
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Salut tout le monde
Dans cette formation, je vais vous présenter la bibliothèque LCD5110_GRAPH et les fonctions de Bitmap Graphic. J'ai décidé cela parce que si vous voyez le projet Space Race Game sur ma page, je ne vous ai pas montré comment créer un graphique bitmap. Commençons…
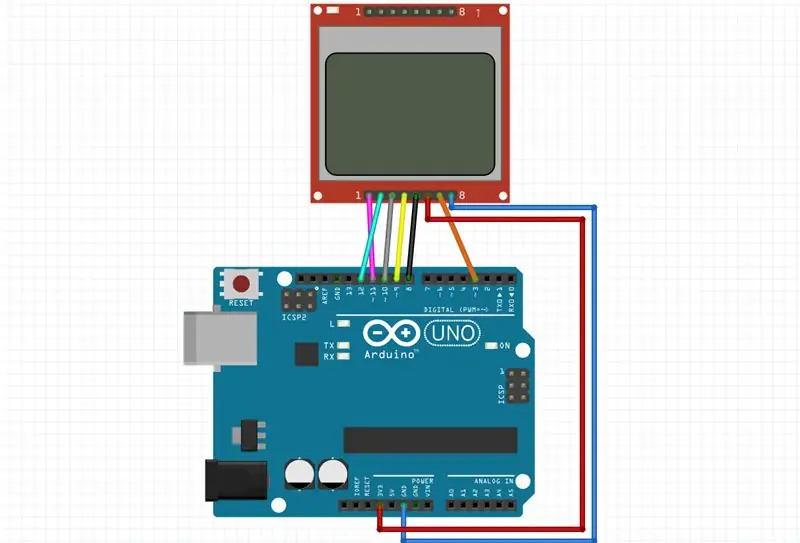
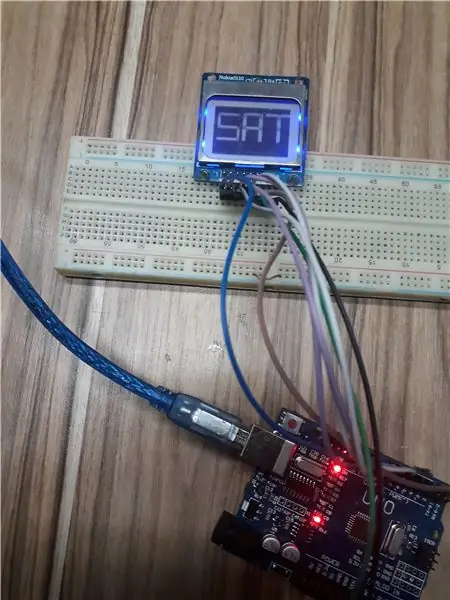
Étape 1: Caractéristiques et connexion de l'écran 5110LCD

Caractéristiques:
- 84 × 48 pixels
- Alimentation 3.3V
Lien:
- VCC -> Arduino 3.3V (ou 5v)
- BL -> broche Arduino 3 (broche pwm)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino broche 8
- DIN (MOSI) -> Arduino broche 9
- CC -> Arduino broche 10
- CE ou CS -> Arduino broche 12
- RST (RESET) -> broche Arduino 11
Étape 2: FICHIER BMP




Je vais vous montrer étape par étape comment créer un fichier bmp.
1-Créez des graphiques. J'utilise Photo Editor pour cela:
- Entrez dans l'éditeur de photos
- Entrez le bouton "Créer un nouveau"
- Sélectionnez la largeur=84 et la hauteur=48
- Dessine ce que tu veux
- Enregistrer en tant que.jpg
2-Convertir le fichier-j.webp
- Téléchargez votre fichier.jpg
- Convertir
- sauvegarder
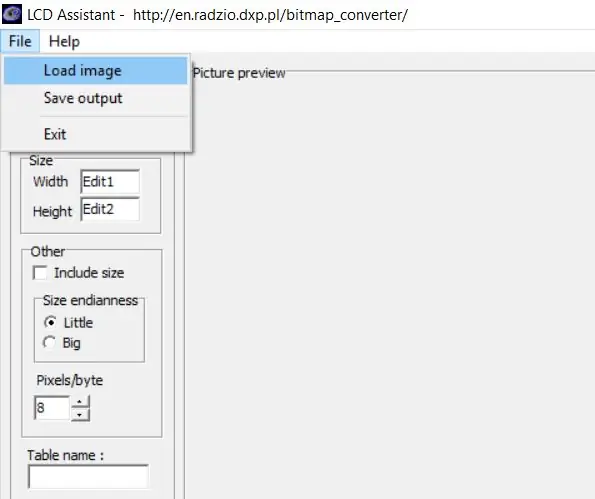
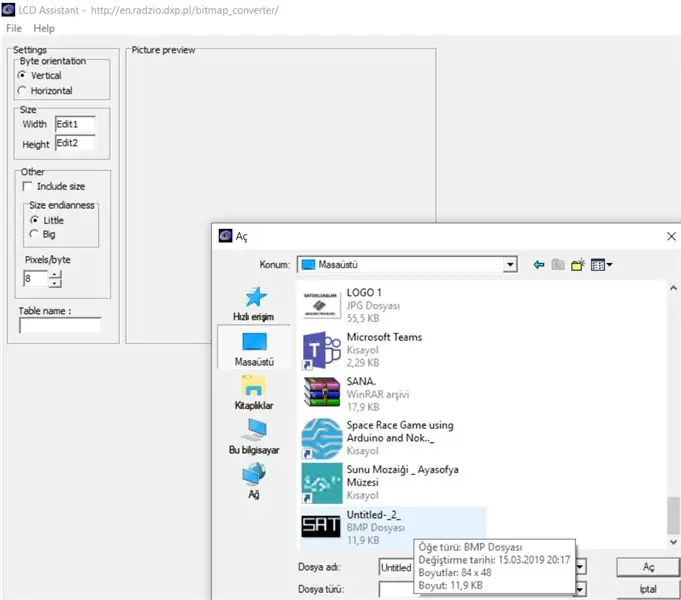
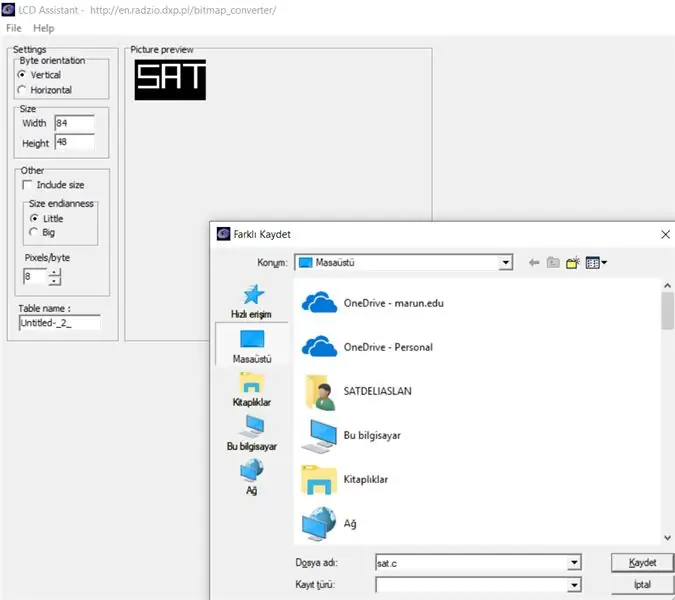
3-Créez un fichier.c. J'utilise LCD Assistant pour cela:
- Downland il
- Entrez le bouton "fichier" puis "Charger l'image"
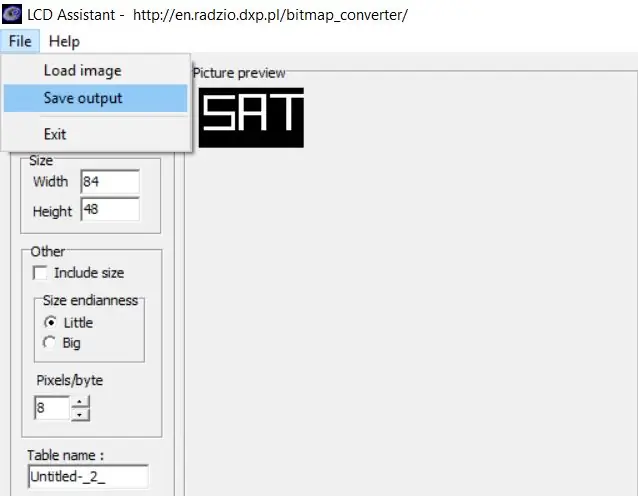
- Entrez "Enregistrer la sortie"
- Assurez-vous d'enregistrer le format.c
4-Collez le fichier.c dans le dossier de code que vous utilisez.
Étape 3: CODEZ

J'utilise 5110LCD_Graph et je vais vous montrer quelques fonctions. Si vous voulez apprendre toutes les fonctions, téléchargez le fichier pdf.
#include //inclure la bibliothèque
extern uint8_t SAT; //décrire le fichier.c
int BL=3; //décrire le rétro-éclairage
LCD5110 LCD (8, 9, 10, 11, 12); //LCD5110 name(clk, din, dc, rst, ce);
void setup() {
pinMode(BL, SORTIE); lcd. InitLCD(); //nom. InitLCD(); initialiser l'écran lcd.setContrast(55); //nom.setContrast(); régler le contraste (entre 0 et 127) }
boucle vide() {
analogWrite(BL, 330); lcd.clrScr(); //nom.clrScr(); effacez l'écran lcd.drawBitmap(0, 0, SAT, 84, 48); //nom.drawBitmap(x, y, nom(.c), largeur(.c), hauteur(.c)); lcd.update(); //nom.update(); mettre à jour l'écran }
//---------------------CRÉER UN NOUVEL ONGLET------------------------ ------------------------// Fichier généré par LCD Assistant // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include //include cette bibliothèque pour l'utilisation de PROGMEM //PROGMEM aide à utiliser une petite consommation de RAM const unsigned char SAT PROGMEM = { 0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F,F, 0x1F, 0x1F,Fx1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1F,Fx1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xCx7, 0xC7, 0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFDx, 0xF, 0,00,0Fx, 0xFF, 00x7F, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0FFx, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0,xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, };
Étape 4: MERCI D'AVOIR VISIONNÉ

Merci beaucoup d'avoir lu ! Si vous avez des questions, contactez-moi ou écrivez un commentaire…
Conseillé:
Transformez une calculatrice graphique HP49G en un intervalle pour Canon Eos : 4 étapes

Turn-a-HP49G-Graphing-Calculator-into-an-Intervalomet for Canon Eos: Disparador automático y manual para Canon Eos con HP49GPor Abraham [email protected]://www.flickr.com /photos/cacholongo/Componentes necesarios:2n3904,Resistencia 2,2k;Diodo 1n4001,Cable de conexiÃÂ&su
Graphique à barres à LED à transistor : 4 étapes

Graphique à barres à LED à transistor : cet article montre une manière unique et controversée de créer un affichage à graphique à barres à LED. Ce circuit a besoin d'un signal CA de haute amplitude. Vous pouvez essayer de connecter un amplificateur de classe D. Ce circuit a été conçu et publié il y a de nombreuses années sur la base de l'arti
Graphique à barres bicolore avec CircuitPython : 5 étapes (avec images)

Graphique à barres bicolore avec CircuitPython : j'ai vu ce graphique à barres à LED sur le site de Pimoroni et j'ai pensé qu'il pourrait s'agir d'un projet peu coûteux et amusant tout en entreprenant le verrouillage de covid-19. Il contient 24 LED, une rouge et une verte, dans chacun de ses 12 segments, donc en théorie vous devriez pouvoir afficher r
Application Web pour l'éducation : 13 étapes

Application Web pour l'éducation : Ce projet a été créé comme un devoir pour le cours de vidéo et de télévision numérique dans lequel nous devions résoudre le problème de l'enseignement et de l'apprentissage à trois niveaux : méthodologique, fonctionnel et conceptuel. Ce projet a été créé comme un devoir
Éducation : 6 étapes

Educaccion: RésuméDans ce projet, nous développons un système multimédia pour répondre et assister à la méthodologie de l'éducation appelée "Educaccion" lequel cherche à fournir un retour d'information à l'enseignant et aux étudiants sur le processus d'enseignement et d'apprentissage thro
