
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Par appshedAppShedSuivez plus par l'auteur:





À propos: Appshed est une plate-forme éducative où les étudiants et les enseignants peuvent apprendre la création d'applications, la création de jeux et l'IoT/la robotique. En savoir plus sur appshed »
Comprendre les entrées analogiques est un élément crucial pour comprendre comment les choses qui nous entourent fonctionnent, la plupart sinon tous les capteurs sont des capteurs analogiques (parfois ces capteurs sont convertis en capteurs numériques). Contrairement aux entrées numériques qui peuvent uniquement être activées ou désactivées, les entrées analogiques peuvent être comprises entre 0 et 1024 (selon votre microcontrôleur), ce qui nous permet de lire beaucoup plus de données à partir de capteurs.
Donc, dans ce projet, nous allons voir comment lire des valeurs analogiques avec un appareil IoT et renvoyer les données à notre téléphone.
Étape 1: Analogique Vs Numérique



L'analogique et le numérique sont tous deux assez différents mais ont tous deux leurs propres utilisations. Par exemple, tous les boutons sont des entrées numériques, car les entrées numériques ne peuvent être que 0 ou 1, activées ou désactivées, et comme nous le savons, les boutons peuvent être ouverts ou fermés, encore une fois 0 ou 1.
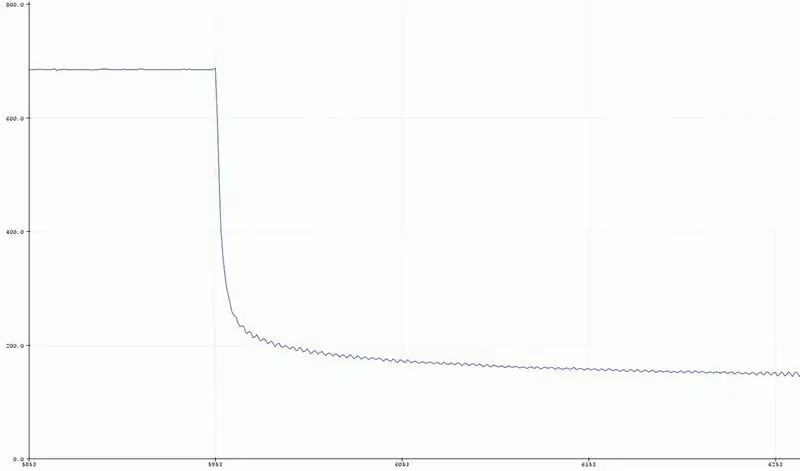
Cependant, certaines entrées sont un peu plus compliquées qu'un simple 0 ou 1, par exemple, les capteurs renvoient une large plage de valeurs qui seraient perdues si vous les lisez via une entrée numérique mais une entrée analogique vous permet de lire des valeurs à partir de 0 à 1024. Cela nous permet de recevoir beaucoup plus de valeurs.
Un exemple de ceci peut être vu dans les images fournies, la première photo montre une entrée numérique, la valeur ne peut être que 0 ou 1 où la deuxième valeur montre une entrée analogique et comme vous pouvez le voir, elle a une belle courbe faite avec des valeurs entre 0 et 1024.
Étape 2: Le plan et ce dont nous avons besoin

Alors bien sûr, pour lire les valeurs analogiques, nous avons besoin d'une sorte de capteur qui les recrache. Nous allons donc utiliser un potentiomètre qui est une résistance variable de cette façon, nous pouvons voir les valeurs changer lorsque nous déplaçons le bouton.
Nous allons également devoir créer une application pour que notre téléphone reçoive les valeurs de la carte IoT, cependant, cela se fait assez facilement avec le générateur d'applications AppSheds.
Donc, pour que cela soit opérationnel, nous aurons besoin des éléments suivants:
- Carte IoT (Nous utilisons le NodeMCU mais celui-ci est testé et fonctionne avec le Sparkfun 8266, la plume Adafruit et les appareils ESP 8266 génériques.
- Un petit potentiomètre (tout de 50k à 500k fonctionnera bien)
- Planche à pain
- Quelques cavaliers mâles à mâles
Le plan est de tout câbler sur la maquette, de télécharger le code sur le nœud, puis de le connecter à notre application que nous allons créer. Commençons
Étape 3: Installation des bibliothèques
pour télécharger notre code, nous allons utiliser le très populaire IDE Arduino qui peut être téléchargé ici. Maintenant, parce que nous allons utiliser le site Web AppShed pour contrôler et modifier le fonctionnement du tableau, nous n'avons pas besoin de nous concentrer sur le code réel entrant dans le tableau. Le code que nous téléchargeons est l'esquisse principale AppShed qui permet au site Web de contrôler toutes les broches du tableau.
Maintenant, pour pouvoir télécharger du code sur notre carte via l'IDE Arduino, nous devons installer sa bibliothèque qui permet à l'IDE de parler à notre carte spécifique. Cela se fait comme suit:
- Lancer l'IDE Arduino
- Accédez à Fichier et cliquez sur Préférences
- Vers le bas, vous devriez voir "URLs supplémentaires du gestionnaire de tableaux" suivis d'un espace vide
- Copiez et collez ceci dans l'espace vide
Maintenant, nous devons installer les cartes sous le gestionnaire de cartes.
- Accédez à Outils, puis Tableau, puis cliquez sur Gestionnaire de tableaux
- Maintenant, dans la barre de recherche, recherchez ESP8266
- Cliquez sur la première option et cliquez sur Installer
Maintenant, notre carte est capable de communiquer avec l'IDE Arduino
Étape 4: Téléchargement du code

Donc, à ce stade, nous avons téléchargé les bibliothèques nécessaires pour aider l'IDE Arduino à communiquer avec notre carte IoT et nous avons téléchargé les bibliothèques qui permettent à l'esquisse principale AppShed de s'exécuter. Maintenant, tout ce que nous avons à faire est de changer le nom et le mot de passe de votre appareil IoT dans le code si vous ne le faites pas, le nom wifi de votre appareil IoT sera "Your_device_name_here".
Pour ce faire, nous avons besoin des éléments suivants:
- Branchez votre carte IoT sur votre ordinateur
- Téléchargez et ouvrez le croquis principal Appshed (qui peut être trouvé ici)
- Accédez aux outils et cliquez sur le tableau
- Faites défiler jusqu'à ce que vous voyiez votre tableau, puis cliquez dessus (j'utilise le NodeMCU donc je vais cliquer sur NodeMCU)
- Revenez maintenant aux outils et cliquez sur le port, à partir de là, vous devriez voir votre tableau (devrait ressembler à ceci "com 9" si vous êtes sur Windows et "/dev/cu.wchusbserial1410' pour mac)
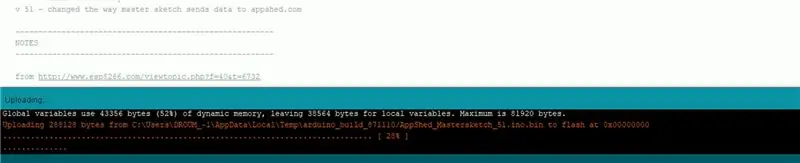
- Cliquez sur la flèche orientée vers le côté pour télécharger et patientez pendant qu'il le fait.
Si vous recevez un message après environ 2 à 3 minutes indiquant que le téléchargement est terminé, tout a parfaitement fonctionné ! Pour vérifier que notre carte fonctionne, nous pouvons également accéder à notre paramètre WiFi et rechercher le nom que nous avons donné à la carte plus tôt s'il est là, il fonctionne.
Étape 5: Configuration de notre application


Donc, avant de pouvoir créer l'application, nous devons indiquer au site Web AppShed à partir de quelle broche du tableau nous allons lire. Pour ce faire, nous nous rendons sur www.appshed.com et nous nous connectons. Une fois connecté, vous devriez voir une page appelée IoT builder, nous devrons cliquer dessus.
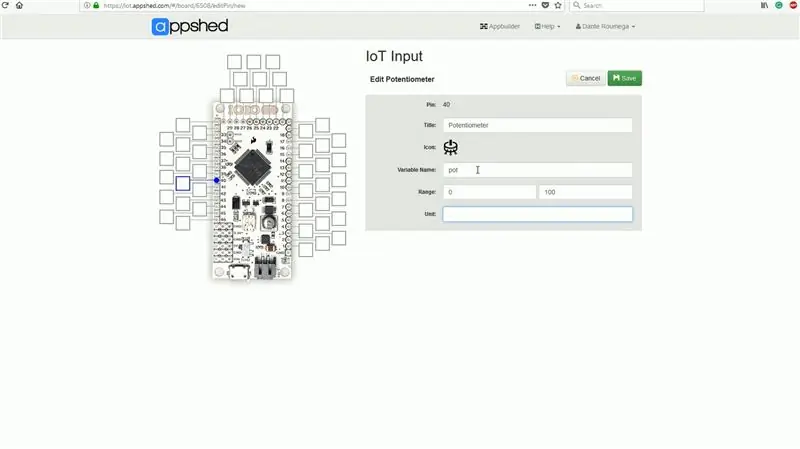
Une fois à l'intérieur du constructeur IoT, nous commençons par créer une nouvelle carte et la nommons « IoT Input » suivi d'une sauvegarde. À ce stade, on nous présente un microcontrôleur avec beaucoup de broches autour, ces broches sont des représentations des broches de votre carte IoT. Ainsi, par exemple, si nous définissons la broche 1 de cette carte sur HAUTE, la broche 1 de votre carte deviendra également HAUTE.
Maintenant, sous Entrées analogiques, vous devriez voir l'option pour un potentiomètre, nous allons cliquer dessus, puis cliquer sur la broche 40 pour lier le pot à la broche 40. La broche 40 représente la broche A0.
Avec ce lien, nous pouvons cliquer sur Enregistrer et passer au côté de la création d'applications.
Étape 6: Créer l'application



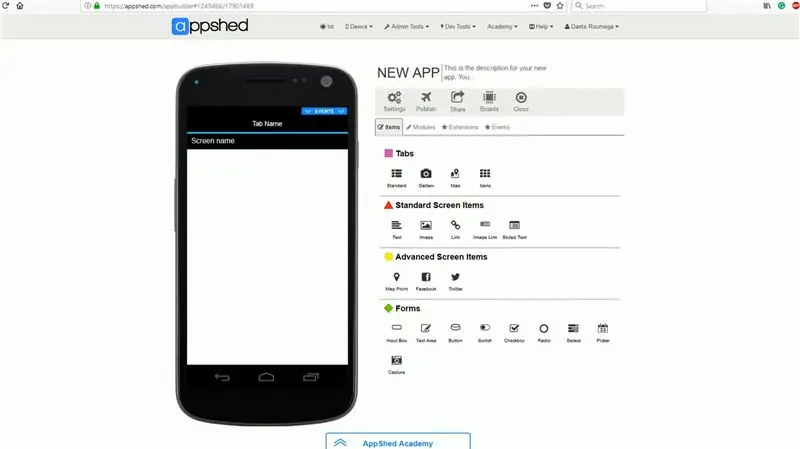
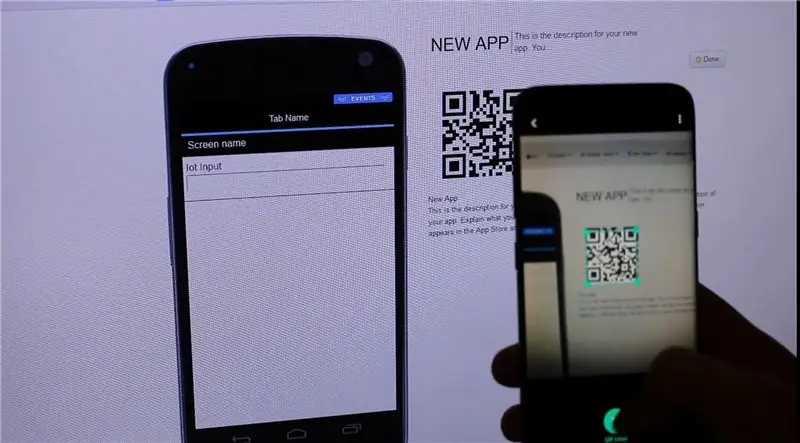
Sur la page de création d'applications, la toute première chose qui doit vous être présentée est un téléphone simulé, la première chose que nous allons faire est de cliquer sur la petite icône plus en bas de l'écran pour démarrer une nouvelle application.
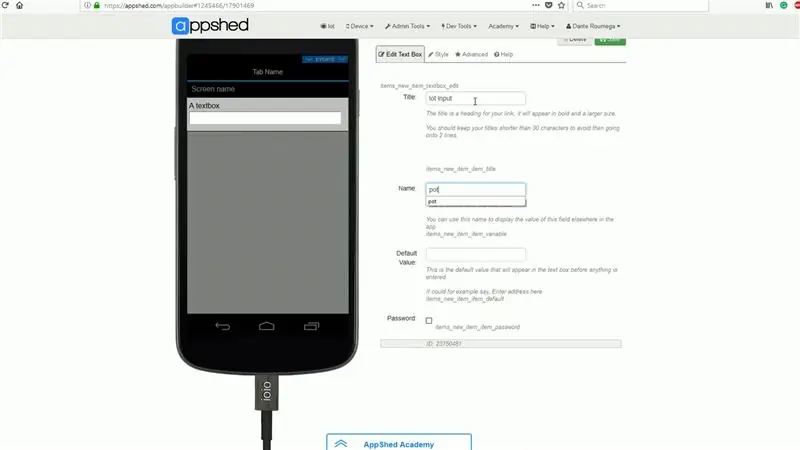
Une fois la nouvelle application chargée, nous allons lier le tableau que nous venons de créer dans le constructeur IoT, nous le faisons en cliquant sur les tableaux, puis en cliquant sur le tableau que nous venons de créer. Avec ceci maintenant lié, nous pouvons nous diriger vers le champ des formulaires et cliquer sur la zone de saisie. Nous allons donner à la zone de saisie le nom "IoT Input" et nous devons nous assurer de lui donner exactement le même nom de variable que celui que nous avons donné au potentiomètre dans le constructeur IoT, alors assurez-vous de mettre "pot" dans le champ du nom de la variable car cela reliera la carte IoT à la boîte de saisie.
Une fois que nous avons cliqué sur Enregistrer, l'application est terminée ! Pour l'obtenir sur notre téléphone, nous pouvons publier et une fois cela fait, nous pouvons partager et cliquer sur le code QR que nous pouvons numériser avec notre téléphone.
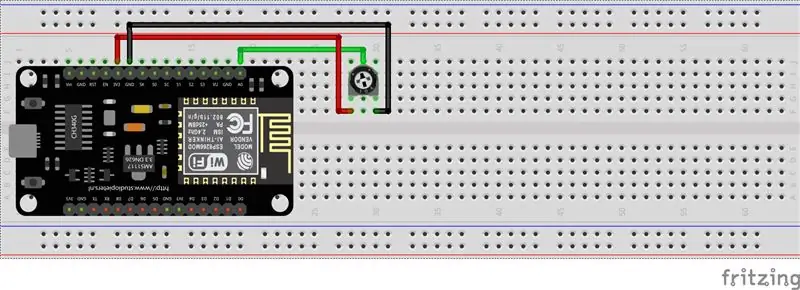
Étape 7: Câblage et connexion

Alors maintenant, la dernière chose que nous devons faire est de connecter notre potentiomètre à notre carte IoT, puis de connecter notre carte IoT à notre téléphone.
Donc connecter notre pot à notre appareil IoT est vraiment simple tout ce que nous avons à faire est de connecter la broche du milieu du pot à A0 sur la carte IoT puis nous connectons la broche gauche du pot à 3,3 volts et enfin nous connectons la jambe droite de le pot à la terre sur notre carte IoT.
Maintenant, pour connecter notre carte IoT à notre téléphone, il nous suffit de connecter votre téléphone au wifi des cartes IoT, ce qui devrait être très facile à trouver puisque nous lui avons donné un nom personnalisé dans la configuration du code. (si vous ne lui avez pas donné de nom personnalisé, le nom wifi par défaut est YourDeviceName et le mot de passe est YourDevicePassword). Une fois que les appareils sont connectés, nous pouvons retourner à l'application Web et vous devriez voir les valeurs commencer à entrer.
Étape 8: Aller plus loin

Donc, dans ce projet, nous avons appris à renvoyer des données brutes d'un capteur à notre téléphone, maintenant dans son état actuel, ce n'est pas trop utile, mais imaginer brancher un capteur et configurer votre application pour qu'elle fasse quelque chose lorsque le capteur atteint un certaine valeur - les choses deviennent beaucoup plus intéressantes
Merci beaucoup d'avoir regardé comme toujours si vous avez des questions, nous serons disponibles dans les commentaires pour vous aider.
Conseillé:
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : 6 étapes

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : Dans ce rapide Instructable, nous allons faire un simple contrôleur de moteur pas à pas à l'aide d'un moteur pas à pas. Ce projet ne nécessite aucun circuit complexe ni microcontrôleur. Alors sans plus tarder, commençons
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : 9 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : Dans l'un de mes précédents Instructables, je vous ai montré comment contrôler un moteur pas à pas à l'aide d'un moteur pas à pas sans microcontrôleur. C'était un projet rapide et amusant, mais il est venu avec deux problèmes qui seront résolus dans ce Instructable. Alors, esprit
Locomotive modèle commandée par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Locomotive modèle commandée par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Dans l'un des précédents Instructables, nous avons appris à utiliser un moteur pas à pas comme encodeur rotatif. Dans ce projet, nous allons maintenant utiliser cet encodeur rotatif à moteur pas à pas pour contrôler un modèle de locomotive à l'aide d'un microcontrôleur Arduino. Alors, sans fu
Moteur pas à pas contrôlé par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Vous avez quelques moteurs pas à pas qui traînent et vous voulez faire quelque chose ? Dans ce Instructable, utilisons un moteur pas à pas comme encodeur rotatif pour contrôler la position d'un autre moteur pas à pas à l'aide d'un microcontrôleur Arduino. Alors sans plus tarder, allons-y
Contrôle de position angulaire du moteur pas à pas 28BYJ-48 avec manette Arduino et analogique : 3 étapes

Contrôle de position angulaire du moteur pas à pas 28BYJ-48 avec Arduino et joystick analogique : il s'agit d'un schéma de contrôle pour le moteur pas à pas 28BYJ-48 que j'ai développé pour l'utiliser dans le cadre de mon projet de thèse de dernière année. Je n'ai jamais vu cela auparavant, alors j'ai pensé télécharger ce que j'ai découvert. J'espère que cela aidera quelqu'un d'autre o
