
Table des matières:
- Étape 1: Configuration des lumières LED
- Étape 2: ajouter un capteur de lumière improvisé
- Étape 3: Ajoutez votre dictionnaire
- Étape 4: allumer les lumières par défaut
- Étape 5: Ajout de l'entrée
- Étape 6: Gestion de l'entrée
- Étape 7: Morser les lettres correctement devinées
- Étape 8: examen de notre configuration et réinitialisation
- Étape 9: Toutes les variables dans une seule image
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Dans ce tutoriel, je vais vous montrer comment configurer votre propre Arduino pour jouer au pendu en envoyant du code Morse avec une simple lampe de poche ou la fonction torche depuis votre téléphone.
Tout ce que vous devez suivre est: Une carte Arduino. 10 lumières LED Des fils pour tout connecter. Extra: Un élément Piezo (pour ajouter du son).
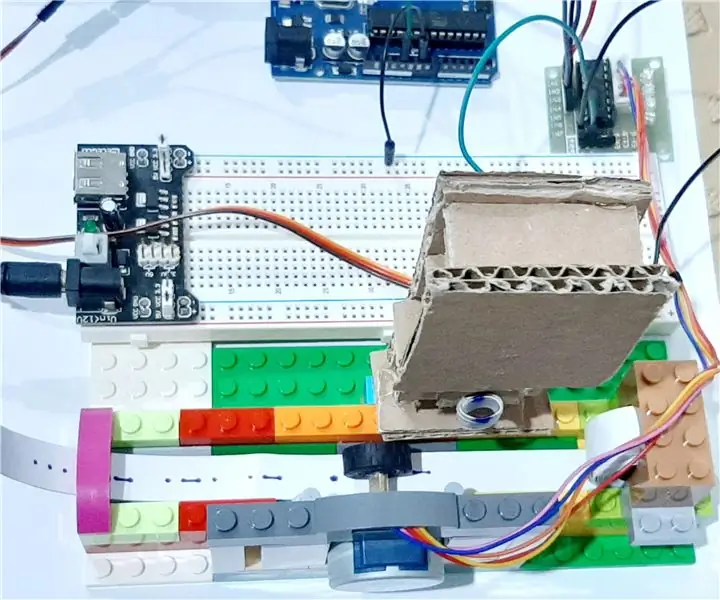
Étape 1: Configuration des lumières LED

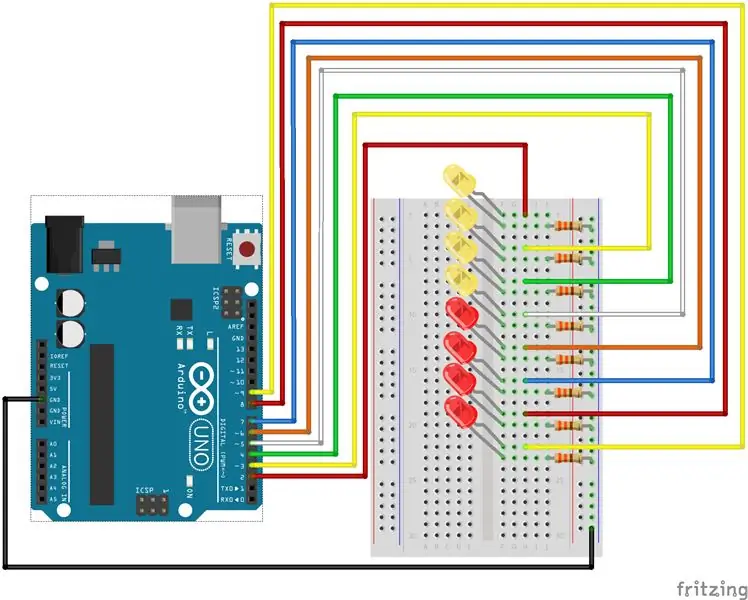
Ce jeu de Morse utilisera 4 lumières pour indiquer les 4 lettres du mot à deviner et 5 lumières pour indiquer les vies que le joueur a laissées à deviner, donc tout d'abord vous devrez connecter 9 LED -s'allume de la manière habituelle, comme on peut le voir sur la photo.
Étape 2: ajouter un capteur de lumière improvisé
Nous ne pouvons pas jeter de l'argent dans les magasins d'électronique, j'ai donc décidé de garder ce projet bon marché, en utilisant une simple lumière LED comme capteur de lumière de fortune.
Tout ce que vous avez à faire est de connecter le côté positif de la lumière LED à l'un de vos ports analogiques (dans mon cas A0) et le côté négatif à votre terre.
Étape 3: Ajoutez votre dictionnaire

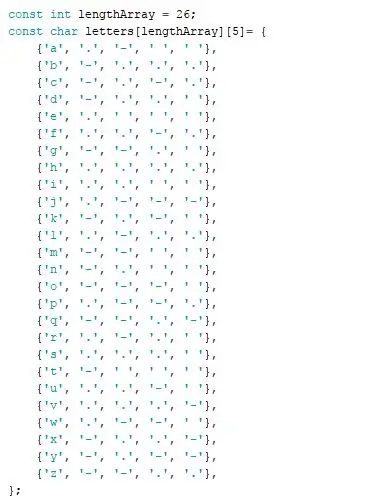
Tout d'abord, commençons par ajouter une sorte de dictionnaire pour traduire les lettres en leurs codes Morse correspondants. Pour ce faire, nous faisons simplement un tableau de 26 par 5, avec le premier emplacement de chaque tableau secondaire ayant la lettre et les 4 emplacements suivants ayant le code Morse correspondant ou un espace s'il n'y a plus de code. Ainsi, par exemple avec la lettre s, le premier emplacement a un 's', les deuxième, troisième et quatrième emplacements ont un '.' et l'emplacement final a ' '.
Étape 4: allumer les lumières par défaut


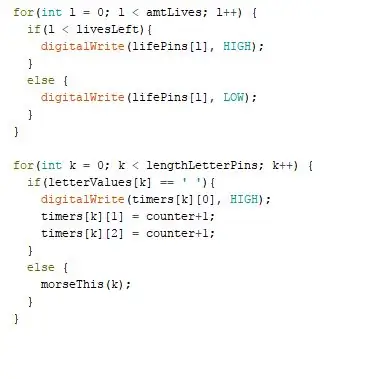
Dans cette étape, nous nous assurons que les lumières sont allumées une fois le programme démarré et morsez la lettre qu'elles représentent une fois que l'utilisateur les a correctement devinées (le code pour cela sera écrit à l'étape 6). Nous nous assurons également qu'il n'y a autant de lumières allumées pour les vies que le joueur a de vies restantes.
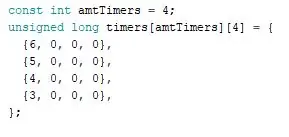
Avant cela, assurez-vous d'avoir un tableau avec les numéros de port et les entiers définis sur 0 pour représenter l'heure à laquelle la lumière doit s'allumer, s'éteindre et quelle partie du Morse la lumière LED est actuellement affichée.
Étape 5: Ajout de l'entrée

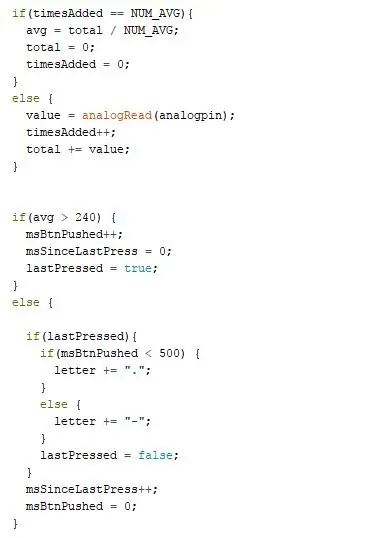
Nous allons maintenant écrire le code pour vérifier si le joueur éclaire la lumière LED connectée à notre port analogique A0, et s'il doit le traduire dans la bonne lettre.
Pour nous assurer que la lecture est correcte, nous faisons la moyenne toutes les 20 lectures par la lumière LED et utilisons ce nombre pour savoir si la lumière est éteinte ou allumée. Pour ce faire, au début du programme, nous définissons NUM_AVG sur le nombre de fois que nous voulons qu'il vérifie la lumière avant de faire la moyenne. Plus ce nombre est élevé, plus la lecture est précise, mais cela peut également entraîner des retards.
msBtnPushed représente la durée pendant laquelle la lumière a été allumée. lastPressed est un booléen qui garde une trace de si dans la boucle précédente la lumière était allumée.
Étape 6: Gestion de l'entrée


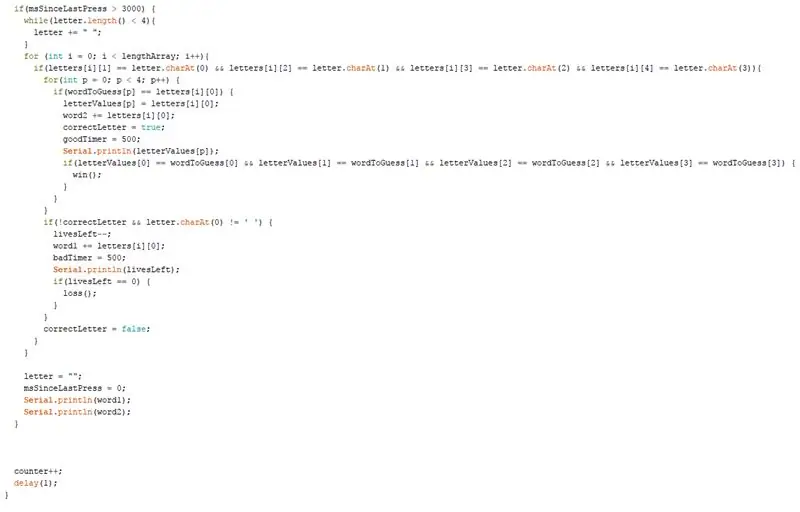
Pour cette étape, nous examinerons ce qu'il faut faire une fois que suffisamment de temps s'est écoulé pour supposer qu'aucun autre Morse ne sera ajouté, et nous devons vérifier si le Morse envoyé forme une lettre et s'il s'agit d'une lettre correcte.
Pour ce faire, nous devons avoir la chaîne wordToGuess définie sur le mot que nous voulons que nos joueurs devinent. Personnellement, j'ai un générateur de nombres aléatoires pour le définir sur un mot aléatoire au début, mais vous pouvez aussi simplement le définir sur un seul mot.
Nous devons également nous assurer que le compteur augmente d'une à chaque boucle, sinon tout le programme ne ferait rien. De plus, j'ai ajouté la fonction de retard, pour m'assurer qu'il y a une boucle toutes les millisecondes.
PS: Toutes les fonctions Serial.println sont uniquement à des fins de test. Ils peuvent être supprimés une fois terminés.
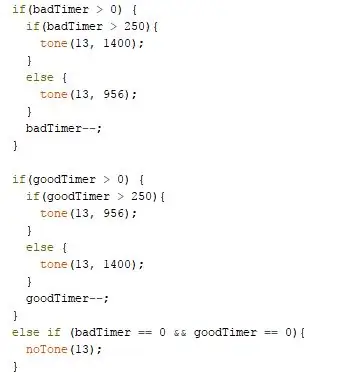
Le goodTimer et le badTimer sont simplement des valeurs si vous prévoyez d'utiliser un élément Piezo pour ajouter du son. Si vous souhaitez le faire, vous devez également ajouter le code dans la deuxième image, qui joue les sons.
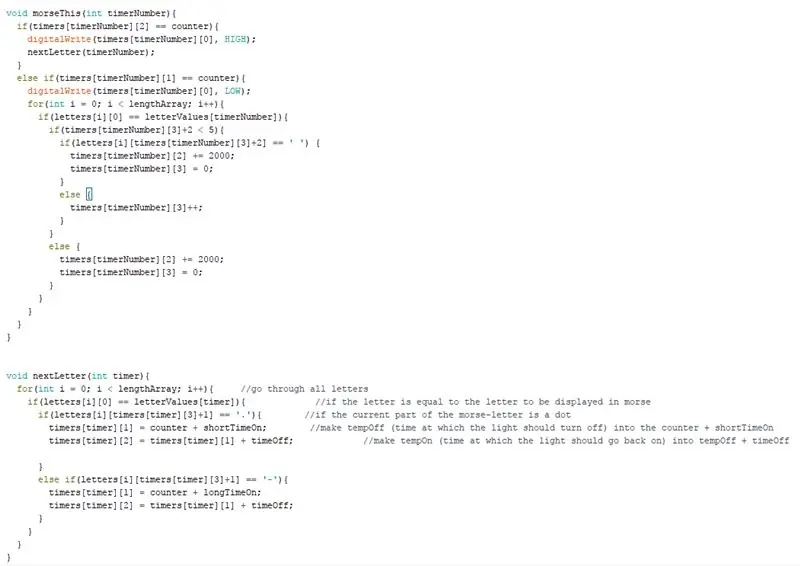
Étape 7: Morser les lettres correctement devinées

Comme promis précédemment, dans cette étape, nous allons faire les lumières qui représentent les lettres qui ont été devinées correctement Morse leur lettre.
Pour cela, j'ai écrit deux fonctions: morseThis et nextLetter. Il utilise les nombres que nous avons précédemment définis dans notre tableau timers et les modifie en fonction de la partie du code Morse qu'il brille actuellement.
Si la minuterie atteint l'heure à laquelle la lumière doit s'allumer, elle allume simplement la lumière et exécute le code pour définir de nouvelles minuteries pour éteindre et rallumer la lumière. Si la minuterie atteint la partie à laquelle la lumière doit revenir en arrière éteint, il éteint la lumière puis définit le code pour représenter la partie suivante de la lettre. S'il n'y a pas de partie suivante, il la réinitialise à la première partie.
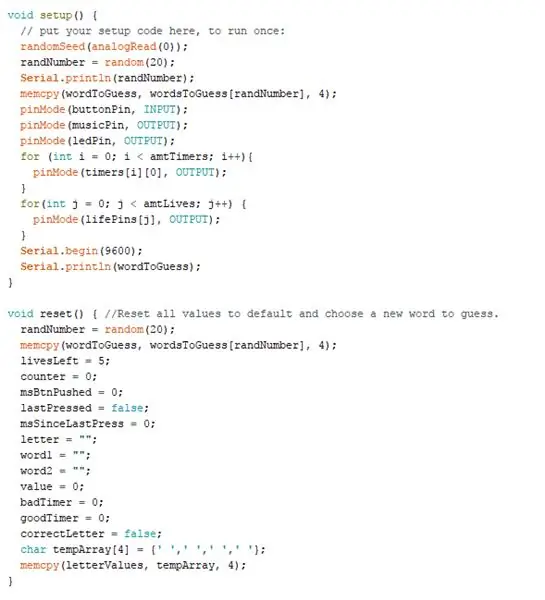
Étape 8: examen de notre configuration et réinitialisation

Bien sûr, le programme ne fonctionnera pas si les lumières ne sont pas réglées sur la sortie et l'entrée. J'ajoute également un générateur de nombres aléatoires pour ajouter un mot à partir d'une liste de mots que j'ai mis dans un tableau appelé wordsToGuess.
En plus de cela, nous devons ajouter la fonction de réinitialisation et nous assurer que toutes les valeurs sont réinitialisées par défaut.
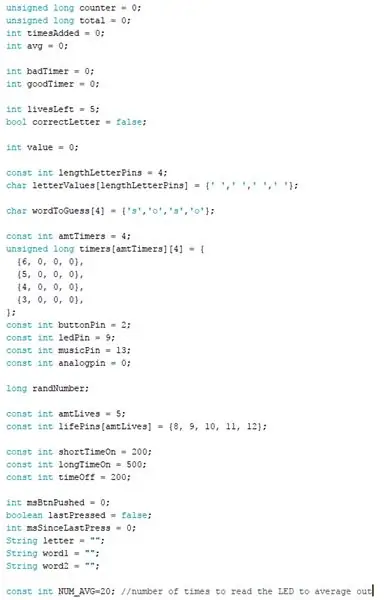
Étape 9: Toutes les variables dans une seule image

Enfin, vous pouvez l'utiliser pour vérifier si vous avez correctement configuré toutes les variables nécessaires.
Amusez-vous maintenant à jouer au pendu en morse !
Conseillé:
Arduino Morse Code Writer : 7 étapes (avec photos)

Arduino Morse Code Writer : j'ai créé un robot capable de convertir n'importe quel texte en code Morse, puis de l'écrire !! Il est fait de carton et de Lego et pour l'électronique j'ai utilisé Arduino et seulement deux moteurs
Clé de code USB Arduino Morse : 6 étapes

Clé de code morse USB Arduino : vous avez toujours voulu taper sur un ordinateur avec une clé de code morse ou apprendre/enseigner le code morse ? Vous êtes sur la bonne page !Pour mes autres projets, consultez mon site calvin.sh
Comment faire un traducteur de code Morse avec Arduino : 10 étapes

Comment faire un traducteur de code Morse avec Arduino : aperçuCommuniquer de manière codée, en plus d'être si fascinant, a de nombreuses applications dans divers domaines. L'une des méthodes les plus courantes de communication de code est le code Morse. Dans ce tutoriel, vous apprendrez à créer un interprète pour envoyer et re
Code Morse en texte à l'aide d'Arduino : 5 étapes

Code Morse en texte à l'aide d'Arduino : IDÉE DescriptionNous communiquons tous les uns avec les autres via nos capteurs naturels (langue, geste, etc.). La partie passionnante commence lorsque vous souhaitez partager des informations secrètes avec quelqu'un. La question est Comment le faire ? La réponse réside donc dans la façon dont vous transmettez je
Émetteur de code Morse Arduino : 11 étapes

Émetteur Arduino Morse Code : dans cette instructable, vous utiliserez un Arduino Uno pour créer un émetteur Morse Code et utiliserez le moniteur série pour lire les messages que vous avez transmis. Pièces dont vous aurez besoin : Arduino UnoBreadboardBuzzerButtonsCavaliers
