
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

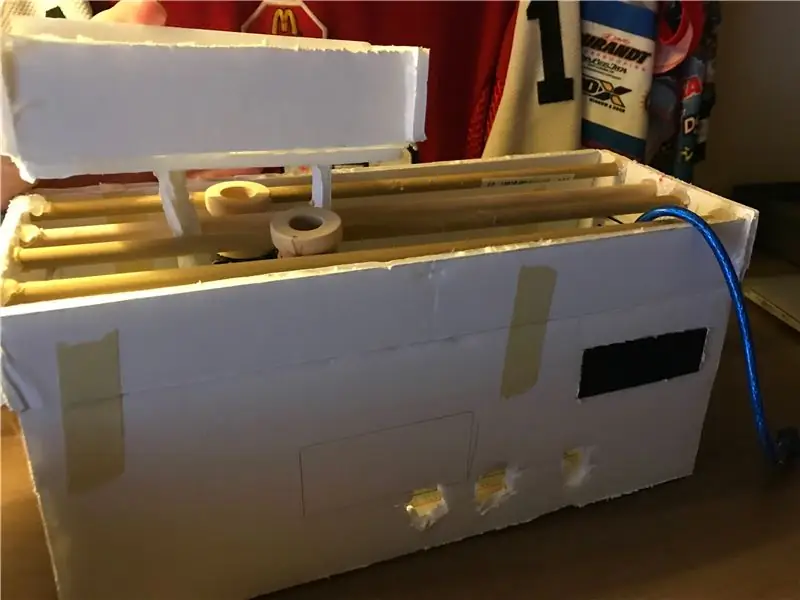
Bonjour à tous! c'est mon projet pour un curseur de caméra DIY, j'ai eu du mal avec le mien, mais je suis sûr que si vous faites plus attention aux détails, cela fonctionnera !
en théorie, cela devrait fonctionner pleinement
si vous choisissez de le faire, j'espère que vous l'apprécierez !
Étape 1: Rassemblez vos matériaux



Matériaux électroniques
- Arduino
- deux 360 servos
- planche à pain
- résistances
- boutons (de préférence 3)
Matériaux de construction
- deux morceaux de carton mousse
- morceaux de goujon en bois (peut être en métal)
- pièces de forme ovale en bois (voir l'image d'introduction).
Étape 2: configuration

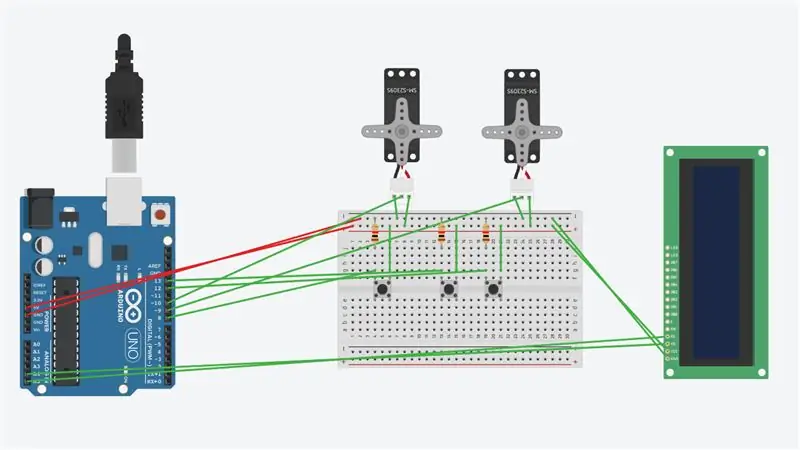
cette photo est le schéma du circuit
suivez ceci et votre projet fonctionnera!
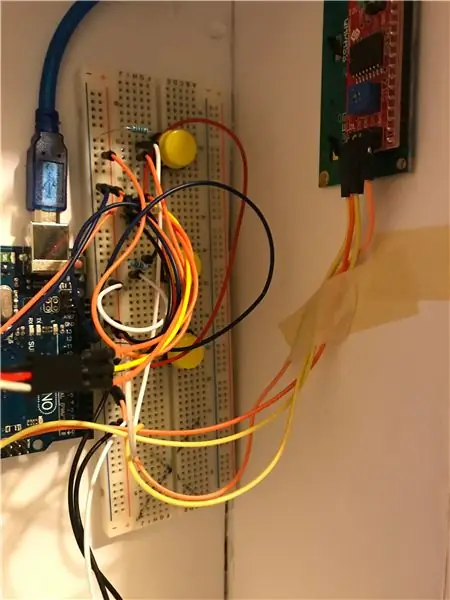
Étape 3: Assemblage de la planche à pain

- Tout d'abord, connectez le positif et la terre à la maquette.
- deuxièmement, connectez les deux servos… et ayez deux fils reliés à la terre et au positif, et un autre à la broche que vous choisiriez. (notez que le code aura les broches que j'ai choisies)..
- puis assemblez vos boutons… pensez à vous connecter aux pins de votre choix mais le code ne fonctionnera pas si vous n'utilisez pas les pins que j'ai choisi. connectez également les boutons à la terre.
- et utilisez une résistance 220.
- enfin, si vous souhaitez utiliser un moniteur LCD, vous devrez connecter 2 broches à l'entrée analogique et un fil à la borne positive.
Étape 4: Le code Arduino
#include #include #include
LiquidCrystal_I2C lcd (0x27, 16, 2); // met l'adresse LCD à 0x27 pour un affichage de 16 caractères et 2 lignes
Servo servoGauche; // Définir le servo gauche Servo servoRight; // Définir le servo droit
const int startbut = 8; //pin for startbut (startbutton) const int forwardbut = 12; //pin for forwardbut (forwardbutton) const int reversebut = 13; //pin pour reversebut (reversebutton) int tim = 500; //la valeur du temps de retard int flag = 0; nombre entier = 0;
char array1=" bienvenue "; //la chaîne à imprimer sur l'écran LCD ("bienvenue") char array2="push left=LEFT, right=RIGHT !"; //la chaîne à imprimer sur l'écran LCD ("push left=LEFT, right=RIGHT")
void setup () { servoLeft.attach(10); // Réglez le servo gauche sur la broche numérique 10 servoRight.attach(9); // Réglez le servo droit sur la broche numérique 9 servoLeft.write(90); // définit les servos à 90 degrés servoRight.write(90); retard (100);
//transforme la broche en entrées pinMode(startbut, INPUT); // initialise le startbut (startbutton) en tant que pinMode d'entrée (reversebut, INPUT); // initialise le reversebut (reversebutton) en tant que pinMode d'entrée (forwardbut, INPUT); // initialise le forwardbut (forwardbutton) comme entrée
}
void loop() { // Boucle à travers les tests de mouvement //code pour le moniteur LCD if (flag == 1 && count == 0) { count = 1; lcd.init(); //initialisation de l'écran lcd lcd.backlight(); // ouvre le rétro-éclairage
lcd.setCursor(15, 0); // place le curseur sur la colonne 15, ligne 0 pour (int positionCounter1 = 0; positionCounter1 < 26; positionCounter1++) { lcd.scrollDisplayLeft(); // Fait défiler le contenu de l'affichage d'un espace vers la gauche. lcd.print(array1[positionCounter1]); //Imprime un message sur l'écran LCD. retard(tim); //attendre 250 microsecondes } lcd.clear(); //Efface l'écran LCD et positionne le curseur dans le coin supérieur gauche. lcd.setCursor(15, 1); // place le curseur sur la colonne 15, ligne 1 pour (int positionCounter = 0; positionCounter < 26; positionCounter++) { lcd.scrollDisplayLeft(); // Fait défiler le contenu de l'affichage d'un espace vers la gauche. lcd.print(array2[positionCounter]); //Imprime un message sur l'écran LCD. retard(tim); //attendre 250 microsecondes } lcd.clear(); //Efface l'écran LCD et positionne le curseur dans le coin supérieur gauche. } /////////////////////////////////////////////// /////////////////////////////////////////////////////////////// ////////////////////////////////////
/vérifier si les boutons sont pressés if (digitalRead(startbut) == 1) { flag = 1; //variable d'indicateur pour que le bouton démarre }
if (drapeau == 1){ if(digitalRead(reversebut) == HIGH) //reversebut enfoncé activera un servo { reverse(); //variable inverse pour reversebutton } else if(digitalRead(forwardbut) == HIGH) //forwardbut pressé allumera un servo { forward(); //variable avant pour le bouton avant } else { stop(); //stop variable pour arrêter le mouvement des servos lorsque les boutons ne sont pas enfoncés } }
}
// Routines de mouvement pour l'avance, l'inversion et l'arrêt void forward() { //commande forward servoLeft.write(0); //direction dans laquelle les servos tournent servoRight.write(180); } void stop() { //stop command servoLeft.write(90); // arrête les deux servos au même endroit, sinon ils seraient dans des positions différentes servoRight.write(90); } void reverse() { //commande inverse servoLeft.write(180); //les servos s'activent dans le sens opposé servoRight.write(0); }
voici le code du succès ! après avoir configuré votre arduino, tout devrait fonctionner ! et apprécie!
si cela ne fonctionne pas, assurez-vous de revenir sur cette instructable et de tout vérifier !
Conseillé:
Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage): 4 étapes (avec photos)

Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage) : j'ai vu beaucoup de gens fabriquer des objectifs macro avec un objectif de kit standard (généralement un 18-55 mm). La plupart d'entre eux sont un objectif juste collé sur l'appareil photo à l'envers ou l'élément avant retiré. Il y a des inconvénients pour ces deux options. Pour le montage de l'objectif
Curseur de caméra motorisé bricolage à partir de quatre pièces imprimées en 3D : 5 étapes (avec photos)

Curseur de caméra motorisé bricolage à partir de quatre pièces imprimées en 3D : Bonjour les fabricants, c'est le fabricant moekoe ! Aujourd'hui, je veux vous montrer comment construire un curseur de caméra linéaire très utile basé sur un rail V-Slot/Openbuilds, un moteur pas à pas Nema17 et seulement quatre pièces imprimées en 3D .Il y a quelques jours, j'ai décidé d'investir dans un meilleur appareil photo pour
Outil de photographie de tête panoramique motorisé bricolage : 6 étapes (avec photos)

Outil de photographie de tête de panorama motorisé bricolage : HiDans ce projet, j'avais construit un outil de photographie de panorama très utile. Cette tête panoramique motorisée est conçue de manière à être universelle et n'importe quelle caméra peut être montée avec un filetage universel standard d'un quart de pouce. La tête panoramique peut être montée sur un
Bricolage - Recyclage d'un ventilateur de sol en un modificateur de lumière de photographie/lampe tout-en-un : 11 étapes

Bricolage - Recyclage d'un ventilateur de sol en un modificateur de lumière de photographie/lampe tout-en-un : J'étais donc récemment en train de faire le ménage de printemps et je suis tombé sur un ventilateur de sol dont le moteur était grillé. Et j'avais besoin d'une lampe de table. 2+2 et j'ai fait un peu de remue-méninges et j'ai eu l'idée de convertir le ventilateur en un modificateur de lumière de 20 pouces de large. Lisez la suite à s
Curseur de caméra motorisé bricolage: 9 étapes (avec photos)

Curseur de caméra motorisé DIY : Lors de la documentation de certains projets au travail, nous avions besoin d'un curseur de caméra. Étant des fabricants (et après avoir découvert que les curseurs motorisés sont assez chers), nous avons saisi l'opportunité et en avons conçu un nous-mêmes ! Donc, si vous avez besoin d'une caméra motorisée curseur pour créer
