
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Pour certains projets, vous avez besoin d'utiliser Arduino car il fournit une plate-forme de prototypage facile, mais l'affichage des graphiques sur le moniteur série d'Arduino peut prendre assez de temps et est même difficile à faire. Vous pouvez afficher des graphiques sur le moniteur série Arduino, mais les graphiques ne sont pas la seule chose que vous devrez peut-être afficher. Tous les objets interactifs comme les curseurs, les boutons, les programmes avec sortie 2D, 3D, PDF ou SVG et vous pouvez également créer facilement des animations. Le mode de programmation par défaut pour le traitement est Java mais vous pouvez le changer sous Android, p5.js, REPL, CoffeeScript et JavaScript. Dans ce Instructable, nous utiliserons cependant le mode de programmation Java.
Tout le contenu et le code sont également disponibles sur mon github ici.
Étape 1: Utilisation de Processing.serial
Code de traitement
Les deux premières lignes de code seront
import processing.serial.*; myPort série;
Ici, dans la première ligne, nous importons la bibliothèque - traitement et dans la deuxième ligne, nous créons un objet de la classe Serial nommé myPort, vous pouvez le nommer comme vous le souhaitez en suivant les règles de nommage d'un identifiant.
Dans le traitement, nous avons void setup() et void draw() où void est le type de retour de la fonction, vous pouvez également le changer en int setup() et int draw() ou un autre type de données que vous aimez, mais vous devrez retourner un valeur qui a le même type de données que le type de données que vous utilisez avant les fonctions.
dans setup() nous écrivons les instructions que nous devons exécuter une fois tandis que dans draw() nous écrivons les instructions que nous devons exécuter plusieurs fois. Les deux lignes de code mentionnées ci-dessus doivent être écrites au-dessus de void setup() car elles doivent avoir un accès global.
Dans le void setup(), nous allons initialiser l'objet myPort.
void setup(){
taille (800, 800);
myPort=new Serial(this, "COM18", 9600);
}
La taille de la ligne (800, 800); définit la taille de l'écran qui est de 800 pixels par 800 pixels.
Le mot clé new dans la deuxième ligne est utilisé pour réserver de l'espace pour l'objet en mémoire, l'argument c'est une variable de référence qui fait référence à l'objet courant. L'argument COM18 est le port d'Arduino connecté, nous en avons besoin car nous allons transporter les données via l'interface série. Le nombre 18 peut être différent dans votre cas, vous pouvez le trouver sous Outils> Port dans l'IDE Arduino et 9600 est le débit en bauds que vous pouvez modifier à la fois dans Arduino et dans Processing.
Étape 2: Comprendre la classe série
Le constructeur de Serial
Serial(parent, portName, baudRate, parité, dataBits, stopBits)
Arguments:
parent: utilisez généralement "this"
baudRate (int): 9600 est la valeur par défaut
portName (String): nom du port (COM1 est la valeur par défaut)
parité (caractère): 'N' pour aucun, 'E' pour pair, 'O' pour impair, 'M' pour marque, 'S' pour espace ('N' est la valeur par défaut)
dataBits (int): 8 est la valeur par défaut
stopBits (float): 1.0, 1.5 ou 2.0 (1,0 est la valeur par défaut)
Méthodes importantes:
- myPort.available() - renvoie le nombre d'octets disponibles.
- myPort.clear() - vide le tampon et supprime toutes les données qui y sont stockées.
- myPort.read() - Renvoie un nombre entre 0 et 255 pour le prochain octet en attente dans le tampon.
- myPort.readString() - Renvoie toutes les données du tampon sous forme de chaîne ou null s'il n'y a rien de disponible.
- myPort.write("test") - Écrit des octets, des caractères, des entiers, des octets, des chaînes sur le port série.
- myPort.stop() - Arrête la communication de données sur le port.
Étape 3: Classe série Arduino
Vous n'avez pas besoin d'importer la classe série dans Arduino avant de l'utiliser.
Dans Arduino, il existe 2 fonctions appelées setup() et loop(), la configuration ne s'exécute qu'une seule fois mais la boucle s'exécute plusieurs fois. Dans setup(), nous devons écrire en utilisant la méthode begin() pour démarrer la communication série. Dans Arduino, contrairement au traitement, nous n'avons pas besoin de mentionner le port comme arguments de la méthode begin() car nous spécifions déjà le port lors du téléchargement de l'esquisse dans Arduino.
Donc le setup() ressemblera à ceci:
void setup(){
Serial.begin(9600); //démarrer la communication série
}
9600 précise ici le débit en bauds nous l'avions également mentionné dans le fichier de traitement. Pour une communication correcte, les deux débits en bauds doivent être égaux ou vous pouvez voir la sortie série comme quelque chose de charabia.
Voyons maintenant la partie loop(). Cette partie du code s'exécute plusieurs fois. Si nous voulons lire certaines données par le port, nous utiliserons la méthode Serial.read(). Cette fonction renvoie null si aucune donnée n'est disponible, nous n'appellerons donc cette méthode que lorsque nous aurons des données dans le flux disponible en série.
Pour vérifier si des données sont disponibles, nous utiliserons la méthode Serial.available(). S'il renvoie une valeur supérieure à 0, certaines données sont disponibles.
Donc la partie loop() ressemblera à ceci:
boucle vide(){
if(Serial.available() > 0){ //si des données sont disponibles ou dans le port série
char state = Serial.read(); //lire la valeur
// si instructions ou changement de casse
}
}
Maintenant, nous pouvons utiliser if ladder ou s'il y a beaucoup de résultats possibles, nous pouvons également utiliser switch case pour l'état variable.
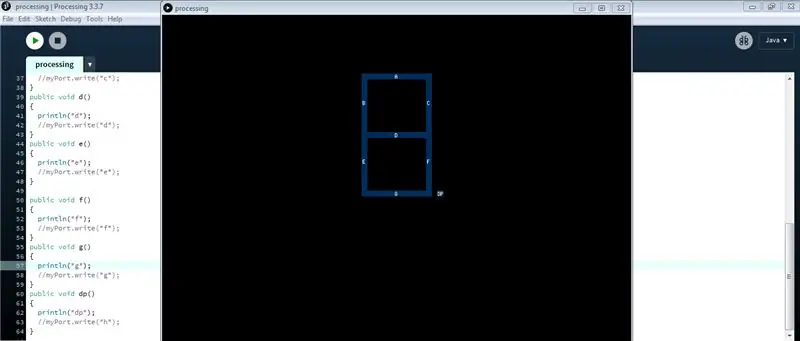
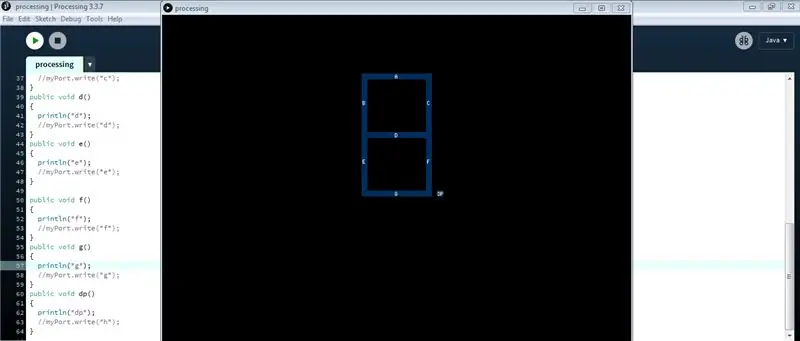
Étape 4: Construire un contrôleur de segment GUI 7



Les fichiers sont joints ici. Remarque: Pour le traitement, vous devrez également installer la bibliothèque control p5 que j'ai utilisée pour créer des boutons interactifs GUI.
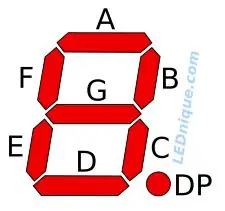
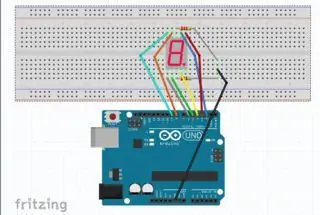
Numéros de broche
7 segments (par ordre alphabétique) se référer à l'image
a - broche numérique 2
b - broche numérique 3
c - broche numérique 4
d - broche numérique 5
e - broche numérique 6
f - broche numérique 7
g - broche numérique 8
dp - broche numérique 9
Tout le contenu et le code sont également disponibles sur mon github par ici
Conseillé:
Comment installer, exécuter et connecter un contrôleur à un émulateur : 7 étapes

Comment installer, exécuter et connecter un contrôleur à un émulateur : Avez-vous déjà été assis et vous souvenez-vous de votre enfance en tant que jeune joueur et souhaitez parfois pouvoir revisiter ces vieux joyaux du passé ? Eh bien, il y a une application pour ça… plus précisément, il y a une communauté de joueurs qui font des programmes
Comment contrôler un servomoteur depuis un PC avec une interface graphique : 5 étapes

Comment contrôler un servomoteur à partir d'un PC avec une interface graphique : अपनी Servomoteur को pc से Interface utilisateur graphique (GUI) के via le contrôle सकते है इस instructable lire करें जिसके द्वारा आप अपने pc से s
Transition graphique du traitement Arduino : 5 étapes

Arduino Processing Graphic Transition : Bonjour, ce projet vise à créer des graphiques visibles à partir de particules invisibles qui pourraient être détectées par des capteurs. Dans ce cas, j'ai utilisé le capteur à ultrasons et la photorésistance pour contrôler la lumière et la distance. Je le visualise en faisant les variables de la se
Créez un robot contrôlé par Bluetooth avec votre propre interface graphique : 5 étapes

Créez un robot contrôlé par Bluetooth avec votre propre interface graphique : Bonjour les amis, après avoir posé un projet d'artisanat aujourd'hui, je suis venu ici avec un projet arduino sympa. Cela a l'air vieux concept à l'extérieur, mais attendez les gars, j'ai une touche ici qui rend ce projet unique. Alors qu'est-ce qui est unique ici ? Alors ici, je vais vous montrer
Gesture Hawk : Robot contrôlé par gestes manuels utilisant une interface basée sur le traitement d'images : 13 étapes (avec images)

Gesture Hawk : Robot contrôlé par les gestes de la main utilisant une interface basée sur le traitement d'images : Gesture Hawk a été présenté dans TechEvince 4.0 comme une simple interface homme-machine basée sur le traitement d'images. Son utilité réside dans le fait qu'aucun capteur supplémentaire ou portable, à l'exception d'un gant, n'est requis pour contrôler la voiture robotique qui fonctionne sur différents
