
Table des matières:
- Étape 1: Obtenir les pièces
- Étape 2: Modifications de l'interrupteur à clé
- Étape 3: Impression 3D
- Étape 4: Assembler ce que vous avez jusqu'à présent
- Étape 5: Configuration de l'OLED
- Étape 6: Souder
- Étape 7: Introduction à la programmation
- Étape 8: Programmation des commutateurs
- Étape 9: Programmation de l'OLED
- Étape 10: Programmation des LED
- Étape 11: Assemblage
- Étape 12: Vos propres améliorations
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.




Dans ce Instructable, je vais vous expliquer les bases de la création de votre propre macropad à 6 touches, contrôlé par un Arduino. Je vais vous expliquer ce dont vous avez besoin, comment l'assembler, comment le programmer et comment l'améliorer ou le personnaliser.
Après de nombreuses recherches, je n'ai pas vraiment pu trouver un excellent guide sur la fabrication d'un clavier macro ou d'un clavier câblé à la main en général. J'ai donc décidé de le faire moi-même, de la manière la plus simple possible, sans diodes, résistances ou quoi que ce soit d'autre. Je voulais également avoir un clavier modulaire unique, où je pourrais saisir toutes les pièces dont j'avais besoin, c'est la première de nombreuses autres pièces. Ce module s'est inspiré des touches fléchées d'un clavier, de la possibilité de le ranger dans votre poche et de l'emporter partout si vous aviez besoin de quelques boutons supplémentaires en déplacement.
En raison de la façon dont ce clavier a été fabriqué, je vous recommande fortement de lire tout l'Instructable avant de prendre toute décision d'achat.
J'ai également essayé de créer l'Instructable dans un ordre logique, mais je ne construis pas logiquement, il serait donc préférable de sauter dans l'ordre des étapes en fonction de la façon dont vous construisez.
Étape 1: Obtenir les pièces

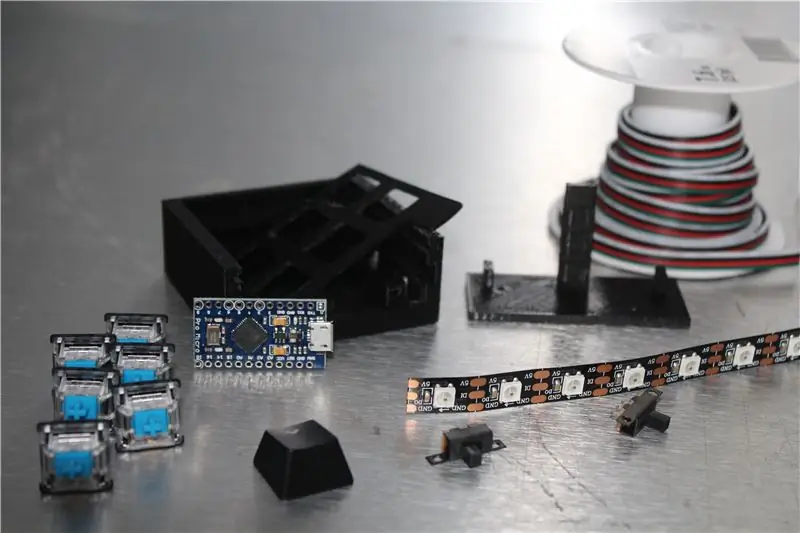
L'étape la plus longue est ici, acheter les pièces et attendre qu'elles soient expédiées. Les liens Amazon seront l'Amazon canadien. Les pièces dont vous aurez besoin sont:
-
Interrupteurs à clé mécaniques
- Je choisis les commutateurs Gateron avec des dessus transparents d'ici (les dessus transparents facilitent l'étape suivante, les types de commutateurs les plus courants y sont également couverts)
-
D'autres endroits pour acheter peuvent être trouvés ici sous votre section de commutateur préférée
Je recommande également fortement de faire des recherches ici sur le commutateur que vous souhaitez ici dans la section « Sentiments »
-
Touches mécaniques
-
Assurez-vous qu'ils sont compatibles avec votre commutateur que vous choisissez !
Assurez-vous également qu'ils sont compatibles avec le rétroéclairage afin que vous puissiez changer la couleur
- Les fournisseurs peuvent être trouvés ici dans la section « Clés de nouveauté (fabrication standard) », à moins que vous ne vouliez un ensemble complet de Keycap
-
-
Bandes LED RVB adressables (en option, mais fortement recommandées)
-
J'ai acheté quelque chose de similaire sur Amazon
- Assurez-vous que les LED sont des LED WS2812B, elles peuvent accepter une tension inférieure.
- Vous pouvez également acheter des LED régulières de 3 mm de votre couleur préférée, mais vous aurez besoin de résistances
-
-
Un micro contrôleur compatible HID (j'ai utilisé un Pro Micro)
-
Je les ai achetés sur Amazon pour la meilleure offre
Vous pouvez acheter d'autres microcontrôleurs, mais assurez-vous qu'ils sont à la fois compatibles Arduino et HID (périphérique d'entrée humaine)
-
-
Un écran OLED 128x32 I2C
J'ai acheté ça sur Amazon
-
Accès à une imprimante 3D
- Essayez avec les bibliothèques locales ou les écoles autour de vous et voyez s'ils ont une imprimante 3D
- Personnellement, je n'ai jamais utilisé de service en ligne, mais vous pouvez également les utiliser (quelque chose comme ça)
- Mince fil
-
Outils généraux nécessaires
- Fer à souder et soudure
- Pince coupante latérale
- Petits fichiers (un peu facultatif)
- Pistolet à colle chaude et colle
- Tournevis et vis au choix
Étape 2: Modifications de l'interrupteur à clé



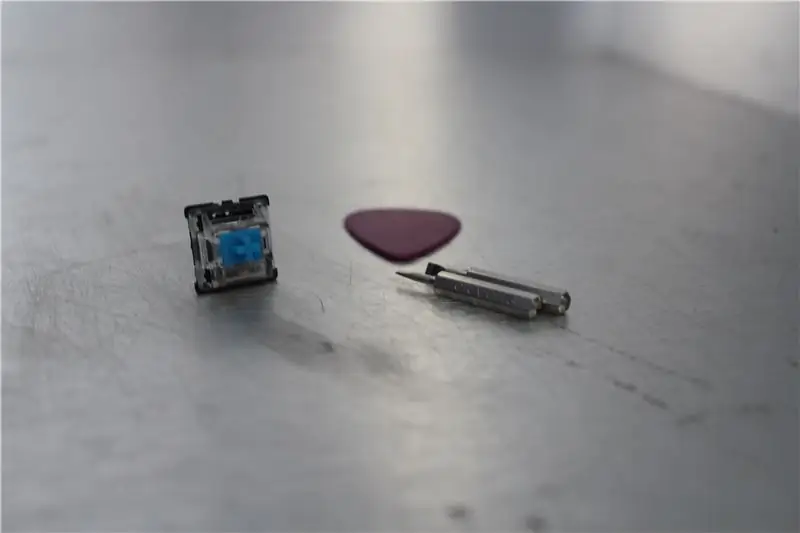
Commencez à démonter les interrupteurs que vous avez achetés. Nous faisons cela pour permettre à la lumière de mieux traverser pour atteindre nos touches. Si vous avez choisi des touches qui ne prennent pas en charge RVB, ignorez cette étape.
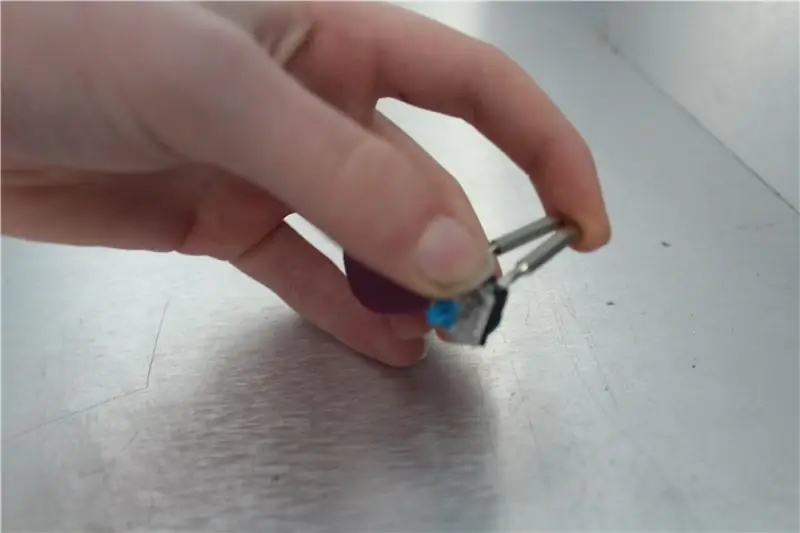
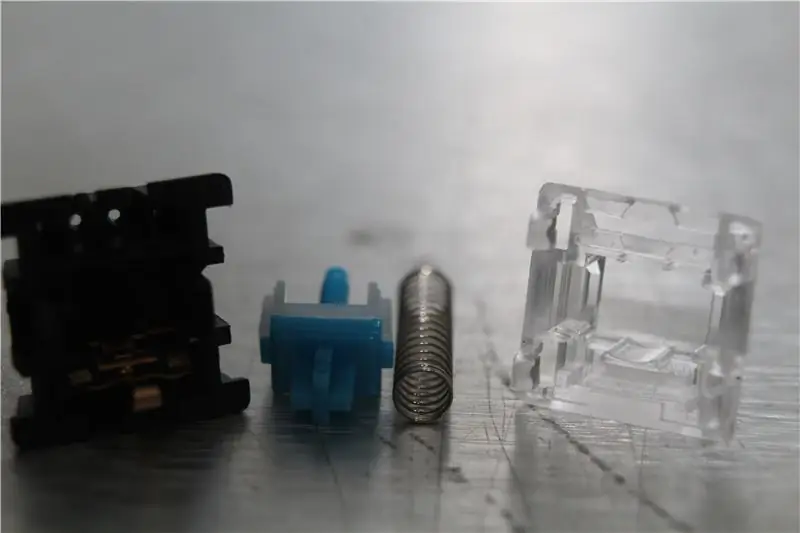
Prenez 2 petites cales (j'ai utilisé 2 embouts de tournevis à tête plate) et poussez sous les languettes sur le côté de l'interrupteur. Ensuite, placez quelque chose entre le haut et le bas pour qu'il ne se ferme pas. Continuez à pousser les languettes de l'autre côté, de sorte qu'aucune languette ne doit toujours tenir le haut. Après cela, terminez et retirez le haut de l'interrupteur. Il y a généralement quatre parties, le haut et le bas du boîtier, le ressort et la tige (partie coulissante de l'interrupteur qui maintient le capuchon).
Commencez à découper de petits morceaux dans le fond du boîtier pour laisser passer plus de lumière. Coupez d'abord la languette qui maintient l'interrupteur sur la plaque. Découpez ensuite un peu du passe LED d'origine, (la partie avec les 4 trous, ceux-ci sont pour les pattes des LED). Coupez lentement cette languette à l'intérieur pour descendre vers le bas. Procédez ensuite à la coupe jusqu'au centre cylindrique de l'interrupteur qui maintient le ressort. Nous n'avons pas besoin d'aller plus loin que cela. Après cela, élargissez un peu le trou, en coupant lentement les deux côtés avec les supports pré-moulés. Une autre étape facultative consiste à le classer, pour le rendre plus agréable et moins déchiqueté. Assurez-vous qu'il y a peu ou pas de morceaux de plastique à l'intérieur du boîtier, car vous ne voulez pas que l'interrupteur reste coincé. Assurez-vous de faire ces coupes lentement et petit, car j'ai cassé quelques cas de la largeur des coupeurs latéraux forçant le cas à part.
Si la moitié supérieure de votre interrupteur n'est pas aussi claire, essayez de la modifier pour permettre à la lumière de briller. Essayez petit à petit sans casser l'interrupteur, car vous ne voulez pas que la tige tombe. Une solution possible peut être de découper le morceau de plastique qui contiendrait une LED normale, et de laisser le plastique qui maintient la tige enfermé, et de le limer uniquement.
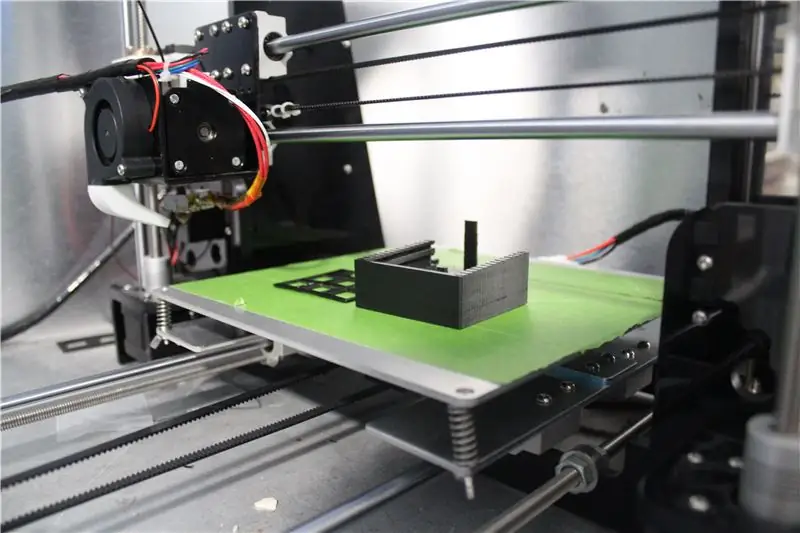
Étape 3: Impression 3D

Vous devrez télécharger l'un des fichiers zip ci-dessous et les imprimer en 3D. Il y aura différentes versions selon ce que vous voulez. Il y aura un dossier avec tous les fichiers stl normaux (KeybArrowSTLFiles) et un avec les fichiers d'inventeur Autodesk (KeybArrowSourceFiles), afin que vous puissiez modifier les fichiers et les changer selon vos propres besoins. Les fichiers sont légèrement différents de ce que j'ai imprimé, c'est parce qu'il y avait des défauts de conception, et j'ai senti que je pouvais les améliorer. L'exemple serait les côtés du boîtier, les miens étaient un peu trop hauts pour que les touches ne poussent pas complètement vers le bas, les nouveaux fichiers devraient résoudre ce problème.
Leur conception était assez compliquée, avec plus de 30 étapes. Tout ce que je dirai, c'est que si vous souhaitez concevoir un boîtier pour une taille différente, vous devez vous assurer que vous avez de l'expérience avec des conceptions 3D quelque peu compliquées. Ce n'est pas vraiment pour les personnes qui débutent dans la conception 3D.
Notez que les deux dossiers de boîtier sont à un angle de 3 degrés et que vous devez les incliner à plat sur le lit
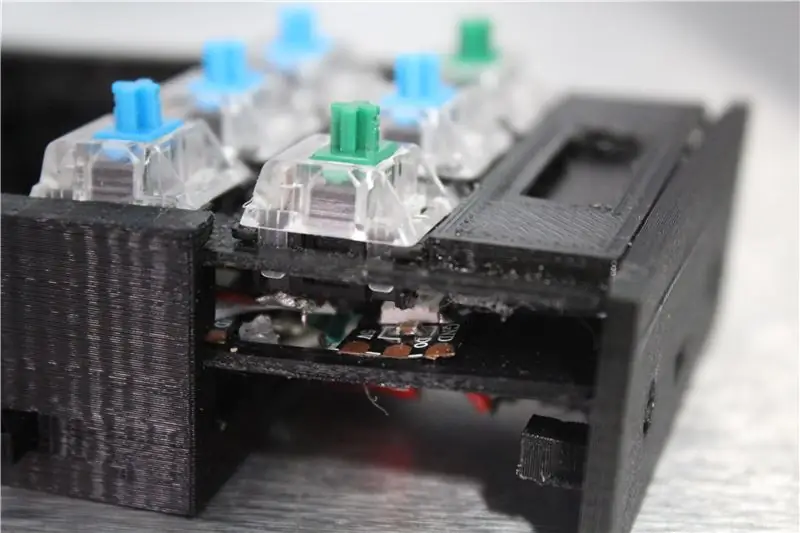
Étape 4: Assembler ce que vous avez jusqu'à présent




Maintenant que nous avons toutes nos pièces, et que nous avons les pièces imprimées en 3D, il est temps de l'assembler un peu !
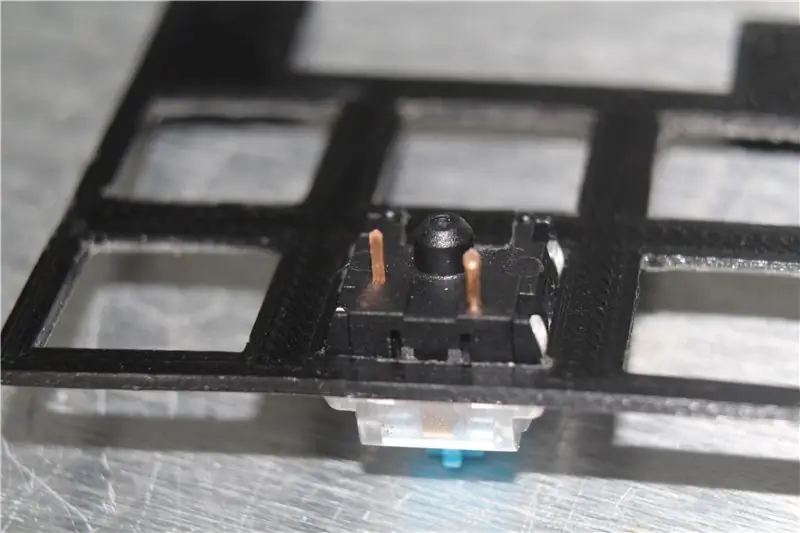
Placez les 6 interrupteurs dans la plaque et collez-les en place. Nous devons les coller car nous avons coupé les languettes qui le maintiennent en place. Je suggère d'attendre pour installer l'OLED car vous ne voulez pas qu'il soit incliné.
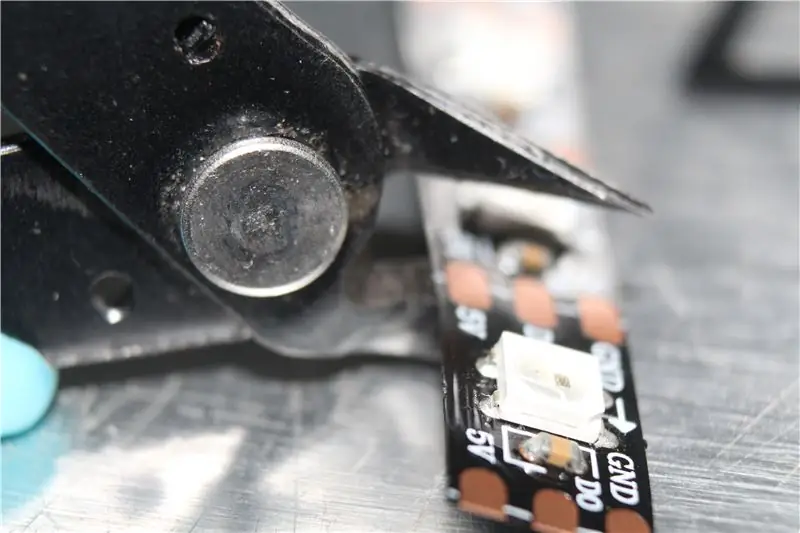
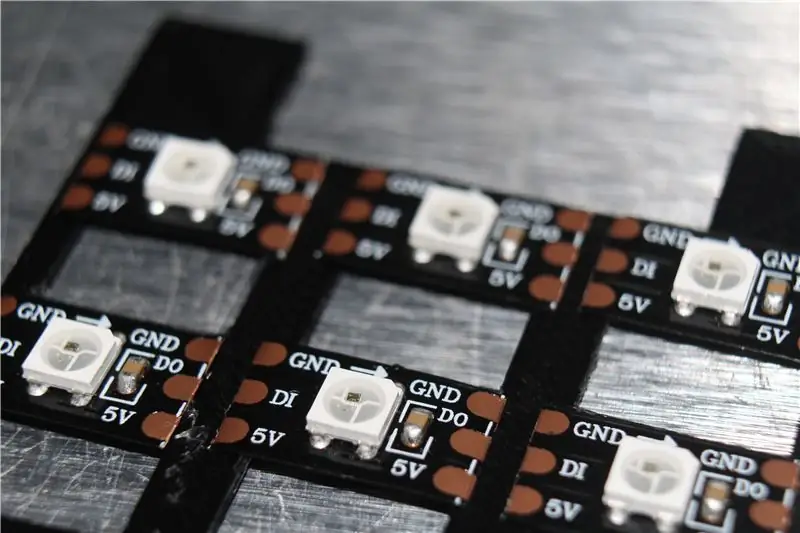
Ensuite, coupez 6 LED et placez-les sur la plaque LED. Les carrés sur la plaque sont là pour vous aider à aligner les LED. Les LED carrées s'adapteront à celles-ci, vous pouvez donc en imprimer une autre en 3D pour faciliter l'alignement, ou simplement l'aligner par l'arrière. Assurez-vous que les flèches pointent vers les autres LED, car DO serait soudé à DI. Utilisez ces carrés pour coller les LED avec de la colle chaude, maintenez-les en place et attendez que la colle tienne.
J'ai utilisé une plaque prototype pour les interrupteurs pour contenir les LED (dans les images) car je n'aime pas gaspiller le filament, et j'ai décidé de réutiliser. Le nouveau fichier n'affectera rien, il sera juste plus simple à aligner.
Étape 5: Configuration de l'OLED



Je recommande d'utiliser ce Instructable pour une promenade approfondie. Ils ont très bien expliqué.
Vous devrez télécharger et importer cette bibliothèque et cette bibliothèque pour que le code fonctionne.
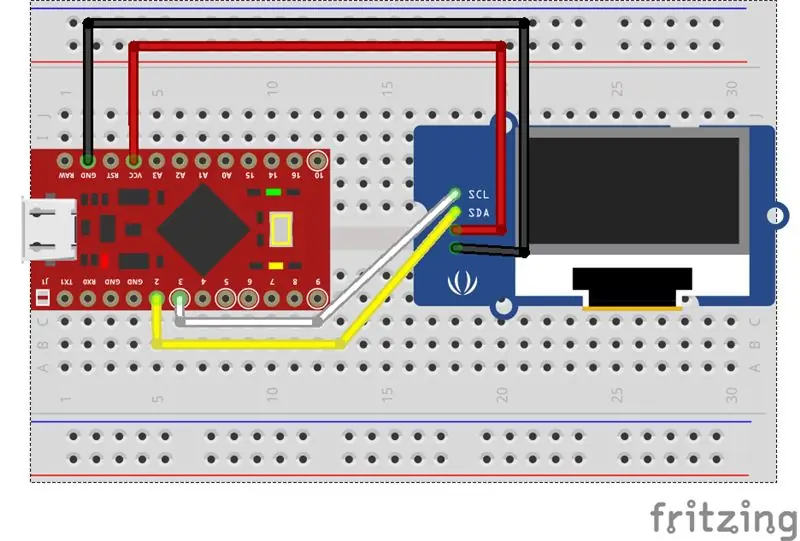
Câblez-le d'abord. Câblez VCC à VCC et GND à GND. Câblez ensuite les broches SDA et SCL. Les broches SDA et SCL peuvent varier d'un Arduino, mais sur le micro pro, SDA est câblé jusqu'à la broche 2 et SCL est câblé jusqu'à la broche 3. Recherchez un brochage de votre microcontrôleur si vous n'êtes pas sûr des broches SDA et SCL sont câblés.
Ensuite, il faut l'afficher et créer des images. Il y aura des fichiers ci-dessous sur la façon de le faire fonctionner. La première étape consiste à utiliser le code ScreenScan (fourni à l'origine par Arduino ici). Téléchargez le code sur le Pro Micro et ouvrez le lecteur série (sous l'onglet outils en haut). Il vous relira et l'adresse de l'OLED. Si votre adresse est 0x3C, vous n'avez rien à changer. Si ce n'est pas le cas, alors vous devez aller changer l'adresse dans le code ssd1306_128x32_i2c et le code final (nommé ArrowKeypad) pour que cela fonctionne correctement.
Testez maintenant l'exemple de code inclus avec la bibliothèque Adafruit ssd1306 pour le code 128x32 i2c (nommé ssd1306_128x32_i2c)
Après cela, gardez l'Arduino allumé et essayez d'aligner l'OLED sur la plaque de commutation, puis éteignez-le et essayez de le coller en place. Vous n'obtiendrez probablement pas ce premier essai, mais continuez à vous ajuster pour essayer de l'aligner, afin qu'il ne soit pas incliné une fois terminé. Je suggère de coller un peu un côté et de vérifier avant de coller l'autre côté pour s'assurer qu'il n'est pas incliné.
Téléchargez le code maintenant et utilisez les autres fichiers de code à l'étape 8 plus loin dans ce Instructable
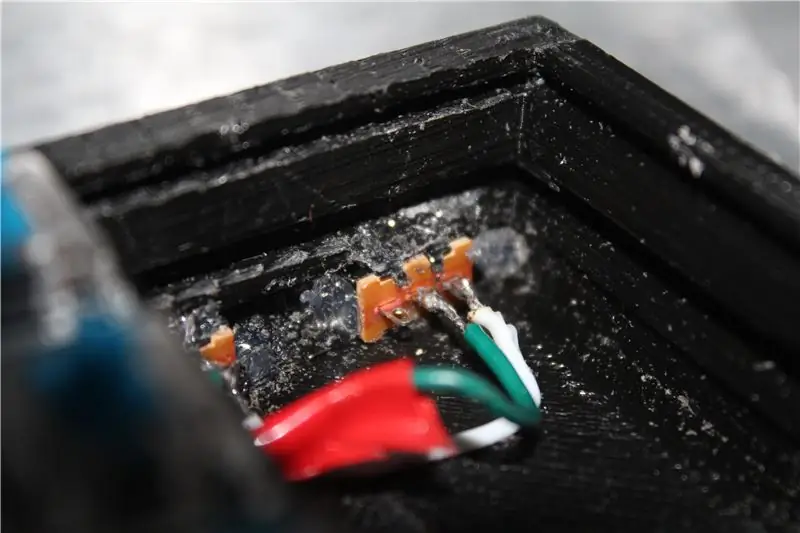
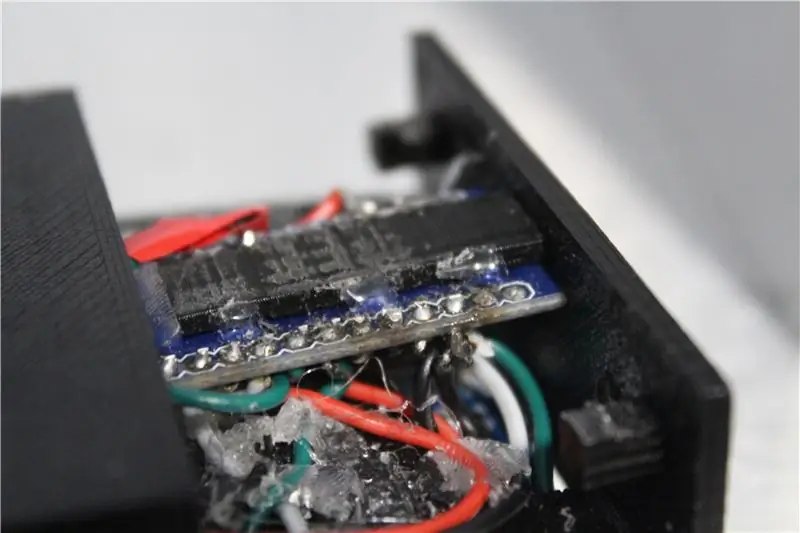
Étape 6: Souder

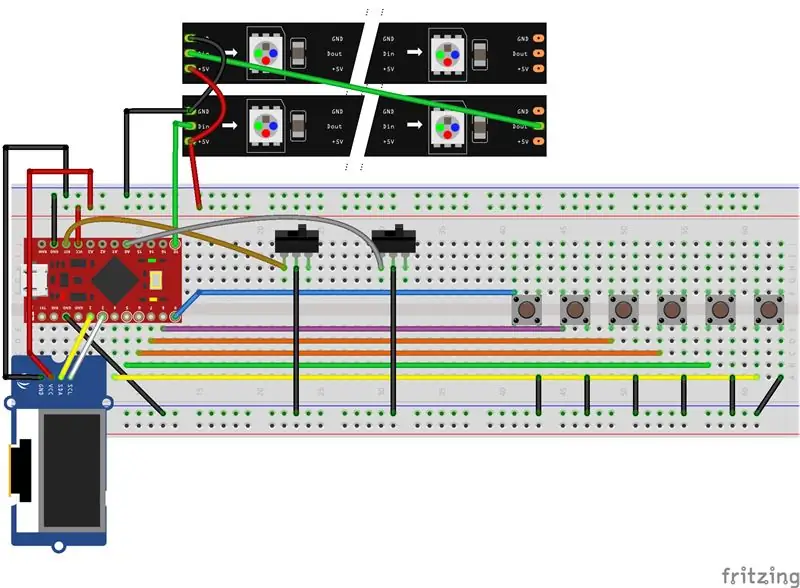
Un fichier Fritzing sera disponible ci-dessous. Cela vous permettra d'interagir avec les circuits et si vous cliquez et maintenez enfoncé, vous pouvez voir quels fils sont tous connectés (surlignés en points jaunes) les fichiers qui doivent être importés dans Fritzing avant d'ouvrir le fichier seront en bas (pour le Pro Micro et les LED).
Assurez-vous que les broches étiquetées "MOSI, MISO ou SCLK" ne sont pas utilisées ou cela provoquera des problèmes avec l'OLED
Après avoir découpé les 6 LED en bandes simples, et les avoir collées sur la plaque. Placez le fer à souder sur les pastilles de cuivre et ajoutez de la soudure à chacune des pastilles. Coupez de petits morceaux de fil et dénudez-en la moitié, torsadez-le, puis retirez l'autre moitié et torsadez le fil. Le fil devra être tenu avec une pince ou des mains secourables, pendant que vous le maintenez en place par la soudure. Ajoutez plus de soudure pour bien le maintenir. Soudez toutes les LED de la rangée ensemble. Coupez un fil, et soudez-le à l'extrémité de la LED de la première rangée, avec l'étiquette 'DO' ou 'D-', et connectez-le à la première LED de la deuxième rangée avec l'étiquette 'DI' ou 'D+ '. Vous pouvez également le faire avec le 5v et le GND, mais c'est plus facile si les premières LED 5v et GND de chaque rangée sont câblées ensemble. Câblez le fil 5v à VCC, la broche de données à n'importe quelle broche numérique (le code est défini sur 10) et GND à un GND sur l'Arduino.
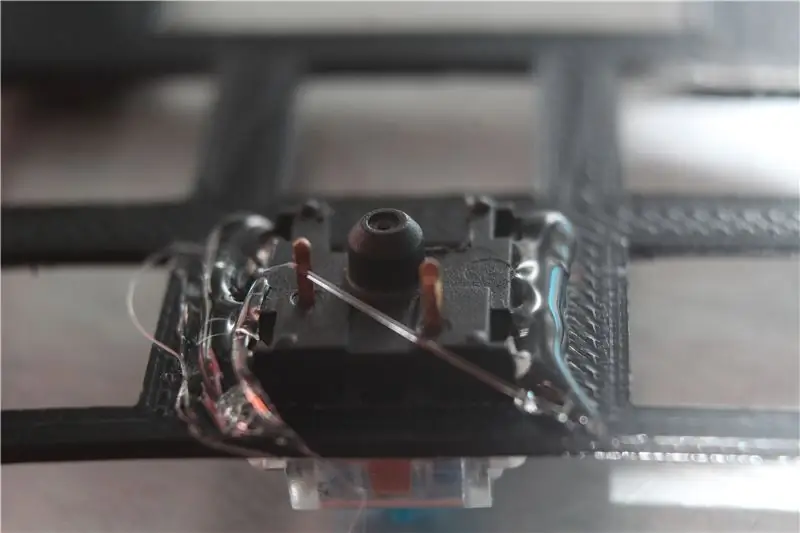
Pour que l'Arduino reconnaisse une entrée, les commutateurs doivent connecter la terre à une broche de données. Ainsi, vous pouvez souder un fil pour connecter les 6 commutateurs à la terre. Soudez un fil à chaque interrupteur et, si possible, essayez de changer les couleurs des fils pour savoir quel interrupteur correspond à quel fil. Faites passer les fils à travers la plaque LED et connectez-les à une broche de données sur l'Arduino (j'ai utilisé les broches de données 5-9 pour cela)
Les deux interrupteurs sur le côté ont des fonctions différentes, l'un est un interrupteur de réinitialisation pour la programmation, tandis que l'autre est un interrupteur de fonction, qui basculera entre les couches du clavier pour changer rapidement les fonctions des boutons. L'interrupteur supérieur est câblé pour réinitialiser (RST) et GND, lorsqu'il est connecté, il provoque la réinitialisation. L'interrupteur inférieur est câblé jusqu'à la broche 18, qui est étiquetée A0 sur le Pro Micro. Donnez-vous un peu de mou avec les fils de l'interrupteur, car vous devez toujours glisser dans les plaques, et trop peu de fil ne permettra pas le plaques à insérer par le haut.
Étape 7: Introduction à la programmation

Avant de fermer le boîtier, vous devez le tester et vous assurer qu'il fonctionne. Vous pouvez passer à l'étape 11 pour l'assembler maintenant. Je trouve juste que le tester au préalable permet de réduire le nombre de fois où vous l'ouvrez et le fermez. Même si cela ne devrait pas beaucoup l'affecter, j'ai utilisé la version Arduino IDE 1.8.3, donc si vous avez des problèmes, essayez d'utiliser cette version. Le code se trouve à l'étape 5, il s'agit d'un fichier zip que vous devrez extraire et télécharger via Arduino.
Il y aura plusieurs morceaux de code ci-dessous. L'un sera le code final, deux seront pour tester l'OLED (un pour tester, un pour trouver l'adresse), et un sera pour tester le RVB. Utilisez le code final pour tester les commutateurs.
Si vous voulez concevoir votre propre code, je l'enseigne dans les 3 prochaines étapes, mais c'est tout à fait correct si vous voulez utiliser mon code, ou le prendre et le modifier.
Quelques bases de la programmation de ce
- Sous l'onglet "Outils", puis l'onglet "Carte", réglez-le sur un Arduino Leonardo (sauf si vous avez un micro contrôleur différent du Pro Micro)
- Utilisez le bouton de réinitialisation chaque fois que vous téléchargez du code sur le Pro Micro. J'ai constaté qu'une fois que la barre de compilation est pleine et qu'elle est toujours en cours de téléchargement, c'est le bon moment pour activer et désactiver l'interrupteur pour programmer. (Si vous ne le faites pas, le téléchargement échouera tout simplement.)
-
Toutes les bibliothèques utilisées doivent être installées et importées
Pour importer, allez dans l'onglet outils et cliquez sur inclure la bibliothèque. (Notez également que mes exemples de code sur la page Web doivent avoir le nom de la bibliothèque, je n'ai pas pu les entrer dans la section de code d'exemple sur les prochaines étapes)
-
Les bibliothèques LED et OLED seront initialisées en tant qu'objets, vous pouvez les nommer comme vous le souhaitez, mais pour des raisons de démonstration, je les nommerai « bande » et « affichage »
Appelez des fonctions à partir d'un objet en tapant le nom de l'objet, en mettant un point, puis en tapant la fonction que vous souhaitez utiliser
Ensuite, testez les LED, téléchargez le code et assurez-vous qu'elles fonctionnent toutes. Si aucun ne fonctionne, il vous manque une broche, vérifiez votre soudure de la première LED.
Enfin, utilisez le code final pour tester vos commutateurs. Cela devrait être le plus facile à faire. Notez que maintenant, après avoir téléchargé du code HID, vous devrez réinitialiser l'Arduino chaque fois que vous y téléchargez du code. Il suffit de le réinitialiser à mi-chemin du téléchargement et cela devrait fonctionner.
Étape 8: Programmation des commutateurs


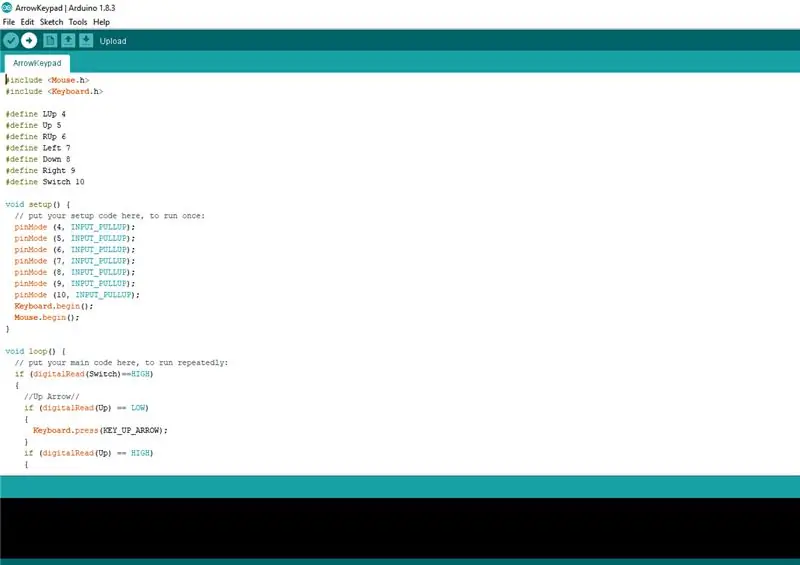
De toute la programmation, les commutateurs sont les moins compliqués. Pour le faire reconnaître en tant que clavier, il vous suffit d'utiliser la bibliothèque Arduino Keyboard et les instructions conditionnelles. Assurez-vous que sous l'onglet Outils, la carte est définie sur un Arduino Leonardo si vous utilisez un Pro Micro comme moi.
Avant de commencer avec les instructions conditionnelles, nous devons configurer les broches. Nous n'avons besoin de cela qu'une seule fois, alors mettez-le dans la configuration void. Commencez par pinMode(PinNum, INPUT_PULLUP); Cela indique à l'Arduino que le PinNum attend une entrée et qu'il ajoute une résistance de rappel (afin que nous n'ayons pas besoin d'en câbler dans le matériel)
Le pullup d'entrée a 2 états, LOW et HIGH. L'Arduino lira LOW sur une broche lorsqu'il est connecté à la terre (GND) et lira HIGH lorsqu'il est déconnecté. Pour trouver ce que la broche lit, nous utilisons digitalRead(PinNum).
En commençant par les bases, nous utilisons des instructions conditionnelles if pour déterminer si la touche a été enfoncée. Nous voulons que cela se reproduise encore et encore, nous voulons donc que cela soit mis en boucle vide. Si la touche a été enregistrée comme « BAS », nous voulons que la touche soit enfoncée et que la touche soit relâchée lorsque l'entrée est « ÉLEVÉE ». Donc pour ce faire, nous codons if(digitalRead(PinNum)==LOW){ [Code pour quand le bouton est enfoncé] } et code if(digitalRead(PinNum)==HIGH){ [Code pour quand le bouton est relâché] }
Pour le code du clavier, importez la bibliothèque Keyboard. Mettez un clavier.begin(); dans la configuration du vide. Ensuite, à l'intérieur de nos instructions conditionnelles, nous utilisons keyboard.press([key]); et keyboard.release([key]); ou keyboard.releaseAll(); si vous avez appuyé sur plusieurs touches. Vous pouvez également utiliser keyboard.print([String]); et keyboard.println([String]) pour imprimer des chaînes, comme un mot de passe. print et println sont similaires, mais println ajoute simplement une entrée, donc il passe automatiquement à la ligne suivante.
Étape 9: Programmation de l'OLED



En commençant par programmer l'OLED, vous aurez besoin d'un code de configuration de base. Cela indique essentiellement à l'ordinateur où se trouve votre OLED, sa taille et comment il est programmé. Une fois que vous avez le code de configuration de l'OLED, en supposant que vous n'affichiez que du texte, il devrait être assez simple à programmer. Incluez d'abord les bibliothèques Wire et SSD1306.
Définissez OLED_RESET sur 4 et incluez la bibliothèque SSD1306 dans votre code. Mettez l'affichage Adafruit_SSD1306 (OLED_RESET); dans votre code pour commencer à utiliser la bibliothèque Adafruit SSD1306.
Commencez par Serial.begin (9600); puis display.begin(SSD1306_SWITCHCAPVCC, 0x3C); pour initialiser l'affichage i2C avec l'adresse 0x3C (sauf si elle a changé à l'étape 5). Mettez les deux dans la configuration void car ils n'ont besoin de s'exécuter qu'une seule fois.
Avant de programmer l'affichage, vous devez vous assurer d'utiliser display.clearDisplay. Si vous ne le faites pas, ce qui a été entré se chevauchera et, en fonction de ce qui a été modifié, ne sera pas lisible. Vous souhaitez également définir l'origine, utilisez donc display.setCursor(0, 0); pour le régler sur un point de votre affichage, mettez (0, 0) pour le réinitialiser au début. Pour définir la taille du texte, utilisez display.setTextSize(1); Je n'irais pas beaucoup plus grand que 1, c'est beaucoup plus grand que prévu.
Même si notre affichage est monochrome, nous devons définir la couleur du texte, nous le programmons donc comme display.setTextColor(WHITE);
Maintenant que vous avez importé votre bibliothèque et votre objet d'affichage, vous pouvez commencer à le programmer. Pour ajouter du texte, utilisez display.print(); et display.println(); pour imprimer des chaînes. Encore une fois, print n'ajoute pas de retour tandis que println retourne automatiquement à la ligne suivante lorsque quelque chose est à nouveau imprimé.
Avant d'afficher quoi que ce soit, vous devez mettre à jour l'OLED et lui dire de se mettre à jour, vous utilisez display.display(); sans paramètres et il sera mis à jour.
Le code devrait ressembler à ceci maintenant:
//Code créé par Foster Phillips
#include Adafruit_SSD1306.h #include Wire.h #define OLED_RESET 4 Adafruit_SSD1306 display(OLED_RESET); void setup() { pinMode(SWITCH, INPUT_PULLUP); Serial.begin(9600); display.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.display(); retard (2000); display.clearDisplay(); display.setTextSize(1); display.setTextColor(BLANC); } boucle vide() { display.display(); retard (2000); display.clearDisplay(); display.setTextSize(1); display.setCursor(0, 0); display.println("Bonjour tout le monde!"); display.println("Bonjour Instructables !"); }
Ce lien Instructable et ce lien Github sont tous deux de très bonnes références pour le dépannage et en savoir plus sur la programmation de l'affichage respectivement.
Étape 10: Programmation des LED



Les LED sont également assez simples. Nous utiliserons la bibliothèque Adafruit Neopixel. Personnellement, la bibliothèque NeoPixel est très similaire à la programmation en Processing, si vous avez déjà programmé dedans.
Il y a un premier code de configuration, indiquant quelle bibliothèque nous utilisons et mettant en place un tableau qui indique essentiellement combien de LED se trouvent sur la broche, quelle broche est destinée aux données et comment elle est programmée. Ceci est fait avec un exemple comme Adafruit_NeoPixel strip = Adafruit_NeoPixel (6, 10, NEO_GRB + NEO_KHZ800); Cela explique qu'il y a 6 LED, que la broche est la broche numéro 10 et qu'elle utilise le type de bandes adressables NEO_GRB + NEO_KZH800. Habituellement, le dernier argument n'a pas besoin d'être touché, les bandes LED que j'ai utilisées n'ont pas besoin de changer.
Après cela, vous avez besoin de strip.begin(); fonction indiquant que vous êtes prêt à commencer à les utiliser. Rien ne doit être entre parenthèses.
Une fois que vous avez cela, vous pouvez appeler différentes fonctions avec la bande.[fonction]
Celui que vous devez connaître est strip.setPixelColour. Cela a 4 fonctions dans les parenthèses. Vous avez la LED dans le « tableau » de LED (rappelez-vous que les tableaux commencent à 0) et les valeurs correspondantes de rouge, vert et bleu de 0 à 255. Cela vous permettra de mélanger les valeurs Rouge Vert et Bleu souhaitées pour obtenir la couleur que vous souhaitez. Le code devrait ressembler à: strip.setPixelColour(0, 0, 255, 255); si vous vouliez une couleur cyan sur la première LED.
La LED doit également recevoir ces données, ce qui est ce que strip.show(); Est-ce que. Il mettra à jour les pixels après que vous ayez modifié quelque chose avec eux. Rien n'a besoin d'entrer dans les parenthèses.
Le code devrait ressembler à:
//Code créé par Foster Phillips
#include Adafruit_NeoPixel.h #define PIN 10 #define Num 6 Adafruit_NeoPixel strip = Adafruit_NeoPixel(Num, PIN, NEO_GRB + NEO_KHZ800); void setup() { strip.begin(); strip.show(); } boucle vide() { strip.setPixelColor(0, 255, 0, 0); strip.setPixelColor(1, 255, 0, 0); strip.setPixelColor(2, 255, 0, 0); strip.setPixelColor(4, 255, 0, 0); strip.setPixelColor(3, 0, 0, 255); strip.setPixelColor(5, 0, 0, 255); strip.show(); }
Plus d'informations peuvent être trouvées ici.
Étape 11: Assemblage



C'est probablement l'étape la plus simple et la plus cool.
Commencez par placer et glisser le Pro Micro sur la fermeture du boîtier. Collez-le en place avec de la colle chaude.
Le boîtier/fermeture a été conçu de manière à ce que vous puissiez placer la plaque d'interrupteur et la plaque LED de côté. Il suffit de la glisser à l'intérieur et, selon la façon dont vous l'avez imprimée, vous devrez peut-être limer ou couper l'intérieur des glissières pour retirer le plastique en surplomb.
Après cela, récupérez vos vis et coincez-les simplement là-dedans et faites vos propres trous de vis. Je n'avais pas de filetage de vis spécifique lorsque j'ai conçu les fichiers, alors j'ai juste fait un trou à peu près de la taille d'une vis et l'ai vissé moi-même. Le chauffer avec un briquet aidera à le former à la vis dont vous avez besoin et renforcera généralement les couches. Assurez-vous de ne pas trop appuyer sur les vis, ou vous pouvez dénuder la tête. J'ai utilisé des vis à clé Allen pour réduire ce risque.
Ensuite, il suffit de pousser les capuchons des touches sur les touches. Alors c'est à peu près fait ! Ma version de la touche fléchée Macropad est terminée !
Étape 12: Vos propres améliorations
Maintenant que vous savez comment faire ma version, vous pouvez créer la vôtre ! Les claviers peuvent sans doute servir à s'exprimer, donc le simple fait d'avoir le design de quelqu'un d'autre n'est pas amusant à moins que vous ne le modifiiez pour vous adapter! Il y a beaucoup d'améliorations que vous pouvez faire ! Voici quelques améliorations que j'aimerais ajouter ou auxquelles j'aurais pensé !
- Programmez Tetris et autres jeux simples
- Faire du bluetooth
- Autorisez-le à lire les données des diaporamas et à les afficher sur l'OLED (Afficher le numéro et le nom de la diapositive)
-
Créez un clavier pleine taille ou un macropad plus grand en utilisant ces techniques
Vous auriez besoin d'apprendre à créer une matrice de commutation pour cela
- Programmer plus d'options de couleur
- Programmer des macros pour les jeux, le montage vidéo, etc.
- Utilisez les fichiers source d'Autodesk Inventor pour créer votre propre boîtier ou modifiez-le pour qu'il soit le vôtre !
- Ajoutez une carte son pour en faire un lecteur de musique
Amusez-vous à faire ! N'hésitez pas à ajouter des astuces ou à me demander des éclaircissements !
Si vous voulez voir les progrès des autres parties, pensez à consulter mon Instagram. Merci d'avoir lu mon Instructable !


Finaliste du concours de microcontrôleurs
Conseillé:
Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage): 4 étapes (avec photos)

Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage) : j'ai vu beaucoup de gens fabriquer des objectifs macro avec un objectif de kit standard (généralement un 18-55 mm). La plupart d'entre eux sont un objectif juste collé sur l'appareil photo à l'envers ou l'élément avant retiré. Il y a des inconvénients pour ces deux options. Pour le montage de l'objectif
Clavier mécanique Arduino : 5 étapes (avec photos)

Clavier mécanique Arduino : j'avais besoin d'un clavier pour un autre projet, j'ai donc décidé de faire un clavier avec des pièces que j'avais à la maison
Clavier mécanique Cherry Pi Split : 45 étapes (avec photos)

Clavier mécanique Cherry Pi Split : J'utilise un clavier Microsoft Natural Elite depuis des années. Et après presque 20 ans de bons et loyaux services, il est en fin de vie. Lors de ma recherche d'un remplaçant, j'ai également examiné différents claviers mécaniques. Et parce que je fais régulièrement du DIY
Clavier mécanique ErgoDox : 11 étapes (avec photos)

Clavier mécanique ErgoDox : Le clavier ErgoDox est un clavier divisé, mécanique et programmable. Il est entièrement open source, donc tout ce dont vous avez besoin pour le construire est d'acheter les pièces et de consacrer du temps. Je travaille en tant qu'ingénieur logiciel et je cherche toujours des moyens d'améliorer ma productivité
Nettoyer un vieux clavier mécanique : 5 étapes (avec photos)

Nettoyer un vieux clavier mécanique : Les claviers mécaniques étaient très courants et populaires dans les années 1990 et avant, et pour de nombreuses personnes, la sensation et le son qu'ils donnaient ressemblaient plus à ceux des machines à écrire auxquelles ils auraient pu être habitués auparavant. Depuis, le clavier mécanique
