
Table des matières:
- Étape 1: Matériel
- Étape 2: Criar As Coisas No Dweet.io
- Étape 3: Conexões Dos Sensores E Atuadores
- Étape 4: Instalação Do Ionic No Computador Pessoal
- Étape 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic
- Étape 6: Initier une DragonBoard 410c
- Étape 7: vérifier Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Étape 8: Logiciel Na DragonBoard 410c
- Étape 9: Exécuter l'application Python sur DragonBoard 410c
- Étape 10: Execução Aplicativo Smart Home No Smartphone
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-06-01 06:09.


Projet Maison Intelligente
Esse Tutorial vai mostrar os passos para implémenter une solution Smart Home prétendo nuvem dweet.io, utilização de cinco atuadores e sensores do kit Linker Mezzanine e more um sensor externo.
Une solução ainda inclui um aplicativo desenvolvido com Ionic que realiza o controle e notificações da solução Smart Home.
O aplicativo pour desenvolvido pour les smartphones basés sur Android.
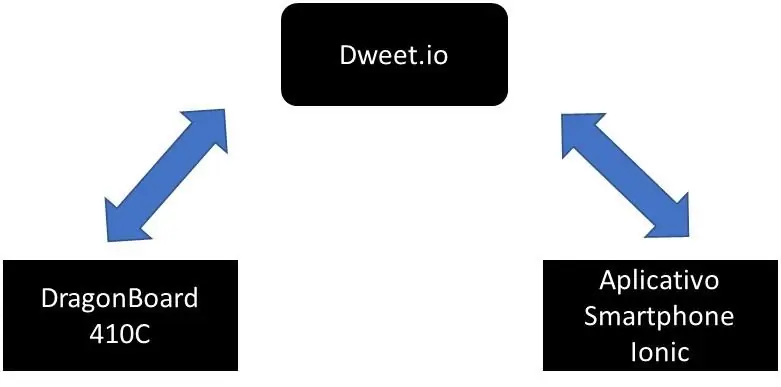
Une figura abaixo mostra o diagrama em blocs da solução:
Étape 1: Matériel
1 DragonBoard 410C;
1 mezzanine de liaison;
1 Teclado;
1 souris;
1 moniteur avec HDMI;
1 Relé;
1 capteur de température;
1 capteur de luminosidade;
1 capteur ultrassônico;
1 capteur de toque;
3 LED;
3 Résistances de 1kΩ;
1 Transistor BC337
Étape 2: Criar As Coisas No Dweet.io




Pas de site dweet.io clique pas de botão PLAY, como mostra a figura abaixo:
Figure 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figure 2
Une solução utiliza onze coisas no dweet.io. São elas:
"Luzes": Controla o acionamento manual das luzes (acende ou apaga um Led)
Valeurs possibles:
0 fille
1 ligado
"ArCondicionado": Controla o acionamento manual do Ar condicionado (aciona/desativa o relé)
Valeurs possibles:
0 fille
1 ligado
"AutoTemperatura": Liga/desliga o controle automático de temperatura
Valeurs possibles:
0 fille
1 ligado
"TemperaturaDesejada": Temperatura desejada para a casa
Valeurs possibles:
Minimo 18⁰C
Maximum 30⁰C
"Temperatura": Capteur de température ambiante medida pelo
Valeurs possibles:
Minimo - 50⁰C
Maximum 125⁰C
"AutoLuminosidade": Liga/desliga o controle automático de temperatura
Valeurs possibles:
0 fille
1 ligado
"LuzDesejada": Luminosidade desejada para a casa
Valeurs possibles:
Minimo 0
Maximum 1000
« Luminosidade »: capteur de pelo lumineux Luminosidade ambiente medida
Valeurs possibles:
Minimo 0
Maximum 1000
"DistanciaMedida": Indica a distância medida pelo sensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valeurs possibles:
Système Ligado 1
Système Desligado 0
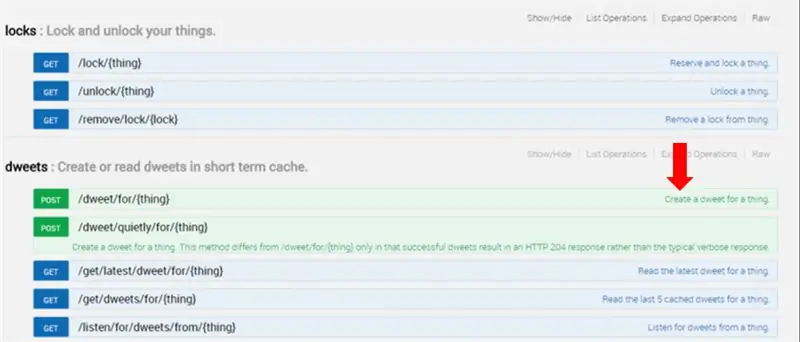
A figura a seguir mostra o POST para a solução Smart Home.
Figure 3
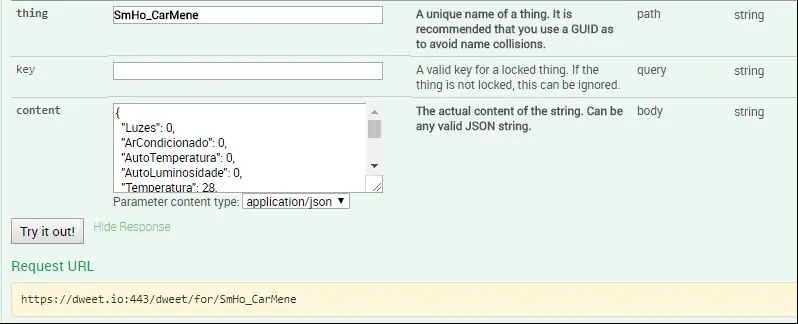
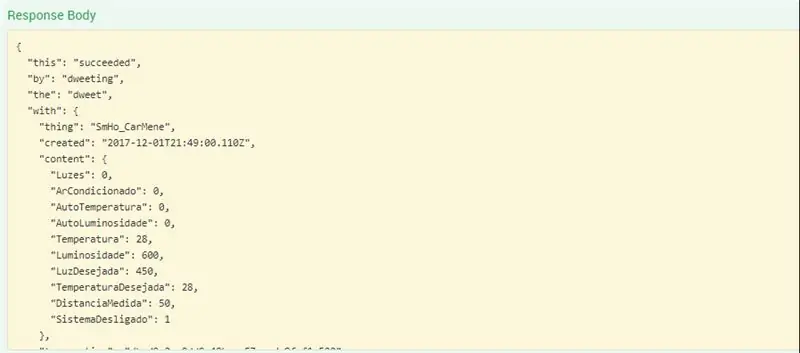
A figura a seguir mostra o resultado bem-sucedido de um POST para a coisa "SmHo_CarMene":
Figure 4
Étape 3: Conexões Dos Sensores E Atuadores



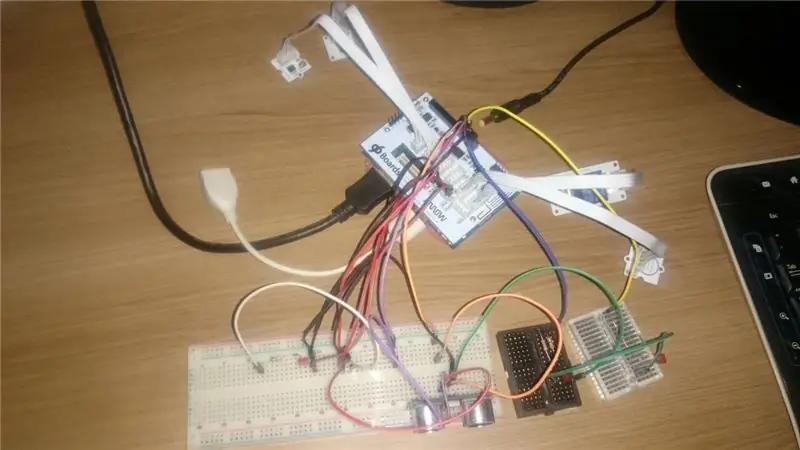
A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O capteur de température deve ser connecté au port analógica ADC2 da Linker Mezzanine.
O capteur de luminosité deve ser connecté au port analógica ADC1 da Linker Mezzanine.
O sensor de toque deve ser conectado na porta digital D1 da Linker Mezzanine.
O Relé deve ser conectado na porta digital D2 da Linker Mezzanine.
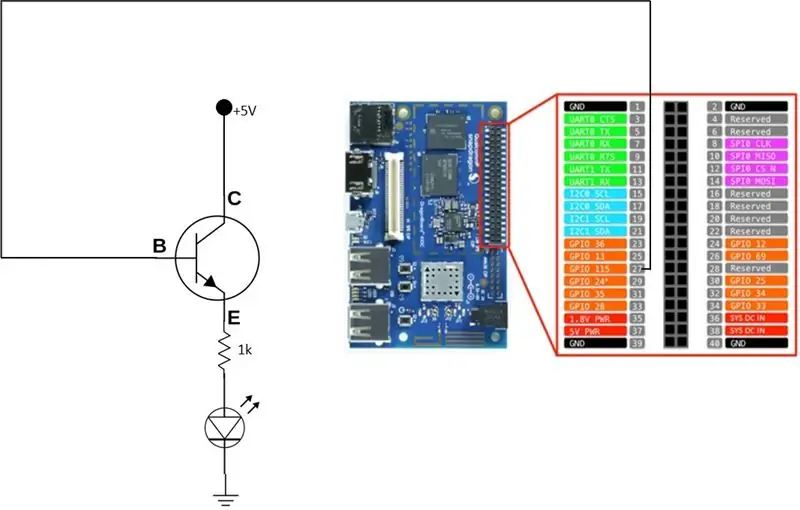
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Figurine LED
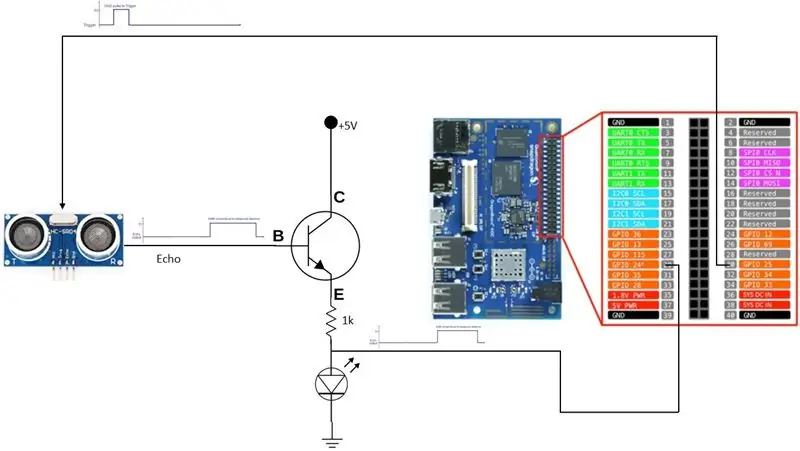
O capteur de distance ultrassônico HC-SR04 possui duas portas. Uma de entrada (Déclencheur) et uma de saída (Écho). A porta Trigger deve ser conectada na GPIO 24 e a porta Echo na GPIO 25, como ilustrado na figura a seguir:
Figura Distancia
Abaixo, link com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Étape 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Entre aucun site: https://nodejs.org/en/ e faça o download da versão plus recente LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalaçaum foi feita com successo:
nœud -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionique
npm installer -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
ionique -v
Étape 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando no prompt de comando do seu computador pessoal (botão direito do mouse no "Windows", cliquez sur "Executar", em "Abrir:" digitar "cmd").
No prompt de comando do seu computador pessoal digite o comando abaixo:
ionic start shome_cmmm blank (utiliser o nome do seu projeto)
Um novo projeto será criado na pasta do usuário utilizado para executar o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executar a aplicação execute o comando abaixo:
service ionique
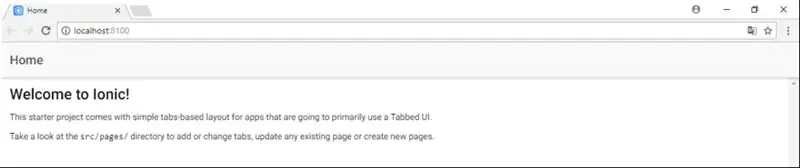
A página abaixo será aberta no seu navegador (préférentiellement sur Google Chrome):
Figura Accueil Blanc
Crie o fournisseur dweet.ts com o comando abaixo:
fournisseur de génération ionique dweet
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta contesto o projeto (shome_cmmm).
Substitua os arquivos:
- home.html (src/pages/home)
- home.ts (src/pages/home)
- dweet.ts (src/providers/dweet)
- app.module.ts (src/app)
Pelos arquivos anexados.
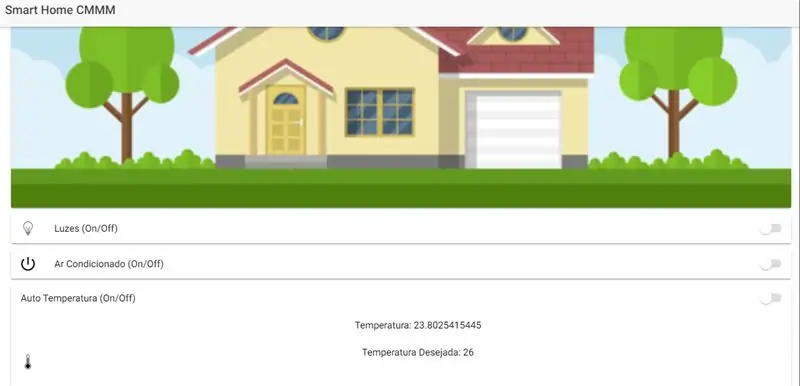
Após a substituição dos arquivos a página do seu projeto será atualizada e aparecerá algo como a figura abaixo:
Figura Home Maison Intelligente
O aplicativo desenvolvido com Ionic tem funcionalidades para controle manual de liga/desliga para ar-condicionado, luzes, sistema automático de temperatura e sistema automático de luminosidade.
Ainda possui a capacidade de permitir ao usuário controlar os valores de temperature e luminosidade desejadas atraves de controles deslizantes.
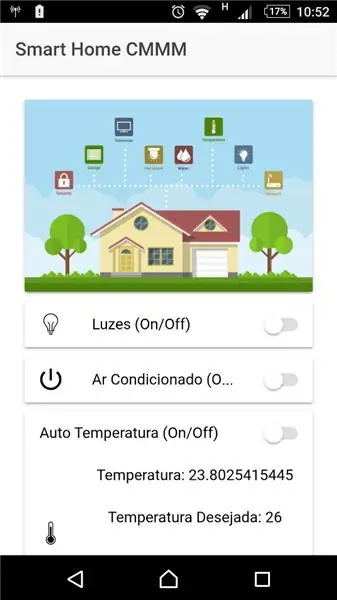
Abaixo figura com o "look & feel" do aplicativo aucun smartphone (utiliser o App "Ionic DevApp" pour Android):
Aspect figura_1
Figure lookfeel_2
As funções destacadas na figura abaixo mostram o controle manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luzes&ar
Comme funções abaixo se referem ao controle automático da temperatura. É possível ligar/desligar o controle automático.
Figure autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a temperatura desejada no ambiente.
A lógica de funcionamento é simples e utiliza a temperature desejada como referência para acionar ou não o equipamento (ar-condicionado) para qu a temperatura medida pelo sensor fique igual ou abaixo da desejada.
Comme funções abaixo se referem ao controle automático da luminosidade. É possível ligar/desligar o controle automático.
Figura autoluz
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a luminosidade desejada no ambiente.
A lógica de funcionamento é simples e utiliza a luminosidade desejada como referência para acionar ou não o equipamento (luzes) para qu a luminosidade medida pelo sensor fique igual ou abaixo da desejada.
Une função mostrada na figura abaixo se refere ao medidor de distância idealizado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com a parede.
Figura sensordistancia
A distância mínima definida é de 10cm da parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede.
Étape 6: Initier une DragonBoard 410c
Moniteur Conectar HDMI, souris teclado e. Utilisez une application « Terminal » pour accéder à une invite de commandes.
Étape 7: vérifier Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Exécuter les commandes suivantes avec l'application « Terminal » du DragonBoard 410C, caso não tenha configurado a Dragonboard para utilização dos sensores analógicos ainda:
sudo apt-get mise à jour
sudo apt-get mise à niveau
sudo apt-get dist-upgrade
Siga o tutorial abaixo para instalar as bibliotecas necessárias.
#Bibliotecas adicionais:
sudo apt-get install build-essential autoconf
automake libtool-bin pkg-config python-dev
redémarrage sudo
# LIBSOC
git clone
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python=2 --enableboard=dragonboard410c --with-board-configs
faire sudo
sudo faire installer
sudo ldconfig /usr/local/lib
redémarrage sudo
#96Planches
git clone
Após instalar a biblioteca 96Boards é necessário verificar, e se for o caso, substituir a string "LS_SHARED" par "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Instale a biblioteca 96Boards como apresentado abaixo:
#96Planches
cd 96CartesGPIO/
sudo./autogen.sh
sudo./configurer
faire sudo
sudo faire installer
sudo ldconfig
Installez une bibliothèque SPIDEV qui permet d'accéder à des capteurs analgésiques avec les utilisateurs de la DragonBoard 410C.
# SPIDEV
git clone
cd py-spidev
sudo python setup.py installer
sudo ldconfig
redémarrage sudo
Após a instalação da biblioteca é preciso configurar oarquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem presentes no arquivo:
[planche]
modèle = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
# disposition des broches du dragonboard 410c
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# inclure les mappages par numéro de broche à bord
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST e GET funcionem com o site dweet.io é necessário instalar a biblioteca “requests”. O procedimento é mostrado abaixo:
demandes d'installation sudo pip
Étape 8: Logiciel Na DragonBoard 410c
Copier les archives des archives pour la direction /home/linaro/Téléchargements:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Étape 9: Exécuter l'application Python sur DragonBoard 410c
Vá para o diretório /home/linaro/Téléchargements:
Téléchargements de cd (se já se encontrar no /home/linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Étape 10: Execução Aplicativo Smart Home No Smartphone
Para executar o aplicativo de controle Smart Home a partir do smartphone é necessário fazer o seguinte procedimento:
- Instale o App « Ionic DevApp » sans seu smartphone
- Certifique-se que o smartphone e o computador com o ionic estejam na mesma rede Wi-Fi
- Abra o aplicativo pas de smartphone
- Escolha o projeto Ionic criado anteriormente (executado com o comando « service ionique »)
- Pront! Agora é usar o aplicativo!
Liens Veja com vídeos mostrando a utilização do App:
drive.google.com/file/d/1bHgeDL3nVnZ0w81ir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Conseillé:
Utilisation de la matrice de points de l'horloge intelligente IoT Wemos ESP8266 - Matrice ESP : 12 étapes (avec images)

Matrice de points d'horloge intelligente IoT Utilisez Wemos ESP8266 - Matrice ESP: Créez votre propre horloge intelligente IoT qui peut: Afficher une horloge avec une belle icône d'animation Afficher Rappel-1 à Rappel-5 Afficher le calendrier Afficher les heures de prière musulmanes Afficher les informations météorologiques Afficher les informations Afficher les informations Afficher les conseils Taux Bitcoin Affichage
Poubelle intelligente basée sur l'IoT : 8 étapes

Poubelle intelligente basée sur l'IoT : dans ce didacticiel, nous allons créer un système de surveillance de la poubelle intelligente basé sur l'IoT Nous allons surveiller si la poubelle est pleine ou non et si elle est pleine, informer le propriétaire via une notification push sur son téléphone. Configuration logicielle requise : Blynk
Jardinage intelligent basé sur l'IoT et agriculture intelligente à l'aide d'ESP32 : 7 étapes

Jardinage intelligent basé sur l'IoT et agriculture intelligente à l'aide d'ESP32 : le monde change avec le temps et donc l'agriculture. De nos jours, les gens intègrent l'électronique dans tous les domaines et l'agriculture ne fait pas exception à la règle. Cette fusion de l'électronique dans l'agriculture aide les agriculteurs et les personnes qui gèrent les jardins. Dans ce
Poubelle intelligente IDC2018 IOT : 8 étapes

IDC2018 IOT Smart Trash Bin : La bonne gestion des déchets est devenue un enjeu essentiel pour notre planète. Dans les espaces publics et naturels, beaucoup ne font pas attention aux déchets qu'ils laissent derrière eux. Lorsqu'il n'y a pas d'éboueur disponible, il est plus facile de laisser les déchets sur place que d'apporter
Tutoriel Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017 : 4 étapes (avec photos)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a necessidade de acessar os recursos de plateformas nativas do Android ou do IOS. Foi utilizado um computador tipo notebook avec windows 10. Essa plataforma chama-se Ionic, q
