
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Dans ce Instructable, j'ai fait un babillard LED connecté au wifi à l'aide d'un Raspberry Pi (RPi). Les utilisateurs se connecteront au serveur Web du Raspberry Pi à l'aide de leurs navigateurs pour soumettre de courts messages qui s'afficheront sur l'écran LED 8x8. Étant donné que l'interfaçage d'une matrice LED 8x8 avec le pilote MAX7219 en Python est bien documenté par d'autres sur Internet, ce projet se concentre sur la création d'une interface de serveur Web et l'utilisation de ZeroMQ Messaging pour gérer les messages entrants.
Mise à jour: voici un projet de suivi IoT Decimal/Hexadécimal 8x8 LED Matrix Drawing Board
(Je suis animatrice de club pour Girls Who Code Club et j'ai proposé ce projet simple pour enseigner aux étudiants la conception d'interfaces Web et la messagerie.)
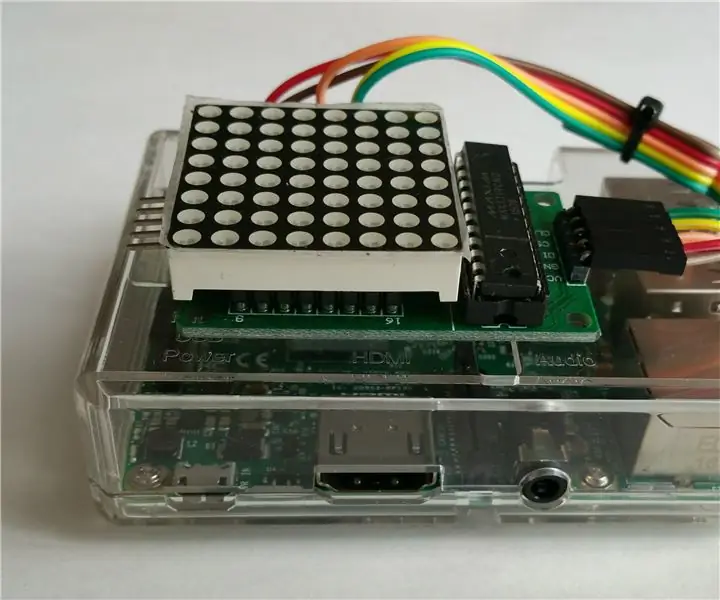
Étape 1: configuration du matériel


Ce projet nécessite le matériel suivant:
- Tarte aux framboises
- Source d'alimentation USB telle que Anker avec un court câble USB vers MicroUSB
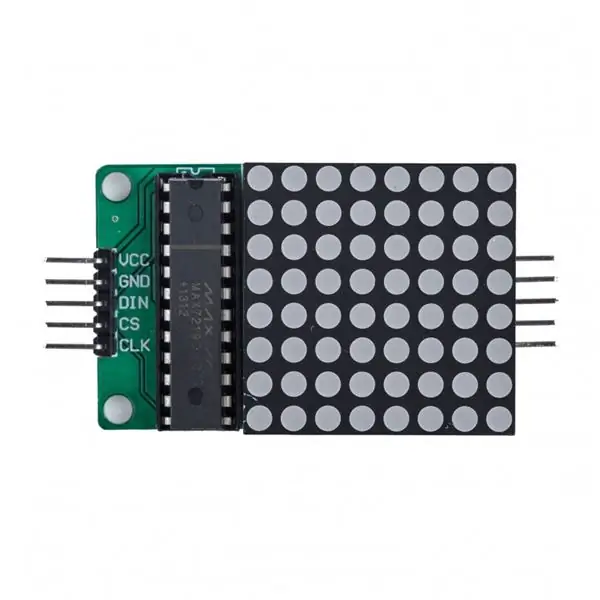
- Module matriciel MAX7219 avec un câble plat (Aliexpress pour moins de 2 $)
- Boîtier (j'en ai fait un à partir d'une boîte en carton et peint à la bombe en noir)
La configuration matérielle est la partie facile. Connectez simplement un câble plat à 5 fils de la matrice LED au RPi selon la documentation de la bibliothèque MAX7219.
LED->RPi========VCC->GPIO Pin #2 (5v)GND->GPIO Pin #6 (GND)DIN->GPIO Pin #19CS ->GPIO Pin #24CLK->GPIO Pin # 23
J'ai utilisé un ruban mousse double face pour fixer l'unité LED au boîtier RPi. Ensuite, j'ai fabriqué un boîtier à partir d'une boîte en carton pour loger à la fois le RPi et la batterie.
Étape 2: Configuration du logiciel




RPi devrait avoir le logiciel suivant:
- Python 3
- Serveur Web Apache 2
- Pilote Max7219 pour Python
- Messagerie ZeroMQ
Python 3
RPi devrait avoir Python 3 déjà pré-installé. Alors que mon code est écrit pour Python 3, Python 2 devrait fonctionner avec quelques modifications mineures.
Apache 2
Configurez Apache et activez les scripts Python CGI. Vous trouverez ci-dessous quelques excellentes ressources pour configurer Apache sur RPi, je ne vais donc pas répéter ici. Suivez simplement les tutoriels ci-dessous pour configurer Apache et CGI. Assurez-vous que les scripts *.py sont exécutables à partir d'un navigateur.
- https://raspberrywebserver.com/cgiscripting/
- https://www.knight-of-pi.org/apache-web-server-with-cgi-for-python/
Pilote Max7291
Installez le pilote Max7219 en suivant le dernier guide d'installation:
https://max7219.readthedocs.io/en/latest/install.html
Après l'installation, exécutez l'exemple de code, matrix_test.py, selon le guide d'installation pour afficher "Hello World" sur la matrice LED. Cela doit fonctionner avant de passer à l'étape suivante.
Messagerie ZeroMQ
Pourquoi avons-nous besoin de messagerie ? Essayez d'exécuter l'exemple de code ci-dessus, matrix_test.py, sur deux écrans de terminal simultanément. Le système permettra à plusieurs codes de s'exécuter simultanément, mais vous verrez des messages se chevaucher, ce qui n'est pas souhaitable. Dans un environnement à utilisateur unique, cela peut ne pas être un problème car vous pouvez vous assurer qu'un seul programme peut s'exécuter à la fois. Dans un environnement multi-utilisateurs tel que le Web, le système doit créer une file d'attente FIFO (First-In-First-Out) pour s'assurer qu'une seule personne puisse exécuter le code pendant que les autres attendent. Bien qu'il puisse exister d'autres solutions pour y parvenir, j'ai décidé d'utiliser ZeroMQ pour gérer la file d'attente FIFO. Le code du serveur ZeroMQ contient l'appel de fonction réel pour afficher un message sur la matrice LED un à la fois tandis que le serveur Web agit en tant que client ZeroMQ pour demander et envoyer des messages au serveur ZeroMQ. De cette façon, alors que plusieurs utilisateurs peuvent envoyer des messages via une page Web simultanément, le serveur ZeroMQ n'affichera qu'un message à la fois.
Pour ce projet, nous allons simplement installer le package Python pyzmq et non l'ensemble du package ZeroMQ.
Cours:
sudo pip3 installer pyzmq
Lisez le guide ZeroMQ sur https://zguide.zeromq.org et essayez l'exemple de serveur et client hello world en Python. Copiez l'exemple de code Python pour le serveur et le client dans RPi et assurez-vous qu'ils fonctionnent avant de passer à l'étape suivante.
Étape 3: Configuration de la page Web
Dans la page Web, j'ai utilisé le framework bootstrap css/js pour rendre la page jolie. Ceci est totalement facultatif.
Téléchargez le fichier led_msg.tar.gz joint à la racine ou sous-répertoire Apache. Pour décompresser le fichier tar gzip'd, exécutez:
tar -xzvf led_msg.tar.gz
Cela crée les fichiers suivants:
msg.py (programme principal)
templates/interstitiel.html (modèle html) templates/send_msg.html (modèle html)static/img/led_150x150-j.webp
Éventuellement, installez le framework css/js d'amorçage dans le répertoire statique.
Entrez l'URL de msg.py dans votre navigateur et assurez-vous que la page Web s'affiche. N'envoyez pas encore de message !!!
Avant que les messages puissent être soumis, le serveur ZeroMQ doit être démarré pour accepter les messages du client de la page Web et les afficher sur la matrice LED. Rien ne s'affichera à l'écran si le serveur ZeroMQ n'est pas en cours d'exécution.
Téléchargez le code max7219_server.py joint dans votre répertoire personnel, pas dans le répertoire racine Apache où il pourrait être exécuté par les utilisateurs Web. Exécutez-le en tant que root:
sudo python max7219_server.py
Le serveur ZeroMQ est maintenant prêt à recevoir des messages de la page Web. Entrez et soumettez un message simple à partir de la page Web. Si tout est configuré correctement, vous verrez ce message sur l'écran du serveur ZeroMQ ainsi que sur la matrice LED.
Si vous souhaitez arrêter le serveur, faites simplement Control-C pour quitter l'écran du serveur.
C'est ça. J'espère que vous apprécierez ce projet autant que moi.
Une amélioration que vous pourriez apporter consiste à rendre la communication ZeroMQ entre le serveur et les clients asynchrone afin que la page Web n'attende pas pendant l'affichage d'autres messages. En outre, vous pouvez attacher une matrice LED supplémentaire en mode cascade. Je vous laisse cela.
Conseillé:
Tableau d'affichage à 7 segments : 6 étapes (avec images)

Tableau d'affichage à 7 segments : j'ai construit un écran LED composé de 144 écrans à 7 segments contrôlés par un arduino nano. Les segments sont contrôlés par 18 circuits intégrés MAX7219 qui peuvent contrôler jusqu'à 64 LED individuelles ou 8 affichages à 7 segments. La baie dispose de 144 écrans composés chacun de
Tableau d'affichage sans fil (Bluetooth): 5 étapes (avec photos)

Tableau d'affichage sans fil (Bluetooth) : dans ce monde moderne où tout est numérisé, pourquoi ne pas le tableau d'affichage conventionnel fait peau neuve. Alors, créons un tableau d'affichage contrôlé par Bluetooth qui est très simple. Cette configuration peut être utilisée à la place d'un avis statique bord comme dans les collèges/en
Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : 11 étapes

Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : avez-vous déjà eu beaucoup de données avec lesquelles vous travaillez et avez pensé à vous-même…"comment puis-je de ces données sont plus belles et plus faciles à comprendre ? » Si c'est le cas, alors un tableau dans Microsoft Office Word 2007 peut être votre réponse
Tableau d'affichage Raspberry Pi : 11 étapes (avec photos)

Tableau d'affichage Raspberry Pi : Il s'agit d'un projet sur lequel j'ai travaillé pour mon église. Nous voulions un tableau d'affichage électronique qui serait monté dans la zone narthex/lobby et ferait défiler les diapositives statiques toutes les quelques secondes. Tels étaient nos objectifs de conception : diapositives statiques, pas de vidéo ou d'au
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
