
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-06-01 06:09.

Votre Arduino peut facilement communiquer avec le monde extérieur via une connexion Ethernet filaire. Cependant, avant de commencer, nous supposerons que vous avez une compréhension de base des réseaux informatiques, tels que la connaissance de la façon de connecter des ordinateurs à un concentrateur/routeur avec des câbles RJ45, ce qu'est une adresse IP et MAC, et ainsi de suite. De plus, voici un bon aperçu rapide d'Ethernet.
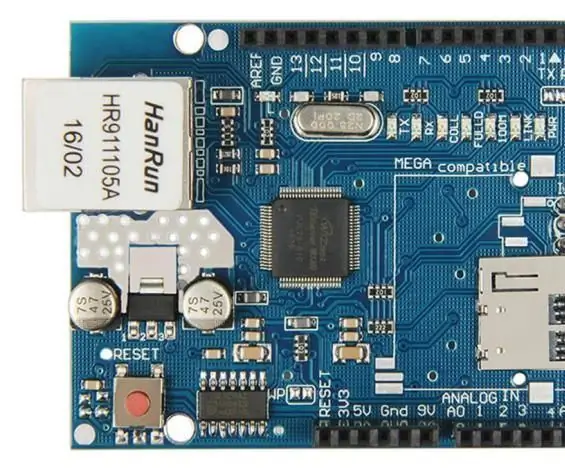
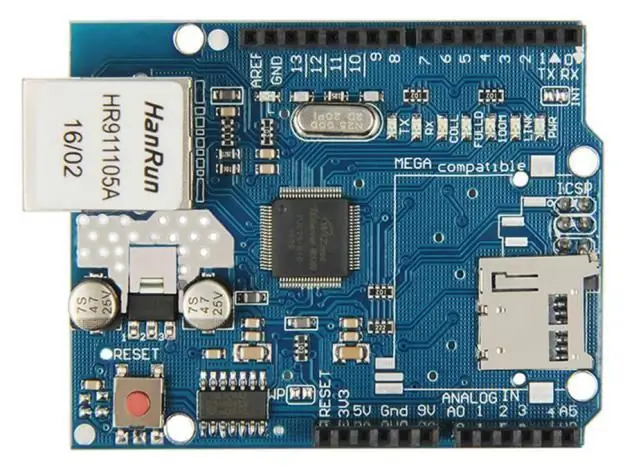
Vous aurez besoin d'une carte Arduino Uno ou compatible avec un blindage Ethernet qui utilise le circuit intégré du contrôleur Ethernet W5100 (presque tous) selon l'image.
De plus, vous devrez alimenter la carte via la prise CC externe - le W5100 IC utilise plus de courant que l'alimentation USB ne peut en fournir. Un pack de prise 9V 1.5A/verrue murale suffira.
Étape 1:

Enfin, les écrans deviennent chauds, alors faites attention à ne pas toucher le W5100 après une utilisation prolongée. Au cas où vous n'êtes pas sûr, il s'agit du W5100 IC.
Étape 2:
Une fois que vous avez votre Arduino compatible Ethernet et que l'alimentation externe est connectée, c'est une bonne idée de vérifier que tout fonctionne. Ouvrez l'IDE Arduino et sélectionnez Fichier > Exemples > Ethernet > Serveur Web. Cela charge un croquis simple qui affichera les données recueillies à partir des entrées analogiques sur un navigateur Web. Cependant, ne le téléchargez pas encore, il nécessite une légère modification.
Vous devez spécifier l'adresse IP du blindage Ethernet - ce qui est fait à l'intérieur du croquis. C'est simple, allez à la ligne:
Adresse IP ip (10, 1, 1, 77);
Et modifiez-le pour qu'il corresponde à votre propre configuration. Par exemple, chez nous, l'adresse IP du routeur est 10.1.1.1, l'imprimante est 10.1.1.50 et tous les PC sont en dessous de …50. Je vais donc définir mon Shield IP sur 10.1.1.77 en modifiant la ligne en:
octet mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
Cependant, si vous n'avez qu'un seul bouclier, laissez-le. Il peut y avoir une chance très, très, statistiquement rare d'avoir une adresse MAC identique à celle de votre matériel existant, ce serait donc un autre moment pour la changer.
Étape 3:

Cependant, si vous n'avez qu'un seul bouclier, laissez-le. Il peut y avoir une chance très, très, statistiquement rare d'avoir une adresse MAC identique à celle de votre matériel existant, ce serait donc un autre moment pour la changer.
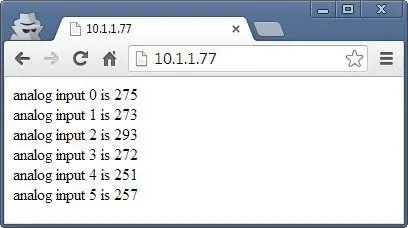
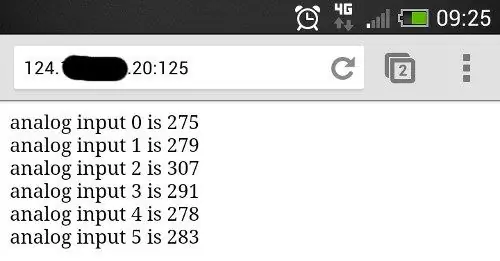
Une fois que vous avez effectué vos modifications, enregistrez et téléchargez le croquis. Ouvrez maintenant un navigateur Web et accédez à l'adresse IP que vous avez entrée dans le croquis, et vous devriez voir quelque chose de similaire à l'image.
Ce qui se passe?
L'Arduino a été programmé pour offrir une page Web simple avec les valeurs mesurées par les entrées analogiques. Vous pouvez actualiser le navigateur pour obtenir des valeurs mises à jour. À ce stade, veuillez noter que les blindages Ethernet utilisent des broches numériques 10 à 13, vous ne pouvez donc pas les utiliser pour autre chose. Certains blindages Ethernet Arduino peuvent également avoir une prise de carte microSD, qui utilise également une autre broche numérique - alors vérifiez avec la documentation pour savoir laquelle.
Étape 4:
Néanmoins, maintenant que nous pouvons voir que le bouclier Ethernet fonctionne, nous pouvons passer à quelque chose de plus utile. Disséquons l'exemple précédent de manière simple et voyons comment nous pouvons distribuer et afficher des données plus intéressantes sur le réseau. Pour référence, toutes les fonctions liées à Ethernet sont gérées par la bibliothèque Ethernet Arduino. Si vous examinez le croquis précédent que nous venons d'utiliser, la section qui sera intéressante est:
for (int analogChannel = 0; analogChannel < 6; analogChannel++) { int sensorReading = analogRead(analogChannel); client.print("entrée analogique "); client.print(analogChannel); client.print(" est "); client.print(sensorReading); client.println(""); } client.println("");
Espérons que cette section du croquis vous soit familière - rappelez-vous comment nous avons utilisé serial.print(); dans le passé lors de l'envoi de données au boîtier de surveillance série ? Eh bien maintenant, nous pouvons faire la même chose, mais renvoyer les données de notre blindage Ethernet à un navigateur Web - en d'autres termes, un type de page Web très basique. Cependant, il y a quelque chose que vous pouvez ou non vouloir apprendre afin de formater la sortie dans un format lisible - code HTML. Je ne suis pas un développeur de sites Web (!) Je ne vais donc pas trop me plonger dans le HTML.
Cependant, si vous souhaitez proposer des pages Web bien formatées avec votre Arduino, etc., ce serait un bon début. Dans un souci de simplicité, les deux fonctions suivantes seront les plus utiles:
client.print(" est ");
Client.print (); nous permet de renvoyer du texte ou des données vers la page Web. Cela fonctionne de la même manière que serial.print(), donc rien de nouveau. Vous pouvez également spécifier le type de données de la même manière qu'avec serial.print(). Naturellement, vous pouvez également l'utiliser pour renvoyer des données. L'autre ligne utile est:
client.println("");
qui renvoie le code HTML au navigateur Web en lui disant de commencer une nouvelle ligne. La partie qui provoque réellement le retour chariot/nouvelle ligne est la
qui est un code HTML (ou "tag") pour une nouvelle ligne.
Ainsi, si vous créez des affichages de pages Web plus élaborés, vous pouvez simplement insérer d'autres balises HTML dans client.print(); déclaration. Si vous voulez en savoir plus sur les commandes HTML, voici un bon site de tutoriel.
Enfin, notez que l'esquisse n'enverra les données que lorsqu'elle aura été demandée, c'est-à-dire lorsqu'elle aura reçu une demande du navigateur Web.
Étape 5: Accéder à votre Arduino via Internet

Jusqu'ici tout va bien. Mais que faire si vous souhaitez accéder à votre Arduino depuis l'extérieur du réseau local ?
Vous aurez besoin d'une adresse IP statique, c'est-à-dire que l'adresse IP que votre fournisseur de services Internet attribue à votre connexion doit rester la même. Si vous n'avez pas d'IP statique, tant que vous laissez votre modem/routeur allumé en permanence sur votre IP ne devrait pas changer. Cependant, ce n'est pas une solution optimale.
Si votre FAI ne peut pas du tout vous offrir une adresse IP statique, vous pouvez toujours faire avancer le projet en utilisant une organisation qui propose un DNS dynamique. Ces organisations vous offrent votre propre nom d'hôte IP statique (par exemple, mojo.monkeynuts.com) au lieu d'un numéro, gardent une trace de votre adresse IP changeante et la relient au nouveau nom d'hôte. D'après ce que je peux comprendre, votre modem doit prendre en charge (avoir un client intégré pour…) ces services DDNS.
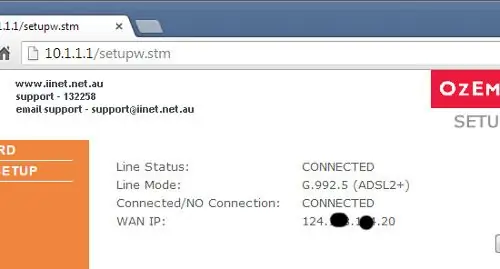
À titre d'exemple, deux sociétés sont No-IP et DynDNS.com. Veuillez noter que je n'ai pas utilisé ces deux-là, ils sont juste offerts à titre d'exemples. Maintenant, pour trouver votre adresse IP… vous pouvez généralement la trouver en vous connectant à la page d'administration de votre routeur. Il s'agit généralement de 192.168.0.1, mais cela peut être différent. Vérifiez auprès de votre fournisseur ou FAI s'il a fourni le matériel. Pour cet exemple, si j'entre 10.1.1.1 dans un navigateur Web, et après avoir entré mon mot de passe d'administration de modem, l'écran suivant s'affiche selon l'image.
Étape 6:

Ce que vous recherchez est votre adresse IP WAN, comme vous pouvez le voir dans l'image ci-dessus. Pour éloigner les farceurs, j'ai noirci une partie de mon adresse.
La prochaine chose à faire est d'activer la redirection de port. Cela indique au routeur où rediriger les demandes entrantes du monde extérieur. Lorsque le modem reçoit une telle demande, nous voulons envoyer cette demande au numéro de port de notre blindage Ethernet. En utilisant le:
Serveur EthernetServer(125);
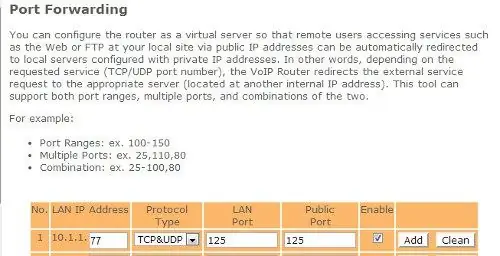
La fonction dans notre croquis a défini le numéro de port sur 125. L'écran de configuration de chaque modem sera différent, mais à titre d'exemple, en voici un dans l'image.
Étape 7:

Ainsi, vous pouvez voir à partir de la ligne numéro un dans l'image ci-dessus, les numéros de port entrants ont été définis sur 125 et l'adresse IP du blindage Ethernet a été définie sur 10.1.1.77 - la même que dans le croquis.
Après avoir enregistré les paramètres, nous sommes tous prêts. L'adresse externe de mon blindage Ethernet sera le WAN: 125, donc pour accéder à l'Arduino, je taperai mon adresse WAN avec: 125 à la fin dans le navigateur du périphérique Web distant, qui contactera le matériel Ethernet solitaire à la maison.
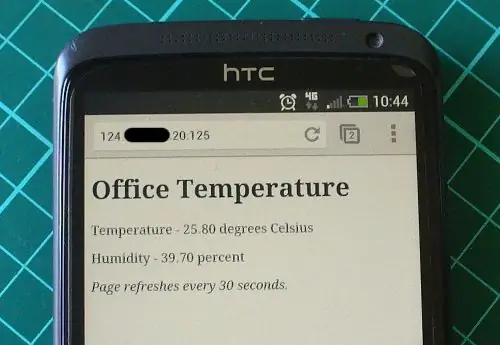
De plus, vous devrez peut-être modifier les paramètres du pare-feu de votre modem pour permettre au port 125 d'être « ouvert » aux demandes entrantes. Veuillez vérifier la documentation de votre modem pour plus d'informations sur la façon de procéder. Désormais, à partir de pratiquement n'importe quel appareil connecté à Internet dans le monde libre, je peux entrer mon WAN et mon numéro de port dans le champ URL et recevoir les résultats. Par exemple, à partir d'un téléphone lorsqu'il est connecté à Internet via des données mobiles LTE.
Ainsi, à ce stade, vous pouvez désormais afficher les données sur une simple page Web créée par votre Arduino et y accéder de n'importe où avec un accès Internet illimité. Avec vos connaissances antérieures sur Arduino, vous pouvez désormais utiliser les données de capteurs ou d'autres parties d'un croquis et les afficher pour les récupérer.
Étape 8: Affichage des données du capteur sur une page Web

Comme exemple d'affichage des données d'un capteur sur une page Web, utilisons un capteur de température et d'humidité peu coûteux et populaire - le DHT22. Vous devrez installer la bibliothèque DHT22 Arduino qui se trouve sur cette page. Si c'est la première fois que vous utilisez le DHT22, expérimentez avec l'exemple de croquis inclus dans la bibliothèque afin de comprendre son fonctionnement.
Connectez le DHT22 avec la broche de données à Arduino D2, Vin à la broche 5V et GND à … GND. Maintenant, pour notre croquis - pour afficher la température et l'humidité sur une page Web. Si vous n'êtes pas au courant du HTML, vous pouvez utiliser des services en ligne tels que celui-ci pour générer le code, que vous pouvez ensuite modifier pour l'utiliser dans l'esquisse. Dans l'exemple ci-dessous, les données de température et d'humidité du DHT22 sont fournies dans une simple page Web:
#include "SPI.h"#include "Ethernet.h"
// pour capteur DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Entrez une adresse MAC et une adresse IP pour votre contrôleur ci-dessous.
// L'adresse IP dépendra de votre réseau local: byte mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; Adresse IP ip (10, 1, 1, 77);
// Initialisation de la bibliothèque du serveur Ethernet
// avec l'adresse IP et le port que vous souhaitez utiliser // (le port 80 est par défaut pour HTTP): EthernetServer server(125); DHT dht (DHTPIN, DHTTYPE);
void setup()
{ dht.begin(); // Ouvrir les communications série et attendre que le port s'ouvre: Serial.begin(9600); while (!Série) {; // attend que le port série se connecte. Nécessaire pour Leonardo uniquement } // démarre la connexion Ethernet et le serveur: Ethernet.begin(mac, ip); serveur.begin(); Serial.print("le serveur est à "); Serial.println(Ethernet.localIP()); }
boucle vide()
{ // écoute les clients entrants EthernetClient client = server.available(); if (client) { Serial.println("nouveau client"); // une requête http se termine par une ligne vide boolean currentLineIsBlank = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.write(c); // si vous êtes arrivé à la fin de la ligne (reçu un caractère de nouvelle ligne //) et que la ligne est vide, la requête http est terminée, // vous pouvez donc envoyer une réponse if (c == 'n' && currentLineIsBlank) { // envoie un en-tête de réponse http standard client.println("HTTP/1.1 200 OK"); client.println("Type de contenu: text/html"); client.println("Connexion: fermer"); // la connexion sera fermée après l'achèvement de la réponse client.println("Refresh: 30"); // actualise la page automatiquement toutes les 30 secondes client.println(); client.println("");
client.println("");
// récupérer les données du capteur DHT22
float h = dht.readHumidity(); float t = dht.readTemperature(); Serial.println(t); Serial.println(h);
// à partir de là, nous pouvons entrer notre propre code HTML pour créer la page Web
client.print( Bureau Météo
Température du bureau - );
client.print(t);
client.print( degrés Celsius
);
client.print("
Humidité - );
client.print(h);
client.print( pourcentage
);
client.print("
La page s'actualise toutes les 30 secondes<
. );
Pause;
} if (c == 'n') { // vous commencez une nouvelle ligne currentLineIsBlank = true; } else if (c != 'r') { // vous avez un caractère sur la ligne courante currentLineIsBlank = false; } } } // donne au navigateur Web le temps de recevoir le délai de données(1); // ferme la connexion: client.stop(); Serial.println("client déconnecté"); } }
Il s'agit d'une modification de l'exemple de croquis de serveur Web de l'IDE que nous avons utilisé précédemment - avec quelques modifications. Tout d'abord, la page Web s'actualise automatiquement toutes les 30 secondes - ce paramètre est défini dans la ligne:
client.println("Actualiser: 30"); // rafraîchit la page automatiquement toutes les 30 secondes
… et le code HTML personnalisé de notre page Web commence sous la ligne:
// à partir de là, nous pouvons entrer notre propre code HTML pour créer la page Web
Vous pouvez ensuite simplement insérer le code HTML requis dans les fonctions client.print() pour créer la mise en page dont vous avez besoin. Enfin, voici un exemple de capture d'écran de l'exemple de croquis au travail.
Alors voilà, un autre moyen utile de faire interagir votre Arduino avec le monde extérieur. Cet article vous est présenté par pmdway.com - tout pour les fabricants et les passionnés d'électronique, avec une livraison gratuite dans le monde entier.
Conseillé:
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : 6 étapes

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : Dans ce rapide Instructable, nous allons faire un simple contrôleur de moteur pas à pas à l'aide d'un moteur pas à pas. Ce projet ne nécessite aucun circuit complexe ni microcontrôleur. Alors sans plus tarder, commençons
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : 9 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : Dans l'un de mes précédents Instructables, je vous ai montré comment contrôler un moteur pas à pas à l'aide d'un moteur pas à pas sans microcontrôleur. C'était un projet rapide et amusant, mais il est venu avec deux problèmes qui seront résolus dans ce Instructable. Alors, esprit
Locomotive modèle commandée par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Locomotive modèle commandée par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Dans l'un des précédents Instructables, nous avons appris à utiliser un moteur pas à pas comme encodeur rotatif. Dans ce projet, nous allons maintenant utiliser cet encodeur rotatif à moteur pas à pas pour contrôler un modèle de locomotive à l'aide d'un microcontrôleur Arduino. Alors, sans fu
Moteur pas à pas contrôlé par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Vous avez quelques moteurs pas à pas qui traînent et vous voulez faire quelque chose ? Dans ce Instructable, utilisons un moteur pas à pas comme encodeur rotatif pour contrôler la position d'un autre moteur pas à pas à l'aide d'un microcontrôleur Arduino. Alors sans plus tarder, allons-y
Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis): 3 étapes

Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis) : MISE À JOUR : VEUILLEZ VOTEZ POUR MON INSTRUCTIBLE, MERCI ^_^ VOUS POUVEZ AUSSI AIMER VOTER POUR MON AUTRE CONCOURS ENTRÉE SUR www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ OU PEUT-ÊTRE VOTER POUR MON MEILLEUR AMI
