
Table des matières:
- Étape 1: démarrez une nouvelle présentation PowerPoint
- Étape 2: Supprimez les zones de texte prédéfinies
- Étape 3: Accédez au masque des diapositives
- Étape 4: Effacez les diapositives principales prédéfinies
- Étape 5: Concevez un arrière-plan
- Étape 6: choisissez d'insérer une image, si vous le souhaitez
- Étape 7: Créez plus d'arrière-plans
- Étape 8: Créer des éléments en mouvement
- Étape 9: Fermez le masque des diapositives
- Étape 10: Créez du contenu
- Étape 11: Enregistrer en tant qu'images
- Étape 12: Ouvrez IMovie et importez des fichiers
- Étape 13: définissez la durée des clips
- Étape 14: Commencez à créer un film
- Étape 15: Insérez des titres
- Étape 16: Insérer des titres
- Étape 17: Insérez la musique de fond
- Étape 18: Bibliothèque audio gratuite
- Étape 19: Aperçu avant finalisation
- Étape 20: Enregistrez et exportez le fichier
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


Ce dont vous aurez besoin:
- un ordinateur portable ou de bureau ordinaire
- Microsoft Powerpoint
- iMovie ou créateur de films alternatifs
Étape 1: démarrez une nouvelle présentation PowerPoint
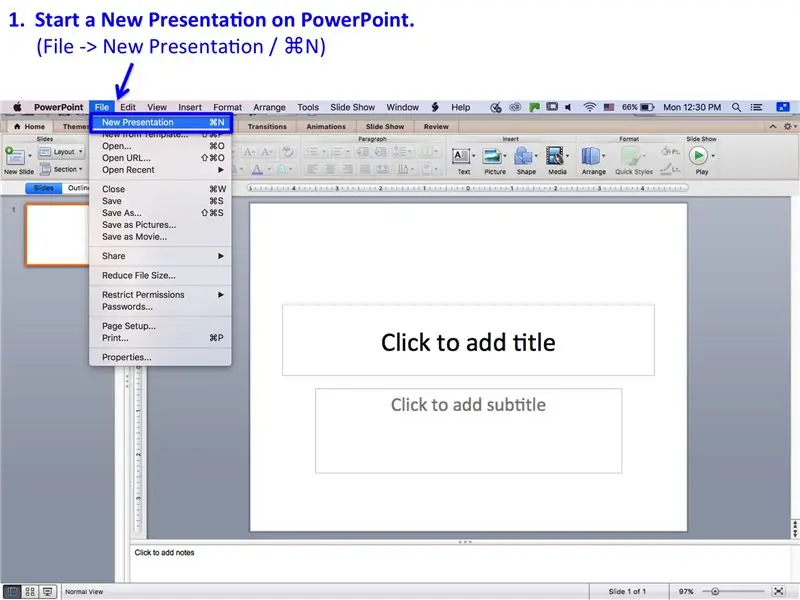
1. Démarrez une nouvelle présentation sur PowerPoint.
(Fichier -> Nouvelle présentation / ⌘N)
Étape 2: Supprimez les zones de texte prédéfinies

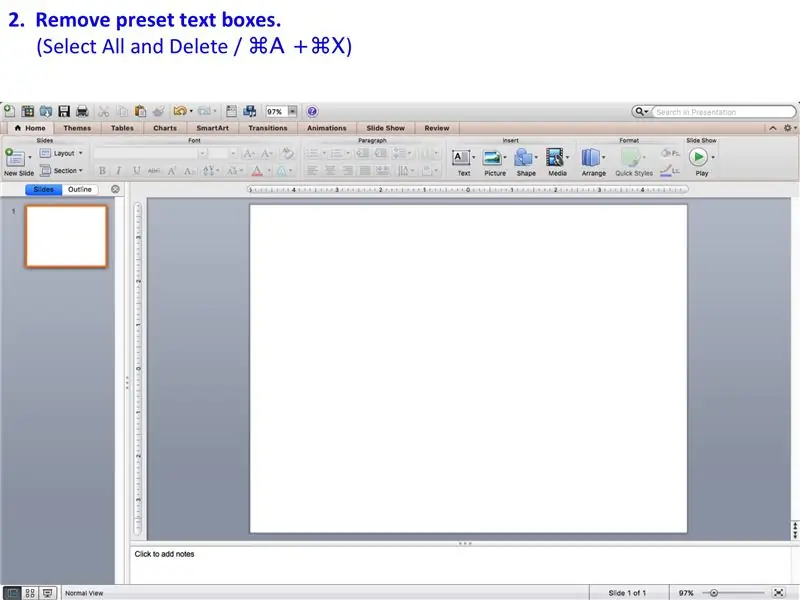
2. Supprimez les zones de texte prédéfinies.
(Tout sélectionner et supprimer / A +⌘X)
Étape 3: Accédez au masque des diapositives

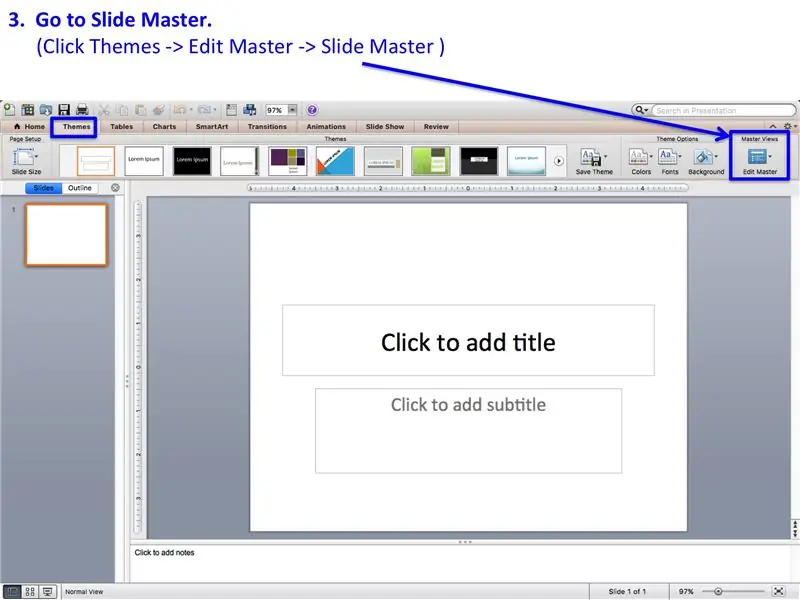
3. Accédez au masque des diapositives.
(Cliquez sur Thèmes -> Modifier le masque -> Masque des diapositives
Étape 4: Effacez les diapositives principales prédéfinies

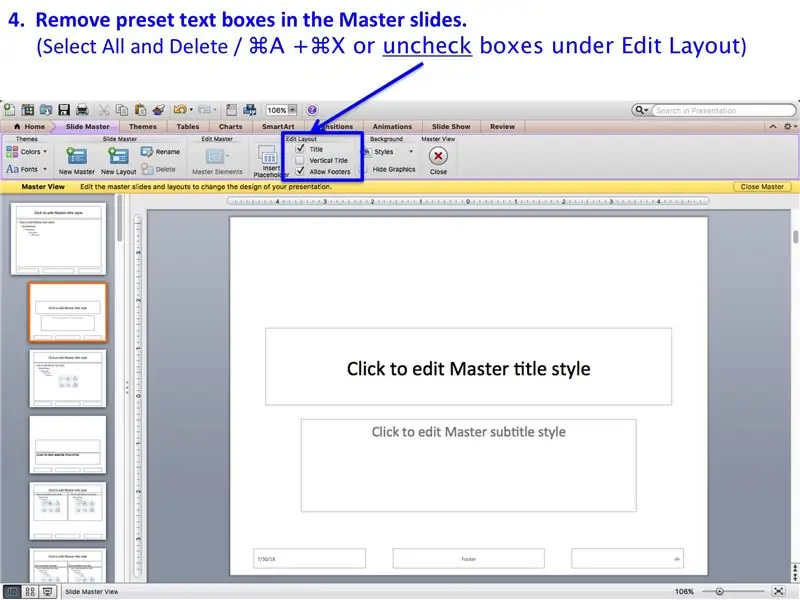
4. Supprimez les zones de texte prédéfinies dans les diapositives principales.
(Sélectionnez Tout et Supprimer / ⌘A +⌘X ou décochez les cases sous Modifier la mise en page)
Étape 5: Concevez un arrière-plan

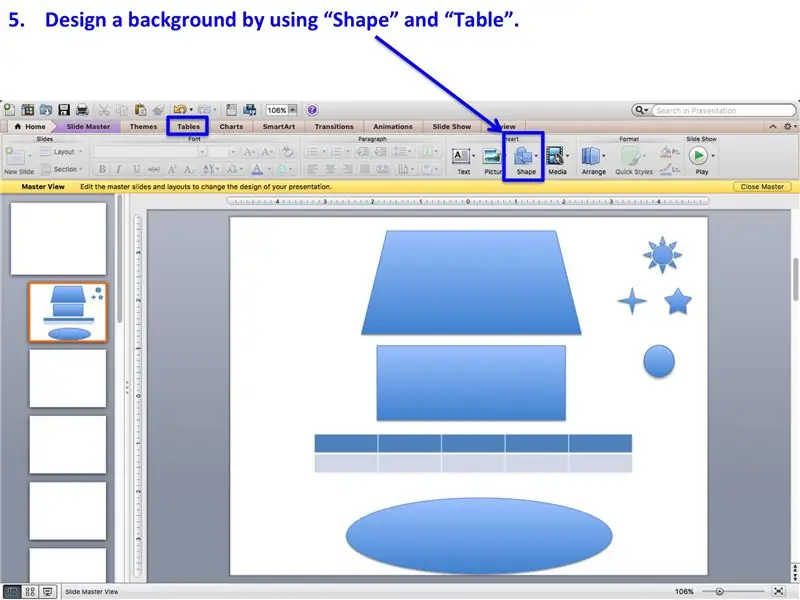
5. Concevez un arrière-plan en utilisant « Forme » et « Tableau ».
Étape 6: choisissez d'insérer une image, si vous le souhaitez

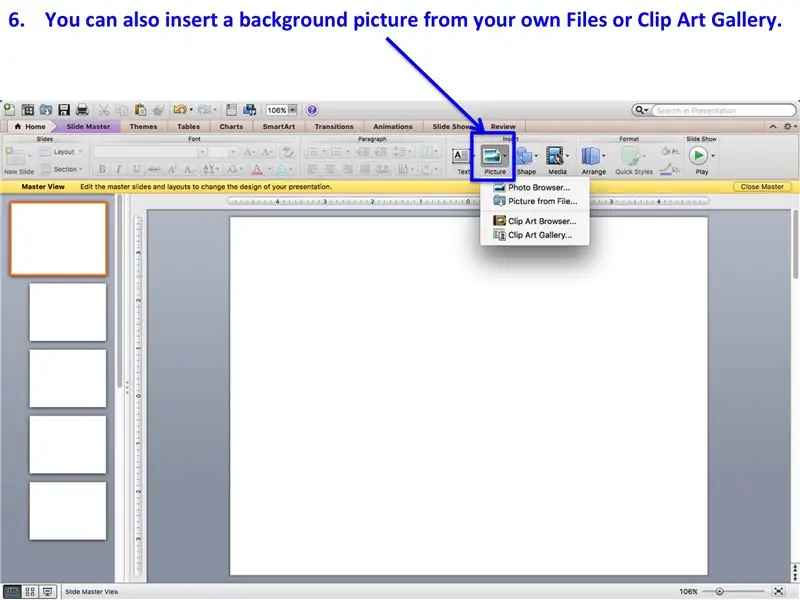
6. Vous pouvez également insérer une image d'arrière-plan à partir de vos propres fichiers ou Clip Art Gallery.
Étape 7: Créez plus d'arrière-plans

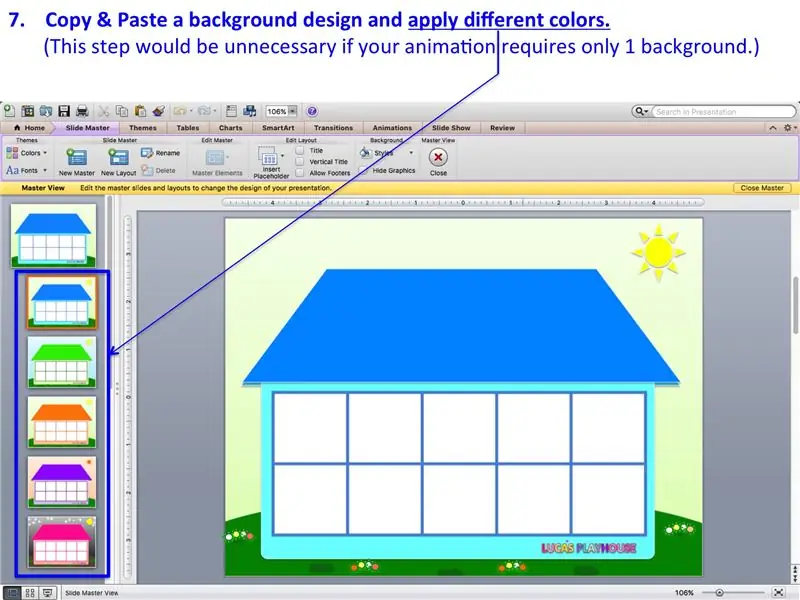
7. Copiez et collez un motif d'arrière-plan et appliquez différentes couleurs.
(Cette étape serait inutile si votre animation ne nécessite qu'un seul arrière-plan.)
Étape 8: Créer des éléments en mouvement

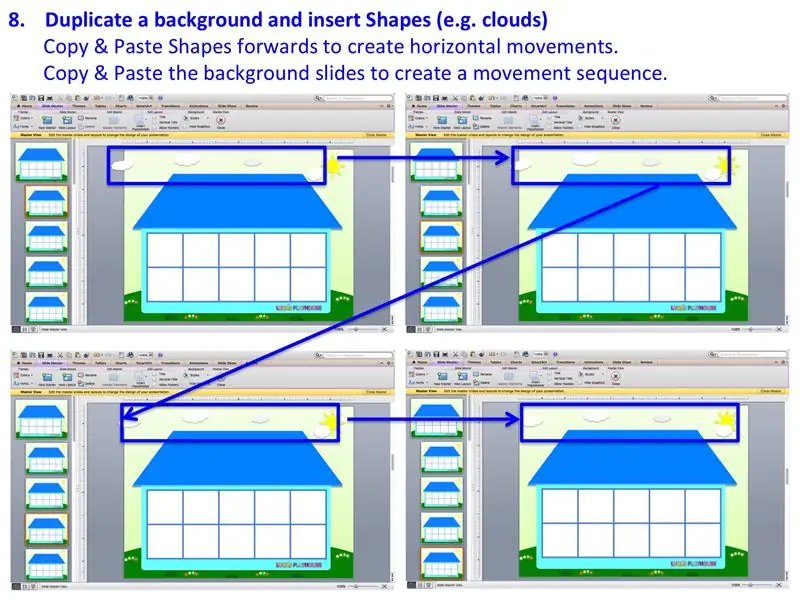
8. Dupliquez un arrière-plan et insérez des formes (par exemple des nuages) pour créer des éléments en mouvement.
Copiez et collez des formes vers l'avant pour créer des mouvements horizontaux.
Copiez et collez les diapositives d'arrière-plan pour créer une séquence de mouvement.
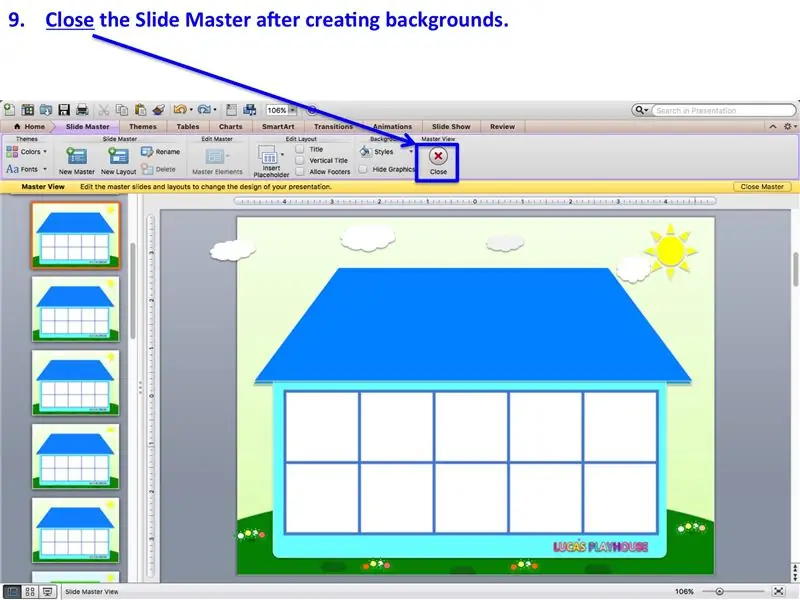
Étape 9: Fermez le masque des diapositives

9. Fermez le masque des diapositives après avoir créé des arrière-plans.
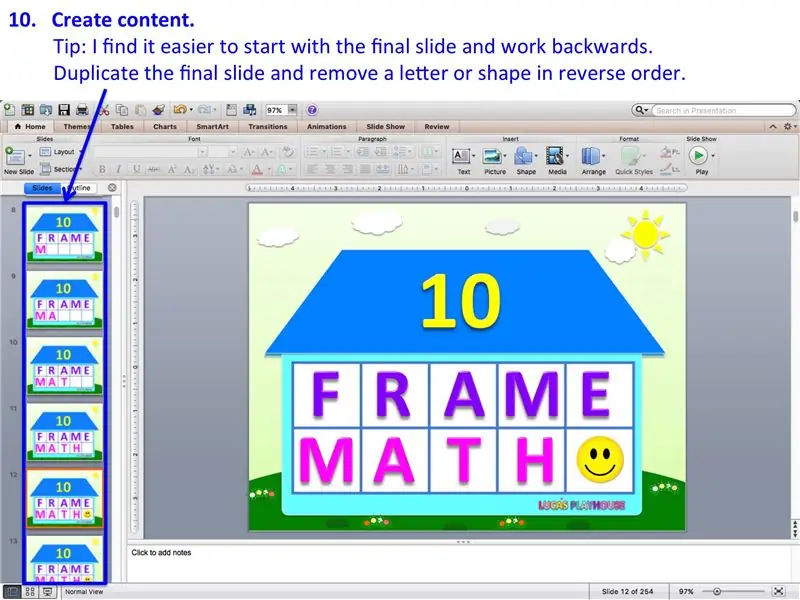
Étape 10: Créez du contenu

10. Créez du contenu.
Astuce: Je trouve qu'il est plus facile de commencer par la dernière diapositive et de revenir en arrière.
Dupliquez la diapositive finale et supprimez une lettre ou une forme dans l'ordre inverse.
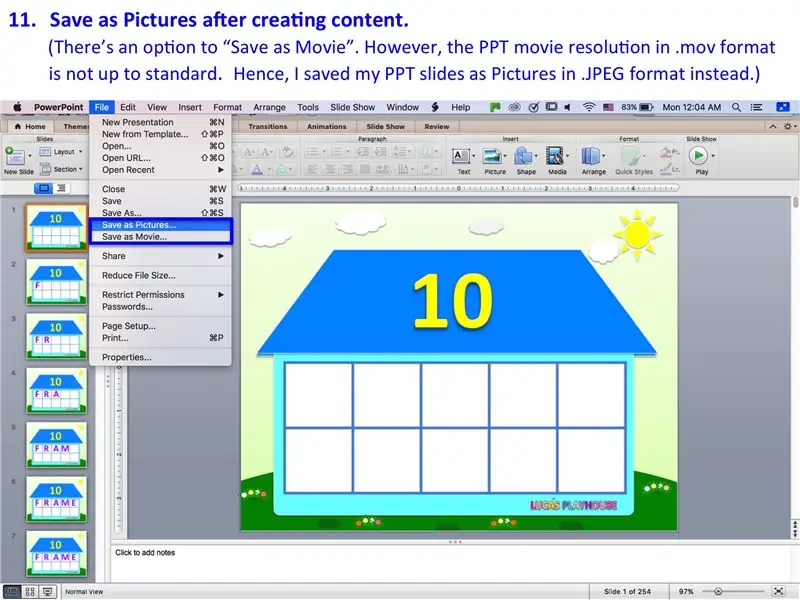
Étape 11: Enregistrer en tant qu'images

11. Enregistrer en tant qu'images après avoir créé du contenu.
(Il existe une option pour "Enregistrer en tant que film". Cependant, la résolution du film PPT au format.mov
n'est pas aux normes. Par conséquent, j'ai plutôt enregistré mes diapositives PPT en tant qu'images au format.jpgG.)
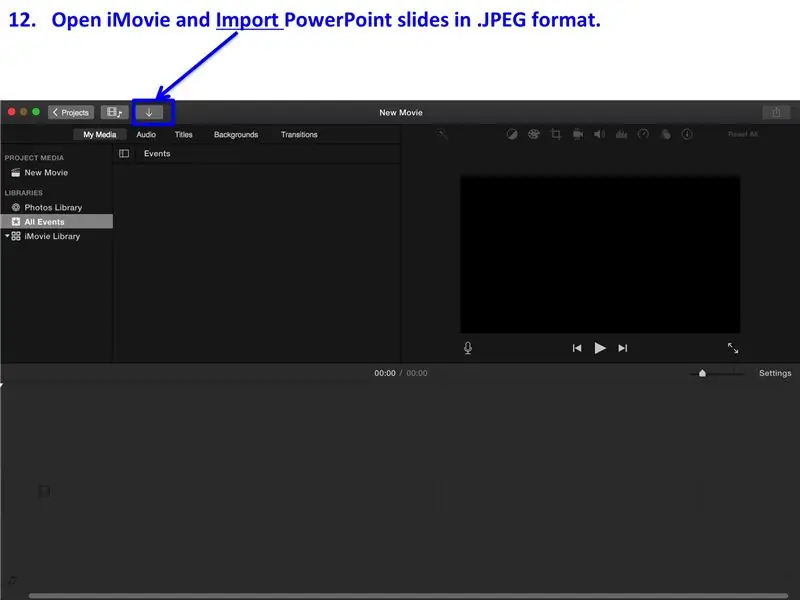
Étape 12: Ouvrez IMovie et importez des fichiers

12. Ouvrez iMovie et importez des diapositives PowerPoint au format.jpgG.
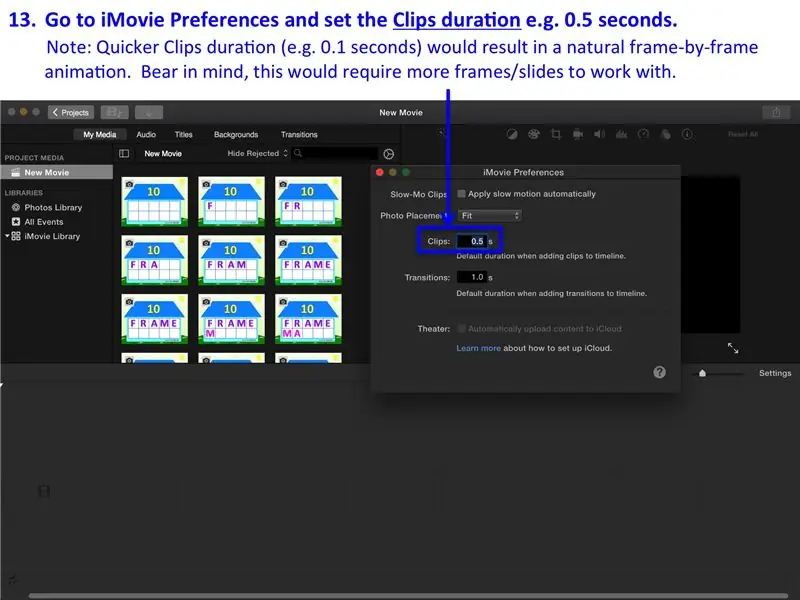
Étape 13: définissez la durée des clips

13. Accédez aux Préférences iMovie et définissez la durée des clips, par ex. 0,5 seconde.
Remarque: Une durée plus rapide des clips (par exemple 0,1 seconde) se traduirait par une animation naturelle image par image.
Gardez à l'esprit que cela nécessiterait plus d'images/diapositives pour travailler avec.
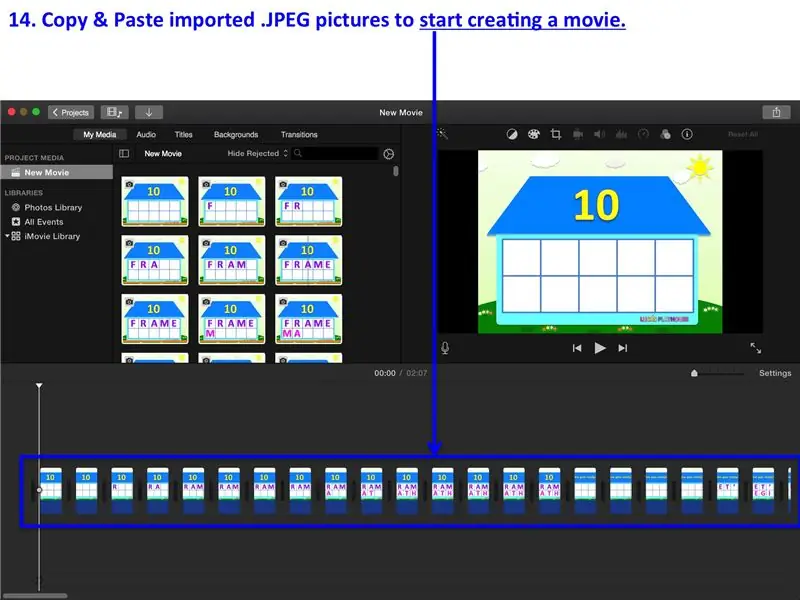
Étape 14: Commencez à créer un film

14. Copiez et collez les images.jpgG importées dans le panneau de travail et commencez à créer un film.
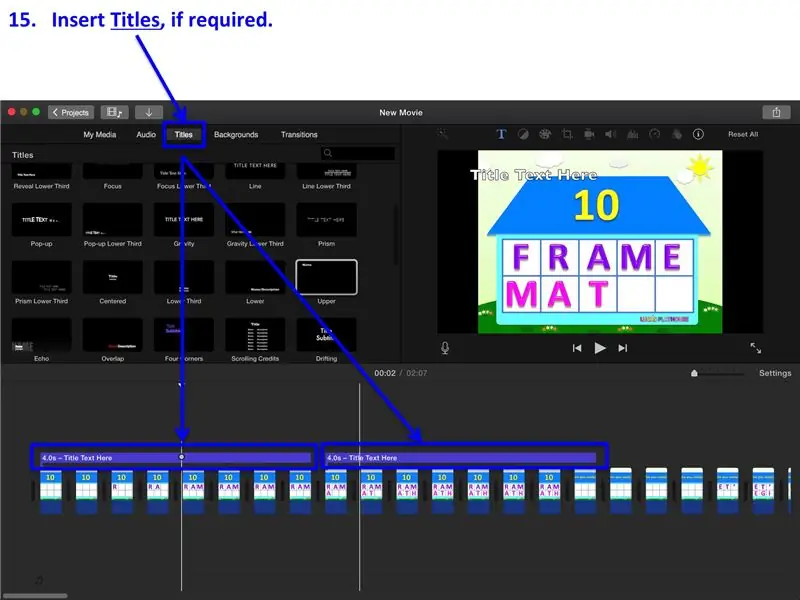
Étape 15: Insérez des titres

15. Insérez des titres, si nécessaire.
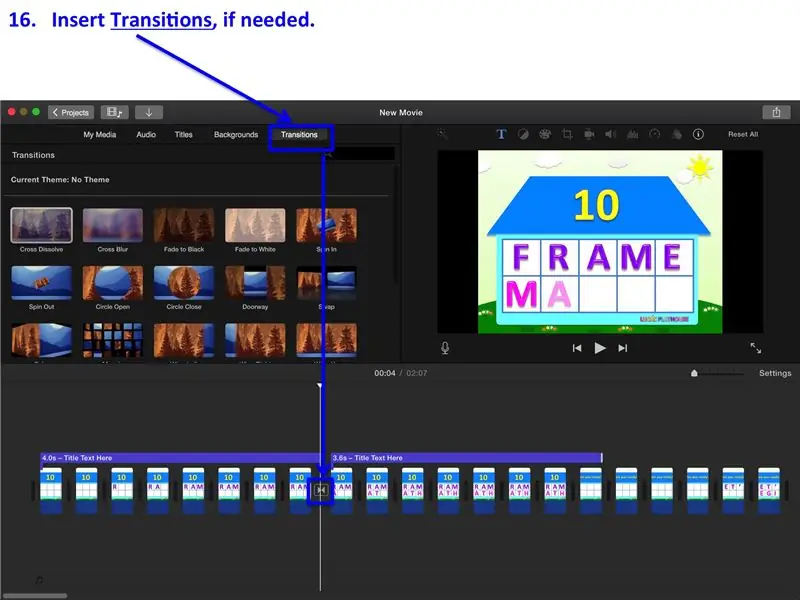
Étape 16: Insérer des titres

16. Insérez des titres, si nécessaire.
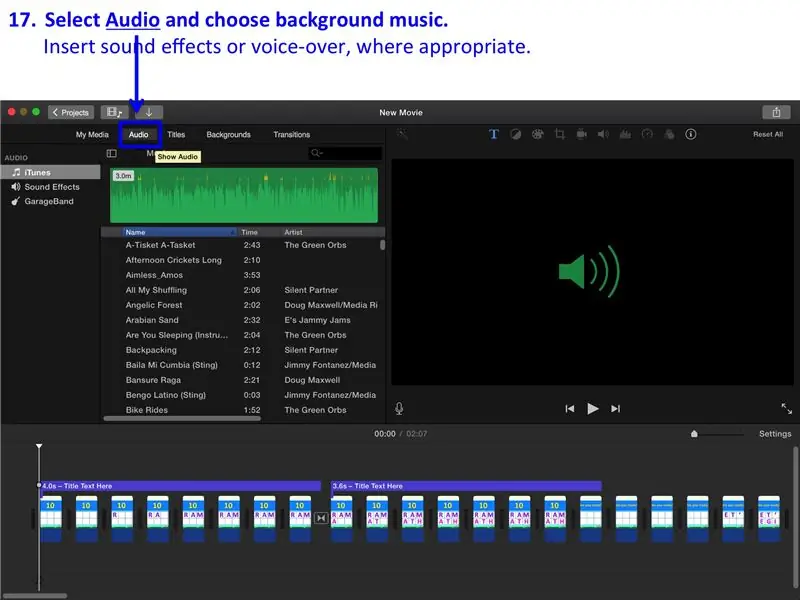
Étape 17: Insérez la musique de fond

17. Sélectionnez Audio et choisissez la musique de fond.
Insérez des effets sonores ou une voix off, si nécessaire.
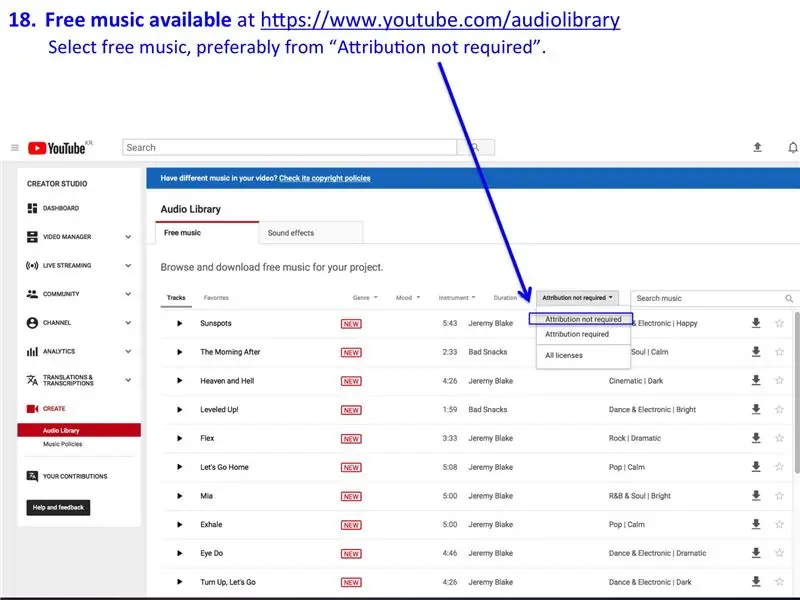
Étape 18: Bibliothèque audio gratuite

18. Musique gratuite disponible sur
Sélectionnez de la musique gratuite, de préférence dans « Attribution non requise ».
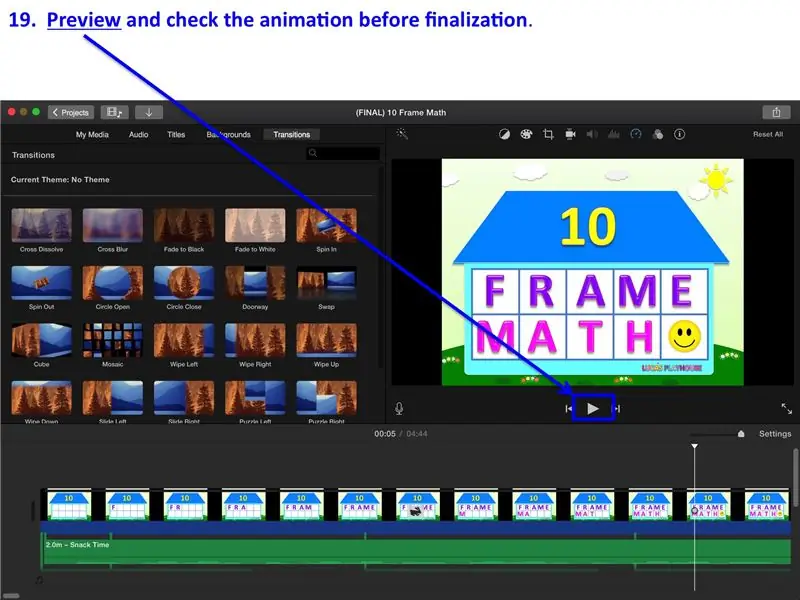
Étape 19: Aperçu avant finalisation

19. Prévisualisez et vérifiez l'animation avant la finalisation.
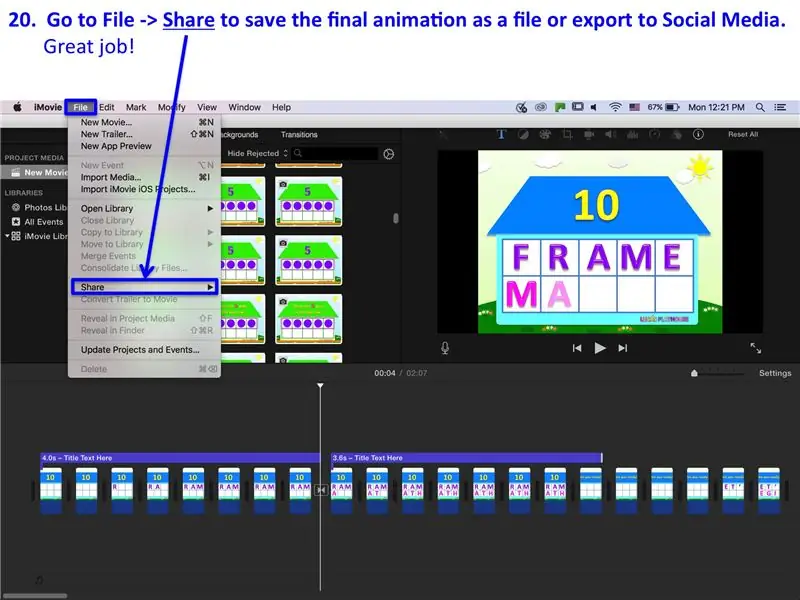
Étape 20: Enregistrez et exportez le fichier

20. Allez dans Fichier -> Partager pour enregistrer l'animation finale sous forme de fichier ou exporter vers les médias sociaux. Bon travail!
Conseillé:
Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino: 3 étapes

Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino Horloge numérique avec Led Strip et module MAX7219 Dot avec Arduino. Elle corrigera l'heure avec le fuseau horaire local. L'horloge analogique peut utiliser une bande LED plus longue, elle peut donc être accrochée au mur pour devenir une œuvre d'art
Création d'une alerte à l'aide d'Ubidots ESP32 + capteur de température et d'humidité : 9 étapes

Création d'une alerte à l'aide d'Ubidots-ESP32 + capteur de température et d'humidité : dans ce didacticiel, nous allons mesurer différentes données de température et d'humidité à l'aide d'un capteur de température et d'humidité. Vous apprendrez également comment envoyer ces données à Ubidots. Pour que vous puissiez l'analyser de n'importe où pour différentes applications. Aussi en créant e-mail
Création d'une macro dans Microsoft Excel : 7 étapes

Création d'une macro dans Microsoft Excel : Vous avez du mal à travailler avec des ensembles de données dans Excel ? Passer trop de temps à préparer des données et pas assez de temps à les analyser ? J'ai régulièrement utilisé des macros dans Excel pour raccourcir le processus de création de modèles de données efficaces, j'ai donc décidé que c'était une bonne idée
Création d'une alerte à l'aide d'Ubidots + ESP32 et d'un capteur de vibrations : 8 étapes

Création d'une alerte à l'aide d'Ubidots + ESP32 et d'un capteur de vibrations : dans ce projet, nous allons créer une alerte par e-mail des vibrations et de la température de la machine à l'aide du capteur de vibration Ubidots et de l'ESP32. La vibration est vraiment un mouvement de va-et-vient - ou une oscillation - de machines et composants dans les gadgets motorisés. Vibration je
Comment faire une animation facile à l'aide d'une tablette numérique : 6 étapes

Comment faire une animation facile à l'aide d'une tablette numérique : Cet été, avec l'aide de mes parents, j'ai pu obtenir le petit Wacom Intous Pro. J'ai appris la retouche photo, le dessin et l'esquisse de dessins animés, etc. J'ai ensuite décidé de créer un Instructable. Je me suis finalement décidé à créer une animation courte et amusante
