
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



introduction
Quoi de neuf les gars! Ce Instructable est un suivi de mon premier Instructable sur l'utilisation du bouclier Botletics LTE/NB-IoT pour Arduino, donc si vous ne l'avez pas déjà fait, veuillez le lire pour avoir un bon aperçu de la façon d'utiliser le bouclier et de quoi il s'agit. Dans ce didacticiel, je me concentrerai sur l'enregistrement des données IoT, et plus particulièrement sur le suivi GPS et de la température, et je vous fournirai tout le code et les conseils dont vous aurez besoin pour prendre la route et le tester !
Ce Instructable est principalement axé sur le bouclier LTE que j'ai personnellement conçu et construit, mais tout ici (y compris la bibliothèque Github Arduino) devrait également fonctionner sur les modules 2G et 3G de SIMCom comme le SIM800/808/900/5320 car c'est juste une mise à jour version de la bibliothèque Adafruit FONA. Quel que soit le matériel, le concept est exactement le même et vous pouvez faire beaucoup de choses intéressantes avec cela, y compris l'enregistrement des données des capteurs, la surveillance météorologique à distance, le suivi GPS du karma de vol automatique, etc… alors lisez la suite !
Étape 1: Rassemblez les pièces



La liste est la même que dans mon premier tutoriel et est vraiment simple !
- Arduino Uno, Mega ou Leonardo. Alternativement, vous pouvez utiliser n'importe quel autre microcontrôleur 3,3 V ou 5 V, mais vous devrez câbler les broches à l'extérieur.
- Kit de blindage Botletics SIM7000 (livré avec le blindage, la double antenne uFL LTE/GPS et les embases femelles empilables). Assurez-vous de suivre ce tutoriel pour sélectionner une version appropriée !
- Carte SIM hologramme. La première carte SIM (appelée carte SIM « développeur ») est entièrement gratuite et est livrée avec 1 Mo de données par mois ! Aux États-Unis, vous serez probablement sur le réseau Verizon si vous utilisez la carte SIM Hologram. Vous pouvez également le récupérer à côté du bouclier Botletics si cela vous convient mieux.
- Batterie LiPo 3.7V (capacité 1000mAH ou plus recommandée).
- Câble USB pour programmer votre Arduino ou pour l'alimenter.
Pour le test de localisation GPS !
- Vous pouvez utiliser un adaptateur USB de voiture pour alimenter votre Arduino tout en testant le blindage sur la route.
- Alternativement, vous pouvez utiliser une batterie (7-12V) pour alimenter l'Arduino via les broches VIN et GND.
Étape 2: Assemblage physique



Maintenant que vous avez toutes vos pièces, voici un bref récapitulatif de ce que vous devez faire pour configurer votre matériel:
- Soudez les embases femelles empilables sur le blindage. Voir ce tutoriel sur la façon de le faire.
- Branchez le blindage sur l'Arduino, en veillant à aligner toutes les broches afin de ne pas les endommager !
- Insérez la carte SIM comme indiqué sur l'image. Les contacts métalliques sont orientés vers le bas et notez l'emplacement de l'encoche dans le coin.
- Branchez la batterie LiPo au connecteur JST sur le blindage
- Branchez votre Arduino à votre ordinateur à l'aide d'un câble USB. Vous remarquerez peut-être que le voyant d'alimentation vert du bouclier ne s'allume pas. C'est tout à fait normal car la broche PWRKEY du blindage doit être pulsée un peu bas pour l'allumer. L'exemple d'esquisse Arduino dans la section suivante s'en chargera pour vous !
- Fixez la double antenne LTE/GPS aux connecteurs uFL sur le bord droit du blindage. Notez que les fils vont s'entrecroiser donc ne branchez pas les mauvais !
- Vous êtes prêt pour le logiciel !
Étape 3: configuration d'Arduino et test de l'appareil

Configuration de l'IDE Arduino
Si vous ne l'avez pas déjà fait, veuillez consulter les étapes "Arduino IDE Setup" et "Arduino Example" dans le produit principal Instructable pour vous assurer que votre carte fonctionne correctement. Dans ces instructions, vous devrez télécharger la bibliothèque sur la page Github et ouvrir l'exemple de code "LTE_Demo". Après avoir suivi ces instructions, vous devriez avoir testé la connexion réseau, le GPS et la publication de données sur dweet.io.
Exemple d'esquisse IoT
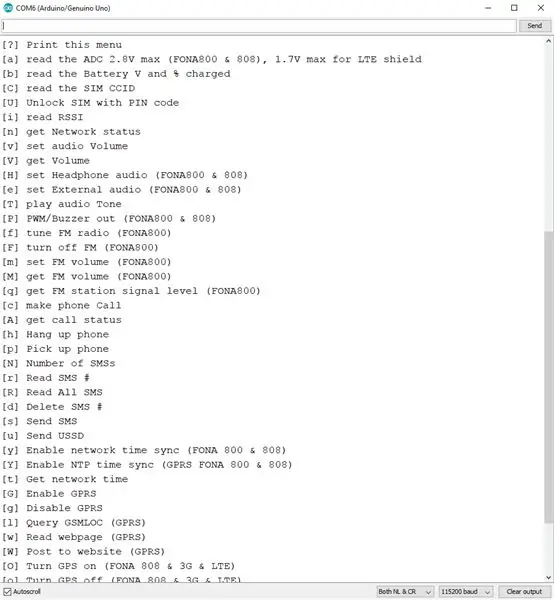
Maintenant que vous avez testé les fonctionnalités de base de votre shield, chargez le sketch "IoT_Example" dans Arduino IDE. Vous pouvez également le trouver ici sur Github. Téléchargez ce code sur votre Arduino et ouvrez le moniteur série et vous devriez voir l'Arduino trouver le module SIM7000, se connecter au réseau cellulaire, activer le GPS et continuer d'essayer jusqu'à ce qu'il obtienne une localisation, et publier les données sur dweet.io. Tout cela devrait fonctionner sans modifier aucune ligne du code, en supposant que vous utilisez le bouclier LTE et la carte SIM Hologram.
Par défaut, vous verrez la ligne suivante définir le taux d'échantillonnage (en fait, le délai entre les messages).
#define samplingRate 30 // Le temps entre les publications, en secondes
Si cette ligne n'est pas commentée, l'Arduino publiera des données, retardera 30s, publiera à nouveau les données, répétera, etc. choses simples, je vais simplement utiliser la fonction delay() pour suspendre l'opération. Si vous commentez cette ligne, l'Arduino publiera des données, puis passera directement en mode veille basse consommation indéfiniment jusqu'à ce que vous appuyiez sur le bouton de réinitialisation de votre Arduino. Ceci est utile si vous testez quelque chose et que vous ne voulez pas graver vos précieuses données gratuites (bien qu'honnêtement chaque message n'utilise pratiquement rien) ou peut-être que vous avez un circuit externe pour réinitialiser l'Arduino (minuterie 555 ? interruption RTC ? interruption accéléromètre ? capteur de température interrompre ? Sortez des sentiers battus !). En fait, dans le tutoriel Burgalert 7000, je montre comment vous pouvez utiliser un détecteur de mouvement PIR pour réveiller le microcontrôleur.
La ligne suivante définit si le bouclier s'éteint après la publication des données ou reste allumé. Vous pouvez opter pour le premier choix en décommentant la ligne si vous n'échantillonnez que de temps en temps, mais si vous avez un taux d'échantillonnage relativement élevé, vous voudrez laisser la ligne commentée afin que le bouclier reste allumé et n'ait pas pour réinitialiser, réactiver le GPRS et le GPS, etc. Lorsque le bouclier est laissé allumé, il est capable de s'afficher extrêmement rapidement !
//#define turnOffShield // Désactiver le bouclier après la publication des données
Gardez également à l'esprit que cet exemple récupère automatiquement le numéro IMEI spécifique au module et unique au monde du SIM7000 et l'utilise comme ID d'appareil (ou "nom" si vous préférez) pour identifier l'appareil lorsqu'il publie des données sur dweet.io. Vous pouvez changer cela si vous le souhaitez, alors j'ai pensé que je vous le ferais savoir:)
Pour vérifier si vos données sont réellement envoyées à dweet.io, remplissez simplement les informations appropriées et copiez/collez l'URL dans n'importe quel navigateur:
dweet.io/get/latest/dweet/for/{deviceID}
où {deviceID} doit être remplacé par le numéro IMEI qui est imprimé dans le moniteur série au début, juste après que l'Arduino l'ait trouvé. Après avoir entré cette URL dans votre navigateur, vous devriez voir une réponse JSON comme celle-ci:
En regardant le "contenu", vous devriez voir la latitude, la longitude de votre emplacement, votre vitesse (en kilomètres par heure), la direction (degrés, 0 degré étant le nord), l'altitude (mètres), la température (*C, mais sentez libre de convertir dans le code), et la tension d'alimentation en milli-Volts (qui est VBAT, la tension de la batterie). Pour plus d'informations sur la chaîne de données NMEA, vous pouvez consulter la page 149 du manuel de commande SIM7000 AT.
Une fois que vous avez vérifié que votre configuration envoie avec succès des données à dweet, configurons le tableau de bord pour afficher toutes nos données sur une interface agréable !
Étape 4: Configuration de Freeboard.io



Pour ce tutoriel, nous utiliserons freeboard.io, un tableau de bord IoT vraiment cool qui peut se connecter à de nombreuses plateformes cloud comme PubNub et dweet, ainsi qu'à d'autres fonctionnalités comme JSON et MQTT. Comme vous l'avez probablement deviné, nous utiliserons également dweet.io qui est utilisé dans l'exemple de code de la section précédente. Remarque importante, le fait de faire glisser des volets dans freeboard.io ne semble pas fonctionner dans Chrome, alors utilisez plutôt Firebox ou Microsoft Edge. Si vous ne le faites pas, cela peut être un véritable « volet » pour réorganiser les éléments sur votre écran !
Configuration du compte et de l'appareil
- La première chose que vous devrez faire est de créer un compte en cliquant sur le bouton rouge « DÉMARRER MAINTENANT » sur la page d'accueil de freeboard.io, de saisir vos informations d'identification et de cliquer sur « Créer mon compte ». Vous recevrez alors une notification par e-mail confirmant votre nouveau compte.
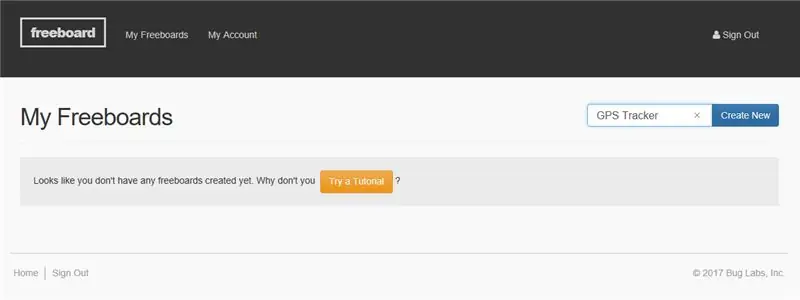
- Maintenant, cliquez sur "Connexion" en haut à droite de la page d'accueil et après vous être connecté, vous devriez voir vos "freeboards", qui ne sont que des tableaux de bord que vous configurez pour vos projets. Évidemment, si le compte est nouveau, vous ne verrez rien ici, alors entrez simplement un nouveau nom de projet et cliquez sur "Créer un nouveau" en haut à droite. Cela vous amènera ensuite à un tableau de bord vide où vous pourrez configurer l'interface comme vous l'aimez. Dans le franc-bord, vous pouvez configurer divers "volets", et chaque volet peut avoir un ou plusieurs "widgets" qui sont des éléments tels que des graphiques, des cartes, des jauges, etc. qui affichent vos données d'une manière ou d'une autre.
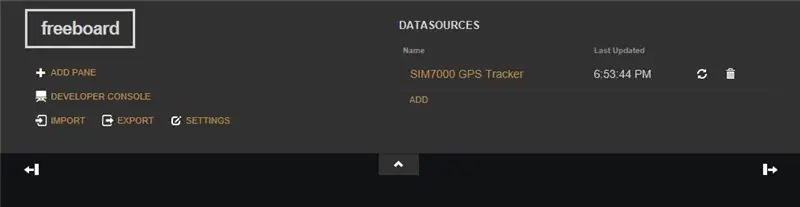
- La première chose que nous devons faire maintenant est de configurer la source réelle de données, qui est votre blindage Arduino + LTE. Pour ce faire, cliquez sur "AJOUTER" en haut à droite sous "Sources de données". Ensuite, sélectionnez "Dweet.io" et entrez le nom de votre choix dans le champ "Nom". Cependant, assurez-vous que dans le champ "Thing Name", vous entrez le numéro IMEI du bouclier au lieu d'un nom arbitraire, car c'est ce que freeboard utilisera pour extraire les données de dweet.
- Après avoir cliqué sur "Enregistrer", vous devriez voir votre appareil apparaître sous "Sources de données" ainsi que la dernière fois qu'il a envoyé des données au dweet. Vous pouvez également cliquer sur le bouton d'actualisation pour vérifier les dernières valeurs, mais le franc-bord se mettra à jour tout seul, vous ne devriez donc normalement pas avoir à utiliser ce bouton.
Configuration du tableau de bord
Voyons maintenant comment configurer les cloches et les sifflets que vous voulez voir sur votre écran !
- Pour ajouter un volet, cliquez sur le bouton "AJOUTER UN VOLET" en haut à gauche et vous le verrez ajouter une petite fenêtre sur votre écran. Cependant, il n'y a encore rien ici car nous n'avons ajouté aucun widget !
- Pour ajouter un widget cliquez sur le petit bouton "+" sur le volet. Cela fera apparaître un menu déroulant avec diverses options de widget. Puisque nous allons faire un suivi GPS, choisissons le widget "Google Map". Vous devriez alors voir deux champs, la latitude et la longitude. Afin de les remplir correctement, votre appareil doit déjà avoir publié sur Dweet. En supposant que ce soit le cas, vous devriez pouvoir cliquer sur "+ Source de données", cliquer sur la source de données (le "SIM7000 GPS Tracker"), puis cliquer sur "lat", qui est le nom de variable que le bouclier utilise lors de la publication sur dweet. Répétez la procédure pour le champ de longitude et cliquez sur le curseur en bas si vous souhaitez que la carte trace des lignes entre les points de données pour marquer où vous avez été.
- Vous devriez maintenant voir une petite carte de votre emplacement approximatif ! Pour tester si la carte fonctionne, essayez de changer votre lat/long GPS actuel en quelque chose de légèrement différent en changeant, par exemple, le premier chiffre après la virgule des valeurs lat/long dans l'URL dweet qui a été imprimée dans le moniteur série dans Arduino IDE lorsque le bouclier a publié des données. Après les avoir modifiés, copiez et collez l'URL et exécutez-la dans votre navigateur.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
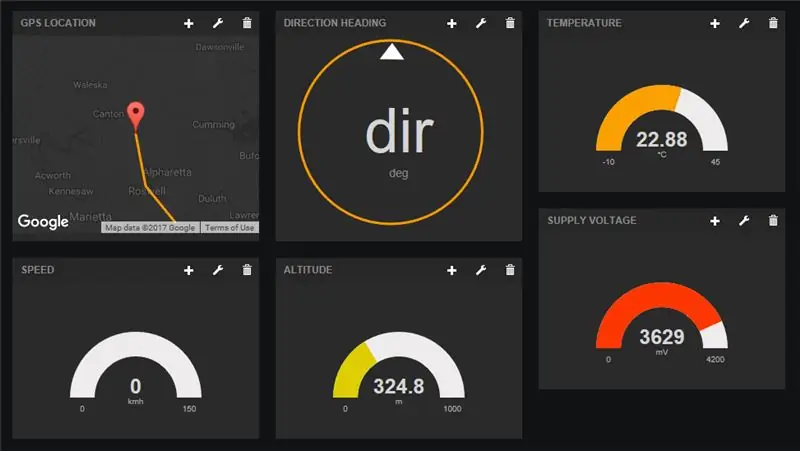
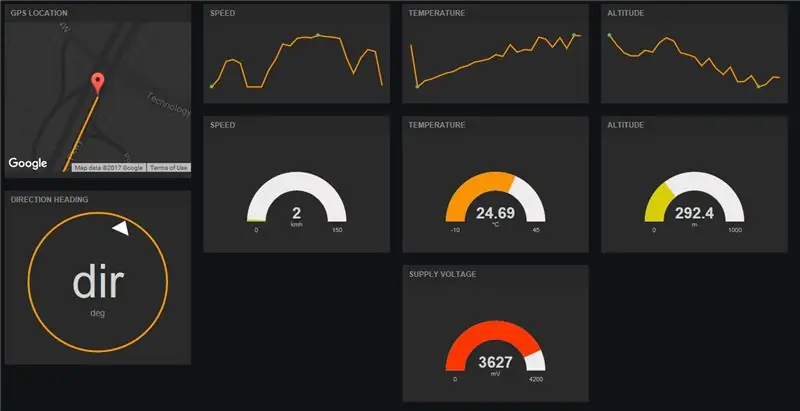
Revenez maintenant au franc-bord et vous devriez voir qu'il a représenté graphiquement votre position modifiée et tracé une ligne orange entre les points ! Des trucs sympas hein ? Donc, je pense que vous obtenez l'image que notre tracker GPS enverra des données de localisation à Dweet pour que vous puissiez les voir sur le franc-bord en temps réel ou après la fin de votre aventure
Suppléments
Puisque notre petit tracker GPS envoie non seulement des données de latitude/longitude, mais aussi d'altitude, de vitesse, de cap et de température, ajoutons quelques widgets supplémentaires pour rendre notre tableau de bord plus coloré !
- Commençons par ajouter un nouveau volet puis pour ajouter une jauge dans le nouveau volet, cliquez sur le bouton "+" dans le volet et sélectionnez "Gauge". Comme auparavant, utilisez la source de données et sélectionnez "vitesse" comme données que nous souhaitons récupérer pour cette jauge. Vous devriez alors voir une belle jauge sur votre tableau de bord !
- Répétez cette opération pour les valeurs d'altitude et de température.
- Maintenant, pour le titre, ajoutons un "Pointeur" à la place. Il s'agit essentiellement d'une boussole car elle commence par pointer vers le haut (nord) à 0 degré et tourne dans le sens des aiguilles d'une montre pour les caps positifs. Perfecto !
- Pour modifier la taille du volet, survolez le volet qui contient la carte et vous devriez voir un petit symbole de clé en haut à droite. Cliquez dessus et entrez un titre pour le volet et entrez "2" sous "Colonnes" pour augmenter la largeur du volet.
- Pour modifier l'emplacement des volets, faites-les simplement glisser ! Vous pouvez également expérimenter l'ajout d'un "Sparkline" qui n'est en fait qu'un graphique linéaire afin que vous puissiez voir non seulement les données les plus récentes, mais également les données historiques.
Amusez-vous et installez le tout comme vous l'aimez, car nous sommes prêts à partir en excursion !
Étape 5: Tester



Pour tester votre configuration, je recommanderais de régler le temps d'échantillonnage sur une valeur inférieure, comme 10-20 s afin que vous puissiez capturer votre voyage avec une résolution plus élevée. Je laisserais également la variable "turnOffShield" en commentaire afin que le bouclier ne s'endorme pas. Cela lui permet de publier des données en succession rapide.
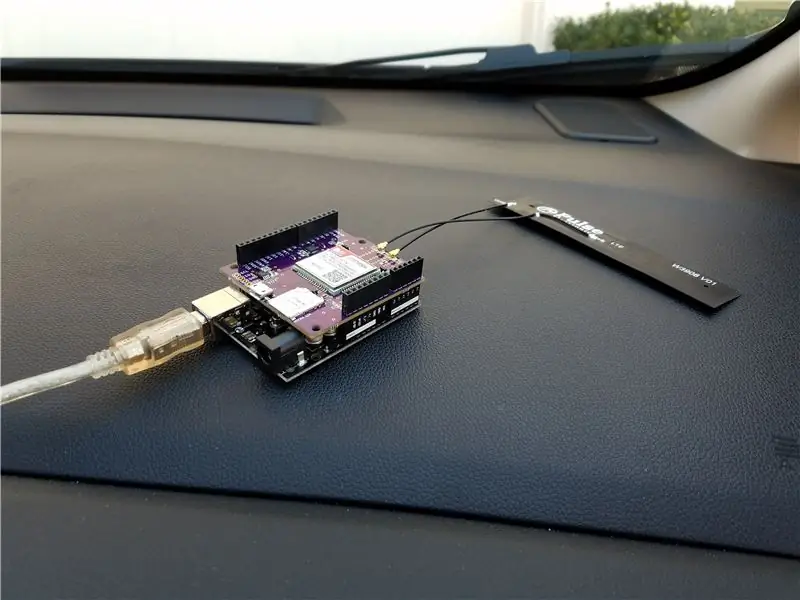
Après avoir téléchargé le code sur votre Arduino, procurez-vous une batterie (7-12 V) pour alimenter l'Arduino ou branchez simplement l'Arduino à l'aide d'un adaptateur USB de voiture. Vous aurez également besoin d'une batterie LiPo de 3,7 V branchée sur le blindage comme mentionné précédemment; le bouclier montré dans l'image ci-dessus est une ancienne version et n'avait pas de support de batterie LiPo mais il est maintenant nécessaire sur toutes les versions plus récentes.
Ensuite, ouvrez le franc-bord quelque part pour voir les résultats à votre retour ! Une fois que vous avez branché l'Arduino, vous êtes prêt à partir ! Commencez à conduire, prenez un café, rentrez chez vous et vous devriez voir les données tracées sur le franc-bord. Si vous le souhaitez vraiment (je ne le recommande pas en conduisant…), vous pouvez afficher les données de franc-bord sur votre téléphone en temps réel pendant que votre ami conduit le véhicule. Truc amusant!
Étape 6: Résultats

Pour ce test, mon père et moi sommes allés chercher des fûts de poulet chez Trader Joe (omnomnomnom…) et nous avons collecté des données assez précises. J'ai demandé à l'appareil d'envoyer des données toutes les 10 secondes et la vitesse maximale du voyage était d'environ 92 km (environ 57 mph), ce qui est assez précis car nous avons gardé un œil sur le compteur de vitesse tout le temps. Le bouclier LTE fait vraiment bien son travail et envoie des données au cloud très rapidement. Jusqu'ici tout va bien!
Cependant, la moins bonne nouvelle est peut-être que le widget de carte sur le franc-bord n'est pas aussi performant que je l'avais pensé au départ. Il ne vous permet pas de déplacer l'emplacement de votre souris et il reste centré sur le dernier emplacement, donc c'est génial pour des choses comme un tracker GPS de voiture mais pas si vous voulez analyser un voyage terminé avec tous les points de données, surtout s'il était un long voyage.
Dans ce didacticiel, nous avons appris à utiliser le bouclier LTE comme traceur GPS et enregistreur de données et à afficher rapidement les données sur freeboard.io. Utilisez maintenant votre imagination et appliquez-la à votre propre projet. Vous pouvez même ajouter plus de boucliers et transformer cette chose en un enregistreur de données solaire à faible consommation ! (Je prévois peut-être de faire un tutoriel à ce sujet à l'avenir !). En raison des limitations de la carte du franc-bord, je prévois également de créer un tout nouveau didacticiel sur la façon de créer votre propre application Android qui récupère les données de dweet et vous permettra de représenter graphiquement l'emplacement du tracker sur Google Maps avec le démarrage, pause et arrêt des fonctionnalités pour votre voyage ! Restez à l'écoute!
- Si vous avez aimé ce projet, n'hésitez pas à lui donner un coeur !
- Si vous avez des questions, des commentaires, des suggestions sur un nouveau tutoriel ou si vous avez essayé ce projet vous-même, commentez certainement ci-dessous !
- Suivez-moi ici sur Instructables, abonnez-vous à ma chaîne YouTube ou suivez-moi sur Twitter pour rester à jour avec mes derniers projets Arduino ! Je suis un jeune ingénieur passionné par le partage de ce que j'ai appris, il y aura donc certainement d'autres tutoriels bientôt !
- Si vous souhaitez soutenir ce que je fais en partageant du matériel open source et en le documentant de manière approfondie à des fins éducatives, envisagez d'acheter votre propre bouclier sur Amazon.com pour jouer avec !
Conseillé:
Tableau de bord OMS COVID-19 : 8 étapes (avec photos)

Tableau de bord OMS COVID-19 : ces instructables montrent comment utiliser ESP8266/ESP32 et LCD pour créer un tableau de bord OMS de la situation COVID-19
CRÉEZ VOTRE PROPRE TABLEAU DE BORD NUMÉRIQUE AVEC GPS POUR VÉLO OU MOTO ÉLECTRIQUE : 13 étapes

CRÉEZ VOTRE PROPRE TABLEAU DE BORD NUMÉRIQUE BASÉ SUR LE GPS POUR EBIKE OU MOTO ÉLECTRIQUE : SALUT À TOUS dans sdcardet bien sûr le projet
Traqueur GPS LTE Arduino + Tableau de bord IoT (Partie 2) : 6 étapes (avec photos)

Traqueur GPS LTE Arduino + tableau de bord IoT (partie 2) : introduction et amp ; Partie 1 Récapitulatif, il est temps pour un autre Instructable sur le tracker GPS SIM7000 avec Arduino et LTE ! Si vous ne l'avez pas déjà fait, veuillez consulter le didacticiel de démarrage pour le bouclier Botletics SIM7000 CAT-M/NB-IoT puis lisez sur Pa
Guino : Tableau de bord pour votre Arduino : 4 étapes (avec photos)

Guino : Tableau de bord pour votre Arduino : Ce projet fait partie d'expériences réalisées tout en faisant un artiste en résidence chez Instructables. Vous pouvez voir les autres projets ici. Le débogage et la visualisation des données en temps réel sur la carte Arduino peuvent être une tâche délicate. Vous êtes généralement coincé avec le s
Projet de tableau de bord avec écran LED P10 utilisant DMD : 6 étapes (avec photos)

Projet de tableau de bord avec écran LED P10 utilisant le DMD : nous nous rencontrons souvent dans un stade de football; il y a un panneau LED géant qui sert de tableau de bord. De même, dans d'autres domaines sportifs, nous connaissons également souvent le tableau de bord de l'écran d'affichage en LED. Bien que pas possible, il y a aussi un domaine qui nous reste
