
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



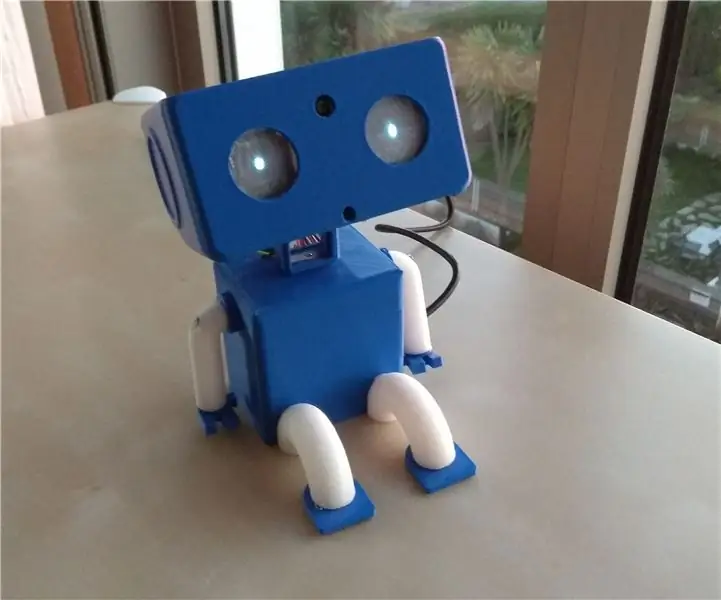
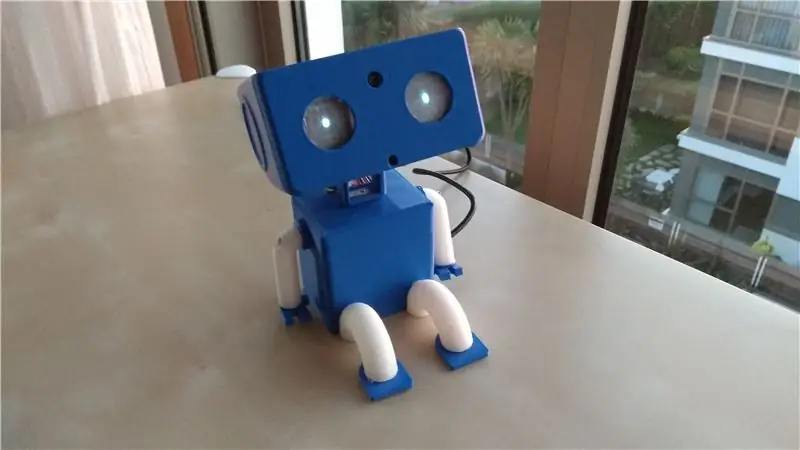
Je voulais faire un jouet pour mon fils, un jouet qui pourrait interagir facilement, alors j'ai pensé à faire un robot qui ferait du facetracking, qui pourrait interagir avec lui par le toucher et exprimer des émotions.
Je n'ai pas beaucoup de connaissances en design 3D, j'ai donc commencé avec un design que j'ai trouvé dans un univers qui pourrait être adapté à mes besoins en utilisant Tinkerkad (https://www.tinkercad.com/things/1Qq7jjOXoHh) et (https://www.tinkercad.com/things/hJjcvy2X9Oy)
Little Timmy suit de la tête les personnes qui se tiennent devant, vous pouvez caresser sa tête et il émettra des sons d'émotion, et si vous caressez plusieurs fois sa tête, il montrera des cœurs dans ses yeux.
Vous pouvez programmer de nouveaux comportements, par exemple, la reconnaissance vocale comme Alexa, suivre avec différents objets de tête…
Étape 1: Rassemblez d'abord toutes les pièces et tous les outils
1 Framboise pi 3
1 caméra Raspberry pi
1 Arduino ou Genuino Nano V3.0 ATmega328
1 mini câble usb
2 servos sg90 (pour pan et tilt)
2 mini oled 128x64 pixel (pour les yeux)
1 buzzer (pour le son)
1 capteur tactile (pour interagir avec le robot)
1 shield pour arduino nano
De nombreux connecteurs de câble Dupont F/F
Pièces imprimées
Étape 2: Paramètres d'impression 3D
Little Timmy est très facile à imprimer, j'ai utilisé la couleur bleue pour la tête et le corps, et la couleur blanche pour les mains et les jambes, pour les yeux un filament transparent usagé, Les fichiers modifiés pour le jouet se trouvent sur https://www.thingverse.com/thing:2655550 et les fichiers originaux se trouvent sur
Mon Tinkerkad (https://www.tinkercad.com/things/1Qq7jjOXoHh) et (https://www.tinkercad.com/things/hJjcvy2X9Oy)
Les paramètres sont:
Radeaux: Non
Prise en charge: Non
Résolution: 0, 2mm
Remplissage: 20 %
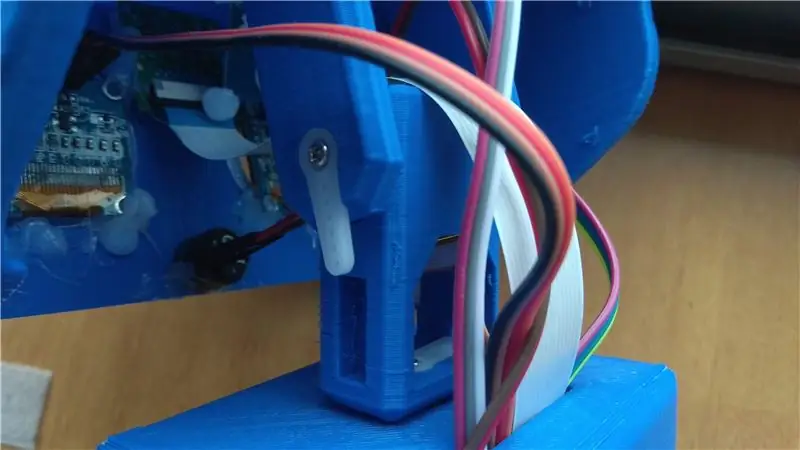
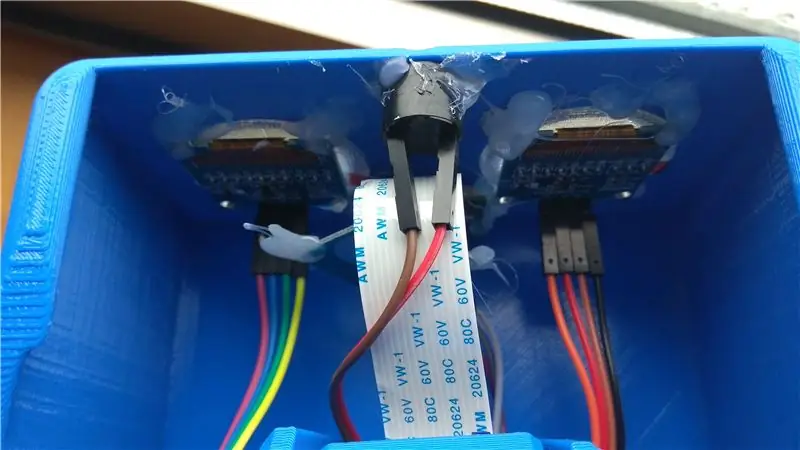
Étape 3: Assemblage



La première chose est de joindre les bras, les mains, les jambes et les pieds. J'ai utilisé des petites vis que j'avais à la maison, bien que vous puissiez utiliser de la colle.
La seconde est de mettre les servos pour faire un pan and tilk avec la tête. Un servo est à l'intérieur du corps et l'autre est à l'intérieur du cou.
J'ai utilisé de la colle pour joindre les yeux lcd, le capteur tactile, la caméra, le buzzer. Mon intention est à l'avenir de modifier la conception pour allouer les composants sans utiliser de colle.
Étape 4: Connexion électrique
Pour faciliter la connexion, j'ai utilisé un Arduino Nano Shield.
Le schéma de connexion est le suivant:
Broche D7 Capteur tactile
Broche D4 Axe X servo
Servo Axe Y PinD5
Broche D12 Avertisseur sonore
Les deux écrans oled sont connectés aux mêmes broches:
SDA -> A4SCL -> A5
L'Arduino et la framboise sont reliés par usb.
Étape 5: Le code

Pour implémenter le facetracking, j'ai utilisé une bibliothèque cv ouverte dans un Raspberry, j'ai modifié un exemple que j'ai trouvé sur github pour envoyer une commande à Arduino et arduino contrôlait les servos, le capteur et les yeux.
Pour coder le jouet dont vous avez besoin:
IDE Arduino
Raspberry avec bibliothèque raspbian et opencv et python.
Vous pouvez trouver le code Arduino et le code python pour framboise sur mon github (https://github.com/bhm93/littleTimmy)
Vous devez exécuter le programme face-track-arduino.py dans votre framboise pour activer le facetracking.
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
Little Message Hider/Secret Agent Chapstick : 4 étapes (avec photos)

Little Message Hider/Secret Agent Chapstick : Vous cherchez un endroit pour garder un petit message pour votre ami ? Qu'en est-il de ce travail d'agent secret que vous avez toujours voulu ? Cette conception simple est idéale pour ce genre de situations et est très peu coûteuse à fabriquer
[Robot Arduino] Comment faire un robot de capture de mouvement - Pouces Robot - Servomoteur - Code source : 26 étapes (avec photos)
![[Robot Arduino] Comment faire un robot de capture de mouvement - Pouces Robot - Servomoteur - Code source : 26 étapes (avec photos) [Robot Arduino] Comment faire un robot de capture de mouvement - Pouces Robot - Servomoteur - Code source : 26 étapes (avec photos)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[Robot Arduino] Comment faire un robot de capture de mouvement | Pouces Robot | Servomoteur | Code source : Robot Thumbs. Utilisé un potentiomètre du servomoteur MG90S. C'est très amusant et facile! Le code est très simple. Il n'y a qu'une trentaine de lignes. Cela ressemble à une capture de mouvement. Veuillez laisser toute question ou commentaire! [Instruction] Code source https://github.c
Construisez un très petit robot : créez le plus petit robot à roues du monde avec une pince. : 9 étapes (avec photos)

Construisez un très petit robot : créez le plus petit robot à roues du monde avec une pince. : Construisez un robot de 1/20 de pouce cube avec une pince qui peut ramasser et déplacer de petits objets. Il est contrôlé par un microcontrôleur Picaxe. À ce stade, je pense qu'il s'agit peut-être du plus petit robot à roues au monde doté d'une pince. Cela fera sans aucun doute ch
