
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Salut!
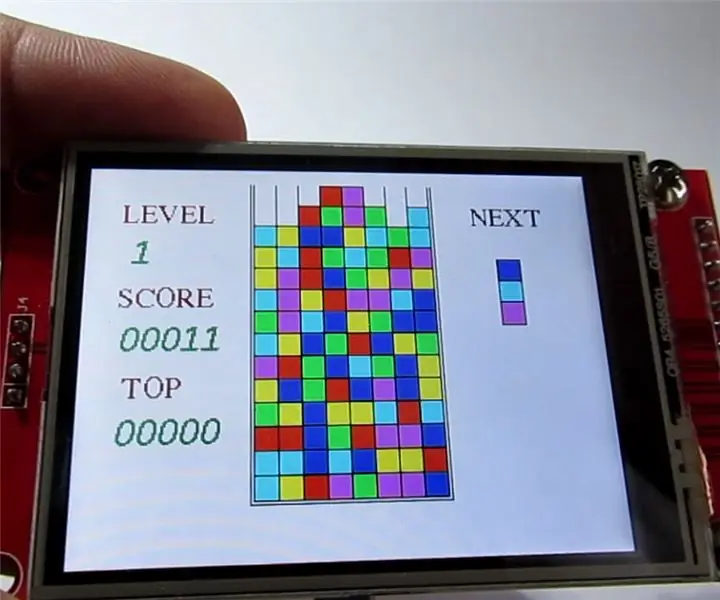
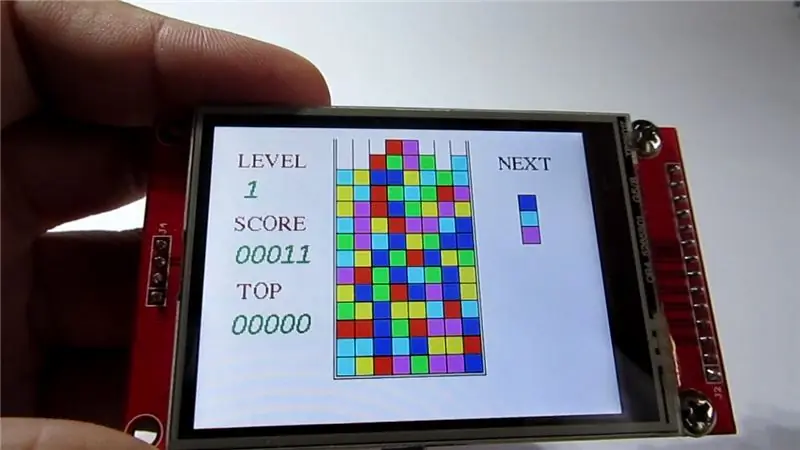
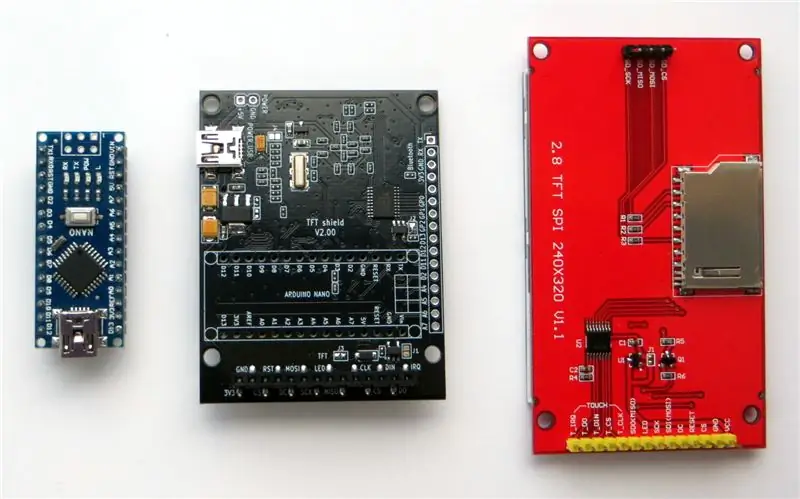
Aujourd'hui j'aimerais partager un projet pour créer un jeu de logique simple "Colonnes". Pour cela nous avons besoin de:
- L'un des écrans SPI les plus abordables et les plus abordables,
- Arduino Nano,
- Blindage TFT pour Arduino Nano (avec lequel nous combinerons les composants individuels en une seule unité).
Ce shield est la deuxième version (légère, pour Arduino Nano) de TFT Shield pour Arduino Uno, que vous pouvez lire ici et ici et ici.
Brève description du bouclier TFT:
- La taille de la planche est de 64x49 mm,
- Connecteur 30 broches pour connecter Arduino Nano,
- Connecteur 14 broches pour connecter un écran TFT 320x240 avec une interface SPI (incluant un écran tactile),
- Connecteur pour carte microSD,
- Connecteur pour le module Bluetooth (HC-06),
- Connecteur 20 broches pour caméra OV7670 (ainsi que d'autres),
- Connecteur mini USB, ainsi qu'un connecteur séparé à 2 broches pour l'alimentation 5V.
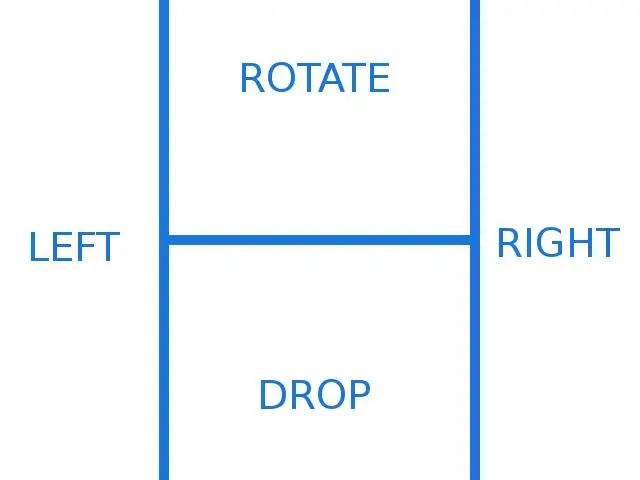
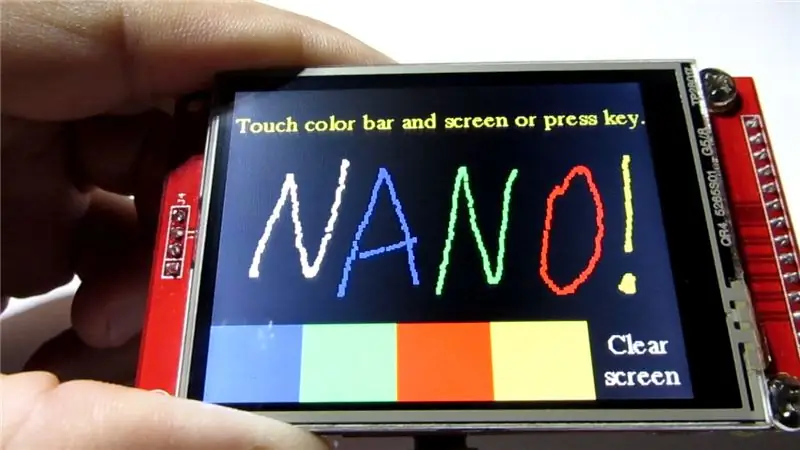
Le jeu en lui-même est très connu, je ne m'attarderai donc pas sur la description de ses règles. Et parler de gestion. Parce que dans cet appareil, il n'y a pas de boutons mécaniques, nous utiliserons l'écran tactile de l'écran lui-même. Les limites des zones d'écran et leurs fonctions correspondantes sont illustrées dans la figure suivante.
Rien de compliqué. Et donc, commençons.
Étape 1: Assemblage




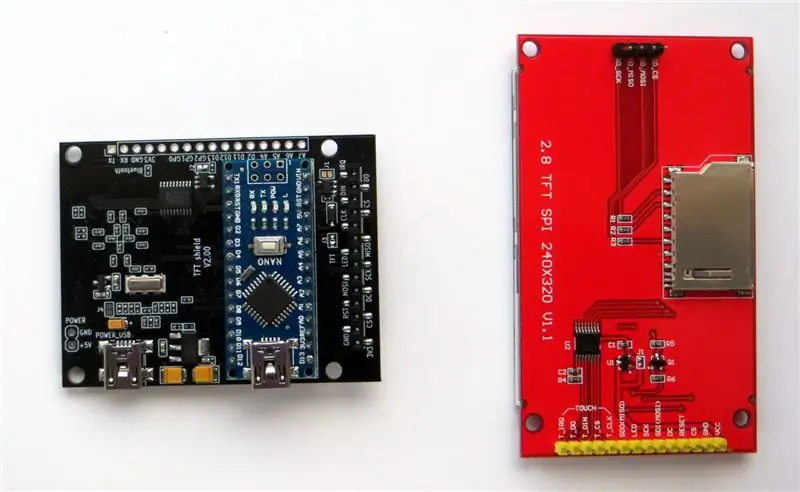
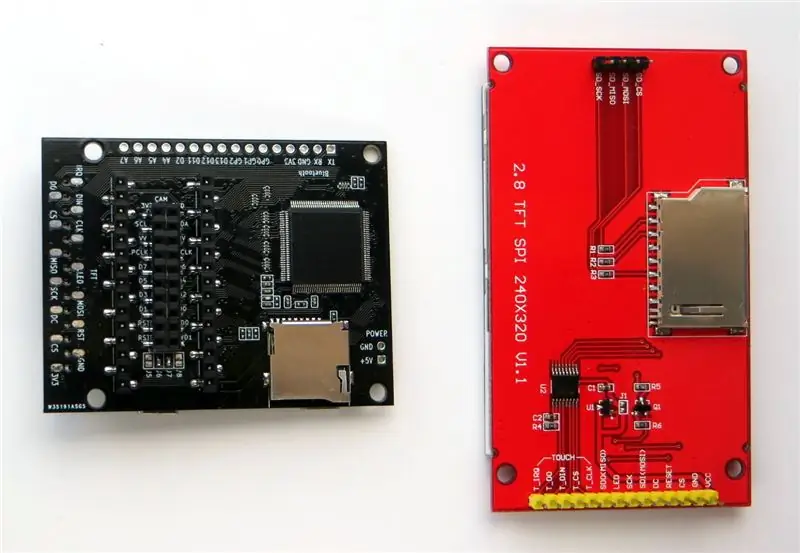
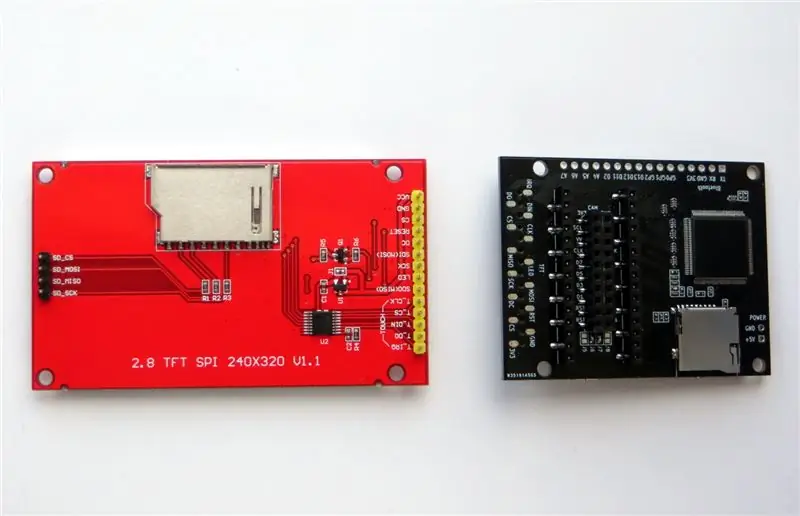
L'assemblage des planches est très simple. Mais il faut prendre soin de lire les désignations des contacts avant l'installation. Vous devez d'abord installer la carte Arduino Nano comme indiqué sur la photo. Après cela, un écran est connecté, qui peut être connecté à la fois d'un côté de la carte (photos de 1 à 6) et de l'autre (photos de 7 et autres). Après cela, vous pouvez connecter l'alimentation avec un câble mini USB. Voici des photos.
J'ai choisi l'assemblage avec des supports de rack, car il s'agit d'un design plus compact et plus confortable à tenir dans la main. Veuillez noter que les trous de montage sont conçus pour un écran de 2,8 en diagonale.
Après l'assemblage, vous pouvez procéder au téléchargement des croquis, mais avant ceux-ci, n'oubliez pas d'installer la bibliothèque nécessaire pour travailler avec le bouclier TFT. La bibliothèque se trouve sur le lien:
Avant de passer à l'esquisse du jeu lui-même, je voudrais vous montrer les capacités de la carte à dessiner du texte et des graphiques, ainsi qu'à traiter l'écran tactile.
Étape 2: Démo 1. Graphiques et texte



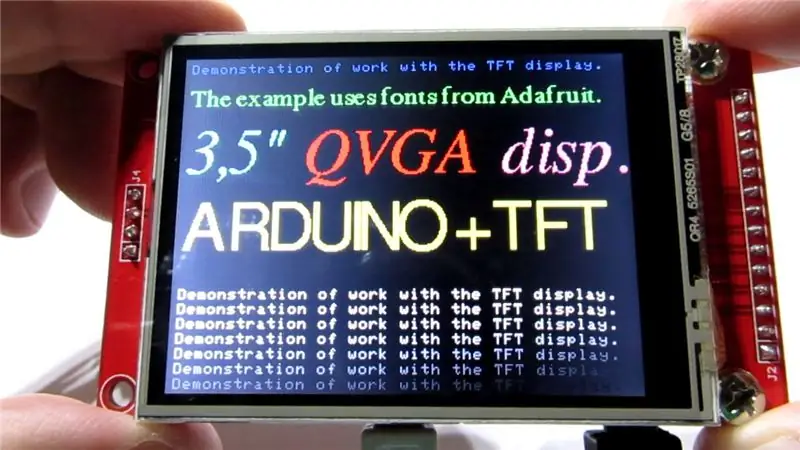
Ce chapitre fournit un exemple de travail avec du texte, des graphiques et un écran tactile. Ce croquis utilise des polices de la bibliothèque Adafruit.
Pour plus de commodité, il est recommandé de programmer d'abord la carte Arduino Nano séparément, puis d'assembler l'appareil (mais vous pouvez également programmer la carte en tant que partie de l'appareil). Le dessin visuel des éléments sur l'écran est plus rapide que si l'écran était connecté à Arduino Nano directement via le SPI.
Étape 3: Démo 2. Écran tactile



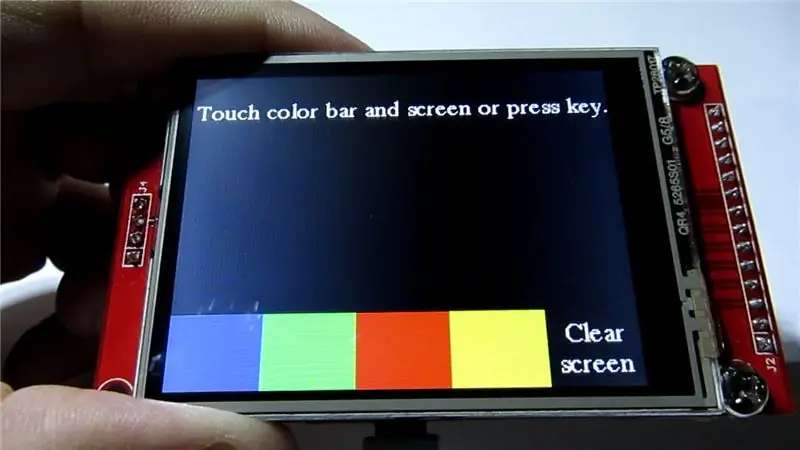
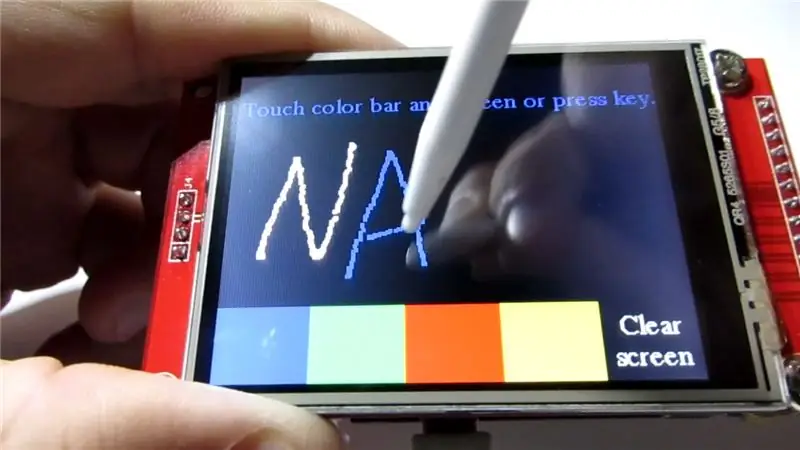
Le croquis suivant montre comment travailler avec l'écran tactile. L'écran tactile étant résistif, il est plus pratique de l'utiliser à l'aide du stylet.
En utilisant ces deux croquis comme exemple, vous pouvez déjà développer vos propres projets avec des graphiques, du texte et un écran tactile.
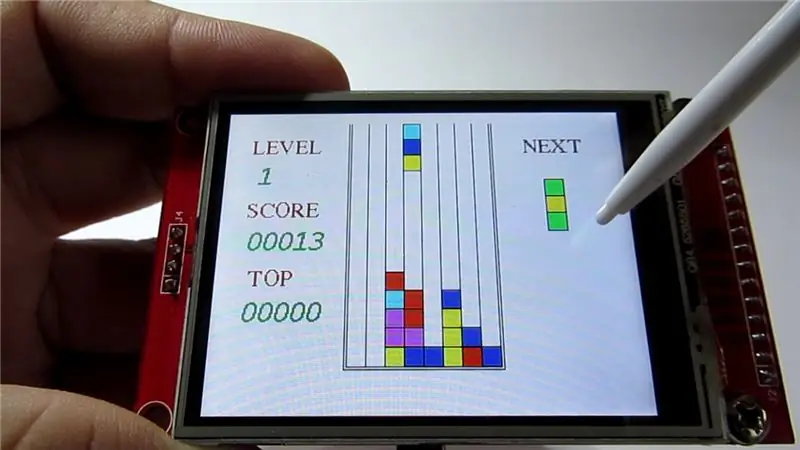
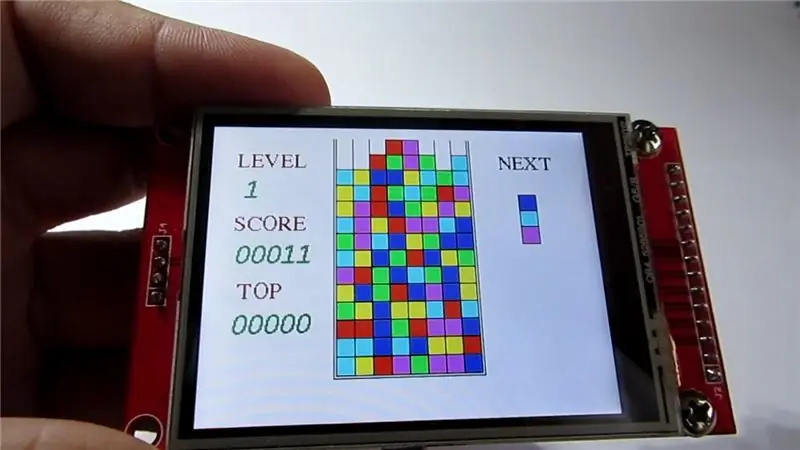
Étape 4: Démo 3. Jeu de logique "Colonnes"



Et enfin, nous arrivons au croquis le plus important - le jeu logique "Colonnes". Le contrôle, comme je l'ai dit, se fait en cliquant sur la zone de l'écran (c'est encore plus pratique que les boutons mécaniques en bas de l'écran). Et du fait qu'il existe plusieurs tailles d'écran: 2,4", 2,8", 3,2" (tous logiciels compatibles), jouer sur un écran avec une diagonale de 3,2" est bien plus agréable qu'à 2,4".
Étape 5: Vidéo de démonstration

À la fin, j'ai ajouté une vidéo de démonstration. J'espère que vous avez apprécié mon projet. À l'avenir, je prévois de publier un nouveau projet et de montrer de nouvelles fonctionnalités à l'aide de cet appareil. Merci pour l'attention!
Conseillé:
Fabriquer un analyseur logique numérique pour moins de 1 $ : 5 étapes

Fabriquer un analyseur logique numérique pour moins de 1 $ : un capteur de niveau logique est un appareil qui détecte si la sortie d'un composant est 1 ou 0 (positive ou négative). Vous connaissez ces jolis capteurs de niveau avec les écrans LCD qui coûtent environ 25 $ ? Celui-ci est ridiculement moins cher et fait la même chose (c'est
Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : 11 étapes

Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : avez-vous déjà eu beaucoup de données avec lesquelles vous travaillez et avez pensé à vous-même…"comment puis-je de ces données sont plus belles et plus faciles à comprendre ? » Si c'est le cas, alors un tableau dans Microsoft Office Word 2007 peut être votre réponse
Testeur de puce logique Raspberry Pi : 4 étapes

Raspberry Pi Logic Chip Tester : il s'agit d'un script de testeur logique pour un Raspberry pi, avec lequel vous pouvez vérifier si votre circuit logique (fait maison) fonctionne. Ce script peut également être utilisé pour tester les relais. prend en charge les entrées GPIO 5v, donc si votre circuit sort 5V, yo
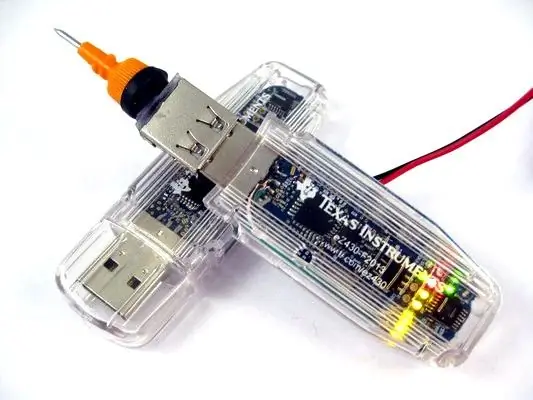
EZProbe, une sonde logique basée sur EZ430 : 4 étapes

EZProbe, une sonde logique basée sur EZ430 : il s'agit d'un projet de sonde logique simple basé sur le dongle TI EZ430. J'ai profité d'une offre gratuite sur quelques ez430 de TI en septembre 2010. ils sont très pratiques et amusants pour essayer de petits extraits de code et regarder le clignotement de la led. ils avaient depuis b
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
