
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.

Les tableurs excellent dans la manipulation des données mais pas dans leur affichage. C'est exactement la raison pour laquelle tant de sociétés spécialisées dans la visualisation de données et les tableaux de bord BI ont commencé à apparaître. Le problème avec la plupart de ces produits est qu'ils sont généralement coûteux et difficiles à installer. Ce didacticiel vous montrera un moyen simple et peu coûteux de créer un tableau de bord de mise à jour en temps réel magnifique, partageable à partir de vos données Google Sheets.
Fournitures
- Google Sheets: une feuille de calcul puissante que vous pouvez utiliser dans votre navigateur Web (gratuit).
- État initial: un service de diffusion et de visualisation de données que vous pouvez utiliser pour créer des tableaux de bord en temps réel dans votre navigateur Web (gratuit pour les étudiants, 9,99 $/mois ou 99 $/an pour tous les autres).
Étape 1: Comment ça marche
Initial State est un service de streaming de données, ce qui signifie que vous pouvez envoyer des données de séries temporelles (c'est-à-dire des données avec un horodatage) vers son API. En d'autres termes, si la température est de 50 degrés à 17h45, nous pouvons facilement envoyer ces informations en tant que point de données à l'API Initial State. Une fois que ces données sont dans votre compte, vous pouvez afficher ces données dans des visualisations et créer un tableau de bord de données personnalisé que vous pouvez afficher dans votre navigateur Web. Il vous suffit de demander à Google Sheets d'envoyer les données de votre feuille de calcul à votre compte Initial State lorsque vous le souhaitez.
Google Sheets dispose d'une fonctionnalité de script impressionnante que nous pouvons utiliser pour créer une fonction personnalisée à cette fin. Nous avons juste besoin d'écrire une fonction dans Google Script qui enverra des données à l'API Initial State. L'appel de cette fonction dans votre feuille de calcul sera facile et vous permettra d'envoyer toutes les données que nous voulons
Étape 2: Créer un seau de données d'état initial

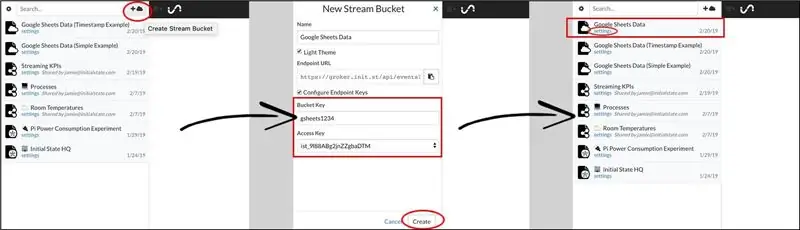
Inscrivez-vous ici pour un compte Initial State, si vous n'en avez pas déjà un. Une fois que vous êtes inscrit et connecté, cliquez sur l'icône + cloud en haut de l'étagère de votre compartiment pour créer un nouveau compartiment de données. Ce sera la destination de vos données Google Sheets en streaming. Pour envoyer des données dans ce bucket, vous avez besoin de deux clés. L'un est la clé d'accès de votre compte privé qui dirigera les données vers votre compte. La deuxième clé est la Bucket Key, qui est utilisée pour spécifier dans quel compartiment de données de votre compte les données doivent aller. Vous pouvez spécifier le nom de clé de compartiment de votre choix dans la boîte de dialogue Nouveau compartiment de flux. Votre clé d'accès sera également répertoriée. Cliquez sur le bouton Créer pour créer ce nouveau compartiment de données. Vous verrez le nouveau compartiment de données répertorié dans votre étagère de compartiments. Vous pouvez cliquer sur le lien Paramètres sous le nom du compartiment de données pour voir la clé du compartiment et la clé d'accès. Vous aurez besoin de ces clés pour la prochaine étape. Votre compartiment de données État initial est prêt à recevoir des données.
Étape 3: Créez un script Google


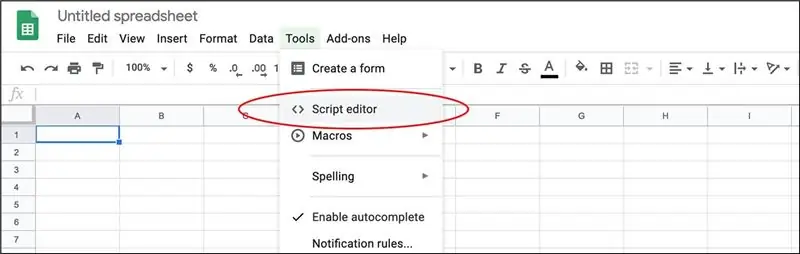
Créez une nouvelle feuille de calcul Google Sheets. Cliquez sur Outils -> Éditeur de script pour ouvrir l'éditeur de script Google. Copiez et collez la fonction suivante dans votre éditeur de script:
function streamData(signalName, value, enable) {
var accessKey = 'PLACEZ VOTRE CLÉ D'ACCÈS ICI'; var bucketKey = 'PLACEZ VOTRE CLE DE SEAU ICI'; if (!signalName) { signalName = 'UnknownData'; } if (enable) { var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '&bucketKey=' + bucketKey + '&' + encodeURIComponent(signalName) + '=' + encodeURIComponent(valeur); UrlFetchApp.fetch(url); retour signalName + '=' + valeur; } }
Vous devrez placer votre clé d'accès d'état initial de compte sur la ligne 2 et votre clé de seau d'état initial sur la ligne 3, à l'endroit indiqué. Cliquez sur Fichier -> Enregistrer pour enregistrer ce script et appliquer toutes les modifications (si vous n'enregistrez pas vos modifications, votre feuille de calcul ne peut pas utiliser cette nouvelle fonction).
Jetons un coup d'œil à la fonction que nous venons de créer. streamData(signalName, value, enable) requiert trois paramètres d'entrée. signalName est le nom du flux de données (par exemple Température). value est la valeur actuelle du flux de données (par exemple 50). enable est soit TRUE, soit FALSE et est utilisé pour contrôler quand nous envoyons réellement des données à notre seau de données. La ligne 8 est la ligne de code appelant réellement l'API Initial State à l'aide de paramètres d'URL.
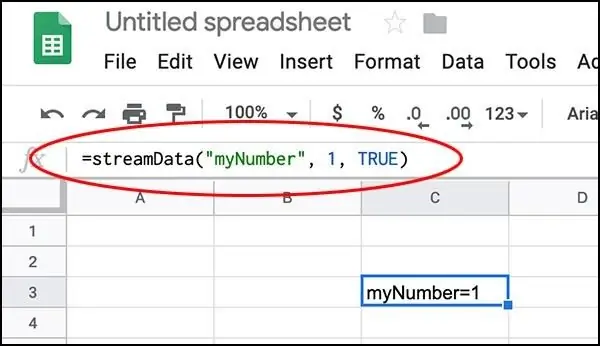
Vous pouvez tester cela en éditant une cellule de votre feuille de calcul avec la formule: =streamData("myNumber", 1, TRUE) et en appuyant sur ENTER. Si les données ont été envoyées avec succès, la cellule doit renvoyer myNumber=1.
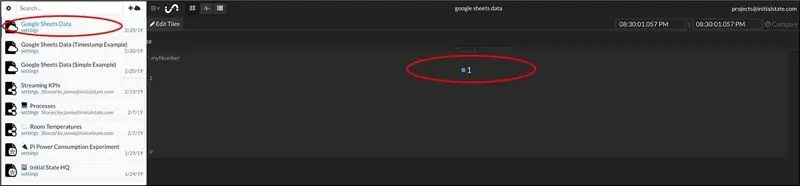
Revenez à votre compte Initial State et cliquez sur votre nouveau compartiment de données. Vous devriez voir que le numéro 1 a été envoyé à un nouveau flux de données nommé myNumber. Jouez en changeant la valeur et le nom du signal et regardez votre tableau de bord changer.
Étape 4: un exemple de feuille de calcul

Ce lien vous mènera à un exemple de feuille de calcul qui utilise la fonction streamData à deux endroits différents, l'un pour envoyer la valeur de myNumber et l'autre pour envoyer la valeur de myString. Vous devrez copier cet exemple et répéter l'étape 2 pour ajouter votre propre fonction Google Script pour jouer avec cette feuille de calcul. L'activation est spécifiée dans C2. Modifiez simplement ce paramètre sur FALSE pour apporter des modifications sans envoyer de données indésirables à votre compartiment de données et de nouveau sur TRUE pour activer le streaming de données.
Notez que vous pouvez diffuser des chiffres, des chaînes ou même des emojis sur votre tableau de bord. Chaque fois qu'une variable d'entrée change, la fonction streamData s'exécute et envoie des données.
Étape 5: Spécification des horodatages (données de flux du passé)


Le premier exemple envoie simplement des données via des paramètres d'URL chaque fois qu'une entrée de données dans notre fonction Google Script change. L'horodatage utilisé pour ce point de données correspond à l'heure à laquelle l'API reçoit les données. Que faire si vous souhaitez spécifier un horodatage ? Par exemple, que se passe-t-il si vous souhaitez envoyer des données d'il y a un mois dans votre tableau de bord ? L'API Initial State (documentation ici) nous permet de faire exactement cela. Nous avons juste besoin d'écrire une fonction Google Script différente qui prend l'horodatage comme paramètre d'entrée:
function streamDataTime(signalName, value, timestamp, enable) {
if (!signalName) { signalName = 'UnknownData'; } var headersIS = { 'X-IS-AccessKey': 'PLACE YOUR ACCESS KEY HERE', 'X-IS-BucketKey': 'PLACE YOUR BUCKET KEY HERE', 'Accept-Version': '~0' } var data = { 'clé': nom du signal, 'valeur' : valeur, 'iso8601': horodatage }; var options = { 'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify(data) }; if (activer) { UrlFetchApp.fetch('https://groker.init.st/api/events', options); retour signalName + '=' + valeur; } }
Le script Google ci-dessus ajoute un paramètre d'entrée d'horodatage. Ce script appelle l'API Initial State en envoyant un objet JSON via un POST HTTPS. Tout ce que vous avez à faire est de spécifier votre clé d'accès à l'état initial et votre clé de seau aux lignes 6 et 7.
L'horodatage doit être au format iso8601 (info sur iso8601). Un exemple d'horodatage iso8601 est "2019-01-01T18:00:00-06:00". Cet horodatage est équivalent au 1er janvier 2019, 18:00 CT. La partie "-06:00" de l'horodatage spécifie le fuseau horaire. Si vous ne spécifiez pas votre fuseau horaire, l'heure est supposée être UTC. Lorsque vous affichez vos données dans l'état initial dans les vignettes, le fuseau horaire local de votre navigateur sera utilisé pour afficher vos données.
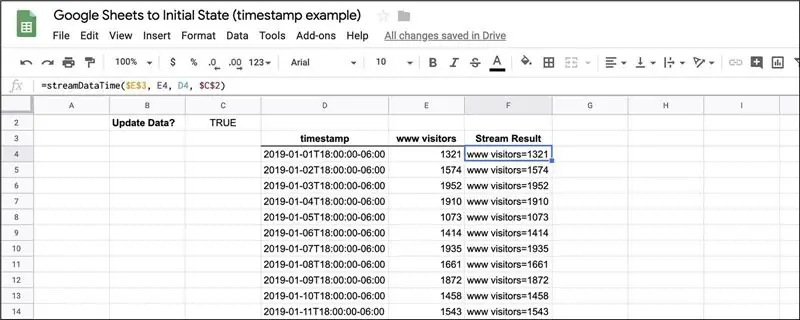
Ce lien vous mènera à un exemple de feuille de calcul qui utilise la fonction streamDataTime dans la colonne F. Vous devrez copier cet exemple et répéter l'étape 2 pour ajouter votre propre fonction Google Script pour jouer avec cette feuille de calcul. Cet exemple enregistre le nombre de visiteurs du site Web pour chaque jour du mois de janvier.
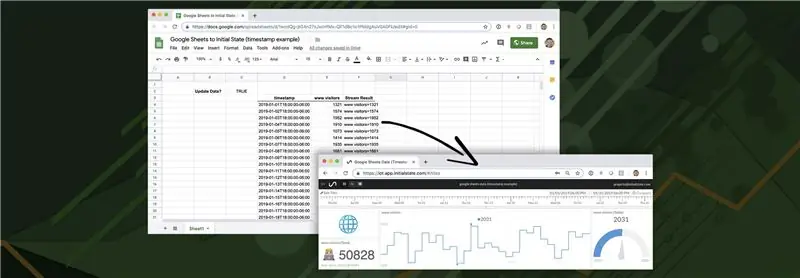
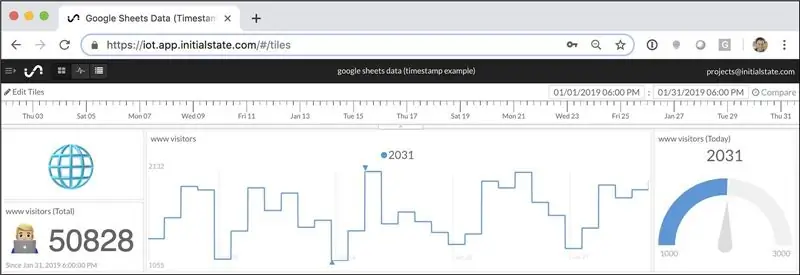
La diffusion de cet exemple de feuille de calcul vers un tableau de bord État initial peut ressembler à ce qui précède (vous pouvez afficher ce tableau de bord à l'adresse https://go.init.st/v8sknuq). Notez que la chronologie en haut du tableau de bord s'aligne avec les horodatages spécifiés dans les données Google Sheets (colonne D). Ce tableau de bord utilise une jauge et des emojis pour ajouter du contexte à Tiles. Vous pouvez importer cette disposition de tableau de bord exacte dans votre exemple en suivant ces instructions. Vous pouvez ajouter une image d'arrière-plan à votre tableau de bord pour donner plus de contexte à vos données.
Étape 6: Conclusion
Vous pouvez ajouter n'importe quel nombre de KPI à une feuille de calcul Google Sheets et les diffuser dans un tableau de bord en utilisant les principes de base de cet exemple. Vous pouvez configurer plusieurs feuilles de calcul pour envoyer des données à un seul tableau de bord. Vous pouvez configurer des capteurs ou d'autres applications pour envoyer des données au même tableau de bord que votre feuille de calcul Google Sheets et même combiner mathématiquement ces différentes sources de données dans votre tableau de bord.
Conseillé:
Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : 11 étapes

Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : avez-vous déjà eu beaucoup de données avec lesquelles vous travaillez et avez pensé à vous-même…"comment puis-je de ces données sont plus belles et plus faciles à comprendre ? » Si c'est le cas, alors un tableau dans Microsoft Office Word 2007 peut être votre réponse
Analyse des données de température/humidité à l'aide d'Ubidots et de Google-Sheets : 6 étapes

Analyse des données de température et d'humidité à l'aide d'Ubidots et de Google-Sheets : dans ce didacticiel, nous allons mesurer différentes données de température et d'humidité à l'aide d'un capteur de température et d'humidité. Vous apprendrez également comment envoyer ces données à Ubidots. Pour que vous puissiez l'analyser de n'importe où pour différentes applications. Aussi par envoi
Voir toutes vos données Fitbit dans un seul tableau de bord : 5 étapes

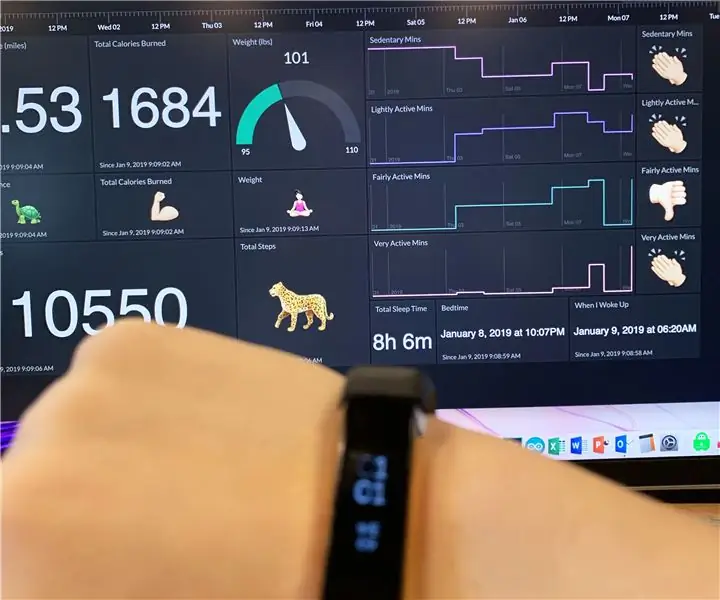
Voir toutes vos données Fitbit dans un seul tableau de bord : c'est la nouvelle année et cela signifie que nous avons tous de nouveaux objectifs. Un objectif commun pour la nouvelle année est d'être en meilleure santé, qu'il s'agisse de mieux manger, de faire plus d'exercice ou d'être plus actif en général. Ma façon préférée de garder une trace de tout ce qui est mon Fitbit
Envoi des données des capteurs de vibrations et de température sans fil vers Excel à l'aide de Node-RED : 25 étapes

Envoi de données de capteur de vibration et de température sans fil vers Excel à l'aide de Node-RED : Présentation du capteur de vibration et de température sans fil industriel IoT à longue portée de NCD, offrant une portée allant jusqu'à 3 km grâce à l'utilisation d'une structure de réseau maillé sans fil. Intégrant un capteur de vibration et de température de précision 16 bits, cet appareil trans
Données météo à l'aide de Google Sheets et de Google Script : 7 étapes

Données météorologiques à l'aide de Google Sheets et de Google Script: Dans ce Blogtut, nous allons envoyer les lectures du capteur SHT25 à Google Sheets à l'aide d'Adafruit huzzah ESP8266 qui permet d'envoyer les données sur Internet. L'envoi de données à la cellule de feuille Google est très utile et manière basique qui enregistre les données dans
