
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Bonjour, ce projet vise à créer des graphiques visibles à partir de particules invisibles qui pourraient être détectées par des capteurs. Dans ce cas, j'ai utilisé le capteur à ultrasons et la photorésistance pour contrôler la lumière et la distance. Je le visualise en faisant des variables du capteur des variables en traitement. Ensuite, je connecte Arduino et Processing pour contrôler Arduino avec Processing. Ainsi, le graphique dans Processing appliquerait les variables du capteur Arduino.
Étape 1: Étape 1: Préparer les pièces

Voici les composants dont vous aurez besoin pour réaliser ce projet:
- 10k Ohm
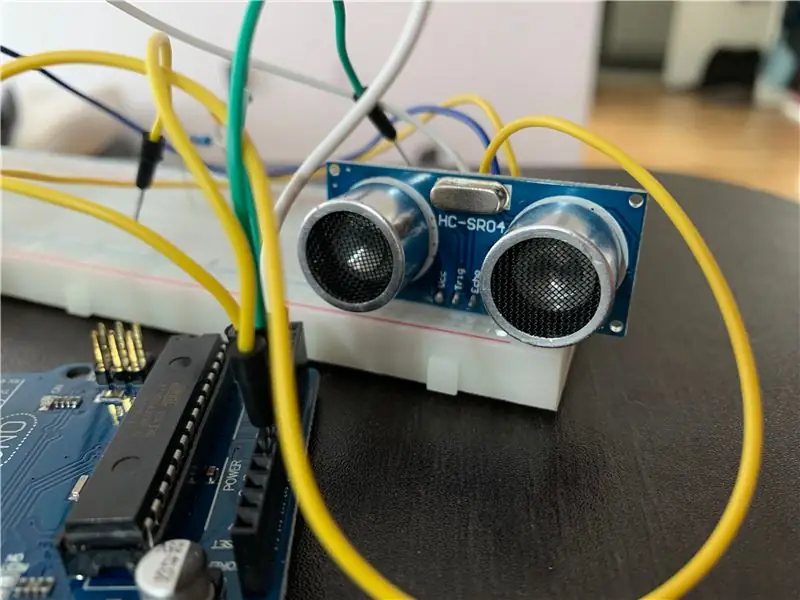
- Capteur à ultrasons
- Photorésistance
-Arduino Uno
- 7 fils
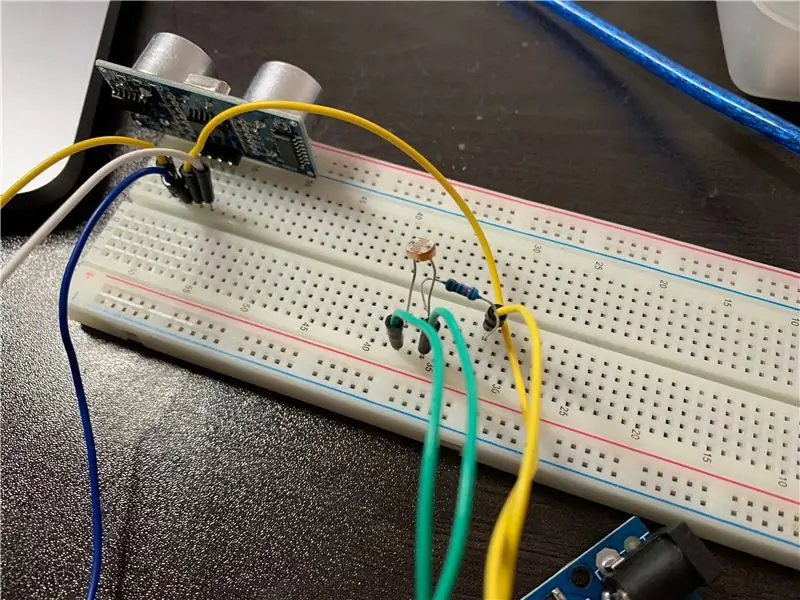
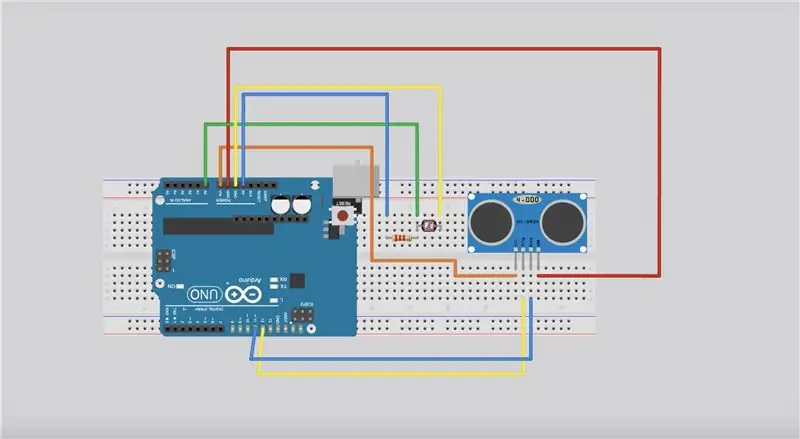
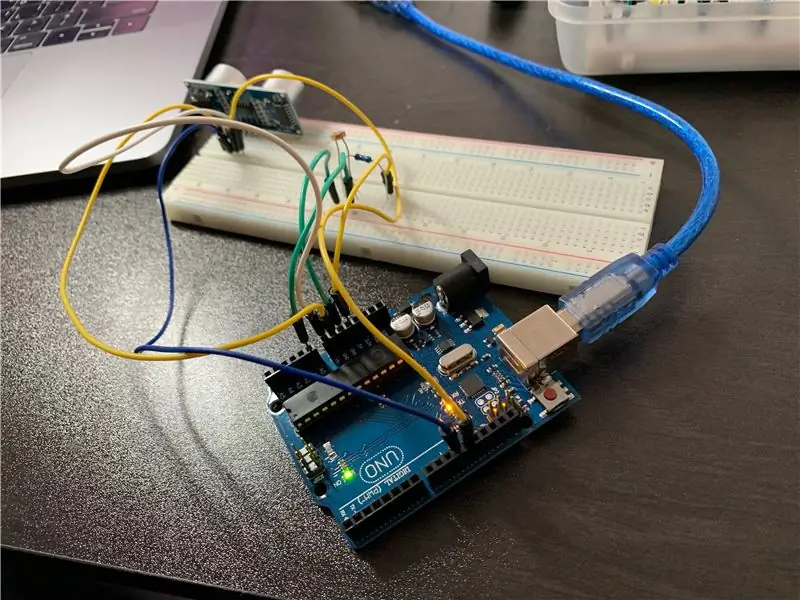
Étape 2: Étape 2: Connectez tous les composants

La photorésistance et le capteur à ultrasons ont besoin d'un espace pour une détection précise. Économisez de l'espace et pensez à la lumière pour la photorésistance.
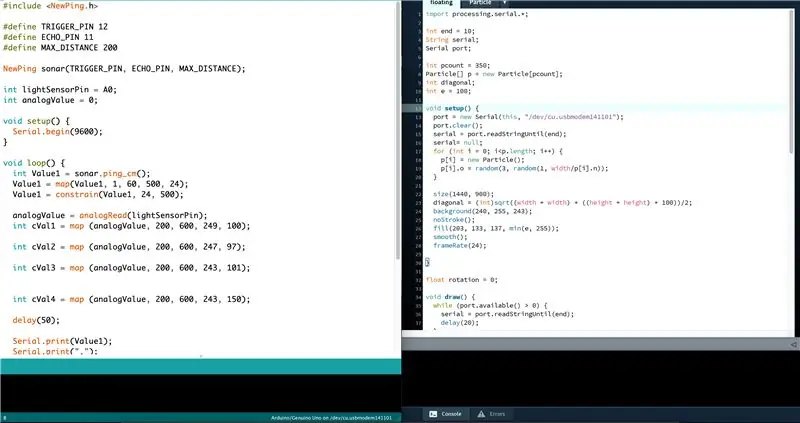
Étape 3: Étape 3: Codez

*Ajouter une bibliothèque dans Arduino et Processing.
Arduino: recherchez "nouveau ping" dans la bibliothèque
Traitement: recherche "série" dans la bibliothèque
Code pour Arduino:
#comprendre
#définir TRIGGER_PIN 12 #définir ECHO_PIN 11 #définir MAX_DISTANCE 200
Nouveau sonar Ping (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int valeuranalogique = 0;
void setup() { Serial.begin(9600); }
void loop() { int Value1 = sonar.ping_cm(); Valeur1 = map(Valeur1, 1, 60, 500, 24); Valeur1 = contrainte(Valeur1, 24, 500);
analogValue = analogRead(lightSensorPin); int cVal1 = map (analogValue, 200, 600, 249, 100);
int cVal2 = map (analogValue, 200, 600, 247, 97);
int cVal3 = map (analogValue, 200, 600, 243, 101);
int cVal4 = map (analogValue, 200, 600, 243, 150);
retard (50);
Serial.print(Valeur1); Serial.print(", ");
Serial.print(cVal1); Serial.print(", "); Serial.print(cVal2); Serial.print(", "); Serial.print(cVal3); Serial.print(", "); Serial.print(cVal4); Serial.print(", ");
Serial.println(); }
Code de traitement:
//classe: (basique)//
import processing.serial.*;
fin int = 10; Série de chaîne; Port série;
int pcount = 350; Particule p = nouvelle Particule[pcount]; diagonale int; entier e = 100;
void setup() { port = new Serial(this, "/dev/cu.usbmodem141101"); port.clear(); série = port.readStringUntil(fin); série= null; pour (int i = 0; i
rotation du flotteur = 0;
void draw() { while (port.available() > 0) { serial = port.readStringUntil(end); retard(10); } if (serial != null) { String a = split(serial, ', '); println(a[0]); println(a[1]); println(a[2]); println(a[3]); println(a[4]); int result1 = Integer.parseInt(a[0]); System.out.println(result1); frameRate(résultat1); int result2 = Integer.parseInt(a[1]); System.out.println(result2); int result3 = Integer.parseInt(a[2]); System.out.println(result3); int result4 = Integer.parseInt(a[3]); System.out.println(résultat4); int result5 = Integer.parseInt(a[4]); System.out.println(result5); arrière-plan (résultat2, résultat3, résultat4); translate(largeur/2, hauteur); rotation-=0,0005; tourner (rotation); for (int i = 0; i diagonal) { p = new Particle(); } } } }
//classe: particule//
class Particule { float n; flotteur r; flotteur o; flotteur c; flotteur d; int l; Particule() { l = 100; n = aléatoire(3, largeur/2); r = aléatoire (0,10, TWO_PI); o = aléatoire(1, aléatoire(1, largeur/n)); c = aléatoire (180, 228); d = aléatoire (160, 208); } void draw() { l++; pushMatrix(); rotation(r); translate(drawDist(), 1); ellipse (10, 10, largeur/o/4, largeur/o/4); popMatrice(); o-=0,06; } float drawDist() { return atan(n/o)*width/HALF_PI; } }
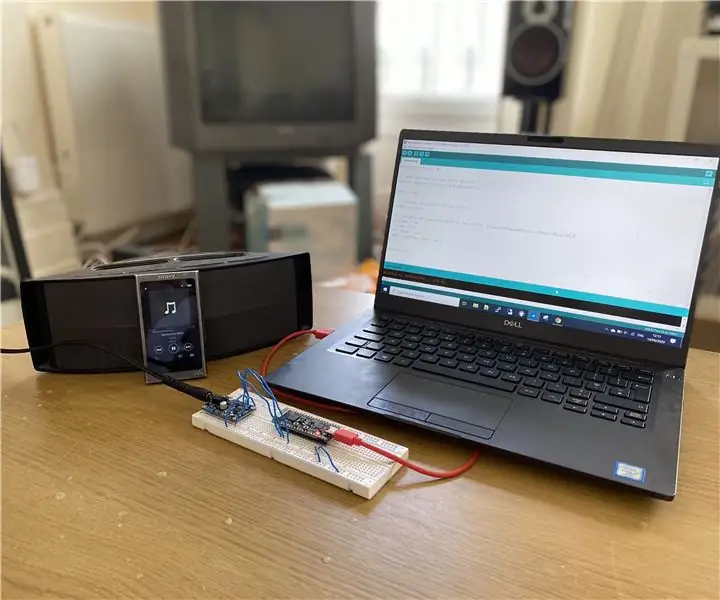
Étape 4: Étape 4: Connectez-vous et testez

Étape 5: Étape 5: Voyez le résultat

La vitesse de la balle en mouvement sera plus rapide lorsque quelque chose est plus proche du capteur à ultrasons. De plus, le contrôle de la lumière avec photorésistance apparaîtra dans le traitement comme une obscurité de fond.
Conseillé:
FK (Forward Kinematic) avec Excel, Arduino et traitement : 8 étapes

FK (Forward Kinematic) avec Excel, Arduino et traitement : la cinématique avant est utilisée pour trouver les valeurs de l'effecteur final (x, y, z) dans l'espace 3D
Cinématique avant avec Excel, Arduino et traitement : 8 étapes

Cinématique avant avec Excel, Arduino et traitement : la cinématique avant est utilisée pour trouver les valeurs de l'effecteur final (x, y, z) dans l'espace 3D
Traitement audio et numérique du signal Bluetooth : un framework Arduino : 10 étapes

Bluetooth Audio & Digital Signal Processing: an Arduino Framework: Résumé Quand je pense à Bluetooth, je pense à la musique, mais malheureusement, la plupart des microcontrôleurs ne peuvent pas lire de musique via Bluetooth. Le Raspberry Pi peut mais c'est un ordinateur. Je souhaite développer un framework basé sur Arduino pour que les microcontrôleurs puissent lire de l'audio via Bluet
Connecter le traitement et Arduino et faire 7 segments et contrôleur d'interface graphique servo : 4 étapes

Connexion du traitement et Arduino et Make 7 Segment and Servo GUI Controller: Pour certains projets, vous avez besoin d'utiliser Arduino car il fournit une plate-forme de prototypage facile, mais l'affichage des graphiques sur le moniteur série d'Arduino peut prendre assez de temps et est même difficile à faire. Vous pouvez afficher des graphiques sur l'Arduino Serial Monitor bu
Transition de couleur sur POP-X2 GLCD à l'aide d'un bouton : 6 étapes

Transition de couleur sur POP-X2 GLCD à l'aide d'un bouton : Fondamentalement, ce projet montre une fonctionnalité d'une carte contrôleur que j'aime utiliser. La carte POP-X2, fabriquée par INEX, possède un GLCD coloré intégré, un bouton, des ports E/S et des composants similaires aux autres cartes contrôleurs. Veuillez consulter le manuel de la carte pour
