
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


Dans ce Instructable, je vais vous guider dans la fabrication d'une lampe LED connectée à Internet qui est à la fois fonctionnelle et élégante.
Cet objet design funky est contrôlable avec une application Web ou le service en ligne IFTTT. Ce dernier permet de brancher la lampe à toutes sortes de services externes comme Google Assistant, Alexa, les notifications Android, l'heure et la date, les prévisions météorologiques, etc. Ce projet suppose une connaissance de base de l'ESP8266 et de l'éditeur Arduino.
Étape 1: Rassemblez l'électronique


Pour ce projet, vous aurez besoin des éléments suivants:
- Un NodeMCU ou autre microcontrôleur ESP8266
- Ruban LED Neopixel/WS2812B (1m 60LED/m)
- Changeur de niveau*
- Fils de saut (mâle à femelle)
- Câble micro-USB
- Prise murale USB (5V)
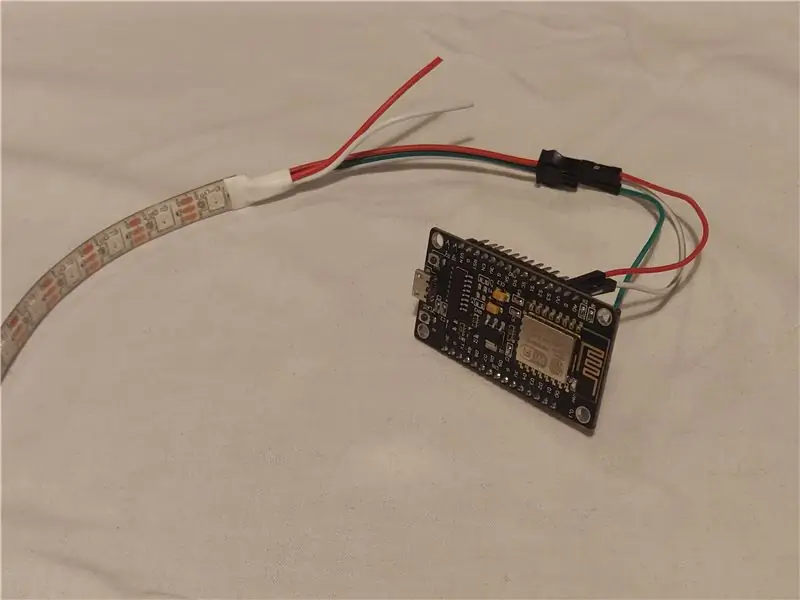
La bande LED a trois câbles: 5V in (rouge), GND (blanc) et DATA in (vert). L'ESP8266 fonctionne à 3,3 V mais possède une broche VU. Cette broche est directement connectée à l'alimentation USB, donc si vous alimentez votre carte en 5V via USB, cette tension sera également disponible sur la broche VU. Nous utiliserons cette broche pour alimenter la bande LED. Donc, en bref:
- Connecter la terre à la terre (GND TO G)
- Connectez 5V+ à Vu
- Connectez Din à D2
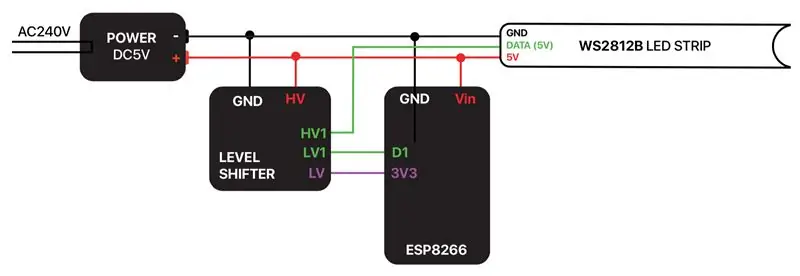
* = Selon votre matériel particulier, ce câblage peut ne pas fonctionner. Étant donné que l'ESP8266 fonctionne à 3,3 V, le signal de données qu'il fournit sera également à 3,3 V. Étant donné que le WS2812B est alimenté en 5 V, le signal de données peut être trop faible pour être correctement reçu par la bande. Si le câblage ci-dessus ne fonctionne pas, vous aurez besoin d'un Level Shifter qui déplace le signal de données de 3,3 V à 5 V. Voir le schéma de câblage ci-joint.
Noter! Certaines bandes LED sont plus sujettes à la rupture que d'autres. Si vous n'avez jamais travaillé avec ces bandes, je vous recommande fortement de lire l'Überguide Neopixel pour obtenir des conseils sur la connexion en toute sécurité d'une bande LED Neopixel.
Étape 2: FastLED

Pour contrôler les LED, nous pouvons utiliser la bibliothèque FastLED. Si vous ne l'avez pas déjà fait, ajoutez cette bibliothèque à votre environnement Arduino (Esquisse > Inclure la bibliothèque > Gérer les bibliothèques > 'FastLED').
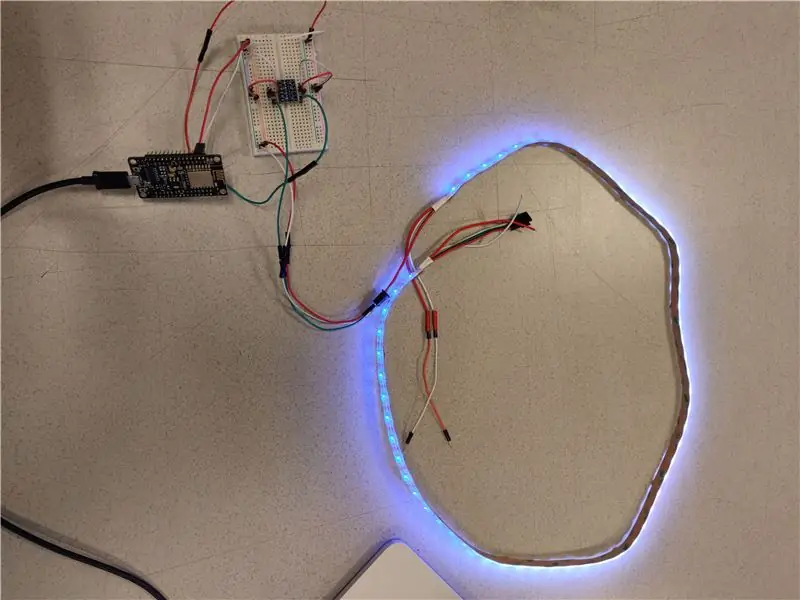
Pour vous assurer que votre câblage fonctionne, vous pouvez essayer l'un des nombreux exemples fournis avec la bibliothèque FastLED (Fichier > Exemples > FastLED). Assurez-vous de modifier les paramètres dans chaque exemple (nombre de LED = 60, broche de données = 2), avant de les télécharger sur votre carte.
Faites attention à ne pas régler les LED trop lumineuses lorsque la carte est connectée à votre ordinateur. Lorsque vous consommez plus de 500 mA, votre ordinateur peut fermer le port. Si vous souhaitez utiliser la bande à pleine luminosité, alimentez-la avec une prise murale USB pouvant fournir un ampérage suffisamment élevé.
Étape 3: Logiciel

Il est maintenant temps pour le logiciel personnalisé. Le logiciel est disponible sur GitHub:
github.com/dpkn/lamp/tree/master/software
Téléchargez le fichier du logiciel, décompressez-le et ouvrez le fichier software.ino dans votre éditeur Arduino. Assurez-vous que toutes les bibliothèques mentionnées dans ce fichier sont installées.
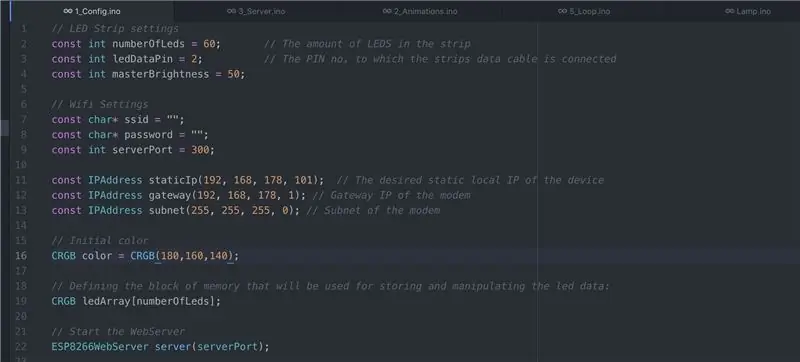
Allez dans l'onglet Config et ajoutez le nom et le mot de passe de votre réseau WiFi à ces lignes:
const char* ssid = "";
const char* mot de passe = "";
En fonction de votre routeur, vous devrez peut-être également modifier les éléments suivants:
const IPAddress staticIp (192, 168, 178, 101); // L'IP locale statique souhaitée de l'appareil
const IPAddress passerelle (192, 168, 178, 1); // Passerelle IP du routeur constIPAddress subnet(255, 255, 255, 0); // Sous-réseau du routeur
Sur MacOS, vous pouvez trouver ces paramètres sous Préférences Système > Réseau > Avancé > TCP/IP
Téléchargez les fichiers sur votre tableau. Si tout se passe bien, la bande s'allumera en blanc lorsqu'elle sera connectée à votre réseau WiFi. Ouvrez le moniteur série à 115 200 bauds pour rechercher des informations supplémentaires.
Étape 4: le contrôler localement
Pour démontrer le fonctionnement de la lampe, j'ai créé une petite web-app disponible sur https://lamp-app.surge.sh (source sur Codepen). Cette application envoie des requêtes JSON directement à l'ESP8266, qui à son tour met à jour les LED.
Ce qui précède ne fonctionnera que si votre lampe et votre téléphone sont connectés au même réseau WiFi, car vous adressez la lampe par son adresse IP locale. Pour pouvoir contrôler la lampe de n'importe où, vous devrez creuser dans les paramètres de votre routeur.
Étape 5: le contrôler de n'importe où
Pour ouvrir votre lampe à la chose magique qu'est le World Wide Web, nous devons faire quelque chose qui s'appelle la redirection de port. Fondamentalement, cela redirigera les demandes adressées à votre adresse IP publique (celle qui est fournie par votre FAI) et votre numéro de port (dans cet exemple, arbitrairement défini sur 300) vers l'adresse IP interne et locale sur laquelle votre ESP8266 est adressable.
Ce processus est différent pour chaque appareil, donc si vous ne savez pas comment le faire sur votre routeur spécifique, assurez-vous de rechercher sur Google « redirection de port » + le nom de votre routeur. Voici les paramètres dont vous aurez besoin:
Port externe de début/fin: 300
Port interne de début/fin: 300
Adresse IP interne: 192.168.178.101 (l'adresse qui est affichée dans le moniteur série)
Protocole: TCP/UDP
Avertissement! Après cela, votre lampe peut être contrôlée par toute personne connaissant votre IP publique et le port sur lequel la lampe fonctionne. Si vous ne pensez pas que ce soit une bonne idée, la mise en œuvre d'une couche de sécurité est recommandée
Pour tester si tout est configuré correctement, entrez ce qui suit dans votre navigateur: (si vous ne connaissez pas votre adresse IP publique, rendez-vous sur ce site Web.)
[VOTRE IP PUBLIQUE]: 300
Vous devriez voir un message de confirmation JSON. Vous pouvez maintenant essayer d'utiliser l'application avec votre adresse IP publique.
Étape 6: IFTTT




C'est là que commence le vrai plaisir. Maintenant que notre lampe est connectée à ~~ Internet ~~, nous pouvons utiliser le site Web IFTTT pour la connecter à tous les types de services.
Dans cet exemple, nous allons configurer une commande Google Assistant qui allume les lumières en rouge, mais vous pouvez choisir un autre service qui stimule votre imagination.
- Allez sur IFTTT.com et créez un compte si vous ne l'avez pas déjà fait
- Accédez à « Mes applets » > « Nouvelle applet »
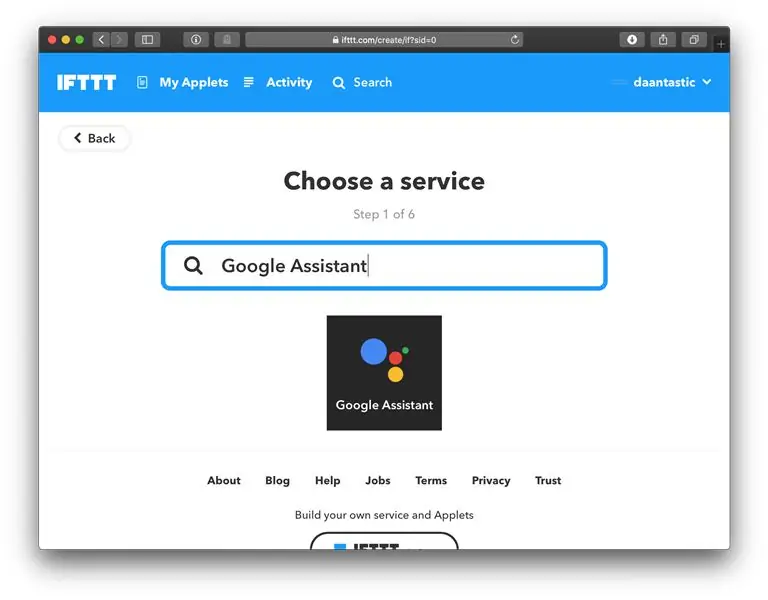
- Pour le service de déclenchement, recherchez "Google Assistant"
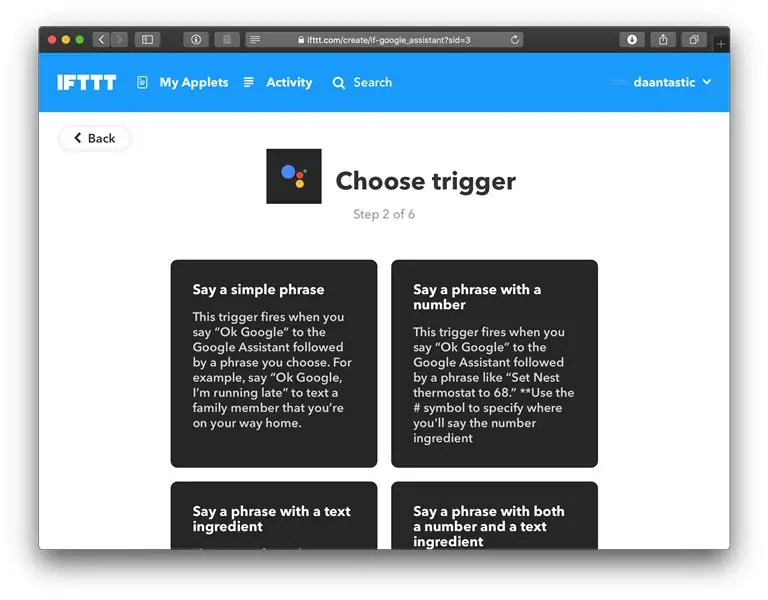
- Sélectionnez « Dites une phrase simple »
- Trouvez quelques phrases uniques
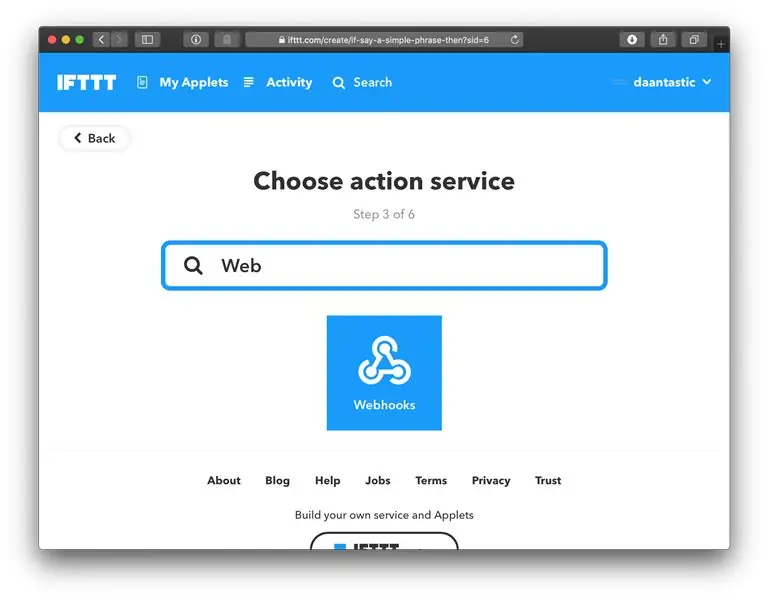
- Pour le service d'action, recherchez « Webhooks »
- Utilisez les paramètres suivants:
URL:
Méthode: POST Type de contenu: application/json
Et pour le corps:
{ "luminosité":120, "state":4, "color":"red" }
Maintenant, lorsque nous disons la phrase que nous avons choisie, Google Assistant fera une demande à IFTTT, qui à son tour enverra une demande JSON à notre lampe. Assurez-vous de l'essayer! Plongez dans le code pour voir ce que vous pouvez faire d'autre avec la bande.
Étape 7: le rendre joli



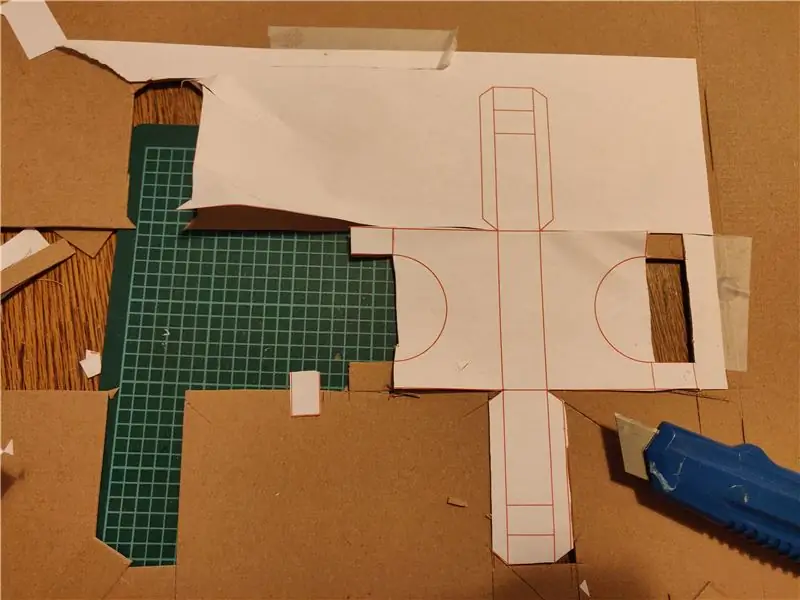
La partie la plus chère de ce projet est le boîtier qui abrite la bande LED. Si vous voulez juste essayer ce projet sans dépenser trop d'argent, vous pouvez également envisager d'autres formes ou simplement fabriquer le tube avec du papier d'imprimante blanc. Vous trouverez ci-joint un fil de fer que vous pouvez imprimer sur papier pour plier des supports pour le tube, comme le montrent les images ci-dessus.
Pour un boîtier plus solide, j'ai utilisé les éléments suivants:
- Tube acrylique givré (longueur = 1160 mm, diamètre = 40 mm, épaisseur de paroi = 2 mm)
- 2x capuchon en plastique
- Bloc de bois résineux 20x2x30mm
- Bande métallique 10x1160x2mm
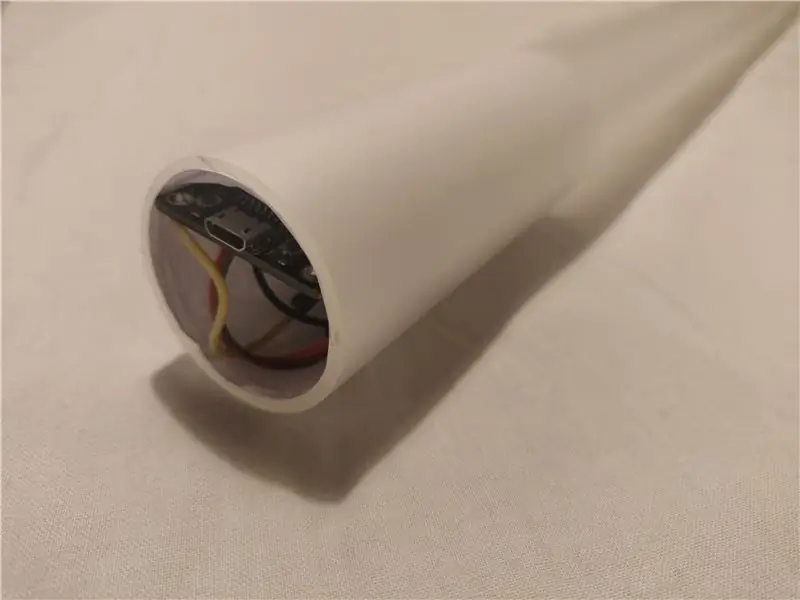
La bande LED elle-même mesure 1000 mm, laissant 80 mm aux deux extrémités du tube pour cacher l'électronique. J'ai utilisé du papier d'imprimante enroulé dans le tube aux deux extrémités pour les rendre non transparents. Pour faciliter l'insertion, j'ai collé la bande LED sur une longue bande métallique
J'ai fraisé les supports d'un bloc de bois résineux. Si vous souhaitez faire de même, le fichier.stl est fourni ci-dessous. Vous pouvez également envisager d'imprimer le support en 3D.
Conseillé:
Lampe frontale / Booster de lampe de poche : 13 étapes (avec photos)

Lampe frontale / Booster de lampe de poche : La lampe frontale est modifiée à l'aide des circuits d'une lampe de jardin solaire. Il vous permettra d'utiliser seulement 2 piles au lieu de 3. Ceci est utile lors de l'achat de piles. Souvent, ils ne sont vendus qu'en packs de 2 ou 4 mais pas de trois. Il peut également permettre 'dead ba
Lampe Lego ultra-lumineuse à partir de 14 $ Lampe de bureau Radio Shack : 8 étapes (avec photos)

Lampe Lego super lumineuse à partir de 14 $ Lampe de bureau Radio Shack : Avec un peu d'aide de votre chat, convertissez facilement une lampe de bureau à 14 $ de Radio Shack en une puissante lampe Lego avec de nombreuses utilisations. De plus, vous pouvez l'alimenter par secteur ou par USB. J'achetais des pièces pour ajouter de l'éclairage à un modèle Lego lorsque j'ai trouvé cela par accident
La lampe momie - Lampe intelligente contrôlée par WiFi : 5 étapes (avec photos)

La lampe momie - Lampe intelligente contrôlée par WiFi : Il y a environ 230 000 ans, l'être humain a appris à contrôler le feu, ce qui a entraîné un changement majeur dans son mode de vie puisqu'il a commencé à travailler la nuit en utilisant également la lumière du feu. On peut dire que c'est le début de l'éclairage intérieur. Maintenant je
La lampe spirale (alias la lampe de bureau Loxodrome) : 12 étapes (avec photos)

La lampe en spirale (alias la lampe de bureau Loxodrome): La lampe en spirale (alias la lampe de bureau Loxodrome) est un projet que j'ai commencé en 2015. Il a été inspiré par le Loxodrome Sconce de Paul Nylander. Mon idée originale était pour une lampe de bureau motorisée qui projetterait des tourbillons de lumière sur le mur. J'ai conçu et
PhotonLamp - une lampe design équipée de WS2812b avec contrôle MQTT : 5 étapes (avec images)

PhotonLamp - une lampe design équipée WS2812b avec contrôle MQTT : Il y a plusieurs années, nous avons acheté une lampe design qui avait un abat-jour en forme de cigare et était en verre de lait. Nous avons aimé le design particulier de l'abat-jour et l'aspect général de la lampe. Mais je n'ai pas été vraiment satisfait de la lumière
