
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 3: Dans Visuino, ajoutez des composants
- Étape 4: Dans Visuino Set Composants
- Étape 5: dans les composants Visuino Connect
- Étape 6: générer, compiler et télécharger le code Arduino
- Étape 7: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Dans ce tutoriel, nous allons apprendre à programmer facilement le robot Otto DIY pour qu'il marche.
Regardez une vidéo de démonstration.
Étape 1: ce dont vous aurez besoin

- Otto Robot vous pouvez l'acheter iciou voir les instructions sur la façon de le construire en quelques étapes ici.
- Programme Visuino: Télécharger Visuino
Étape 2: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous devrez installer l'IDE Arduino à partir d'ici:
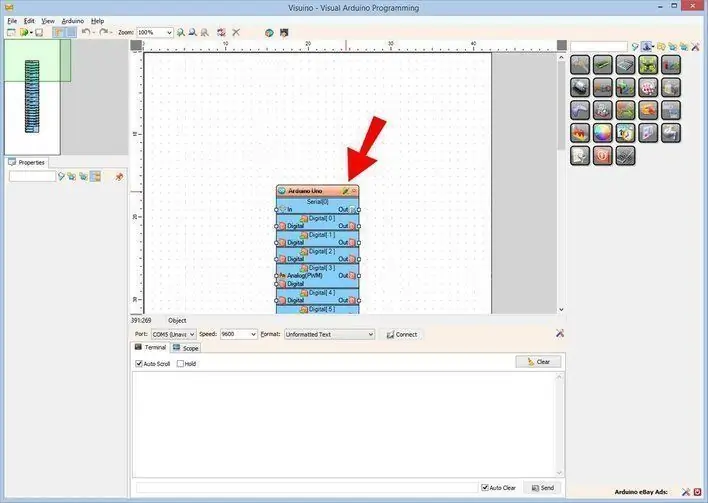
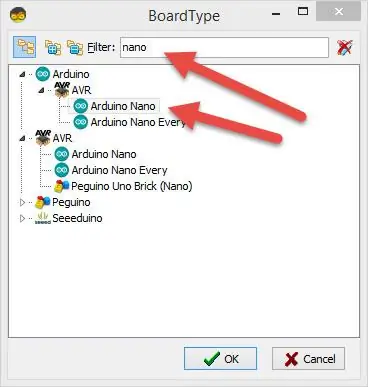
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino Nano ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 3: Dans Visuino, ajoutez des composants




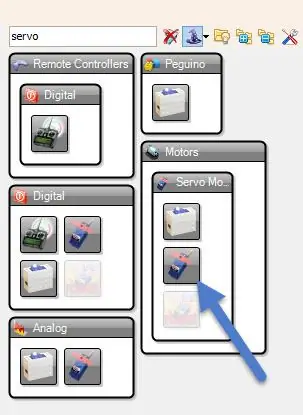
Ajouter des composants:
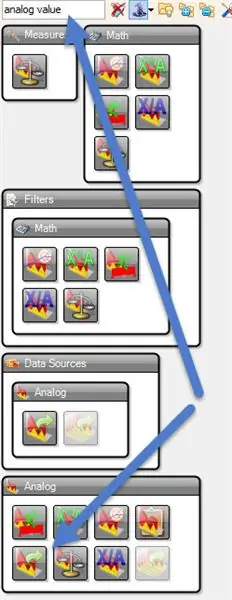
- Ajouter 2X composant "Valeur analogique"
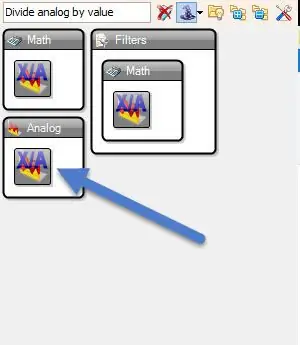
- Ajouter le composant 2X "Diviser l'analogique par la valeur"
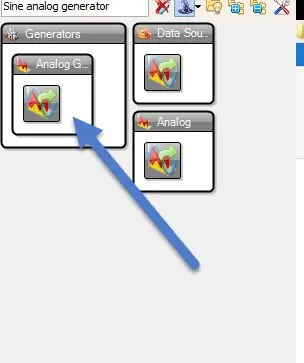
- Ajouter le composant 2X "Sine Analog Generator"
- Ajouter 2X "Servo" composant
Étape 4: Dans Visuino Set Composants



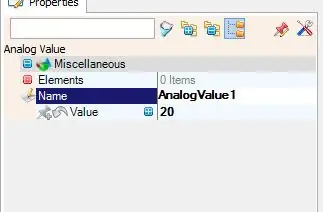
- Sélectionnez le composant "AnalogValue1" et dans la fenêtre de propriétés définissez "Value" sur 20
- Sélectionnez le composant "AnalogValue2" et dans la fenêtre de propriétés "Value" à 20
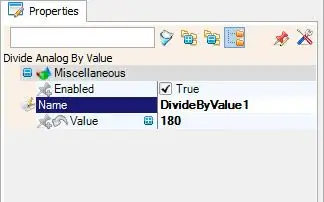
- Sélectionnez le composant "DivideByValue1" et dans la fenêtre des propriétés, définissez "Value" sur 180
- Sélectionnez le composant "DivideByValue2" et dans la fenêtre des propriétés, définissez "Value" sur 180
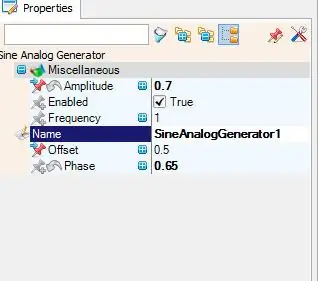
- Sélectionnez le composant "SineAnalogGenerator1" et dans la fenêtre de propriétés définissez "Phase" sur 0,65 et "Frequency" sur 1 et "Offset" sur 0,5
- Sélectionnez le composant "SineAnalogGenerator2" et dans la fenêtre des propriétés, définissez "Phase" sur 0,5 et "Frequency" sur 1 et "Offset" sur 0,5
- Sélectionnez "Servo1" et définissez le nom sur "LR1" << nous définissons cela pour une compréhension plus facile. Cela signifie jambe droite
- Sélectionnez "Servo2" et définissez le nom sur "FR1" <<Cela signifie pied droit
- Sélectionnez "Servo3" et définissez le nom sur "LL1" <<Cela signifie jambe gauche
- Sélectionnez "Servo4" et définissez le nom sur "FL1" << Cela signifie pied gauche
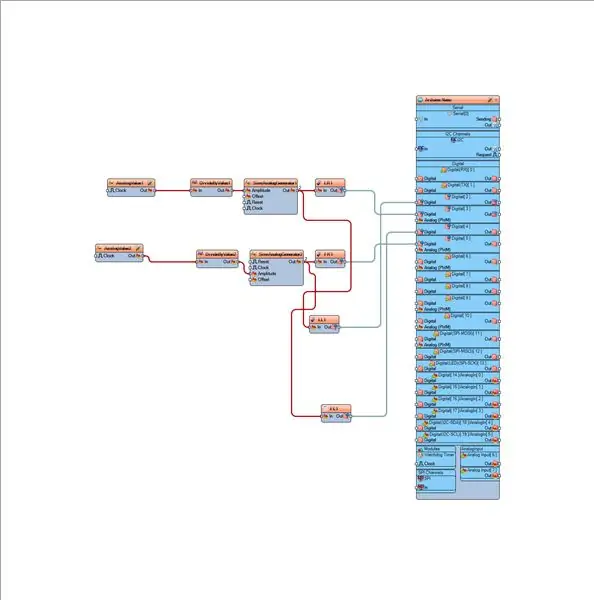
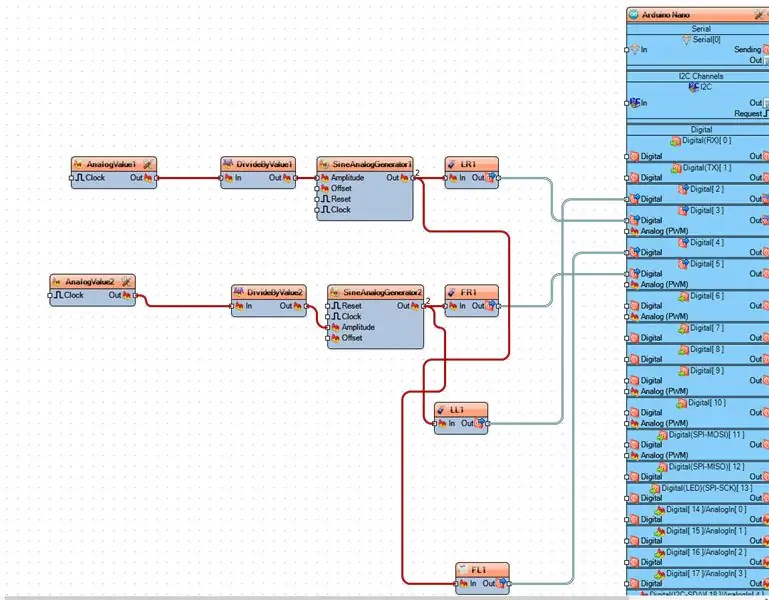
Étape 5: dans les composants Visuino Connect


- Connectez la broche du composant "AnalogValue1" [Out] à la broche du composant "DivideByValue1" [In]
- Connectez la broche du composant "AnalogValue2" [Out] à la broche du composant "DivideByValue2" [In]
- Connectez la broche du composant "DivideByValue1" [Out] à la broche "SineAnalogGenerator1" [Amplitude]
- Connectez la broche du composant "DivideByValue2" [Out] à la broche "SineAnalogGenerator2" [Amplitude]
- Connectez la broche "SineAnalogGenerator1" [Out] à la broche du composant "LR1" [In] et à la broche du composant "LL1" [In]
- Connectez la broche "SineAnalogGenerator2" [Out] à la broche de composant "FR1" [In] et à la broche de composant "FL1" [In]
- Connectez la broche du composant "LR1" [Out] à la broche Arduino Digital[3]
- Connectez la broche du composant "FR1" [Out] à la broche Arduino Digital[5]
- Connectez la broche du composant "LL1" [Out] à la broche Arduino Digital[2]
- Connectez la broche du composant "FL1" [Out] à la broche Arduino Digital[4]
Remarque: veuillez vérifier que les broches Arduino [2, 3, 4, 5] correspondent aux connexions de votre blindage de servomoteur pour (jambe et pied) et modifiez-les si nécessaire.
Étape 6: générer, compiler et télécharger le code Arduino



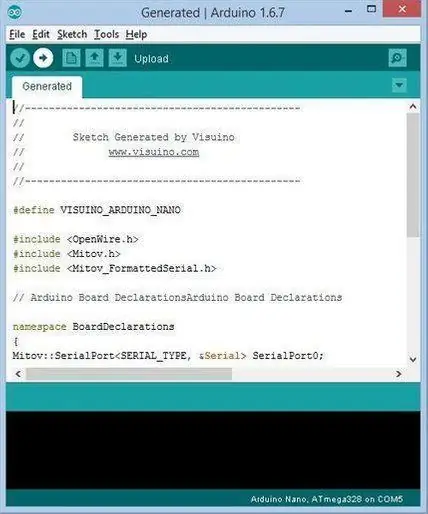
Dans Visuino, appuyez sur F9 ou cliquez sur le bouton affiché sur l'image 1 pour générer le code Arduino et ouvrez l'IDE Arduino
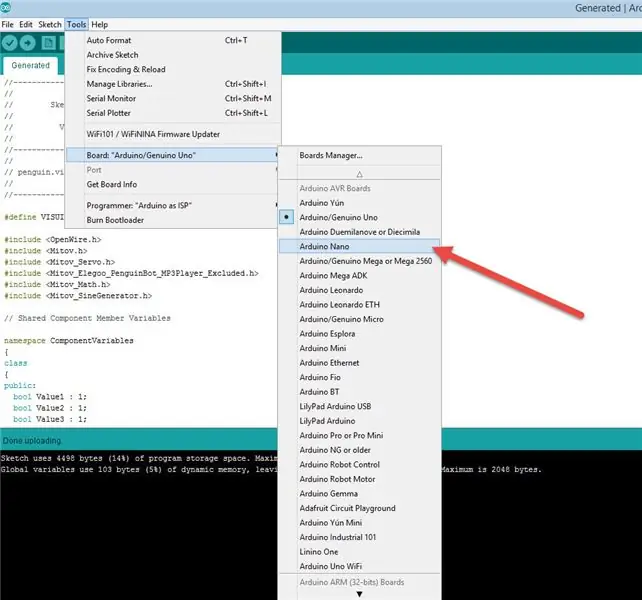
Dans l'IDE Arduino:
- Cliquez sur le menu "Outils" et sélectionnez la carte "Arduino Nano" (Image 2)
- Cliquez sur le Menu "Outils" et sélectionnez le Port
- Cliquez sur le Menu "Outils" et sélectionnez le Port
- cliquez sur le bouton Télécharger pour compiler et télécharger le code (Image 3) Remarque: Si vous rencontrez des problèmes lors du téléchargement du code, vous pouvez cliquer sur le menu Outils > Processeur:.. > ATMega328P (ancien chargeur de démarrage)
Étape 7: Jouez
Si vous alimentez le robot Otto, il commencera à marcher.
Toutes nos félicitations! Vous avez terminé votre projet Otto avec Visuino. Le projet Visuino, que j'ai créé pour ce Instructable, vous pouvez également le télécharger ici. Vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
DIY Comment faire une montre cool - StickC - Facile à faire : 8 étapes

DIY Comment faire une montre cool - StickC - Facile à faire: Dans ce tutoriel, nous allons apprendre à programmer ESP32 M5Stack StickC avec Arduino IDE et Visuino pour afficher une heure sur l'écran LCD et également régler l'heure à l'aide des boutons StickC
Robot Bluetooth Otto DIY+ Arduino Facile à imprimer en 3D : 6 étapes (avec photos)

Otto DIY+ Arduino Bluetooth Robot Facile à imprimer en 3D : la nature véritablement open source d'Otto permet une éducation ouverte à la STEAM, nous recueillons les commentaires de différents ateliers et écoles du monde entier qui utilisent déjà Otto DIY dans leur classe et en fonction de l'ouverture de ces lieux éducatifs nous ou
Un moyen rapide et facile de changer votre écran de verrouillage en 6 étapes simples (Windows 8-10): 7 étapes

Un moyen rapide et facile de changer votre écran de verrouillage en 6 étapes simples (Windows 8-10) : Vous voulez changer les choses sur votre ordinateur portable ou PC ? Envie de changement d'ambiance ? Suivez ces étapes rapides et faciles pour personnaliser avec succès l'écran de verrouillage de votre ordinateur
DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : 3 étap

DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : Ce projet vous aidera à connecter 18 LED (6 rouges + 6 bleues + 6 jaunes) à votre carte Arduino et analyser les signaux en temps réel de la carte son de votre ordinateur et les relayer à les leds pour les éclairer selon les effets de beat (Snare, High Hat, Kick)
Éclairage de pièce à LED rapide, rapide, bon marché et esthétique (pour tout le monde) : 5 étapes (avec photos)

Éclairage de salle LED rapide, rapide, bon marché et beau (pour tout le monde) : Bienvenue à tous :-) Ceci est mon premier instructable, donc les commentaires sont les bienvenus :-) Ce que j'espère vous montrer, c'est comment faire un TINY buget.Ce dont vous avez besoin :CâblesLEDsRésistances (510Ohms pour 12V)AgrafesFer à souderCutters et autres basi
