
Table des matières:
- Étape 1: Commencer
- Étape 2: Important
- Étape 3: Premiers pas avec l'application Blynk
- Étape 4: Créez un nouveau projet
- Étape 5: Nom/Carte/Connexion
- Étape 6: Authentification
- Étape 7: Ajoutez deux widgets (affichage de la valeur)
- Étape 8: Faites glisser et déposez
- Étape 9: Humidité
- Étape 10: Température
- Étape 11: Exécutez le projet
- Étape 12: Exécutez le code
- Étape 13: Afficher
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Ce Instructable examine l'utilisation du Wemos D1 Mini Pro pour envoyer des données (température et humidité) à l'application Blynk.
Étape 1: Commencer

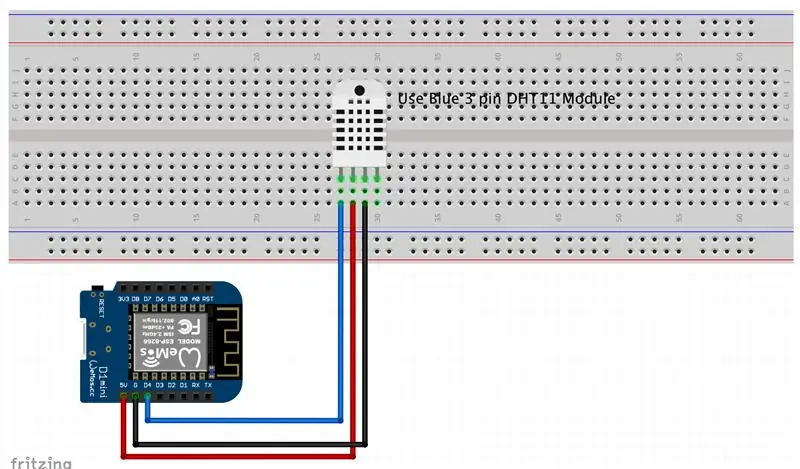
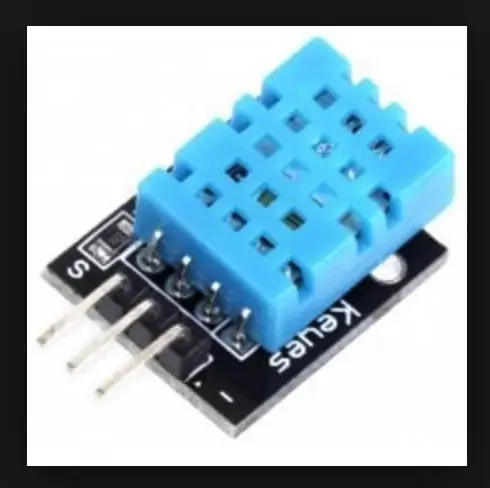
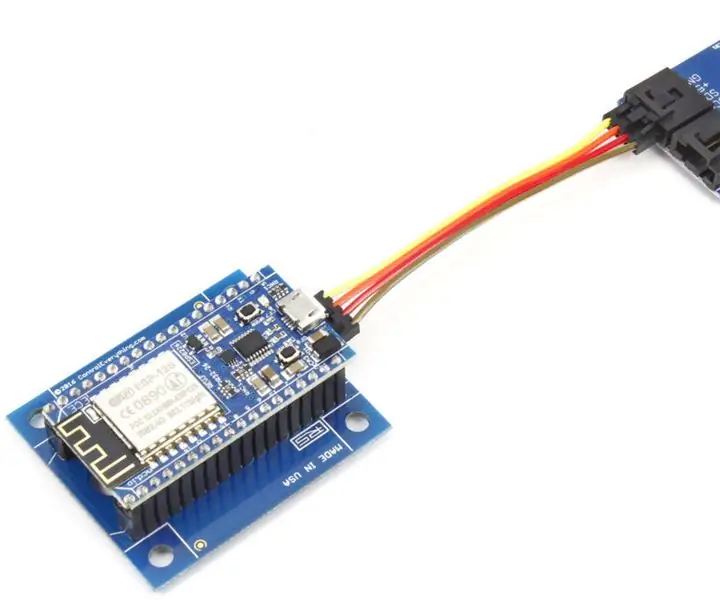
Nous obtiendrons une lecture de la température et de l'humidité transmise à votre application Blynk sur votre téléphone. Connectez une LED comme indiqué ici: Remarque. J'ai utilisé le module de température/humidité numérique DHT11 bleu qui a trois broches. Le module est de Banggood. D'autres modules similaires de différents fournisseurs peuvent avoir une disposition des broches différente. Vérifie ça. Les couleurs ci-dessous sont correctes pour le module Banggood:
Bleu = signal de données (gauche)
Rouge = Vcc +5v (milieu)
Noir = Terre (à droite)
Étape 2: Important

Comme mentionné ci-dessus.
Noter. J'ai utilisé le module de température/humidité numérique DHT11 bleu de Banggood qui a trois broches. D'autres modules similaires de différents fournisseurs peuvent avoir une disposition des broches différente. Vérifie ça. Les couleurs sont correctes pour le module Banggood:
Bleu = Signal de données (gauche) Rouge = Vcc +5v (milieu) Noir = Masse (droite)
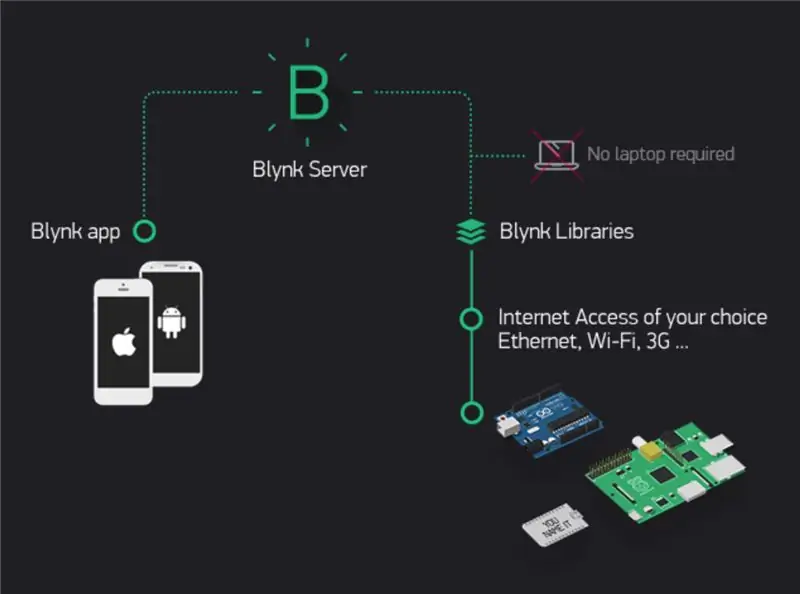
Étape 3: Premiers pas avec l'application Blynk

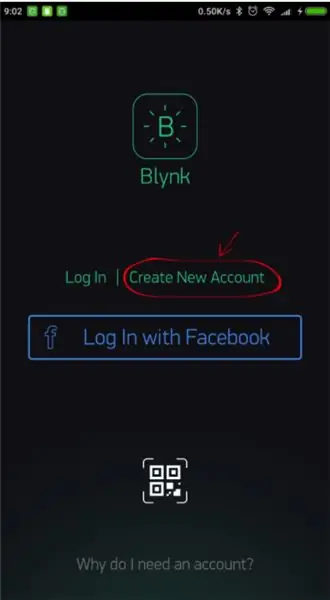
Créer un compte Blynk Après avoir téléchargé l'application Blynk, vous devrez créer un nouveau compte Blynk. Ce compte est distinct des comptes utilisés pour les forums Blynk, au cas où vous en auriez déjà un. Nous vous recommandons d'utiliser une véritable adresse e-mail car cela simplifiera les choses plus tard.
Pourquoi dois-je créer un compte ?Un compte est nécessaire pour enregistrer vos projets et y avoir accès depuis plusieurs appareils de n'importe où. C'est aussi une mesure de sécurité. Vous pouvez toujours configurer votre propre serveur Blynk privé (Liens vers un site externe.)Liens vers un site externe. et avoir le plein contrôle.
Étape 4: Créez un nouveau projet

Après vous être connecté avec succès à votre compte, commencez par créer un nouveau projet.
Étape 5: Nom/Carte/Connexion

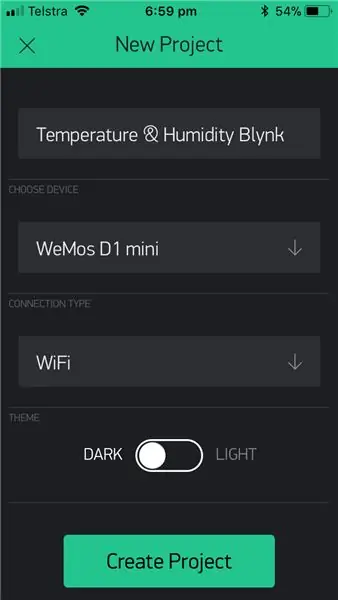
Donnez-lui un nom et sélectionnez la carte appropriée (Wemos D1 Mini). Maintenant, cliquez sur créer.
Étape 6: Authentification

Votre jeton d'authentification vous sera envoyé par e-mail et vous pourrez également y accéder dans les paramètres de votre projet. Un nouveau numéro sera généré pour chaque projet que vous créez.
Étape 7: Ajoutez deux widgets (affichage de la valeur)

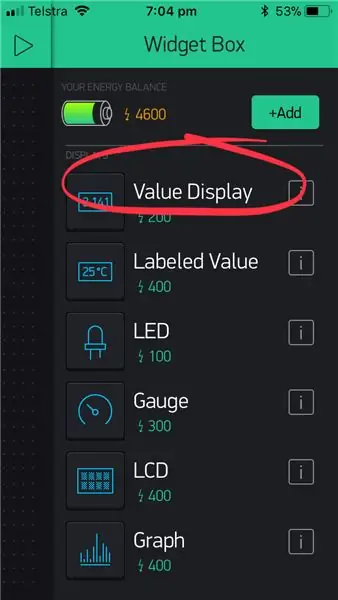
Votre canevas de projet est vide, ajoutons deux widgets d'affichage pour afficher la température et l'humidité. Appuyez n'importe où sur le canevas pour ouvrir la boîte de widgets. Tous les widgets disponibles se trouvent ici.
Étape 8: Faites glisser et déposez

Glisser-déposer - Appuyez et maintenez le widget pour le faire glisser vers la nouvelle position.
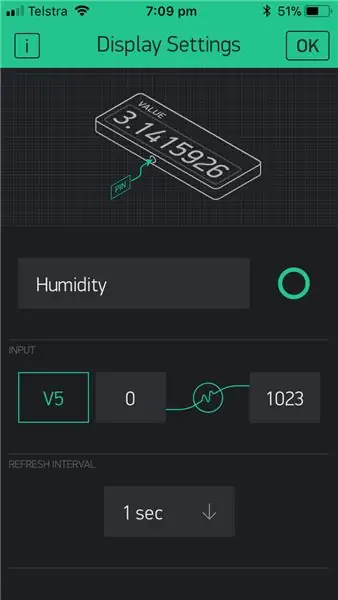
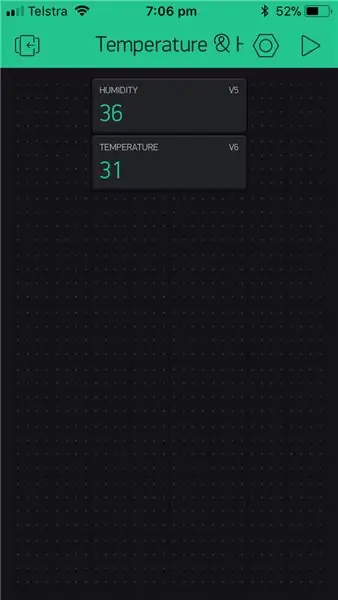
Étape 9: Humidité

Paramètres du widget - Chaque widget a ses propres paramètres. Appuyez sur le widget pour y accéder. Configurez-les avec les paramètres suivants.
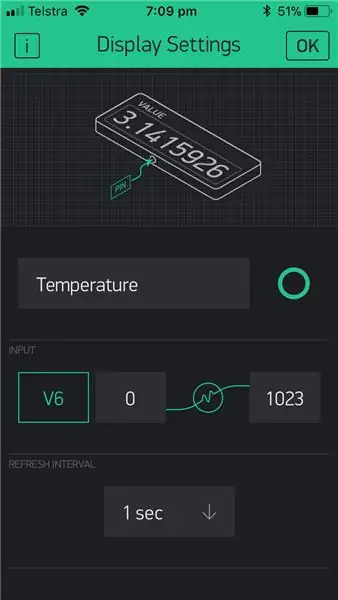
Étape 10: Température

Paramètres du widget - Chaque widget a ses propres paramètres. Appuyez sur le widget pour y accéder. Configurez-les avec les paramètres suivants.
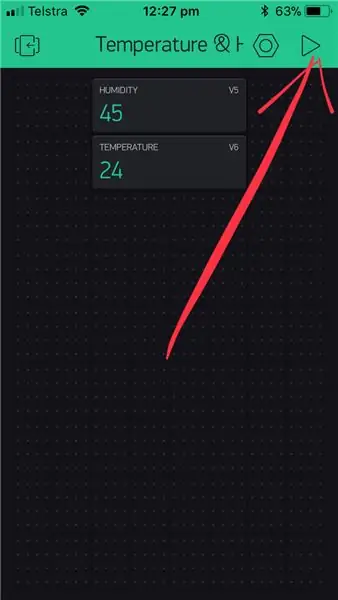
Étape 11: Exécutez le projet

Étape 12: Exécutez le code

Jetons maintenant un coup d'œil à l'exemple de croquis d'un Wemos D1 Mini Pro. Notez qu'il y a trois composants clés que vous devrez inclure:
1. char auth = ""; Spécifique à votre projet (Blynk App).
2. char ssid = ""; Spécifique au réseau auquel nous nous connectons (nom du réseau). Vous pouvez également "hotspot" à partir de votre téléphone.
3. car pass = ""; Spécifique au réseau auquel nous nous connectons (mot de passe).
CODE
#define BLYNK_PRINT Série
#include #include #include // Vous devriez obtenir le jeton d'authentification dans l'application Blynk. // Allez dans les paramètres du projet (icône en forme d'écrou). char auth = ""; // Vos identifiants WiFi. // Définissez le mot de passe sur "" pour les réseaux ouverts. char ssid = ""; car pass = ""; #define DHTPIN D4 // À quelle broche numérique nous sommes connectés #define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
minuteur BlynkTimer; flotteur t; flotteur h; void setup() { // Console de débogage Serial.begin (9600); Blynk.begin(auth, ssid, pass); dht.begin(); timer.setInterval(1000L, sendSensor); } boucle vide() { Blynk.run(); timer.run(); } // Cette fonction envoie le temps de disponibilité d'Arduino chaque seconde à la broche virtuelle (5). // Dans l'application, la fréquence de lecture du widget doit être définie sur PUSH. Cela signifie // que vous définissez la fréquence d'envoi des données à l'application Blynk. void sendSensor() { h = dht.readHumidity(); t = dht.readTemperature(); // ou dht.readTemperature(true) pour Fahrenheit // l = analogRead(LDR); if (isnan(h) || isnan(t)) { Serial.println("Impossible de lire à partir du capteur DHT !"); revenir; } // Vous pouvez envoyer n'importe quelle valeur à tout moment. // Veuillez ne pas envoyer plus de 10 valeurs par seconde. Blynk.virtualWrite(V5, h); Blynk.virtualWrite(V6, t); }
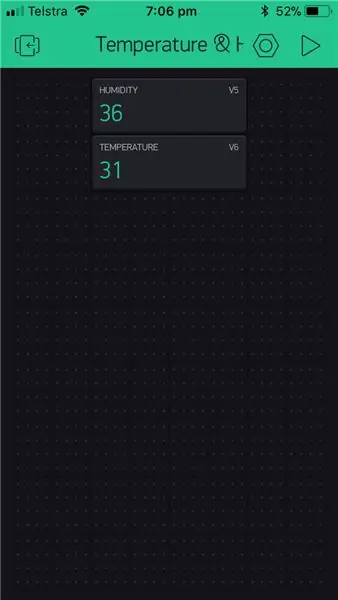
Étape 13: Afficher

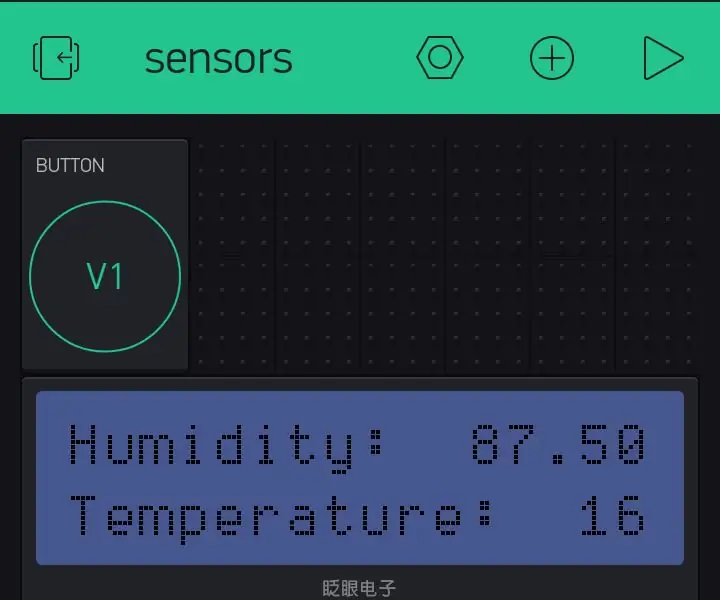
Retournez à l'application Blynk et vérifiez votre affichage. Vous devriez voir la température et l'humidité actuelles.
Conseillé:
Automatiser une serre avec LoRa ! (Partie 1) -- Capteurs (température, humidité, humidité du sol) : 5 étapes

Automatiser une serre avec LoRa ! (Partie 1) || Capteurs (température, humidité, humidité du sol) : dans ce projet, je vais vous montrer comment j'ai automatisé une serre. Cela signifie que je vais vous montrer comment j'ai construit la serre et comment j'ai câblé l'électronique d'alimentation et d'automatisation. Je vais également vous montrer comment programmer une carte Arduino qui utilise L
APPLICATION TEMPÉRATURE ET HUMIDITÉ THINGSPEAK UTILISANT ESP8266 : 9 étapes

APPLICATION THINGSPEAK POUR LA TEMPÉRATURE ET L'HUMIDITÉ À L'AIDE DE L'ESP8266 : En bricolant avec mes trucs électroniques, j'ai eu l'idée de créer une application météo basée sur le Web. Cette application Web utilise le capteur SHT31 pour obtenir les données de température et d'humidité en temps réel. Nous avons déployé notre projet sur le module WiFi ESP8266. En ligne ou hors ligne
Surveillance à distance de la température et de l'humidité avec ESP8266 et l'application Blynk : 15 étapes

Surveillance à distance de la température et de l'humidité avec ESP8266 et l'application Blynk : c'était mon premier projet avec la puce ESP8266. Je viens de construire une nouvelle serre près de chez moi et c'était intéressant pour moi ce qui s'y passe pendant une journée ? Je veux dire comment la température et l'humidité changent? La serre est-elle suffisamment aérée ? Alors je déc
Robot contrôlé par Wi-Fi utilisant Wemos D1 ESP8266, Arduino IDE et l'application Blynk : 11 étapes (avec photos)

Robot contrôlé par Wi-Fi à l'aide de Wemos D1 ESP8266, Arduino IDE et Blynk App: Dans ce tutoriel, je vous montre comment créer un réservoir robotique contrôlé par Wi-Fi contrôlé à partir d'un smartphone à l'aide de l'application Blynk. Dans ce projet, une carte ESP8266 Wemos D1 a été utilisée, mais d'autres modèles de plaques peuvent également être utilisés (NodeMCU, Firebeetle, etc.), et le pr
Pousser la date et l'heure vers l'application Blynk à l'aide de Wemos D1 Mini Pro : 10 étapes

Pousser la date et l'heure vers l'application Blynk à l'aide de Wemos D1 Mini Pro: Nous utiliserons le Wemos D1 Mini Pro pour pousser l'heure & date à l'application Blynk. Vous n'aurez besoin de connecter aucun composant au Wemos D1 Mini Pro pour cette activité
