
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 4: Dans Visuino, ajoutez des composants
- Étape 5: Dans Visuino Set Composants
- Étape 6: Dans les composants Visuino Connect
- Étape 7: générer, compiler et télécharger le code Arduino
- Étape 8: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


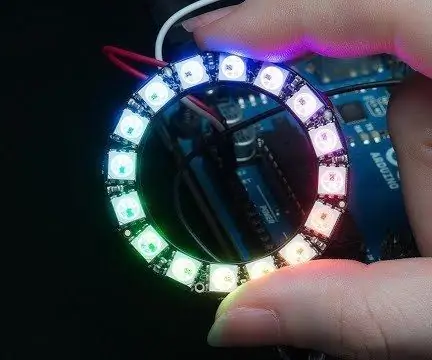
Dans ce tutoriel, nous allons apprendre à contrôler le Neopixel Led Ring Ws2812 en utilisant Arduino et Visuino pour exécuter le pixel LED.
Regardez une vidéo de démonstration.
Étape 1: ce dont vous aurez besoin



- Arduino UNO (ou tout autre Arduino)
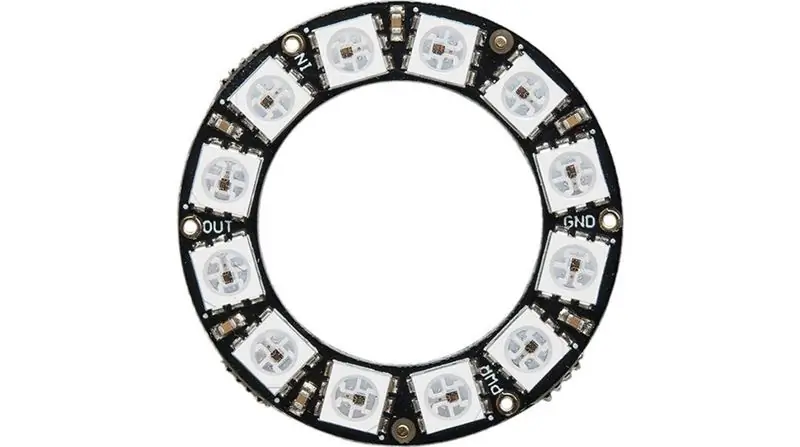
- Anneau LED néopixel
- Fils de cavalier
- Programme Visuino: Télécharger Visuino
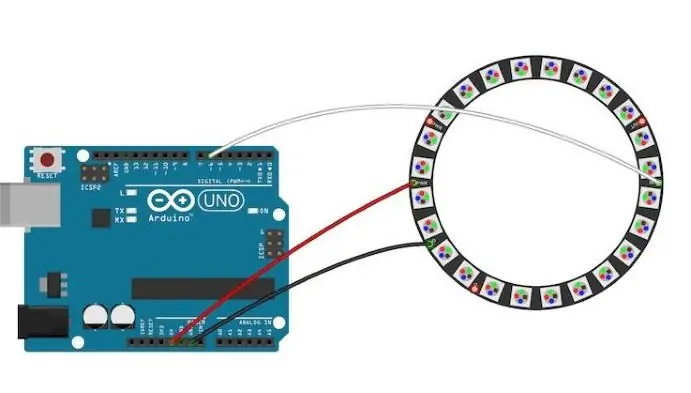
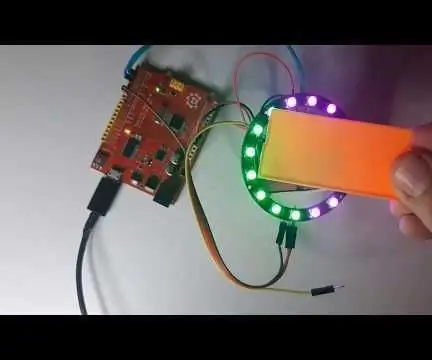
Étape 2: le circuit

- Connectez la broche de l'anneau LED [VCC] à la broche Arduino [+5V]
- Connectez la broche de l'anneau LED [GND] à la broche Arduino [GND]
- Connectez la broche de l'anneau LED [IN] ou (DI) à la broche numérique Arduino [6]
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous devrez installer l'IDE Arduino à partir d'ici:
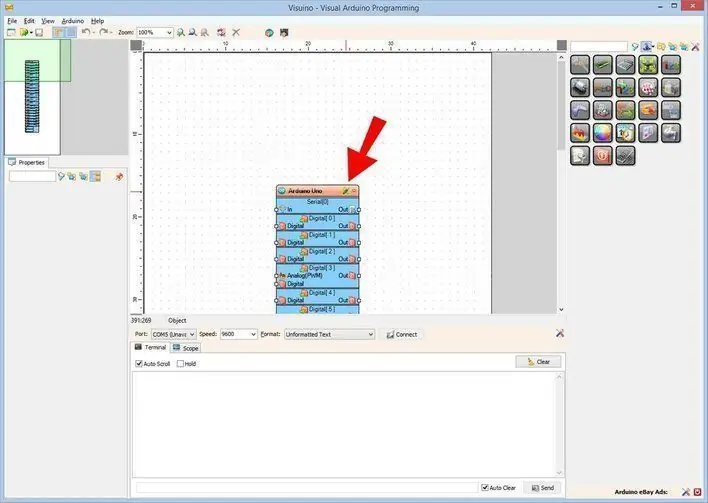
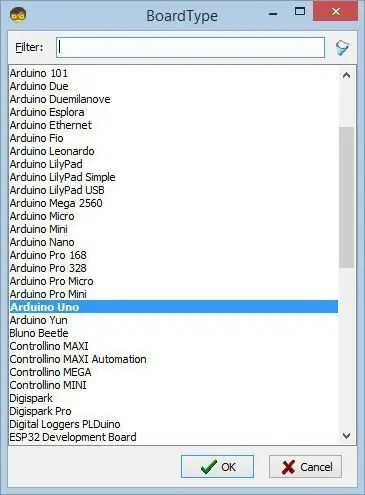
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: Dans Visuino, ajoutez des composants



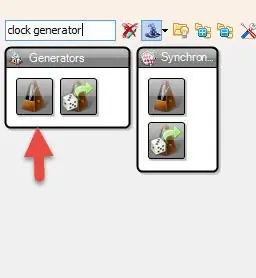
- Ajouter le composant "Générateur d'horloge"
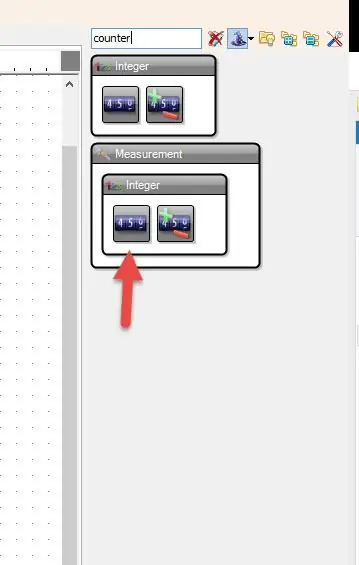
- Ajouter un composant "Compteur"
- Ajouter le composant "Comparer la valeur entière"
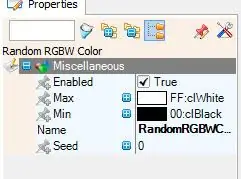
- Ajouter un composant "Couleur aléatoire RGBW"
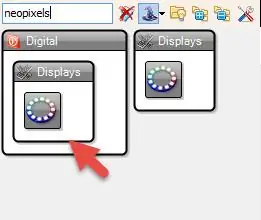
- Ajouter un composant "NeoPixels"
Étape 5: Dans Visuino Set Composants




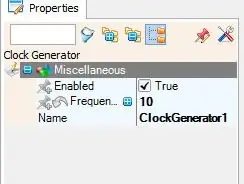
- Sélectionnez le composant "ClockGenerator1" et dans la fenêtre des propriétés, définissez "Fréquence" sur 10
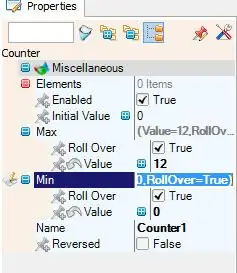
- Sélectionnez le composant "Counter1" et dans la fenêtre des propriétés, définissez "Max" sur 12 ou 16 (dépend du nombre de LED de votre anneau LED)
- Sélectionnez le composant "Counter1" et dans la fenêtre des propriétés, définissez "Min" sur 0
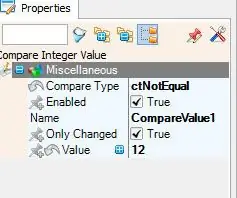
- Sélectionnez le composant "CompareValue1" et définissez "Value" sur 12 ou 16 (dépend du nombre de LED de votre anneau LED)
- Sélectionnez le composant "CompareValue1" et définissez "Comparer le type" sur ctNotEqual
- Double-cliquez sur le "NeoPixels1" et dans la fenêtre "PixelGroups" faites glisser "Color Pixel" vers la gauche
- Sur le côté gauche de la fenêtre "PixelGroups", sélectionnez "Color Pixel1" et dans la fenêtre des propriétés, définissez "Count Pixels" sur 12 ou 16 (dépend du nombre de LED que votre anneau LED a)
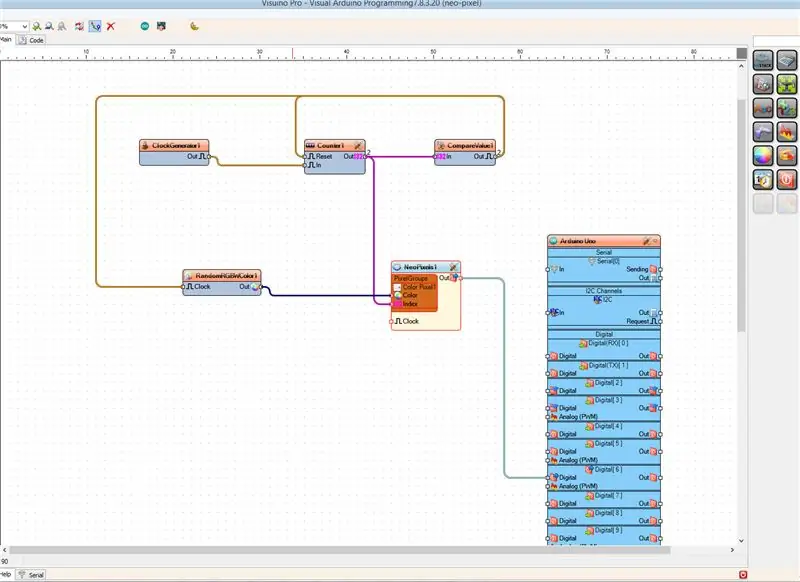
Étape 6: Dans les composants Visuino Connect

- Connectez la broche du composant "ClockGenerator1" [Out] à la broche du composant "Counter1" [In]
- Connectez la broche du composant "Counter1" [Out] à la broche du composant "CompareValue1" [In]
- Connectez la broche de composant "Counter1" [Out] à "NeoPixels1" > broche de composant Color Pixel1 [Index]
- Connectez la broche de composant "CompareValue1" [Out] à la broche de composant "Counter1" "Reset"
- Connectez la broche de composant "CompareValue1" [Out] à la broche de composant "RandomRGBWColor1" "Clock"
- Connectez la broche de composant "RandomRGBWColor1" [Sortie] à "NeoPixels1" > broche de composant Color Pixel1 [Couleur]
- Connectez la broche du composant "NeoPixels1" [Out] à la broche numérique Arduino[6]
Étape 7: générer, compiler et télécharger le code Arduino


Dans Visuino, appuyez sur F9 ou cliquez sur le bouton affiché sur l'image 1 pour générer le code Arduino et ouvrez l'IDE Arduino
Dans l'IDE Arduino, cliquez sur le bouton Télécharger pour compiler et télécharger le code (Image 2)
Étape 8: Jouez
Si vous alimentez le module Arduino UNO, l'anneau LED commencera à changer de couleur.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger ici et l'ouvrir dans Visuino:
Conseillé:
Indicateur de volume Anneau LED Neopixel Ws2812 et Arduino : 8 étapes

Indicateur de volume Neopixel Ws2812 LED Ring & Arduino : Dans ce tutoriel, nous allons apprendre à créer un indicateur de volume à l'aide d'un Neopixel Ws2812 LED Ring et d'un arduino.Regardez la vidéo
Capteur de distance à ultrasons à anneau LED Arduino : 8 étapes

Capteur de distance à ultrasons avec anneau LED Arduino : dans ce tutoriel, nous allons apprendre à utiliser un anneau LED avec un module à ultrasons pour mesurer la distance.Regardez une vidéo de démonstration
Gyroscope amusant avec anneau néopixel : 4 étapes (avec photos)

Gyroscope Fun With Neopixel Ring: Dans ce tutoriel, nous allons utiliser le gyroscope MPU6050, un anneau néopixel et un arduino pour construire un appareil qui allume des LED correspondant à l'angle d'inclinaison. C'est un projet simple et amusant et il va être assemblé sur une planche à pain
Neopixel Ws2812 Rainbow LED Glow avec M5stick-C - Exécution de Rainbow sur Neopixel Ws2812 à l'aide de M5stack M5stick C à l'aide d'Arduino IDE : 5 étapes

Neopixel Ws2812 Rainbow LED Glow avec M5stick-C | Exécution de Rainbow sur Neopixel Ws2812 en utilisant M5stack M5stick C en utilisant Arduino IDE un motif arc-en-ciel avec
Kaléidoscope à anneau NeoPixel : 8 étapes (avec photos)

NeoPixel Ring Kaleidoscope : J'ai le plaisir d'offrir des instructions et des fichiers matériels pour la fabrication d'un kaléidoscope LightLogo ! J'ai pensé à le faire pendant de nombreux mois et j'ai finalement élaboré un design. Si vous avez des améliorations sur cette conception, veuillez partager! Vous ne
