
Table des matières:
- Fournitures
- Étape 1: Comptes de développeur Amazon Erstellen Eines
- Étape 2: Compétence Erstelle Einen Neuen
- Étape 3: Begrüße Den Benutzer
- Étape 4: Begrüßung Testen
- Étape 5: Intentions Hinzufügen
- Étape 6: Witze Hinzufügen
- Étape 7: Gestionnaire d'intention Hinzufügen
- Étape 8: Inscription du gestionnaire d'intention
- Étape 9: Testez vos compétences
- Étape 10: Compétence Vorschau Festlegen Und Zertifizieren Lassen
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Est-ce que c'était une compétence Alexa ?
Alexa ist ein Cloud-basierter Sprachservice, der auf Geräten wie Amazon Echo, Echo Dot, Echo Show ou Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken, u. une. von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF et vielen weiteren innovaten Designern und Entwicklern. ~ Quelle: developer.amazon.com
In diesem Tutorial wird erklärt, wie man einen solchen Alexa Skill erstellt und programmiert.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Démo:
Um zu sehen, wie der Skill nachher Funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
Fournitures
- Programmierkenntnisse
- Kenntnisse dans Node.js
Étape 1: Comptes de développeur Amazon Erstellen Eines

Sofern Du noch keinen Compte développeur Amazon besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
Étape 2: Compétence Erstelle Einen Neuen


- Lien Folge diesem:
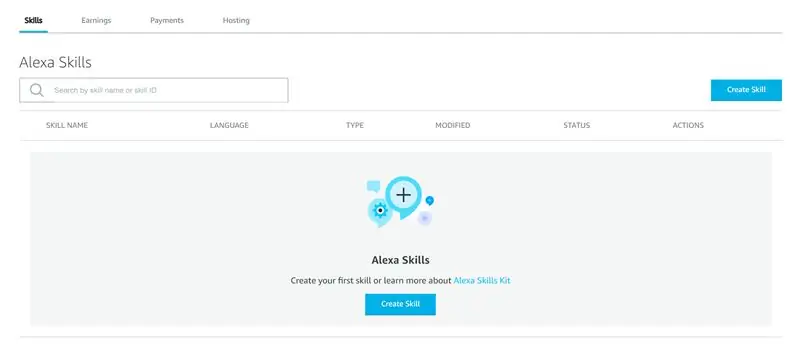
- Klicke auf den Create Skill Button auf der rechten Seite. Eine neue Seite öffnet sich anschließend.
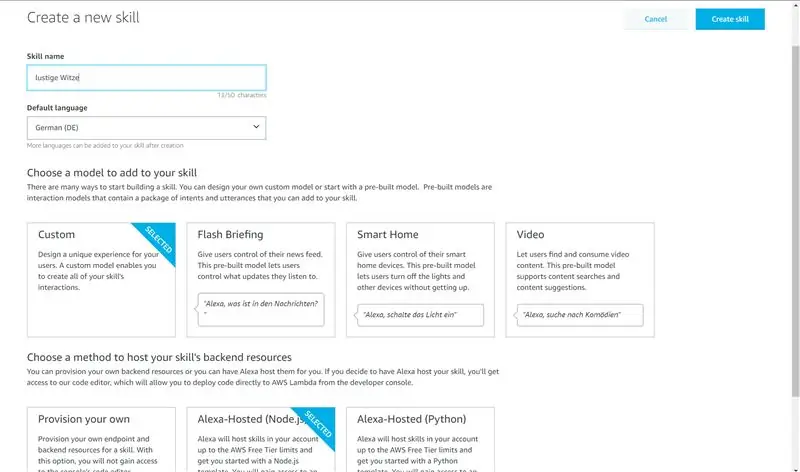
- Gib den Namen deines Skills (in unserem Fall: Lustige Witze) im Skill name Feld ein.
- Stelle die Sprache bei Langue par défaut auf allemand (DE).
- Wir wollen einen Custom-Skill erstellen, également wählen wir beim Model Custom aus.
- Wähle bei Choisissez une méthode pour héberger les ressources backend de votre compétence das zweite, également Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Créer une compétence.
- Ein neues Fenster öffnet sich
Étape 3: Begrüße Den Benutzer

Das erste, was ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet chapeau zwei Funktionen:
- peut gérer()
- manipuler()
Die canHandle() Funktion beinhaltet den Request, die Anfrage, auf die der Handler antwortet.
Die handle() Funktion gibt dem Benutzer dann einen Répondre.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle() Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle() Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze" ! Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak(speakOutput).reprompt(repromtText).getResponse();
Klicke auf Save und anschließend auf Deploy
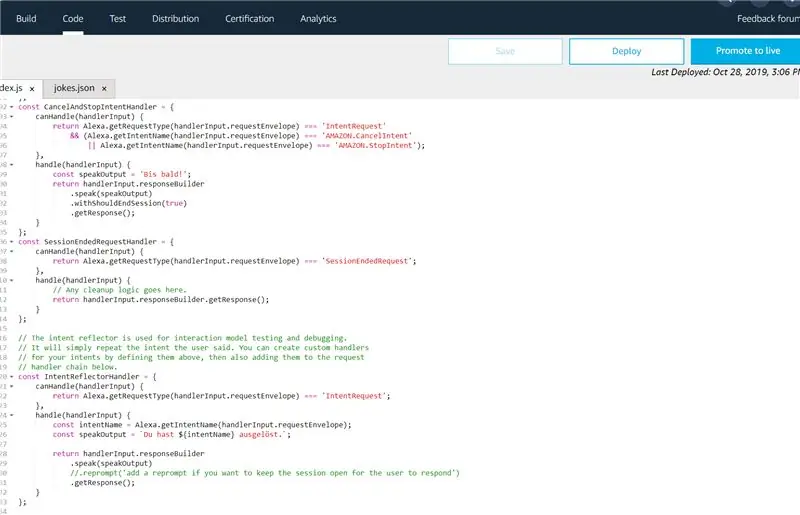
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird, muss jede englische Répondre auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakVariable de sortie auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak(speakOutput).reprompt(repromtText).getResponse();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis chauve !';
-
IntentReflectorHandler
const speakOutput = `Du hast ${intentName} ausgelöst.`;
-
Gestionnaire d'erreurs
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten.`;
Zum Schluss immer auf Save und anschließend auf Deploy klicken.
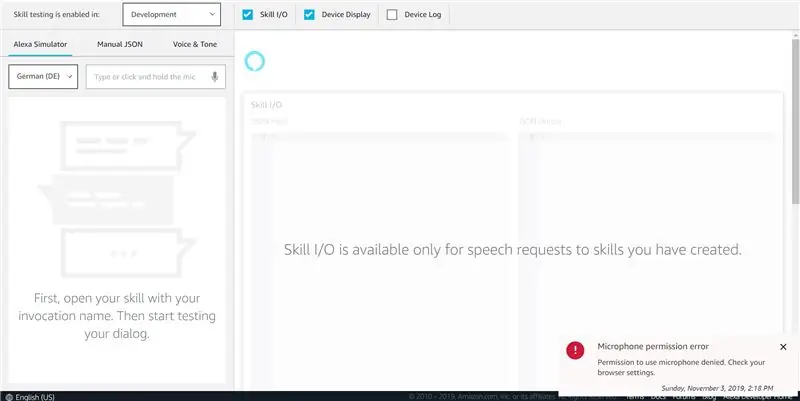
Étape 4: Begrüßung Testen


Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, falls ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
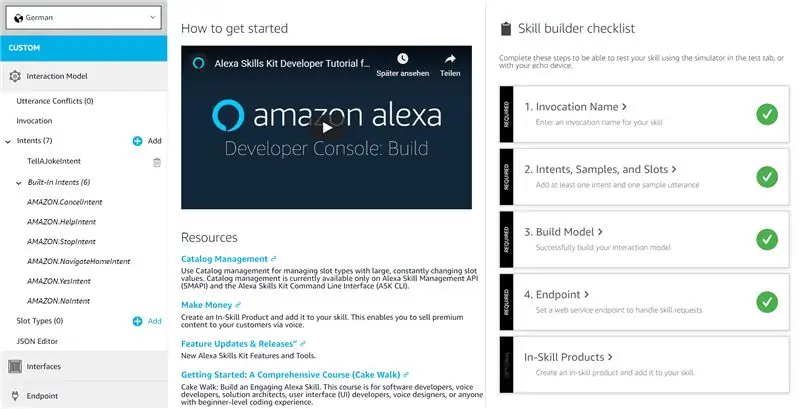
Étape 5: Intentions Hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
- Klicke auf den Build Tab → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Début.
- Anschließend klicken wir auf den Add Button neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf Utiliser une intention existante de la bibliothèque intégrée d'Alexa
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
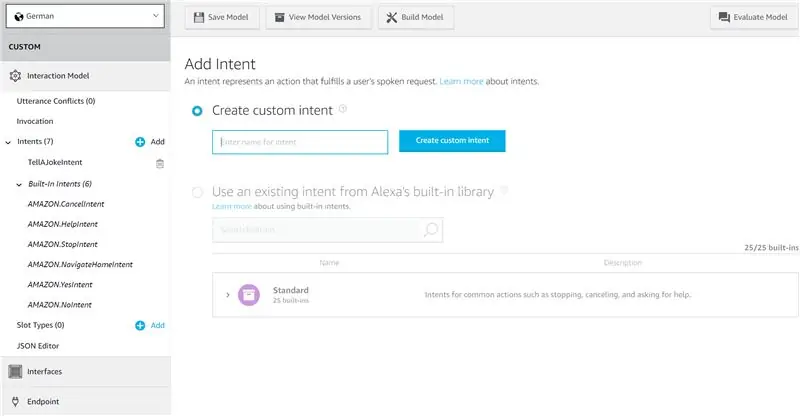
Nonne fügen wir unseren eigenen Intention hinzu.
- Klicke dazu auf Créer une intention personnalisée
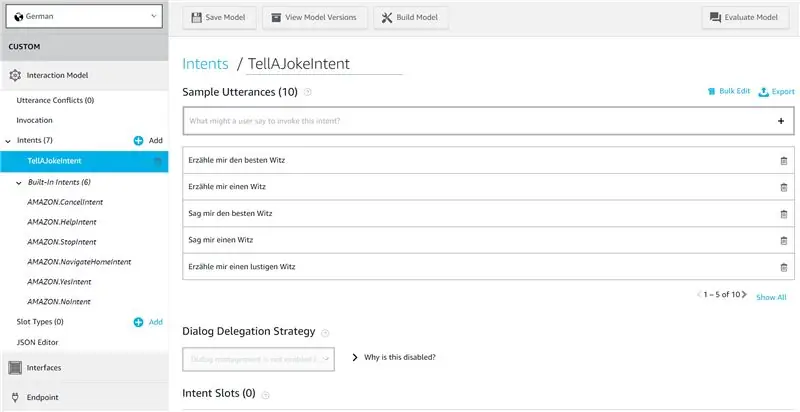
- Gib dem Intent den Namen TellAJokeIntent
- Klicke auf Créer une intention personnalisée
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, également Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Save Model und anschließend auf Build Model. Nachdem der Build abgeschlossen ist, navigiere zurück zum Code Tab.
Étape 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
Füge folgendes in die jokes.json Datei ein:
[« Was ist weiß und guckt durchs Schlüsselloch ? Ein Spannbettlaken. », « Welches Getränk trinken Firmenchefs ? Leitungswasser. », « Was essen Autos am liebsten ? Parkplätzchen. », « Was passtriniert wennko man Cola ?, "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studierter Bauer? Ein Akademiker.", "Ich bin so unntschlossen. Als japanischer Krieger wäre ich ein Nunja."]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
Klicke wieder auf Save und Deploy.
Étape 7: Gestionnaire d'intention Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle(handlerInput) { const blagues = JSON.parse(fs.readFileSync('./jokes.json')); const speakOutput = blagues[Math.floor(Math.random() * jokes.length)]; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const YesIntentHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, handle(handlerInput) { const blagues = JSON.parse(fs.readFileSync('./jokes.json')); const speakOutput = blagues[Math.floor(Math.random() * blagues.length)]; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const NoIntentHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, handle(handlerInput) { const speakOutput = 'D'accord, vielleicht später einmal.'; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } };
Étape 8: Inscription du gestionnaire d'intention
Nun müssen nur noch die Intent Handler registriert werden. Scrolle dazu bis et Ende der index.js Datei.
Ersetze décède:
exports.handler = Alexa. SkillBuilders.custom()
.addRequestHandlers(LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // assurez-vous que IntentReflectorHandler est le dernier afin qu'il ne remplace pas vos gestionnaires d'intention personnalisés)
durch das:
exports.handler = Alexa. SkillBuilders.custom()
.addRequestHandlers(LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // assurez-vous que IntentReflectorHandler est en dernier lieu pour que vos intentions et ajouts personnalisés)
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen.
Étape 9: Testez vos compétences
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
Étape 10: Compétence Vorschau Festlegen Und Zertifizieren Lassen

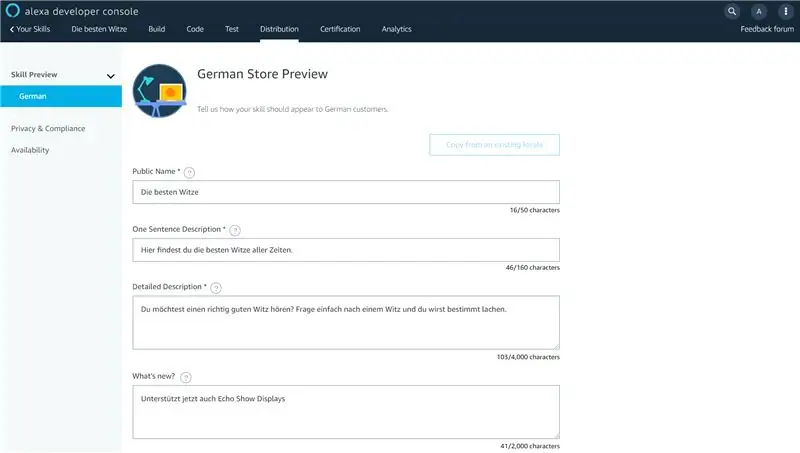
Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Exemple de phrases Bei schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf Sauvegarder et continuer.
Wähle bei Privacy & Compliance, sowie bei Disponibilité die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Soumission Checklists an
Nonne musst du ein paar Tests durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein Feedback zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Conseillé:
Lanceur de fusée à commande vocale basé sur Alexa : 9 étapes (avec photos)

Lance-roquettes à commande vocale basé sur Alexa : à l'approche de la saison hivernale; vient cette période de l'année où la fête des lumières est célébrée. Oui, nous parlons de Diwali qui est une véritable fête indienne célébrée à travers le monde. Cette année, Diwali est déjà terminé, et voir du monde
Contrôler le salon avec Alexa et Raspberry Pi : 12 étapes

Contrôlez le salon avec Alexa et Raspberry Pi : contrôlez la télévision, les lumières et le ventilateur de votre salon avec Alexa (Amazon Echo ou Dot) et Raspberry Pi GPIO
Contrôleur TV Alexa IoT ESP8266 : 10 étapes (avec photos)

Contrôleur TV Alexa IoT ESP8266 : J'ai récemment acheté un Amazon Echo Dot pendant la journée Amazon Prime pour environ 20 €. Ces petits assistants vocaux sont bon marché et parfaits pour la domotique DIY si vous savez ce qui est possible et comment construire des appareils intelligents. J'ai une Smart TV Samsung mais je voulais t
LED de contrôle avec Alexa ou IFTTT (TUTORIEL SINRIC PRO) : 6 étapes

Contrôler les LED avec Alexa ou IFTTT (TUTORIEL SINRIC PRO) : Vous aimeriez donc être cette personne qui s'exhibe lors d'un dîner banal en disant "Alexa allume la lumière ?" Ce projet est pour vous ! À la fin de ces instructables, vous pourrez contrôler une bande RVB avec un appareil Alexa et IFTTT pour
Alexa Skill : Lisez le dernier tweet (dans ce cas, celui de Dieu) : 6 étapes

Compétence Alexa : Lire le dernier Tweet (dans ce cas, celui de Dieu) : j'ai créé une compétence Alexa pour lire le "Dernier Tweet de Dieu". -- le contenu, c'est-à-dire de @TweetOfGod, le compte de plus de 5 millions d'abonnés créé par un ancien scénariste de comédie du Daily Show. Il utilise IFTTT (If This Then That), une feuille de calcul Google et le
