
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Nos yeux perçoivent la lumière à travers des récepteurs sensibles aux couleurs rouge, verte et bleue du spectre visuel. Les gens ont utilisé ce fait pour fournir des images en couleur via le film, la télévision, les ordinateurs et d'autres appareils au cours des cent dernières années.
Sur l'écran d'un ordinateur ou d'un téléphone, les images sont affichées dans de nombreuses couleurs en modifiant l'intensité de minuscules LED rouges, vertes et bleues qui sont côte à côte sur l'écran. Des millions de couleurs différentes peuvent être affichées en modifiant l'intensité de la lumière des LED rouges, vertes ou bleues.
Ce projet vous aidera à explorer l'espace colorimétrique rouge, vert et bleu (RVB) à l'aide d'un Arduino, d'une LED RVB et de quelques mathématiques.
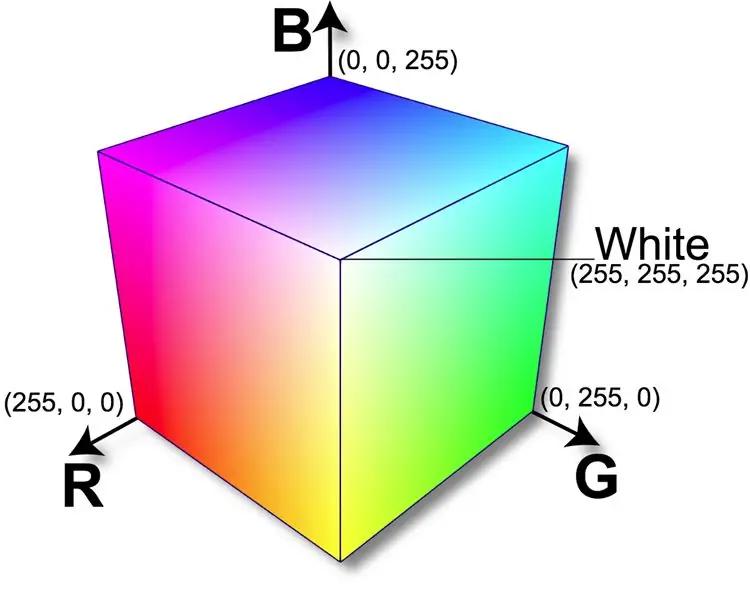
Vous pouvez considérer les intensités des trois couleurs, rouge, vert et bleu, comme des coordonnées dans un cube, où chaque couleur est le long d'un axe et les trois axes sont perpendiculaires les uns aux autres. Plus vous êtes proche du point zéro, ou origine, de l'axe, moins cette couleur est affichée. Lorsque les valeurs des trois couleurs sont au point zéro, ou à l'origine, alors la couleur est noire et la LED RVB est complètement éteinte. Lorsque les valeurs des trois couleurs sont aussi élevées que possible (dans notre cas, 255 pour chacune des trois couleurs), la LED RVB est complètement allumée et l'œil perçoit cette combinaison de couleurs comme du blanc.
Étape 1: Espace colorimétrique RVB

Merci à Kenneth Moreland pour la permission d'utiliser sa belle image.
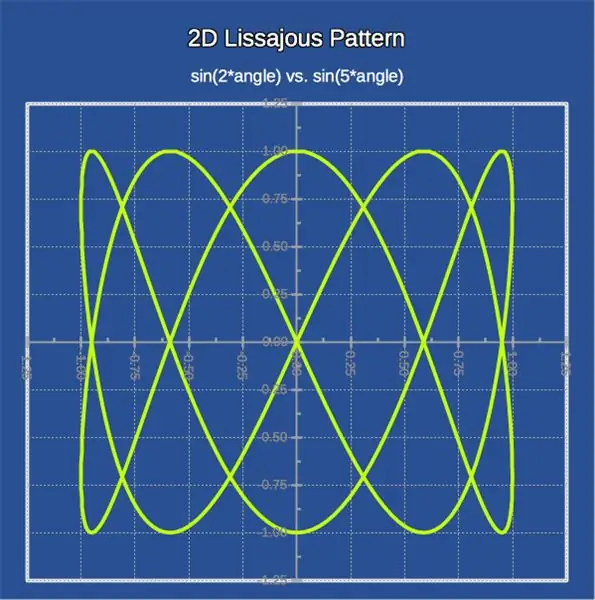
Nous aimerions explorer les coins du cube d'espace colorimétrique 3D à l'aide d'une LED RVB connectée à un Arduino, mais nous souhaitons également le faire de manière intéressante. Nous pourrions le faire en imbriquant trois boucles (une pour le rouge, pour le vert et pour le bleu) et en parcourant toutes les combinaisons de couleurs possibles, mais ce serait vraiment ennuyeux. Avez-vous déjà vu un motif de Lissajous 2D sur un oscilloscope ou un spectacle de lumière laser ? Selon les réglages, un motif de Lissajous peut ressembler à une ligne diagonale, un cercle, un chiffre 8 ou un motif en forme de papillon pointu à rotation lente. Les motifs de Lissajous sont créés en suivant les signaux sinusoïdaux de deux (ou plus) oscillateurs tracés sur les axes x-y (ou, dans notre cas, x-y-z ou R-G-B).
Étape 2: Le Bon Navire Lissajous

Les motifs de Lissajous les plus intéressants apparaissent lorsque les fréquences des signaux sinusoïdaux diffèrent légèrement. Sur la photo de l'oscilloscope ici, les fréquences diffèrent par un rapport de 5 à 2 (les deux étant des nombres premiers). Ce motif couvre assez bien son carré et pénètre bien dans les coins. Des nombres premiers plus élevés feraient un travail encore meilleur pour couvrir le carré et pousser encore plus loin dans les coins.
Étape 3: Attendez - Comment pouvons-nous piloter une LED avec une onde sinusoïdale ?
Tu m'as eu! Nous voulons explorer l'espace colorimétrique 3D qui va de off (0) à full on (255) pour chacune des trois couleurs, mais les ondes sinusoïdales varient de -1 à +1. Nous allons faire un peu de maths et de programmation ici pour obtenir ce que nous voulons.
- Multipliez chaque valeur par 127 pour obtenir des valeurs allant de -127 à +127
- Ajoutez 127 et arrondissez chaque valeur pour obtenir des valeurs allant de 0 à 255 (assez proche de 255 pour nous)
Les valeurs comprises entre 0 et 255 peuvent être représentées par des nombres à un octet (le type de données "char" dans le langage de programmation Arduino de type C), nous allons donc économiser de la mémoire en utilisant la représentation à un octet.
Mais qu'en est-il des angles ? Si vous utilisez des degrés, les angles dans une sinusoïde vont de 0 à 360. Si vous utilisez des radians, les angles vont de 0 à 2 fois π ("pi"). Nous allons faire quelque chose qui conserve à nouveau la mémoire dans notre Arduino, et penser à un cercle divisé en 256 parties, et avoir des "angles binaires" qui vont de 0 à 255, donc les "angles" pour chacune des couleurs peuvent être représenté par des nombres à un octet, ou des caractères, ici aussi.
L'Arduino est assez étonnant tel qu'il est, et bien qu'il puisse calculer des valeurs sinusoïdales, nous avons besoin de quelque chose de plus rapide. Nous précalculerons les valeurs et les placerons dans un tableau long de 256 entrées de valeurs à un octet ou de caractères dans notre programme (voir la déclaration SineTable[…] dans le programme Arduino).
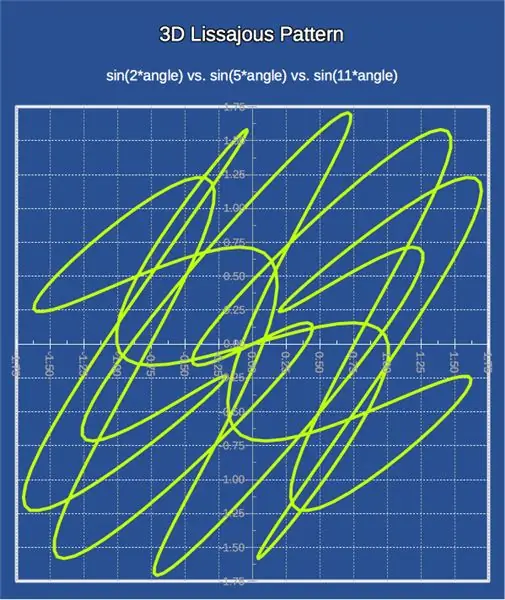
Étape 4: Construisons un motif Lissajous 3D

Pour parcourir le tableau à une fréquence différente pour chacune des trois couleurs, nous conserverons un index par couleur et ajouterons des décalages relativement premiers à chaque index au fur et à mesure que nous parcourons les couleurs. Nous choisirons 2, 5 et 11 comme décalages relativement premiers pour les valeurs d'index rouge, vert et bleu. Les capacités mathématiques internes de l'Arduino nous aideront en nous retournant automatiquement lorsque nous ajoutons la valeur de décalage à chaque index.
Étape 5: Mettre tout cela ensemble sur l'Arduino

La plupart des Arduinos ont un certain nombre de canaux PWM (ou modulation de largeur d'impulsion). Nous en aurons besoin de trois ici. Un Arduino UNO est idéal pour cela. Même un petit microcontrôleur Atmel 8 bits (ATTiny85) fonctionne à merveille.
Chacun des canaux PWM pilotera une couleur de la LED RVB à l'aide de la fonction "AnalogWrite" d'Arduino, où l'intensité de la couleur à chaque point autour du cycle sinusoïdal est représentée par une largeur d'impulsion, ou cycle de service, de 0 (tous éteints) à 255 (tous allumés). Nos yeux perçoivent ces différentes largeurs d'impulsion, répétées assez rapidement, comme différentes intensités, ou luminosités, de la LED. En combinant les trois canaux PWM pilotant chacune des trois couleurs dans une LED RVB, nous avons la possibilité d'afficher 256*256*256, soit plus de seize millions de couleurs !
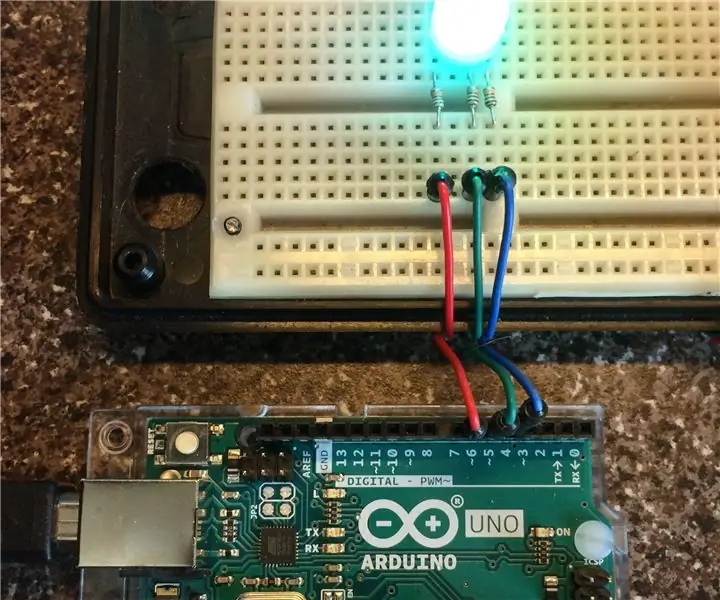
Vous devrez configurer l'IDE Arduino (environnement de développement interactif) et le connecter à votre carte Arduino à l'aide de son câble USB. Exécutez des cavaliers entre les sorties PWM 3, 5 et 6 (broches 5, 11 et 12 du processeur) vers trois résistances de 1 KΩ (mille ohms) sur votre carte proto ou proto shield, et des résistances vers la LED R, G, et les broches B.
- Si la LED RVB est une cathode commune (borne négative), faites passer un fil de la cathode à la broche GND de l'Arduino.
- Si la LED RVB est une anode commune (borne positive), faites passer un fil de l'anode à la broche +5V de l'Arduino.
L'esquisse Arduino fonctionnera dans les deux cas. Il m'est arrivé d'utiliser une LED à cathode commune SparkFun Electronics / COM-11120 RGB (photo ci-dessus, du site Web SparkFun). La broche la plus longue est la cathode commune.
Téléchargez le sketch RGB-Instructable.ino, ouvrez-le avec l'IDE Arduino et testez-le. Assurez-vous de spécifier la carte ou la puce Arduino cible correcte, puis chargez le programme dans l'Arduino. Il devrait démarrer immédiatement.
Vous verrez la LED RVB parcourir autant de couleurs que vous pouvez en nommer, et des millions vous ne pouvez pas !
Étape 6: Quelle est la prochaine étape ?
Nous venons de commencer à explorer l'espace colorimétrique RVB avec notre Arduino. Certaines autres choses que j'ai faites avec ce concept incluent:
Ecrire directement dans des registres sur puce, au lieu d'utiliser AnalogWrite, pour vraiment accélérer les choses
- Modifier le circuit pour qu'un capteur de proximité IR accélère ou ralentisse le cycle en fonction de la distance à laquelle vous vous rapprochez
- Programmation d'un microcontrôleur 8 broches Atmel ATTiny85 avec le bootloader Arduino et ce sketch
Conseillé:
Lampe LED de bureau intelligente - Éclairage intelligent avec Arduino - Espace de travail Neopixels : 10 étapes (avec photos)

Lampe LED de bureau intelligente | Éclairage intelligent avec Arduino | Espace de travail Neopixels : maintenant, nous passons beaucoup de temps à la maison, à étudier et à travailler virtuellement, alors pourquoi ne pas agrandir notre espace de travail avec un système d'éclairage personnalisé et intelligent basé sur les LED Arduino et Ws2812b. Ici, je vous montre comment construire votre Smart Lampe LED de bureau qui
E-Ink : Lune / ISS / Les gens dans l'espace : 6 étapes

E-Ink: Moon / ISS / People in Space…: J'avais un Raspberry et un e-Paper HAT et je voulais l'utiliser pour montrer des informations comme où se trouve l'ISS ou combien de personnes se trouvent maintenant dans l'espace.. .J'ai dit de regarder s'il existe des API sur Internet pour obtenir ces données, et je les ai trouvées.OK, gotcha !!!!Attendez
Cosmo Clock - Change de couleur à chaque fois qu'un astronaute entre dans l'espace : 8 étapes (avec photos)

Cosmo Clock - Change de couleur à chaque fois qu'un astronaute entre dans l'espace : Salut ! Êtes-vous un passionné d'espace? Si oui alors hi-fi ! J'aime l'espace et l'astronomie. Évidemment, je ne suis pas un astronaute pour aller là-haut et regarder de plus près l'univers. Mais chaque fois que je découvre qu'une personne de la terre a voyagé vers le ciel, je suis inspiré
Cultiver plus de laitue dans moins d'espace ou Cultiver de la laitue dans l'espace (plus ou moins) : 10 étapes

Cultiver plus de laitue dans moins d'espace ou… Cultiver de la laitue dans l'espace (plus ou moins) : il s'agit d'une soumission professionnelle au concours Growing Beyond Earth, Maker, soumise via Instructables. Je ne pourrais pas être plus excité de concevoir pour la production de cultures spatiales et de publier mon premier Instructable. Pour commencer, le concours nous a demandé de
Comment faire des envahisseurs de l'espace sur Micro Bit.: 4 étapes

Comment faire des Space Invaders sur Micro Bit. : La première étape consiste donc à créer notre vaisseau. Vous allez dans "Basic" et ajoutez un "Au démarrage" bloquer. Ensuite, vous allez dans "Variables" et vous créez une variable appelée "SHIP" et sélectionnez un bloc dans les "Variables" onglet t
