
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Hé les gars pour l'école, j'avais besoin d'une idée pour un projet. Alors je me disais, ça doit être un projet avec le Raspberry Pi et c'est local. Soudain, j'ai eu une excellente idée et ne me demandez pas comment j'ai eu cette idée, mais j'ai pensé à une mise à niveau pour un moniteur pour bébé. Réfléchissez une seconde à cette idée, la plupart des babyphones ont juste la fonction d'écouter la chambre du bébé.
Les caractéristiques
- Un petit spectacle de lumière aux couleurs modulables
- Une caméra qui vous montre des images en direct
- Un haut-parleur pour jouer de la musique
- Des capteurs pour capter les mouvements du bébé
- Tout cela affiché sur un site Web
Informations succinctes
Permettez-moi d'expliquer cela dans une version courte. Nous avons donc besoin d'un site Web et pour ce projet j'utilise Flask, nous avons également besoin d'une base de données et j'utilise mysql, ainsi qu'un script qui exécute le matériel et c'est avec python(3) et enfin nous avons besoin d'une configuration de serveur ce serait nginx sur le PI.
De quoi avons nous besoin
- Le Raspberry Pi 3
- Le moteur pas à pas 28BYJ
- Le module pas à pas ULN2003 driverchip de moteur pas à pas
- Une led rgb avec 3 résistances 330Ohm
- La caméra Pi NoIR V2
- Le capteur à ultrasons HC-SR04
- Le micromodule d'ardiuno
- Le MAX98357A
- Une enceinte 8Ohm
- Et n'oubliez pas d'acheter un ours
Configuration de raspberry pi ----------------------------------------------- -------------------------------------------------- --------------------------
Au début, nous devons configurer le Pi. Commencez déjà à vous connecter via putty, si vous n'avez pas de putty, je vous recommande de le télécharger, tapez simplement votre adresse IP statique du Pi avec ssh et c'est parti. Si vous devez installer votre Raspberry Pi, j'ai une mauvaise nouvelle, je ne l'explique pas dans ce projet.
Installer des packages
mise à jour sudo apt
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Environnement virtuel
python3 -m pip install --upgrade pip setuptools wheel virtualenv
mkdir {nom de dossier de votre projet} && cd {nom de dossier de votre projet} python3 -m venv --system-site-packages env source env/bin/activate python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-connector-python passlib
Maintenant, vous devez cloner le référentiel git dans votre dossier de projet
github.com/NMCT-S2-Project-I/Project-I.git
Si vous regardez dans votre dossier de projet, vous devez voir 5 dossiers
- conf
- env
- capteur
- sql
- la toile
Base de données
statut sudo systemctl mysql
ss -lt | grep mysql sudo mysql
créez un utilisateur dans la base de données avec tous les privilèges et créez votre base de données
créer l'utilisateur 'user'@'localhost' identifié par 'password';
créer la base de données votrenom de base de données; accordez tous les privilèges sur yourdatabasename.* à 'user'@'localhost' avec l'option d'octroi;
Fichiers de conf pour le serveur
Dans le uwsgi-flask.ini, vous remplacez 'module = …' par 'module= web:app' et le chemin d'accès à votre virtualenv que vous avez créé. Dans les autres fichiers, vous devez remplacer les chemins par les chemins absolus réels de votre répertoire.
Une fois que vous avez compris cela, vous pouvez placer les fichiers au bon endroit.
sudo cp conf/project1-*.service /etc/systemd/system/
sudo systemctl daemon-reload sudo systemctl start project1-* sudo systemctl status project1-*
maintenant nous devons le mettre à disposition
sudo cp conf/nginx /etc/nginx/sites-available/project1
sudo rm /etc/nginx/sites-enabled/default sudo ln -s /etc/nginx/sites-available/project1 /etc/nginx/sites-enabled/project1 sudo systemctl restart nginx.service sudo nginx -t
Si tout s'est bien passé, vous devriez avoir hello world avec cette commande
wget -qO - hôte local
Terminé ! Eh bien, c'est pour la partie de laisser fonctionner votre système sur…
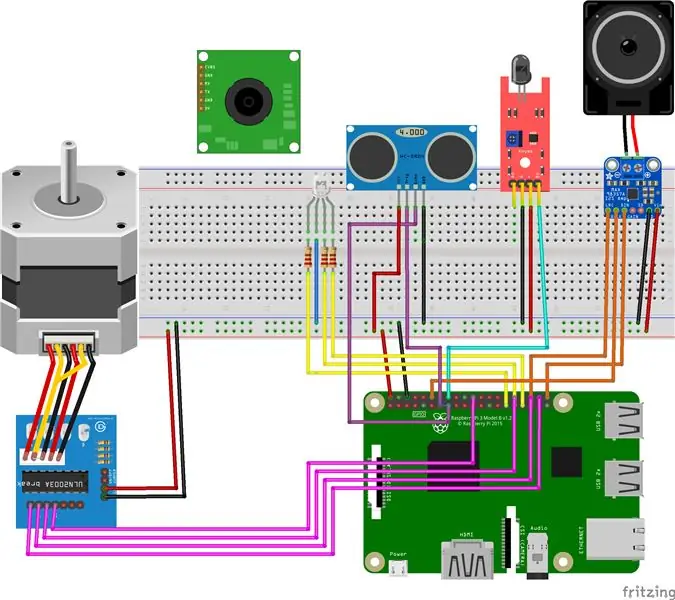
Étape 1: Câblage du matériel au Pi

en utilisant le BCM
audio MAX98357A
- BCK à GPIO 18
- Données vers GPIO 21
- LRCK vers GPIO 19
léger
- rouge à GPIO 17
- vert à GPIO 27
- bleu à GPIO 22
module moteur ULN2003
- broche 1 à GPIO 5
- broche 2 à GPIO 6
- broche 3 à GPIO 13
- broche 4 à GPIO 26
micro
D0 à GPIO 21
capteur à ultrasons
- déclencher vers GPIO 16
- écho au GPIO 20
Étape 2: Codage des programmes principaux
Je n'entre pas dans les détails ici, mais vous pouvez consulter mon code dans github.
Pour commencer, j'ai créé mon html et mon css, un index, un login, un registre, un écran d'accueil, de la musique, addmusic, addbear, light, camera, camerasettings, sensor, dashboard. page. Les fichiers html doivent être dans les modèles et les fichiers css dans le dossier static/css. Vous pouvez entièrement personnaliser le css comme vous le souhaitez.
Si vous avez fait cette partie, vous devez configurer votre flacon. Flask est facile à utiliser juste un exemple du bonjour le monde
# flasque d'importation au début
à partir de l'importation du flacon * @app.route('/') def index(): return render_template('index.html')
Maintenant, dans mon code, cela est déjà rempli, la seule chose que vous devez faire est de changer l'utilisateur et le mot de passe de la base de données et de créer bien sûr la même base de données que vous pouvez également trouver dans github.
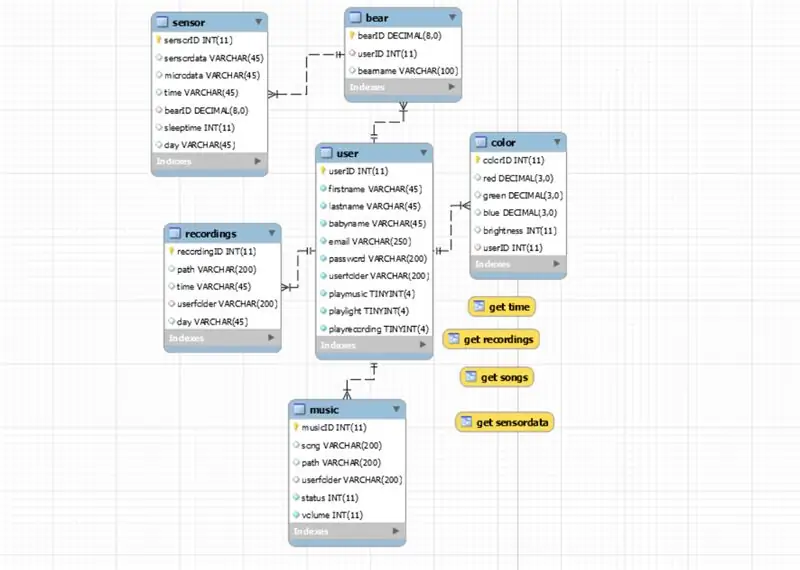
Étape 3: Création de la base de données

Pour les vrais fans, je vais vous expliquer comment créer la même base de données.
Nous devons donc d'abord créer la base de données si vous ne l'avez pas fait à la première étape.
créer une base de données beargardian;
Une fois cela fait, vous créez les tables dans mysql workbench ou phpadmin
table utilisateur a
- ID de l'utilisateur
- prénom
- nom de famille
- nom de bébé
- mot de passe avec sha1
- dossier utilisateur
- jouer de la musique (int)
- lampe de lecture (int)
- playrecording (int)
table à musique a
- IDmusique
- chanson
- chemin
- dossier utilisateur
- statut
- le volume
table d'enregistrement a
- ID d'enregistrement
- chemin
- dossier utilisateur
- temps
- journée
table des couleurs a
- IDcouleur
- rouge
- vert
- bleu
- luminosité
- ID de l'utilisateur
la table d'ours a
- BearID (décimal(8))
- ID utilisateur par défaut null
- nom d'ours
le tableau des capteurs a
- ID du capteur
- distance
- micro
- IDours
- temps
- journée
- Temps de sommeil
Alors maintenant que vous avez créé la base de données avec succès, passons au matériel.
Étape 4: Codage du matériel
Je vais montrer un peu de code et vous dire pourquoi je l'ai fait de cette façon.
Pour commencer, j'ai utilisé le threading, ce qui est un must absolu dans ce projet. Qu'est-ce que l'enfilage, hmmm bonne question ! Eh bien, menacer en python consiste à exécuter plusieurs programmes à la fois. Donc, si vous changez par exemple la couleur, vous pouvez également enregistrer. Il est facile à utiliser ne vous inquiétez pas.
import _threaddef function_name(something, Something_else): code à exécuter
_thread.start_new_thread(function_name, tuple_with_the_functions_variables)
Si vous avez regardé mon programme, vous avez vu logger.info('…'). C'est la fonction d'impression mais bien meilleure, car sur le Pi, vous ne pouvez pas imprimer des choses, alors je crée un fichier et l'imprime là-dedans. Vous pouvez définir le fichier journal avec ce code.
logger = logging.getLogger(_name_)logger.setLevel(logging. INFO) # créer un gestionnaire de fichiers gestionnaire = logging. FileHandler('logger.log') handler.setLevel(logging. INFO)
# créer un format de journalisation
formatter = logging. Formatter('%(asctime)s - %(name)s - %(message)s') handler.setFormatter(formatter)
# ajouter les gestionnaires au logger
logger.addHandler(gestionnaire)
logger.info('démarrer le matériel\n---------------------------------------')
plus loin dans le code lui-même j'explique tout.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
