
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


Dans ce tutoriel, nous allons créer un enregistreur de données simple à l'aide d'Arduino. Le but est d'apprendre les bases de l'utilisation d'Arduino pour capturer des informations et les imprimer sur le terminal. Nous pouvons utiliser cette configuration de base pour effectuer une série de tâches.
Pour commencer:
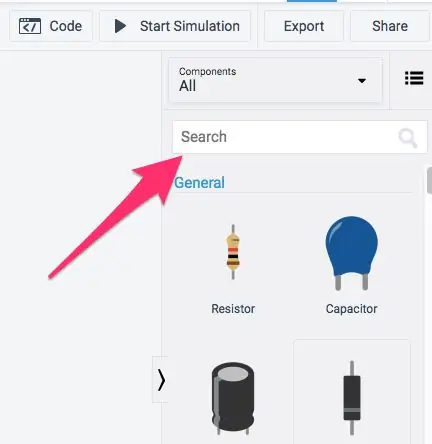
Vous aurez besoin d'un compte Tinkercad (www.tinkercad.com). Rendez-vous et inscrivez-vous avec votre e-mail ou votre compte de réseau social.
La connexion vous amène au tableau de bord Tinkercad. Cliquez sur "Circuits" à gauche et sélectionnez "Créer un nouveau circuit". Commençons!
Vous pouvez trouver le fichier complet sur TInkercad Circuits - Merci de l'avoir consulté !
Étape 1: ajouter des composants



Vous aurez besoin de quelques composants de base. Ceux-ci inclus:
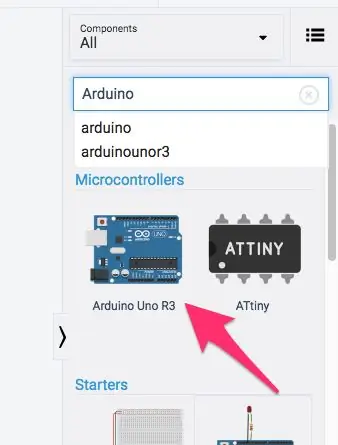
- carte Arduino
- Planche à pain
Ajoutez-les en les recherchant et en les faisant glisser vers la zone centrale.
Placez la planche à pain sur l'Arduino. Cela facilite la visualisation des connexions plus tard.
Étape 2: Une note sur les planches à pain

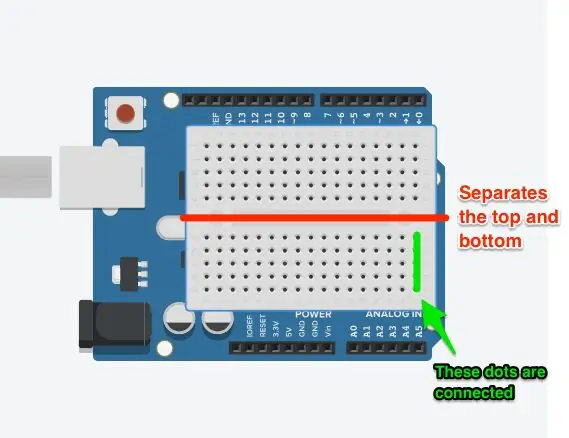
Une maquette est un appareil très utile pour le prototypage rapide. Nous l'utilisons pour connecter des composants. Quelques choses à noter.
- Les points sont connectés verticalement, mais la ligne du milieu sépare cette connexion des colonnes du haut et du bas.
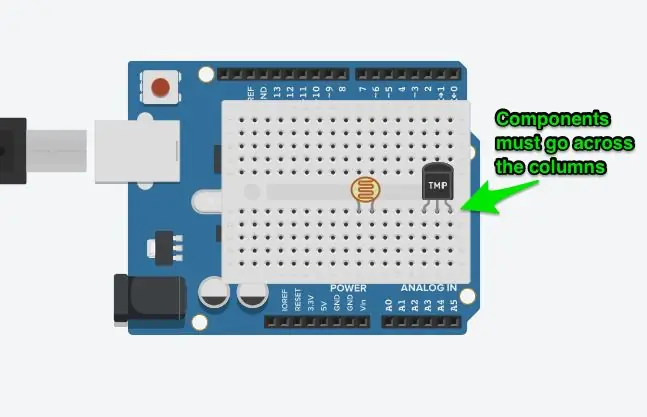
- Les colonnes ne sont pas connectées de gauche à droite, comme dans la rangée. Cela signifie que tous les composants doivent être connectés à travers les colonnes plutôt que verticalement.
- Si vous devez utiliser des boutons ou des interrupteurs, connectez-les à travers la coupure au milieu. Nous verrons cela dans un tutoriel ultérieur.
Étape 3: ajouter deux capteurs

Les deux capteurs que nous utilisons sont un capteur photosensible et un capteur de température.
Ces capteurs évaluent la lumière et la température. Nous utilisons Arduino pour lire la valeur et l'afficher dans le moniteur série sur l'Arduino.
Recherchez et ajoutez les deux capteurs. Assurez-vous qu'ils sont positionnés sur les colonnes de la planche à pain. Mettez suffisamment d'espace entre eux pour qu'il soit plus facile de les voir.
Étape 4: Capteur photosensible




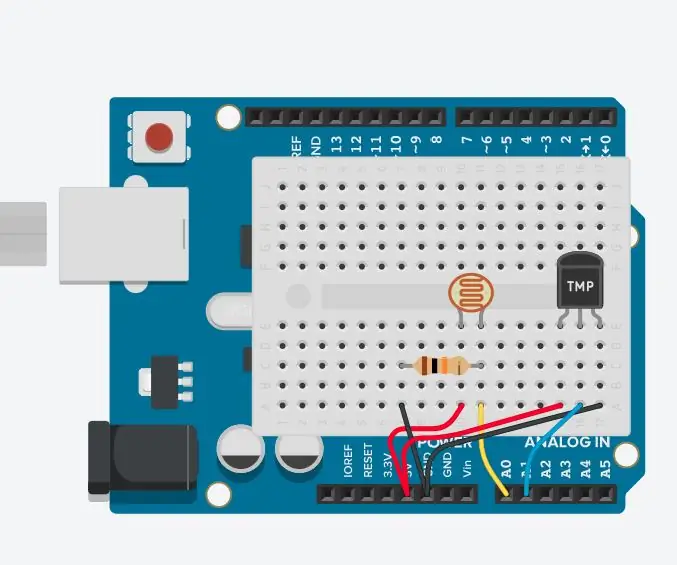
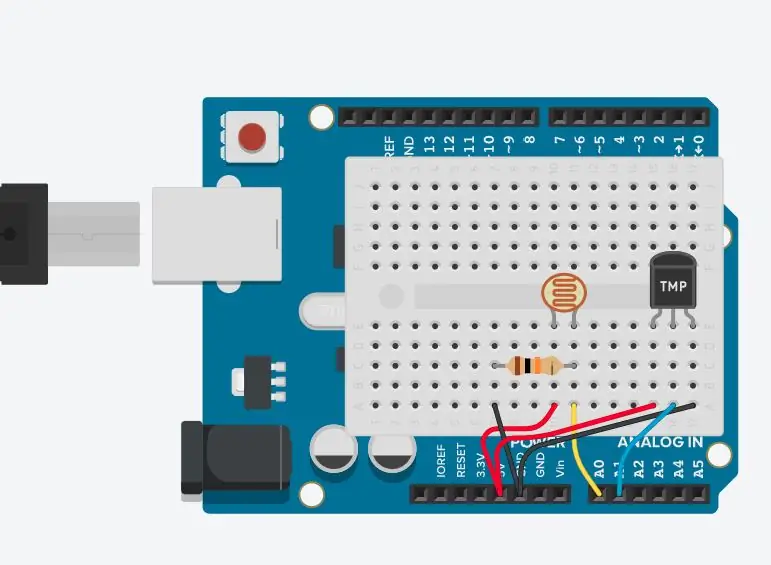
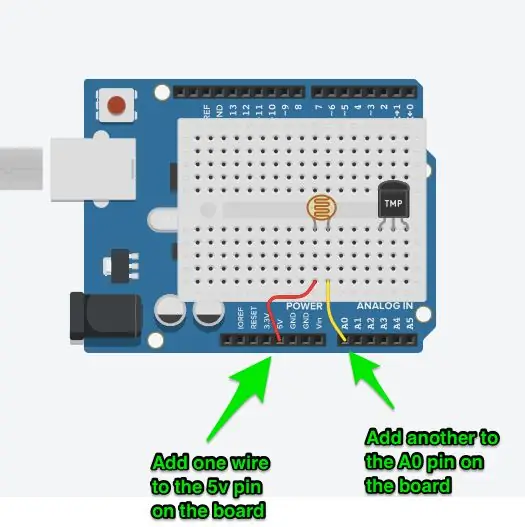
- Pour le capteur photosensible, ajoutez un fil de la broche 5V de l'Arduino à la même colonne que la jambe droite de la partie de la planche à pain. Changez la couleur du fil en rouge.
- Connectez la jambe gauche via la broche de la même colonne à la broche A0 (A-zéro) de l'Arduino. Il s'agit de la broche analogique, que nous utiliserons pour lire la valeur du capteur. Colorez ce fil en jaune ou autre chose que rouge ou noir.
-
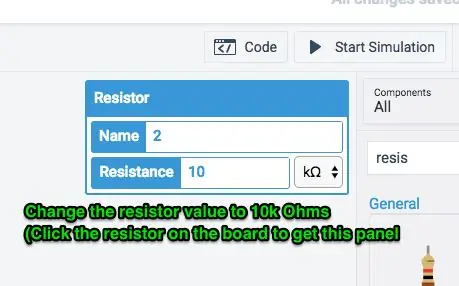
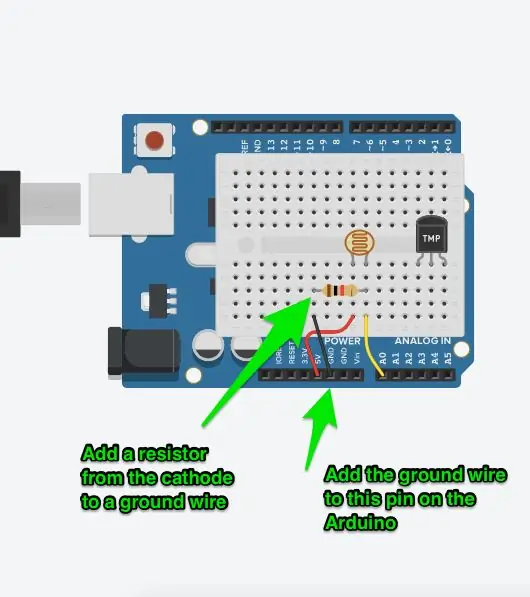
Placez une résistance (recherchez et faites glisser) sur le plateau. Ceci termine le circuit et protège le capteur et la broche.
- Retournez-le pour qu'il traverse les colonnes.
- Connectez une jambe à la colonne de jambe droite sur la planche à pain
-
Placez un fil de l'autre extrémité de la résistance à la terre
Changez la couleur du fil en noir
- Vérifiez toutes les connexions. Si quelque chose n'est pas au bon endroit, cela ne fonctionnera pas correctement.
Étape 5: démarrer le code



Regardons le code de ce composant.
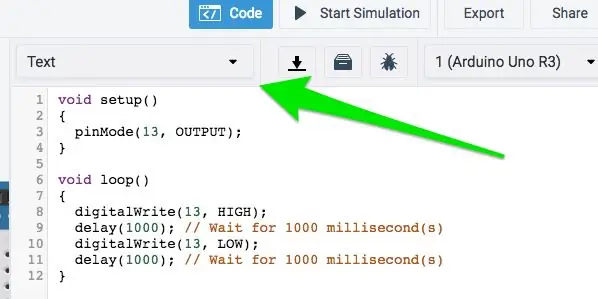
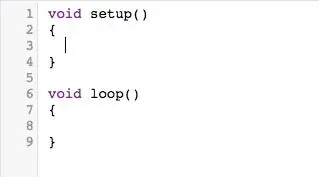
Tout d'abord, regardez la troisième image de cette étape. Il contient du code avec deux fonctions:
void setup()
boucle vide()
En C++, toutes les fonctions fournissent leur type de retour, puis le nom, puis les deux accolades qui peuvent être utilisées pour passer des arguments, généralement sous forme de variables. Dans ce cas, le type de retour est void, ou rien. Le nom est configuré et la fonction ne prend aucun argument.
La fonction de configuration s'exécute une fois au démarrage de l'Arduino (lorsque vous le branchez ou attachez des piles).
La fonction de boucle s'exécute dans une boucle constante à partir de la milliseconde pendant laquelle la fonction de configuration se termine.
Tout ce que vous mettez dans la fonction de boucle s'exécutera lors de l'exécution d'Arduino. Tout ce qui est à l'extérieur ne fonctionnera que lorsqu'il sera appelé. Comme si nous définissions et appelions une autre fonction en dehors de la boucle.
Tâche
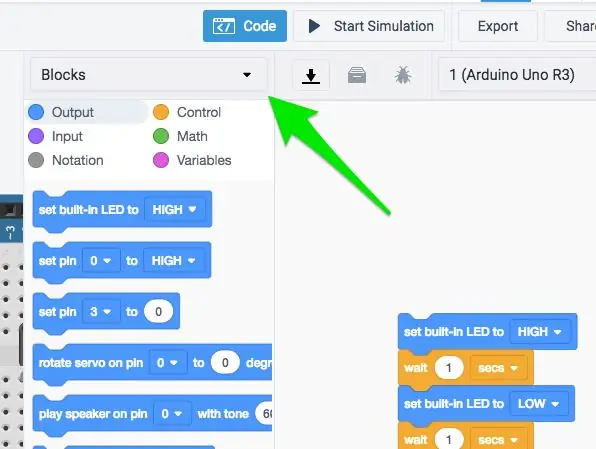
Ouvrez le panneau Code avec le bouton dans Tinkercad. Changez la liste déroulante Blocs en Texte. Acceptez la boîte d'avertissement qui s'affiche. Maintenant, supprimez tout ce que vous voyez à l'exception du texte de la troisième image de cette étape.
Variables
Pour commencer, nous devons affecter des variables afin de rendre notre code vraiment efficace.
Les variables sont comme des buckets qui ne peuvent contenir qu'un seul objet (C++ est ce que nous appelons orienté objet). Oui, nous avons des tableaux, mais ce sont des variables spéciales et nous en reparlerons plus tard. Lorsque nous affectons une variable, nous devons lui dire de quel type il s'agit, puis lui donner une valeur. Cela ressemble à ceci:
int uneVar = A0;
Nous avons donc assigné une variable et lui avons donné le type int. Un int est un entier ou un nombre entier.
« Mais vous n'avez pas utilisé un nombre entier ! », vous entendez-vous dire. C'est vrai.
Arduino fait quelque chose de spécial pour nous afin que nous puissions utiliser A0 comme un entier, car dans un autre fichier, il définit A0 comme un entier, nous pouvons donc utiliser la constante A0 pour faire référence à cet entier sans avoir à savoir ce que c'est. Si nous tapions simplement 0, nous ferions référence à la broche numérique à la position 0, ce qui ne fonctionnerait pas.
Ainsi, pour notre code, nous écrirons une variable pour le capteur que nous avons attaché. Bien que je recommande de lui donner un nom simple, c'est à vous de décider.
Votre code devrait ressembler à ceci:
int lightSensor = A0;
void setup() { } void loop() { }
Maintenant, disons à Arduino comment gérer le capteur sur cette broche. Nous allons exécuter une fonction dans la configuration pour définir le mode broche et indiquer à Arduino où le rechercher.
int lightSensor = A0;
void setup() { pinMode (lightSensor, INPUT); } boucle vide() { }
la fonction pinMode indique à Arduino que la broche (A0) sera utilisée comme broche d'ENTRÉE. Notez le camelCaseUsed (voir chaque première lettre est une majuscule, car elle a des bosses, d'où… camel…!) pour les variables et les noms de fonction. C'est une convention et il est bon de s'y habituer.
Enfin, utilisons la fonction analogRead pour obtenir des données.
int lightSensor = A0;
void setup() { pinMode (lightSensor, INPUT); } boucle vide() { lecture int = analogRead (lightSensor); }
Vous verrez que nous avons stocké la lecture dans une variable. Ceci est important car nous devons l'imprimer. Utilisons la bibliothèque Serial (une bibliothèque est un code que nous pouvons ajouter à notre code pour rendre les choses plus rapides à écrire, juste en l'appelant par sa définition) pour l'imprimer sur le moniteur série.
int lightSensor = A0;
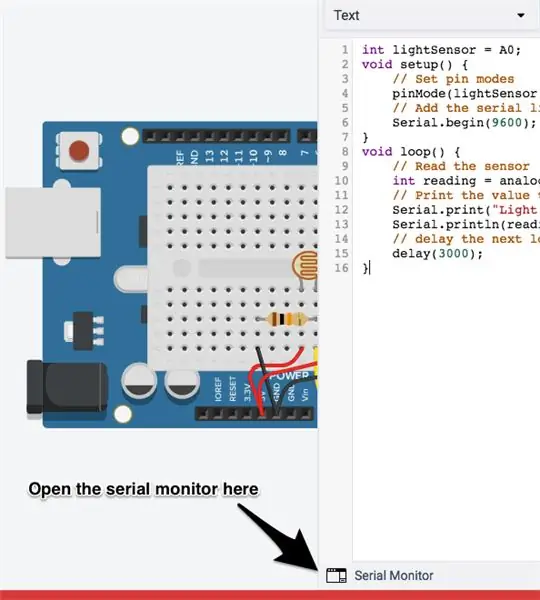
void setup() { // Définir les modes de broche pinMode(lightSensor, INPUT); // Ajout de la bibliothèque série Serial.begin(9600); } void loop() { // Lire le capteur int reading = analogRead(lightSensor); // Affiche la valeur sur le moniteur Serial.print("Light: "); Serial.println(lecture); // retarde la prochaine boucle de 3 secondes delay(3000); }
Quelques nouveautés ! Tout d'abord, vous verrez ceux-ci:
// Ceci est un commentaire
Nous utilisons les commentaires pour dire aux autres ce que fait notre code. Vous devriez les utiliser souvent. Le compilateur ne les lira pas et ne les convertira pas en code.
Maintenant, nous avons également ajouté la bibliothèque Serial avec la ligne
Serial.begin (9600)
Ceci est un exemple de fonction qui prend un argument. Vous avez appelé la bibliothèque Serial, puis exécuté une fonction (nous savons que c'est une fonction à cause des accolades rondes) et transmis un entier comme argument, définissant la fonction Serial pour qu'elle fonctionne à 9600 bauds. Ne vous inquiétez pas pourquoi - sachez simplement que cela fonctionne, pour l'instant.
La prochaine chose que nous avons faite a été d'imprimer sur le moniteur série. Nous avons utilisé deux fonctions:
// Celui-ci imprime sur la série sans saut de ligne (une entrée à la fin)
Serial.print("Light: "); // Celui-ci met le saut de ligne donc chaque fois que nous lisons et écrivons, il va sur une nouvelle ligne Serial.println(reading);
Ce qui est important de voir, c'est que chacun a un objectif distinct. Assurez-vous que vos chaînes utilisent des guillemets doubles et que vous laissez l'espace après les deux points. Cela facilite la lisibilité pour l'utilisateur.
Enfin, nous avons utilisé la fonction delay, pour ralentir notre boucle et la faire lire une fois toutes les trois secondes. Ceci est écrit en milliers de seconde. Changez-le pour lire une seule fois toutes les 5 secondes.
Super! C'est parti !
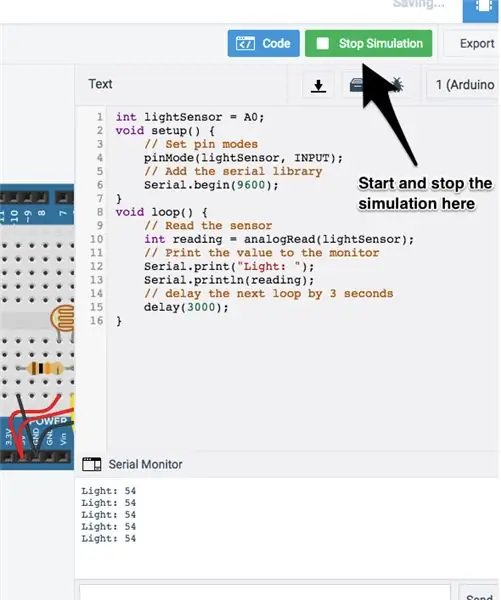
Étape 6: Simulation



Vérifiez toujours que les choses fonctionnent en exécutant la simulation. Pour ce circuit, vous devrez également ouvrir le simulateur pour vérifier qu'il fonctionne et vérifier vos valeurs.
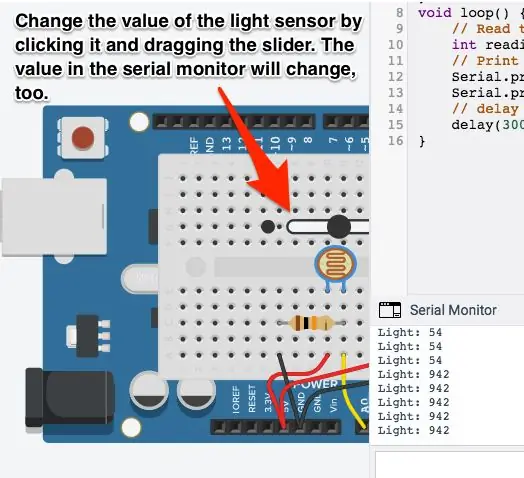
Démarrez la simulation et vérifiez le moniteur série. Modifiez la valeur du capteur de lumière en cliquant dessus et en modifiant la valeur à l'aide du curseur. Vous devriez également voir la valeur changer dans le moniteur série. Si ce n'est pas le cas, ou si lorsque vous appuyez sur le bouton Démarrer la simulation, vous obtenez des erreurs, revenez soigneusement en arrière et vérifiez tout votre code.
- Concentrez-vous sur les lignes indiquées dans la fenêtre de débogage rouge qui vous sera présentée.
- Si votre code est correct et que la simulation ne fonctionne toujours pas, vérifiez votre câblage.
- Rechargez la page - vous pourriez avoir une erreur système/serveur sans rapport.
- Secouez votre poing à l'ordinateur et vérifiez à nouveau. Tous les programmeurs le font. Tous. Les. Temps.
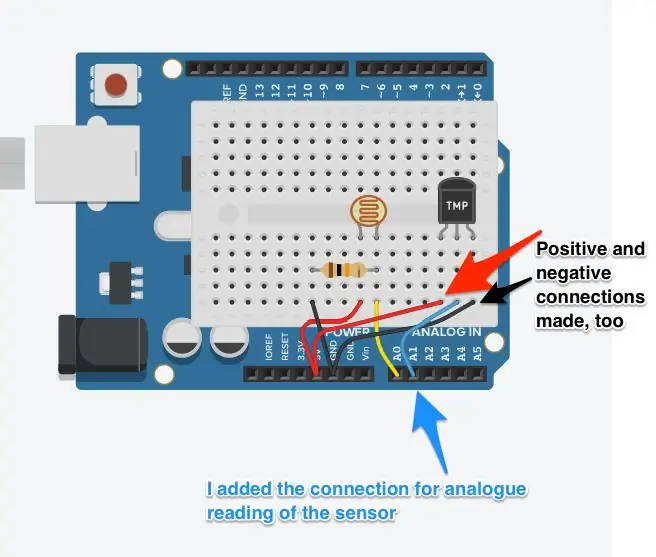
Étape 7: câblez le capteur de température

Je vais supposer que vous êtes sur la bonne voie maintenant. Allez-y et câblez le capteur de température comme le suggère l'image. Notez le placement des fils 5V et GND dans le même espace que ceux pour la lumière. C'est acceptable. C'est comme un circuit parallèle et ne causera pas de problèmes dans le simulateur. Dans un circuit réel, vous devez utiliser une carte de dérivation ou un blindage pour une meilleure gestion de l'alimentation et des connexions.
Maintenant, mettons à jour le code.
Le code du capteur de température
C'est un peu plus délicat, mais uniquement parce que nous devons faire quelques calculs pour convertir la lecture. Ce n'est pas si mal.
int lightSensor = A0;
int tempSensor = A1; void setup() { // Définir les modes de broche pinMode (lightSensor, INPUT); // Ajout de la bibliothèque série Serial.begin(9600); } void loop() { // Le capteur de température // Création de deux variables sur une seule ligne - oh efficacité ! // Float var pour stocker une tension flottante décimale, degrésC; // Lire la valeur de la broche et la convertir en une lecture de 0 à 5 // Essentiellement voltage = (5/1023 = 0,004882814); tension = (analogRead (tempSensor) * 0,004882814); // Convertir en degrés C degrésC = (tension - 0,5) * 100; // Imprimer sur le moniteur série Serial.print("Temp: "); Serial.print(degrésC); Serial.println("oC"); // Lecture du capteur int lecture = analogRead(lightSensor); // Affiche la valeur sur le moniteur Serial.print("Light: "); Serial.println(lecture); // retarde la boucle suivante de 3 secondes delay(3000); }
J'ai fait quelques mises à jour du code. Parcourons-les individuellement.
Tout d'abord, j'ai ajouté la ligne
int tempSensor = A1;
Tout comme le lightSensor, j'ai besoin de stocker la valeur dans une variable pour le rendre plus facile plus tard. Si je devais changer l'emplacement de ce capteur (comme recâbler la carte), je n'aurais qu'à changer la ligne de code, pas chercher dans toute la base de code pour changer l'A0 ou l'A1, etc.
Ensuite, nous avons ajouté une ligne pour stocker la lecture et la température dans un flotteur. Notez deux variables sur une ligne.
tension flottante, degrés C;
C'est vraiment utile car cela réduit le nombre de lignes que je dois écrire et accélère le code. Cependant, il peut être plus difficile de trouver des erreurs.
Maintenant, nous allons faire la lecture et la stocker, puis la convertir en notre valeur de sortie.
tension = (analogRead (tempSensor) * 0,004882814);
degrésC = (tension - 0,5) * 100;
Ces deux lignes semblent difficiles, mais dans la première, nous prenons la lecture et la multiplions par 0,004… car elle convertit 1023 (la lecture analogique renvoie cette valeur) en une lecture sur 5.
La deuxième ligne là-bas multiplie cette lecture par 100 pour déplacer la virgule décimale. Cela nous donne la température. Soigné!
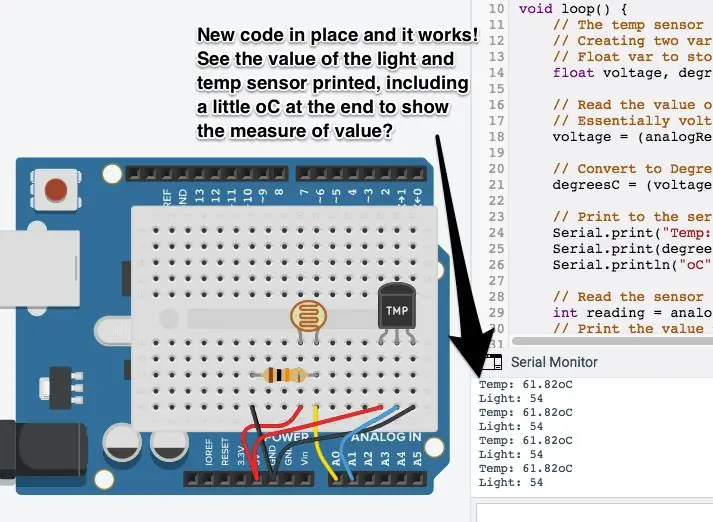
Étape 8: Tester et vérifier

Tout se passe comme prévu, vous devriez avoir un circuit fonctionnel. Testez en exécutant la simulation et en utilisant le moniteur série. Si vous avez des erreurs, vérifiez, vérifiez à nouveau et serrez le poing.
Est-ce que tu l'as fait? Partagez et racontez-nous votre histoire !
C'est le circuit final intégré pour vous afin que vous puissiez jouer/tester la création finale. Merci d'avoir terminé le tutoriel !
Conseillé:
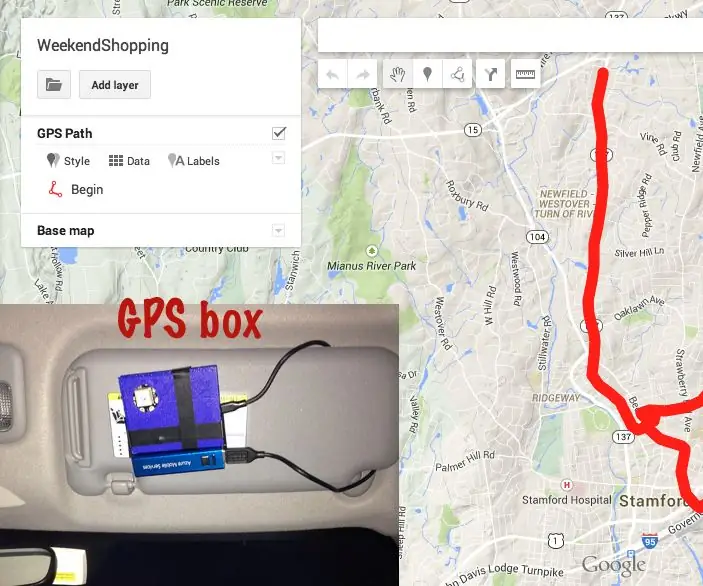
Enregistreur de données GPS Cap : 7 étapes (avec photos)

Enregistreur de données GPS Cap : voici un excellent projet de week-end, si vous aimez faire de la randonnée ou de longues balades à vélo et que vous avez besoin d'un enregistreur de données GPS pour garder une trace de toutes vos randonnées/tours que vous avez effectués… Une fois que vous avez terminé la construction et téléchargé les données du module GPS du tr
Comment faire un enregistreur de données en temps réel d'humidité et de température avec Arduino UNO et carte SD - Simulation d'enregistreur de données DHT11 dans Proteus : 5 étape

Comment faire un enregistreur de données en temps réel d'humidité et de température avec Arduino UNO et carte SD | Simulation de l'enregistreur de données DHT11 dans Proteus : Introduction : salut, c'est Liono Maker, voici le lien YouTube. Nous réalisons un projet créatif avec Arduino et travaillons sur des systèmes embarqués. Enregistreur de données : un enregistreur de données (également un enregistreur de données ou un enregistreur de données) est un appareil électronique qui enregistre des données au fil du temps avec
Enregistreur de données GPS bricolage pour votre prochain trajet / sentier de randonnée : 11 étapes (avec photos)

Enregistreur de données GPS bricolage pour votre prochain trajet / sentier de randonnée : il s'agit d'un enregistreur de données GPS que vous pouvez utiliser à plusieurs fins, par exemple si vous souhaitez enregistrer votre long trajet en voiture que vous avez pris le week-end pour vérifier les couleurs d'automne. ou vous avez un sentier préféré que vous visitez chaque année à l'automne et vous v
Lecteur/enregistreur ScanUp NFC et enregistreur audio pour aveugles, malvoyants et autres : 4 étapes (avec photos)

Lecteur/enregistreur ScanUp NFC et enregistreur audio pour aveugles, malvoyants et autres : j'étudie le design industriel et le projet est le travail de mon semestre. L'objectif est de soutenir les personnes malvoyantes et aveugles avec un appareil, qui permet d'enregistrer de l'audio au format .WAV sur une carte SD et d'appeler cette information par un tag NFC. Alors dans
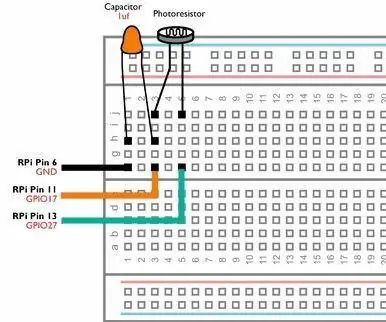
Faire un enregistreur de données avec le Raspberry Pi : 3 étapes (avec photos)

Faire un enregistreur de données avec le Raspberry Pi : Cet enregistreur de données simple prend des mesures de lumière régulières avec un LDR analogique (photorésistance) et les stocke dans un fichier texte sur votre Raspberry Pi. Cet enregistreur de données mesurera et enregistrera le niveau de lumière toutes les 60 secondes, vous permettant de surveiller l'h
