
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


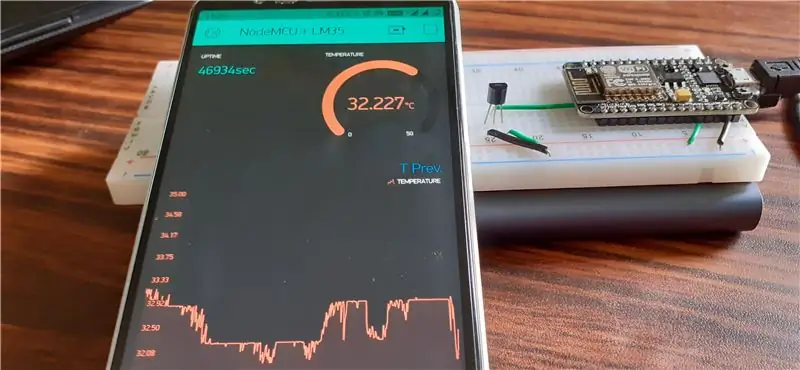
Salut les gars! Dans ce Instructable, nous allons apprendre à interfacer le capteur LM35 avec NodeMCU et afficher ces informations de température sur Internet sur un smartphone avec l'application Blynk.
(Aussi dans ce projet, nous utiliserons le widget SuperChart dans l'application Blynk afin que les données soient stockées dans le cloud Blynk et que nous puissions voir toutes les données passées dans un graphique. En bref, aucune donnée de capteur n'est perdue et vous pouvez voir un graphique sympa.)
Fournitures
Commencer…
Liste des éléments nécessaires pour ce projet
1. NodeMCU
2. LM35
3. fils de cavalier
4. Planche à pain
5. Arduino ide (avec les bibliothèques blynk installées)
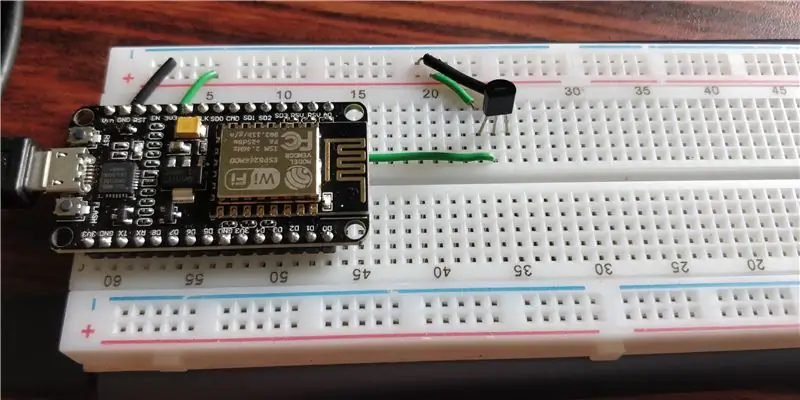
Étape 1: connexion du circuit

LM35 a 3 broches. (Lorsque la face plate du capteur est face à vous, laissez la broche 1 être la broche la plus à gauche, la broche du milieu sera la broche 2 et la broche la plus à droite sera la broche 3)
Pin1 est connecté à 3.3v sur NodeMCU.
La broche 2 est connectée à A0. (une et seule broche analogique sur NodeMCU)
La broche 3 est connectée à la masse sur NodeMCU.
(Je n'utiliserai pas de cavaliers car j'ai l'intention de le garder connecté pendant un certain temps)
Étape 2: Configuration de l'application Blynk



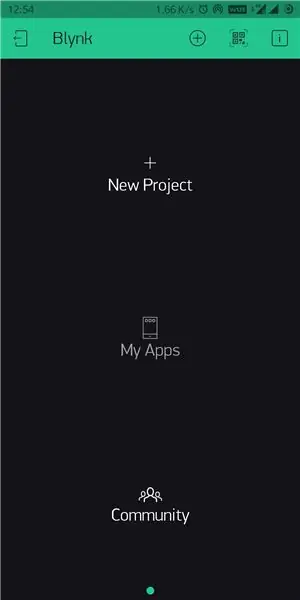
1. Installez l'application Blynk depuis Playstore/App Store et connectez-vous à votre compte.
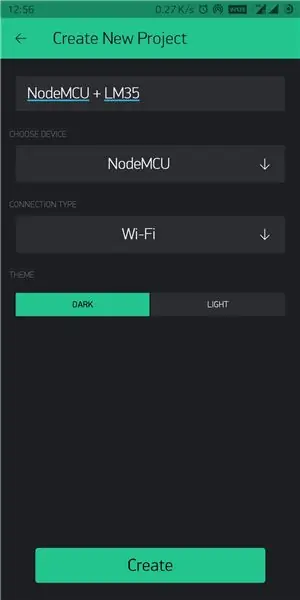
2. Créez un nouveau projet en sélectionnant NodeMCU comme appareil et Wi-Fi comme type de connexion. (Le jeton d'authentification sera envoyé à votre identifiant de messagerie, il sera utilisé plus tard dans le code)
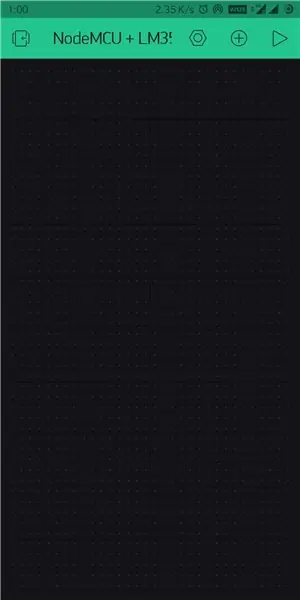
3. Cliquez sur l'icône + et ajoutez les widgets suivants: affichage des valeurs étiquetées, jauge et supergraphique. (redimensionnez les widgets à votre guise)
4. Nous utiliserons le widget de valeur étiqueté pour afficher la disponibilité. (nombre de secondes à partir du moment où nous mettons le NodeMCU sous tension) En utilisant cela, nous avons quelques avantages - nous pouvons savoir si le Nodemcu est connecté ou non à Internet (le compteur doit augmenter de 1 chaque seconde) et ce compteur se réinitialise à chaque fois que le réinitialisation de l'alimentation (vous aurez donc une idée approximative lorsque l'alimentation n'est pas appropriée). nous utiliserons la broche virtuelle V6 pour cela et le taux de lecture est défini sur 1 seconde.
5. Nous utiliserons le widget jauge pour afficher la température. envoyons des données à l'application blynk via la broche virtuelle V5, la plage d'affichage sera de 0 à 50 degrés Celsius et le taux de lecture réglé sur PUSH (puisque nous utiliserons superchart).
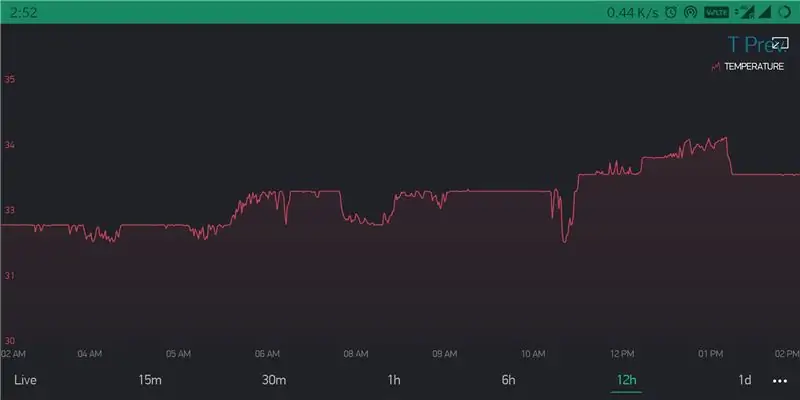
6. Vient maintenant Superchart. Nous allons l'utiliser pour afficher les lectures de température précédentes dans un graphique. Dans les paramètres du widget, ajoutez la température en tant que flux de données. en cliquant sur l'icône des paramètres à côté du flux de données créé, sélectionnez la broche d'entrée en tant que broche virtuelle V5. (Vous pouvez modifier le reste des paramètres à votre guise).
**REMARQUE: Si vous ne comprenez pas ce que je voulais dire dans les étapes ci-dessus, vous pouvez simplement suivre les images ci-dessus pour configurer l'application.
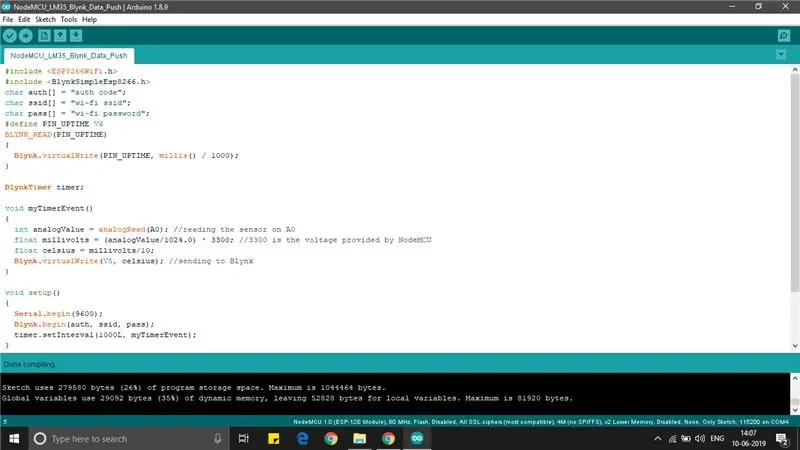
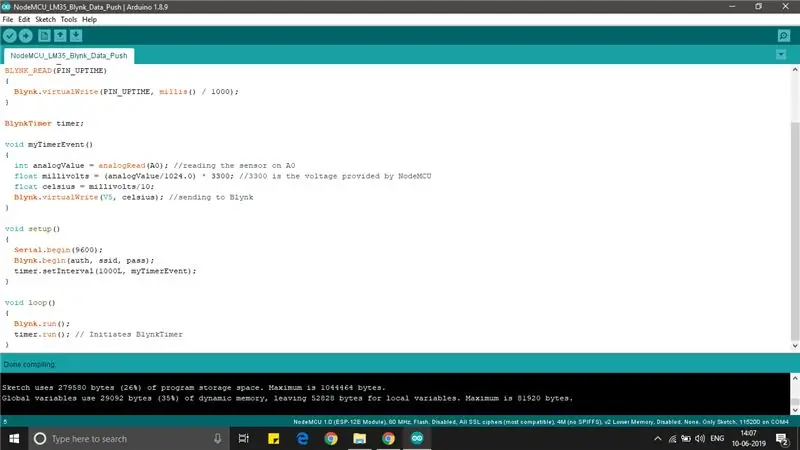
Étape 3: Coder


Je joindrai le fichier de code requis sur cette page.
Étape 4: Conclusion…


Téléchargez le code sur NodeMCU en le connectant à votre PC. Appuyez sur le bouton de lecture dans l'application Blynk, vous devriez maintenant recevoir des données sur votre smartphone et c'est tout, vous pouvez le débrancher du PC et le connecter à une banque d'alimentation et placer l'ensemble de l'appareil de détection de température là où vous en avez besoin.
**REMARQUE: Peu de choses à remarquer-
1. UPTIME: Lorsque l'application Blynk se connecte à NodeMCU via Internet, elle demande une disponibilité chaque seconde. Si ce compteur n'augmente pas toutes les secondes, cela signifie simplement que la connexion réseau du côté du téléphone ou du côté NodeMCU est faible ou cassée NodeMCU n'est pas alimenté).
2. SUPERCHART: vous pouvez exporter vos données de capteur enregistrées sous forme de fichier CSV ou même supprimer les données précédentes pour repartir à zéro. (le taux de lecture de la température doit être réglé sur PUSH afin d'utiliser Superchart)
3. J'ai ajouté des notes à quelques images. (peut dissiper certains doutes)
J'espère que vous avez apprécié cette instructable !
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo DIY et station de capteur WiFi : 7 étapes (avec photos)

Station météo DIY et station de capteur WiFi : Dans ce projet, je vais vous montrer comment créer une station météo avec une station de capteur WiFi. La station de capteur mesure les données locales de température et d'humidité et les envoie, via WiFi, à la station météo. La station météo affiche alors t
Station météo RPi et horloge numérique : 4 étapes (avec photos)

Station météo et horloge numérique RPi : il s'agit d'un projet rapide et facile à réaliser et d'un bel affichage à montrer. Il affiche à la fois l'heure, les conditions météorologiques et la température. Et si vous aimez ce que vous voyez, suivez-moi sur Instagram et Twitter (@Anders644PI) pour suivre ce que je fais.Le c
Station météo intelligente Meteo Node IoT : 6 étapes

Station météo intelligente Meteo Node IoT : je souhaite créer un appareil pour surveiller la température et l'humidité dans mon bureau. Il existe de nombreuses cartes compatibles avec LUA ou Arduino IDE. Il existe de nombreuses cartes qui ont une connexion internet wifi. J'adore Adafruit et j'aime tous les produits de cette br
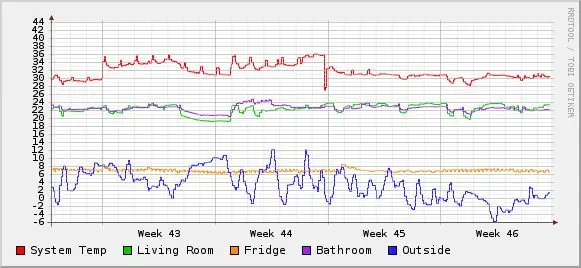
Capteur de température / Station météo : 9 étapes (avec photos)

Capteur de température / Station météo : créez une station météo ou un moniteur de température à l'aide du capteur de température numérique très cool DS1820. J'utilise cette configuration pour surveiller une salle de serveurs et comme station météo. 232 et
