
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.




Ce projet fait partie d'expériences réalisées tout en faisant un artiste en résidence à Instructables. Vous pouvez voir les autres projets ici. Déboguer et visualiser les données en temps réel sur la carte Arduino peut être une tâche délicate. Vous êtes généralement bloqué avec la sortie série standard, car la complexité de votre code Arduino augmente, ce qui rend impossible de comprendre ce qui se passe réellement à l'intérieur de la carte. Pour résoudre ce problème, j'ai créé une petite bibliothèque qui vous permettra de créer votre propre interface graphique personnalisée pour vos projets Arduino. Regardez cette vidéo pour obtenir une démonstration d'un hello world basique avec un potmètre et une diode: À partir de maintenant, le programme a les possibilités et fonctionnalités suivantes: Personnalisez votre interface à partir de la carte Arduino Vous définissez les curseurs, graphiques et boutons dont vous avez besoin pour votre interface. Vous faites cela dans votre croquis Arduino, ce qui signifie que le programme gui agit comme un esclave du croquis. Toutes les informations sont stockées dans votre carte. Visualisez et manipulez les données en temps réel Que vous fabriquiez un contrôleur d'éclairage RVB ou un bras de robot, obtenir un retour graphique est crucial pour comprendre ce qui se passe à l'intérieur de la carte. Cela vous permet de comprendre si c'est votre matériel ou le code qui pose problème. De plus, les curseurs et les boutons vous permettent de modifier les paramètres individuels en temps réel. De cette façon, vous pouvez voir l'effet des différents seuils sur l'interaction. Enregistrer les paramètres dans la mémoire de la carte Lorsque vous avez modifié les paramètres, vous pouvez les enregistrer dans l'EEProm de la carte. Les paramètres seront automatiquement chargés la prochaine fois que vous allumerez la carte, même si l'ordinateur n'est pas connecté. Utilisez la même application pour tous vos projets Arduino. J'ai créé des tonnes de petites applications pour différents projets. Mon problème est toujours de les retrouver un an plus tard. Parce que nous sauvegardons tout dans l'Arduino, je n'ai besoin de garder qu'une seule application autour de l'Arduino qui configurera automatiquement l'application pour le projet en cours. Prototypez l'interface avant d'allumer le fer à souder Parce que vous pouvez concevoir l'interface graphique comme vous l'aimez (dans un délai raisonnable limites), vous pouvez prototyper l'interface avant d'avoir fait une interface physique. Cela vous permet également de répartir les tâches entre plusieurs personnes, par ex. une personne travaille sur le matériel et une autre personne travaille sur le code. Lorsque vous aurez créé l'interface physique, le Guino s'intégrera de manière transparente. Utilisez-le comme tableau de bord plein écran Vous pouvez l'utiliser comme tableau de bord plein écran en appuyant sur F et en appuyant sur T pour basculer la visibilité du panneau des paramètres. Par la présente, vous ne présentez que votre interface personnalisée pour le monde qui vous entoure. Contrôlez la couleur d'arrière-plan La couleur d'arrière-plan peut être contrôlée à partir de l'Arduino, ce qui vous permet de créer différentes couleurs pour différents croquis. Il peut également être utilisé pour émettre des alertes lorsque quelque chose ne va pas. Il peut être vert quand tout va bien et rouge quand quelque chose ne va pas. Rapide et fin J'ai pris grand soin de réduire au maximum l'empreinte sur l'Arduino - Il ne stocke qu'un minimum de données dans la mémoire (concrètement un pointeur liste de 100 éléments). Ce paramètre peut être réduit ou supérieur en fonction de la quantité d'éléments d'interface graphique que vous avez l'intention d'avoir dans votre interface. De plus, le système s'appuie sur la bibliothèque EasyTransfer qui transfère les informations sous forme binaire. Chaque package se compose d'un octet pour la commande, d'un octet pour l'élément # et d'un entier pour la valeur. Idéalement, toutes vos données doivent être normalisées dans une plage d'entiers signés de 16 bits. Cela signifie une utilisation optimale du port série lorsque vous travaillez avec des entiers (techniquement, nous utilisons un peu d'espace supplémentaire pour une somme de contrôle). Bon pour les Instructables L'interface graphique vous permet de créer des Instructables qui ne nécessitent que les composants de base. Des composants supplémentaires tels que des potmètres, etc. peuvent être créés virtuellement via l'interface graphique. Limitations et plans futurs À l'heure actuelle, l'application a été compilée sur la plate-forme Mac OSX et Windows. Il est écrit en Openframeworks, il devrait donc également pouvoir fonctionner sur d'autres plates-formes. Étant donné que l'application utilise le port série, vous ne pourrez pas connecter d'autres programmes à l'Arduino. Ce problème sera résolu dans une future version qui inclura un Open Sound Control et un pont Midi. Crédits: Programmation et idée par: Mads Hobye Bibliothèque Easytransfer par: Bill Porter GUI Library par: Reza Ali
Étape 1: Mise en route


- Téléchargez et décompressez le package GUINO.
- Télécharger Arduino
- Copiez le dossier des bibliothèques dans votre dossier des bibliothèques Arduino (comment faire ici)
- Redémarrez Arduino.
- Ouvrez l'un des exemples dans Arduino. (Menu: Fichiers -> Exemples -> Guino -> en choisir un)
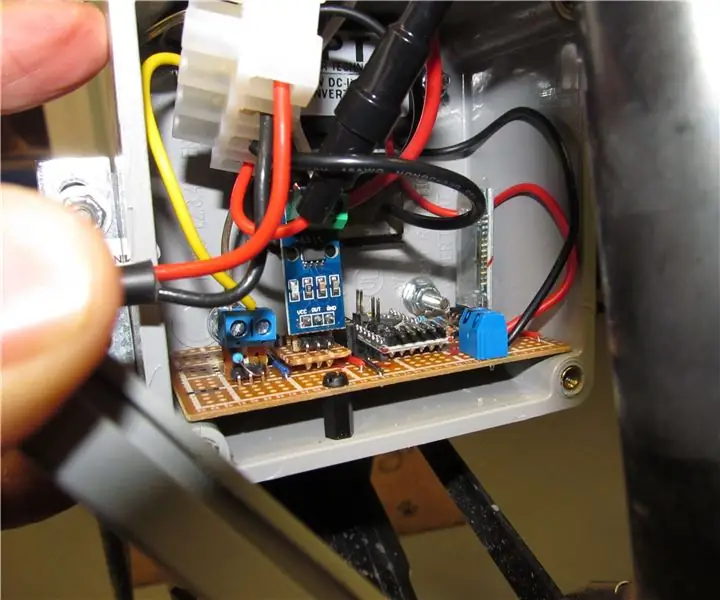
- Si vous utilisez l'exemple simple, faites un circuit comme illustré ci-dessus.
- Téléchargez l'exemple.
- Exécutez l'application Guino.
- Choisissez le port série (généralement le dernier)
- Appuyez sur connecter.
La source peut être trouvée ici.
IMPORTANT: Lorsque vous l'utilisez sur la plate-forme Windows, vous devez utiliser un port com inférieur ou égal à 10. Si vous utilisez un port supérieur ou égal à 10, le système ne fonctionnera pas. Il s'agit d'un bug dans openframeworks.
Étape 2: Comment modifier le code

Pour que la bibliothèque fonctionne avec votre croquis, vous avez besoin de quelques méthodes supplémentaires. Je les ai décrits ci-dessous: gInit() c'est ici que vous définissez votre mise en page Cette méthode définit la mise en page en ajoutant des composants de manière séquentielle. Les composants qui peuvent être modifiés (curseur, boutons, etc.) sont associés à une variable. Le & devant la variable signifie que nous ne voulons pas passer la valeur dans la variable, mais que nous voulons passer une référence (pointeur) à la variable. De cette façon, le système Guino les met automatiquement à jour lorsque des changements se produisent dans l'interface graphique. void gInit() { gAddLabel("SLIDERS", 1); gAjouteEspace (1); gAjouterSlider(3, 200, "WIDTH", &width); gAjouterSlider(3, 200, "HEIGHT", &height); gAddSlider(0, 255, "LUMINOSITÉ LED", &ledLight); // Les curseurs rotatifs gAddLabel("ROTARY SLIDERS", 1); gAjouteEspace (1); [………….] gAjouteColonne(); // Ajoutez plus de choses ici. gSetCouleur(r, g, b); // Définit la couleur de l'interface graphique. } GButtonPressed(int id) est appelé chaque fois qu'un bouton a été enfoncé. Généralement, les variables peuvent être mises à jour automatiquement, mais dans le cas d'un bouton, il doit s'agir d'un événement dont vous vous occupez. Dans cet exemple, nous définissons la variable de hauteur sur 100 lorsque quelqu'un appuie sur le bouton. void gButtonPressed(int id) { if(buttonId == id) { 100; gUpdateValue(&height); } }gItemUpdated(int id) Ceci est appelé chaque fois que l'élément a été mis à jour. Il n'est généralement pas nécessaire de l'utiliser car le système mettra à jour les variables automatiquement. Si vous souhaitez réagir à un changement, vous pouvez l'utiliser comme tel. Dans ce cas, nous mettons à jour la couleur d'arrière-plan chaque fois que l'un des 3 curseurs rotatifs a été modifié. void gItemUpdated(int id) { if(rotaryRID = id || RotaryGID == id || RotaryBID == id) { gSetColor(r, g, b); } }
Étape 3: Quelques conseils rapides
N'oubliez pas de vous déconnecter lors du téléchargement d'un nouveau croquis Vous ne pouvez pas faire fonctionner le Guino pendant le téléchargement d'un nouveau croquis sur la carte Arduino, car ils utilisent la même connexion série. Cela vous oblige à vous déconnecter chaque fois que vous téléchargez un nouveau croquis. Si vous (et vous allez) essayer de télécharger tout en ayant le Guino connecté, la carte peut entrer dans un état étrange où elle fonctionne en quelque sorte, mais pas tout à fait. À ce stade, votre seule option est de réinitialiser la carte en appuyant sur le bouton de réinitialisation ou en déconnectant et reconnectant le câble USB. Bogues connus À partir de maintenant, le système fonctionne et est stable. Les bogues suivants doivent être pris en compte:
- setMin ne fonctionne pas sur un MovingGraph (il semble y avoir un bogue dans la bibliothèque GUI qui doit être corrigé). Donc le minimum reste à zéro.
- La liste des séries est chargée au démarrage du programme. L'Arduino doit être branché avant de démarrer le programme. L'actualisation de la liste des séries pendant l'exécution provoque un événement incorrect. Il n'a pas encore été résolu.
- Jouer avec la liste des séries - fait parfois planter le programme (même événement d'interface graphique que l'actualisation - il faut trouver la source)
- L'arrière-plan des boutons bascule devient noir en fonction de l'initialisation. Je dois définir l'arrière-plan manuellement.
- Sur certaines plates-formes Windows, le port com ne s'affiche pas. Peut-être un problème de pilote ftdi.
Étape 4: cas d'utilisation

Si vous voulez voir des cas d'utilisation avec l'interface Guino, accédez à ce Instructable.
Conseillé:
Tableau de bord Bluetooth pour batterie Li-ion : 4 étapes (avec photos)

Tableau d'affichage Bluetooth de la batterie Li-ion : Introduction Peut être utilisé pour d'autres
CRÉEZ VOTRE PROPRE TABLEAU DE BORD NUMÉRIQUE AVEC GPS POUR VÉLO OU MOTO ÉLECTRIQUE : 13 étapes

CRÉEZ VOTRE PROPRE TABLEAU DE BORD NUMÉRIQUE BASÉ SUR LE GPS POUR EBIKE OU MOTO ÉLECTRIQUE : SALUT À TOUS dans sdcardet bien sûr le projet
Traqueur GPS LTE Arduino + Tableau de bord IoT (Partie 1) : 6 étapes (avec photos)

Traqueur GPS LTE Arduino + Tableau de bord IoT (Partie 1) : Introduction Quoi de neuf ! Ce Instructable est un suivi de mon premier Instructable sur l'utilisation du bouclier Botletics LTE/NB-IoT pour Arduino, donc si vous ne l'avez pas déjà fait, veuillez le lire pour avoir un bon aperçu de la façon d'utiliser le bouclier et ce que c'est tout ab
Tableau de bord et moniteur de batterie pour vélo électrique (EBike) : 12 étapes (avec photos)

Tableau de bord et moniteur de batterie pour vélo électrique (EBike): Ce projet est un circuit Arduino qui surveille la tension et le courant de la batterie avec un module ACS 712. Les mesures sont communiquées via Bluetooth avec un module HC-05 à un appareil Android. Fondamentalement, vous recâblez la connexion négative entre y
Projet de tableau de bord avec écran LED P10 utilisant DMD : 6 étapes (avec photos)

Projet de tableau de bord avec écran LED P10 utilisant le DMD : nous nous rencontrons souvent dans un stade de football; il y a un panneau LED géant qui sert de tableau de bord. De même, dans d'autres domaines sportifs, nous connaissons également souvent le tableau de bord de l'écran d'affichage en LED. Bien que pas possible, il y a aussi un domaine qui nous reste
