
Table des matières:
- Étape 1: Inscription à Blogger
- Étape 2: vidéo
- Étape 3: Création d'un blog
- Étape 4: Création d'un article
- Étape 5: Utilisation de la barre d'outils
- Étape 6: Utilisation du menu Paramètres de publication
- Étape 7: Terminer votre publication
- Étape 8: Modification de votre mise en page
- Étape 9: Ajout d'un gadget
- Étape 10: Configuration d'un gadget
- Étape 11: Réorganiser les gadgets
- Étape 12: Supprimer un gadget
- Étape 13: Réseaux sociaux
- Étape 14: Modification du modèle
- Étape 15: Modification de l'arrière-plan
- Étape 16: Ajuster les largeurs
- Étape 17: Édition avancée
- Étape 18: Édition avancée 2
- Étape 19: Félicitations
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Les instructions suivantes vous montreront comment créer un blog à l'aide de Blogger.com. Vous aurez besoin d'une adresse e-mail Google pour utiliser Blogger.com
Étape 1: Inscription à Blogger

1. Allez sur www.blogger.com 2. Entrez votre e-mail Google et votre mot de passe dans la zone de connexion sur le côté droit de l'écran. 3. Cliquez sur Connexion Facultatif: Si vous ne voulez pas que votre nom sur votre blog, cliquez sur Passer à un profil Blogger limité. 4. Confirmez le profil en cliquant sur le bouton Continuer vers Blogger en bas de l'écran.
Étape 2: vidéo
Cette vidéo vous expliquera les bases pour vous repérer sur le site Web de Blogger Cliquez sur le lien fourni pour accéder à la vidéo
Étape 3: Création d'un blog

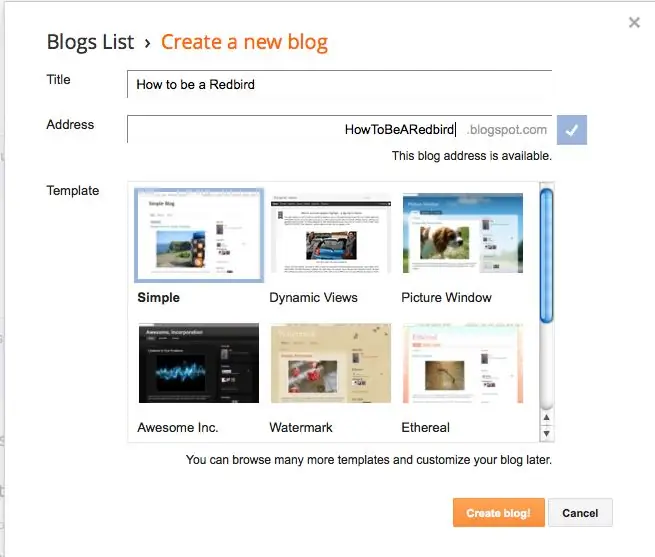
1. Cliquez sur le bouton Nouveau blog. La fenêtre Créer un nouveau blog devrait apparaître. 2. Tapez un titre pour votre blog dans la zone Titre 3. Tapez une adresse courte qui se rapporte au titre de votre blog dans la zone Adresse. Important ! Si l'adresse est déjà prise, vous verrez une case jaune avec un point d'exclamation. Si l'adresse est disponible, vous verrez une case bleue avec une coche. 4. Sélectionnez un modèle parmi les options proposées en cliquant sur un. Lorsqu'un modèle est sélectionné, il est entouré d'un cadre bleu. Vous devez sélectionner un modèle par défaut pour le moment, mais vous pourrez le personnaliser plus tard. 5. Cliquez sur le bouton Créer un blog.
Étape 4: Création d'un article

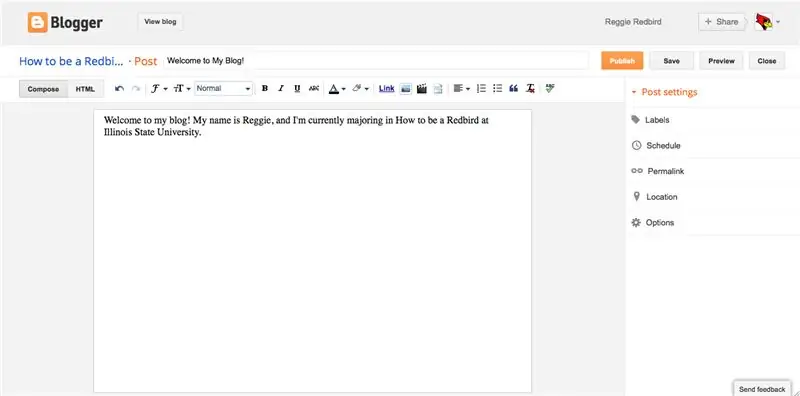
1. Cliquez sur le bouton avec un crayon dessus. Lorsque vous passez la souris dessus, il devrait dire Créer un nouveau message. 2. Tapez un titre pour votre message dans la boîte aux lettres 3. Tapez un message dans le champ du message sous la boîte aux lettres
Étape 5: Utilisation de la barre d'outils

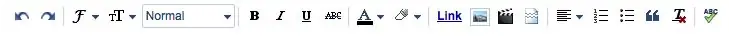
Aller dans l'ordre de gauche à droite 1. Cliquez pour annuler les modifications apportées à votre message 2. Cliquez pour rétablir les modifications que vous avez annulées. 3. Cliquez pour changer la police de votre message. 4. Cliquez pour modifier la taille du texte 5. Cliquez pour transformer le texte en titre, sous-titre ou titre mineur 6. Cliquez pour mettre du texte en gras 7. Cliquez pour mettre le texte en italique 8. Cliquez pour souligner le texte 9. Cliquez pour barrer le texte 10. Cliquez pour changer la couleur de votre texte 11. Cliquez pour surligner votre texte 12. Cliquez pour transformer le texte en lien 13. Cliquez pour insérer une photo. Une fenêtre Sélectionner un fichier devrait apparaître. Cliquez sur le bouton Choisir un fichier. Une fenêtre de téléchargement de fichier devrait apparaître Sélectionnez une photo sur votre ordinateur et cliquez sur OuvrirCliquez sur le bouton Ajouter la sélection. 14. Cliquez pour insérer une vidéo. Une fenêtre Sélectionner un fichier devrait apparaître. Cliquez sur le bouton Choisir une vidéo à télécharger. Une fenêtre de téléchargement de fichier devrait apparaître. Sélectionnez une vidéo sur votre ordinateur et cliquez sur le bouton Ouvrir. 15. Cliquez pour insérer un saut de saut 16. Cliquez pour aligner le texte. 17. Cliquez pour numéroter votre texte. 18. Cliquez pour mettre votre texte à puce. 19. Cliquez pour formater un devis. 20. Cliquez pour supprimer toute mise en forme de votre texte. 21. Cliquez pour vérifier l'orthographe de votre message.
Étape 6: Utilisation du menu Paramètres de publication

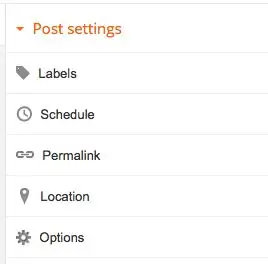
Ce menu est situé à droite du champ de publication. 1. Pour ajouter des étiquettes à votre publication, cliquez sur l'onglet Étiquettes pour le développer. Tapez ensuite les étiquettes dans la zone de texte et cliquez sur Terminé. Ces étiquettes seront des mots avec lesquels les lecteurs pourront rechercher votre message. 2. Pour programmer une heure de mise en ligne de votre publication, cliquez sur l'onglet Programmer pour le développer. Ensuite, choisissez Définir la date et l'heure dans le menu en cliquant sur le cercle à côté. Sélectionnez ensuite une date et une heure pour la publication de la publication. Vous pouvez le faire en saisissant une date ou en en sélectionnant une dans le calendrier. Cliquez ensuite sur Terminé. 3. Pour personnaliser votre lien permanent, cliquez sur l'onglet Lien permanent pour le développer. Ensuite, sélectionnez Permalien personnalisé en cliquant sur le cercle à côté. Tapez ensuite un lien permanent personnalisé et cliquez sur Terminé. Il s'agit maintenant de l'URL de votre message. 4. Pour ajouter votre emplacement, cliquez sur l'onglet Emplacement pour le développer. Tapez ensuite votre emplacement dans la barre de recherche et cliquez sur Rechercher. La carte devrait vous montrer votre emplacement. Cliquez ensuite sur Terminé. 5. L'onglet Options vous permet de faire beaucoup de choses une fois développé. Pour interdire ou autoriser les commentaires des lecteurs, choisissez l'option préférée en cliquant sur le cercle à côté. Pour modifier le mode de rédaction, choisissez l'option préférée en cliquant sur le cercle à côté. Pour modifier la façon dont les sauts de ligne sont effectués, choisissez l'option préférée en cliquant sur le cercle à côté.
Étape 7: Terminer votre publication
Lorsque vous avez terminé de modifier et de personnaliser votre publication, cliquez sur le bouton Publier. Votre article est maintenant publié sur votre blog.
Étape 8: Modification de votre mise en page

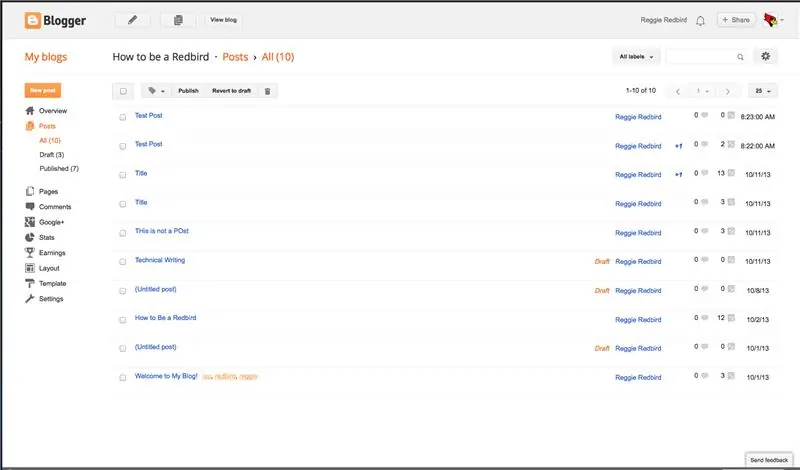
Il s'agit de l'écran auquel vous êtes amené après la publication de votre message. Sélectionnez Mise en page dans le menu sur le côté gauche.
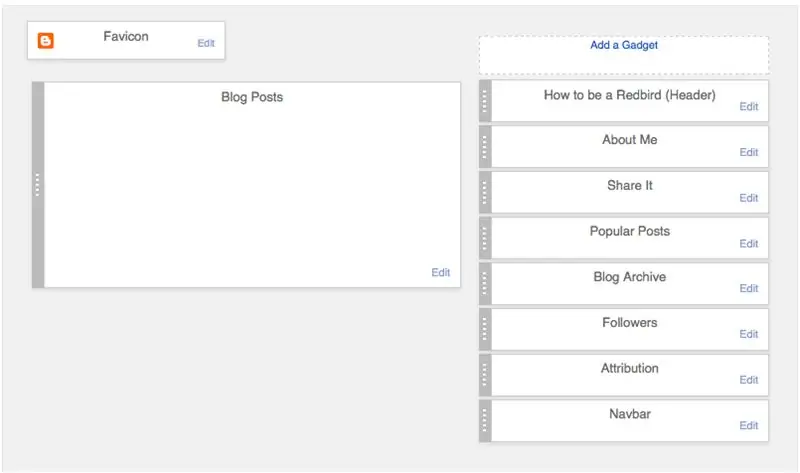
Étape 9: Ajout d'un gadget

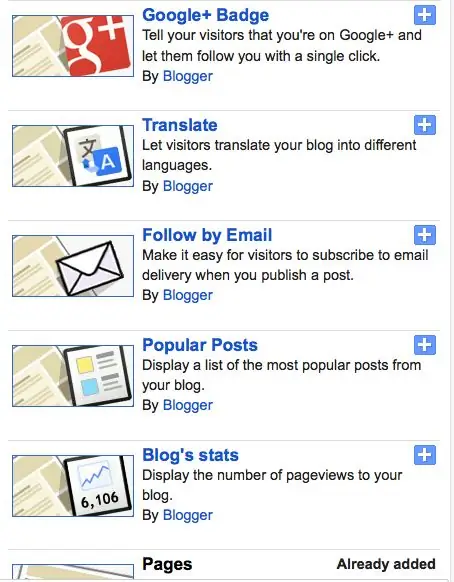
Un gadget permet aux lecteurs de votre blog d'interagir avec votre blog. Choisissez ceux qui, selon vous, attireront et profiteront le plus à vos abonnés. 1. Cliquez sur n'importe quel bouton bleu Ajouter un gadget pour sélectionner un nouveau gadget. Gardez à l'esprit que l'emplacement du bouton Ajouter un gadget sur lequel vous cliquez est l'endroit où le gadget apparaîtra sur votre blog. 2. Vous pouvez choisir parmi Gadgets de base, Plus de gadgets ou Ajouter les vôtres. Les gadgets de base sont les gadgets les plus populaires créés par le site Web de Blogger. Plus de gadgets sont généralement créés par d'autres blogueurs et ont été trouvés utiles par de nombreux autres. Add Your Own est une fonctionnalité qui vous permet de créer votre propre gadget personnalisé en entrant une URL. 3. Lorsque vous avez trouvé le gadget que vous voulez, cliquez sur le bouton bleu plus à droite pour ajouter le gadget à votre blog.
Étape 10: Configuration d'un gadget

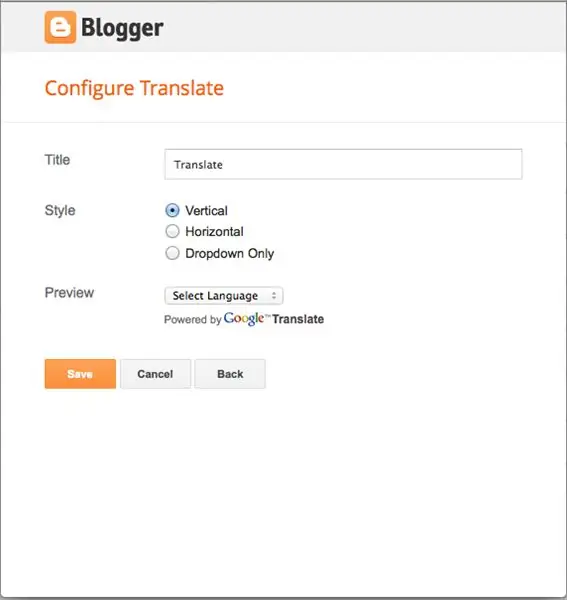
Lorsque vous cliquez sur Modifier sur un gadget, la zone Configurer s'affiche. Cette case vous permet de renommer le gadget et bien d'autres choses en fonction du gadget que vous modifiez.
Étape 11: Réorganiser les gadgets

Les gadgets avec une barre gris foncé sur le bord droit sont mobiles. Cliquez et faites glisser le gadget que vous souhaitez déplacer. Gardez à l'esprit que d'autres gadgets peuvent être déplacés en raison de l'endroit où vous faites glisser le gadget sélectionné. Cliquez sur Enregistrer la disposition en haut à droite pour enregistrer les modifications apportées à la disposition.
Étape 12: Supprimer un gadget
1. Cliquez sur Modifier dans le coin inférieur droit du gadget. 2. Cliquez sur le bouton Supprimer.
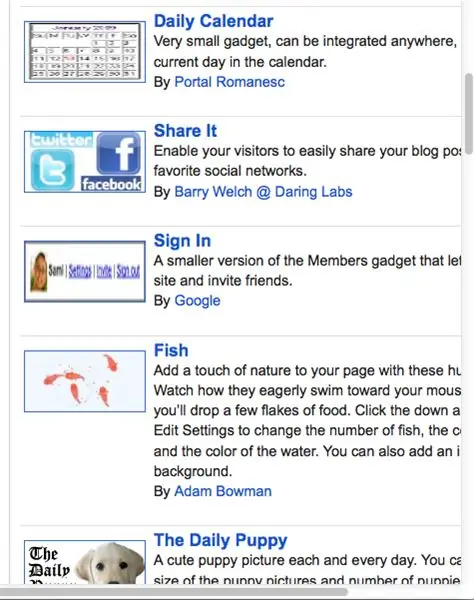
Étape 13: Réseaux sociaux

Il existe des gadgets disponibles qui permettent à vos abonnés de partager vos articles de blog sur d'autres réseaux de médias sociaux. Il s’agit d’une fonctionnalité importante pour aider votre blog à toucher le plus de personnes possible. 1. Cliquez sur Ajouter un gadget 2. Choisissez Plus de gadgets 3. Sélectionnez l'un des gadgets Partager.
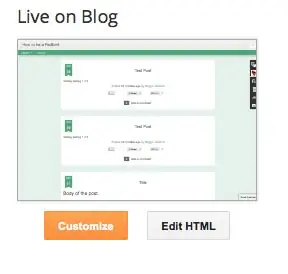
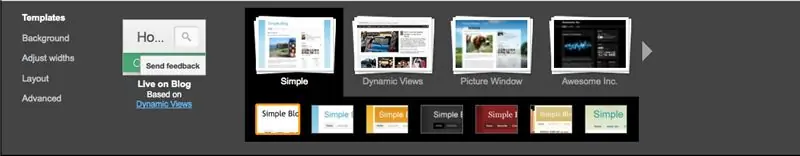
Étape 14: Modification du modèle


1. Dans le menu sur le côté gauche de la page, sélectionnez Modèle 2. Sélectionnez Personnaliser sous l'aperçu intitulé En direct sur le blog C'est ici que vous pouvez modifier le modèle par rapport à celui que vous avez choisi au début. Pour les besoins de ce didacticiel, veuillez choisir la première option donnée après avoir choisi les vues dynamiques dans les groupes en haut.
Étape 15: Modification de l'arrière-plan

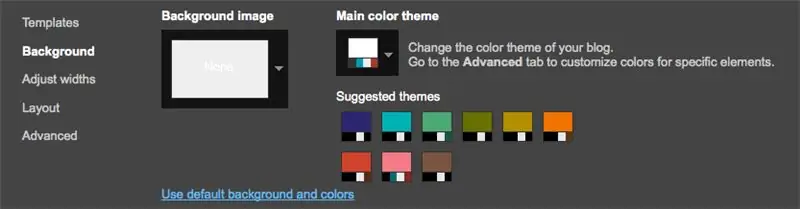
1. Sélectionnez Arrière-plan dans le menu en haut à gauche de la page. Il doit être situé directement sous Modèles. 2. Pour modifier l'image d'arrière-plan, appuyez sur la flèche vers le bas sous Image d'arrière-plan et choisissez votre image préférée. 3. Pour modifier le thème de couleur de l'ensemble du blog, appuyez sur la flèche vers le bas sous Thème de couleur principal ou choisissez l'un des thèmes suggérés. Remarque: La fonctionnalité de thème de couleur principal n'est pas disponible pour tous les modèles. S'il n'est pas disponible, vous recevrez un message vous l'indiquant sous Thème de couleur principal.
Étape 16: Ajuster les largeurs

Cet onglet du menu est situé directement sous Arrière-plan. Il existe deux façons d'ajuster les largeurs de l'ensemble du blog et de la barre latérale droite. 1. Vous pouvez utiliser le curseur fourni pour vous, ou 2. Vous pouvez entrer exactement le nombre de pixels que vous souhaitez qu'il fasse.
Étape 17: Édition avancée
Cet onglet est situé en bas du menu en haut à gauche, directement sous Mise en page. Cet onglet ouvre un autre menu, qui sera ci-après appelé le menu d'édition avancée. La raison pour laquelle nous vous avons demandé de choisir un modèle spécifique est que chaque modèle fournit un ensemble différent d'options et d'onglets dans le menu d'édition avancée. C'est ici que vous pouvez personnaliser le modèle que vous avez sélectionné.
Étape 18: Édition avancée 2

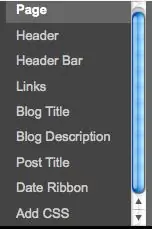
Les onglets du menu d'édition avancée vous permettent de modifier la couleur et la police de certains éléments. 1. L'onglet Texte de la page vous permettra de changer la couleur de votre texte et l'arrière-plan des publications. Il vous permettra également de changer la police de l'ensemble de votre blog (sauf pour les articles). 2. L'onglet En-tête vous permet de changer la couleur de l'arrière-plan de l'en-tête 3. L'onglet Barre d'en-tête vous permet de changer la couleur de l'arrière-plan de la barre d'en-tête, la couleur du texte dans la barre d'en-tête, et aussi de changer la police du texte dans la barre d'en-tête. 4. L'onglet Liens vous permet de changer la couleur des liens avant qu'ils aient été visités, après qu'ils aient été visités et pendant que le lecteur passe son curseur sur le lien. 5. L'onglet Titre du blog vous permet de modifier la couleur et la police du titre de votre blog. 6. L'onglet Description du blog vous permet de changer la couleur et la police de la description de votre blog 7. L'onglet Titre de l'article vous permet de changer la couleur et la police des titres de vos articles 8. L'onglet Ruban de date vous permet de changer la couleur du ruban de date à côté de chaque message.
Étape 19: Félicitations
Vous savez maintenant comment utiliser Blogger.com pour créer un blog personnel ou professionnel, et comment le styler à votre guise.
Conseillé:
Comment créer un blog dans Blogger : 9 étapes

Comment créer un blog dans Blogger : Si vous avez une opinion que vous souhaitez partager, un blog est la bonne chose pour vous ! Si vous n'avez jamais eu de blog auparavant, je pense que blogger est ce que vous voulez utiliser. Dans ce tutoriel Je vais vous apprendre à créer un blog dans le service Blogger
(2) Commencer à créer un jeu - Créer un écran de démarrage dans Unity3D : 9 étapes

(2) Commencer à faire un jeu - Faire un écran de démarrage dans Unity3D : dans ce Instructable, vous apprendrez à créer un écran de démarrage simple dans Unity3D. Tout d'abord, nous allons ouvrir Unity
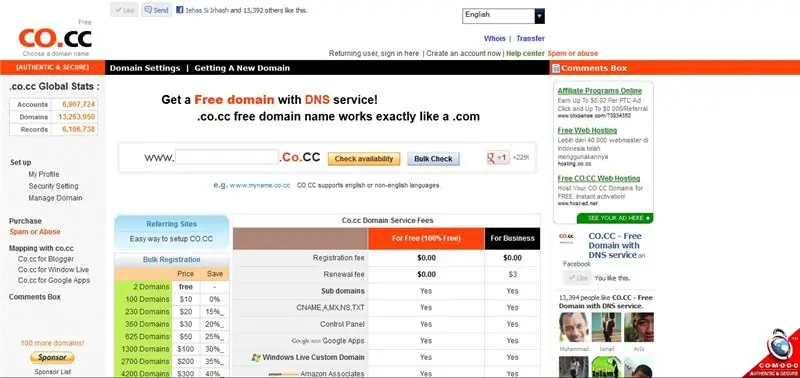
Comment créer un domaine gratuit (.co.cc), dans Blogger avec .co.cc : 8 étapes

Comment créer un domaine gratuit (.co.cc), dans Blogger With.co.cc : cliquez sur ce lien >> http://www.co.cc
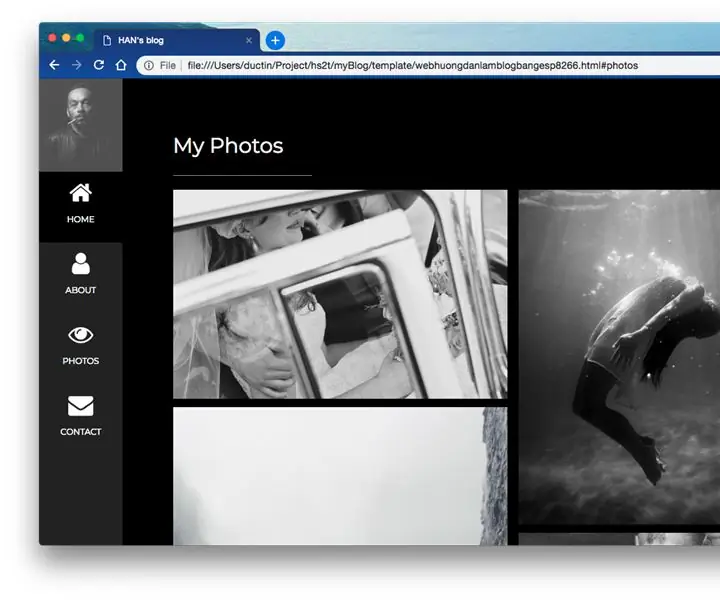
Créer un blog avec Esp8266 : 7 étapes

Créer un blog avec Esp8266 : Si votre blog est simple et que le trafic est normal, je vous guiderai pour utiliser esp8266 comme serveur de blog. Un an coûte 1$ d'électricité :) Et le résultat vous aurez un site comme celui-ci : http://han.boxip.net
Lumière réactive musicale--Comment créer une lumière réactive musicale super simple pour créer un bureau génial.: 5 étapes (avec images)

Lumière réactive musicale || Comment faire de la lumière réactive musicale super simple pour rendre le bureau génial.: Hé quoi de neuf les gars, aujourd'hui, nous allons construire un projet très intéressant. la basse qui est en fait un signal audio basse fréquence. C'est très simple à construire. Nous allons
