
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Un écran à cristaux liquides Arduino 16x2 utilise un formatage simplifié pour rendre l'affichage des textes facile et utile.
Fournitures
- Carte Arduino ou Genuino
- Écran LCD
- en-têtes de broches à souder aux broches de l'écran LCD
- Potentiomètre 10k ohm
- Résistance de 220 ohms
- fils de branchement
- planche à pain
Étape 1: connectez vos fils


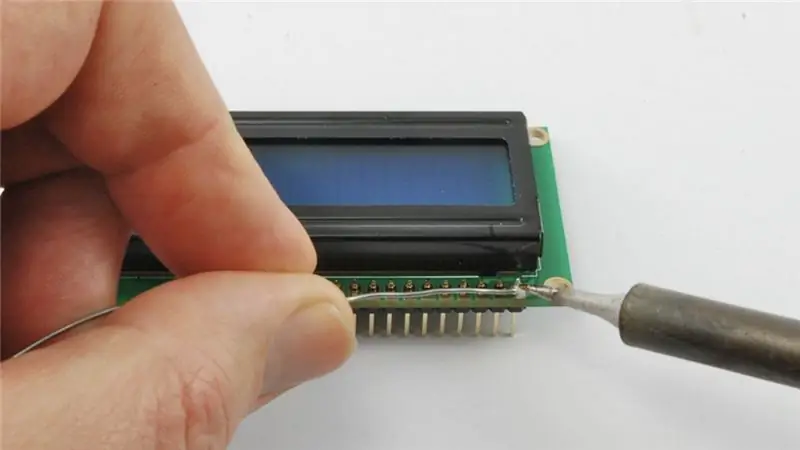
Avant de câbler l'écran LCD à votre carte Arduino, vous devez souder une bande d'en-tête de broche au connecteur à 14 broches de l'écran LCD, comme vous pouvez le voir dans l'image ci-dessus. Pour câbler votre écran LCD à votre carte.
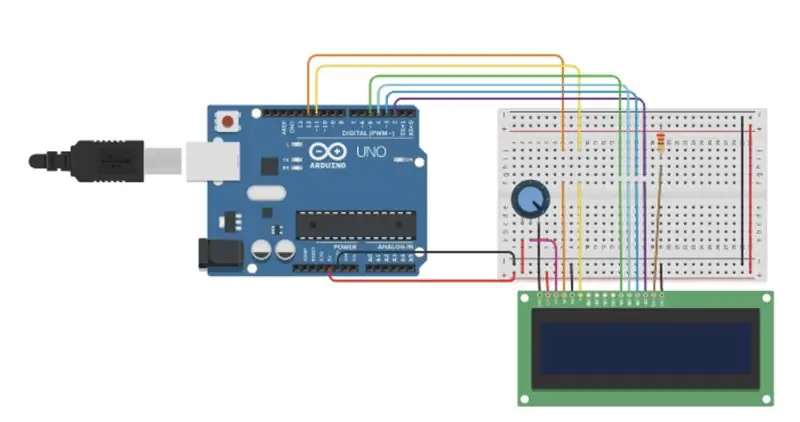
Insérez ensuite l'écran LDC dans votre planche à pain permettant un accès facile aux broches et au conducteur d'alimentation. Suivez le schéma pour câbler votre projet.
Le circuit: * broche RS LCD à broche numérique 12
* LCD Activer la broche à la broche numérique 11
* broche LCD D4 à broche numérique 5
* broche LCD D5 à broche numérique 4
* broche LCD D6 à broche numérique 3
* broche LCD D7 à broche numérique 2
* broche LCD R/W à la terre
* broche LCD VSS à la terre
* Broche LCD VCC à 5V
* Résistance 10K: se termine à +5V et masse: essuie-glace à broche LCD VO
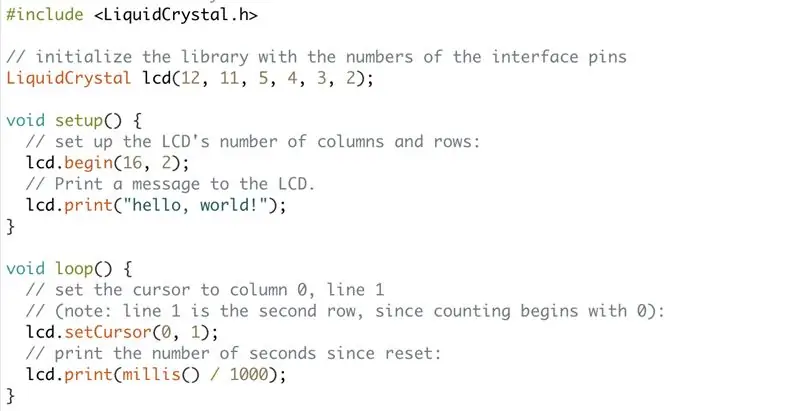
Étape 2: Coder

#comprendre
// initialise la bibliothèque avec les numéros des broches de l'interface LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() { // configure le nombre de colonnes et de lignes de l'écran LCD: lcd.begin(16, 2); // Imprime un message sur l'écran LCD. lcd.print("Bonjour tout le monde !"); }
void loop() { // place le curseur sur la colonne 0, ligne 1 // (remarque: la ligne 1 est la deuxième ligne, car le comptage commence par 0): lcd.setCursor(0, 1); // affiche le nombre de secondes depuis la réinitialisation: lcd.print(millis() / 1000); }
Étape 3: Terminer

Bien fait. Continuez à expérimenter jusqu'à ce que vous ayez suffisamment de connaissances sur chaque zone d'affichage pour coder votre propre jeu
Conseillé:
Température d'affichage Arduino sur l'écran LED TM1637 : 7 étapes

Température d'affichage Arduino sur l'écran LED TM1637 : Dans ce tutoriel, nous allons apprendre à afficher la température à l'aide de l'écran LED TM1637 et du capteur DHT11 et de Visuino.Regardez la vidéo
Temps d'affichage Arduino sur l'écran LED TM1637 à l'aide de RTC DS1307 : 8 étapes

Arduino Display Time on TM1637 LED Display Using RTC DS1307: Dans ce didacticiel, nous allons apprendre à afficher l'heure à l'aide du module RTC DS1307 et de l'affichage LED TM1637 et Visuino.Regardez la vidéo
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
Horloge numérique utilisant Arduino et affichage matriciel à LED : 6 étapes

Horloge numérique utilisant Arduino et affichage matriciel à LED : De nos jours, les fabricants et les développeurs préfèrent Arduino pour le développement rapide du prototypage de projets. Arduino est une plate-forme électronique open source basée sur du matériel et des logiciels faciles à utiliser. Arduino a une très bonne communauté d'utilisateurs. Dans ce projet
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
