
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Le but de ce tutoriel est d'aider les utilisateurs de SmartThings Hub à configurer leur Peanut Plug avec leur SmartThings Hub
Le Peanut Plug est une prise intelligente basée sur Zigbee avec des capacités de surveillance de l'alimentation. Il peut être branché sur une prise murale standard et utilisé pour allumer et éteindre vos appareils lorsqu'il est connecté à un hub intelligent comme SmartThings de Samsung. Malheureusement, le SmartThings Hub ne prend pas en charge nativement le Peanut Plug prêt à l'emploi. Heureusement, une petite modification du logiciel mettra la prise en ligne de manière transparente et la procédure pour vous y amener ne sera, espérons-le, qu'un lointain souvenir.
J'en ai acheté quatre le Black Friday 2018 pour environ 10 $ chacun et il semble que le prix avantageux (la plupart des prises intelligentes vont de 24 à 45 $) soit resté à 10 $ en décembre.
J'imagine que de nombreux autres utilisateurs de SmartThings Hub auront les mêmes problèmes que ceux que j'ai rencontrés dès la sortie de la boîte en raison du prix fantastique.
Ce didacticiel vise à vous faire passer de cette « chose » à une prise d'arachide avec une fonctionnalité ON/OFF et (éventuellement) de surveillance de l'alimentation en fonction de la version du micrologiciel de la prise.
Étape 1: jumelage
Vous devrez synchroniser votre Peanut Plug avec le SmartThings Hub à l'aide de votre application SmartThings. Il existe de nombreux tutoriels sur la façon de le faire en ligne, je vais donc y réfléchir.
C'est la même procédure que vous feriez avec n'importe quel autre appareil. Il y a deux boutons sur le Peanut Plug; un gros bouton pour l'alimentation et un petit bouton avec un symbole de signal radio. maintenez le bouton radio enfoncé pendant environ 10 secondes et il devrait commencer à clignoter lorsque vous relâchez le bouton. Passez en mode appairage avec l'application SmartThings. La prise apparaîtra comme une "chose" - allez-y et cliquez dessus pour la configurer. Vous verrez une "chose" et un panier et pas grand-chose d'autre car il ne peut encore rien faire.
Étape 2: IDE Groovy des choses intelligentes
Vous devrez visiter SmartThings Groovy IDE. C'est le portail où nous allons changer notre chose en un bouchon d'arachide !
Créez un compte avec SmartThings Groovy IDE. Utilisez un ordinateur de bureau/portable pour cette étape car j'ai trouvé que l'interface mobile manquait d'options. Visitez la page Web SmartThings IDE et faites défiler vers le bas, en choisissant Connexion pour commencer. Utilisez votre compte Samsung ou SmartThings (selon celui auquel votre hub est associé). Sélectionnez l'IDE à lier à votre hub s'ils le demandent.
Étape 3: Mes gestionnaires de périphériques



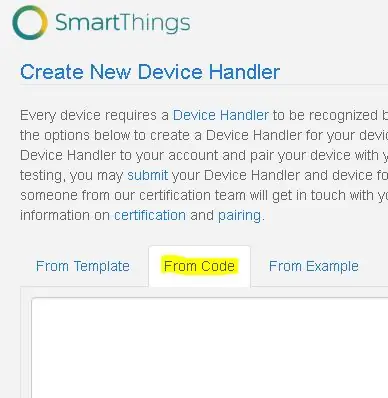
Allez dans « Mes gestionnaires de périphériques » et cliquez sur le bouton « + Créer un nouveau gestionnaire de périphériques ».
Choisissez l'onglet "À partir du code" et collez le code de texte brut trouvé ici dans l'espace ci-dessous. (Merci à parkmanwg d'avoir écrit le code !)
Pour plus d'informations sur le code utilisé, allez ici.
Choisissez Créer pour terminer cette étape
Étape 4: Créer un périphérique Peanut Plug

Maintenant, sous Gestionnaires de périphériques, vous devriez avoir un nouveau périphérique, le Peanut Plug.
Étape 5: Chose à Peanut Plug
Maintenant, cliquez sur Mes appareils et faites défiler jusqu'au lien hypertexte pour la chose. Clique dessus!
Faites défiler vers le bas de la page et choisissez Modifier
Étape 6: Modifier la chose


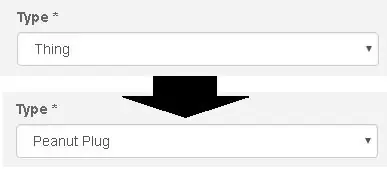
Faites défiler jusqu'à l'endroit où il est indiqué Type *
Sous Type*, vous verrez votre appareil répertorié comme une chose.
Cliquez sur le menu déroulant et choisissez Peanut Plug. Pour moi, le Peanut Plug est la dernière option (il n'était pas alphabétique). Choisissez Mettre à jour pour terminer l'action.
Maintenant, dans votre application, vous verrez le Peanut Plug comme un appareil avec des capacités marche/arrêt et de surveillance de l'alimentation.
Étape 7: le prochain jumelage
Dans mon expérience anecdotique, les appariements ultérieurs de Peanut Plug ont été identifiés comme étant des Peanut Plugs plutôt que des choses. C'est une excellente nouvelle car, espérons-le, vous n'aurez pas non plus besoin de revenir sur le portail IDE pour réaffecter le Peanut Plug pour chaque périphérique Peanut.
Vous pouvez maintenant utiliser l'appareil comme n'importe quelle autre prise intelligente. J'ai renommé chacun des miens pour refléter chaque appareil branché sur chaque Peanut. J'ai mon arbre de Noël, deux guirlandes de lumières de Noël C9 et un petit arbre tous jumelés pour que je puisse dire « Alexa, allume la magie de Noël » et les 4 s'allument. Ma femme adore ça !
Remarque: il y a beaucoup de discussions sur la fonction de surveillance de l'alimentation et sur la façon dont le micrologiciel doit être mis à jour par un autre appareil. Ce tutoriel ne l'a pas couvert car je n'ai pas accès à l'autre appareil pour l'essayer, cependant, mes nouveaux Peanut Plugs semblent avoir cette fonctionnalité activée. Ce n'est pas vraiment ce pour quoi je voulais l'appareil, donc je n'ai pas étudié les performances de cette fonctionnalité.
J'espère que vous avez apprécié ce tutoriel. Faites-moi savoir si vous avez des critiques constructives dans les commentaires.
Conseillé:
Chauves-souris géantes - Comment intégrer deux photos à l'aide de Pixlr : 7 étapes

Chauves-souris géantes - Comment intégrer deux photos à l'aide de Pixlr: Dans les sommets plats du versant ouest des montagnes Rocheuses, je suis tombé sur ce panneau sur la route que j'explorais. Il a dit, "POUR LA PROTECTION DES CHAUVES-SOURIS, LES GROTTES ET LES MINES SONT FERMÉES À L'ENTRÉE HUMAINE". Je pensais que c'était étrange parce que
« Heeds the Box » - un modèle que vous pouvez intégrer dans sa propre tête : 7 étapes

« Heeds the Box » - un modèle que vous pouvez mettre dans sa propre tête : j'avais entendu parler de jouets japonais en carton où la tête devenait une boîte de rangement pour l'ensemble du modèle. J'ai essayé d'en trouver un en ligne, mais j'ai échoué. Ou peut-être que j'ai réussi mais que je ne pouvais pas lire le script japonais ? Bref, j'ai décidé de faire le mien. Il s'appelle Heed
Intégrer les conceptions Tinkercad dans Instructables : 4 étapes (avec photos)

Intégrer des conceptions Tinkercad dans Instructables : saviez-vous que vous pouvez intégrer une conception Tinkercad interactive dans n'importe quel Instructable ? Voici comment! Cette compétence vous sera utile lorsque vous partagerez des procédures liées aux conceptions Tinkercad et est parfaite pour l'apprentissage à distance actuellement ouvert avec Tinkerc
Comment intégrer Google Maps sur un site Web : 4 étapes

Comment intégrer Google Maps sur un site Web : votez pour moi dans le défi Maps ! Récemment, j'ai créé un site Web qui utilise Google Maps. L'intégration de Google Maps sur mon site Web était assez facile et pas si difficile à faire. Dans ce Instructables, je vais vous montrer à quel point il est facile d'intégrer Googl
Interface Honeywell Vista Alarme avec Smart Hub (Wink/Smartthings) : 7 étapes (avec photos)

Interface Honeywell Vista Alarme avec Smart Hub (Clin d'œil/Smartthings) : Bonjour ! Je voulais donner un bref tutoriel sur la façon dont j'ai intégré mon système d'alarme Honeywell Vista dans mon hub intelligent. J'utilise Wink pour ce didacticiel, mais cela devrait fonctionner avec n'importe quel hub intelligent (Smartthings/Iris/etc.) Avant de commencer, vous allez
