
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Bienvenue dans notre projet Autotune
Notre équipe va vous présenter la réalisation de ce projet. Notre équipe est composée de 3 élèves ingénieurs de Polytech Sorbonne en EISE4 (4ème année du cycle ingénieur en électronique informatique systèmes embarqués).
Notre projet consiste à émettre un son capter par un micro, à émettre par un haut parleur et à afficher la FFT sur un écran PC. Il sera possible de modifier le son audio comme le volume et créer un écho.
C'est parti pour les explications !!
Étape 1: Composants utilisés
- Carte DEO-Nano-SoC
- Batterie 2 sortie à 5V2A
- Micro
- Haut Parleur 8 Ohm
- Régulateur: MAX660
- Capteur infrarouge: GP2Y0E02A
- Amplificateur audio: LM386N-1/NOPB
- DAC: MCP4821-E/P
- Diode: 1N4148
- Transiteur: LND150N3-G/N-FET
- 2 AOP: TL081C
- Résistances
- Condensateurs
- Wi-Fi: ESP8266EX
- 4 interrupteurs
- 3 Leds de couleurs
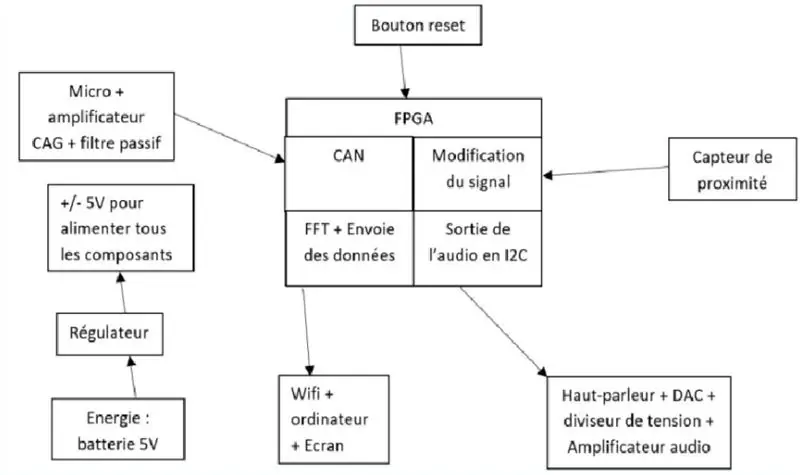
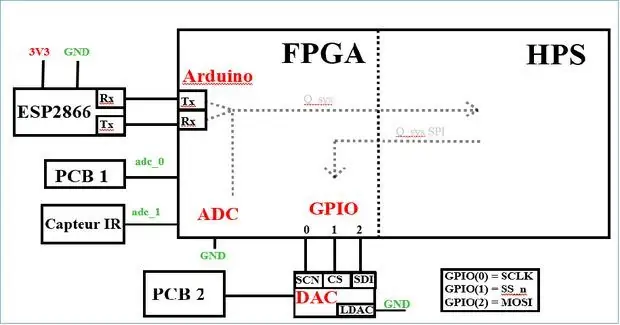
Étape 2: Architecture

Voici ci-dessus notre schéma bloc représentant l'architecture de notre projet Autotune.
Comme vous pouvez le voir, notre projet va pouvoir capter un son à l'aide du micro dont le signal analogique capté sera converti en un signal numérique dont l'ADC est intégré dans la carte FPGA. Puis le signal sera modifié selon nos effets choisis à l'aide d'un capteur de proximité et des commutateurs. Enfin, le signal modifié depuis la carte sera reconverti en un signal analogique et sera transmise à travers le haut parleur.
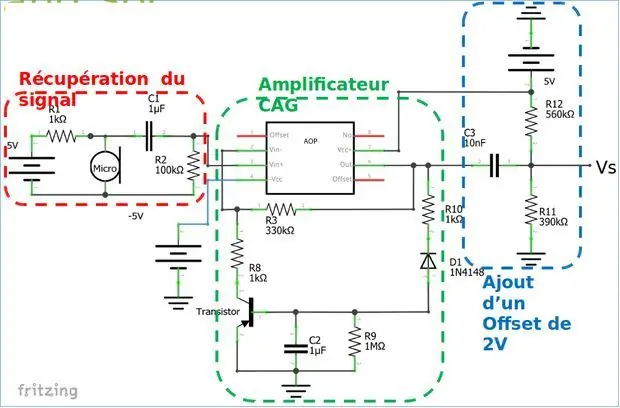
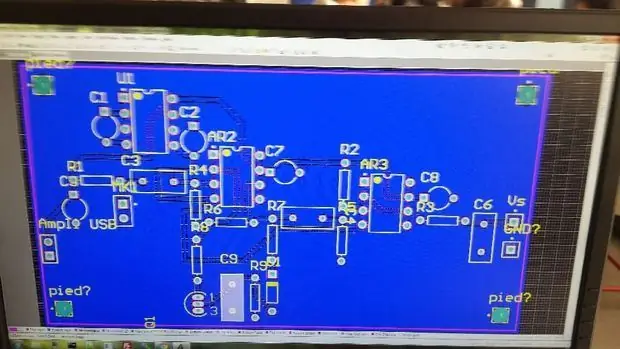
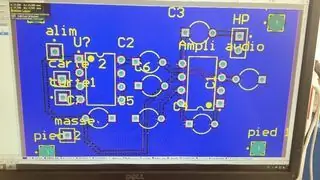
Étape 3: Fête Analogique



Notre partie analogie est composée de 2 circuits:
Un premier circuit qui représentera la partie micro, qui sera branché au CAN de la carte FPGA, composé d'un amplificateur de gain et d'un filtre passif après avoir récupéré le signal.
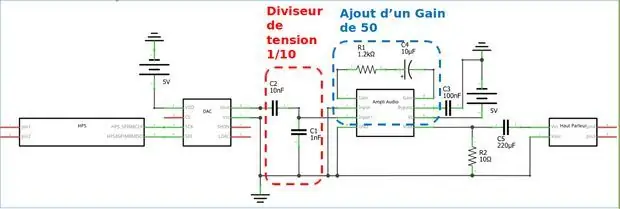
Un deuxième circuit qui repésentera la partie haut parleur, qui sera branché à la sortie de la carte FPGA, composé du DAC, d'un diviseur de tension et d'un amplificateur audio.
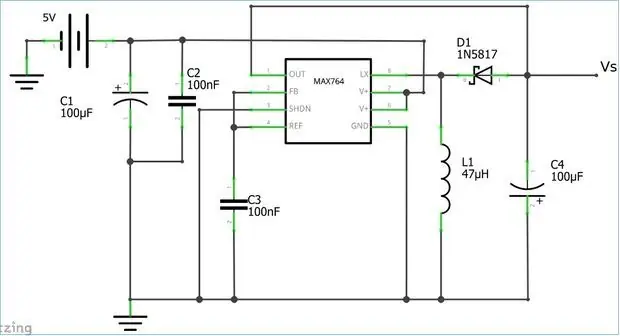
Le troisième schéma est celui du régulateur -5V pour alimenter tous les composants.
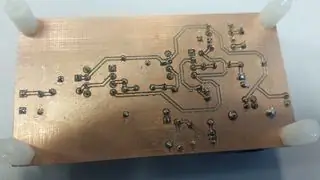
Étape 4: Impression des PCB



Maintenant, nous allons créer nos PCB afin d'imprimer et de relier !
A l'aide du logiciel Alitum, nous avons pu créer deux PCBs, c'est à dire la partie micro et haut parleur. Voici le site correspondant au tutoriel Altium qui peut certainement vous aider !
Étape 5: Fête numérique

Après avoir imprimer vos PCB, vous pouvez enfin brancher le tout à la carte FPGA !
Pour la partie numérique, nous avons créer un code C qui est séparé en deux en utilisant un thread. D'un coté, on récupère le signal on le modifie et on l'envoie vers le DAC en spi. D'un deuxième côté, on calcule la fft et on envoie le résultat par wifi. Cette séparation permet d'éviter les ralentissements sur la première partie.
On utilise Qsys et quartus pour brancher le HPS avec les différents composants. On utilise notamment une IP SPI pour communiquer avec le dac et une IP UART pour communiquer avec la carte wifi.
Étape 6: Le Code
Voici le lien où nous avons récupéré le code pour faire la fft.
Sur utiliser ce code pour calculer la fft:
// Création de la configuration et des buffers in et out pour s(t) et S(f) const kiss_fft_cfg config = kiss_fft_alloc(NFFT, 0, NULL, NULL);
kiss_fft_cpx* in = (kiss_fft_cpx*)malloc(NFFT*sizeof(kiss_fft_cpx));kiss_fft_cpx* out = (kiss_fft_cpx*)malloc(NFFT*sizeof(kiss_fft_cpx));
for(j = 0; j < NFFT; j++){Valeur = *h2p_lw_adc_addr; //recupère la valeur provenant du pcb du microin[j].r = Value-2000.0; //on retire l'offset de cette valeurfor(i = 0; i < 2100; i++) {} //attend un temps bien connu pour avoir une fréquence d'échantillonnage}
// Calcul de la FFT depuis in vers outkiss_fft(config, in, out);bzero(C_val, 110); //remet à zero le tableau qui nous sert de buffer que l'on va envoyer par wififor(t=0;t< (NFFT/4);t++) { //pour limiter la taille du buffer on limite la sortie de la fft à des valeurs entre 0 et 9 tmp_log=20*(log(abs(out[t].r/1000.0)))*9;
tmp_log=tmp_log/50; if(tmp_log<0){ tmp_log=0; } if(tmp_log>9){ tmp_log=9; } sprintf(tmp_val, "%d", tmp_log); strcat(C_val, tmp_val); //ajout au tampon la nouvelle valeur
}send_wifir(C_val); //on envoi le buffer par wifi
fonction envoyer wifir:
void send_wifir(char* com_AT){ int num, z; for(z=0;z<22000000;z++) {} for(num = 0; num < (int)strlen(com_AT); num++) { *(h2p_lw_rs232_addr) = com_AT[num]; } }
Pour initialiser la carte wifi en utilisant le code suivant:
send_wifi("AT+RST\r\n"); //demande de réinitialisation à la carteleep(3); //attend qu'elle resetsend_wifi("AT+CWMODE=3\n\r"); //choisir le mode de la cartesend_wifi("AT+CWJAP=\"wifiNom\", \"MotDePasse\"\r\n"); //on lui demande de se connecter au wifisleep(15); //on attend qu'elle se connectesend_wifi("AT+CIPSTART=\"UDP\", \"192.168.43.110\", 32003\r\n"); //On lui demande de se connecter en udp avec le serveur ouvert sur un autre ordinateurleep(3); //assister à la connexionsend_wifi("AT+CIPMODE=1\r\n"); //on se met en mode send en continueleep(3);send_wifi("AT+CIPSEND\r\n"); //on commence la transmission
fonction envoyer wifi:
void send_wifi(char* com_AT){ int num, z;for(num = 0; num < (int)strlen(com_AT); num++) { *(h2p_lw_rs232_addr) = com_AT[num]; pour(z=0;z<2500000;z++) {} } }
Code du serveur:
affichage de la fft:
entier i, j, Valeur=0; système("effacer");
for(i =0; i < 41; i++) { if(i < 40) { for(j = 0; j < BUFSIZE; j++) { if(table[j]*4 > (40 - i)) { if (table[j]*4 > 35) printf(RED "|" RESET); else if(table[j]*4 > 28) printf(L_RED "|" RESET); else if(table[j]*4 > 21) printf(YEL "|" RESET); else if(table[j]*4 > 14) printf(L_YEL "|" RESET); else if(table[j]*4 > 7) printf(L_GRN "|" RESET); else printf(GRN "|" RESET); } else printf(" "); } printf("\n"); } else { printf("0 Hz 2,5 Hz 5 Hz 7,5 kHz 10 kHz\n"); /*for(j = 0; j < (BUFSIZE/2); j++)
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
