
Table des matières:
- Étape 1: Tester le FSR avec l'Arduino
- Étape 2: Élaborez les plans du conseil
- Étape 3: Modélisez le tableau dans TinkerCad
- Étape 4: Testez l'écran LCD
- Étape 5: Testez l'encodeur rotatif avec l'écran LCD
- Étape 6: Assemblez la planche
- Étape 7: câblez le tout
- Étape 8: Terminez le codage de TOUT
- Étape 9: Conclure
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

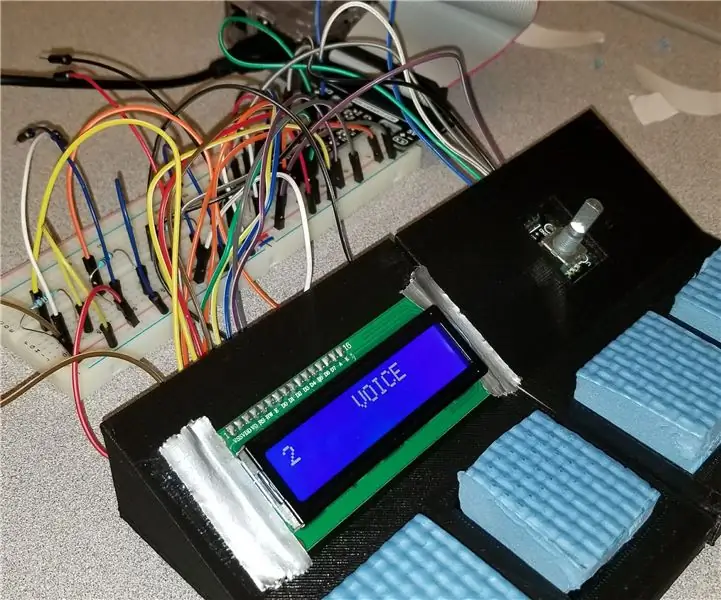
Le prototype de table d'harmonie créé avec un Arduino et un Raspberry Pi est censé être un moyen simple de jouer 4 sons ou bruits différents tout en ayant la possibilité de changer de jeu de sons avec un bouton et d'afficher le jeu de sons actuel avec un écran LCD.
*Veuillez noter: Le code du projet est complet à 99%, mais n'est pas fonctionnel.
Le Raspberry Pi contrôle l'écran LCD 16x2 et l'encodeur rotatif tandis que l'Arduino lit les entrées analogiques des résistances sensibles à la force (FSR) et envoie un signal à l'Arduino pour jouer un son. Nous n'avions jamais tous les deux utilisé un Arduino ou un Pi avant ce cours, mais notre professeur nous a donné tous les outils et conseils nécessaires pour coder et construire facilement ce projet. TinkerCad, un outil de modélisation 3D en ligne gratuit d'AutoDesk, a été utilisé pour modéliser notre projet.
La partie la plus difficile du projet a été de trouver un moyen de faire communiquer l'Arduino et le Raspberry Pi avec une communication série. À l'origine, nous voulions uniquement utiliser le Pi pour l'intégralité du projet, mais nous avions besoin de l'Arduino pour lire le signal analogique des FSR. Nous avons pu facilement envoyer des lignes de mots ou de nombres depuis l'Arduino et les afficher sur le Pi, mais le problème est survenu lorsque nous avons essayé de lire ces valeurs dans Python et de les implémenter dans des instructions de condition pour les traiter.
Compétences requises
- Compréhension simple de C/C++ pour le codage Arduino
- Compréhension simple de Python pour le codage Raspberry Pi
- Connaissances sur la façon dont une planche à pain est câblée
- Compétences de base en modélisation 3D
- Un désir d'apprendre et d'étendre la programmation, le câblage et la construction de quelque chose d'assez soigné
Liste des pièces
1 x Raspberry Pi 3
1 x Elegoo Uno OU Arduino Uno
1 planche à pain 830 cravate
1 x carte de dérivation GPIO (RSP-GPIO)
1 x câble plat pour panneau de dérivation
4 x petites résistances sensibles à la force
1 x écran LCD de base 16x2 caractères
1 x module d'encodeur rotatif
24 x fils mâle à femelle
10 x fils mâle à mâle
4 résistances de 10k
1 potentiomètre 10k
1 x genouillère en mousse de jardin (magasin à dollars)
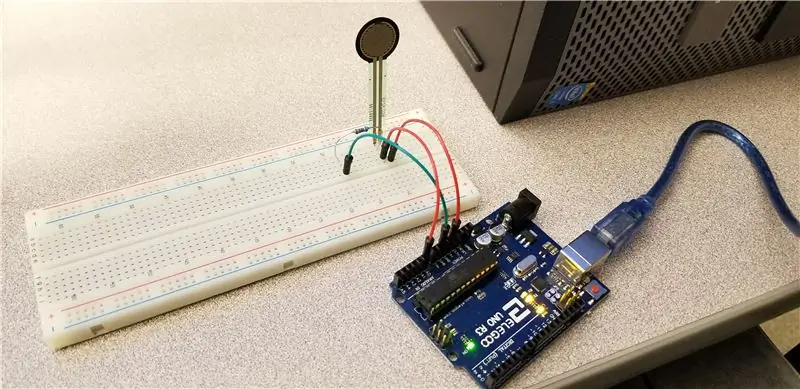
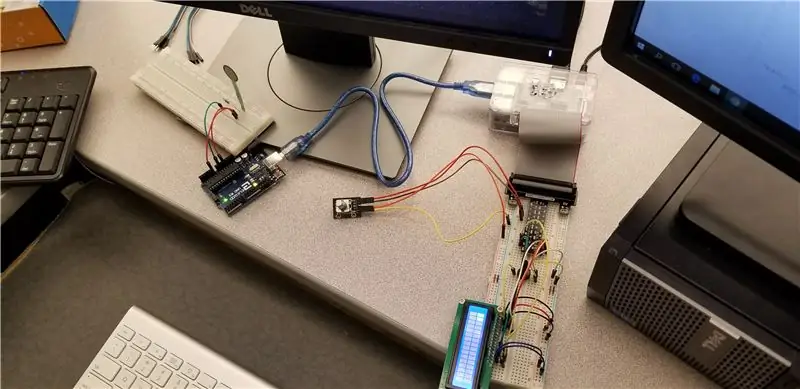
Étape 1: Tester le FSR avec l'Arduino

Nous avons d'abord décidé d'essayer le FSR avec l'Arduino. Les FSR envoient un signal analogique et nous avons donc dû utiliser un Arduino car le Pi ne reçoit pas d'analogique sans autres circuits. Nous voulions tester des seuils pour nous assurer que les presses étaient à une bonne pression. Nous avons trouvé qu'il était d'environ 150 sur un total de 1000. Le traceur série sur l'IDE Arduino a été très utile pour cette étape.
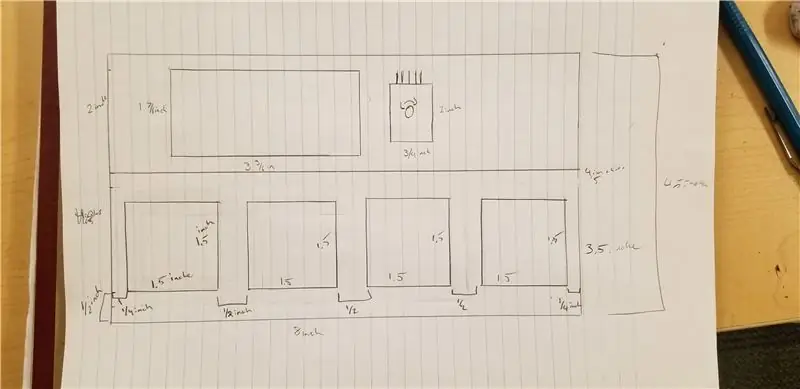
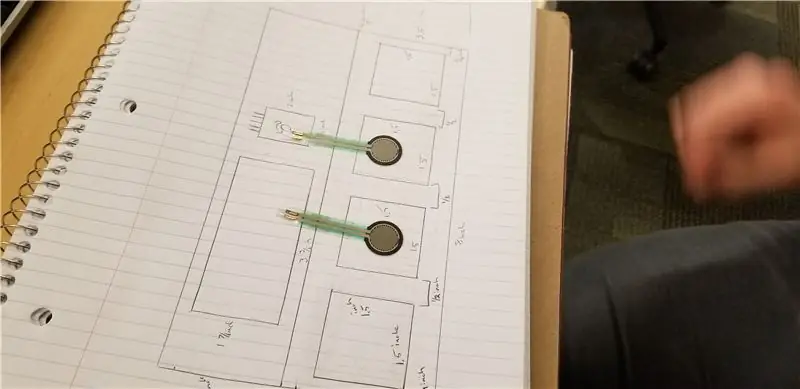
Étape 2: Élaborez les plans du conseil


Nous avons ensuite dessiné et mesuré les plans de la planche. Nous voulions avoir 4 pads pour jouer des sons, un spot pour un écran LCD pour afficher le groupe de sons actuel, et un encodeur rotatif pour changer le groupe de sons.
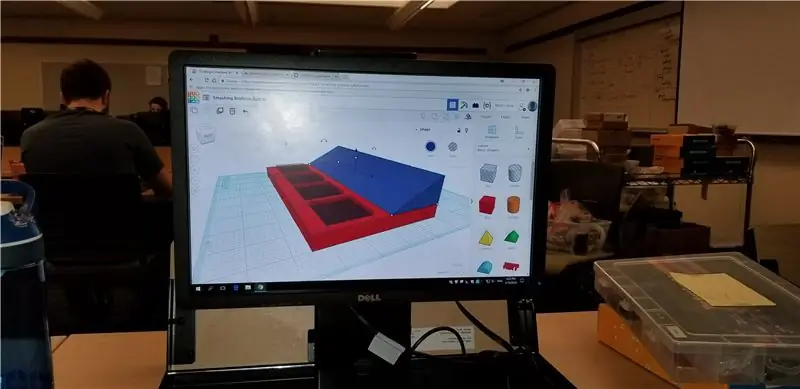
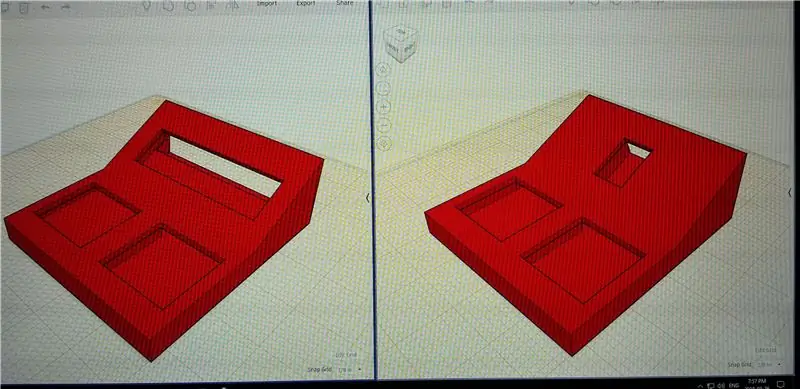
Étape 3: Modélisez le tableau dans TinkerCad



Une fois les plans élaborés, nous avons modélisé la carte sur un site Web de modélisation 3D en ligne gratuit appelé TinkerCad by Autodesk. Nous le recommandons vivement à ceux d'entre vous qui ne veulent pas dépenser des tonnes d'argent pour un gros logiciel de modélisation 3D car il est facile à utiliser, basé sur le cloud et prend en charge l'impression 3D.
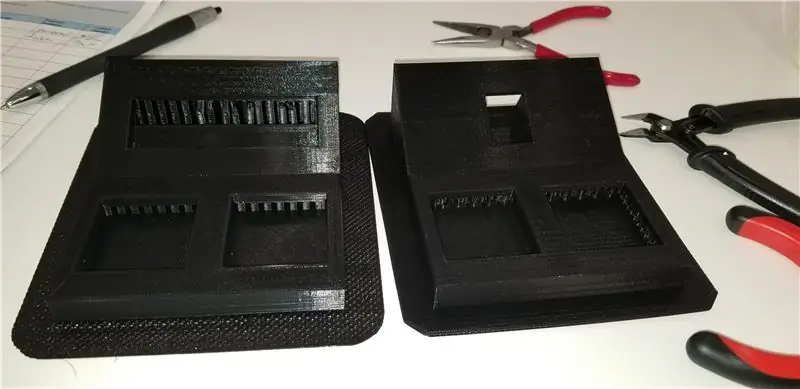
Après avoir été modélisé, nous avons dû le diviser en 2 morceaux afin de l'adapter sur l'imprimante. Il s'est très bien imprimé, mais mon erreur n'a pas été de dimensionner très bien la fente de l'écran LCD (ne faites pas cette erreur !). Nous avons téléchargé les fichiers. STL des côtés gauche et droit si vous souhaitez les vérifier.
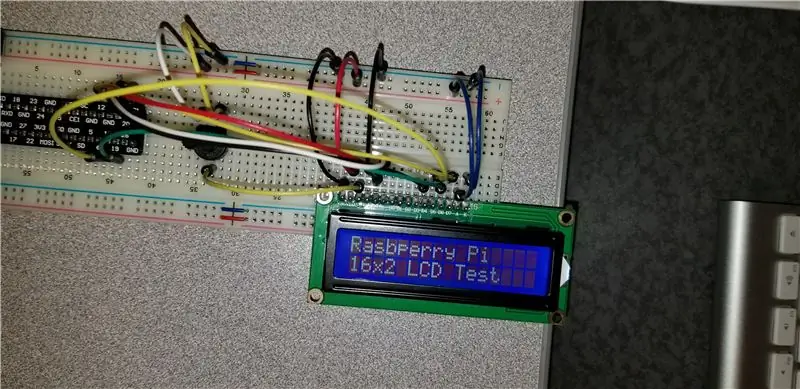
Étape 4: Testez l'écran LCD

Nous avions déjà utilisé l'écran sur l'Arduino et c'était très facile à configurer. Cependant, il était plus difficile de l'exécuter avec le Pi. Avec plusieurs heures de dépannage sur Google et des manipulations de fils, nous avons finalement réussi à le faire fonctionner. Veuillez consulter le code Python final à la fin pour voir comment cela a fonctionné. Nous avons utilisé quelques sites Web pour nous aider à le câbler et à écrire le code. Consultez-les:
learn.adafruit.com/drive-a-16x2-lcd-direct…
www.raspberrypi-spy.co.uk/2012/07/16x2-lcd…
Étape 5: Testez l'encodeur rotatif avec l'écran LCD

Nous avons ensuite voulu voir si nous pouvions faire en sorte que l'écran LCD change son texte lorsque l'encodeur était tourné. L'encodeur n'a pas un nombre défini d'angles ou de rotations, donc dans le code nous avons compté combien de fois il a été tourné dans le sens des aiguilles d'une montre ou dans le sens inverse et l'avons fait compter jusqu'à 3. S'il dépassait, il reviendrait à 0, et s'il descendait en dessous de 0, il remonterait à 3. Ces nombres peuvent être définis pour autant de jeux de sons que vous le souhaitez, mais nous n'avons fini par tester qu'un seul jeu de sons. Assurez-vous que vos sons se trouvent dans le même dossier/emplacement que celui où le code Python principal est exécuté.
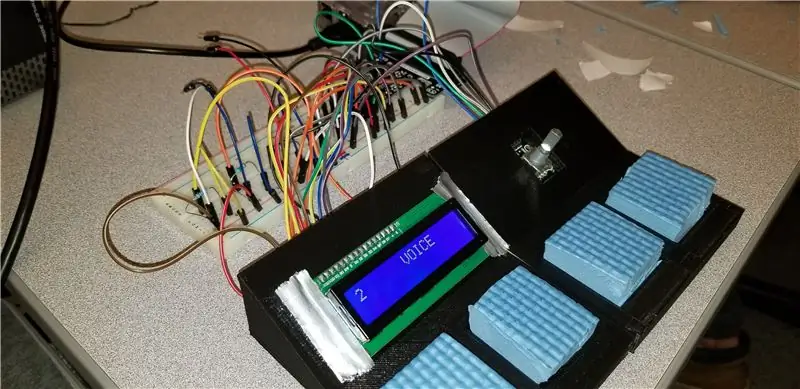
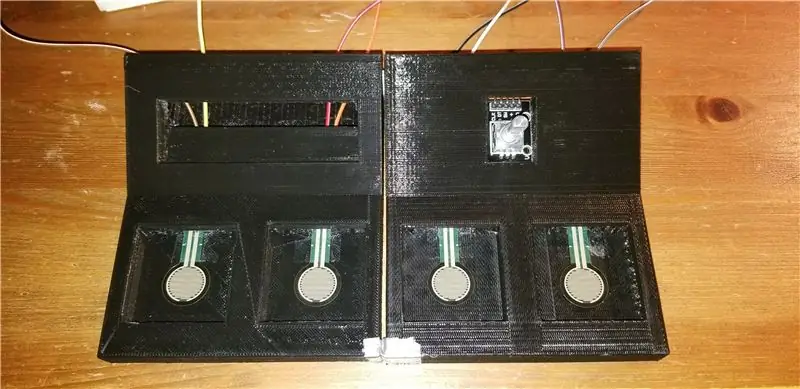
Étape 6: Assemblez la planche



Les FSR glissent sous les quatre emplacements différents. Nous les avons centrés et scotchés. Nous recommandons du ruban adhésif en toile ou peut-être même du collage, car un simple scotch adhère mal au matériau imprimé en 3D. Après un rapide voyage au magasin à un dollar, nous avons trouvé une genouillère de jardin douce mais spongieuse que nous pouvions couper en quatre morceaux pour les utiliser comme boutons pour la planche. Nous les avons coupés pour qu'ils puissent s'adapter parfaitement à leurs emplacements afin qu'ils puissent rester en place, mais aussi être facilement retirés si besoin est.
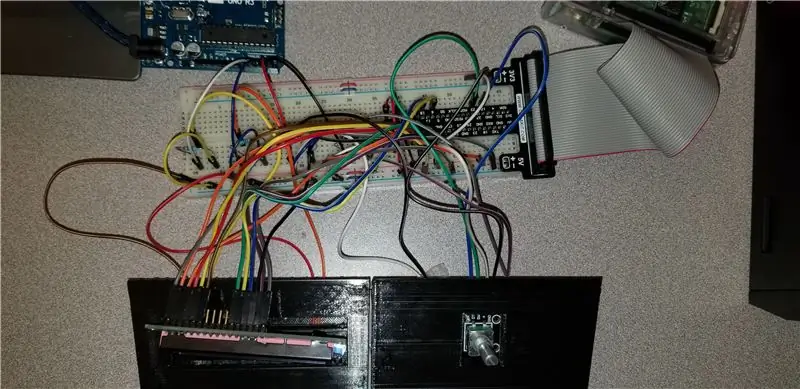
Étape 7: câblez le tout


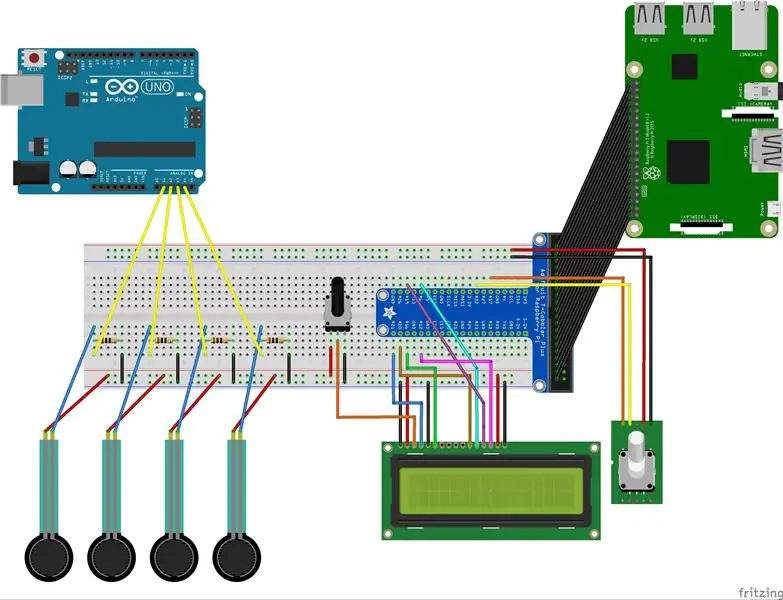
Après avoir assemblé la carte et mis les FSR, l'encodeur et l'écran en place, nous avons tout câblé. Vous pouvez utiliser 2 planches à pain, mais nous avons pu tout mettre sur une seule. L'image ressemble à un gâchis, mais nous avons fait un diagramme schématique dans un programme gratuit appelé Fritzing. Notez que vous pouvez changer les broches auxquelles vous souhaitez tout attacher, mais le schéma correspond à notre code.
Étape 8: Terminez le codage de TOUT
C'était la partie délicate. Comme indiqué dans l'intro, nous n'avons pas pu terminer cette partie. Le code est à 99%, mais la seule partie qui n'a pas fonctionné était la communication série d'Arduino à Pi. Nous pouvions envoyer les informations facilement lorsque nous connections l'Arduino au Pi avec le câble USB, mais le Pi ne pouvait rien faire d'autre que d'afficher ces informations à l'écran. Nous voulions être en mesure de savoir quel bouton était enfoncé et de faire jouer un son spécifique, mais les données provenant de la communication ne pouvaient pas être mises dans une déclaration de condition pour tester quel bouton était enfoncé.
Veuillez consulter le code ci-joint, les notes ont été commentées dans le code Python pour le Pi. Le code Arduino doit être à 100%.
Étape 9: Conclure

Dans l'ensemble, ce projet a été une expérience d'apprentissage ÉNORME pour nous deux et nous espérons que cet article pourra donner aux futurs étudiants, enseignants ou bricoleurs une inspiration pour leur propre projet et les guider en apprenant de nos erreurs. Bravo à notre formidable professeur de robotique qui a énormément aidé pendant notre temps en classe et nous a donné l'opportunité de nous amuser et d'apprendre beaucoup dans une classe COMP senior ! Merci d'avoir lu:)
Conseillé:
Table d'extrémité de cube infini réactif avec son LED : 6 étapes (avec photos)

Table d'extrémité de cube infini réactif avec son LED : Wow ! Ouah ! Quel effet sympa ! -- Ce sont certaines des choses que vous entendrez après avoir terminé le guide. Un cube infini complètement époustouflant, magnifique, hypnotique et réactif au son. Il s'agit d'un projet de soudure modestement avancé, il m'a fallu environ 12 hommes
Mini table robotique (prototype) : 6 étapes

Mini Table Robotique (prototype) : Quoi de mieux qu'une table à roulettes ? Une table que vous pouvez conduire! Ce tutoriel vous apprendra comment construire votre propre mini table robotique, un projet qui a été conçu et conçu par l'un de mes étudiants (elle avait 10 ans lorsque nous avons commencé). La toile
Miroir et table Infinity (avec outils occasionnels) : 7 étapes (avec photos)

Infinity Mirror and Table (With Casual Tools): Salut tout le monde, il y a quelque temps, je suis tombé sur ce instructable et j'ai été immédiatement pris avec et j'ai voulu faire le mien, mais je n'ai pas pu mettre la main sur 1) Miroir en plexiglas unidirectionnel ni 2) Un routeur CNC. Après quelques recherches, j'ai trouvé
Hockey sur table magnétique bricolage avec carton, lumières RVB et capteurs : 11 étapes (avec photos)

Hockey sur table magnétique bricolage avec carton, lumières RVB et capteurs : vous devez avoir joué au hockey sur air ! Payez quelques $$dollars$$ à la zone de jeu et commencez simplement à marquer des buts pour battre vos amis. N'est-ce pas très addictif ? Vous avez dû penser à garder une table à la maison, mais bon ! Avez-vous déjà pensé à le faire vous-même? Nous allons
20 heures 20 $ de table d'arcade avec des centaines de jeux intégrés. : 7 étapes (avec photos)

20 heures 20 $ Table Top Arcade Build avec des centaines de jeux intégrés.: Je voulais faire quelque chose comme ça depuis un moment, mais je n'étais pas pressé avec beaucoup d'autres projets toujours à faire. Comme je n'étais pas pressé, j'ai juste attendu d'avoir accumulé tous les composants nécessaires à la construction à des prix abordables. Voici
