
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



introduction
La persistance de la vision fait référence à l'illusion d'optique qui se produit lorsque la perception visuelle d'un objet ne cesse pas pendant un certain temps après que les rayons lumineux qui en proviennent ont cessé d'entrer dans l'œil. L'illusion a également été décrite comme « persistance rétinienne », « persistance des impressions » ou simplement « persistance » et d'autres variantes.
Le fonctionnement d'Arduino POV est basé sur le principe de persistance de la vision. Le cerveau humain stocke le visuel pendant au moins tp sec. Ainsi, tout changement dans les tp secondes passe inaperçu.
Considérons un exemple d'affichage de la lettre H.
Initialement, toutes les LED de la 1ère position sont allumées. En tp sec, une LED de 2ème position est allumée. Encore une fois en tp sec, toutes les LED de 3ème position sont allumées. Ainsi H est affiché.
Maintenant, pour afficher la 2ème lettre après H, après un temps supérieur à tp sec, affichez la lettre de la même manière que H est affiché, en élevant les LED requises.
Ce projet est composé de 2 parties:
PARTIE A (sans bluetooth)
PARTIE B (avec bluetooth)
Exigences matérielles:
Arduino Nano
Leds (5 non)
résistances (220 ohms et 10 k ohms)
Capteur à effet Hall (44e)
Module Bluetooth HC-05
règle de 30 cm
Ventilateur/moteur de table
batterie mobile/ batterie Lipo (3.7v/5v)
PCB à usage général
fils
broches mâles et femelles
pistolet à souder et plomb à souder
aimant et ruban adhésif.
Logiciels requis:
IDE Arduino
Application de terminal Bluetooth sur smartphone.
Étape 1: configuration
Téléchargez l'IDE Arduino pour leur site officiel.
Rassemblez toutes les pièces nécessaires.
Étape 2: Connexions (PARTIE A)




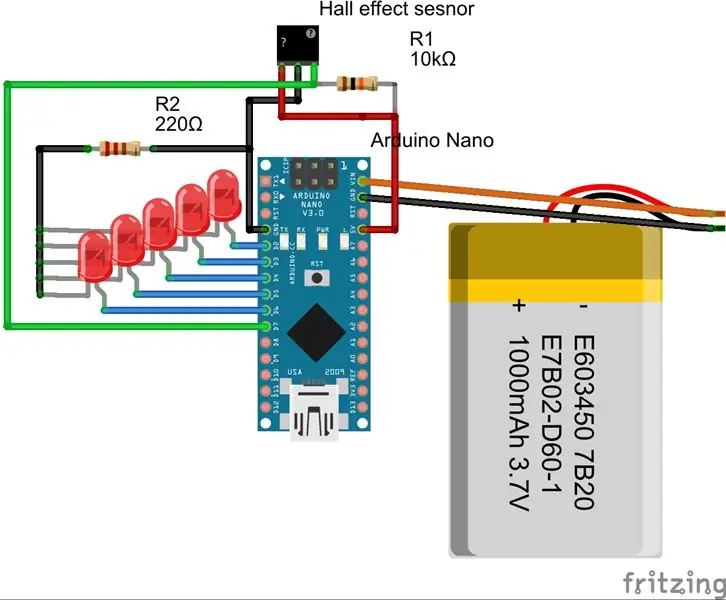
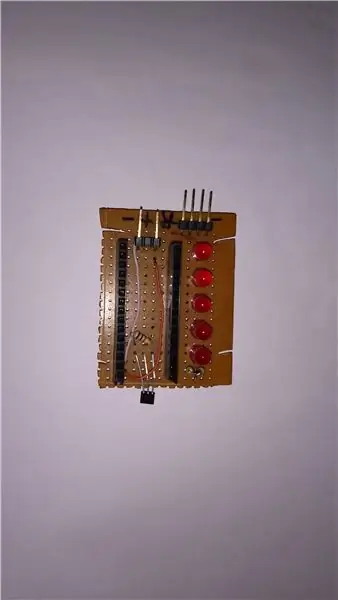
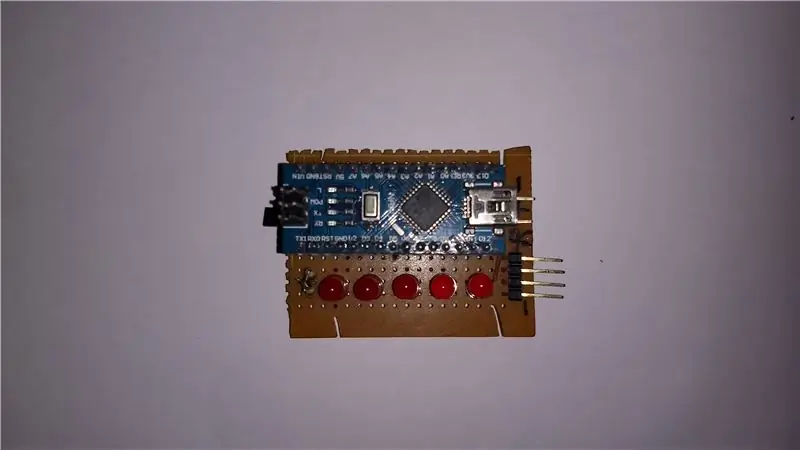
Le schéma du circuit est représenté sur la figure. Soudez les composants sur un PCB à usage général.
Le capteur à effet Hall est utilisé pour que l'affichage commence toujours à partir de la position où l'aimant est maintenu.
sans utiliser de capteur à effet Hall, vous obtenez un affichage en cours d'exécution qui n'est pas visible correctement.
Étape 3: Programmer

Dans le programme, nous pouvons voir que chaque lettre est définie dans un tableau.
Exemple:
entier H = {1, 1, 1, 1, 1, 0, 0, 1, 0, 0, 1, 1, 1, 1, 1};
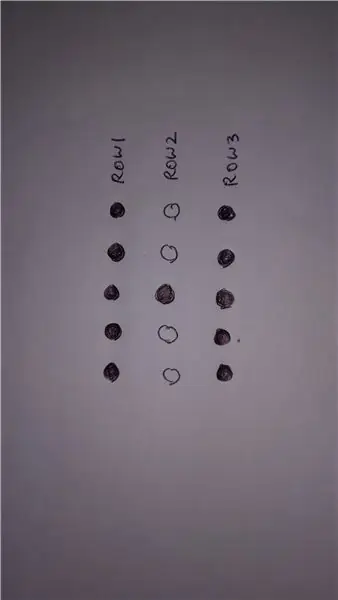
Les lettres sont virtuellement constituées de 3 rangées comme le montre la figure. Dans le tableau, un ensemble de 5 éléments comprend la ligne (c'est-à-dire que le 1er 5 est pour la ligne1 et les 5 suivants pour la ligne2 et les 5 suivants pour la ligne3). Ces informations sur le tableau sont fournies aux LED pour les faire briller dans un ordre spécifique.
Pour afficher H:
Au moment 't', toutes les LED sont allumées (les 5 premiers éléments du tableau sont des 1/HIGH). Après un très petit délai de Tp (dotTime), seul le voyant central est allumé (au milieu des 5 éléments, un seul élément est 1/HIGH). Ensuite, après Tp à nouveau, tous les voyants sont allumés (les 5 derniers éléments du tableau sont 1/HIGH). ceci est fait est une succession très rapide qui crée une illusion que la lettre H est affichée.
Cette temporisation dépend de la vitesse du moteur du ventilateur et ne peut pas être calculée facilement car la vitesse du moteur du ventilateur n'est pas idéale. Par conséquent, la méthode d'essai et d'erreur est utilisée pour calculer ce délai.
l'élément suivant est affiché après une autre temporisation Tn(letterSpace).
Étape 4: configuration finale

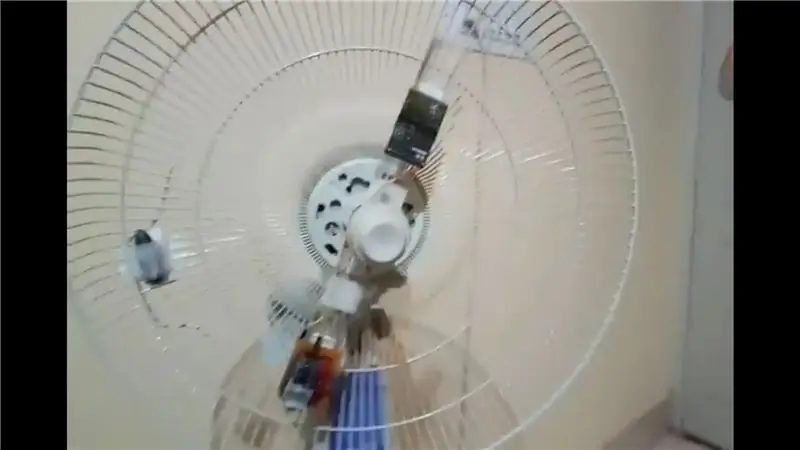
Installez la configuration ci-dessus sur la balance et montez-la sur le rotor du ventilateur comme indiqué dans la vidéo.
Assurez-vous d'équilibrer le poids de chaque côté de la règle. Ceci est essentiel pour un bon fonctionnement
L'ensemble de la configuration doit être équilibré lorsque vous tenez au milieu de la balance. L'équilibrage peut être effectué en attachant la quantité requise de poids (ex: pièces de monnaie) de n'importe quel côté.
Placez l'aimant dans la position où vous souhaitez démarrer l'affichage.
Téléchargez le code à l'aide d'Arduino IDE sur la carte Arduino Nano.
Étape 5: COUREZ

Faites fonctionner le ventilateur/moteur. Assurez-vous de tenir le ventilateur en cas de déséquilibre.
Éteignez les lumières de la pièce pour un meilleur effet et une meilleure clarté.
Si vous ne voyez pas les lettres, essayez de modifier les délais des points et de l'espace des lettres et réessayez jusqu'à ce que vous obteniez un affichage correct.
Étape 6: Avec Bluetooth (PARTIE B)
Suivez cette étape uniquement si la PARTIE A est terminée et fonctionne.
Connectez le module Bluetooth aux broches 10 et 11 de la carte nano et connectez également Vcc et Gnd. N'oubliez pas d'équilibrer la règle après avoir ajouté le module bluetooth !
Téléchargez l'application de terminal Bluetooth sur téléphone Android.
play.google.com/store/apps/details?id=ptah…
Le logiciel Serial est utilisé pour l'interfaçage Bluetooth.
Téléchargez le programme (POV_BLUETOOTH_SIMPLE) sur la carte Nano. Connectez le module Bluetooth à l'application de terminal Bluetooth sur le téléphone.
Tapez le texte dans l'application du terminal et envoyez-le à Nano.
Ceci est un code simple. Pour envoyer un nouveau texte, vous devrez réinitialiser l'arduino manuellement en éteignant le ventilateur/moteur.
Étape 7: Affichage (PARTIE B)
Faites fonctionner le ventilateur/moteur.
Utilisez ce programme pour mettre à jour les textes en temps réel sans réinitialiser l'arduino:
Tapez le texte sur l'application du terminal Bluetooth et terminez par le symbole '&' et envoyez-le. '&' est utilisé pour indiquer la fin du texte. Le texte est stocké dans un tableau (tampon) et il est utilisé pour l'affichage comme fait dans la PARTIE A
Pour envoyer le texte suivant, vous devez d'abord envoyer un symbole '$' puis le texte requis. Si le programme reçoit le symbole '$' alors le tampon contenant le texte précédent est effacé
Étape 8: Terminez
Vous vous êtes fait un affichage POV arduino ! Montrez-le à votre famille et à vos amis et profitez-en !!
Merci!!
Conseillé:
Construisez votre robot de streaming vidéo contrôlé par Internet avec Arduino et Raspberry Pi : 15 étapes (avec photos)

Construisez votre robot de streaming vidéo contrôlé par Internet avec Arduino et Raspberry Pi : je suis @RedPhantom (alias LiquidCrystalDisplay / Itay), un étudiant de 14 ans originaire d'Israël qui étudie à l'école secondaire Max Shein pour les sciences avancées et les mathématiques. Je fais ce projet pour que tout le monde puisse apprendre et partager! Vous avez peut-être pensé
Shadow Light Box - Contrôle par télécommande IR avec Arduino : 8 étapes (avec photos)

Shadow Light Box - Contrôle par télécommande IR avec Arduino: Cette instruction vous expliquera comment fabriquer une boîte à lumière Shadow pour le prochain Noël. Vous pouvez faire vous-même pour décorer votre chambre ou en faire un cadeau pour votre ami. Cette boîte à ombres peut créer différents types de couleurs en mélangeant les couleurs rouge, bleu, vert
Bras robotique contrôlé par Arduino avec 6 degrés de liberté : 5 étapes (avec photos)

Bras robotique contrôlé par Arduino avec 6 degrés de liberté : je suis membre d'un groupe de robotique et chaque année, notre groupe participe à une Mini-Maker Faire annuelle. Début 2014, j'ai décidé de construire un nouveau projet pour l'événement de chaque année. A l'époque, j'avais environ un mois avant l'événement pour mettre quelque chose ensemble
Bras robotique contrôlé par Nunchuk (avec Arduino): 14 étapes (avec photos)

Bras robotique contrôlé par Nunchuk (avec Arduino) : les bras robotiques sont géniaux ! Les usines du monde entier en ont, où elles peignent, soudent et transportent des objets avec précision. Ils peuvent également être trouvés dans l'exploration spatiale, les véhicules télécommandés sous-marins et même dans les applications médicales ! Et maintenant, vous pouvez
Fauteuil roulant contrôlé par vision par ordinateur avec mannequin : 6 étapes (avec photos)

Fauteuil roulant contrôlé par vision par ordinateur avec mannequin : projet de AJ Sapala, Fanyun Peng, Kuldeep Gohel, Ray LC.Instructable par AJ Sapala, Fanyun Peng, Ray LC.Nous avons créé un fauteuil roulant avec des roues contrôlées par une carte Arduino, qui est à son tour contrôlée par un raspberry pi exécutant openCV via Processing
