
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


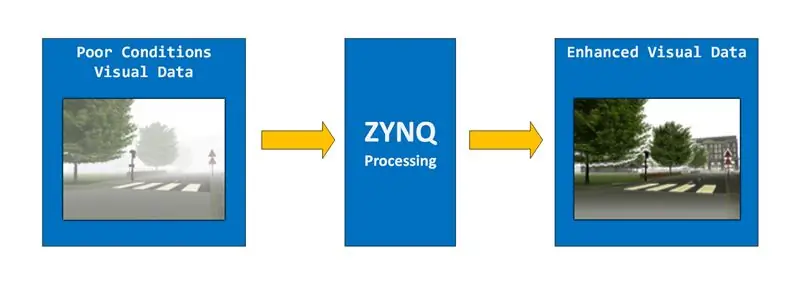
Comme vous pouvez probablement le deviner à partir du titre, le but de ce projet est de créer un système d'amélioration d'image en utilisant le ZYNQ ApSOC. Plus précisément, nous souhaitons construire un système capable de dissiper le brouillard d'images ou de vidéos. Ce système prendra en entrée des données visuelles dans de mauvaises conditions, les traitera à l'aide de techniques d'amélioration de l'image, puis produira le résultat.
Le projet a été construit et testé sur la carte Digilent Zybo, mais d'autres appareils ZYNQ devraient également fonctionner.
Nous diviserons ce projet en 3 parties:
1) INPUT = Image d'entrée via Ethernet depuis l'ordinateur/la caméra
2) TRAITER = Traiter l'image
3) SORTIE = Sortie de l'image via une interface HDMI
De manière très contre-intuitive, nous commencerons par la partie sortie du projet (cela nous donnera de meilleures possibilités de débogage en cours de route), continuerons avec la partie entrée et finirons par la partie traitement.
Étape 1: Matériaux

Pour mener à bien ce projet, vous aurez besoin de:
MATÉRIEL
- n'importe quelle carte ZYNQ avec HDMI et Ethernet devrait fonctionner / j'utilise le Digilent Zybo
- Câble USB A vers micro B USB
- Câble HDMI
- Câble Ethernet
- Affichage avec entrée HDMI
LOGICIEL
- Xilinx Vivado
-SDK Xilinx
Étape 2: SORTIE - Contrôleur VGA Partie 1

Nous allons sortir nos données visuelles en utilisant le port HDMI présent sur la carte. Le port HDMI est connecté du côté PL (Programmable Logic = FPGA) du ZYNQ et nous devrons concevoir un contrôleur en VHDL pour cela. Si vous avez déjà conçu un contrôleur VGA, vous le trouverez très similaire. Les timings pour HDMI et VGA sont en fait les mêmes, en fait vous pouvez vous appuyer sur un contrôleur VGA existant pour obtenir un contrôleur HDMI.
Pour une meilleure compréhension de ce qui se passe réellement, nous allons d'abord concevoir un contrôleur VGA
Nous voulons afficher à une résolution de 1920x1080.
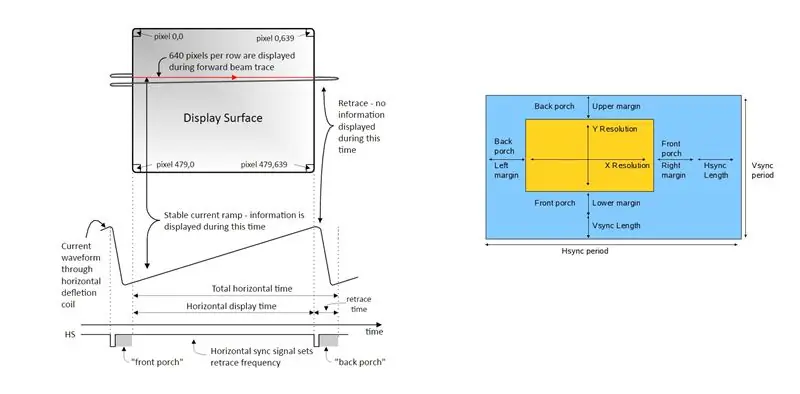
Le contrôleur VGA est chargé de transmettre les données de pixels (au format RVB) de manière séquentielle, pixel par pixel à l'écran. En dehors de la zone d'affichage réelle de 1920x1080, il existe également des zones "frontières", à savoir: le porche avant, le porche arrière et le retracement. La taille en pixels de ces zones est standard et spécifique à chaque résolution. Ces zones n'apparaissent PAS réellement à l'écran mais elles sont obligatoires et la couleur des pixels de cette zone doit être noire. Une question valable serait de savoir pourquoi ces zones supplémentaires sont nécessaires. Cette question défie le but de cette instructable, mais si vous êtes curieux, je vous encourage à faire d'autres recherches en ligne.
Ceci est une bonne vidéo expliquant l'interface VGA
Dans notre cas, nous voulons afficher à une résolution de 1920*1080, et voici les timings:
Zone d'affichage horizontale = 1920 pixels
Porche avant horizontal = 88 pixels
Porche arrière horizontal = 148 pixels
Retrace horizontal =44 pixels
Zone d'affichage verticale = 1080 pixels
Porche avant vertical = 4 pixels
Porche arrière vertical = 36 pixels
Retrace vertical = 5 pixels
(Vous pouvez trouver ici les horaires pour d'autres résolutions
Notre résolution réelle sera donc de 2200 x 1125. Nous voulons 60 ips (images par seconde) donc notre horloge de pixels sera de 60*2200*1125 = 148,5 MHz. Sur le Zybo Board, une horloge de 125 Mhz est fournie. Nous utiliserons une IP MMCM pour générer l'horloge de pixels de 148,5 MHz dont nous avons besoin.
Étape 3: SORTIE - Contrôleur VGA Partie 2

Avec les connaissances théoriques de l'étape précédente, vous devriez être capable de concevoir votre propre contrôleur VGA. Je vais vous fournir un projet Vivado qui fait ça mais je vous conseille au moins d'essayer de le faire vous-même d'abord.
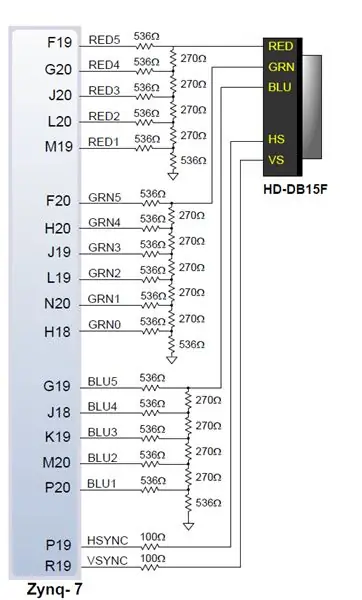
La plupart des ports VGA ne vous donnent pas 8 bits par canal de couleur par pixel (voir image ci-dessus), vous devrez donc adapter la conception au nombre de broches par couleur fournie par la carte (ce n'est cependant pas un problème pour le HDMI).
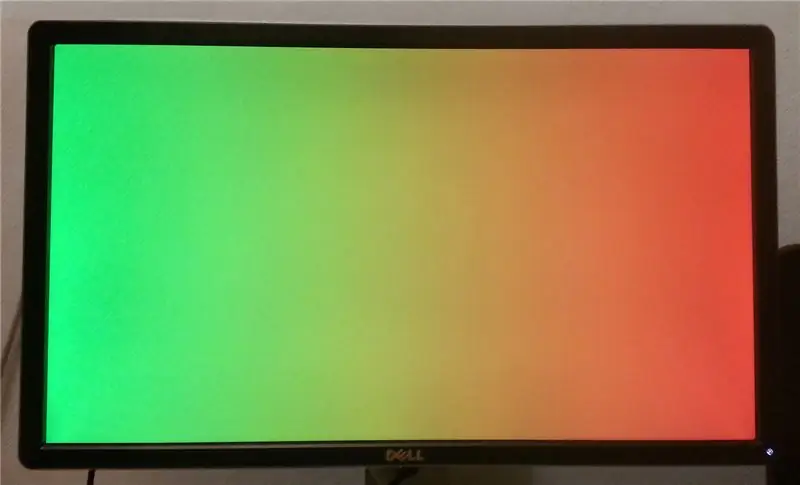
Le design peindra tout l'écran en bleu, à l'exception du pixel en haut à gauche qui sera rouge. Il est à noter que ce projet utilise les contraintes pour le ZYBO Board. Donc, si vous souhaitez exécuter ce projet sur une autre carte, vous devez mettre à jour le fichier de contraintes et adapter le nombre de broches par couleur.
Jetez un oeil à la figure nr. 2. N'oubliez pas que bien que notre contrôleur VGA génère 5/6 bits par couleur, ces bits sont convertis en un signal analogique pour chaque canal de couleur (rouge, vert et bleu) avant de passer par le câble.
Étape 4: SORTIE - Contrôleur HDMI Partie 1

Maintenant que nous savons comment fonctionne le contrôleur VGA et que nous avons une conception fonctionnelle, nous pouvons continuer avec le contrôleur HDMI. Le contrôleur HDMI utilisera en fait tout le code que nous avons développé dans le contrôleur VGA. Le HDMI et le VGA utilisent les mêmes timings et les mêmes signaux. La différence apparaît sur les broches de sortie.
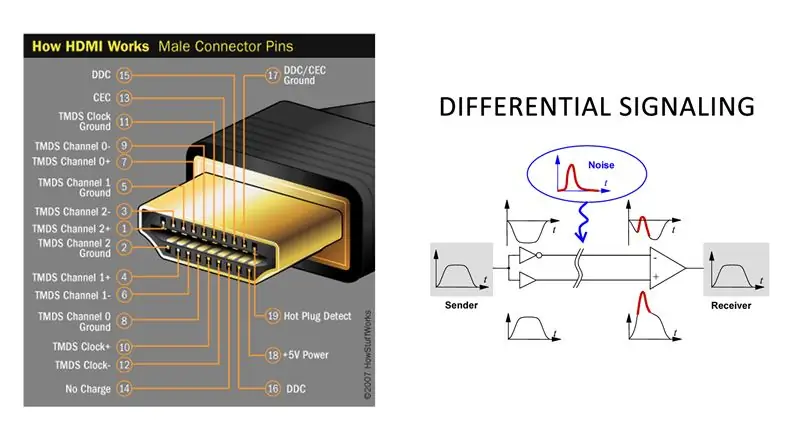
Alors que VGA utilise un fil pour chaque couleur et transmet un signal analogique à travers celui-ci, HDMI transmet les données numériquement 1 bit à la fois pour chaque couleur et utilise une signalisation différentielle. La signalisation différentielle signifie que pour chaque bit, le HDMI a 2 broches avec l'une à l'opposé de l'autre. Donc, si nous voulons transmettre un signal « 1 », nous transmettrons « 1 » sur un fil et « 1 » annulé sur l'autre fil. Cela garantit l'intégrité du signal et vous pouvez en savoir plus à ce sujet ici https://goo.gl/6CPCzB. Nous avons un de ces canaux pour chaque couleur, ROUGE, VERT et BLEU et un pour l'horloge. En raison des spécificités de la signalisation différentielle, les signaux que nous envoyons via HDMI doivent être équilibrés en courant continu, ce qui signifie que le nombre de 1 et de 0 doit être à peu près égal dans une certaine fenêtre de temps. Pour ce faire, nous utiliserons l'encodage 8b/10b. Vous pouvez en apprendre beaucoup sur le fonctionnement de la signalisation différentielle et de l'encodage 8b/10b à partir de la spécification DVI ici https://goo.gl/hhh8Ge (DVI et HDMI utilisent les mêmes signaux vidéo).
Étape 5: SORTIE - Contrôleur HDMI Partie 2

Assez de théorie, passons à notre projet. Alors que dans le contrôleur VGA nous nous en sortions avec une horloge de 148,5 MHz, ici nous devrons fournir 10 fois cette fréquence car nous voulons transmettre 8 bits pour chaque couleur et en utilisant l'encodage 8b/10b qui se traduit par 10 bits par pixel et 10 *148,5MHz = 1485MHz. C'est une fréquence énorme qui ne peut pas être obtenue sur la carte Zybo. Heureusement, nous avons quelques tours dans notre manche. Nous pouvons gérer 5*148.5MHz = 742.5MHz et nous utiliserons une IP OSERDES (sérialiseur) pour transmettre les données à la fois sur le front montant et descendant de l'horloge 742.5Mhz, nous obtiendrons donc effectivement des données transmises à 1485MHz. Vivado nous donnera quelques avertissements de synchronisation et vous pouvez toujours opter pour une résolution inférieure avec une horloge plus petite, mais comme cela fonctionne, cela ne nous dérange pas vraiment pour le moment (les avertissements sont liés au fait que les tampons d'horloge ne sont pas officiellement prend en charge les fréquences supérieures à 464 MHz).
Nous devons donc encoder les données de la sortie de notre contrôleur VGA au format 8b/10b, puis les sérialiser comme mentionné ci-dessus. Nous devrons également ajouter un autre MMCM au projet pour générer l'horloge 742,5 MHz pour la sérialisation.
J'ai joint ci-dessous les fichiers vhdl pour l'encodeur et le sérialiseur. Vous devez d'abord encoder les canaux RVB puis les sérialiser.
Exemple pour le canal rouge:
TMDS_encoder_RED: TMDS_encoder
carte des ports (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Sérialiseur_RED: Sérialiseur10_1
carte des ports (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
L'entrée "c" du TMDS_encoder est "00" pour le rouge et le vert et "vsync & hsync" pour le bleu (cela fait partie de la spécification DVI
Étape 6: Affichage des images à partir de la RAM

Le contrôleur HDMI a pour but d'afficher les images traitées. Maintenant, avec le contrôleur implémenté et prêt à fonctionner, nous devrions penser à alimenter ce contrôleur avec des données. Étant donné qu'une grande partie du processus d'amélioration de l'image aura lieu dans le PS (Processing System = ARM Processor) et que les images résultantes résideront dans la RAM DDR. Nous avons donc besoin d'un moyen d'obtenir les données de la RAM vers le contrôleur HDMI.
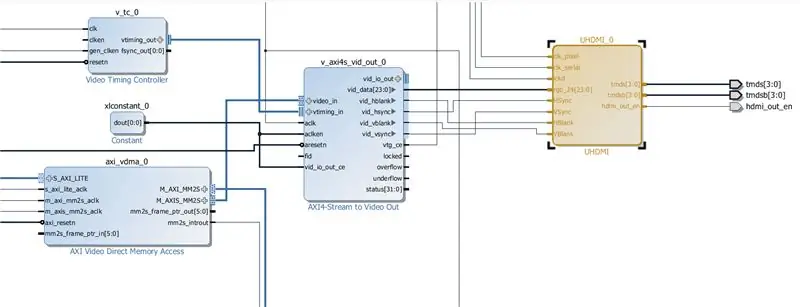
Pour ce faire, vous aurez besoin de 3 IP:
1) VDMA (accès direct à la mémoire vidéo)
2) VTC (contrôleur de synchronisation vidéo)
3) Stream to Video Out (nous l'appellerons S2VO à partir de maintenant)
S2VO fournira en fait un signal RGB 24BIT à la sortie et les signaux HSYNC et VSYNC nécessaires. Nous pouvons donc laisser cette partie du contrôleur HDMI de côté.
Vous devez ajouter ces adresses IP à votre conception, les configurer et établir les connexions appropriées.
Enfin, vous devriez obtenir quelque chose qui ressemble au schéma ci-dessus.
Étape 7: SORTIE - FIN DU SDK

Avec tout le matériel configuré et prêt à fonctionner, nous devons maintenant créer le logiciel dans le PS. Nous allons exporter le matériel et le bitstream et lancer le SDK.
1) Fichier -> Exporter -> Exporter le matériel -> Cochez Inclure Bitstream et appuyez sur OK
2) Fichier -> Lancer le SDK
Dans le SDK, créez un nouveau projet d'application.
3) Fichier -> Nouveau -> Projet d'application
4) Choisissez un nom pour votre projet et appuyez sur Suivant
5) Sélectionnez le modèle "Hello World" et appuyez sur Terminer
L'application dans le SDK devra programmer le VDMA. Certaines fonctions standard sont utilisées pour accomplir cela (j'entrerai dans les détails quand j'aurai le temps).
Afin de tester notre conception, nous utiliserons la fonction SDK Restore (Xilinx Tools -> Dump/Restore) pour mettre une image dans la mémoire RAM DDR et l'afficher à l'aide de notre contrôleur HDMI. Vous pouvez charger l'image où vous voulez (sauf quelques petites zones restreintes au début de la mémoire). Pour notre exemple nous avons choisi l'adresse 16777216 et la taille de fichier 8294400 = 1920*1080*4 (4 canaux = RVB + alpha).
Ça marche !
À suivre
Conseillé:
Amélioration du drone de course : 10 étapes

Mise à niveau du drone de course : c'est mon processus étape par étape sur la façon dont j'ai mis à niveau un drone de course
Traitement d'image avec le Raspberry Pi : Installation d'OpenCV et séparation des couleurs d'image : 4 étapes

Traitement d'image avec le Raspberry Pi : Installation d'OpenCV et de la séparation des couleurs d'image : Cet article est le premier de plusieurs tutoriels de traitement d'image à suivre. Nous regardons de plus près les pixels qui composent une image, apprenons à installer OpenCV sur le Raspberry Pi et nous écrivons également des scripts de test pour capturer une image et aussi c
Amélioration d'un cube d'ambiance LED Arduino (simple) (vidéo incluse): 4 étapes

Amélioration d'un cube d'ambiance LED Arduino (simple) (vidéo incluse): Après avoir vu un petit projet de cube d'ambiance LED créé par 'earl, j'ai décidé de faire une version améliorée du cube d'ambiance LED. Ma version sera plus complexe que l'originale, car elle sera légèrement plus grande que l'originale, aura deux couleurs de plus
Amélioration du commutateur USB : 5 étapes (avec photos)

Amélioration du commutateur USB : À la maison, j'utilise deux ordinateurs connectés ensemble à un moniteur, un clavier et une souris via un commutateur KVM. Sur le bureau, j'ai aussi une imprimante, que je partage entre les deux ordinateurs. Malheureusement, le commutateur KVM ne prend pas en charge le multiplexage USB et
Dispositif d'amélioration du son des écouteurs mobiles : 5 étapes

Dispositif d'amélioration du son des écouteurs mobiles : Bonjour ! Je ne sais pas si je suis seul à avoir le problème d'avoir un smartphone bon marché avec un volume de sortie de casque inférieur à la norme et une tonalité moyenne, associée à un son plutôt élevé. ensemble d'écouteurs préféré d'impédance, mais si c'est votre problème
