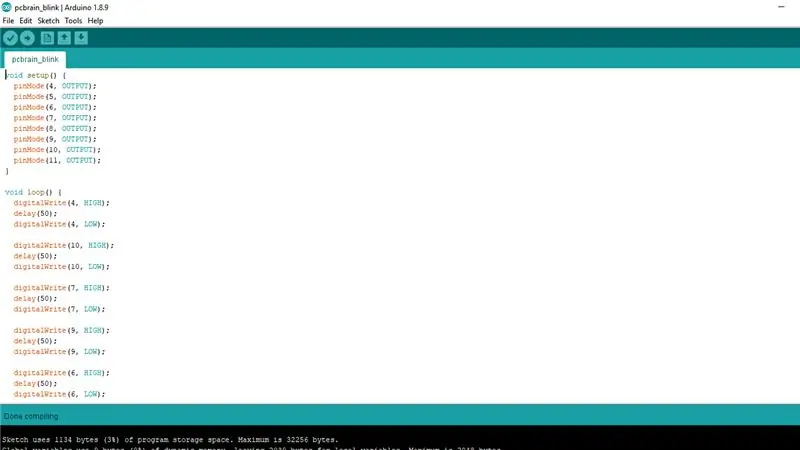
Étape 4: Code Arduino


PCBrain a une disposition des broches pour se connecter à une carte Arduino UNO.
Pour terminer ce projet, j'ai créé un code simple pour faire clignoter les LED de la carte, simulant les synapses cérébrales.
Connectez simplement l'Arduino à un PC, ouvrez l'IDE Arduino avec le code fourni et envoyez-le à la carte.
J'espère que cela pourra être utile à quelqu'un.
Vous pouvez utiliser tous les fichiers partagés ici et essayer vous-même.
Bien que maintenant les étapes soient simples, il a fallu un certain temps pour que tout fonctionne… j'ai donc essayé de compiler tous les conseils ici pour le rendre très simple pour ceux qui recherchent une méthode simple pour créer des formats personnalisés.
Veuillez également regarder la vidéo… cela devrait clarifier encore plus les étapes. Et si ça vous a plu, pensez à vous abonner à ma chaîne YouTube: youtube.com/mechdickel
Merci!
Conseillé:
Comment créer des cartes stylisées personnalisées à l'aide d'OpenStreetMap : 7 étapes (avec des images)

Comment créer des cartes stylisées personnalisées à l'aide d'OpenStreetMap : Dans cette instructable, je vais décrire un processus par lequel vous pouvez générer vos propres cartes stylisées sur mesure. Une carte stylisée est une carte où l'utilisateur peut spécifier quelles couches de données sont visualisées, ainsi que définir le style avec lequel chaque couche est v
Créer des actions personnalisées pour Google Assistant : 12 étapes

Créer des actions personnalisées pour Google Assistant : Voyant le potentiel de Google Assistant tel qu'il était présenté dans Google I/O 18 ainsi que Volvo Cars dans leur système d'infodivertissement, je n'ai pas pu résister à l'essayer. J'ai réutilisé l'un de mes anciens projets, VasttraPi et l'ai interfacé avec Google Assistant
Comment faire une arcade de bricolage à 2 joueurs avec des fentes pour pièces de monnaie personnalisées, à l'aide d'une boîte de Pandore: 17 étapes (avec photos)

Comment faire une salle d'arcade de bricolage à 2 joueurs avec des fentes pour pièces de chapiteau personnalisées, à l'aide d'une boîte de Pandore Les fentes pour pièces seront conçues de manière à n'accepter que des pièces de la taille d'un quart et plus. Cette arcade est alimentée
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Créer des formes dynamiques dans Excel avec un contenu variable : 4 étapes

Créer des formes dynamiques dans Excel avec un contenu variable : nous pouvons utiliser les formes et les dessins Excel de manière dynamique pour rendre les feuilles de calcul plus professionnelles, interactives et attrayantes. Le contenu des formes (le texte écrit dans une forme) peut être lié à un contenu de la cellule, d'où une forme avec du texte variable
