
Table des matières:
- Étape 1: Obtenez vos affaires
- Étape 2: Coupez les panneaux avant et arrière
- Étape 3: Terminer le panneau arrière
- Étape 4: Faire le panneau LED
- Étape 5: Créez un guide de lumière
- Étape 6: Créez le cadre du bouton
- Étape 7: Soudez le PCB principal
- Étape 8: Assemblez l'horloge
- Étape 9: Téléchargez le code et calibrez le capteur de lumière
- Étape 10: Une introduction rapide au système binaire
- Étape 11: Utilisation du réveil binaire
- Étape 12: Comprendre le code (facultatif)
- Étape 13: Derniers mots
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Par Basement EngineeringSuivez plus par l'auteur:





À propos de: Salut, je m'appelle Jan et je suis maker, j'adore construire et créer des choses et je suis aussi assez doué pour réparer des choses. Depuis que je peux penser que j'ai toujours aimé créer de nouvelles choses et c'est ce que je continue de faire jusqu'à… En savoir plus sur l'ingénierie de sous-sol »
Hey, aujourd'hui, je voudrais vous montrer comment construire l'un de mes derniers projets, mon réveil binaire.
Il existe une tonne d'horloges binaires différentes sur Internet, mais celle-ci pourrait en fait être la première, composée d'une bande de LED adressables colorées, dotée également d'une fonction d'alarme et de boutons tactiles, pour régler des choses comme l'heure et la couleur.
S'il vous plaît, ne laissez pas son aspect compliqué vous effrayer. Avec une petite explication, la lecture du binaire n'est en fait pas aussi difficile qu'il y paraît. Et si vous êtes prêt à apprendre quelque chose de nouveau, j'aimerais vous aider à le faire plus tard.
Laissez-moi vous raconter un peu l'histoire derrière ce projet:
J'avais initialement prévu de construire une horloge "normale", qui utilise des LED comme aiguilles, mais je n'avais pas assez de LED à portée de main.
Alors, que faites-vous lorsque vous souhaitez afficher l'heure avec le moins de LED possible ?
Vous devenez binaire, et c'est exactement ce que j'ai fait ici.
Cette horloge est la troisième version du genre. J'ai construit un prototype très simple juste après que l'idée du projet m'ait frappé et je l'ai emmené à la Maker Faire à Hanovre, pour voir ce que les gens en pensent. Pendant que j'étais là-bas, j'ai reçu beaucoup de commentaires très positifs et intéressants ainsi que des idées d'amélioration.
Le résultat de toutes ces idées et heures de réflexion, de bricolage et de programmation, est ce petit réveil plutôt intéressant, qui a beaucoup plus de fonctionnalités que la version 1.0 et aujourd'hui nous allons passer par chaque étape du processus de construction, donc vous pouvez construisez-en un vous-même facilement.
Il y a aussi une vidéo très détaillée sur Youtube, au cas où vous ne voudriez pas tout lire.
Étape 1: Obtenez vos affaires



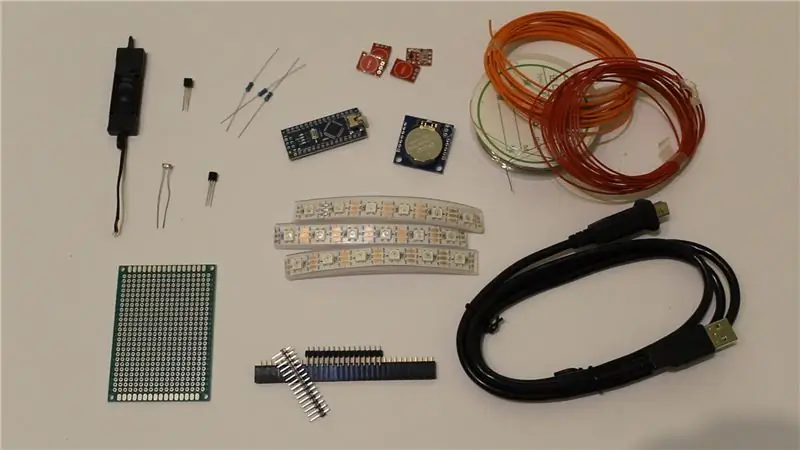
Voici une petite liste de tous les composants et outils dont vous aurez besoin pour construire votre propre horloge binaire.
Électronique:
- 18 LED Ws2811 adressables (par exemple Neopixels) sur une bande avec 60 LED par m (ebay)
- Arduino Nano (avec processeur ATMega328) (ebay)
- Module 1307 RTC (ebay)
- 4X boutons tactiles capacitifs (ebay)
- Capteur de température numérique bs18b20 (ebay)
- LDR (ebay)
- haut-parleur pour ordinateur portable/smartphone ou buzzer piézo
- Transistor 2222A NPN (ou quelque chose de similaire)
- en-têtes masculins
- en-têtes femelles coudés (ebay)
- Résistance 1kOhm
- 4, résistance 7kOhm
- Résistance 10kOhm
- Fils
- PCB de prototypage 7x5cm 24x18 trous (ebay)
- fil d'argent (fil de bijoux) (ebay)
- Adaptateur mini usb 90° (ebay)
Autres matériaux
- Emballage de vinyle
- 4 vis à tête à bride m4 de 45 mm (ebay)
- Rondelles métalliques 32X m4
- Écrou de blocage 4X m4
- 28X m4 écrou
- Entretoise de carte PCB en laiton 4X 10mm m3 (ebay)
- Vis 8X 8mm m3 (ebay)
- feuille d'aluminium
- Feuille d'acrylique laiteux de 2 mm
- Feuille d'acrylique transparent de 2 mm
- Feuille de MDF de 3 mm
- ruban adhésif double face
Outils
- mini-câble USB
- ordinateur exécutant l'IDE Arduino
- 3, 5 mm foret
- Foret de 4, 5 mm
- perceuse électrique
- couteau de coupe
- scie à chantourner
- ion de soudure
- ciseaux de coupe en métal
- déposer
- papier de verre
Modèles (maintenant avec dimensions)
- Tirage au sort du bureau libre
Code
- Croquis
- Bibliothèque de boutons
- Bibliothèque de minuteries
- Bibliothèque juke-box
- RTClib modifié
- Bibliothèque Adafruit Neopixel
- Arduino-Temperature-Control-Library
Étape 2: Coupez les panneaux avant et arrière




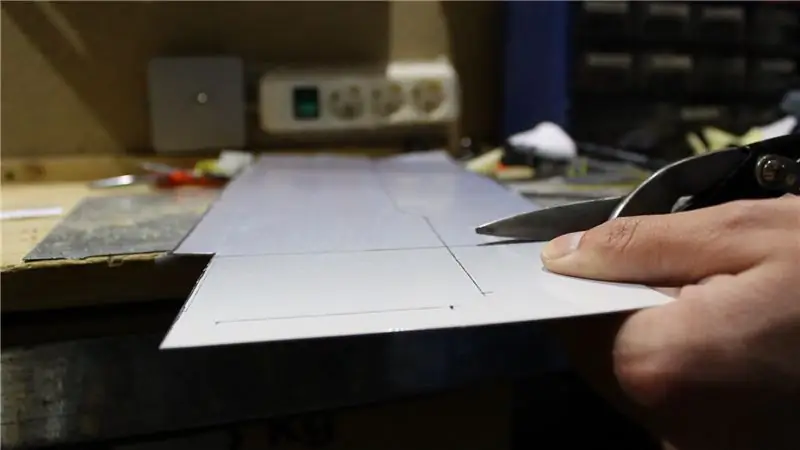
La première pièce que nous allons fabriquer est le panneau avant en acrylique. Nous marquons où nous voulons que nos coupes aillent, tout en gardant à l'esprit que nous voulons un peu de tolérance pour le ponçage. Ensuite, nous raclons simplement l'acrylique avec notre couteau de coupe. Après avoir fait cela 10 à 20 fois, nous avons un groove. Nous pouvons ensuite placer ce bosquet sur le bord d'une table et plier l'acrylique jusqu'à ce qu'il se casse.
Une fois le panneau avant coupé à la bonne taille, nous découpons le panneau arrière dans un morceau de MDF. Nous pouvons utiliser notre scie à chantourner pour cela, mais un couteau de coupe fonctionne également. Il suffit de serrer le MDF sur un morceau de bois et de le gratter avec notre couteau de coupe jusqu'à ce que la lame passe à travers et que nous ayons deux morceaux individuels.
Maintenant, nous intercalons les deux panneaux ensemble et ponçons chaque côté pour un alignement parfait.
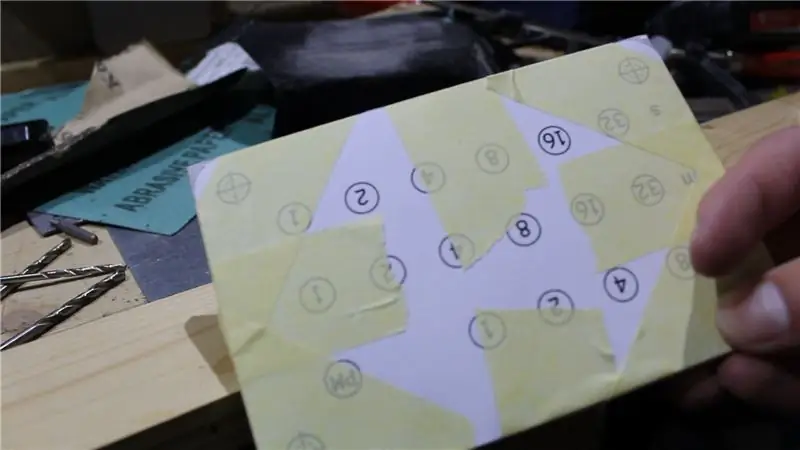
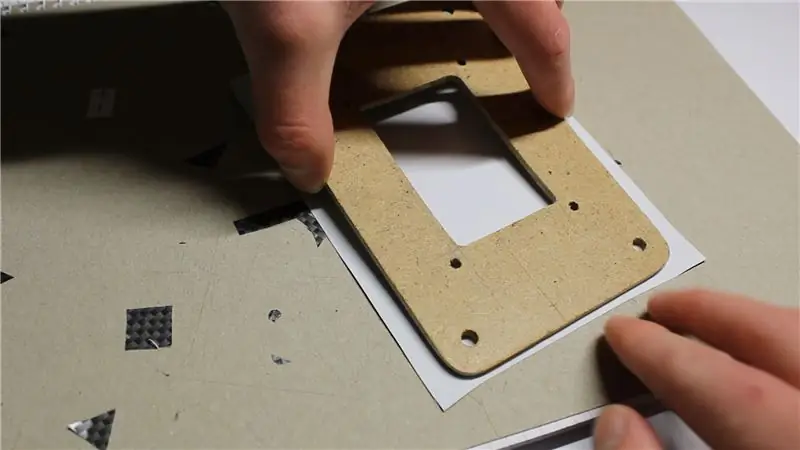
Après cela, nous découpons le premier gabarit et le plaçons sur les deux panneaux à l'aide de ruban adhésif et commençons à percer les trous marqués.
Nous forons d'abord un trou de 4, 5 mm dans chacun des 4 coins. Comme l'acrylique est très cassant et que nous ne voulons pas qu'il se casse, nous allons commencer avec un petit foret et remonter jusqu'à atteindre le diamètre de trou souhaité. Ensuite, nous utilisons le gabarit pour poncer les coins à la bonne forme.
Étape 3: Terminer le panneau arrière




Pour l'instant, nous pouvons mettre le panneau avant de côté et coller le deuxième gabarit sur le panneau arrière, où nous devons utiliser un foret de 3, 5 mm pour percer les trous pour nos 4 entretoises de circuits imprimés, ainsi que 4 trous qui marquent les bords pour la petite vitre arrière.
Nous utilisons ensuite notre scie à chantourner pour découper la fenêtre et lisser les bords, avec une lime. Vous ne voulez pas non plus oublier de percer le trou pour le câble mini USB (j'ai entendu parler d'un fabricant pas si concentré, qui a tendance à faire de telles choses:D).
Comme nous avons maintenant fini de couper le panneau arrière, nous pouvons l'envelopper dans une pellicule de vinyle. Nous coupons simplement deux morceaux à la bonne taille et appliquons le premier sur un côté. Ensuite, nous coupons les jantes et libérons la fenêtre. Un sèche-cheveux peut aider à rendre tous les trous visibles à nouveau, nous pouvons donc également les découper. Après avoir fait la même chose pour l'autre côté, nous utilisons notre prochain gabarit et notre technique de grattage et de rupture pour créer la petite fenêtre en acrylique pour notre panneau arrière.
Étape 4: Faire le panneau LED



Nous arrivons maintenant au point culminant de ce projet, au sens le plus littéral. Le panneau LED.
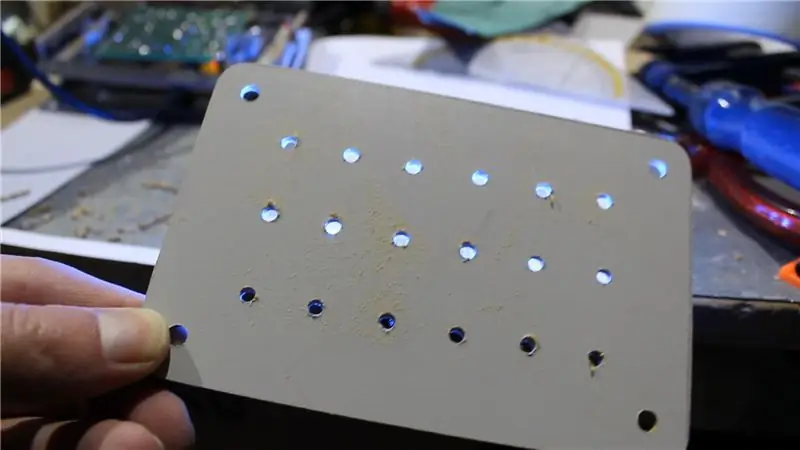
Nous utilisons nos ciseaux à métaux pour découper un morceau de 12, 2 cm sur 8 cm dans une feuille de métal. Soyez prudent en faisant cela, car les ciseaux créent des bords très tranchants. Nous allons les lisser avec notre lime et du papier de verre. Ensuite, nous ajoutons notre prochain gabarit pour percer des trous pour les vis et les fils.
Il est temps de préparer les LED réelles.
Tout d'abord, nous les avons découpés en trois bandes de 6 LED chacune. Certaines des bandes LED sont livrées avec une couche adhésive très fine ou pas d'adhésif du tout, nous allons donc coller nos bandes sur un morceau de ruban adhésif double face et le couper à la bonne taille avec un couteau. Cela le fera coller à la plaque métallique et, bien que ce ne soit pas une solution professionnelle, isolera les plaquettes de cuivre de la surface métallique en dessous.
Avant de coller les bandes sur le panneau, nous le nettoyons avec de l'alcool. Pendant que nous attachons les LED, nous devons nous assurer que nous les posons au bon endroit ainsi que dans la bonne direction. Les petites flèches sur la bande LED indiquent la direction dans laquelle les données voyagent à travers la bande.
Comme vous pouvez le voir sur la cinquième image, notre ligne de données vient du coin supérieur gauche du panneau, traverse la première bande jusqu'au côté droit, puis revient au début de la bande suivante à gauche et ainsi de suite. Donc toutes nos flèches doivent pointer vers le côté droit.
Chauffons notre ion de soudure et mettons de l'étain sur les pastilles de cuivre, ainsi que sur notre fil. Les lignes de données sont connectées comme je viens de le décrire, tandis que nous accrochons simplement les plots plus et moins de la bande en parallèle.
Une fois les bandes câblées, nous utilisons notre couteau pour soulever soigneusement les extrémités de chaque bande tout en maintenant les LED vers le bas, afin qu'elles soient toujours dirigées vers le haut. Ensuite, nous mettons de la colle chaude en dessous pour isoler nos joints de soudure.
Après cela, nous ajoutons quelques broches d'en-tête aux fils qui vont au PCB. Ces fils doivent mesurer environ 16 cm de long. Pour être sûr que le panneau métallique ne court-circuite rien, nous utilisons un multimètre pour mesurer la résistance entre toutes les broches. S'il affiche quelque chose au-dessus de 1kOhm, tout va bien.
Maintenant, nous pouvons le connecter à un Arduino, exécuter un test de brin et profiter des couleurs.
Étape 5: Créez un guide de lumière




Si nous plaçons notre panneau LED juste derrière l'acrylique laiteux, il peut devenir assez difficile de distinguer les LED individuelles. Cela rendrait notre horloge encore plus difficile à lire, qu'elle ne l'est déjà.
Pour résoudre ce problème, nous allons nous faire un petit guide de lumière. Pour cela, nous avons simplement découpé un autre morceau de MDF, qui a la même taille que le panneau avant. Ensuite, nous y ajoutons un autre gabarit et percons dix-huit trous de 3, 5 mm pour les LED, ainsi que quatre trous de 4, 5 mm pour les vis. Nous pouvons ensuite le fixer au panneau avant et utiliser du papier de verre pour aligner les deux.
Comme vous pouvez le voir sur la dernière photo, la lumière semble maintenant beaucoup plus concentrée.
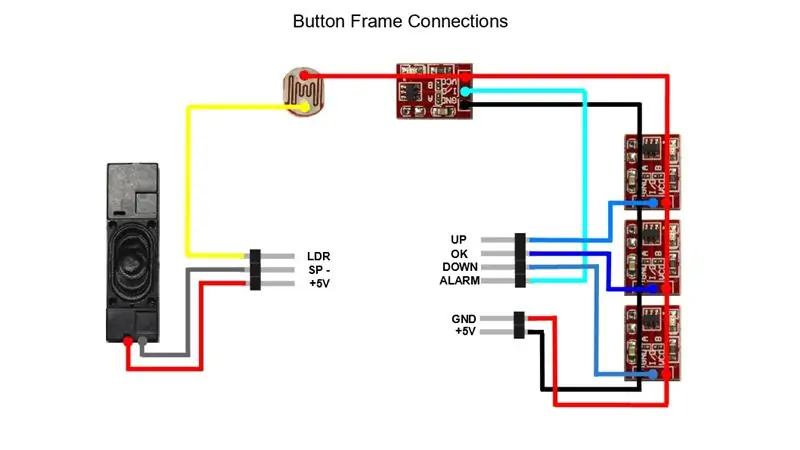
Étape 6: Créez le cadre du bouton



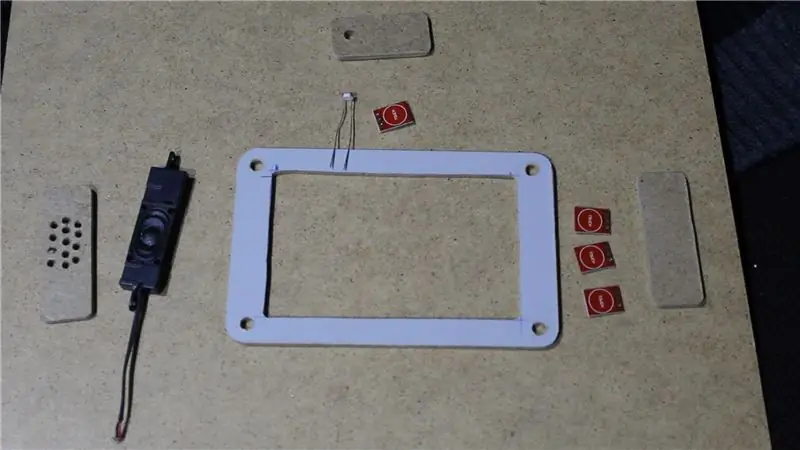
Le dernier composant du boîtier que nous allons fabriquer est le cadre du bouton.
Nous, encore une fois, coupons un morceau de MDF à la bonne taille et y ajoutons un gabarit, puis nous percons tous les trous nécessaires et utilisons notre scie à chantourner pour découper la section du milieu.
Notre cadre est censé contenir les 4 boutons tactiles, le capteur de lumière et notre petit haut-parleur en place. Avant de pouvoir les attacher au cadre, nous avons découpé quelques morceaux de couverture plus petits dans du MDF. Nous collons ensuite à chaud nos composants sur ces couvercles et y ajoutons des fils.
Les blocs d'alimentation du bouton tactile sont connectés en parallèle, tandis que chaque ligne de sortie reçoit un fil individuel. C'est aussi un bon moment pour tester s'ils fonctionnent tous. Comme le capteur de lumière a besoin de 5 Volts d'un côté, nous pouvons simplement le brancher au pad VCC des boutons d'alarme et souder un fil à l'autre jambe.
Une fois les panneaux préparés, nous coupons les côtés du cadre pour faire de la place pour eux et leurs fils.
Ensuite, nous enlevons la poussière de bois de toutes les pièces avec un aspirateur et les recouvrons d'une pellicule de vinyle.
Nous utilisons le couteau de précision pour retirer des morceaux de vinyle, directement au-dessus des zones sensibles de nos modules tactiles. Avec du ruban adhésif double face, nous pouvons ensuite attacher nos propres boutons au MDF. J'ai fabriqué mes boutons en mousse de caoutchouc, ce qui leur donne une belle texture douce, mais vous pouvez utiliser n'importe quel matériau non métallique que vous voulez.
Sur le cadre, nous utilisons à nouveau notre couteau pour libérer un peu de MDF, ce qui nous donne une surface adhérente pour la colle chaude. Ensuite, nous pouvons enfin coller les composants sur les côtés de notre cadre.
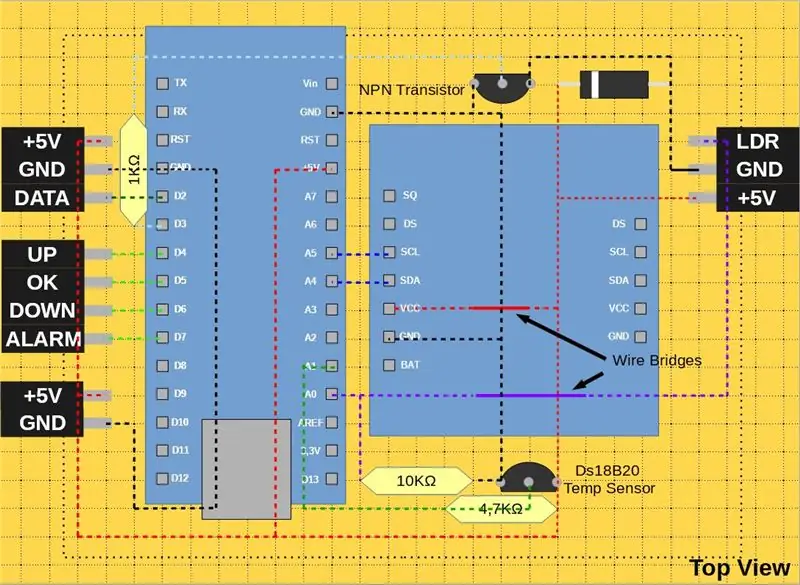
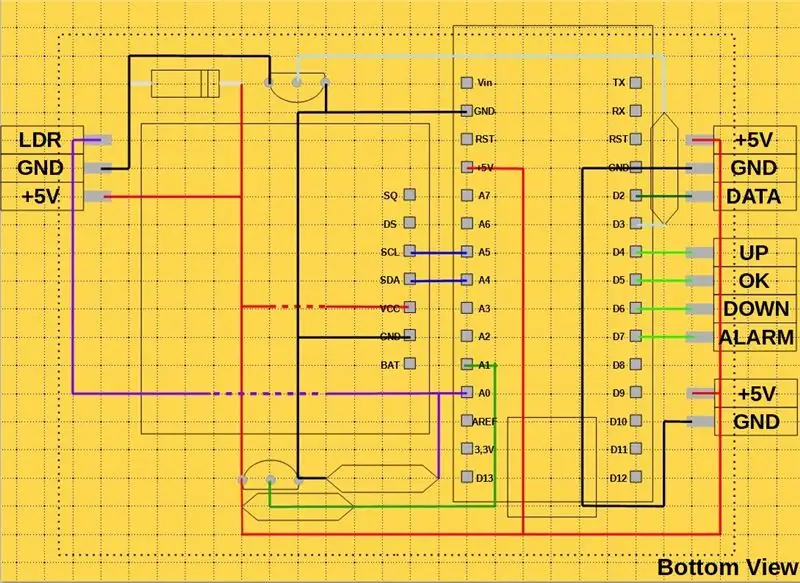
Étape 7: Soudez le PCB principal



Laissons le cadre tel quel et passons au PCB. Vous pouvez voir la disposition du PCB dans la première image.
Nous commençons par placer les composants avec le profil le plus bas sur le circuit imprimé. Les plus petits composants sont les ponts de fils, dont je me suis souvenu un peu trop tard, j'ai donc commencé par les résistances. Nous soudons nos composants en place et passons au prochain ensemble de composants supérieur.
Ensuite, nous avons nos broches d'en-tête femelles. Pour économiser de l'espace et pouvoir brancher nos appareils électroniques par le côté, nous les montons à un angle de 90 degrés.
Les transistors ne correspondent pas vraiment à l'espacement des trous de 2, 54 mm de notre PCB, nous utilisons donc nos pinces pour plier soigneusement leurs jambes à la forme, montrée dans la deuxième image. Nous soudons d'abord une de leurs pattes en place et retournons le PCB. Nous réchauffons ensuite le joint de soudure et utilisons notre doigt ou une paire de pinces pour positionner correctement le composant. Nous pouvons maintenant souder les deux autres pattes en place.
Après tous les petits composants, nous soudons notre Arduino et notre module d'horloge en temps réel en place. Le module RTC ne s'adapte pas non plus très bien à l'espacement des trous, nous n'allons donc équiper que le côté, qui a 7 plots à souder avec des broches d'en-tête. Nous plaçons en outre du ruban adhésif en dessous, pour éviter tout court-circuit.
Comme tous nos composants sont soudés en place, il est maintenant temps de faire les connexions de l'autre côté de la carte. Pour cela nous allons sortir notre fil non isolé. Une paire de pinces peut être utilisée pour le redresser. Ensuite, nous coupons le fil en plus petits morceaux et le soudons au PCB.
Pour établir une connexion, nous chauffons un joint de soudure et insérons le fil. Nous gardons ensuite l'ion de soudure dessus, jusqu'à ce qu'il atteigne la bonne température et que la soudure l'enferme et nous obtenons un joint, qui ressemble à celui de la photo. Si nous ne réchauffons pas le fil, nous pourrions nous retrouver avec un joint froid, qui ressemblerait à l'autre exemple et qui ne conduit pas très bien. Nous pouvons utiliser notre coupe-fil pour pousser le fil vers le bas pendant le soudage et nous assurer qu'il repose à plat sur le PCB. Sur des chemins de connexion plus longs, nous le soudons à un seul plot tous les 5 à 6 trous jusqu'à ce que nous atteignions un coin ou le composant suivant.
Dans un coin, nous coupons le fil au-dessus de la première moitié d'un plot à souder et y soudons l'extrémité. On prend alors un nouveau bout de fil et on continue à angle droit.
Faire ces connexions de fils vierges est assez délicat et demande une certaine habileté, donc si vous faites cela pour la première fois, ce n'est certainement pas une mauvaise idée de le pratiquer sur un PCB de rebut, avant d'essayer de le faire sur le vrai.
Une fois la soudure terminée, nous vérifions à nouveau les connexions et nous nous assurons que nous n'avons pas produit de courts-circuits. Ensuite, nous pouvons placer le PCB à l'intérieur du cadre du bouton et l'utiliser comme référence pour les longueurs de fil de cadre nécessaires. Nous avons ensuite coupé ces fils à la bonne longueur et leur avons ajouté des broches d'en-tête mâles.
Toutes les connexions 5V et à la terre des boutons tactiles sont réunies dans un connecteur à 2 broches. Les 4 fils de sortie reçoivent un connecteur à 4 broches et la ligne du capteur de lumière ainsi que les deux fils de haut-parleur fusionnés dans un connecteur à trois broches. N'oubliez pas de marquer un côté de chaque prise et connecteur avec un sharpie ou du ruban adhésif, afin de ne pas les brancher de manière acide dans le mauvais sens.
Étape 8: Assemblez l'horloge




Après cela, je suis retourné au panneau avant et j'ai soigneusement appliqué un autocollant, fabriqué à partir d'une feuille d'imprimante laser transparente, comme touche finale.
Même si je l'ai appliqué très soigneusement, je n'ai pas pu obtenir un résultat sans bulles, ce qui est malheureusement clairement visible en y regardant de plus près. La feuille ne colle pas non plus très bien aux coins, je ne peux donc pas vraiment recommander cette solution.
Cela pourrait probablement être fait avec un meilleur autocollant, ou, si vous êtes bon en dessin, vous pouvez ajouter les chiffres avec un sharpie.
Maintenant, nous avons tous les composants et pouvons assembler notre horloge.
Nous commençons par assembler le guide de lumière et le panneau avant. Une fois les 4 boulons insérés, nous alignons les deux panneaux, puis nous les resserrons. Quelques noix plus tard, vient le panneau lumineux, où nous devons jeter un œil à la direction. Le câble doit être en haut.
La troisième pièce est le cadre du bouton. Gardez à l'esprit que, lorsque vous regardez de face, son haut-parleur doit être sur le côté droit de l'horloge. Tirez le câble de votre panneau led par le milieu du cadre, avant de le fixer en place.
Maintenant, nous mettons l'assemblage avant de côté et passons au panneau arrière. Sur la photo, vous pouvez également voir mon magnifique adaptateur mini USB à 90 degrés fabriqué par vous-même. Je vous ai connecté un adaptateur approprié, vous n'aurez donc pas à faire face à ce genre de désordre. Vous pouvez simplement brancher votre adaptateur et faire passer le câble à travers un trou dans le panneau arrière.
On prend nos vis M3 et nos entretoises PCB, pour fixer la petite fenêtre. Il est important de serrer soigneusement les vis, car nous ne voulons pas endommager notre acrylique. Ensuite, nous prenons notre PCB, branchons notre adaptateur et le vissons sur les entretoises. Le côté composant doit être face à la fenêtre, tandis que le port USB de l'Arduino fait face au bas de l'horloge.
Ensuite, nous branchons tous les connecteurs de l'assemblage avant, tout en gardant la polarité à l'esprit et en serrant soigneusement tous les fils dans l'horloge. Nous pouvons ensuite le fermer avec le panneau arrière et serrer les 4 contre-écrous restants.
Au final, vous voulez avoir une rondelle de chaque côté de chaque panneau, tandis que le guide de lumière est placé directement derrière le panneau avant. Nous avons un écrou entre le guide de lumière et le panneau led et deux autres, le séparant du cadre du bouton. Vous pouvez également le voir sur la dernière photo.
Comme j'ai utilisé des boulons courts d'une longueur de 40 mm, je n'ai que 3 écrous pour séparer le panneau arrière et le cadre. Avec les bons boulons de 45 mm, vous ajouteriez un autre écrou ici, ainsi qu'une ou deux rondelles supplémentaires. À la fin de l'assemblage, nous avons notre contre-écrou, pour que tout reste en place.
Étape 9: Téléchargez le code et calibrez le capteur de lumière



Il est temps de télécharger notre code.
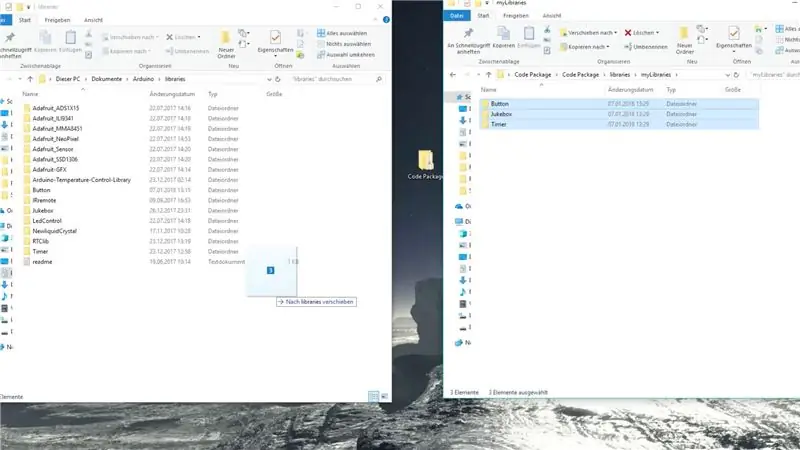
Tout d'abord, nous téléchargeons tous les fichiers nécessaires et les décompressons. Nous ouvrons ensuite notre dossier de bibliothèques Arduino et y déposons toutes les nouvelles bibliothèques.
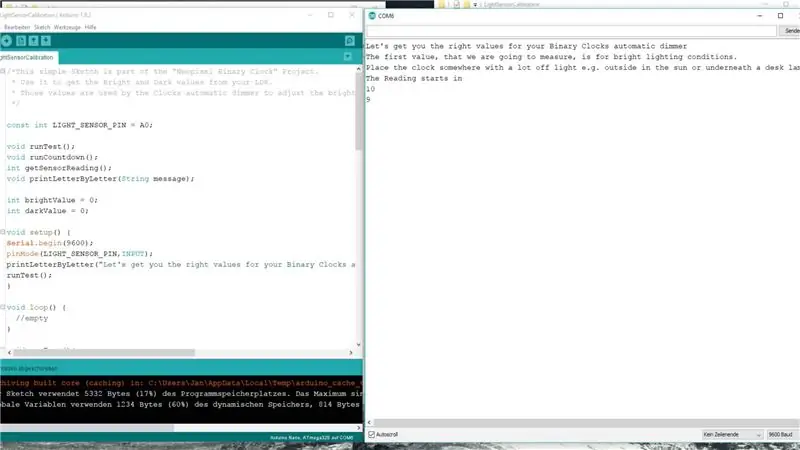
Maintenant, nous ouvrons le croquis d'étalonnage du capteur de lumière, qui nous donnera les valeurs lumineuses et sombres pour la fonction de gradation automatique de l'horloge. Nous le téléchargeons, ouvrons le moniteur série et suivons les instructions à l'écran.
Après cela, nous ouvrons le code réel des horloges binaires et remplaçons les deux valeurs par celles que nous venons de mesurer.
Nous fermons toutes les autres fenêtres, téléchargeons le code sur notre horloge et nous avons terminé.
Il est temps de jouer avec notre nouveau gadget.
Étape 10: Une introduction rapide au système binaire




Avant de continuer, j'aimerais répondre à la seule question qui vous est probablement déjà venue à l'esprit, « Comment diable lis-tu cette horloge ?
Eh bien, pour cela, je voudrais vous donner une brève introduction au système binaire.
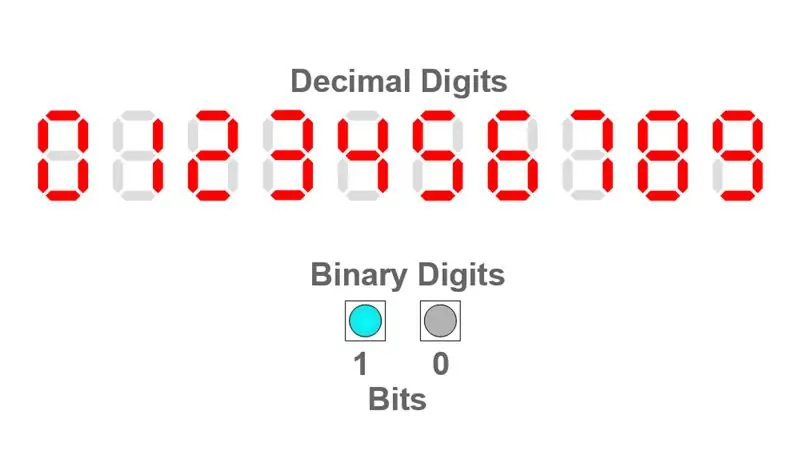
Nous connaissons tous le système décimal, où chaque chiffre peut avoir 10 états différents, allant de 0 à 9. En binaire, chaque chiffre ne peut avoir que deux états, soit 1 ou 0, c'est pourquoi vous pouvez utiliser quelque chose d'aussi simple qu'une led à afficher un nombre binaire.
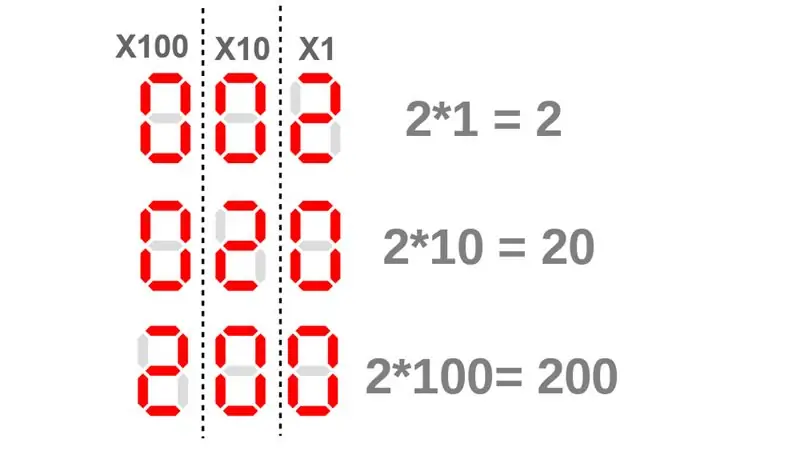
Pour afficher des nombres supérieurs à 9 en décimal, nous ajoutons plus de chiffres. Chaque chiffre est accompagné d'un certain multiplicateur. Le premier chiffre en partant de la droite a un multiplicateur de 1, le suivant est de 10 et le suivant est de 100. Avec chaque nouveau chiffre, le multiplicateur est dix fois plus grand que celui du chiffre précédent. Nous savons donc que le nombre deux placé un chiffre à gauche, représente le nombre 20. Tandis que deux chiffres à gauche, il représente 200.
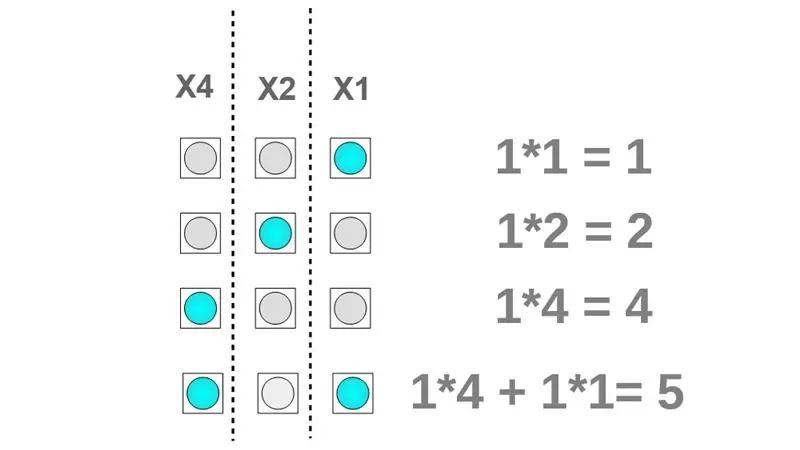
Dans le système binaire, chaque chiffre est également accompagné d'un multiplicateur. Cependant, comme chaque chiffre ne peut avoir que deux états différents, chaque nouveau multiplicateur est deux fois plus grand que le précédent. Oh et au fait, les chiffres binaires sont appelés Bits. Jetons donc un œil à notre premier exemple, si nous plaçons un 1 à la position la plus basse, c'est un simple 1, mais si nous le plaçons sur la position immédiatement supérieure, où notre multiplicateur est 2, il représente le nombre 2 en binaire.
Que diriez-vous de l'exemple un peu plus délicat au bas de l'image. Le troisième et le premier bits sont activés. Pour obtenir le nombre décimal qui est représenté ici, nous ajoutons simplement les valeurs des deux bits. Donc 4*1 + 1*1 ou 4+1 nous donne le chiffre 5.
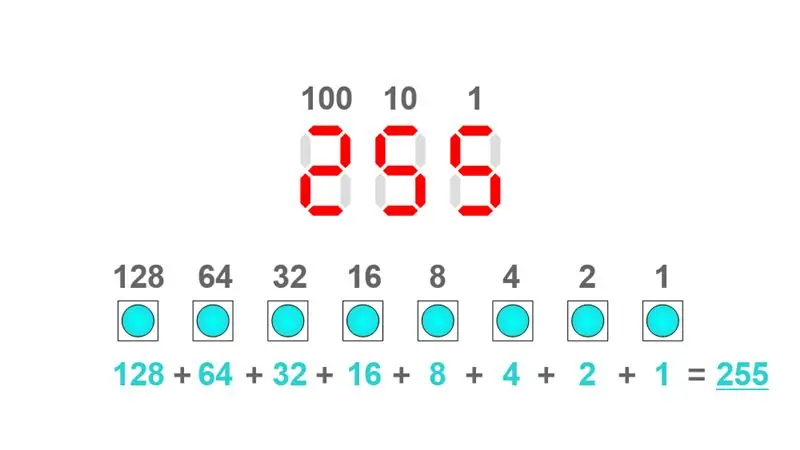
8 bits sont appelés octets, voyons donc quel nombre nous obtenons si nous remplissons un octet entier avec des uns.1+2+4+8+16+32+64+128 soit 255 qui est la valeur la plus élevée qu'un seul octet puisse avoir.
Soit dit en passant, alors que dans le système décimal, le chiffre avec le multiplicateur le plus élevé vient toujours en premier, vous avez deux façons d'écrire un nombre en binaire. Ces deux méthodes sont appelées octet le moins significatif en premier (LSB) et octet le plus significatif en premier (MSB). Si vous voulez lire un nombre binaire, vous devez savoir lequel des deux formats est utilisé. Plus proche du système décimal, notre horloge binaire utilise la variante MSB.
Revenons à notre exemple du monde réel. Comme souligné dans la sixième image, notre horloge a 4 bits pour afficher l'heure. Ensuite, nous avons 6 bits pour la minute et 6 bits pour la seconde. De plus, nous avons un seul bit am/pm.
Très bien, dites-moi quelle heure il est sur la 6ème photo, puis passez à la dernière.. ….
dans la section des heures, nous avons 2+1 qui est 3 et le bit pm est activé, donc c'est le soir. Ensuite, la minute 32+8, soit 40. Pour les secondes, nous avons 8+4+2 qui font 14. Il est donc 15h40:14 ou 15:40:14.
Félicitations, vous venez d'apprendre à lire une horloge binaire. Bien sûr, il faut un certain temps pour s'y habituer et au début, vous devrez additionner les chiffres, chaque fois que vous voulez savoir quelle heure il est, mais comme une horloge analogique sans cadran, vous vous habituez aux motifs des LED. temps.
Et cela fait partie de l'objet de ce projet, prendre quelque chose d'aussi abstrait que le système binaire dans le monde réel et mieux le connaître.
Étape 11: Utilisation du réveil binaire



Maintenant, nous voulons enfin jouer avec l'horloge, alors jetons un coup d'œil aux commandes.
Le logiciel peut faire la distinction entre un simple appui sur un bouton, un double appui et un appui long. Ainsi, chaque bouton peut être utilisé pour plusieurs actions.
Un double appui sur le bouton haut ou bas change le mode de couleur de la LED. Vous pouvez choisir entre différents modes de couleur statiques et décolorés ainsi qu'un mode de température. Si vous êtes dans l'un des modes de couleurs statiques, maintenez le bouton haut ou bas enfoncé pour changer la couleur. Dans un mode de fondu, une simple pression modifie la vitesse des animations.
Pour régler le mode de gradation, vous appuyez deux fois sur le bouton ok. Le panneau LED indique le mode défini en clignotant plusieurs fois.
- Une fois signifie pas de gradateur.
- Deux fois signifie que la luminosité est contrôlée par le capteur de lumière.
- Trois fois et les LED s'éteignent automatiquement après 10 secondes d'inactivité.
- Quatre fois et les deux modes de gradation sont combinés.
Un appui long sur le bouton ok vous amènera dans le mode de réglage de l'heure, où vous pouvez utiliser les flèches haut et bas pour modifier le nombre. Un simple appui sur le bouton ok vous fait passer des heures aux minutes, un autre appui et vous pouvez régler les secondes. Après cela, un dernier robinet enregistre la nouvelle heure. Si vous entrez accidentellement dans le mode de réglage de l'heure, vous pouvez simplement attendre 10 secondes et l'horloge le quittera automatiquement.
Comme pour le bouton ok, un appui long sur le bouton d'alarme vous permet de régler l'alarme. Appuyez deux fois sur le bouton d'alarme pour activer ou désactiver l'alarme.
Si l'horloge sonne, vous appuyez une fois sur le bouton de l'alarme, pour l'envoyer en veille pendant 5 minutes ou maintenez-le enfoncé, pour désactiver la désactivation de l'alarme.
Ce sont toutes les fonctions que l'horloge a jusqu'à présent. Je pourrais ajouter plus à l'avenir que vous pouvez obtenir, si vous téléchargez la dernière version du firmware.
Étape 12: Comprendre le code (facultatif)

Je sais que beaucoup de gens n'aiment pas beaucoup programmer. Heureusement pour ces personnes, aucune connaissance en programmation n'est requise pour construire et utiliser cette horloge binaire. Donc, si vous ne vous souciez pas du côté programmation, vous pouvez simplement sauter cette étape.
Cependant, si vous êtes intéressé par la partie codage, je voudrais vous donner un aperçu général du programme.
Expliquer chaque petit détail du code des horloges serait un Instructable en soi, donc je vais rester simple en expliquant le programme de manière orientée objet.
Au cas où vous ne sauriez pas ce que cela signifie, la programmation orientée objet (POO) est un concept de la plupart des langages de programmation modernes tels que C++. Il vous permet d'organiser différentes fonctions et variables en soi-disant classes. Une classe est un modèle à partir duquel vous pouvez créer un ou plusieurs objets. Chacun de ces objets reçoit un nom et son propre ensemble de variables.
Par exemple, le code de l'horloge utilise quelques objets MultiTouchButton tels que le alarmButton. Ce sont des objets de la classe MultiTouchButton, qui fait partie de ma bibliothèque Button. Ce qui est bien avec ces objets, c'est que vous pouvez vous connecter avec eux de la même manière que les objets du monde réel. Par exemple, nous pouvons vérifier si le bouton d'alarme a été appuyé deux fois en appelant alarmButton.wasDoubleTapped(). De plus, l'implémentation de cette fonction est bien cachée dans un fichier différent et nous n'avons pas à nous soucier de le casser, en changeant quoi que ce soit d'autre dans notre code. Une entrée rapide dans le monde de la programmation orientée objet, peut être trouvée sur le site Web d'Adafruit.
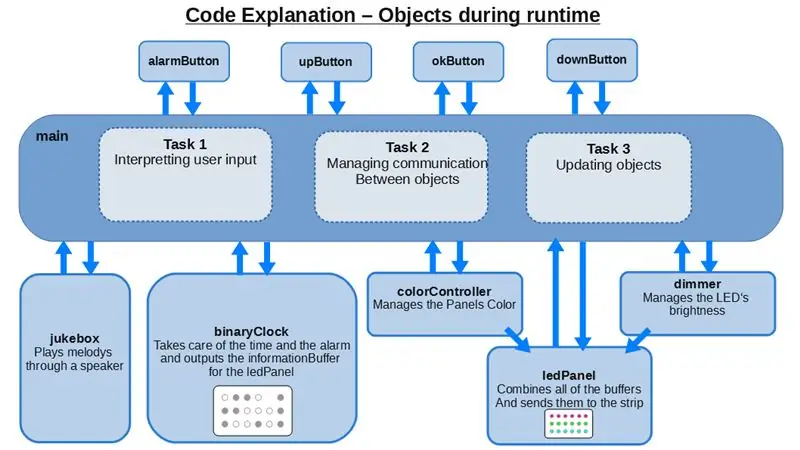
Comme vous pouvez le voir dans le graphique ci-dessus, le programme d'horloges a un tas d'objets différents.
Nous venons de parler des objets bouton, qui peuvent interpréter les signaux d'entrée comme un tap, un double tap ou un appui long.
Le jukebox, comme son nom l'indique, peut faire du bruit. Il a plusieurs mélodies, qui peuvent être jouées à travers un petit haut-parleur.
L'objet binaryClock gère le réglage de l'heure et de l'alarme, ainsi que la surveillance des alarmes. Il récupère en outre l'heure du module rtc et la convertit en un tampon d'informations binaires pour le ledPanel.
Le colorController encapsule toutes les fonctions d'effet de couleur et fournit le colorBuffer pour le ledPanel. Il enregistre également son état dans l'EEProm Arduinos.
Le variateur s'occupe de la luminosité de l'horloge. Il a différents modes que l'utilisateur peut parcourir. Le mode actuel est également enregistré dans l'EEProm.
Le ledPanel gère différents tampons pour la valeur de couleur, la valeur de luminosité et l'état binaire de chaque LED. Chaque fois que la fonction pushToStrip() est appelée, elle les superpose et les envoie à la bande LED.
Tous les objets sont "connectés" via le principal (le fichier avec les fonctions de configuration et de boucle), qui ne comprend que quelques fonctions pour effectuer 3 tâches essentielles.
- Interprétation de l'entrée utilisateur - Il obtient l'entrée des objets à 4 boutons et les soumet à une logique. Cette logique vérifie l'état actuel de l'horloge pour déterminer si l'horloge est en mode normal, mise à l'heure ou sonnerie et appelle en conséquence différentes fonctions des autres objets.
- Gérer la communication entre les objets - Il demande constamment à l'objet binaryClock s'il a de nouvelles informations disponibles ou si l'alarme est Ringing(). S'il a de nouvelles informations, il récupère l'informationBuffer du binaryClock et l'envoie à l'objet ledPanel. Si l'horloge sonne, le juke-box démarre.
- Mise à jour des objets - Chacun des objets du programme a une procédure de mise à jour, qui est utilisée pour des choses comme la vérification des entrées ou la modification des couleurs des LED. Ceux-ci doivent être appelés à plusieurs reprises dans la fonction de boucle pour que l'horloge fonctionne correctement.
Cela devrait vous donner une compréhension générale de la façon dont les différents morceaux de code fonctionnent ensemble. Si vous avez des questions plus précises, vous pouvez simplement me les poser.
Comme mon code est loin d'être parfait, je vais encore l'améliorer à l'avenir, donc quelques fonctions pourraient changer. Ce qui est bien avec la POO, c'est qu'elle fonctionnera toujours de manière très similaire et que vous pouvez toujours utiliser le graphique pour la comprendre.
Étape 13: Derniers mots

Je suis heureux que vous ayez continué à lire jusqu'à ce point. Cela signifie que mon projet n'était pas trop ennuyeux:).
J'ai mis une tonne de travail dans cette petite horloge et encore plus de travail dans toute la documentation et la vidéo, pour vous permettre de créer facilement votre propre réveil binaire. J'espère que mes efforts en valaient la peine et que je pourrais vous proposer une bonne idée pour votre prochain projet du week-end ou au moins vous donner de l'inspiration.
J'aimerais entendre ce que vous pensez de l'horloge dans les commentaires ci-dessous:).
Même si j'ai essayé de couvrir chaque détail, j'ai peut-être raté une chose ou deux. Alors n'hésitez pas à demander, s'il reste des questions.
Comme toujours, merci beaucoup pour la lecture et bonne réalisation.


Finaliste du concours LED 2017
Conseillé:
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
Réveil facile : un réveil intelligent à base de Raspberry Pi : 6 étapes

Réveil facile : une lumière de réveil intelligente faite avec Raspberry Pi : IntroPour le programme Project1 je devais faire quelque chose. J'ai toujours été fasciné par la façon dont une lumière de réveil comme celle-ci vous aiderait à vous réveiller comme celles de philips. J'ai donc décidé de faire une lumière de réveil. J'ai fait la lumière du réveil avec un Raspberr
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
Comment flasher le micrologiciel MicroPython sur un commutateur intelligent Sonoff basé sur ESP8266 : 3 étapes (avec images)

Comment flasher le micrologiciel MicroPython sur un commutateur intelligent Sonoff basé sur ESP8266: What's Sonoff? Sonoff est une gamme d'appareils pour Smart Home développée par ITEAD. L'un des appareils les plus flexibles et les moins chers de cette gamme est le Sonoff Basic et le Sonoff Dual. Ce sont des commutateurs compatibles Wi-Fi basés sur une excellente puce, ESP8266. Tandis que
Assemblage de "Wise Clock 2" (réveil basé sur Arduino avec de nombreuses fonctionnalités supplémentaires): 6 étapes

Assemblage de "Wise Clock 2" (réveil basé sur Arduino avec de nombreuses fonctionnalités supplémentaires): Ce didacticiel montre comment assembler le kit pour Wise Clock 2, un projet open source (matériel et logiciel). Un kit complet Wise Clock 2 peut être acheté ici. En résumé, c'est ce que Wise Clock 2 peut faire (avec le logiciel open source actuel
