
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.




IOT est une chose cool car vous permet de tout connecter à Internet et de le contrôler à distance, mais il y a une chose qui est cool aussi et ce sont des leds… Mais il y a encore une chose, la plupart des gens n'aiment pas les fils, mais ils ne Je n'aime pas non plus changer les cellules de la batterie, donc ce serait génial s'il pouvait fonctionner pendant des années sans changer la batterie. Avec ces idées est né ce projet.
Avant de commencer, si vous aimez ce projet, pensez à voter ce projet au CONCOURS SANS FIL ET LED J'apprécierai
Ce projet est un moniteur météo qui affiche les prévisions météo pour la prochaine heure avec une animation rétro en pixels et pourrait fonctionner jusqu'à 3 ans (presque théorique). Cet appareil fonctionne avec un ESP8266 et se connecte à Accuweather (qui est un site Web de prévisions météorologiques) pour obtenir la météo à l'endroit que vous choisissez en affichant une animation rétro en pixels avec la météo et la température. Le nombre de gauche sont les dizaines et le nombre de droite sont les unités de la valeur de la température. Après avoir affiché les informations, il s'éteint lui-même pour économiser de l'énergie.
Alors il est temps de commencer !
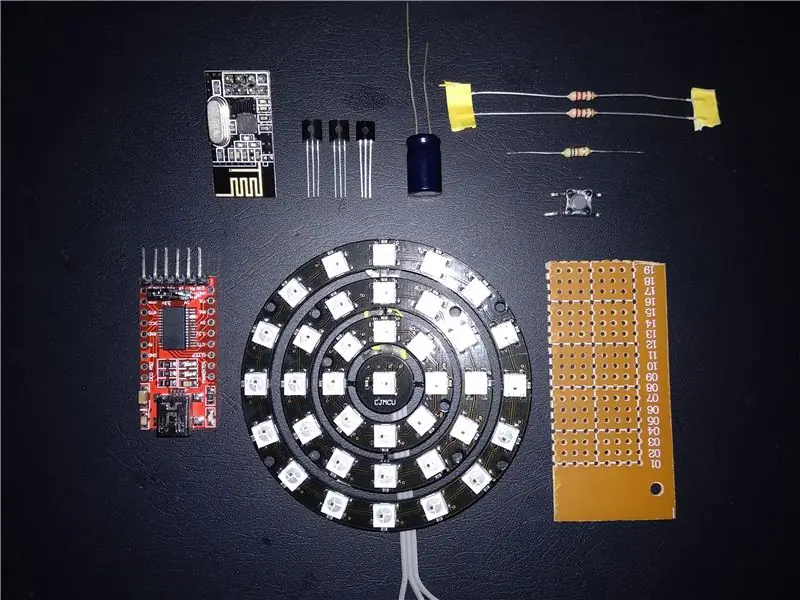
Étape 1: De quoi avez-vous besoin ?

Tous les composants sont faciles à trouver sur eBay ou sur certains sites Web chinois tels que Aliexpress ou Bangood. Dans la majorité des noms de composants, j'ai joint un lien vers le produit. Certains composants comme les résistances sont vendus en packs, donc si vous ne voulez pas autant de résistances, il est recommandé d'acheter dans un magasin local.
Outils
- Imprimante 3D.
- Programmeur FTDI USB vers TTL
- Souder
Composants
- Bague WS2812 61Bit: 13€
- ESP8266-01: 2,75 €
- 2x 2N2222A: 0,04€ (N'importe quel transistor NPN similaire fonctionnerait)
- BC547 ou 2N3906: 0,25 € (N'importe quel transistor PNP similaire fonctionnerait et vous pourriez peut-être trouver moins cher dans un magasin local)
- Résistance 3X 220 Ohm: Cela pourrait être autour de 0.1€ le lien est pour un kit de résistance.
- PCB percé 40x60mm: 1.10€ (Vous n'avez besoin que de 40x30mm).
- 1 condensateur 470uF/10V
- Fils
- 3 piles AAA
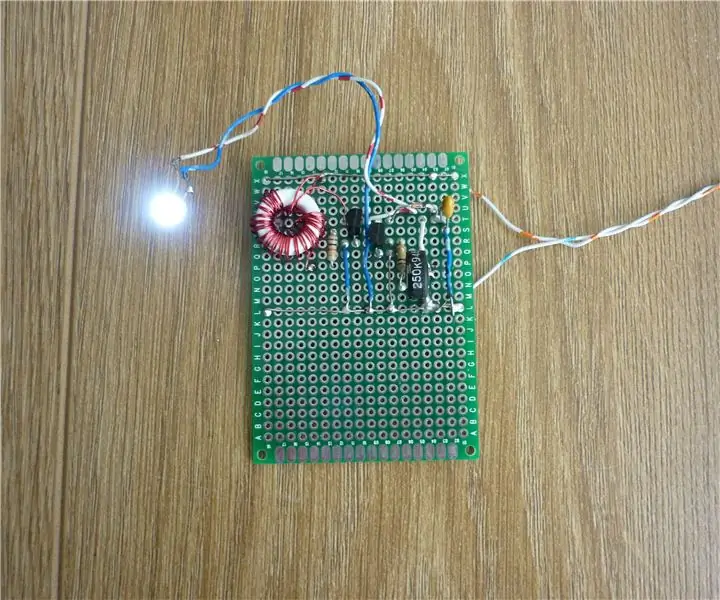
Étape 2: Le circuit électrique et son fonctionnement



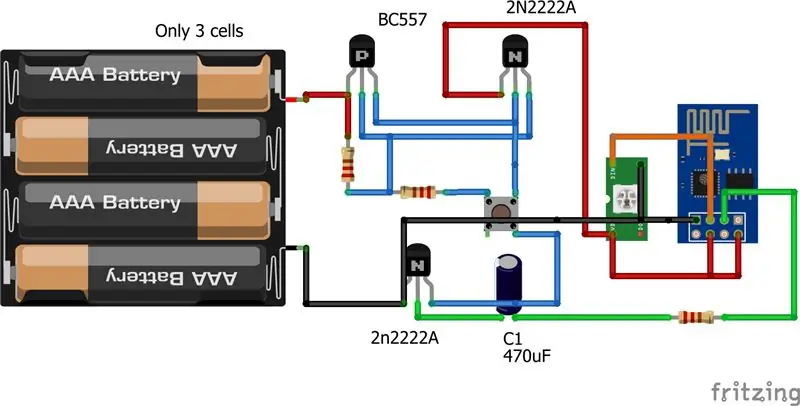
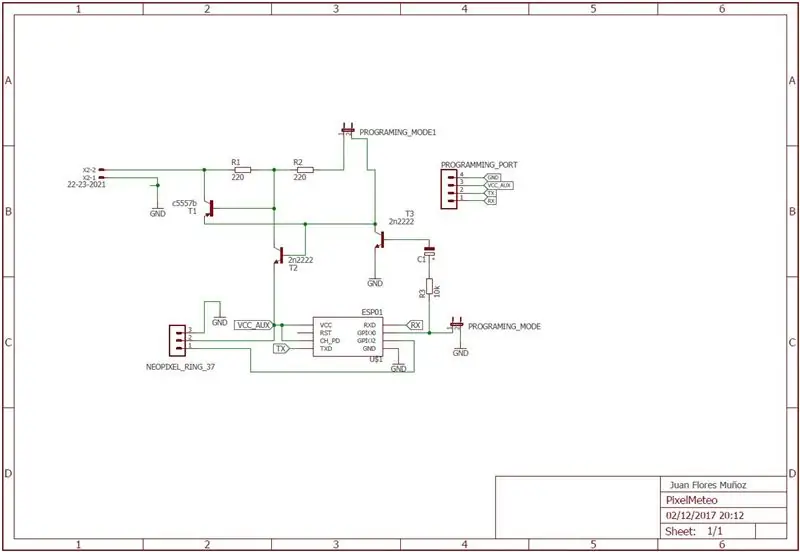
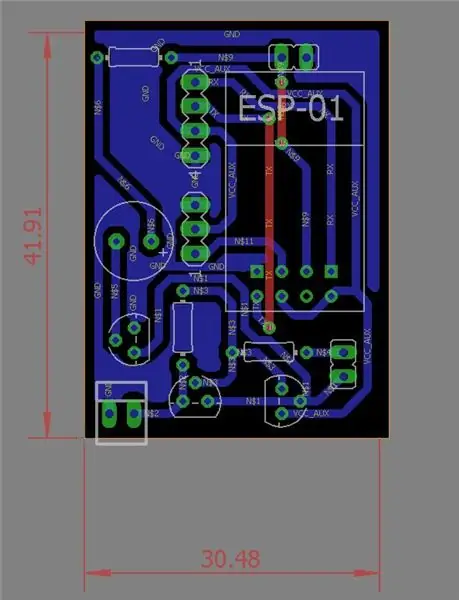
Pour montrer comment cela fonctionne, j'ai joint deux photos, la première est la vue protoboard dans Fritzing (je télécharge également le fichier) et la seconde c'est le schéma dans Eagle avec également une conception de PCB. Malgré quelques composants "analogiques", c'est un circuit assez simple.
Le fonctionnement de ce circuit est le suivant: Lorsque vous appuyez sur le bouton, le circuit des transistors NPN et PNP, alimente l'ESP8266 et les LEDS. Ce type de circuit s'appelle "Latching Button" vous pouvez voir une belle explication de ce type de circuit ici ou ici. Lorsque tout est terminé (l'animation a été montrée), le microcontrôleur donne un état haut à la base du transistor et éteint le circuit. C'est pourquoi il relie la base du deuxième transistor NPN à la terre.
La raison d'utiliser ce circuit est que nous voulons avoir la consommation minimale et avec cette configuration, nous pourrions atteindre environ 0,75 µA lorsqu'il est éteint, ce qui plus ou moins… rien. Cette consommation de courant est due au fait que le transistor a un courant de fuite.
Si vous ne voulez pas un peu de théorie, passez à la ligne suivante:
---------------------------------------------------------------------------------------------------------------------------------
Je ne veux pas approfondir la théorie, mais je pense que c'est bien de savoir calculer combien d'autonomie peut avoir un appareil comme celui-ci. Alors, un peu de théorie.
Dans les appareils IOT, la durée de vie de la batterie est de 50% de l'appareil, il existe donc un moyen d'atteindre des années d'autonomie: ne s'allumer que lorsque cela est nécessaire et pendant très peu de temps et une minuterie ou un capteur décident quand s'allumer de nouveau. Je pense que c'est clair avec un exemple.
Imaginer un capteur d'humidité dans une forêt qui capte le niveau d'humidité dans une zone de la forêt et cette zone est assez abrupte, vous avez donc besoin de quelque chose qui pourrait fonctionner pendant des années sans interaction humaine et il doit être allumé 30 secondes (ce qui est le temps nécessaire pour mesurer et envoyer les informations) toutes les 12 heures. Ainsi, le schéma serait le suivant: Une minuterie qui est éteinte 12 heures et 30 secondes avec la sortie de la minuterie se connecte à l'entrée d'alimentation du microcontrôleur. Cette minuterie est toujours allumée, mais elle consomme des nanoampères.
-------------------------------------------------------------------------------------------------------------------------------------------
Fin de la théorie
Une fois que nous avons vu cet exemple, nous avons pu voir que c'est assez similaire à ce projet, à la différence près que nous avons décidé du temps libre. Donc, pour calculer la durée de vie de la batterie, nous devons appliquer la formule jointe dans l'image et voici les valeurs à utiliser:
- Ion: Le courant qui consomme quand il est allumé (Dans ce cas dépend de la météo car chaque animation a une consommation qui peut aller de 20mA à 180mA et a)
- Ton: L'heure à laquelle c'est allumé. (Dans ce cas, chaque fois que vous démarrez l'appareil sera allumé pendant 15 secondes)
- Ioff: Consommation de courant lorsque est éteint.
- Toff: congé. (C'est toute la journée (en secondes) moins 15 secondes si on allume une seule fois).
- La capacité de la batterie. (Dans ce cas 3 piles AAA en série d'une capacité de 1500mAh).
La durée de vie de la batterie dépend du nombre de fois que vous allumez le jour et de la météo, car lorsqu'il fait beau avec des nuages, la consommation de courant est d'environ 180 mA mais lorsqu'il pleut ou qu'il neige, elle n'est que de 50 mA.
Enfin, dans ce projet, nous pouvons atteindre 2,6 ans en appliquant ces valeurs à la formule:
- Capacité de la batterie: 1000mAh.
- Ion: 250mA (Le pire des cas -> Nuage ensoleillé)
- Ioff: 0,75 uA
- Ton: 15 seg (Ne s'allume qu'une fois par jour)
- Toff: 24 heures moins 15 secondes.
La dernière photo est le PCB fini mais vous pouvez aussi facilement le faire dans un PCB percé ce qui est mieux si vous ne savez pas faire un PCB en cuivre.
Étape 3: Comment fonctionne le code ?



Ce projet fonctionne avec ESP8266-01 et Arduino IDE
J'ai joint une vidéo avec chaque animation et utilisation du boîtier. La qualité vidéo n'est pas la meilleure, car c'était un peu difficile d'enregistrer sur une lumière en mouvement. Quand vous voyez avec vos yeux, c'est beaucoup mieux.
Le code est entièrement documenté pour que vous puissiez voir tous les détails, mais je vais vous expliquer comment cela fonctionne de manière "schématique" et ce qu'il est nécessaire pour fonctionner correctement.
Le workflow de ce logiciel est:
- Se connecte à votre réseau Wi-Fi. Pendant ce temps, il se connecte montre une animation dans les LED.
- Créez un client http et connectez-vous à Accuweather Web.
- Envoyez une demande JSON Get à Accuweather. Il s'agit essentiellement de demander au Web les prévisions pour la prochaine heure dans un endroit. Données supplémentaires: C'est très intéressant pour de nombreux projets car avec cette chose, vous obtenez des données de votre bus local, métro, train… ou valeurs de stock. Et avec ces données, vous pouvez faire ce que vous voulez, par exemple activer une sonnerie lorsque votre bus arrive ou que la valeur d'un stock baisse.
- Une fois que nous avons reçu les informations du Web, il est nécessaire de « Splitiser » les informations et de les enregistrer dans la variable. Les variables utilisées à ce stade sont: la température et l'icône utilisée sur le Web pour afficher les prévisions.
- Une fois que nous avons la température, il faut transformer en nombre de led qui doit être allumée et quelle couleur il faut utiliser. Si la température est supérieure à 0º Celsius, la couleur est orange et dans l'autre cas elle est bleue.
- En fonction de la valeur de la variable ICON, nous choisissons quelle animation convient.
- Enfin 5 secondes plus tard, l'appareil s'éteindra de lui-même.
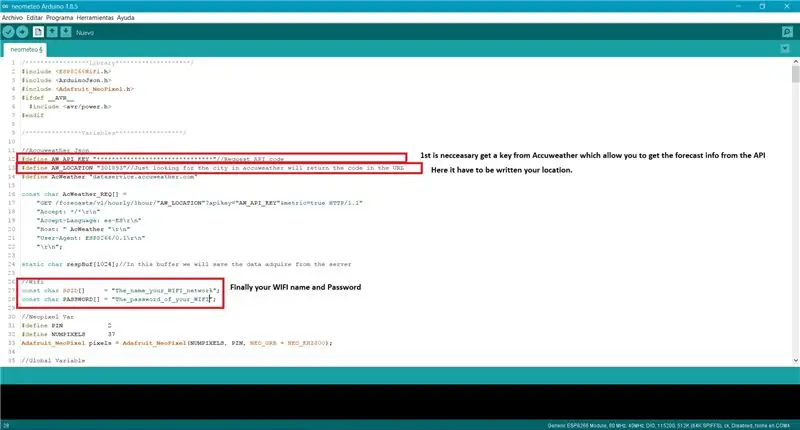
Une fois que nous savons comment cela fonctionne, il est nécessaire d'écrire des données dans le code, mais c'est assez facile. Sur la photo ci-jointe, vous pouvez voir quelles données vous devez modifier et dans quelle ligne se trouvent
Première étape: Il est nécessaire d'obtenir une clé Api d'Acuweather, accédez à ce site Web et enregistrez-vous -> API Acuweather
Deuxième étape: une fois connecté, allez sur ce site et suivez ces étapes. Vous devez obtenir une licence gratuite et créer une application quelconque, vous ne voulez que la clé API.
Troisième étape: Pour obtenir l'emplacement, il suffit de rechercher la ville que vous voulez dans Accuweather et de voir l'URL et de copier le numéro qui est en gras dans l'exemple:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (Ce numéro est spécifique à chaque ville)
Dernière étape: introduisez vos données Wi-Fi et téléchargez le code sur le microcontrôleur.
Étape 4: Impression du boîtier
Pour imprimer les pièces, j'ai utilisé ces paramètres dans Cura:
Pièces du haut et du bas:
-0,1 mm par couche.
-60 mm/s.
-Sans soutien.
Partie médiane:
-0,2 mm par couche
-600mm/s
-Soutien 5%.
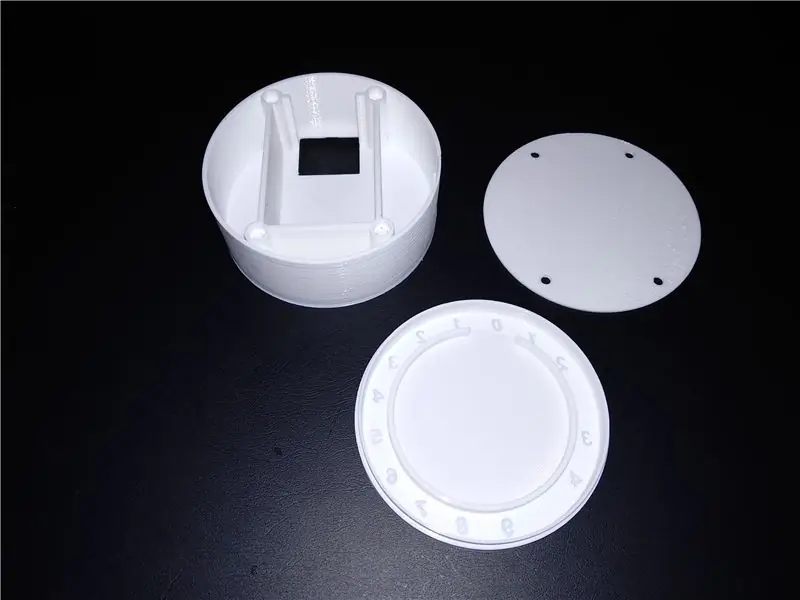
Toutes les pièces doivent être orientées comme sur la photo ci-jointe
Étape 5: Rejoindre tout
Premier prix du concours sans fil
Conseillé:
Balise de prévision météo : 4 étapes (avec photos)

Balise de prévision météo : Dans ce projet, je présente un modèle d'une balise météo locale que j'ai réalisée en utilisant l'impression 3D, des bandes LED, une alimentation et une carte Arduino avec connexion wifi afin d'accéder aux prévisions météo du lendemain. L'objectif principal de la
Moniteur de confidentialité piraté à partir d'un ancien moniteur LCD : 7 étapes (avec photos)

Moniteur de confidentialité piraté à partir d'un ancien moniteur LCD : Enfin, vous pouvez faire quelque chose avec ce vieux moniteur LCD que vous avez dans le garage. Vous pouvez le transformer en un moniteur de confidentialité ! Il a l'air tout blanc pour tout le monde sauf vous, parce que vous portez de la "magie" lunettes! Tout ce que vous devez vraiment avoir, c'est un pa
Joule Thief avec contrôle ultra simple de la puissance lumineuse : 6 étapes (avec photos)

Joule Thief avec contrôle ultra simple de la sortie de lumière : Le circuit Joule Thief est une excellente entrée pour l'expérimentateur électronique novice et a été reproduit d'innombrables fois, en effet une recherche Google donne 245 000 résultats ! Le circuit de loin le plus fréquemment rencontré est celui illustré à l'étape 1 ci-dessous
Horloge de prévision météo utilisant l'ancienne alarme et Arduino : 13 étapes (avec photos)

Horloge de prévision météo utilisant l'ancienne alarme et Arduino : j'avais un réveil cassé qui traînait et j'ai eu l'idée de le convertir en horloge et en station de prévision météo. Pour ce projet, vous aurez besoin de : Ancien réveil circulaire module de capteur Arduino Nano BME280 ( température, humidité, pression) Écran LCD
Domotique et prévision énergétique : 6 étapes (avec photos)

Domotique et prévision énergétique : HAEP (Home Automation and Energy Prediction System) est un projet de système domotique qui est construit autour de l'idée de mesurer et de prédire la consommation d'énergie de la maison. Cela fait plusieurs années que la domotique s’est imposée
