
Table des matières:
- Étape 1: BoM - Nomenclature
- Étape 2: le matériel
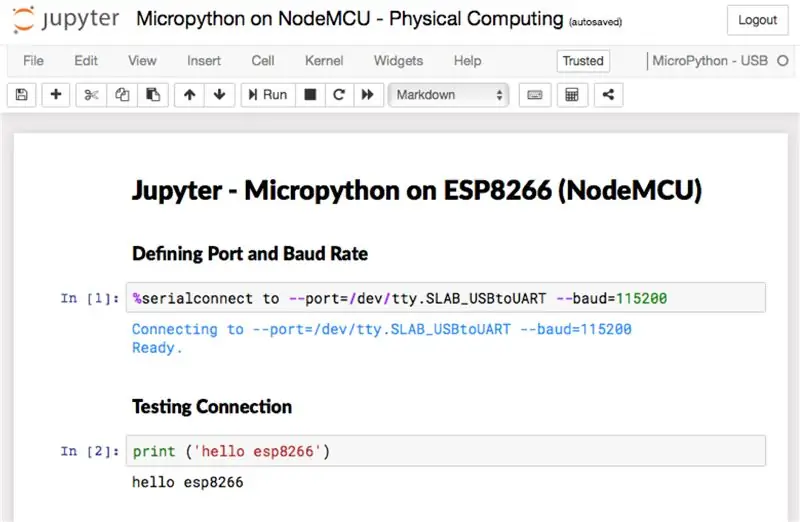
- Étape 3: Micropython, REPL, Jupyter
- Étape 4: Capteurs
- Étape 5: Capturer et afficher localement toutes les données de capteur
- Étape 6: Exécution du code de station locale au démarrage d'ESP
- Étape 7: Connecter l'ESP au WiFi local
- Étape 8: Le ThingSpeak
- Étape 9: protocole MQTT et connexion ThingSpeak
- Étape 10: Enregistreur de données de capteur
- Étape 11: L'application ThingView
- Étape 12: Conclusion
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

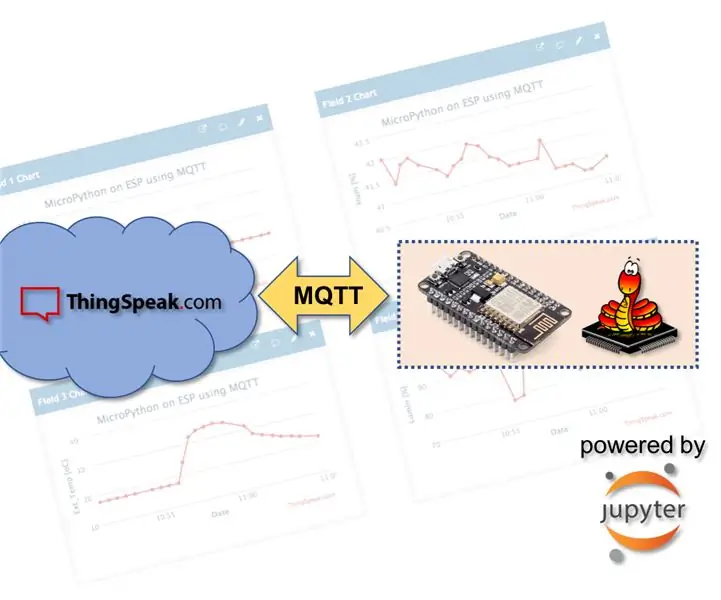
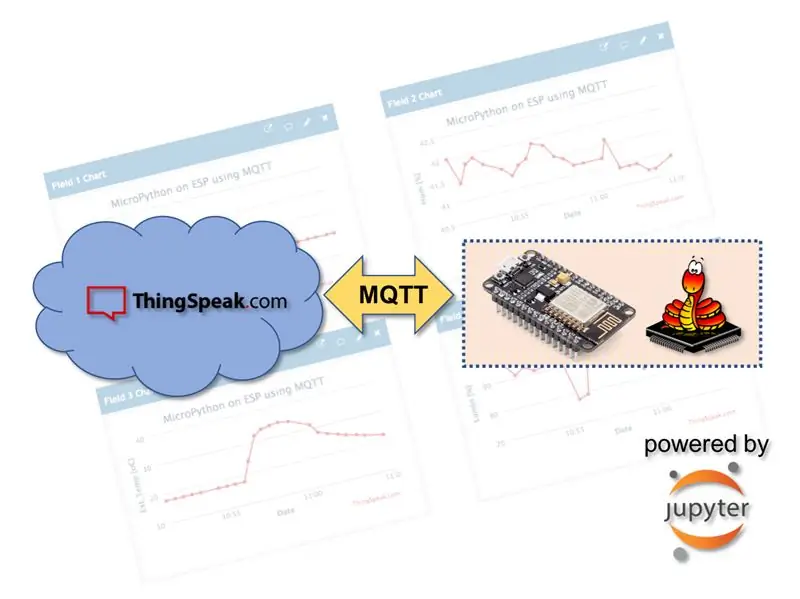
Dans mon tutoriel précédent, MicroPython sur ESP à l'aide de Jupyter, nous avons appris à installer et à exécuter MicroPython sur un appareil ESP. En utilisant Jupyter Notebook comme environnement de développement, nous avons également appris à lire à partir de capteurs (température, humidité et luminosité), nous utilisons plusieurs protocoles et méthodes de communication, analogiques, numériques, 1-Wire et I2C, ce dernier pour afficher nos captures données sur un écran OLED.
Maintenant, sur ce didacticiel utilisant un protocole MQTT, nous obtiendrons toutes les données capturées, en les envoyant à un service IoT, ThingSpeak.com et à une application mobile (Thingsview), où nous pourrons nous connecter et jouer avec les données.
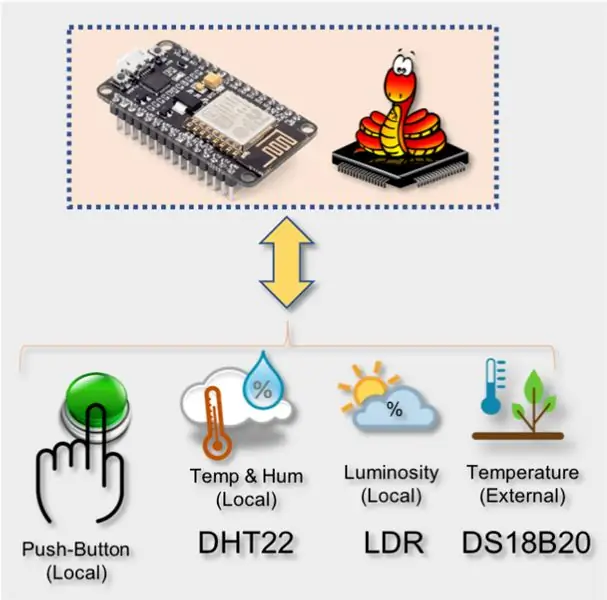
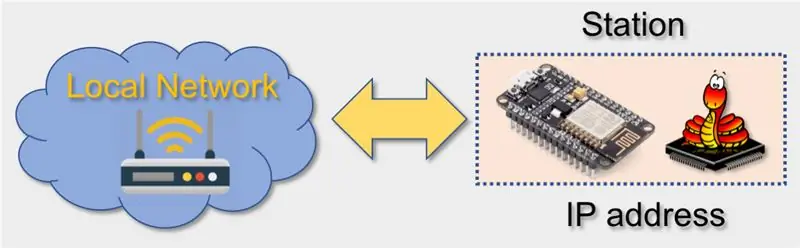
Ici, le schéma bloc de notre projet:
Étape 1: BoM - Nomenclature
- NodeMCU - 8,39 $ US
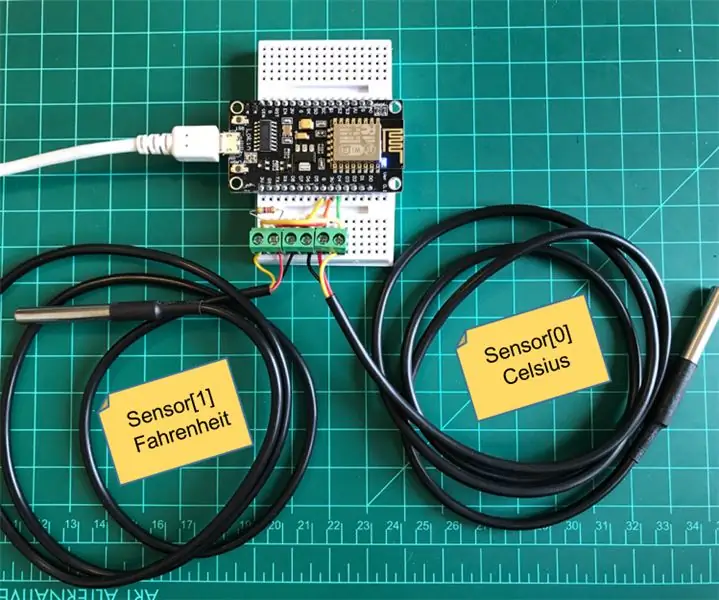
- Capteur de température et d'humidité relative DHT22 - 9,95 USD
- Capteur de température étanche DS18B20 - 5,95 USD
- Écran OLED SSD1366 - 8,99 USD (facultatif)
- LDR (1x)
- LED (1x) (en option)
- Bouton poussoir (1x)
- Résistance 4K7 ohm (2x)
- Résistance 10K ohm (1x)
- Résistance 220 ohm (1x)
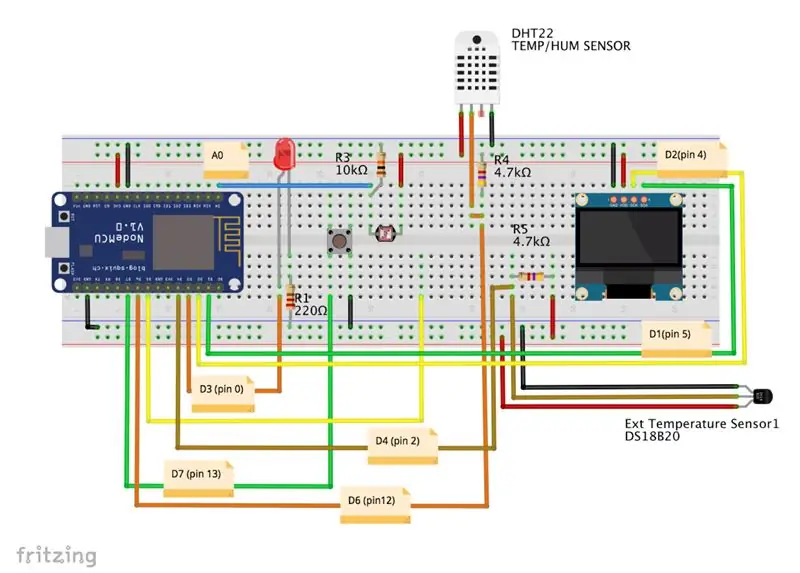
Étape 2: le matériel

Le Hw que nous utiliserons ici est essentiellement le même que celui utilisé dans le didacticiel: Micropython sur ESP en utilisant Jupyter. Consultez-le pour toutes les connexions matérielles.
L'exception est le Servo, que nous ne serons pas utilisés dans ce projet.
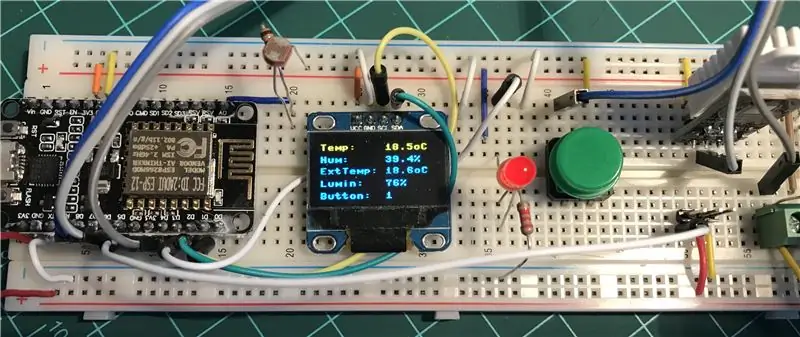
Ci-dessus, vous pouvez voir le matériel complet. Connectez les appareils comme indiqué ici.
Étape 3: Micropython, REPL, Jupyter


Vous devez avoir un interpréteur Micropython chargé sur votre appareil ESP. Une fois chargé, vous devez programmer votre ESP en utilisant l'un des moyens / IDE disponibles, comme:
- REPL
- Cahier Jupyter
- Mu
- ESPCut (Windows uniquement)
- … etc
Dans mon tutoriel, Micropython on ESP Using Jupyter, j'ai expliqué comment télécharger et installer l'interpréteur MicroPython, ESPTool pour gérer les appareils ESP et comment utiliser Jupyter Notebook comme environnement de développement. N'hésitez pas à utiliser ce qui est plus confortable pour vous.
Je fais généralement tout le développement sur Jupyter Notebook, et une fois que j'ai le code final, je le copie sur Geany et le charge sur mon ESP en utilisant Ampy.
Étape 4: Capteurs

Installons les bibliothèques, définissons GPIO, créons des objets, des fonctions pour tous les capteurs individuellement:
A. DHT (température et humidité)
Installons la bibliothèque DHT et créons un objet:
de dht importer DHT22
depuis l'importation de la machine Pin dht22 = DHT22 (Pin (12))
Maintenant, créez une fonction pour lire le capteur DHT:
def readDht():
dht22.measure() renvoie dht22.temperature(), dht22.humidity() Tester la fonction DHT
imprimer (readDht())
Le résultat devrait être par exemple:
(17.7, 43.4)
B. DS18B20 (température externe)
Installons les bibliothèques et créons un objet:
importer un fil, ds18x20
import time # Définir la broche sur laquelle l'appareil 1-wire sera connecté ==> broche 2 (D4) dat = Pin(2) # créer l'objet onewire ds = ds18x20. DS18X20(onewire. OneWire(dat)) Rechercher des appareils sur la bu
capteurs = ds.scan()
print('appareils trouvés:', capteurs)
Le résultat imprimé n'est pas vraiment important, nous aurons besoin du premier capteur détecté: capteurs[0]. Et maintenant, nous pouvons créer une fonction pour lire les données du capteur:
def readDs():
ds.convert_temp() time.sleep_ms(750) renvoie ds.read_temp(sensors[0])
Il est toujours important de tester le capteur à l'aide de la fonction créée
print(readDs()) Si vous obtenez une valeur de température, votre code est correct
17.5
C. LDR (Luminosité)
Le LDR utilisera la broche analogique de notre ESP (c'est une seule dans le cas de l'ESP8266 et plusieurs pour l'ESP32).
Reportez-vous à mon tutoriel ESP32 pour plus de détails.
Idem que précédemment:
# bibliothèque d'importation
à partir de l'importation de la machine ADC # Définir l'objet adc = ADC(0) Une fonction simple: adc.read() peut être utilisée pour lire la valeur ADC. Mais rappelez-vous que l'ADC interne convertira les tensions entre 0 et 3,3 V en valeurs numériques correspondantes, variant de 0 à 1023. Une fois que nous nous sommes intéressés à la "Luminosité", nous considérerons la lumière maximale comme la valeur maximale capturée par le capteur (dans mon cas 900) et la lumière minimale qui dans mon cas est de 40. Ayant ces valeurs, nous pouvons "mapper" la valeur de 40 à 900 dans 0 à 100% de luminosité. Pour cela, nous allons créer une nouvelle fonction
def readLdr():
lumPerct = (adc.read()-40)*(10/86) # convertir en pourcentage ("map") return round(lumPerct)
Vous devez tester la fonction en utilisant print (readLDR()). Le résultat doit être un entier compris entre 0 et 100.
D. Bouton-poussoir (entrée numérique)
Ici, nous utilisons un bouton-poussoir comme capteur numérique, mais il pourrait s'agir d'un "écho" d'un actionneur (une pompe qui a été allumée/éteinte, par exemple).
# définir la broche 13 comme entrée et activer une résistance Pull-up interne:
button = Pin (13, Pin. IN, Pin. PULL_UP) # Fonction pour lire l'état du bouton: def readBut(): return button.value()
Vous pouvez tester le bouton en lisant la fonction print(readBut()). Sans appuyer sur le résultat devrait être "1". En appuyant sur le bouton, le résultat devrait être "0"
Étape 5: Capturer et afficher localement toutes les données de capteur

Maintenant que nous avons créé une fonction pour chaque capteur, créons la dernière qui les lira toutes en même temps:
def colectData():
temp, hum, = readDht() extTemp = readDs() lum = readLdr() butSts = readBut() renvoie temp, hum, extTemp, lum, butSts Maintenant, si vous utilisez
print(collecteDonnées())
Se traduira par un tuple qui inclut toutes les données capturées à partir des capteurs:
(17.4, 45.2, 17.3125, 103, 1)
Nous pouvons également, en option, afficher ces données sur un affichage local:
# importer la bibliothèque et créer l'objet i2c
depuis la machine import I2C i2c = I2C(scl=Pin(5), sda=Pin(4)) # importer la bibliothèque et créer l'objet oled import ssd1306 i2c = I2C(scl=Pin(5), sda=Pin(4)) oled = ssd1306. SSD1306_I2C(128, 64, i2c, 0x3c) # crée une fonction: def displayData(temp, hum, extTemp, lum, butSts): oled.fill(0) oled.text("Temp: " + str(temp) + "oC", 0, 4) oled.text("Hum: " + str(hum) + "%", 0, 16) oled.text("ExtTemp: " + str(extTemp) + "oC", 0, 29) oled.text("Lumin: " + str(lum) + "%", 0, 43) oled.text("Bouton: " + str(butSts), 0, 57) oled.show() # afficher les données à l'aide de la fonction displayData(temp, hum, extTemp, lum, butSts)
En option, j'inclurai également la LED pour qu'elle soit allumée lorsque nous commençons à lire les capteurs, et s'éteint après l'affichage de ces données. Cela aidera à confirmer que le programme fonctionne lorsque l'ESP est déconnecté du PC et s'exécute automatiquement.
Ainsi, la « fonction principale serait:
# Fonction principale pour lire tous les capteurs
def main(): # affiche les données avec une fonction led.on() temp, hum, extTemp, lum, butSts = colectData() displayData(temp, hum, extTemp, lum, butSts) led.off()
Ainsi, en exécutant main(), nous obtiendrons les données du capteur affichées sur OLED comme indiqué dans l'image.
Étape 6: Exécution du code de station locale au démarrage d'ESP

Nous pouvons avoir tout ce qui a été développé jusqu'à présent sur un seul fichier à exécuter par notre ESP.
Ouvrons n'importe quel éditeur de texte et collons-y tout le code:
# importer des bibliothèques générales
from machine import Pin import time # définir la broche 0 comme sortie led = Pin (0, Pin. OUT) # DHT from dht import DHT22 dht22 = DHT22(Pin (12)) # Fonction pour lire DHT def readDht(): dht22.measure () return dht22.temperature(), dht22.humidity() # DS18B20 import onewire, ds18x20 # Définir à quelle broche le périphérique 1-wire sera connecté ==> broche 2 (D4) dat = Pin(2) # Créer le onewire object ds = ds18x20. DS18X20(onewire. OneWire(dat)) # recherche de périphériques sur le bus capteurs = ds.scan() # fonction pour lire DS18B20 def readDs(): ds.convert_temp() time.sleep_ms(750) return round(ds.read_temp(sensors[0]), 1) # LDR à partir de l'ADC d'importation de la machine # Définir l'objet adc = ADC(0) #fonction pour lire la luminosité def readLdr(): lumPerct = (adc.read()-40) *(10/86) # convertir en pourcentage ("map") return round(lumPerct) # définir la broche 13 comme entrée et activer une résistance de pull-up interne: bouton = Pin (13, Pin. IN, Pin. PULL_UP) # Fonction pour lire l'état du bouton: def readBut(): return button.value() # Fonction pour lire toutes les données: def cole ctData(): temp, hum, = readDht() extTemp = readDs() lum = readLdr() butSts = readBut() renvoie temp, hum, extTemp, lum, butSts # importer la bibliothèque et créer l'objet i2c à partir de la machine importer I2C i2c = I2C(scl=Pin(5), sda=Pin(4)) # importer la bibliothèque et créer l'objet oled import ssd1306 i2c = I2C(scl=Pin(5), sda=Pin(4)) oled = ssd1306. SSD1306_I2C(128, 64, i2c, 0x3c) # crée une fonction: def displayData(temp, hum, extTemp, lum, butSts): oled.fill(0) oled.text("Temp: " + str(temp) + "oC", 0, 4) oled.text("Hum: " + str(hum) + "%", 0, 16) oled.text("ExtTemp: " + str(extTemp) + "oC", 0, 29) oled. text("Lumin: " + str(lum) + "%", 0, 43) oled.text("Bouton: " + str(butSts), 0, 57) oled.show() # Fonction principale pour lire tous les capteurs def main(): # affiche les données avec une fonction led.on() temp, hum, extTemp, lum, butSts = colectData() displayData(temp, hum, extTemp, lum, butSts) led.off() '''- ----- exécuter la fonction principale --------''' main()
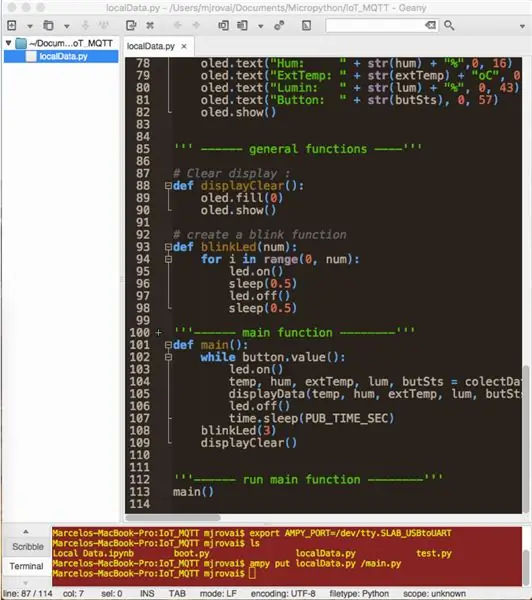
Enregistrez-le, par exemple sous le nom localData.py.
Pour exécuter ce code directement sur votre terminal, vous aurez besoin d'Ampy.
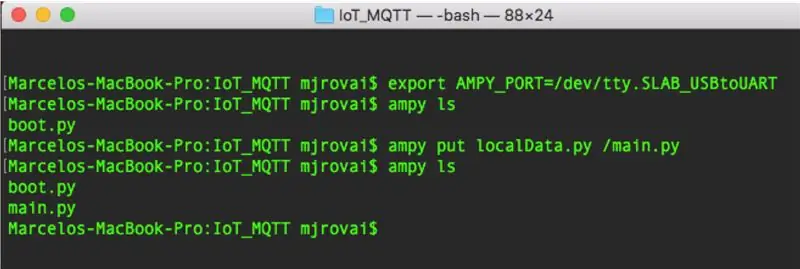
Tout d'abord, sur Terminal, informons Ampy de notre port série:
export AMPY_PORT=/dev/tty. SLAB_USBtoUART
Maintenant, nous pouvons voir les fichiers qui se trouvent dans notre répertoire racine ESP:
ampy ls
En réponse, nous obtiendrons boot.py, c'est le premier fichier qui s'exécutera dans le système.
Maintenant, utilisons Ampy pour charger notre script python LocalData.py en tant que /main.py, donc le script s'exécutera juste après le démarrage:
ampy put localData.py /main/py
Si nous utilisons maintenant la commande amp ls, vous verrez 2 fichiers à l'intérieur de l'ESP.: boot.py et main.py
La réinitialisation de votre ESP entraînera l'exécution automatique du programme localData.py, affichant les données du capteur à l'écran.
L'écran d'impression du terminal ci-dessus montre ce que nous avons fait.
Avec le code ci-dessus, l'affichage ne sera affiché qu'une seule fois, mais nous pouvons définir une boucle sur la fonction main(), qui affichera les données sur chaque intervalle de temps défini (PUB_TIME_SEC), et par exemple, jusqu'à ce que nous appuyions sur le bouton:
# boucle pour obtenir des données jusqu'à ce que le bouton soit enfoncé
while button.value(): led.on() temp, hum, extTemp, lum, butSts = colectData() displayData(temp, hum, extTemp, lum, butSts) led.off() time.sleep(PUB_TIME_SEC)
La variable PUB_TIME_SEC doit être déclarée au moment où vous voulez vos échantillons.
Pour enrichir davantage notre code, il serait bon d'informer que nous sortirons de la boucle, pour cela nous définirons 2 nouvelles fonctions générales, une pour effacer l'affichage et une autre pour faire clignoter la LED un certain nombre de fois.
# Affichage clair:
def displayClear(): oled.fill(0) oled.show() # crée une fonction de clignotement def blinkLed(num): for i in range(0, num): led.on() sleep(0.5) led.off() dormir (0,5)
Nous pouvons donc maintenant réécrire notre fonction main():
while button.value():
led.on() temp, hum, extTemp, lum, butSts = colectData() displayData(temp, hum, extTemp, lum, butSts) led.off() time.sleep(PUB_TIME_SEC) blinkLed(3) displayClear()
Le code final peut être téléchargé depuis mon GitHub: localData.py et aussi le Jupyter Notebook utilisé pour le développement du code complet: Jupyter Local Data Development.
Étape 7: Connecter l'ESP au WiFi local

Le module réseau permet de configurer la connexion WiFi. Il existe deux interfaces WiFi, une pour la station (lorsque l'ESP8266 se connecte à un routeur) et une pour le point d'accès (pour que d'autres appareils se connectent à l'ESP8266). Ici, notre ESP sera connecté au réseau local. Appelons la bibliothèque et définissons nos identifiants réseau:
réseau d'importation
WiFi_SSID = "VOTRE SSID" WiFi_PASS = "VOTRE MOT DE PASSE"
La fonction ci-dessous peut être utilisée pour connecter l'ESP à votre réseau local:
def do_connect():
wlan = network. WLAN(network. STA_IF) wlan.active(True) sinon wlan.isconnected(): print('connecting to network…') wlan.connect(WiFi_SSID, WiFi_SSID) sans wlan.isconnected(): pass print('configuration réseau:', wlan.ifconfig())
En exécutant la fonction, vous pouvez obtenir comme résultat l'adresse IP:
do_connect()
Le résultat sera:
configuration réseau: ('10.0.1.2', '255.255.255.0', '10.0.1.1', '10.0.1.1')
Étaient, dans mon cas, 10.0.1.2, est l'adresse IP ESP.
Étape 8: Le ThingSpeak

À ce stade, nous avons appris à capturer les données de tous les capteurs, en les affichant sur notre OLED. Maintenant, il est temps de voir comment envoyer ces données à une plate-forme IoT, le ThingSpeak.
Commençons!
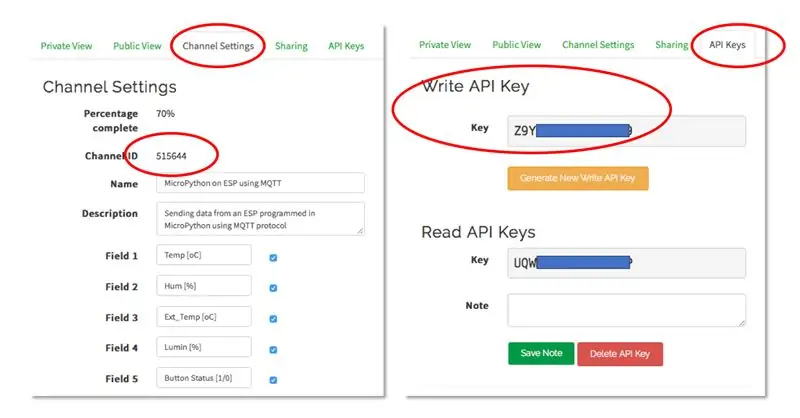
Tout d'abord, vous devez avoir un compte sur ThinkSpeak.com. Ensuite, suivez les instructions pour créer une chaîne et notez votre ID de chaîne et la clé API d'écriture.
Ci-dessus, vous pouvez voir les 5 champs qui seront utilisés sur notre chaîne.
Étape 9: protocole MQTT et connexion ThingSpeak

MQTT est une architecture de publication/abonnement développée principalement pour connecter des périphériques à bande passante et à puissance limitée sur des réseaux sans fil. C'est un protocole simple et léger qui s'exécute sur des sockets TCP/IP ou des WebSockets. MQTT sur WebSockets peut être sécurisé avec SSL. L'architecture de publication/abonnement permet aux messages d'être poussés vers les appareils clients sans que l'appareil ait besoin d'interroger en permanence le serveur.
Le courtier MQTT est le point central de communication et il est chargé de répartir tous les messages entre les expéditeurs et les destinataires légitimes. Un client est tout appareil qui se connecte au courtier et peut publier ou s'abonner à des rubriques pour accéder aux informations. Une rubrique contient les informations de routage pour le courtier. Chaque client qui souhaite envoyer des messages les publie dans un certain sujet, et chaque client qui souhaite recevoir des messages s'abonne à un certain sujet. Le courtier remet tous les messages avec le sujet correspondant aux clients appropriés.
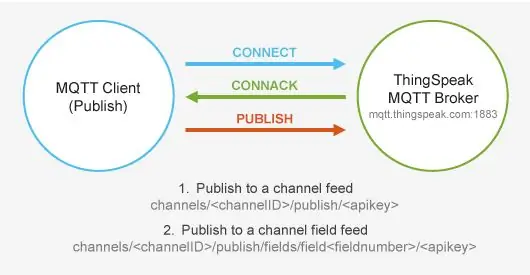
ThingSpeak™ a un courtier MQTT à l'URL mqtt.thingspeak.com et au port 1883. Le courtier ThingSpeak prend en charge à la fois la publication MQTT et l'abonnement MQTT.
Dans notre cas, nous utiliserons: MQTT Publish

La figure décrit la structure du sujet. La clé d'API d'écriture est requise pour la publication. Le courtier accuse réception d'une demande de connexion correcte avec CONNACK.
Le protocole MQTT est pris en charge dans une bibliothèque intégrée dans les binaires Micropython - ce protocole peut être utilisé pour envoyer des données de votre ESP8266, via WIFI, vers une base de données cloud gratuite.
Utilisons la bibliothèque umqtt.simple:
depuis umqtt.simple importer MQTTClient
Et connaissant notre SERVER ID, il est possible de créer notre objet client MQTT:
SERVEUR = "mqtt.thingspeak.com"
client = MQTTClient("umqtt_client", SERVEUR)
Maintenant, ayant vos informations d'identification ThingSpeak à portée de main:
CHANNEL_ID = "VOTRE ID DE CANAL"
WRITE_API_KEY = "VOTRE CLE ICI"
Créons notre "Sujet" MQTT:
topic = "channels/" + CHANNEL_ID + "/publish/" + WRITE_API_KEY
Envoyons nos données à ThingSpeak IoT Service, en utilisant la fonction créée et associons sa réponse à des variables de données spécifiques:
temp, hum, extTemp, lum, butSts = colectData()
Avec ces variables mises à jour, nous pouvons créer notre "MQTT Payload":
payload = "field1="+str(temp)+"&field2="+str(hum)+"&field3="+str(extTemp)+"&field4="+str(lum)+"&field5="+str(butSts)
Et c'est tout! Nous sommes prêts à envoyer des données à ThinsSpeak, en utilisant simplement les 3 lignes de code ci-dessous:
client.connect()
client.publish(sujet, charge utile) client.disconnect()
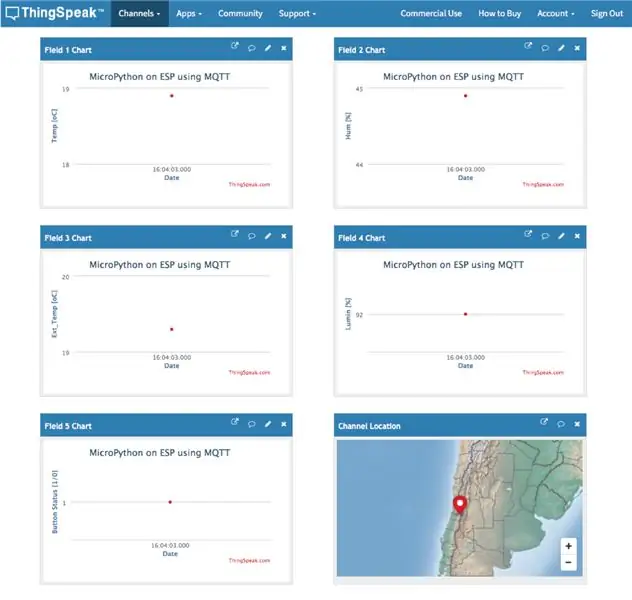
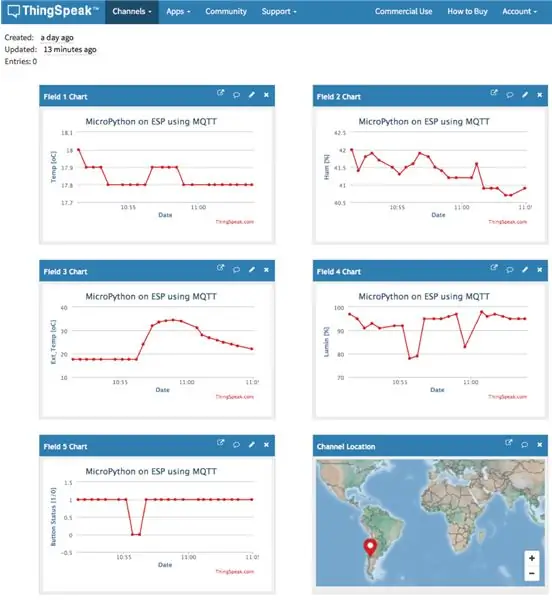
Maintenant, si vous allez sur la page de votre chaîne (comme la mienne ci-dessus), vous verrez que chacun des 5 champs contiendra des données relatives à vos capteurs.
Étape 10: Enregistreur de données de capteur

Maintenant que nous savons qu'avec seulement quelques lignes de code, il est possible de télécharger des données vers un service IoT, créons une fonction de boucle pour le faire automatiquement à intervalle de temps régulier (similaire à ce que nous avons fait avec "Local data ").
En utilisant la même variable (PUB_TIME_SEC), déclarée auparavant, une fonction principale simple pour capturer en continu des données, les enregistrer sur notre canal serait:
tant que vrai:
temp, hum, extTemp, lum, butSts = colectData() payload = "field1="+str(temp)+"&field2="+str(hum)+"&field3="+str(extTemp)+"&field4="+ str(lum)+"&field5="+str(butSts) client.connect() client.publish(sujet, charge utile) client.disconnect() time.sleep(PUB_TIME_SEC)
Notez que seule la "charge utile" doit être mise à jour, une fois que le "sujet" est lié à notre identifiant de chaîne et ne changera pas.
En recherchant votre page de chaîne ThingSpeak, vous remarquerez que les données seront chargées en continu dans chaque champ. Vous pouvez couvrir le LDR, mettre votre main sur les capteurs de température/humidité, appuyer sur le bouton, etc. et voir comment le canal "enregistrera" automatiquement ces données pour une analyse future.
Habituellement, pour l'enregistrement de données, nous devrions essayer d'utiliser le moins d'énergie possible, nous n'utiliserions donc pas la LED ou l'affichage localement. En outre, il est courant avec les appareils ESP de les mettre en "veille profonde", où le microprocesseur sera dans son état d'énergie minimale jusqu'à ce qu'il soit temps de capturer les données et de les envoyer à la plate-forme IoT.
Mais, une fois que l'idée est en train d'apprendre, incluons également l'affichage et la LED comme nous l'avons fait auparavant. En faisant cela, notre fonction "logger" sera:
while button.value():
led.on() temp, hum, extTemp, lum, butSts = colectData() displayData(temp, hum, extTemp, lum, butSts) led.off() temp, hum, extTemp, lum, butSts = colectData() payload = "field1="+str(temp)+"&field2="+str(hum)+"&field3="+str(extTemp)+"&field4="+str(lum)+"&field5="+str(butSts) client.connect() client.publish(sujet, charge utile) client.disconnect() time.sleep(PUB_TIME_SEC) blinkLed(3) displayClear()
Le script microPython complet se trouve ici: dataLoggerTS_EXT.py et le bloc-notes Jupyter qui a été utilisé pour le développement se trouvent également ici: IoT ThingSpeak Data Logger EXT.ipynb.
Pour uploader le script sur ESP, sur votre terminal utilisez la commande:
ampy put dataLoggerTS.py /main.py
Et appuyez sur le bouton ESP - reset. Vous aurez l'ESP qui capture les données et les enregistre sur ThingSpeak.com jusqu'à ce que le bas soit maintenu enfoncé (attendez que la LED clignote 3 fois et que l'OLED s'éteigne).
Étape 11: L'application ThingView

Les données enregistrées peuvent être consultées directement sur le site ThingSpeak.com ou via une application, par exemple ThingsView !
ThingView est une application développée par CINETICA, qui vous permet de visualiser facilement vos chaînes ThingSpeak, entrez simplement l'ID de la chaîne et vous êtes prêt à partir.
Pour les chaînes publiques, l'application respectera les paramètres de votre fenêtre: couleur, échelle de temps, type de graphique et nombre de résultats. La version actuelle prend en charge les graphiques en courbes et en colonnes, les graphiques en courbes sont affichés sous forme de graphiques en courbes.
Pour les canaux privés, les données seront affichées en utilisant les paramètres par défaut, car il n'y a aucun moyen de lire les paramètres de fenêtres privées avec la clé API uniquement.
L'application ThingView peut être téléchargée pour ANDROID et IPHONE.
Étape 12: Conclusion

Comme toujours, j'espère que ce projet pourra aider d'autres personnes à trouver leur chemin dans le monde passionnant de l'électronique !
Pour plus de détails et le code final, veuillez visiter mon dépôt GitHub: IoT_TS_MQTT
Pour plus de projets, veuillez visiter mon blog: MJRoBot.org
Salutations du sud du monde !
Rendez-vous dans mon prochain instructable !
Merci, Marcelo
Conseillé:
Comment faire parler plusieurs ESP via ESP-NOW en utilisant ESP32 et ESP8266 : 8 étapes

Comment faire parler plusieurs ESP via ESP-NOW en utilisant ESP32 et ESP8266 : Sur mon projet en cours, j'ai besoin de plusieurs ESP pour communiquer entre eux sans routeur. Pour ce faire, j'utiliserai l'ESP-NOW pour faire communiquer sans fil les uns avec les autres sans routeur sur l'ESP
Mécanisme simplifié à double œil animatronique imprimé en 3D : 4 étapes (avec photos)

Mécanisme simplifié à double œil animatronique imprimé en 3D : ayant construit un mécanisme simple à un œil dans le passé, je voulais améliorer la conception et le rendre plus accessible à la communauté des fabricants. L'assemblage mis à jour utilise des pièces qui peuvent facilement être achetées en ligne, et presque tous les composants peuvent
Caméra ESP 32 en streaming vidéo via WiFi - Premiers pas avec la carte ESP 32 CAM : 8 étapes

Caméra ESP 32 en streaming vidéo via WiFi | Premiers pas avec la carte ESP 32 CAM : L'ESP32-CAM est un très petit module de caméra avec la puce ESP32-S qui coûte environ 10 $. Outre la caméra OV2640 et plusieurs GPIO pour connecter des périphériques, il dispose également d'un emplacement pour carte microSD qui peut être utile pour stocker des images prises avec t
Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE - Installation de cartes Esp dans Arduino Ide et programmation Esp: 4 étapes

Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE | Installation de cartes Esp dans Arduino Ide et programmation Esp: Dans ces instructables, nous allons apprendre comment installer des cartes esp8266 dans Arduino IDE et comment programmer esp-01 et y télécharger du code. Puisque les cartes esp sont si populaires, j'ai donc pensé à redresser un instructablesfor cela et la plupart des gens sont confrontés à un problème
L'IoT simplifié : surveillance de plusieurs capteurs : 7 étapes

IoT Made Simple: Monitoring Multiple Sensors: Il y a quelques semaines, j'ai publié ici un tutoriel sur la surveillance de la température à l'aide d'un DS18B20, un capteur numérique qui communique via un bus 1-Wire, envoyant des données sur Internet avec NodeMCU et Blynk:IoT Made Simple : Surveillance de la température n'importe oùBu
