
Table des matières:
- Fournitures
- Étape 1: BOUTON A
- Étape 2: BOUTONNEZ a ÉTAPE 2
- Étape 3: BOUTONNEZ a ÉTAPE 3
- Étape 4: BOUTONNEZ a ÉTAPE 4
- Étape 5: BOUTON ÉTAPE 5
- Étape 6: BOUTON ÉTAPE 6
- Étape 7: BOUTON ÉTAPE 7
- Étape 8: BOUTON B
- Étape 9: BOUTON B ÉTAPE 2
- Étape 10: BOUTON B ÉTAPE 3
- Étape 11: BOUTON B ÉTAPE 4
- Étape 12: AU DÉMARRAGE
- Étape 13: AU DÉMARRAGE ÉTAPE 2
- Étape 14: AU DÉMARRAGE ÉTAPE 3
- Étape 15: AU DÉMARRAGE ÉTAPE 4
- Étape 16: LE JEU PRINCIPAL
- Étape 17: LE JEU PRINCIPAL ÉTAPE 2
- Étape 18: LE JEU PRINCIPAL ÉTAPE 3
- Étape 19: LE JEU PRINCIPAL ÉTAPE 4
- Étape 20: LE JEU PRINCIPAL ÉTAPE 5
- Étape 21: LE JEU PRINCIPAL ÉTAPE 6
- Étape 22: LE JEU PRINCIPAL ÉTAPE 7
- Étape 23: LE JEU PRINCIPAL ÉTAPE 8
- Étape 24: LE JEU PRINCIPAL ÉTAPE 9
- Étape 25: MUSIQUE DE FOND (FACULTATIVE)
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

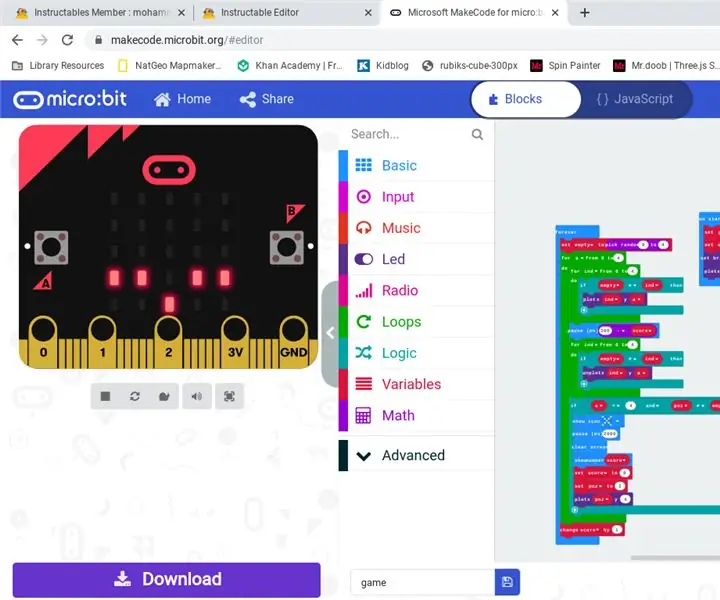
Salut, je m'appelle Mohammed et dans cette instructable, je vais vous montrer comment coder un jeu de micro bits étape par étape avec l'éditeur de blocs, le jeu est un peu comme Tetris.
Fournitures
Un ordinateur et un jeu de micro bits
Étape 1: BOUTON A

Tout d'abord, vous commencez par vous rendre dans la "catégorie d'entrée" et en sélectionnant le "On bouton A presser".
Étape 2: BOUTONNEZ a ÉTAPE 2

Ensuite, allez dans la catégorie "logique" et sélectionnez "si vrai alors". Ensuite, mettez "si vrai alors" à l'intérieur, "sur le bouton A appuyez". puis allez dans la catégorie "logique" et faites défiler jusqu'à la comparaison. choisissez le premier que vous voyez (0 = 0). puis mettez (0 = 0) à l'intérieur du vrai dans "si vrai alors".
Étape 3: BOUTONNEZ a ÉTAPE 3

Une fois que vous avez terminé. Allez dans "variables" et créez une variable (je vous recommande de faire poz pour votre variable, ce qui signifie position). placez cette variable dans le nombre de gauche de "si vrai alors" et faites en sorte que la variable soit supérieure à l'autre nombre (définissez le nombre de droite sur 0).
Étape 4: BOUTONNEZ a ÉTAPE 4

puis allez dans la catégorie "LED" et choisissez "unplot x y" et placez-le sous "si vrai alors".
Étape 5: BOUTON ÉTAPE 5

Une fois que vous avez terminé, allez dans "variables" et choisissez la variable poz (ou tout ce que vous avez choisi pour la précédente) et placez cette variable dans l'emplacement de gauche (x). Changez ensuite celui de droite en 4 (y).
Étape 6: BOUTON ÉTAPE 6

Lorsque vous avez terminé, allez dans "variables" et choisissez. "changer la variable (poz) par numéro" mettre "changer la variable (poz) par numéro" sous "unplot x y". définissez le nombre sur -1 et la zone de variable sur ce que vous avez choisi pour "unplot x y" (poz).
Étape 7: BOUTON ÉTAPE 7

Ensuite, allez dans la catégorie "LED" et choisissez "plot x y". mettre "plot x y" sous "changer la variable par nombre". pour x, allez dans variables et choisissez la variable pour l'étape précédente (poz) et pour y, définissez-la sur 4.
Étape 8: BOUTON B


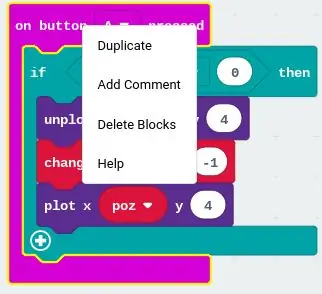
Maintenant que vous avez terminé avec le BOUTON A. faites un clic droit sur le BOUTON A (ce que vous avez fait pour les étapes précédentes) et dupliquez le BOUTON A.
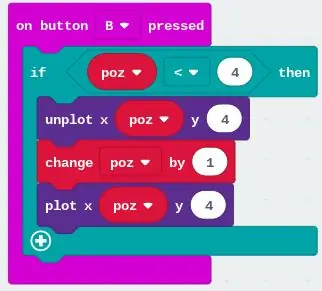
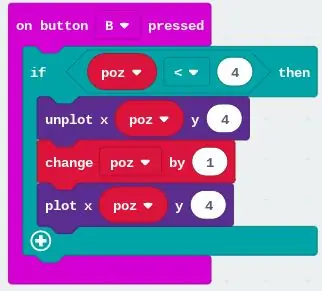
Étape 9: BOUTON B ÉTAPE 2

Après avoir dupliqué BOUTON A. changer ON BOUTON A APPUYER sur ON BOUTON B APPUYER.
Étape 10: BOUTON B ÉTAPE 3

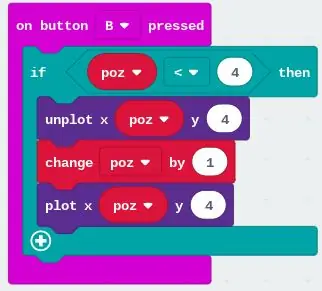
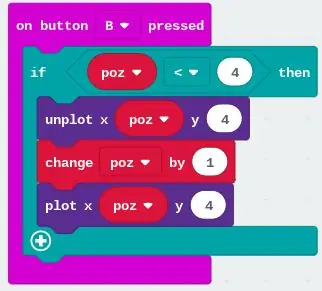
ensuite, changez le nombre dans "si vrai alors" en 4, le nombre "détacher x y" en 4, le nombre "changer la variable par un nombre" en 1 et le nombre "tracer x y" en 4.
Étape 11: BOUTON B ÉTAPE 4

si vous avez bien suivi les étapes précédentes, vous devriez avoir terminé avec le BOUTON B.
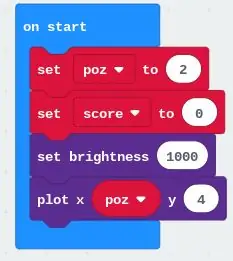
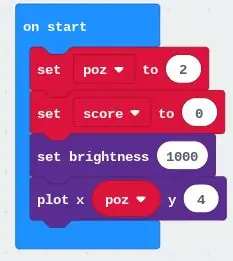
Étape 12: AU DÉMARRAGE

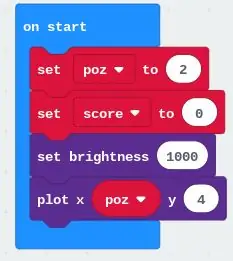
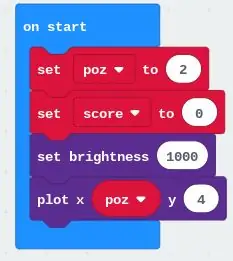
maintenant que vous avez terminé avec le BOUTON B, commençons par ON START. d'abord, allez dans "de base" et choisissez "ON START", ensuite allez dans la catégorie "variables" et choisissez "définir la variable sur un nombre" et mettez "définir la variable sur un nombre" à l'intérieur, ON START. changez le nombre à 2 et la variable à celui que vous avez mis pour le BOUTON A (poz).
Étape 13: AU DÉMARRAGE ÉTAPE 2

Ensuite, allez dans la catégorie "variable" et créez une nouvelle variable appelée score (c'est ce que je vous recommande de mettre). lorsque vous avez terminé, allez dans la catégorie "variable" et choisissez "définir la variable sur un nombre" mettre "définir la variable sur un nombre" sous le premier "définir la variable sur un nombre". puis changez le nombre à 0 et la variable à marquer pour le deuxième "définir la variable sur un nombre".
Étape 14: AU DÉMARRAGE ÉTAPE 3


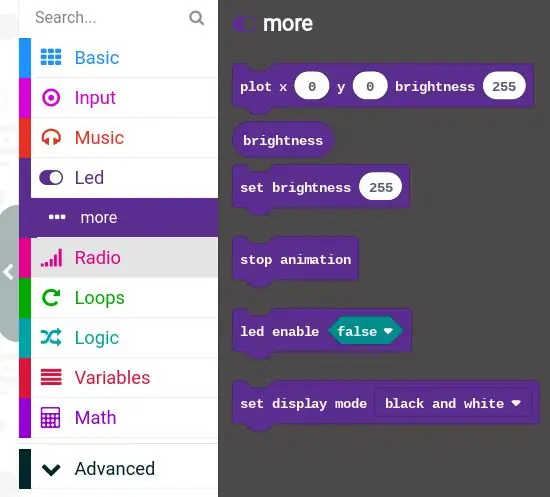
Ensuite, allez dans la catégorie "LED" et choisissez le bouton plus. puis cliquez sur "définir la luminosité sur un nombre" placez-le sous le deuxième "définir la variable sur un nombre" et modifiez la luminosité à ce que vous voulez mais je recommande 1000.
Étape 15: AU DÉMARRAGE ÉTAPE 4

Ensuite, allez dans la catégorie "LED" et choisissez "plot x y" mettez "plot x y" sous "définir la luminosité sur un nombre". puis allez dans variable et choisissez poz (ou ce que vous choisissez pour votre première variable) et mettez cette variable dans "x" et définissez "y" sur 4.
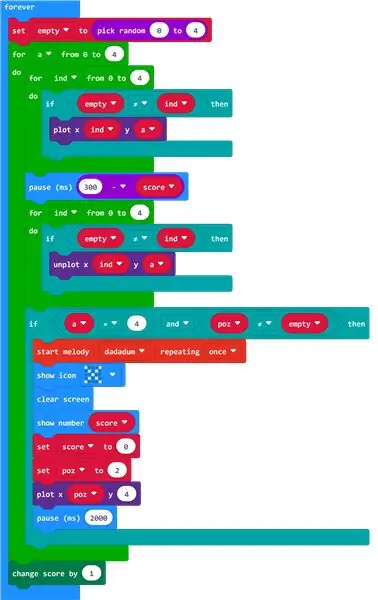
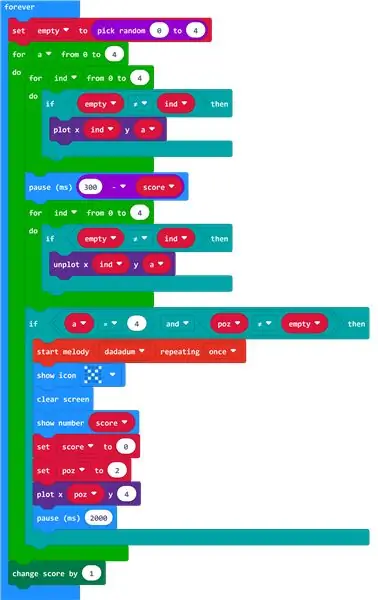
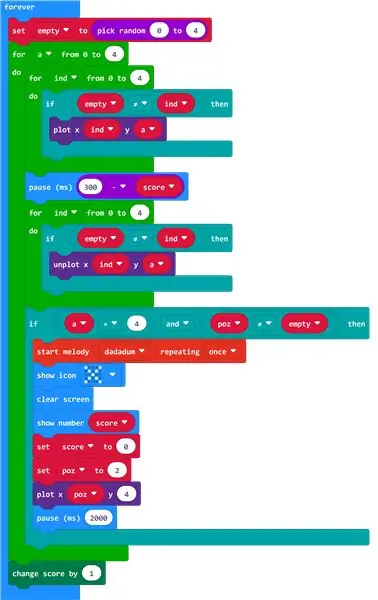
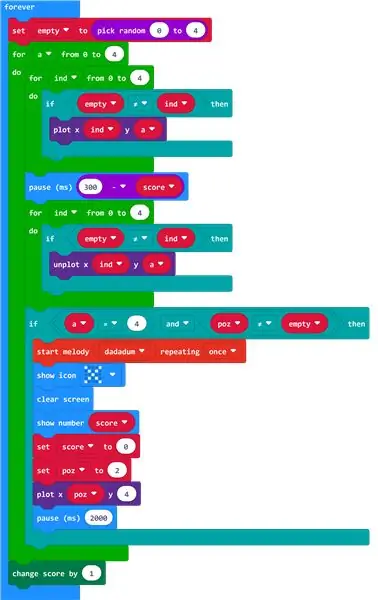
Étape 16: LE JEU PRINCIPAL

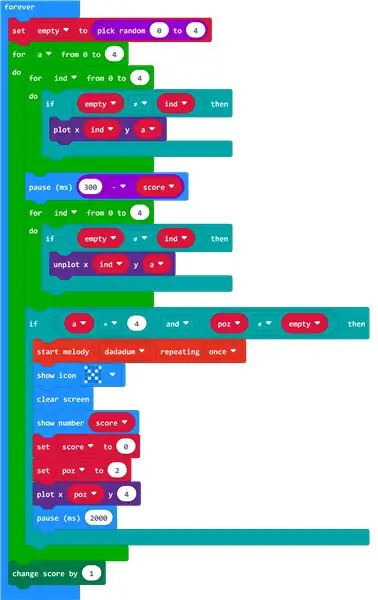
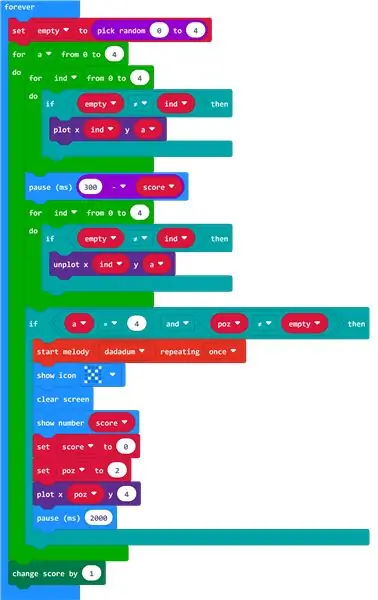
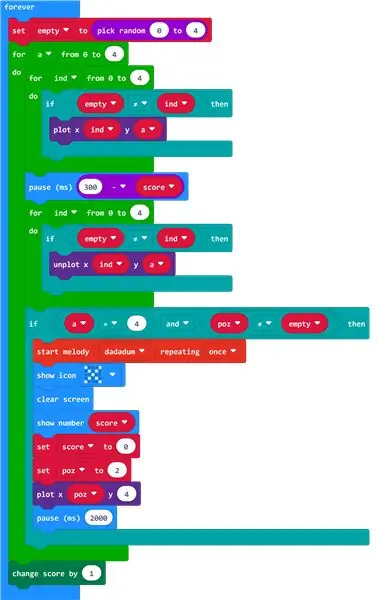
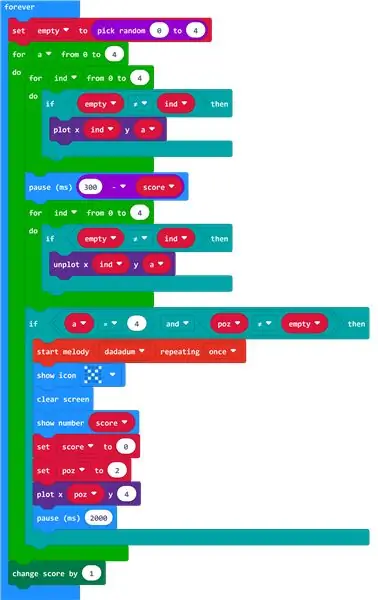
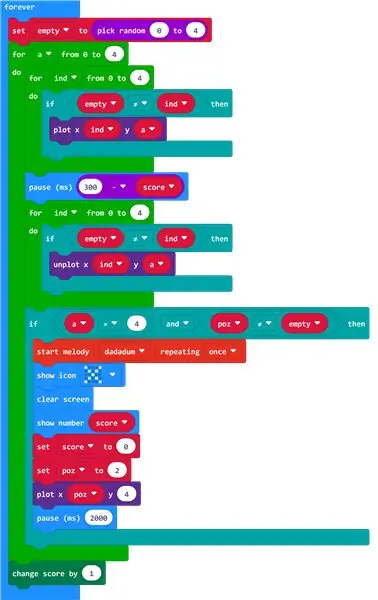
Maintenant que vous avez terminé avec ON START, nous pouvons commencer avec LE JEU PRINCIPAL. allez d'abord dans la catégorie "bases" et choisissez pour toujours.
Étape 17: LE JEU PRINCIPAL ÉTAPE 2

Ensuite, allez dans la catégorie "variables" et choisissez "définir la variable sur un nombre" mettez "définir la variable sur un nombre" à l'intérieur de "pour toujours". lorsque vous avez terminé, allez à nouveau dans la catégorie "variables" et créez une nouvelle variable appelée vide. Ensuite, allez dans la catégorie appelée « maths » et choisissez « choisir un nombre aléatoire en nombre » et mettez « choisir un nombre aléatoire en nombre » à l'intérieur du nombre de « définir la variable en nombre ». changez ensuite les nombres de "choisir un nombre aléatoire en nombre" à 0 pour le premier nombre et 4 pour le deuxième nombre.
Étape 18: LE JEU PRINCIPAL ÉTAPE 3

une fois que vous avez terminé, allez dans la catégorie "boucles" et choisissez "pour la variable de 0 au nombre do" mettez "pour la variable de 0 au nombre do" sous "définir la variable sur le nombre". changez le nombre en 4. Ensuite, allez dans la catégorie "variables" et créez une nouvelle variable appelée "a" mettez "a" dans la variable de "pour la variable de 0 au nombre do".
Étape 19: LE JEU PRINCIPAL ÉTAPE 4

Ensuite, allez à nouveau dans la catégorie "boucles" et choisissez "pour la variable de 0 au nombre do" placez "pour la variable de 0 au nombre do" dans le premier "pour la variable de 0 au nombre do". changez le nombre à 4. allez ensuite dans la catégorie "variables" et créez une nouvelle variable appelée "ind" mettez "ind" dans la variable de la seconde "pour la variable de 0 au nombre do". Ensuite, allez dans la catégorie "logique" et choisissez "si vrai alors" mettez "si vrai alors" dans la seconde "pour la variable de 0 au nombre do". puis allez dans la catégorie "logique" et faites défiler jusqu'à la comparaison. choisissez le premier que vous voyez (0 = 0). puis mettez (0 = 0) à l'intérieur du vrai dans "si vrai alors". puis pour le premier 0 changez-le en variable "vide" et le second 0 en variable "ind" puis faites le soupir au milieu de ces deux variables dire "pas égal à" (ressemble à un = soupir avec une ligne vers le bas le milieu). Ensuite, allez dans la catégorie "LED" et choisissez "plot x y" mettez "plot x y" à l'intérieur de "si vrai alors". remplacer "x" par la variable "ind" et "y" par la variable "a"
Étape 20: LE JEU PRINCIPAL ÉTAPE 5

Ensuite, allez dans la catégorie "basique" et choisissez "pause (ms) nombre" placez "pause (ms) nombre" sous la seconde "pour la variable de 0 au nombre do". puis allez dans la catégorie "maths" et choisissez "nombre moins nombre" mettez "nombre moins nombre" à l'intérieur du vrai dans "si vrai alors". rendre le premier nombre égal à 300 et mettre la variable "score" sur le deuxième nombre.
Étape 21: LE JEU PRINCIPAL ÉTAPE 6

Ensuite, allez à nouveau dans la catégorie "boucles" et choisissez "pour la variable de 0 au nombre do" placez "pour la variable de 0 au nombre do" sous "pause (ms) nombre". changez le nombre de "pour la variable de 0 au nombre do" à 4. Ensuite, mettez "ind" dans la variable du troisième "pour la variable de 0 au nombre do". Ensuite, allez dans la catégorie "logique" et choisissez "si vrai alors" mettez "si vrai alors" dans le troisième "pour la variable de 0 au nombre do". puis allez dans la catégorie "logique" et faites défiler jusqu'à la comparaison. choisissez le premier que vous voyez (0 = 0). puis mettez (0 = 0) à l'intérieur du vrai dans "si vrai alors". puis pour le premier 0 changez-le en variable "vide" et le second 0 en variable "ind" puis faites le soupir au milieu de ces deux variables dire "pas égal à" (ressemble à un = soupir avec une ligne vers le bas le milieu). Ensuite, allez dans la catégorie "LED" et choisissez "unplot x y" mettez "unplot x y" à l'intérieur de "si vrai alors". remplacer "x" par la variable "ind" et "y" par la variable "a"
Étape 22: LE JEU PRINCIPAL ÉTAPE 7

Ensuite, allez dans la catégorie "logique" et sélectionnez "si vrai alors" placez "si vrai alors" sous le troisième "pour la variable de 0 au nombre do". puis allez dans la catégorie "logique" et faites défiler jusqu'à "Booléen" et choisissez "vide et vide", puis allez à nouveau dans la catégorie "logique" et prenez 2 "nombre = à nombre" de la section de comparaison. puis mettez chacun des "nombre = au nombre" de chaque côté des blancs forment le "blanc et blanc". puis mettez cela dans le "si vrai alors". ensuite pour le côté gauche " nombre = à nombre " mettre la variable " a " sur le nombre de gauche et 4 pour le nombre de droite et au milieu le = soupir et pour le côté droit " nombre = à nombre " mettre la variable " poz " sur le numéro de gauche et la variable "vide" pour le numéro de droite et au milieu le pas = soupirer. (si vous êtes un peu confus quant à la façon dont cela devrait ressembler, jetez un œil à la photo)
Étape 23: LE JEU PRINCIPAL ÉTAPE 8

ensuite (facultatif) allez dans la catégorie "musique" et choisissez "commencer la répétition de la mélodie (musique) (le nombre de fois)" mettre "commencer la mélodie (la musique) répéter (le nombre de fois)" sous le troisième "si vrai alors". changez le nombre de répétitions en "une fois" et la musique en "dadadum". ensuite allez dans la catégorie "de base" et choisissez "afficher l'icône" mettez "afficher l'icône" (faire de l'icône un X) sous la "démarrer la mélodie (musique) en répétant (le nombre de fois)", puis allez dans la catégorie "de base" " et allez à "plus" puis choisissez "effacer l'écran" mettre "effacer l'écran" sous "afficher l'icône". Ensuite, allez dans la catégorie « de base » et choisissez « afficher le numéro 0 », placez « afficher le numéro 0 » sous « effacer l'écran ». remplacez le 0 dans "show number 0" par la variable "score". Ensuite, allez dans la catégorie "variable" et choisissez "définir la variable sur un nombre" mettre "définir la variable sur un nombre" sous "afficher le numéro 0". puis changez la variable dans "définir la variable sur un nombre" en "score" et le nombre dans "définir la variable sur un nombre" sur 0. Ensuite, allez dans la catégorie "variable" et choisissez "définir la variable sur un nombre" mettez "définir variable à un nombre" sous le premier "définir la variable à un nombre". puis changez la variable dans le deuxième "définir la variable sur un nombre" en "poz" et le nombre dans le deuxième "définir la variable sur un nombre" en 2. Ensuite, allez dans la catégorie "LED" et choisissez "plot xy" placez " plot xy" sous le second "définir la variable sur un nombre". puis changez le "x" dans "plot xy" en "poz" et le "y" dans "plot xy" en 4. Ensuite allez dans la catégorie basic et choisissez "pause (ms) number" mettez "pause (ms) number " sous "tracé xy". puis changez le nombre de "pause (ms) number" à 2000.
Étape 24: LE JEU PRINCIPAL ÉTAPE 9

ensuite allez dans la catégorie "jeu" depuis le bouton avancé et choisissez "changer le score par un nombre" mettre "changer le score par un nombre" entre le premier "pour une variable de 0 à un nombre" et le "pour toujours". si vous avez suivi correctement ces instructions, vous devriez en avoir fini avec le JEU PRINCIPAL (si vous êtes confus sur les instructions, regardez les images).
Étape 25: MUSIQUE DE FOND (FACULTATIVE)

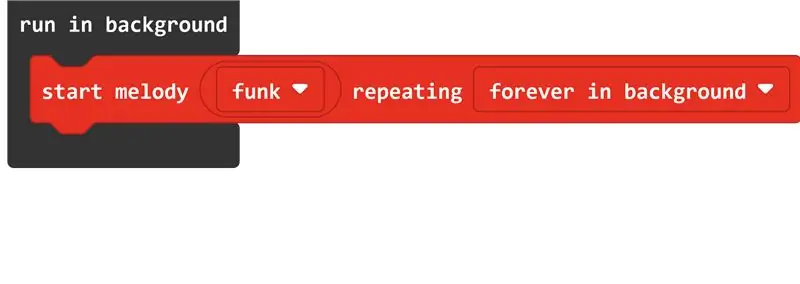
Ensuite, allez dans "contrôle" qui se trouve dans la section avancée et choisissez "exécuter en arrière-plan". puis allez à la musique et choisissez "commencer la répétition de la mélodie (musique) (le nombre de fois)" mettez "commencer la répétition de la mélodie (musique) (le nombre de fois)" dans "exécuter en arrière-plan". puis faites la "musique" dans "commencer la mélodie (la musique) en répétant (le nombre de fois)" ce que vous voulez (j'ai fait du funk) et la répétition dans "commencer la mélodie (la musique) en répétant (le nombre de fois)" à "pour toujours en arrière-plan".
Conseillé:
Comment créer un jeu Microbit : 7 étapes

Comment créer un jeu Microbit : amis Hai, dans cette leçon, je vais vous apprendre à créer un jeu dans tinkercad à l'aide du nouveau composant spécial microbit
Comment faire un jeu multijoueur avec des contrôleurs Arduino : 6 étapes

Comment créer un jeu multijoueur avec des contrôleurs Arduino : Vous êtes-vous déjà demandé comment les développeurs de jeux créent des jeux incroyables auxquels les gens du monde entier aiment jouer ? Eh bien, aujourd'hui, je vais vous donner juste un petit indice à ce sujet en créant un petit jeu multijoueur qui sera contrôlé soit par un contrôleur Arduino
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Comment vérifier si un jeu fonctionnera sur votre ordinateur avant d'acheter le jeu. : 4 étapes

Comment vérifier si un jeu fonctionnera sur votre ordinateur avant d'acheter le jeu. : J'ai récemment acquis Call of Duty 4 d'un ami (je pourrais ajouter gratuitement) car il ne fonctionnerait pas sur son ordinateur. Eh bien, son ordinateur est assez récent, et je me suis demandé pourquoi il ne fonctionnait pas. Alors après quelques heures de recherche sur Internet, je suis tombé sur
Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire un scrapbook) : 8 étapes (avec photos)

Comment faire un calendrier des grands-parents & Scrapbook (même si vous ne savez pas comment faire du scrapbooking) : c'est un cadeau de vacances très économique (et très apprécié !) pour les grands-parents. J'ai fait 5 calendriers cette année pour moins de 7 $ chacun.Matériel :12 superbes photos de votre enfant, enfants, nièces, neveux, chiens, chats ou autres parents12 pièces différentes
