
Table des matières:
- Fournitures
- Étape 1: Créer un projet: page de démarrage
- Étape 2: Créer un projet: Sélection du tableau
- Étape 3: ajouter des composants
- Étape 4: Ajouter des composants: Sélection des composants
- Étape 5: Ajouter des composants: page Détails des composants
- Étape 6: Ajouter des composants: fonctionnalité d'alerte de connexion
- Étape 7: Ajouter des composants: composant ajouté
- Étape 8: Ajouter des composants: code essentiel rempli automatiquement
- Étape 9: Saisie semi-automatique du code
- Étape 10: Divers
- Étape 11: Notes de version
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.


Éditeur skiiiD, IDE du micrologiciel de la carte de développement
skiiiD Editor est basé sur skiiiD (Firmware Development Engine). Désormais, il est compatible avec Arduino UNO, MEGA et NANO avec plus de 70 composants.
Système opérateur
macOS/Windows
Comment installer
Visitez le site Web https://skiiid.io pour télécharger le client
Fournitures
Arduino UNO,
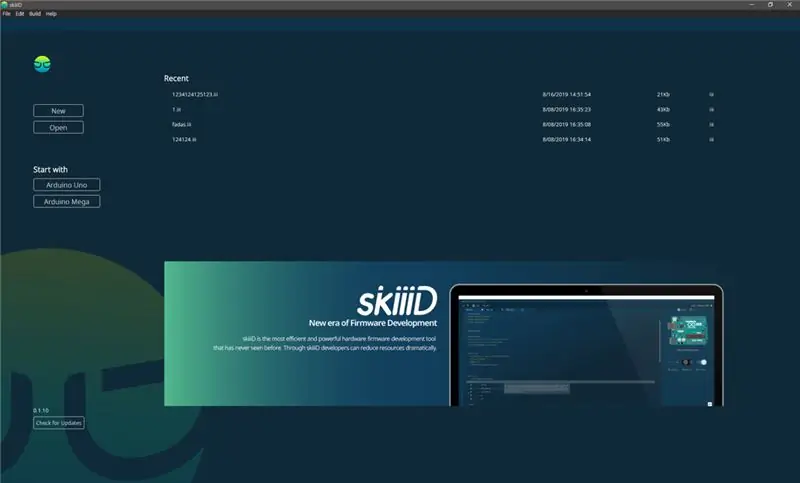
Étape 1: Créer un projet: page de démarrage

Vous verrez la page de démarrage lorsque vous lancerez skiiiD. Dans cette page, vous pouvez créer ou ouvrir un projet et sélectionner votre tableau.
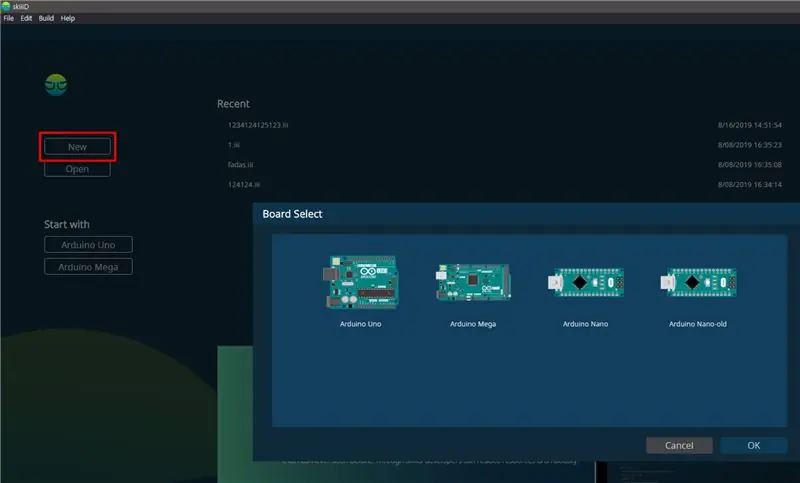
Étape 2: Créer un projet: Sélection du tableau
Étape 1. Sélectionnez un nouveau bouton dans le coin supérieur gauche de la page de démarrage ou appuyez sur ctrl+N.
Étape 2. Sélectionnez un tableau pour démarrer un projet.
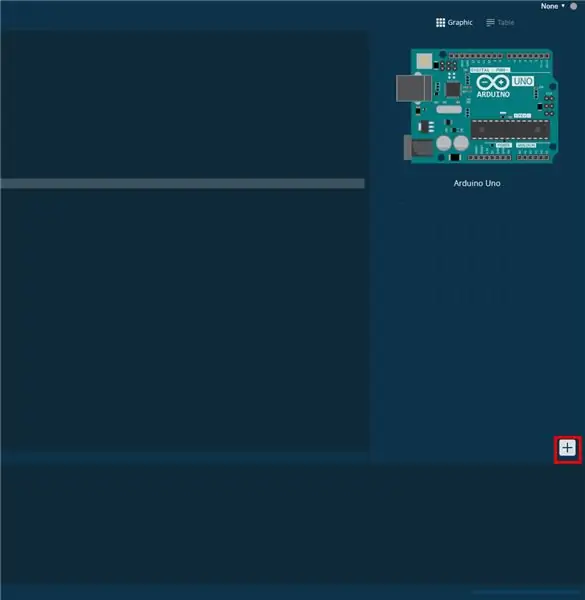
Étape 3: ajouter des composants

Afin de développer un firmware, vous devez sélectionner des composants.
Étape 1. Cliquez sur le bouton Plus '+' sur le côté droit du client
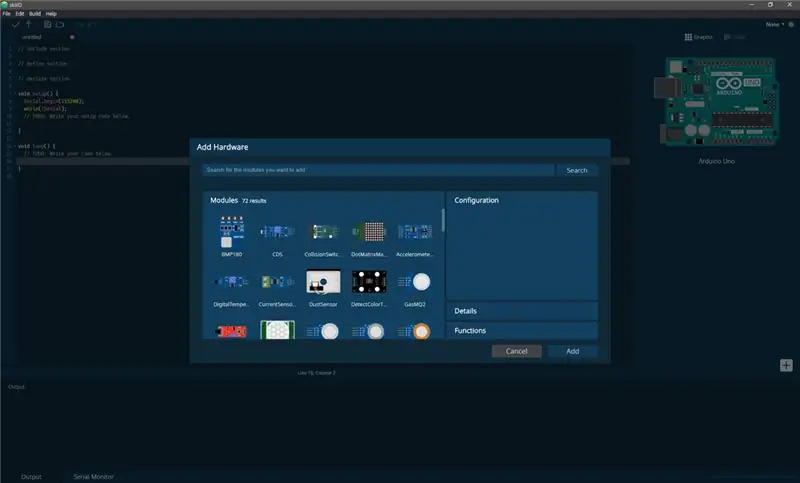
Étape 4: Ajouter des composants: Sélection des composants

Étape 2. Sélectionnez des composants dans les listes fournies
Les bibliothèques de composants seront constamment mises à jour. Veuillez visiter la page de demande de bibliothèque pour demander des composants.
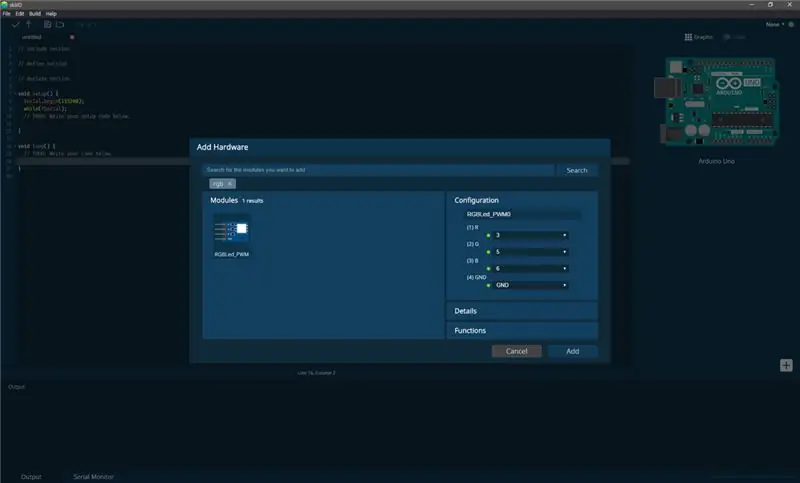
Étape 5: Ajouter des composants: page Détails des composants

Étape 3. Lorsque vous cliquez sur un composant, configurez les broches, vérifiez les fonctions et plus d'informations sur le composant.
Étape 4. Cliquez sur le bouton Ajouter juste en dessous de la fenêtre.
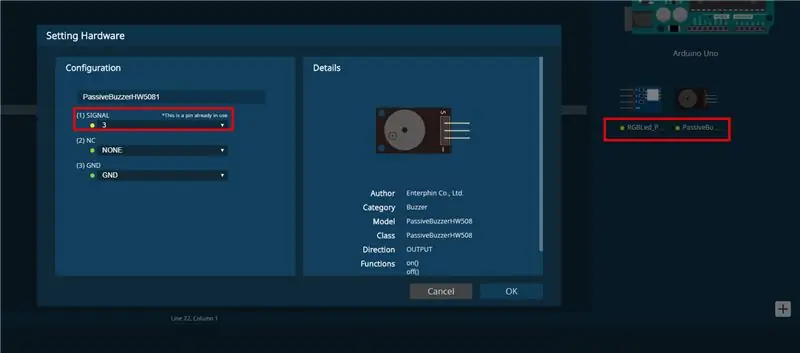
Étape 6: Ajouter des composants: fonctionnalité d'alerte de connexion

Assurez-vous que tous les signes de composants sont verts. Si la couleur du point est jaune, un autre composant utilise déjà la broche.
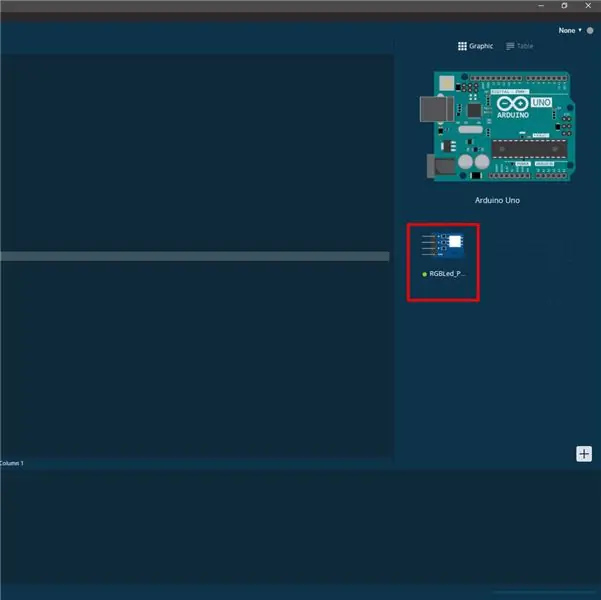
Étape 7: Ajouter des composants: composant ajouté

Étape 8: Ajouter des composants: code essentiel rempli automatiquement

Étape5. Le code essentiel pour implémenter la fonction du composant est rempli automatiquement.
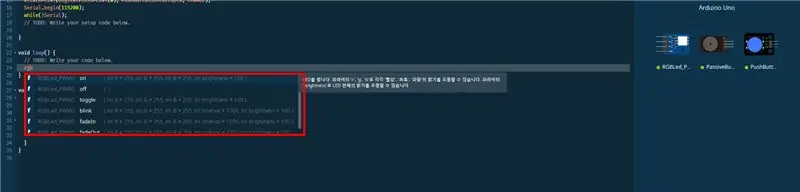
Étape 9: Saisie semi-automatique du code

Si un composant est correctement ajouté, écrivez le nom du composant. Les fonctions disponibles (code prédéfini) sont répertoriées dans l'éditeur.
Le code est créé par l'équipe skiiiD. Pour plus d'informations, veuillez visiter la page des bibliothèques skiiD
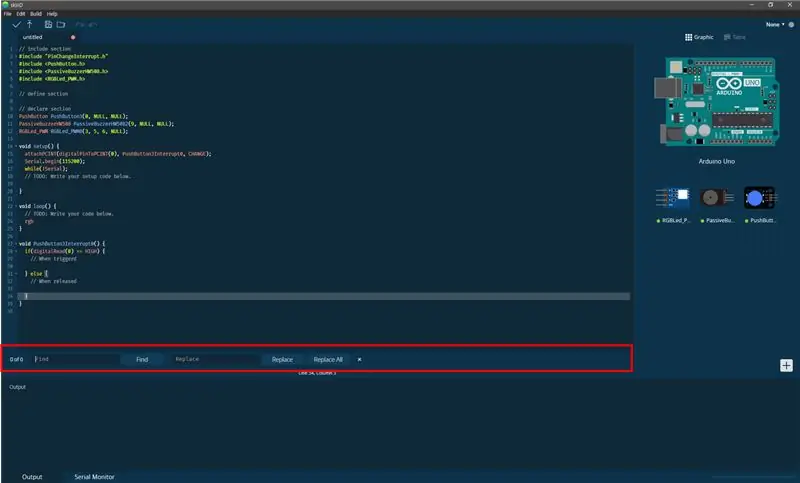
Étape 10: Divers

Rechercher et remplacer la fonctionnalité
Appuyez sur ctrl+F pour rechercher et remplacer le panneau. Il est disponible pour rechercher un mot et le remplacer.
Raccourci clavier (entre parenthèses = macOS)
ctrl+X (CMD+x) Couper le texte en surbrillance
ctrl+C (CMD+C) Copier le texte en surbrillance
ctrl+V (CMD+V) Coller le texte en surbrillance
ctrl+A (CMD+A) Sélectionner tout le texte
ctrl+F (CMD+F) Ouvrir le panneau Rechercher et remplacer
ctrl+ESPACE (CMD+ESPACE) Ouvrir la liste de saisie semi-automatique
ctrl+K (CMD+K) Plier / Déplier
ctrl+Maj+K (CMD+Maj+K) Plier / Déplier tout
P. S. Ceci est la version bêta et il est gratuit maintenant. Nous travaillons sur des bibliothèques de composants et de cartes. N'hésitez pas à l'utiliser et bienvenue à vos commentaires.
email: [email protected] ou visitez https://skiiid.io/contact/ et Remplissez l'onglet Besoin d'aide.
Étape 11: Notes de version
16 octobre 2019 (v0.1.11) - Stabilisation du processus de téléchargement des ressources.
10 octobre 2019 (v0.1.10)
- Correction du bug qui faisait que skiiiD ne fonctionnait pas juste après la mise à jour automatique.
07 octobre 2019 (v0.1.9)
- Ajout de la bibliothèque du module Neopixel pour Maker Faire Seoul 2019
- Amélioration de l'UX à propos de la saisie semi-automatique.
25 septembre 2019 (v0.1.8)
- Prise en charge de l'info-bulle multilingue pour la bibliothèque (anglais, coréen).
- Ajout de la sous-fonction qui affiche les paramètres à compléter automatiquement.
30 août 2019 (v0.1.7)
- Prise en charge de la nouvelle carte (Arduino Nano).
22 août 2019 (v0.1.6)
- Modification du processus de recommandation et de réglage des broches.
05 août 2019 (v0.1.5)
- Prise en charge de la version mac. Modification du processus pour le port série.
- Déplacement du curseur dans la fonction de boucle lors d'un nouveau projet.
- Ajout de la fonction de changement de carte.
05 juin 2019 (v0.1.4)
Correction d'un bug
- Le module de segment n'affichait pas le nombre zéro.
- Modification de la faute de frappe et de l'interface utilisateur.
31 mai 2019 (v0.1.3)
Correction d'un bug
- Le projet était vide lors de la sélection d'un nouveau projet sans carte.
Bibliothèques ajoutées
- Servomoteur
29 mai 2019 (v0.1.2)
Correction d'un bug
- L'info-bulle ne disparaissait pas parfois.
Bibliothèques ajoutées
- Module Gyroscope (MPU6050)
17 mai 2019 (v0.1.1)
Correction d'un bug
- Une erreur s'est produite lors de la compilation du module matriciel.
Conseillé:
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : 6 étapes

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : Dans ce rapide Instructable, nous allons faire un simple contrôleur de moteur pas à pas à l'aide d'un moteur pas à pas. Ce projet ne nécessite aucun circuit complexe ni microcontrôleur. Alors sans plus tarder, commençons
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : 9 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : Dans l'un de mes précédents Instructables, je vous ai montré comment contrôler un moteur pas à pas à l'aide d'un moteur pas à pas sans microcontrôleur. C'était un projet rapide et amusant, mais il est venu avec deux problèmes qui seront résolus dans ce Instructable. Alors, esprit
Locomotive modèle commandée par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Locomotive modèle commandée par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Dans l'un des précédents Instructables, nous avons appris à utiliser un moteur pas à pas comme encodeur rotatif. Dans ce projet, nous allons maintenant utiliser cet encodeur rotatif à moteur pas à pas pour contrôler un modèle de locomotive à l'aide d'un microcontrôleur Arduino. Alors, sans fu
Moteur pas à pas contrôlé par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Vous avez quelques moteurs pas à pas qui traînent et vous voulez faire quelque chose ? Dans ce Instructable, utilisons un moteur pas à pas comme encodeur rotatif pour contrôler la position d'un autre moteur pas à pas à l'aide d'un microcontrôleur Arduino. Alors sans plus tarder, allons-y
Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis): 3 étapes

Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis) : MISE À JOUR : VEUILLEZ VOTEZ POUR MON INSTRUCTIBLE, MERCI ^_^ VOUS POUVEZ AUSSI AIMER VOTER POUR MON AUTRE CONCOURS ENTRÉE SUR www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ OU PEUT-ÊTRE VOTER POUR MON MEILLEUR AMI
