
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Cette instructable montrera comment faire un appareil Bluetooth Low Energy Internet of Things pour surveiller la conductivité électrique d'une solution nutritive hydroponique.
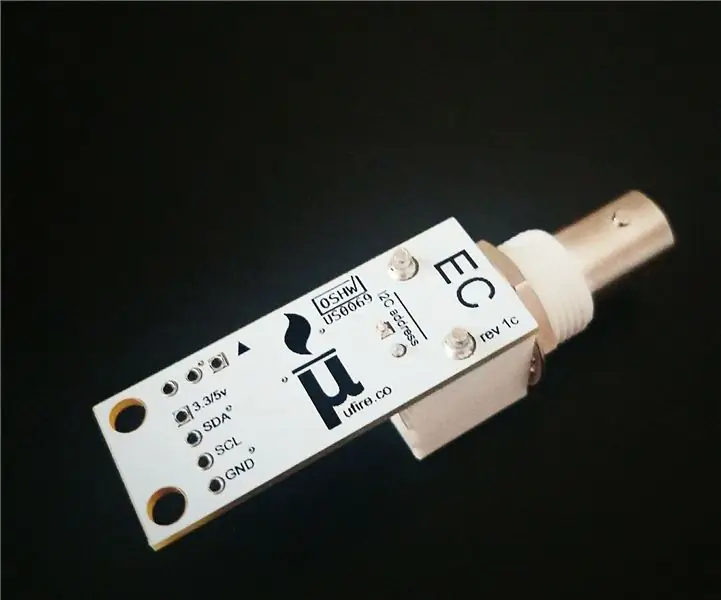
Le matériel sera n'importe quelle carte de développement ESP32 et une interface de sonde EC isolée uFire.
Nous afficherons nos données sur une simple page Web qui se connecte à notre appareil via Web Bluetooth.
Étape 1: choses dont vous aurez besoin
- Toute carte de développement ESP32. Celui-ci semble raisonnable, mais tout fonctionnera.
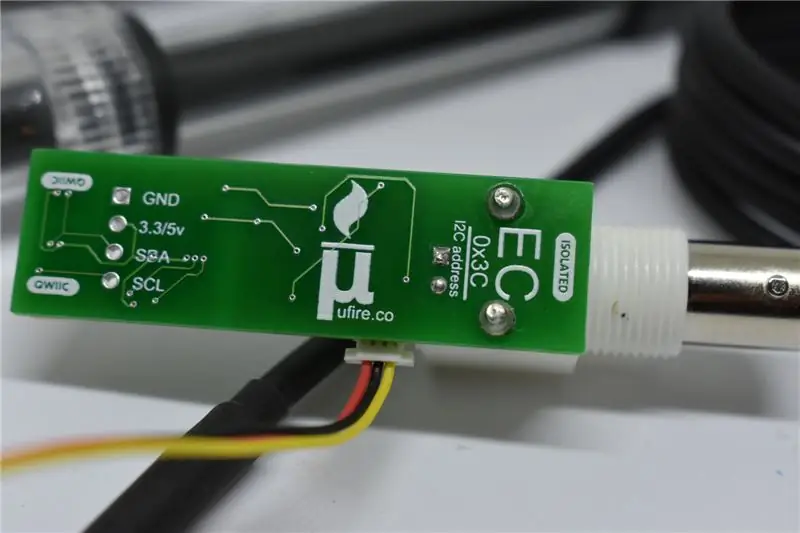
- Une carte d'interface de sonde EC isolée et une sonde de conductivité K1. Vous pouvez les obtenir tous les deux sur ufire.co
- Quelques bric-à-brac comme des fils et des câbles USB.
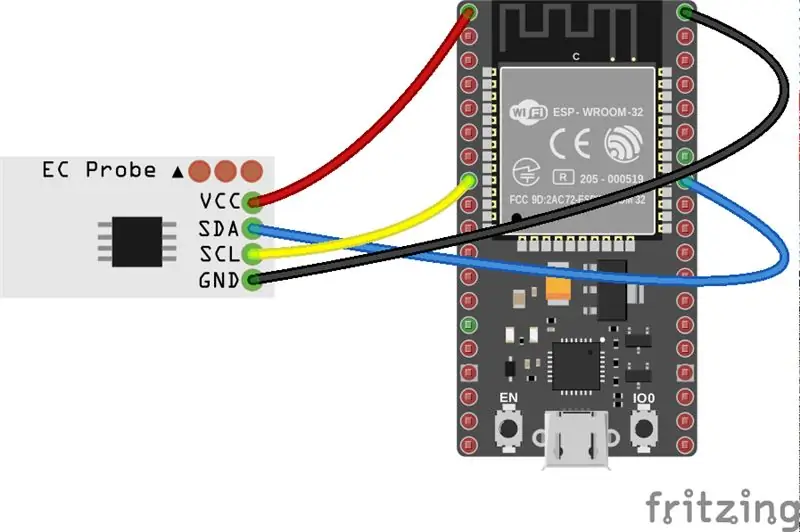
Étape 2: Connexions

L'ESP32 que nous utilisons dispose d'interfaces WiFi et BLE, il suffit donc d'une alimentation électrique. Vous aurez probablement besoin d'un câble USB fournissant l'alimentation secteur, mais une batterie est une autre option. De nombreux ESP32 peuvent être achetés avec des circuits de charge de batterie déjà sur la carte.
L'appareil uFire que nous allons mesurer EC et température se connecte à l'ESP32 par le bus I2C. Avec l'ESP32, vous pouvez choisir deux broches pour I2C. Les deux appareils seront sur le même bus, donc les broches SCL et SDA seront les mêmes. Si vous regardez le code, vous verrez cette ligne.
uFire_EC_BLE ec_ble (19, 23);
J'ai décidé d'utiliser la broche 19 pour SDA et la broche 23 pour SCL. Connectez donc la broche 3.3v de l'ESP32 (ou la broche qui peut être appelée sur votre carte particulière) à la broche 3.3/5v de l'appareil EC uFire, GND à GND, 19 à SDA et 23 à SCL. Connectez maintenant la carte pH uFire à la carte EC, broche par broche. Votre carte ESP32 peut avoir un brochage différent de celui de l'image.
Étape 3: Le logiciel
- Je suppose que vous connaissez Arduino, l'IDE Arduino, et que vous l'avez déjà installé. Sinon, suivez les liens.
- La prochaine chose est d'installer la plate-forme ESP32. Pour une raison quelconque, cela n'a pas été simplifié par les fonctionnalités de gestion de plate-forme disponibles que l'IDE a à offrir, vous devrez donc vous rendre sur la page github et suivre les instructions d'installation appropriées.
-
Maintenant pour les bibliothèques:
- À partir de l'IDE Arduino, accédez à Sketch / Inclure la bibliothèque / Gérer les bibliothèques… et recherchez et installez « Interface de sonde EC isolée ».
- Recherchez et installez 'ESP32 BLE Arduino'
Étape 4: le croquis
Le croquis de ce projet est rapide et facile.
Vous pouvez le trouver sur la page github. Ce sera aussi dans l'exemple BLE. Et pour faire bonne mesure, il est également attaché à cette instructable.
#include "uFire_EC_BLE.h" // Sur l'ESP32, les broches I2C peuvent être choisies. Dans ce cas, sda=19 et scl=23 uFire_EC_BLE ec_ble(19, 23); void setup() { // démarre le serveur BLE ec_ble.startBLE(); } void loop() { // boucle et prend des mesures en continu ec_ble.measureEC(); ec_ble.measureTemp(); }
Étape 5: Affichage de nos données
Maintenant que le matériel est configuré, nous avons besoin d'un moyen pratique d'afficher nos données. Pour cela, nous allons créer une page Web simple qui utilise le Web Bluetooth. Si vous ne la connaissez pas, il s'agit d'une API Javascript qui n'est actuellement disponible que sur Chrome. Il vous permet de vous connecter à un appareil BLE à partir d'une page Web.
Jetez un œil au dépôt github.
En bref:
- il utilise bulma.io pour le coiffage
- Vue pour le framework front-end
- app.js contient tout le code javascript
- index.html contient tout le html
Quelques points à garder à l'esprit si vous souhaitez développer votre propre page Web:
- il doit être servi à partir d'un serveur https, vous ne pouvez pas y accéder à partir d'un fichier local (file://). Voici un bon serveur Web python https pour commencer.
- Seule la version 55+ de Chrome fonctionne pour cette implémentation particulière. Vous pouvez écrire une application ou un programme en utilisant les API BLE plus traditionnelles.
- Assurez-vous que les fonctionnalités de la plate-forme Web expérimentale sont activées en accédant à chrome://flags/#enable-experimental-web-platform-features et en redémarrant le navigateur. Sur les versions plus récentes de Chrome, cela est activé par défaut.
Étape 6: Utilisation de la page Web
Maintenant que tout est assemblé, programmé et que le site Web est servi, nous pouvons regarder le résultat final.
Ouvrez le site Web, dans notre cas, il se trouve sur https://ufire.co/uFire_BLE/, cliquez sur l'icône Bluetooth en haut à droite et choisissez l'appareil uFire EC. Vous devriez maintenant voir la lecture EC en mS et la température en C.
Vous pouvez également définir certaines options de calibrage.
Conseillé:
Easy IOT - Concentrateur de capteurs RF contrôlé par application pour les appareils IOT de moyenne portée : 4 étapes

Easy IOT - Concentrateur de capteurs RF contrôlé par application pour les appareils IOT à moyenne portée : Dans cette série de didacticiels, nous allons créer un réseau d'appareils pouvant être contrôlés via une liaison radio à partir d'un appareil central. L'avantage d'utiliser une connexion radio série 433MHz au lieu de WIFI ou Bluetooth est la portée beaucoup plus grande (avec une bonne
IoT APIS V2 - Système d'irrigation de plantes automatisé autonome compatible IoT : 17 étapes (avec photos)

IoT APIS V2 - Autonomous IoT-enabled Automated Plant Irrigation System : Ce projet est une évolution de mon précédent instructable : APIS - Automated Plant Irrigation System surveiller l'usine à distance. C'est ainsi
Module d'alimentation IoT : Ajout d'une fonction de mesure de la puissance IoT à mon contrôleur de charge solaire : 19 étapes (avec photos)

Module d'alimentation IoT : Ajout d'une fonction de mesure de la puissance IoT à mon contrôleur de charge solaire : Bonjour à tous, j'espère que vous allez tous bien ! Dans ce instructable, je vais vous montrer comment j'ai fait un module de mesure de puissance IoT qui calcule la quantité d'énergie générée par mes panneaux solaires, qui est utilisé par mon contrôleur de charge solaire t
Principes de base de l'IoT : connecter votre IoT au cloud à l'aide de Mongoose OS : 5 étapes

Principes de base de l'IoT : connecter votre IoT au cloud à l'aide de Mongoose OS : si vous êtes une personne qui aime bricoler et l'électronique, le plus souvent, vous rencontrerez le terme Internet des objets, généralement abrégé en IoT, et qu'il fait référence à un ensemble d'appareils pouvant se connecter à Internet ! Être une telle personne
ESP8266 NODEMCU BLYNK IOT Tutoriel - Esp8266 IOT utilisant Blunk et Arduino IDE - Contrôler les LED via Internet : 6 étapes

ESP8266 NODEMCU BLYNK IOT Tutoriel | Esp8266 IOT utilisant Blunk et Arduino IDE | Contrôle des LED sur Internet : Salut les gars dans ce instructables, nous allons apprendre à utiliser IOT avec notre ESP8266 ou Nodemcu. Nous utiliserons l'application blynk pour cela. Nous utiliserons donc notre esp8266/nodemcu pour contrôler les LED via Internet. L'application Blynk sera donc connectée à notre esp8266 ou Nodemcu
