
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.




Salut!
Ici, sur instructables, les stations météorologiques ont déjà été introduites. Ils indiquent la pression atmosphérique, la température et l'humidité actuelles. Ce qui leur manquait jusqu'à présent, c'était une présentation du cours au cours des 1-2 derniers jours. Ce processus aurait l'avantage que vous pouvez non seulement lire graphiquement les valeurs actuelles, mais aussi en un coup d'œil, voir comment elles ont changé au cours des 1-2 derniers jours. En conséquence, on reconnaît, par exemple, un possible changement de temps, car la pression atmosphérique change considérablement. Cependant, on reconnaît aussi des relations générales entre les grandeurs mesurées.
Par exemple, l'humidité diminue lorsque la température de l'air augmente. En effet, l'air chaud peut absorber plus d'humidité que l'air froid. Si l'humidité relative est d'environ 60% à 20 °C, alors à 25 °C l'air pourrait absorber plus d'humidité en termes absolus. Par conséquent, l'humidité relative n'est plus de 60 %, mais par exemple de seulement 50 %.
Vous pouvez également voir à quelle heure de la journée les températures les plus élevées ou les plus basses sont attendues. Ou que le taux d'humidité augmente fortement lorsqu'il pleut. Idéal pour le météorologue amateur. Je serais très heureux si vous pouviez publier vos expériences dans les commentaires.
Étape 1: Pièces




Pour cette station météo, vous n'avez besoin que de 5 pièces:
* Arduino méga: ebay arduino méga
* Capteur météo BME280: ebay BME280
* Écran 320x480 pixels pour l'Arduino Mega: écran ebay 320x480
* + alimentation 9V: alimentation ebay
* Fil électrique
Les coûts totaux sont seulement inférieurs à 25 $.
Étape 2: Le code Arduino



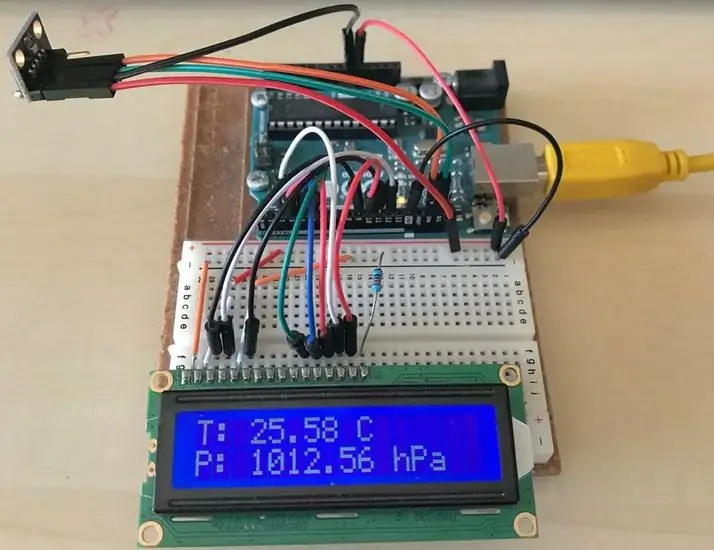
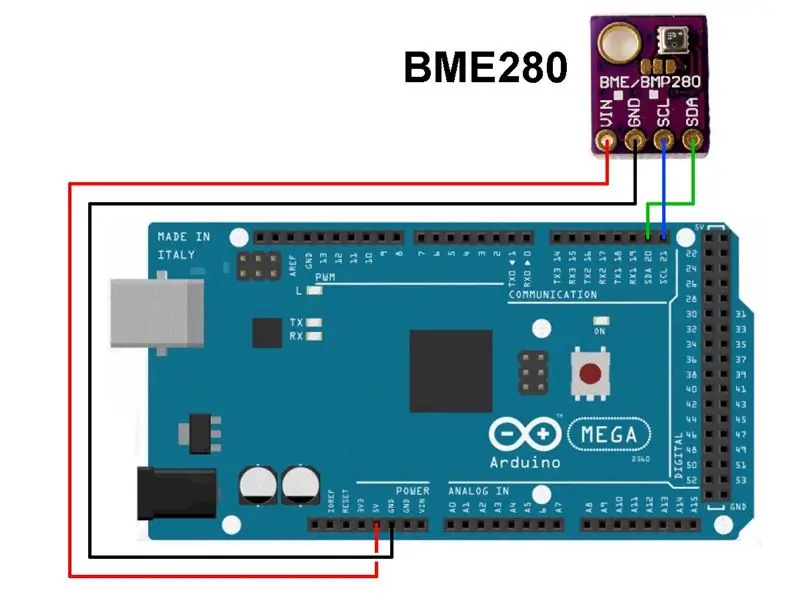
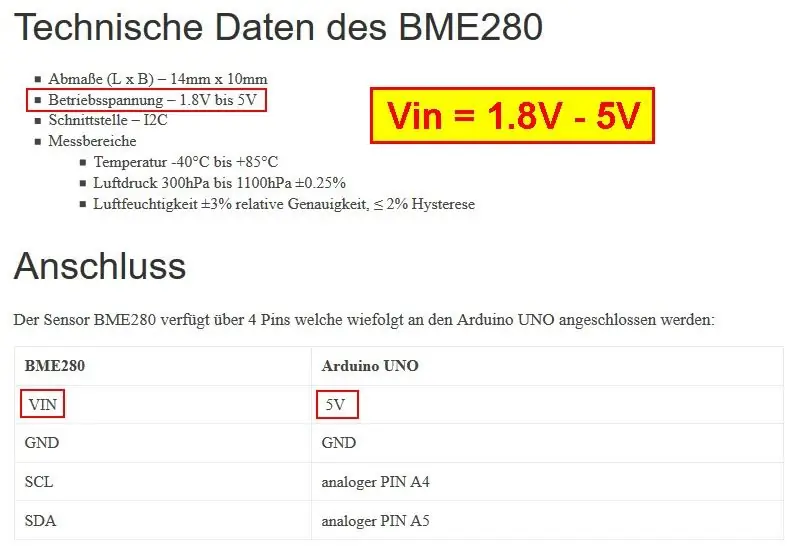
Le circuit est très simple. Il vous suffit de connecter le capteur à l'arduino mega de cette façon:
Vin +5V
TERRE TERRE
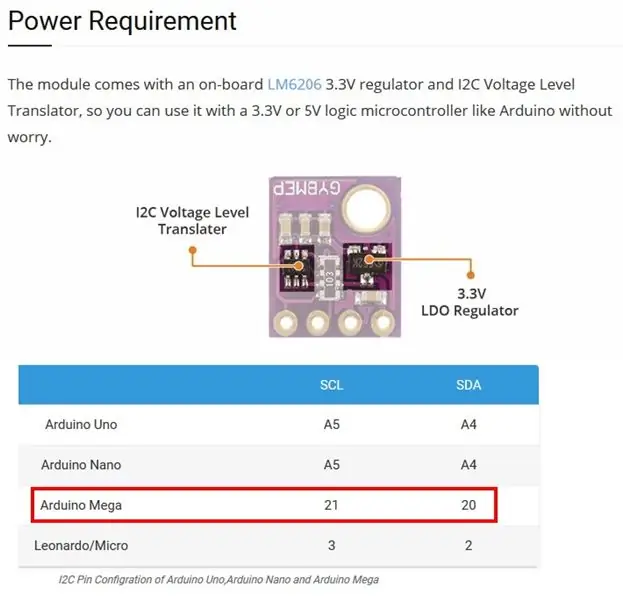
Broche SDA 20
SCL broche 21
L'écran est uniquement branché sur la barrette de connexion de l'arduino mega.
Voici les liens pour les bibliothèques arduino dont vous aurez besoin:
Bibliothèque BME280:
bibliothèque de capteurs commune:
Le cœur de cette station météo est, comme je l'ai dit, la représentation graphique des données météo. Actuellement, les valeurs sont mises à jour toutes les 6 minutes et les graphiques sont décalés de 1 pixel vers la gauche. De cette façon, les 1,5 derniers jours peuvent être enregistrés. Bien entendu, cela peut être modifié à tout moment. Ce n'est qu'alors que la valeur 360000 ms (= 6 minutes) et bien sûr l'axe du temps en heures doivent être modifiés. Voici les lignes que vous devrez modifier:
time_neu = millis();
if(time_neu < time_alt) // pour éviter les problèmes après le millis-overflow
{
heure_suivante = 0 + 360000;
}
if(time_neu > time_next && time_next >= 360000) // nouvelle mesure après 6 minutes
{
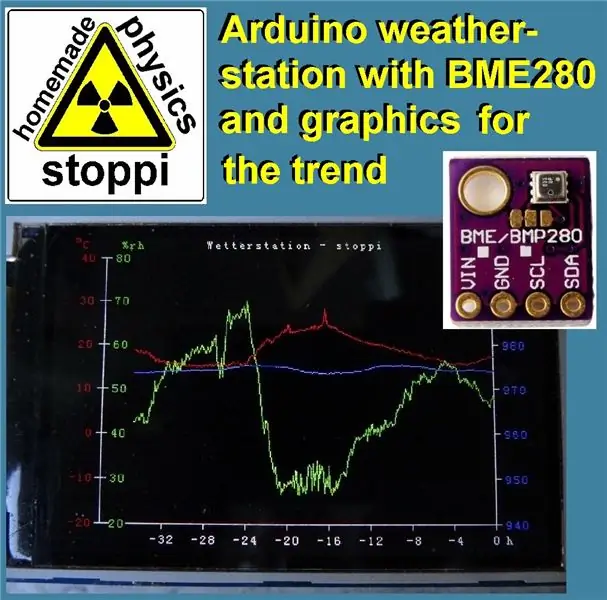
J'ai décidé de garder les échelles de température, de pression atmosphérique et d'humidité inchangées, car cela vous permet d'évaluer rapidement, au fil du temps, si la pression atmosphérique est élevée, moyenne ou basse, en fonction de l'emplacement des lectures actuelles. Si j'ajustais l'échelle encore et encore, je ne le reconnaîtrais pas au premier coup d'œil. L'axe des temps est situé à la position y = 290 pixels. Les marques sur les axes y sont distantes de 45 pixels. Si vous souhaitez afficher la pression atmosphérique de 940 mbar à 1000 mbar par pas de 10 mbar, procédez comme suit:
Tout d'abord, établissez l'équation générale y = k * x + d. Maintenant, vous utilisez ces 2 paires de valeurs (x = 940, y = 290) et (x = 950, y = 245). Cela donne 2 équations avec les deux inconnues k et d: 290 = k * 940 + d et 245 = k * 950 + d. En soustrayant les deux équations, on obtient: 290 - 245 = k * 940 - k * 950 + d - d. L'inconnue d s'évanouit ainsi et on obtient pour k = - 45/10 = -4,5. Cette valeur pour k est placée dans l'une des deux équations initiales: 290 = -4,5 * 940 + d. De cette façon, on obtient la valeur de d, en particulier d = 4520.
Si vous voulez que la pression atmosphérique, par exemple, ne représente que 955 mbar à 985 mbar, vous mettez les paires de valeurs (955, 290) et (960, 245) dans l'équation en ligne droite. On obtient alors pour k = -9 et d = 8885. De même, on calcule les équations linéaires pour la température et l'humidité de l'air. Ces 3 équations apparaissent ici dans le programme:
pour (i = 0; i <= 348; i ++)
{
si (humidité ! = -66)
{
monGLCD.setColor (255, 0, 0);
//monGLCD.drawPixel(81 + i, -4,5 * température + 200);
myGLCD.drawLine (81 + i, -4,5 * température + 200,81 + i + 1, -4,5 * température [i + 1] + 200);
monGLCD.setColor (0, 255, 0);
//monGLCD.drawPixel(81 + i, -4,5 * humidité + 380);
myGLCD.drawLine (81 + i, -4,5 * humidité + 380,81 + i + 1, -4,5 * humidité [i + 1] + 380);
monGLCD.setColor (0, 0, 255);
//monGLCD.drawPixel(81 + i, -4,5 * pression + 4520);
myGLCD.drawLine (81 + i, -9,0 * pression + 8885, 81 + i + 1, -9,0 * pression [i + 1] + 8885);
}
}
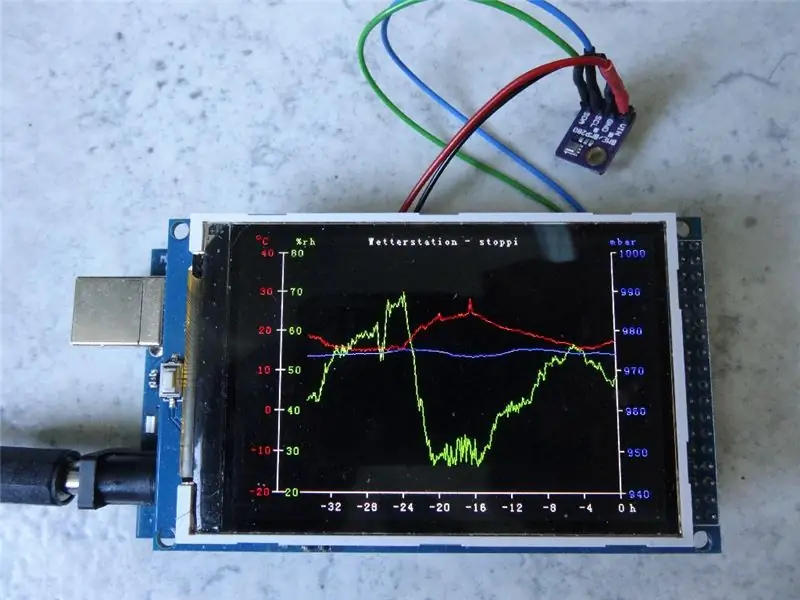
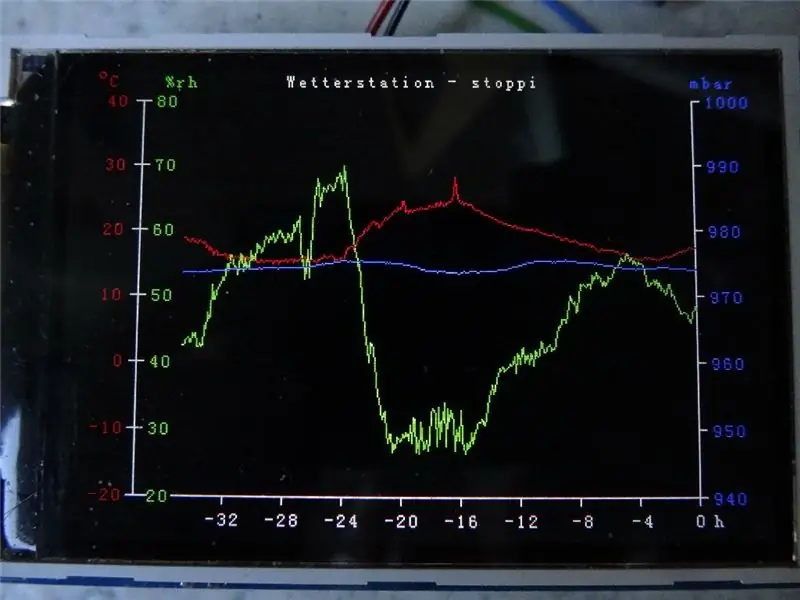
Étape 3: Les résultats




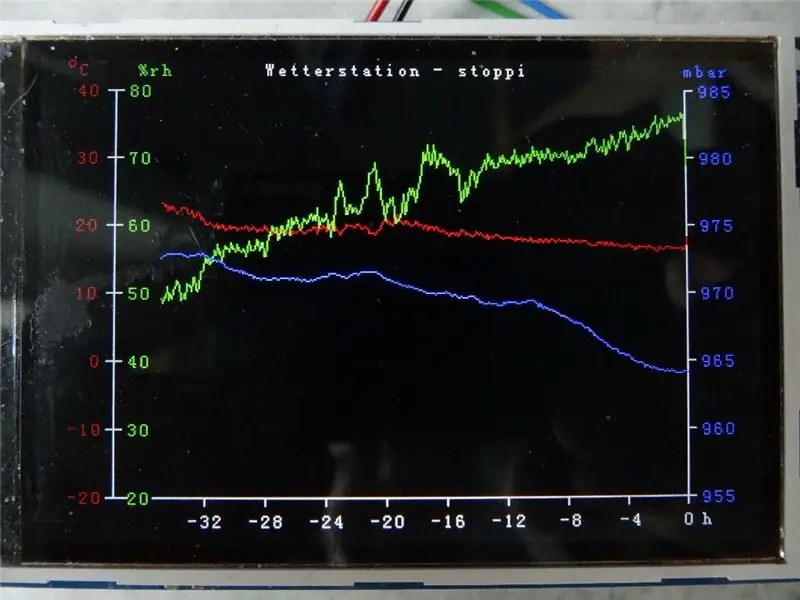
Un mot à la vidéo: Pour rendre visible l'expansion du graphique, j'ai réduit les pas de temps à 1 seconde. Par conséquent, l'affichage scintille fortement. En réalité les pas de temps sont de 6 minutes. Donc, vous ne pouvez pas voir de scintillement…
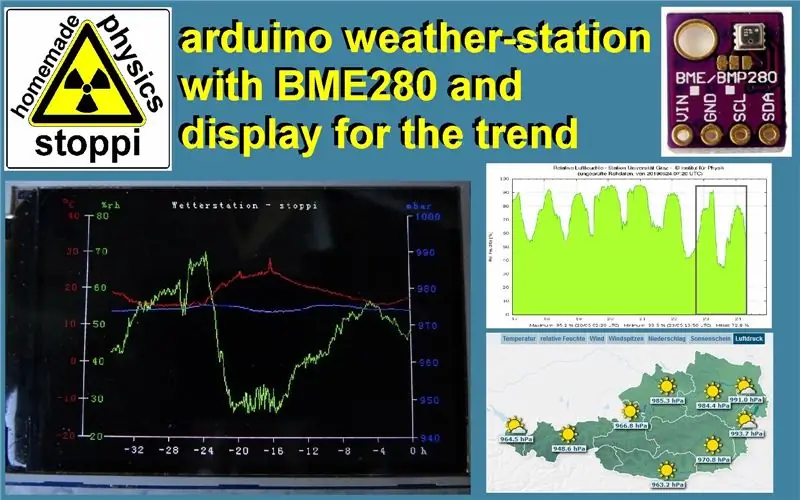
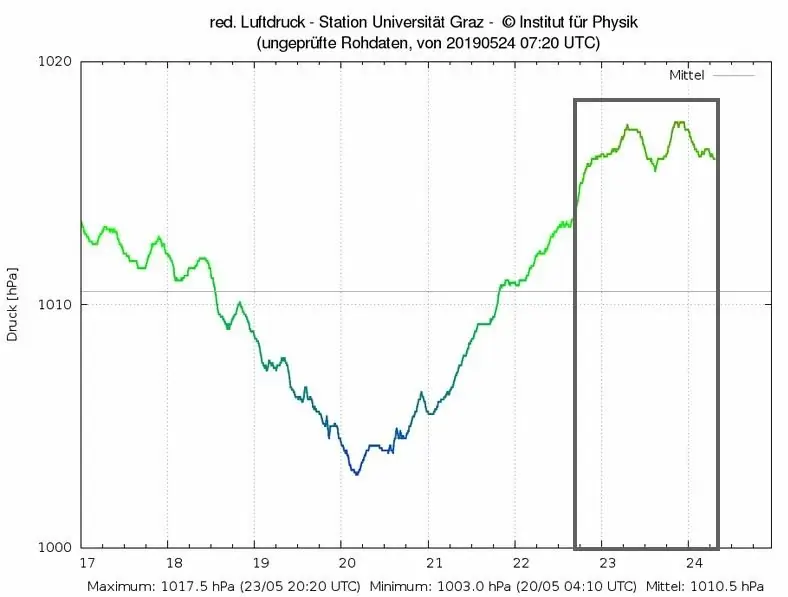
Je serais heureux si l'un ou l'autre météorologue amateur essaie de bricoler ma station météo. Une comparaison avec des stations de mesure officielles (par exemple l'Université de Graz/Autriche) montre la facilité d'utilisation des courbes de mesure.
De plus, je serais heureux si vous pouviez voter pour moi dans le concours de capteurs et pour mes autres instructables dans le concours de sciences en classe:
- https://www.instructables.com/id/DIY-LED-photomete…
- www.instructables.com/id/DIY-Wind-Tunnel-a…
- www.instructables.com/id/Simple-Autorange-…
Merci beaucoup pour cela.
Si vous êtes intéressé par d'autres projets de physique, voici ma chaîne youtube:
plus de projets de physique:
En ce sens, Eurêka…
Conseillé:
Affichage des prévisions météo Art Déco : 9 étapes (avec photos)

Affichage des prévisions météo art déco : Bonjour les amis, dans ce Instructable, nous allons voir chaud pour construire cet affichage des prévisions météorologiques. Il utilise une mini-carte Wemos D1 avec un écran TFT couleur de 1,8" pour afficher les prévisions météo. J'ai également conçu et imprimé en 3D un boîtier pour le
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Ordinateur portable 3D que j'ai repoussé au cours des 6 derniers mois : 3 étapes

Ordinateur portable 3D que j'ai repoussé au cours des 6 derniers mois : il s'agit d'une conception 3D d'un ordinateur portable sur lequel j'ai arrêté de travailler il y a environ 6 mois. Et puis, j'ai commencé à le finir il y a environ une semaine. J'espère que ça vous plaira ! :D
Photomètre LED DIY avec Arduino pour les cours de physique ou de chimie : 5 étapes (avec photos)

Photomètre LED DIY avec Arduino pour les cours de physique ou de chimie : Bonjour ! Les liquides ou autres objets apparaissent colorés car ils reflètent ou transmettent certaines couleurs et à leur tour en avalent (absorbent) d'autres. Avec un photomètre, il est possible de déterminer les couleurs (longueurs d'onde) qui sont absorbées par les liquides. Le prix de base
Station météo WiFi ESP32 avec capteur BME280 : 7 étapes (avec photos)

Station météo WiFi ESP32 avec un capteur BME280 : Chers amis, bienvenue dans un autre tutoriel ! Dans ce tutoriel, nous allons créer un projet de station météo compatible WiFi ! Nous allons utiliser pour la première fois la nouvelle et impressionnante puce ESP32 avec un écran Nextion. Dans cette vidéo, nous allons
