
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-06-01 06:09.

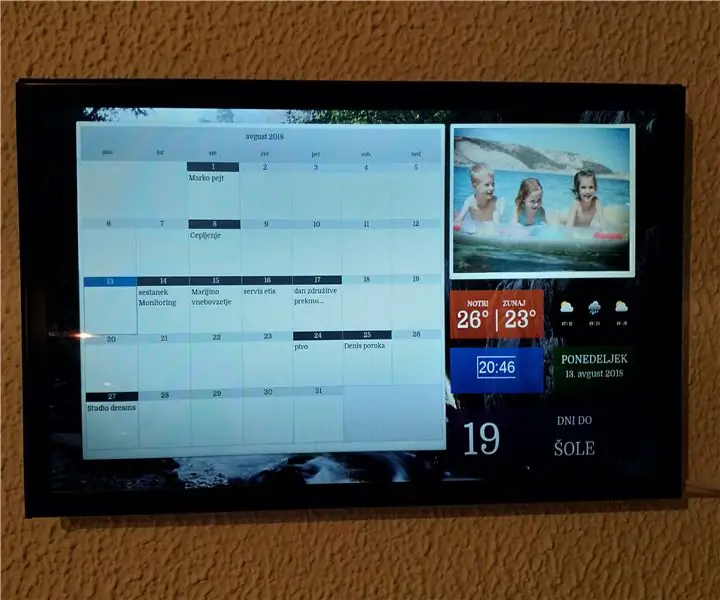
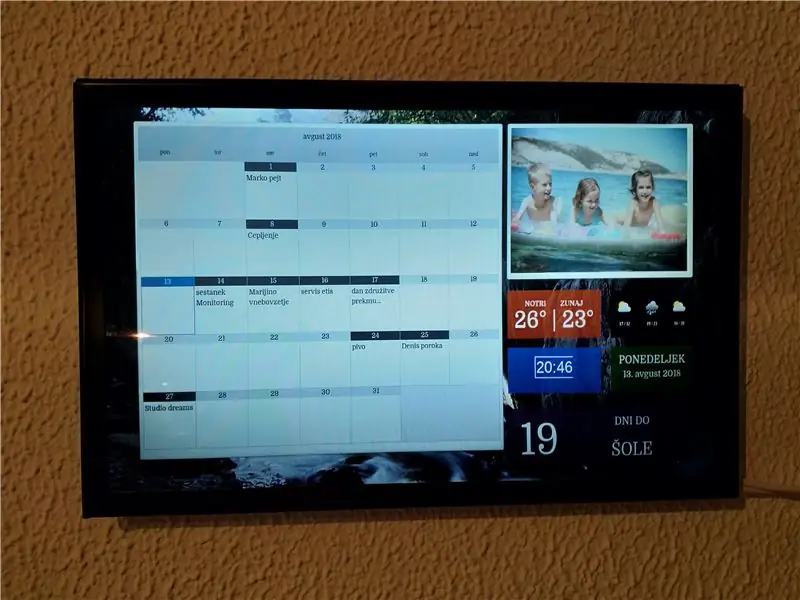
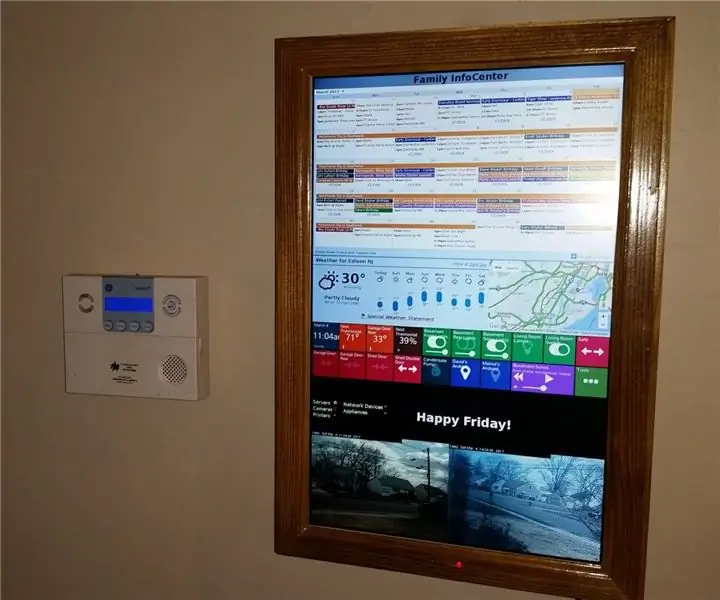
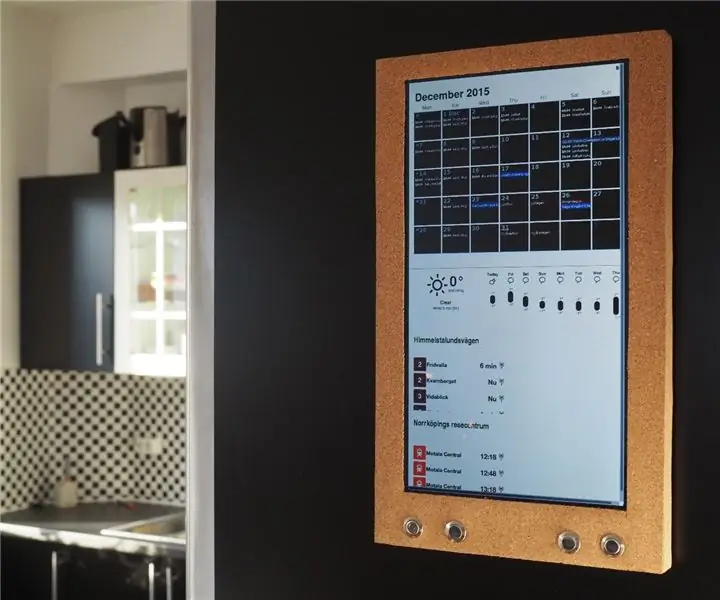
Ma femme et moi avions un calendrier mural en papier classique, sur lequel nous marquions les dates importantes. Nous utilisons également le calendrier Google sur nos téléphones intelligents pour marquer les événements, ce qui signifiait un double travail. J'ai donc décidé de créer une sorte de calendrier mural intelligent, qui affichera nos rappels, événements et autres données. Comme j'ai plusieurs vieilles pièces électroniques qui traînent, mon objectif était de les réutiliser autant que possible et de construire le calendrier avec le moins de coûts possible.
Dans ce tutoriel, je vais vous montrer comment créer un calendrier mural intelligent, affichant les événements de plusieurs comptes Google. Il affichera également l'heure, la date, la météo, la température et quelques informations supplémentaires. Il sera alimenté par un ordinateur Raspberry Pi avec un capteur de mouvement à capteur infrarouge passif (PIR) qui lui est attaché, de sorte que l'écran s'allume lorsqu'un mouvement est détecté dans la pièce, mais s'éteint après quelques minutes d'inactivité. Ce tutoriel est basé sur plusieurs autres tutoriels que j'ai trouvés sur internet et je vais leur donner les liens pour une meilleure compréhension. Des connaissances de base en programmation sont nécessaires (HTML, Python, …).
Étape 1: le matériel
Comme mentionné précédemment, j'ai essayé de réutiliser autant de vieilles pièces électroniques pour réduire les coûts. Cependant certains articles que j'ai dû acheter, je vais donc lister tout ce qui est nécessaire pour la construction.
- Un kit Raspberry Pi. Au départ, j'ai utilisé mon ancien modèle 2 d'un autre projet. Cela a fonctionné, mais l'édition et le rechargement de la page Web m'ont pris beaucoup de temps, j'ai donc finalement basculé sur le modèle 3, qui fonctionne plus couramment
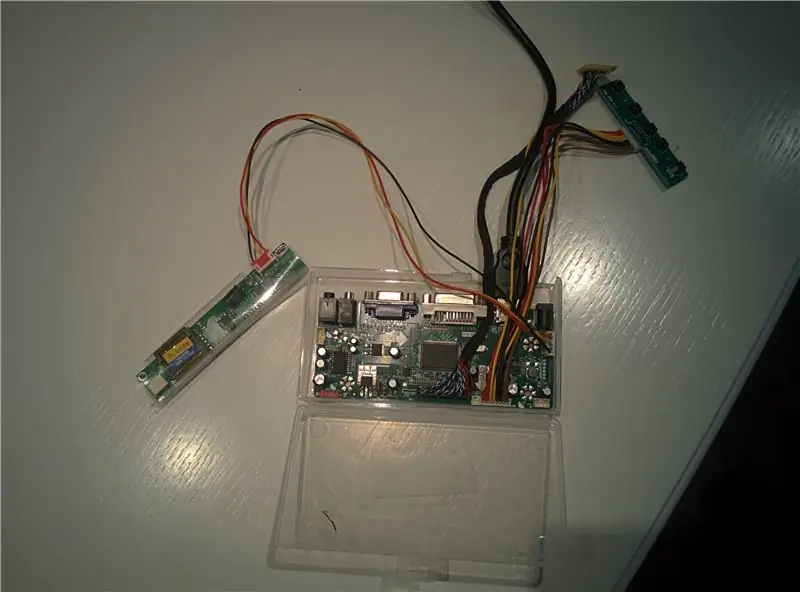
- Écran LCD. J'ai utilisé l'écran de mon ancien ordinateur portable, je n'avais donc qu'à acheter une carte de pilote LVDS pour cela et l'alimentation https://www.ebay.com/sch/i.html?_from=R40&_trksid=m570.l1313&_nkw=hdmi+ pilote+LVDS+carte&_sacat=0
- Boîte de rangement en plastique pour l'électronique
- Détecteur de mouvement infrarouge passif
- Capteur de température/humidité AM2302
- Reliure à glissière en plastique noir pour cadre LCD
- Divers câbles (HDMI, 5,5 mm pour l'alimentation CC, câbles de pontage sans soudure, …)
Étape 2: Création de l'écran LCD



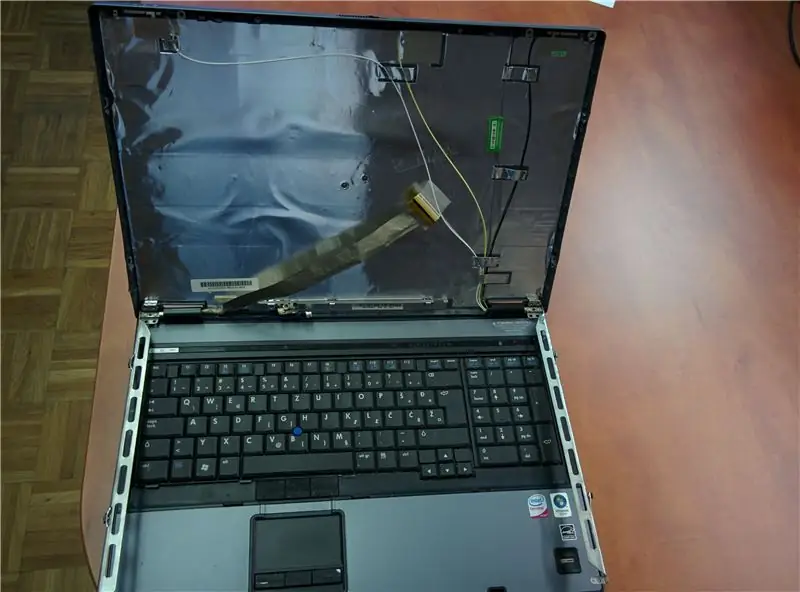
J'ai utilisé l'écran LCD de mon vieil ordinateur portable obsolète. Il existe plusieurs tutoriels sur la façon de faire cela, j'ai suivi celui-ci:
www.instructables.com/id/How-to-reuse-the-old-LCD-Screen-of-your-broken-Lap/
J'ai démonté le couvercle de mon ancien ordinateur portable, j'ai sorti l'écran LCD, puis j'ai commandé la bonne carte de pilote LVDS. J'ai fourni au vendeur le code du produit, qui se trouvait au dos de l'écran LCD, dans mon cas, il s'agit du LP171WE3 (TL) (A2) - voir l'étiquette en bas à droite sur la dernière photo, puis il m'a envoyé le LVDS approprié. Veuillez noter que vous aurez également besoin de l'alimentation électrique pour l'affichage, alors demandez au vendeur de l'envoyer également. J'ai également acheté une jolie boîte en plastique de 14,5 × 7,5 × 2 cm pour s'adapter parfaitement à la carte de commande et la fixer à l'arrière de l'écran LCD.
Maintenant, l'écran LCD a un cadre métallique, ce qui n'est pas joli. Au départ, je l'ai peint en noir, mais la peinture a commencé à se décoller. J'ai donc pris quatre classeurs à glissière en plastique noir, qui sont généralement utilisés pour relier des feuilles de papier, je les ai coupés en conséquence et je les ai attachés pour couvrir le cadre. Cela avait l'air bien, alors j'ai connecté tous les câbles, branché HDMI à mon ancien Raspberry Pi et voilà - ça a fonctionné ! Une image s'affichait à l'écran, j'étais donc prêt à passer à l'étape suivante: quelles informations afficher à l'écran et comment les afficher.
Étape 3: Configuration du logiciel
Lorsque je cherchais sur Internet des indices, comment créer un calendrier, je me suis inspiré de cette page https://dakboard.com/site. Ils fournissent le produit fini (l'écran, l'ordinateur et le logiciel de travail), mais ils ont également un excellent tutoriel pour une solution de bricolage (https://blog.dakboard.com/diy-wall-display/). Je vous recommande de suivre ce tutoriel, au moins pour la première partie avec les instructions sur la préparation et la configuration du système sur Raspberry, afin que le navigateur charge automatiquement la page web souhaitée au démarrage.
Cela a bien fonctionné, mais je cherchais une solution qui pourrait être plus personnalisée selon mes souhaits. J'ai décidé de configurer mon propre serveur Web et de créer une page Web qui affichera des informations supplémentaires en plus du calendrier. J'ai choisi Wordpress.org, car il est bien documenté et dispose d'un bon support et d'une grande communauté pour vous aider. Voici le tutoriel sur la façon d'installer Wordpress sur Raspberry Pi: https://projects.raspberrypi.org/en/projects/lamp-web-server-with-wordpress. Avec Wordpress installé, il était temps de concevoir ma page d'accueil. Vous pouvez utiliser l'un des nombreux thèmes fournis ou concevoir à partir de zéro. Quoi qu'il en soit, des connaissances en programmation HTML sont nécessaires pour cela.
J'ai conçu ma page de sorte que sur le côté gauche le calendrier soit affiché (https://sl.wordpress.org/plugins/google-calendar-events/), tandis que sur le côté droit l'heure et la date sont affichées (https://www.timeanddate.com/clocks/free.html et https://www.arclab.com/en/kb/htmlcss/display-date-time-javascript-php-ssi.html). Les prévisions météo proviennent de cette page (https://www.1a-vreme.si/vremensko-okno/), qui fournit un widget de prévision pour les villes slovènes, mais je suppose que des widgets pour d'autres pays peuvent également être trouvés sur Internet. La température est collectée à l'aide du capteur AM2302 (https://www.ebay.com/sch/i.html?_from=R40&_trksid=m570.l1313&_nkw=AM2302+&_sacat=0), comme expliqué à la fin de ce chapitre. En bas se trouve un simple compte à rebours quotidien, qui affiche le nombre de jours restants avant un événement (intéressant pour mes enfants de savoir combien de jours devront-ils attendre pour quelque chose). Dans le coin supérieur droit se trouve le plugin MetaSlider (https://wordpress.org/plugins/ml-slider/), qui glisse au hasard sur des photos sélectionnées de ma famille. De plus, j'ai utilisé le plugin Background Slider (https://sl.wordpress.org/plugins/background-slider-master/) pour me montrer une image aléatoire pour un arrière-plan plus agréable.
Comme mentionné précédemment, la température intérieure est collectée à l'aide du capteur AM2302. Il existe de nombreux tutoriels sur la façon d'obtenir la température, j'ai suivi celui-ci: https://www.modmypi.com/blog/am2302-temphumidity-sensor. Plus tard, j'ai déplacé ce capteur vers un autre Raspberry Pi avec Home Assistant en cours d'exécution, car il est plus facile de lire et de publier des valeurs à l'aide de son composant de capteur DHT (https://www.home-assistant.io/components/sensor.dht/). Home Assistant peut également collecter la température extérieure à l'aide de divers composants météorologiques, j'ai utilisé le composant YR.no (https://www.home-assistant.io/components/sensor.yr/). Avec cela, j'ai écrit un script d'automatisation pour collecter la température intérieure/extérieure de ces composants et les écrire dans un fichier texte, qui est ensuite affiché sur mon calendrier mural. Pour plus d'informations sur Home Assistant, consultez la page d'accueil (https://www.home-assistant.io/).
Étape 4: Facultatif - Désactivation de l'affichage
Maintenant, notre calendrier est configuré et fonctionne, exactement comme nous l'aimons. Mais nous ne voulons pas que l'écran soit allumé 24h/24 et 7j/7. Nous voulons seulement qu'il s'allume, quand quelqu'un est à la maison. De plus, nous ne voulons pas qu'il soit allumé au milieu de la nuit, quand nous allons aux toilettes, il fait trop clair ! Nous allons donc attacher un capteur infrarouge pour remarquer quand quelqu'un se tient devant lui, et ajouter des limites de temps, quand il doit s'allumer.
Veuillez noter que mes compétences en programmation sont plutôt limitées, donc ce qui suit ne peut pas être optimal, car je l'ai choisi dans divers forums et tutoriels en ligne, mais cela fonctionne essentiellement. Pourtant, toute recommandation est toujours la bienvenue. Tout d'abord, nous allons commencer par tester pour allumer/éteindre le moniteur manuellement. Pour cela, nous allons créer deux fichiers (par exemple monitor_on.sh et monitor_off.sh) et y écrire du code. Le moyen le plus simple de le faire est de vous connecter à votre Raspberry en utilisant SSH et de taper
sudo nano monitor_on.sh
et tapez le code suivant
service de télévision --préféré;
startx /usr/bin/graphical_launcher `fgconsole`
Appuyez sur CTRL+X pour enregistrer et quitter, puis créez le deuxième fichier
sudo nano monitor_off.sh
et tapez le code suivant
tvservice --off;
Encore une fois, appuyez sur CTRL+X pour enregistrer et quitter. Rendez ces fichiers nouvellement créés exécutables:
sudo chmod +x monitor_on.sh
sudo chmod +x monitor_off.sh
Maintenant, pour essayer si ces commandes fonctionnent, tapez
sudo./monitor_off.sh
sudo./monitor_on.sh
Le moniteur devrait maintenant s'éteindre et s'allumer en conséquence. J'ai remarqué que sur Raspberry Pi 2, il a fallu près de 10 secondes pour que le moniteur s'allume. Sur Raspberry Pi 3, cela prend 1-2 secondes. Ensuite, nous allons connecter un capteur infrarouge, qui déclenchera ces scripts. Encore une fois, il existe de nombreux tutoriels pour configurer Raspberry Pi et PIR, j'ai suivi celui-ci: https://www.instructables.com/id/PIR-Sensor-Interfacing-With-Raspberry-Pi/. Fondamentalement, créez un fichier à l'aide de l'éditeur nano (par exemple motion_sensor.py) et saisissez-y le code Python approprié. Ci-dessous l'exemple de mon fichier:
importer RPi. GPIO comme GPIOimport timeimport sysimport subprocessimport datetime as dtimport osGPIO.setwarnings(False)# GPIO.setmode(GPIO. BOARD)GPIO.setmode(GPIO. BCM)GPIO.setup(17, GPIO. IN) #PIRturned_off = False =motion_time time.time()SHUTOFF_DELAY = 180 # secondswhile True:i=GPIO.input(17)if i==0: #Lorsque la sortie du capteur de mouvement est FAIBLE, éteignez le moniteur si non éteint et time.time() > (last_motion_time + SHUTOFF_DELAY):print "Pas d'intrus", iturned_off = Truetime.sleep(1)subprocess.call(['/home/pi/monitor_off.sh'], shell=True)elif i==1: #Lors de la sortie du capteur de mouvement est ÉLEVÉ, activez l'impression du moniteur "Intrus détecté", itime.sleep(1)last_motion_time = time.time()sys.stdout.flush() si turn_off et dt.datetime.now().hour > 5 et dt.datetime. now().hour < 23:turned_off = Falsesubprocess.call(['/home/pi/monitor_on.sh'], shell=True)if _name_ == '_main_':try:main()except KeyboardInterrupt:GPIO.cleanup ()
Notez que « GPIO.setup (17, GPIO. IN) » indique que la broche de sortie de PIR est connectée à la broche 17 sur Raspberry Pi. Quelle broche est cela dépend si vous définissez GPIO.setmode(GPIO. BOARD) ou GPIO.setmode(GPIO. BCM). La différence est expliquée ici: https://raspberrypi.stackexchange.com/questions/12966/what-is-the-difference-between-board-and-bcm-for-gpio-pin-numbering. J'ai # devant GPIO. BOARD, il est donc ignoré et GPIO. BCM est utilisé.
Remarquez la ligne
SHUTOFF_DELAY = 180 #secondes
Il est indiqué ici combien de temps le moniteur est allumé depuis que le dernier mouvement a été détecté, avant qu'il ne soit éteint. C'est utile car je ne veux pas que le moniteur s'éteigne/s'allume constamment lorsque je passe devant, mais je veux le laisser allumé pendant un certain temps, avant qu'il ne s'éteigne. J'ai choisi l'intervalle de 180 secondes, de sorte que le moniteur s'éteigne environ 3 minutes après la détection du dernier mouvement.
Enfin, cette ligne
si turn_off et dt.datetime.now().hour > 6 et dt.datetime.now().hour < 23:
indique que le moniteur ne s'allume qu'entre 6h00 et 23h00, donc cela ne me dérange pas pendant la nuit. Les lignes
imprimer "Pas d'intrus", je
et
imprimer "Intrus détecté", je
sont uniquement destinés à tester le script, vous pouvez les supprimer plus tard, lorsque vous le ferez fonctionner. Testez maintenant le script:
sudo python motion_sensor.py
Vous devriez voir les messages "Intrus détecté", si vous passez au-dessus du capteur, sinon ce sera "Pas d'intrus". Lorsque ce script est testé et fonctionne, configurez-le pour qu'il démarre au démarrage:
sudo nano ~/.config/lxsession/LXDE-pi/autostart
et ajoutez la ligne suivante
@sudo /usr/bin/python /home/pi/motion_sensor.py
Bien sûr, vous devez spécifier le nom de fichier correct du script Python que vous avez créé.
Étape 5: accrochez le calendrier
Une fois tout installé, il est temps d'accrocher le calendrier au mur !
Au départ, je pensais cacher le Raspberry Pi derrière l'écran LCD, de sorte qu'un seul câble (alimentation CC) serait nécessaire. Mais comme Raspberry fonctionne sur 5V et que l'écran LCD fonctionne sur 12V, j'aurais besoin d'un transformateur supplémentaire. De plus, le boîtier du Raspberry est plutôt épais, ce qui signifie que l'écran LCD serait espacé d'environ 3 centimètres du mur. J'ai donc abandonné cela et n'ai laissé que l'électronique LCD derrière l'écran LCD, de sorte qu'il se trouve maintenant à moins d'un centimètre du mur. J'ai acquis deux câbles de 5 mètres de long, un HDMI et un de 5, 5 mm pour l'alimentation CC. Les deux câbles sont blancs, comme le mur, ce qui signifie qu'ils ne ressortent pas beaucoup. J'ai installé l'écran LCD sur le mur et mis Raspberry au-dessus du réfrigérateur sur le mur opposé, il est donc essentiellement caché, mais toujours facilement accessible.
Conseillé:
Calendrier de l'Avent DIY LED : 3 étapes

Calendrier de l'Avent à LED DIY : Je vais décrire comment nous avons fabriqué cette horloge analogique qui sert également de calendrier de l'Avent. Il y a 24 leds ws2811 autour de l'horloge dans un cercle et chacune d'elles s'allume en vert jusqu'aux jours avant Noël. Le jour de Noël, toutes les lumières sont allumées
Rappel de réunion du calendrier Outlook à écran tactile Nextion : 6 étapes

Rappel de réunion du calendrier Outlook de l'écran tactile Nextion : La raison pour laquelle j'ai commencé ce projet était que j'ai souvent manqué des réunions et j'ai pensé que j'avais besoin d'un meilleur système de rappel. Même si nous utilisons le calendrier Microsoft Outlook, j'ai passé la plupart de mon temps sur Linux/UNIX sur le même ordinateur. En travaillant avec
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
Calendrier mural numérique et centre d'information pour la maison : 24 étapes (avec photos)

Calendrier mural numérique et centre d'information à domicile : dans ce Instructable, je vais allumer un vieux téléviseur à écran plat en un calendrier mural numérique à cadre en bois et un centre d'information à domicile alimenté par un Raspberry Pi. L'objectif était d'avoir un accès rapide à informations pertinentes pour tous les membres de la
Raspberry Pi : calendrier mural et centre de notifications : 5 étapes (avec photos)

Raspberry Pi : calendrier mural et centre de notifications : avant l'« ère numérique » de nombreuses familles ont utilisé des calendriers muraux pour afficher une vue mensuelle des événements à venir. Cette version moderne du calendrier mural comprend les mêmes fonctions de base : Un agenda mensuel Synchronisation des activités des membres de la famille
