
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

En 1977, la NASA a lancé le vaisseau spatial Voyager 1 dans le vide. Un alignement planétaire circonstanciel signifiait que la sonde était lancée au-delà de notre système solaire, en route pour l'exploration interstellaire. Quarante ans plus tard, la mission Voyager 1 marque désormais le point le plus éloigné de la portée de l'humanité dans notre univers. Transmettant toujours des données vers la terre, Voyager 1 repousse les limites de l'exploration humaine à chaque seconde qui passe.
J'ai une fascination personnelle pour les missions Voyager et je voulais faire un affichage qui a capturé leur esprit.
Lorsque l'écran affiche un chiffre, il représente la distance en miles entre Voyager 1 et la Terre, une mesure objective des possibilités de l'imagination humaine.
L'affichage s'interrompt pendant un bref instant, puis se met à jour.
Étape 1: Matériaux

Le corps:
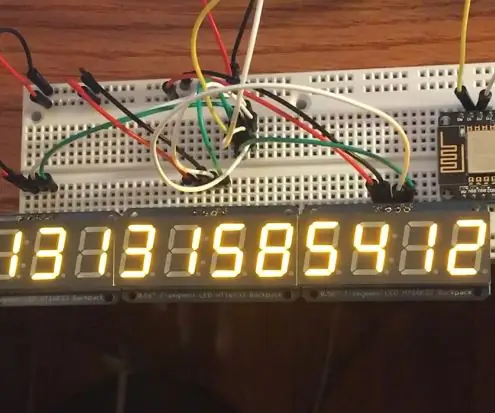
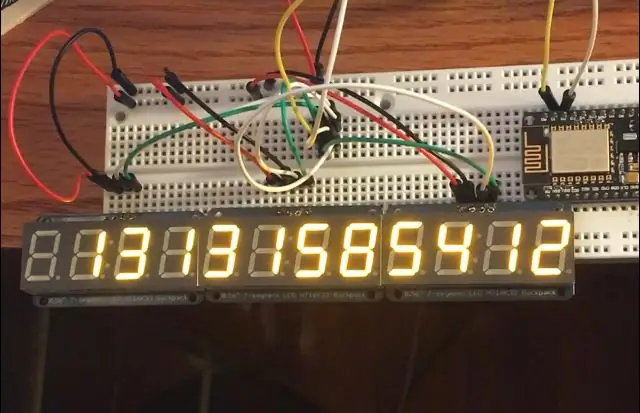
(3) affichage à 7 segments à 4 chiffres (30 $)
Étant donné que voyager plane actuellement à plus de 13 milliards de miles, 11 chiffres sont nécessaires pour représenter ce chiffre sous forme décimale / kilométrage. Selon la façon dont vous souhaitez représenter la distance, le nombre de chiffres nécessaires peut changer. Étant donné que Voyager voyage toujours et que ces écrans Adafruit sont disponibles en sections à 4 chiffres, un affichage à 12 chiffres était le plus logique. Un avantage supplémentaire des écrans liés est qu'ils ne sont en aucun cas de purs segments 7 et qu'ils ont en fait beaucoup d'éléments intégrés au module pour permettre la communication de données via le protocole I2C. Cela signifie que pour contrôler réellement l'affichage, vous n'avez que deux broches, SDA et SCL sur votre microcontrôleur. Avec un module moins sophistiqué, le nombre de broches nécessaires pourrait augmenter rapidement.
(1) Planche à pain
Assurez-vous d'avoir une planche à pain ou une sorte de moyen de bien connecter les fils. J'ai mis à la fois le cerveau et la planche sur la même planche à pain, donc le mien était décemment gros.
(Certains) Fil
Assurez-vous d'avoir du fil à portée de main pour effectuer les connexions nécessaires ! Il n'y a pas beaucoup de câblage impliqué, mais le codage couleur peut certainement être utile.
Les cerveaux: (9,00 $)
J'avais un NodeMcu V 1.0 qui utilisait la puce espressif esp8266 qui permet une connectivité wifi facile. Ces chips sont excellentes car elles sont petites et bon marché !
Diverses cartes Arduino ou un Raspberry Pi fonctionneraient également bien. Gardez juste à l'esprit que pour ce projet, quelle que soit la carte que vous choisissez doit être capable de parler le protocole I2C et avoir des broches disponibles pour SDA (données série) et SCL (horloge série).
De plus, le code source que j'ai écrit utilisait l'IDE Arduino, mais le portage de ce code sur différents appareils ne devrait pas être trop difficile. La raison pour laquelle j'ai écrit avec l'IDE Arduino était que je pouvais utiliser la bibliothèque pratique d'Adafruit pour les modules à 7 segments.
Étape 2: faire en sorte que NodeMcu communique avec l'ordinateur

Quel que soit le microcontrôleur que vous utilisez, vous aurez une méthode différente de connexion à votre ordinateur spécifique, mais pour le NodeMcu que j'ai utilisé, voici comment vous le connectez pour fonctionner avec la programmation dans l'Arduino.
Vous devez d'abord installer le pilote correspondant sur votre ordinateur…
Voici un lien:
Une fois le pilote installé, votre ordinateur devrait être capable de reconnaître la carte de développement.
Maintenant que la carte est connectée, vous êtes prêt à commencer à programmer la carte et à brancher les écrans !!
Voici une très bonne instructable pour télécharger les bibliothèques nécessaires dont l'IDE Arduino a besoin pour programmer la puce esp8266 ! Une fois que vous avez suivi ces instructions, essayez d'exécuter l'exemple de voyant clignotant fourni avec la bibliothèque !
Étape 3: câblez tout

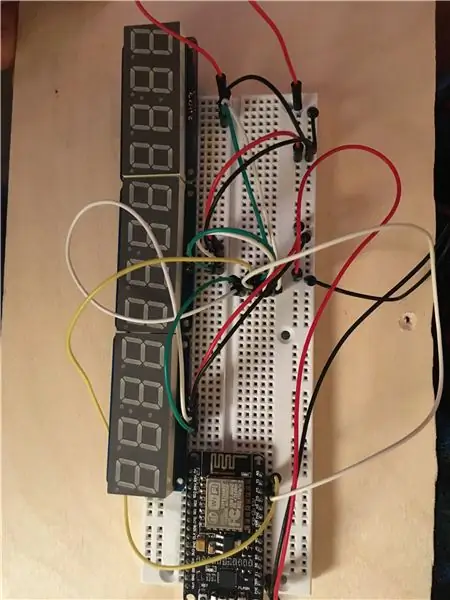
Une fois que vous pouvez parler avec succès à la carte, vous êtes prêt à connecter les composants d'affichage de la manière de votre choix (j'ai utilisé une planche à pain).
Étant donné que les packs de construction adafruit font le gros du travail, heureusement, le câblage n'est pas trop mal du tout !
Tout ce que vous avez est un fil positif et négatif pour chaque écran qui doit être connecté à la terre et à 3,3 V sur la carte respectivement.
Il y aura également un fil SCL et SDATA pour chaque écran et ceux-ci doivent tous être connectés au fil SCL et SDATA sur la carte. Étant donné que les écrans communiquent en fait via le protocole de message I2C, la carte est capable d'économiser sur les fils et de communiquer via des adresses à la place. Si vous utilisez les mêmes packs de construction que moi, la définition d'adresses différentes sur un écran se fait via un cavalier de soudure à l'arrière de l'écran et est bien documentée ici.
C'est ça! Vous êtes maintenant prêt à charger le programme sur le tableau !
Étape 4: Exécutez le logiciel
Ci-joint l'Arduino Sketch utilisé pour remplir l'écran !!
Choses à changer:
- Entrez le ssid et le mot de passe wifi appropriés dans la section appropriée. En toute honnêteté, je ne suis pas sûr des implications pour la sécurité de cela, mais je fonctionne en supposant que les informations d'identification wifi sont en texte clair.
- Selon la façon dont vous choisissez les adresses de vos modules d'affichage, les valeurs actuelles qui sont codées en dur peuvent changer. Si vous n'obtenez rien d'un affichage particulier ou si vos numéros s'affichent dans le désordre, vérifiez que chaque adresse est codée en dur avec des cavaliers et correctement référencée dans le code.
Autres points:
- Le code de base de l'affichage est la manipulation et la propagation appropriée avec des 0. Tout cela est fait avec la bibliothèque Arduino qu'adafruit a écrite pour leurs écrans ! Assurez-vous d'avoir installé la bibliothèque appropriée sur https://github.com/adafruit/Adafruit_LED_Backpack ainsi que la grande bibliothèque GFX d'Adafruit.
- L'autre morceau de code est une requête HTTP GET vers un serveur Web Heroku. Ce serveur Web est un grattoir Web que j'ai écrit et qui obtient les informations pertinentes du site Web JPL de la NASA. Juste un avertissement juste que le grattoir est un peu lent et qu'un petit changement du côté du JPL peut potentiellement lui causer des problèmes. Voici un lien vers la source.
Étape 5: Terminé
Une fois que vous avez modifié le code correspondant et vérifié que le câblage est correct, téléchargez le programme sur la carte. Avec un peu de chance, vous devriez voir la distance du Voyager commencer à clignoter/se mettre à jour sur l'écran ! J'ai constaté que parfois la carte a du mal à se connecter au wifi, si vous obtenez du charabia à l'écran, il peut être utile d'ouvrir le moniteur série et de s'assurer que le wifi se connecte correctement. Les requêtes au serveur peuvent également expirer. Si les choses sont vraiment difficiles, appuyer sur le premier bouton du tableau peut parfois résoudre le problème.
Ci-joint une vidéo du produit fini !!
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Airbus - Voyager vers la Lune V1 : 23 étapes

Airbus - Travelling to the Moon V1 : Voici une seule leçon d'une série plus importante de tutoriels Airbus - Discovery Space - Living on the moonAperçu du projet : Imaginez pouvoir voyager dans l'espace. Des mois d’entraînement pour décoller dans l’espace et visiter l’espace international
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
Voyager à l'international avec l'iPhone : 6 étapes

Voyager à l'international avec l'iPhone : Début septembre, j'ai enfin fait une pause dans mon travail et j'ai visité Allemagne pendant quelques semaines. Comme je ne parle pas allemand et que cela faisait plus d'une décennie que je n'y étais pas allé, j'étais enthousiasmé par la perspective de prendre mon iPhone
