
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


L'écran E-Paper affichera les informations météo, synchronisées avec l'API OpenWeatherMap (via WiFi). Le cœur du projet est ESP8266/32.
Hé, quoi de neuf, les gars ? Akarsh ici de CETech. Aujourd'hui, nous allons faire un projet qui est un moniteur météo qui affiche toutes les informations liées à la météo sur un écran E-Paper de DFRobot.
L'écran est connecté à un esp8266, vous pouvez également utiliser un esp32 avec cet écran. L'esp8266 est connecté à internet en wifi dont les détails peuvent être modifiés grâce au code que j'ai fourni sur GitHub.
Alors, commençons! J'ai également fait une vidéo sur la construction de ce projet en détail, je recommande de la regarder pour une meilleure compréhension et plus de détails.
Étape 1: Pièces


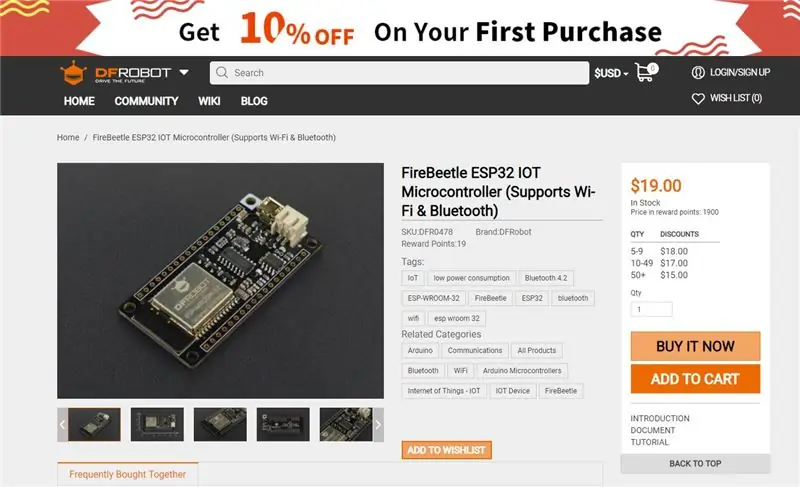
Pour ce faire, vous aurez besoin d'une carte ESP8266 ou d'une ESP32 et vous pouvez également ajouter une batterie si vous le souhaitez.
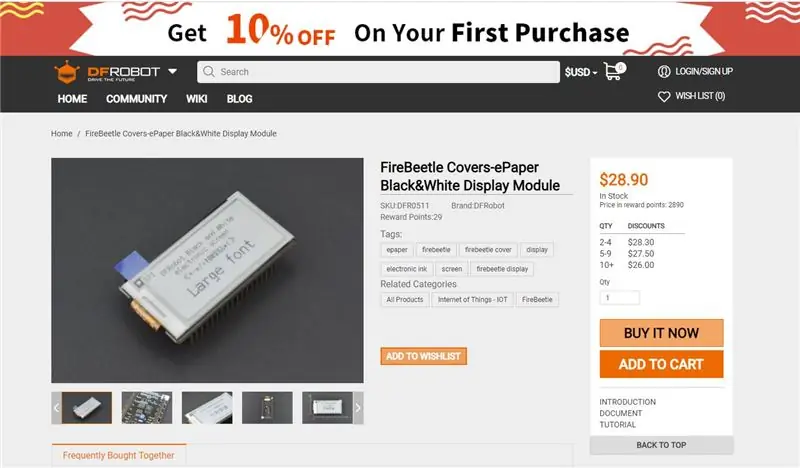
Pour l'affichage, j'ai utilisé un module EPaper Firebeetle.
Je suggère d'utiliser une carte de DFRobot avec ce module car le brochage sera compatible et vous ne rencontrerez aucun problème nulle part, j'ai utilisé la carte Firebeetle de DFRobot car elle dispose d'une solution de charge et de surveillance de la batterie intégrée.
Étape 2: Faites fabriquer des PCB pour votre projet

Vous devez consulter JLCPCB pour commander des PCB en ligne pour pas cher !
Vous obtenez 10 PCB de bonne qualité fabriqués et expédiés à votre porte pour 2 $ et quelques frais d'expédition. Vous bénéficierez également d'une remise sur les frais de port lors de votre première commande. Pour concevoir votre propre PCB, rendez-vous sur easyEDA, une fois cela fait, téléchargez vos fichiers Gerber sur JLCPCB pour les faire fabriquer avec une bonne qualité et un délai d'exécution rapide.
Étape 3: Téléchargez et configurez l'IDE Arduino

Téléchargez l'IDE Arduino à partir d'ici.
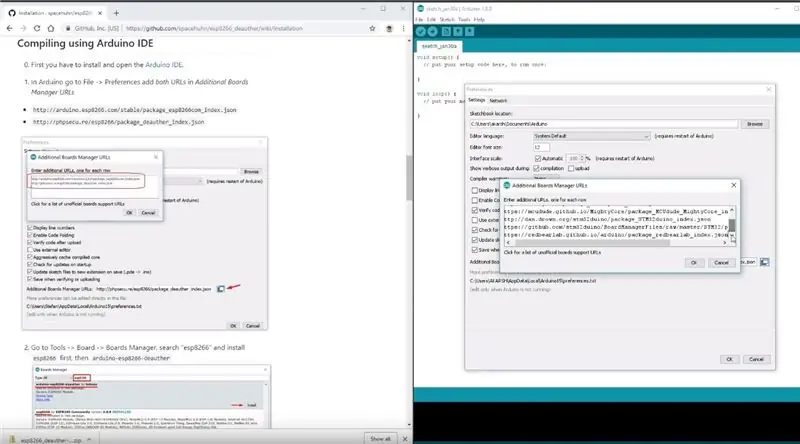
1. Installez l'IDE Arduino et ouvrez-le. 2. Allez dans Fichier > Préférences
3. Ajoutez https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json aux URL du gestionnaire de cartes supplémentaires.
4. Allez dans Outils > Tableau > Gestionnaire de tableaux
5. Recherchez ESP8266, puis installez la carte.
6. Redémarrez l'EDI.
Étape 4: Connectez l'écran E-paper au Firebeetle Micro Controller

1. Faites simplement correspondre et alignez les coins blancs des deux modules et empilez les modules les uns sur les autres.
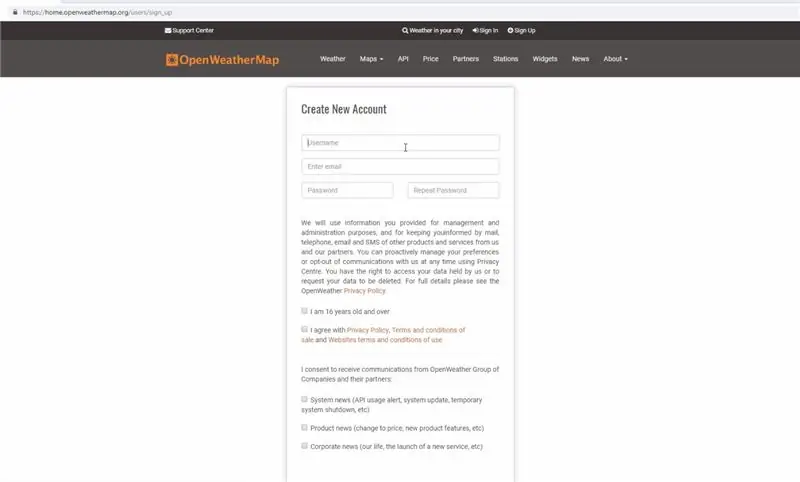
Étape 5: Inscrivez-vous sur OpenWeatherMap.org


1. Accédez au site Web.
2. Inscrivez-vous avec votre identifiant de messagerie et d'autres informations d'identification (GRATUIT).
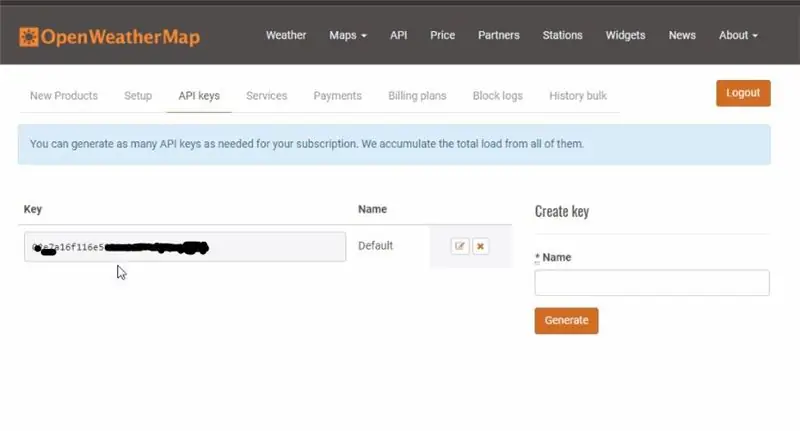
3. Une fois que vous êtes connecté, rendez-vous sur l'onglet Clés API et copiez votre clé API unique dont nous aurons besoin à l'étape suivante.
Étape 6: Codage du module

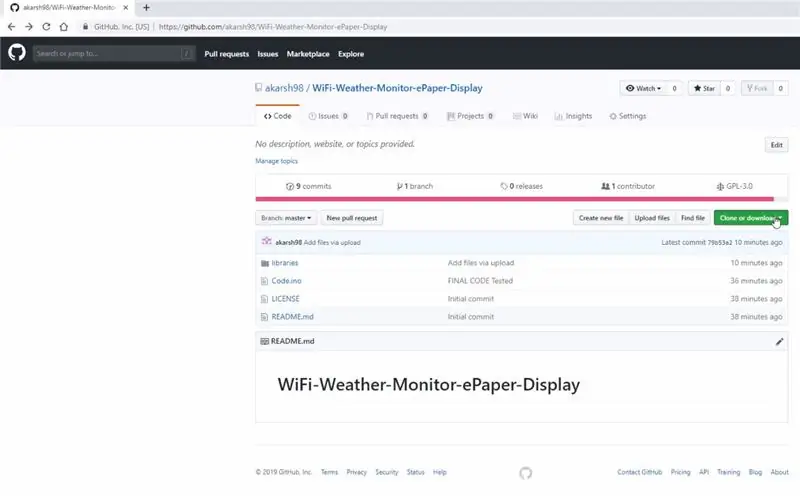
1. Téléchargez le référentiel GitHub:
2. Extrayez le référentiel téléchargé.
3. Copiez les bibliothèques du référentiel téléchargé dans le dossier Bibliothèque du dossier d'esquisse Arduino.
4. Ouvrez l'esquisse Code.ino dans l'IDE Arduino.
5. Modifiez le SSID Wi-Fi et le mot de passe dans le croquis.
6. Ajoutez la clé API de l'étape 4 à la ligne numéro 44 du code à la place des hashtags.
7. Accédez à Outils > Tableau. Sélectionnez la carte appropriée que vous utilisez, Firebeetle ESP8266 dans mon cas.
8. Sélectionnez la bonne communication. port en allant dans Outils > Port.
9. Appuyez sur le bouton de téléchargement.
10. Lorsque l'onglet indique Téléchargement terminé, vous êtes prêt à utiliser le moniteur météo.
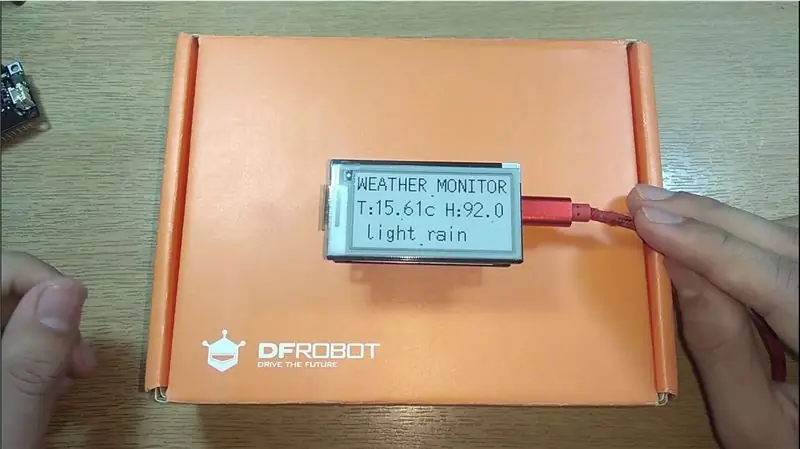
Étape 7: jouer avec le moniteur

Dès que le module se connecte au réseau WiFi, l'affichage commence à se rafraîchir et vous verrez le projet prendre vie.
Conseillé:
Système d'irrigation goutte à goutte connecté à Internet et contrôlé par rétroaction d'humidité du sol (ESP32 et Blynk) : 5 étapes

Système d'irrigation goutte-à-goutte connecté à Internet et contrôlé par la rétroaction de l'humidité du sol (ESP32 et Blynk): Inquiétez-vous pour votre jardin ou vos plantes lorsque vous partez pour de longues vacances, Ou oubliez d'arroser votre plante tous les jours. Eh bien, voici la solution C'est un système d'irrigation goutte à goutte contrôlé par l'humidité du sol et globalement connecté contrôlé par ESP32 sur le logiciel avant i
NEO-6M GPS connecté à NodeMCU - Position d'affichage OLED - Visuino : 7 étapes

NEO-6M GPS connecté à NodeMCU - Position d'affichage OLED - Visuino : Dans ce didacticiel, nous utiliserons NodeMCU Mini, OLED Lcd, NEO-6M GPS et Visuino pour afficher la position GPS en direct sur l'écran LCD. Regarder une vidéo de démonstration
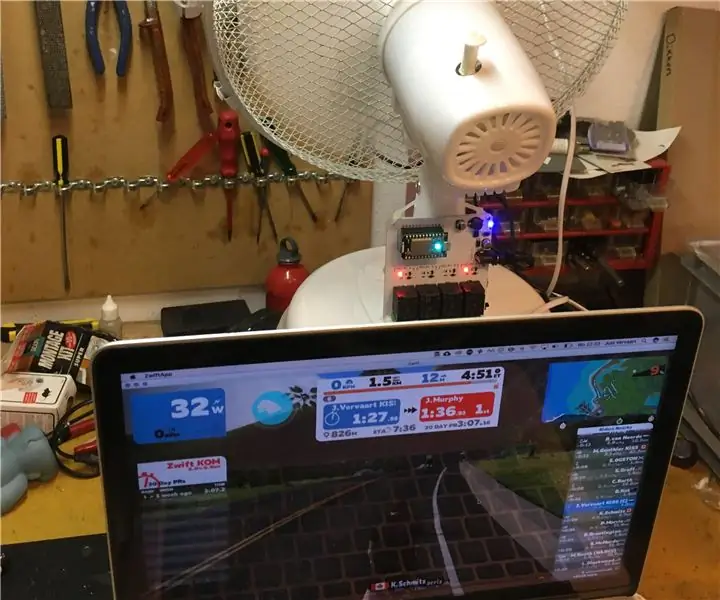
Ventilateur connecté à Internet pour Zwift : 7 étapes (avec photos)

Fan connecté à Internet pour Zwift : j'ai créé un ventilateur connecté à Internet pour une utilisation avec Zwift, un jeu de course de vélo virtuel / système d'entraînement. Lorsque vous allez plus vite dans Zwift, le ventilateur tourne plus vite pour simuler les conditions de conduite extérieures.;) Je me suis bien amusé à le construire, j'espère que vous apprécierez
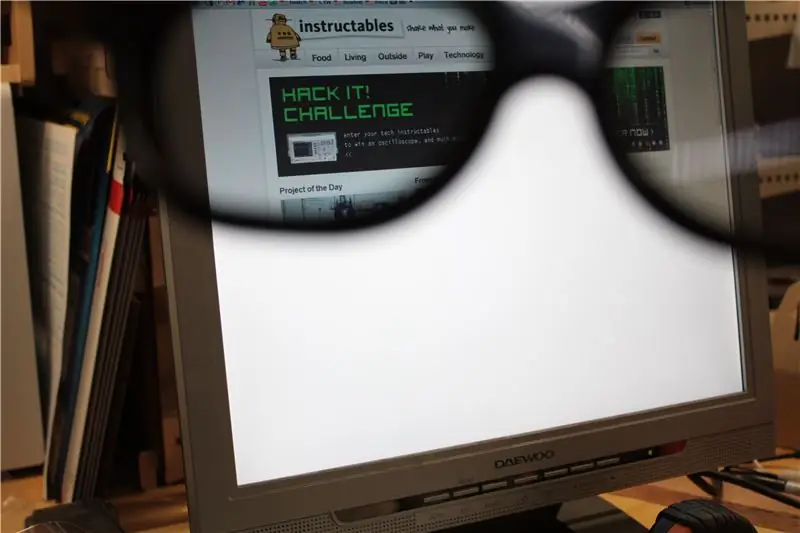
Moniteur de confidentialité piraté à partir d'un ancien moniteur LCD : 7 étapes (avec photos)

Moniteur de confidentialité piraté à partir d'un ancien moniteur LCD : Enfin, vous pouvez faire quelque chose avec ce vieux moniteur LCD que vous avez dans le garage. Vous pouvez le transformer en un moniteur de confidentialité ! Il a l'air tout blanc pour tout le monde sauf vous, parce que vous portez de la "magie" lunettes! Tout ce que vous devez vraiment avoir, c'est un pa
Conversion du répartiteur de moniteur VGA en commutateur de moniteur contrôlé par ordinateur : 4 étapes

Conversion du séparateur de moniteur VGA en commutateur de moniteur contrôlé par ordinateur : cette instructable explique comment un séparateur de moniteur VGA bon marché (20 EURO) qui est utilisé pour connecter un PC à deux moniteurs peut être converti en un commutateur de moniteur contrôlé par ordinateur. L'appareil final est contrôlé via le port parallèle et permet de tur
