
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Blaster à télécommande infrarouge utilisant esp8266
Transmet les codes de télécommande reçus du Web prenant en charge plusieurs périphériques de sortie.
Page Web simple construite principalement pour les tests.
L'utilisation normale se fait via des messages POST qui peuvent provenir de pages Web ou de la commande vocale IFTTT / Alexa.
Prend en charge un détecteur d'activation Amazon Echo/Dot pour mettre en sourdine/silencieux dès que le mot d'activation est prononcé.
Les commandes sont soit des commandes simples, soit des séquences. Les séquences peuvent être stockées sous forme de macros nommées qui peuvent ensuite être utilisées comme commandes ou dans d'autres séquences.
L'historique récent et la liste des macros peuvent être obtenus via l'interface Web
Prend en charge le téléchargement OTA du nouveau firmware et utilise la bibliothèque WifiManager pour la configuration initiale du wifi
Étape 1: Matériel


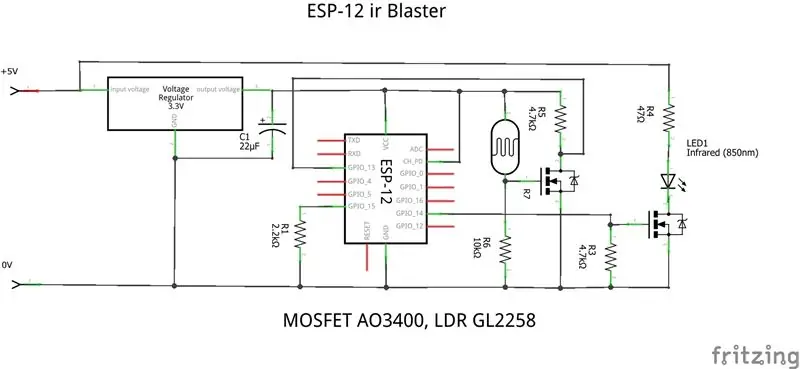
Utilise les composants suivants
- Module ESP-12F
- Régulateur 3.3V (mini régulateur buck MP2307)
- Commutateurs MOSFET (AO3400)
- Émetteur infrarouge (3 mm)
- Résistance dépendante de la lumière GL2258 (détecteur d'activité Alexa en option)
- Résistances
- Condensateur de découplage (20uF)
- Prise USB femelle (de préférence à souder avec manchon
- Barrette de prises IC 3 broches pour détecteur Alexa
- Pièces mécaniques (peuvent être imprimées en 3D)
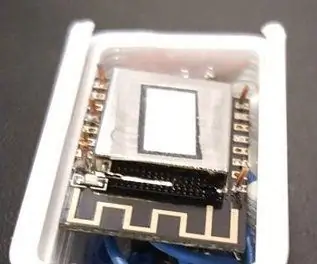
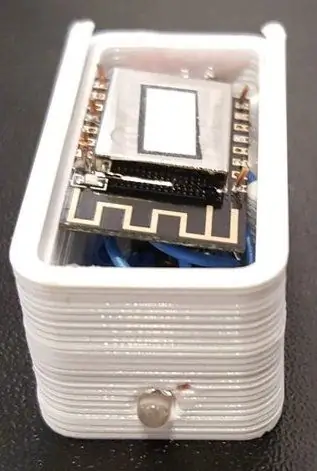
Peut être assemblé dans la boîte de projet ESP-12F
- Fixez le régulateur au connecteur USB et insérez-le dans la boîte
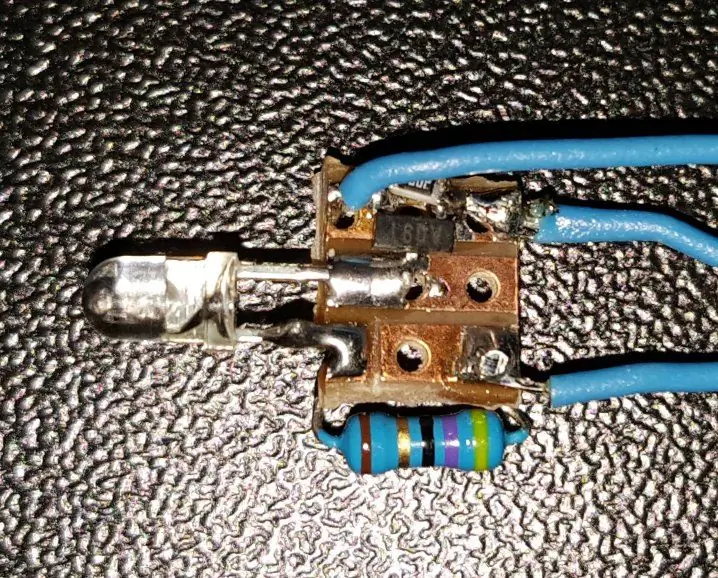
- Composez le pilote IR sur un petit morceau de carte vero (3 fils, +5V, entrée de porte 0V)
- Connectez le pilote IR à USB +5V, 0V
- Insérez la prise IC à 3 broches dans la boîte de projet si vous utilisez le détecteur Alexa. Connectez-vous à +3,3 V, 0 V et câblez pour l'entrée
- Composez ESP-12F avec 2.2K de GPIO15 à GND, EN à Vdd, 4K7 GPIO13 à Vdd, entrée Alexa à GPIO13, pilote IR à GPIO14, 0V et Vdd à 3.3V
- Composez le détecteur Alexa et le tampon de support si nécessaire.
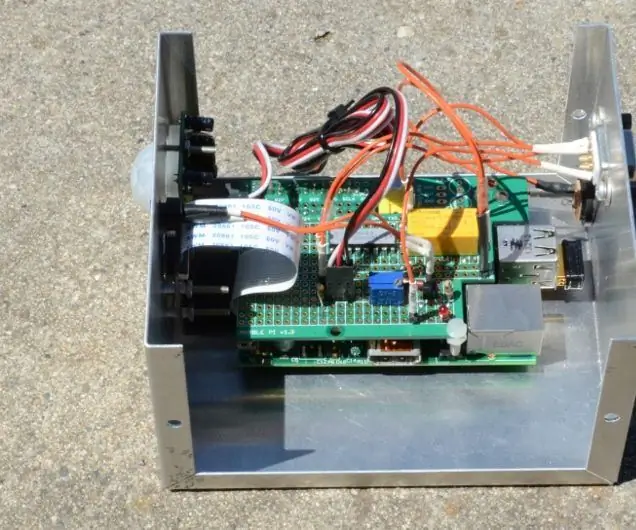
Notez qu'il peut être plus facile de programmer l'ESP-12F en premier si vous disposez d'une sorte d'installation de programmation en série ou d'une installation de montage temporaire comme celle-ci pour vous connecter aux ports série.
La programmation ultérieure peut être effectuée à l'aide de la mise à jour OTA intégrée.
Étape 2: Logiciel
L'ir Blaster utilise un sketch Arduino disponible sur github
Cela doit être ajusté en fonction des conditions locales, puis compilé dans un environnement Arduino esp8266.
Les bibliothèques suivantes sont nécessaires, la plupart sont standard ou peuvent être ajoutées. Les deux derniers sont inclus dans le fichier git.
- ESP8266Wi-Fi
- Serveur Web ESP8266
- FS.h
- Serveur dns
- ESP8266mDNS
- ESP8266HTTPUpdateServer
- ArduinoJson
- BitTx (inclus dans Git)
- BitMessages (inclus dans Git)
Les éléments du croquis à modifier comprennent
- Code d'autorisation pour l'accès Web AP_AUTHID
- Mot de passe du gestionnaire wifi WM_PASSWORD
- firmware mot de passe OTA update_password
- Nouveaux appareils IR / codes de bouton (voir plus loin)
Une fois cela fait, il doit d'abord être téléchargé en utilisant le téléchargement en série conventionnel.
Comme SPIFFS est utilisé, la mémoire doit être préparée en installant et en utilisant l'outil de téléchargement de données de croquis arduino ESP8266. Cela téléchargera le dossier de données en tant que contenu SPIFFS initial
Lorsque l'appareil ne peut pas se connecter au réseau local (comme cela se produira la première fois), le gestionnaire Wifi créera un point d'accès (192.168.4.1). Connectez-vous à ce réseau depuis un téléphone ou une tablette, puis accédez à 192.168.4.1. Vous obtiendrez une interface Web pour vous connecter au wifi local. Les accès suivants l'utiliseront. Si le réseau local change, il reviendra à ce mode de configuration.
Une mise à jour ultérieure peut être effectuée en compilant un binaire d'exportation dans l'environnement Arduino, puis en accédant à l'interface OTA sur ip/firmware.
Étape 3: ajouter des codes d'appareil/bouton
Remarque: Cette section a changé par rapport à la méthode précédente où la configuration était précédemment compilée dans le code. Il utilise maintenant des fichiers qui sont chargés à partir du système de fichiers SPIFF. Cela rend beaucoup plus facile le téléchargement de nouvelles définitions.
Les définitions des boutons sont incluses dans le fichier buttonnames.txt. Il s'agit d'une liste globale de noms sur toutes les télécommandes utilisées, car de nombreux noms ont tendance à être communs. Tel que fourni, il contient des détails sur les télécommandes que j'utilise. De nouvelles entrées peuvent être ajoutées. Il y a de l'espace pour un total de 160 noms, mais cela peut être augmenté en ajustant les constantes dans bitMessages.h et en recompilant. Les noms définis ici sont les noms à utiliser lors de l'envoi de commandes.
Chaque périphérique distant est défini dans un fichier appelé dev_remotename. Il se compose d'une section de configuration en haut, puis d'une table de mappage des noms de boutons aux codes qui sont des chaînes hexadécimales contenant les bits à envoyer. Seuls les noms de boutons requis doivent être définis.
La section config au début d'un fichier de périphérique contient les paramètres à utiliser lors de l'envoi d'un code. La première entrée est le nom de l'appareil qui est utilisé lors de l'envoi d'une commande. D'autres paramètres sont décrits dans le fichier readme sur le site de code.
La plupart des télécommandes appartiennent à l'une des 3 catégories de protocoles (nec, rc5 et rc6). nec est probablement le plus courant et a une structure d'en-tête et une synchronisation des bits simples. Il existe une légère variante de ceci qui ne diffère que par la synchronisation des impulsions d'en-tête. rc5 et rc6 sont des protocoles définis par Philips mais également utilisés par d'autres fabricants. Ils sont un peu plus compliqués et rc6 en particulier a une exigence de synchronisation spéciale pour l'un des bits.
Pour capturer les codes d'une nouvelle télécommande, j'utilise un récepteur IR (TSOP) couramment utilisé avec les récepteurs à distance enfichables. Cela fait le décodage de base et donne une sortie de niveau logique. Ils sont normalement livrés avec une prise jack 3,5 mm avec des connexions +5V, GND, DATA. J'en ai sacrifié un, j'ai raccourci le fil et je l'ai passé dans un tampon inverseur de 3,3 V pour alimenter une broche GPIO sur un Raspberry Pi.
J'utilise ensuite un outil python rxir.py (dans le dossier git tools) pour capturer les codes. Pour faciliter l'utilisation de la capture d'un grand nombre de boutons, l'outil utilise un fichier de définition de texte pour définir les boutons de la télécommande et il ne s'agit que des noms des boutons d'un groupe sur la télécommande. Par exemple, vous pouvez avoir une nouvelle télécommande Sony et configurer 3 fichiers texte appelés sonytv-cursor, sonytv-numbers, sonytv-playcontrols, chacun avec les noms de boutons appropriés. L'outil vous demandera l'appareil (sonytv), la section (curseur) et quel protocole utiliser (nec, nec1, rc5, rc6). Il demandera ensuite de manière séquentielle pour chaque pression de bouton et écrira les résultats dans un fichier sonytv-ircodes. Les sections peuvent être répétées si nécessaire pour vérifier que les captures sont bonnes. Les bits du fichier.ircodes peuvent être modifiés dans les tables BitDevices.
Étape 4: Contrôle Web et macros
Le contrôle Web de base est soit une publication get unique, soit une publication json pouvant contenir une séquence.
Le get to /ir a 6 paramètres
- auth - contenant le code d'autorisation
- appareil - le nom de l'appareil distant
- paramètre - le nom du bouton
- bits - un nombre de bits facultatif
- répéter - un nombre de répétitions facultatif
- wait - un délai en msecondes avant que la prochaine commande puisse être exécutée.
L'appareil peut également être « null » pour obtenir juste un délai, « macro » pour utiliser la macro référencée par le paramètre ou « détecter » pour utiliser la fonction de détection Alexa (voir plus loin).
La publication vers /irjson consiste en une structure json comme
{
"auth":"1234", "commandes": [{ "device":"yamahaAV", "parameter":"hdmi4", "wait":"5000", "bits":"0", "repeat":"1"}, { "device":"yamahaAV", "parameter":"mute", "wait":"100", "bits":"0", "repeat":"1"}]
}
La séquence peut être de n'importe quelle longueur et les périphériques peuvent être des références de macro.
La même structure peut être utilisée pour définir des macros. Incluez simplement macro: "nom de macro", au niveau supérieur, par exemple. après auth. Le contenu réel est stocké dans un fichier appelé macroname.txt
Les macros peuvent être supprimées en les définissant sans "commandes".
Autres commandes Web
- /recent (liste l'activité récente)
- /check (affiche l'état de base)
- / (charge un formulaire Web pour envoyer des commandes manuellement)
- /edit (charge un formulaire Web pour afficher la liste des fichiers et supprimer/télécharger des fichiers)
- /edit?file=filename (afficher le contenu d'un fichier spécifique)
- /reload (recharge les noms de boutons et les fichiers de périphérique. À utiliser après avoir modifié l'un d'entre eux)
Étape 5: Contrôle vocal Alexa à l'aide d'IFTTT
La façon la plus simple d'utiliser l'ir Blaster avec Alexa est d'utiliser IFTTT comme passerelle.
Le premier port redirige le port utilisé vers votre blaster dans votre routeur afin qu'il soit accessible depuis Internet. Il peut être utile d'utiliser un service DNS comme freedns pour donner un nom à l'adresse IP externe de vos routeurs et faciliter la gestion si cette adresse IP change.
Configurez un compte IFTTT et activez le canal Maker Webhooks et le canal Alexa. Vous devrez vous connecter au site Amazon lorsque vous faites cela pour activer l'accès IFTT.
Créez un déclencheur IF à l'aide du canal IFTTT Alexa, choisissez l'action en fonction d'une phrase et entrez la phrase souhaitée (par exemple, augmenter le volume).
Créez l'action en choisissant le canal Webhooks Maker. Entrez dans le champ URL quelque chose comme
myip:port/irjson?plain={"auth":"1234", "comm…
Cette action sera envoyée à leur blaster où il essaiera d'exécuter la macro volumeup. L'un peut être un périphérique/des boutons spécifiques ici si vous le souhaitez, mais je trouve qu'il est préférable de définir et d'utiliser des macros, car la séquence d'action peut alors être facilement modifiée simplement en redéfinissant la macro.
Une applet IFTTT distincte est nécessaire pour chaque commande.
Étape 6: Compétence vocale native Alexa
Au lieu d'IFTTT, on peut créer une compétence personnalisée dans le développement Alexa. Cela centralise tous les traitements en un seul endroit et vous évite de créer des actions distinctes pour chaque bouton.
Vous devez vous inscrire en tant que développeur Amazon Alexa et vous devez vous inscrire au service lambda de la console Amazon AWS. Vous devrez également regarder les tutoriels pour comprendre un peu le processus.
Du côté du développeur Alexa, vous devez créer une nouvelle compétence personnalisée, entrer son mot déclencheur et créer une liste de mots de commande comme augmenter le volume, guide, etc.
Alexa envoie ensuite la phrase à un programme exécuté sur le service lamda qui interprète la phrase et effectue un appel URL au blaster Ir pour l'actionner.
J'ai inclus le schéma d'intention Alexa et la fonction lambda de la console que j'utilise dans le fichier git. L'URL devra être modifiée pour référencer l'IP appropriée et avoir la bonne autorisation. Pour rester simple, les fonctions lambda appellent une macro qui a une version minuscule sans espace de la phrase. Il essaie également de supprimer le mot-clé trigger qui peut parfois être inclus. Par exemple. blaster VOLUME up appellera une macro appelée volumeup si le mot déclencheur était blaster.
Étape 7: Alexa active le détecteur
Bien que la reconnaissance vocale Echo / Dot soit bonne, elle peut parfois être confuse si le son est émis par un téléviseur, à moins que vous ne vous approchiez et que vous parliez fort.
Pour améliorer cela, j'ai ajouté un détecteur d'activation à mon Dot. Dès que le mot-clé (Alexa est dit) l'anneau de LED s'allume. Le détecteur alimente cela dans le blaster où il utilisera la macro alexaon pour couper le son du téléviseur, de même à la fin du traitement d'une commande, les lumières s'éteignent et la macro alexaoff restaure le son.
La commande 'detect' peut également être utilisée pour activer et désactiver cette fonction. Ainsi, par exemple, j'utilise la macro d'activation initiale pour activer la détection et la macro d'arrêt pour la désactiver. Cela peut également être utilisé dans les macros d'action pour prendre en charge un véritable coomand muet et non muet qui serait autrement problématique.
Le détecteur physique est une résistance dépendante de la lumière que le circuit prend en charge. Je monte le mien sur le Dot avec un support imprimé en 3D
Conseillé:
Raspberry Pi - Tutoriel Java du détecteur de proximité numérique infrarouge TMD26721 : 4 étapes

Raspberry Pi - Détecteur de proximité numérique infrarouge TMD26721 Tutoriel Java : Le TMD26721 est un détecteur de proximité numérique infrarouge qui fournit un système de détection de proximité complet et une logique d'interface numérique dans un seul module de montage en surface à 8 broches. La détection de proximité comprend un rapport signal/bruit amélioré et précision. Un pro
Thermomètre infrarouge intelligent IOT (COVID-19): 3 étapes

Thermomètre infrarouge intelligent IOT (COVID-19): En raison du soulèvement COVID de 2019, nous avons décidé de fabriquer un thermomètre infrarouge intelligent IOT qui se connecte à des appareils intelligents pour afficher la température enregistrée, ce n'est pas seulement une alternative moins chère, mais aussi un excellent module d'enseignement pour la technologie et l'IOT qui w
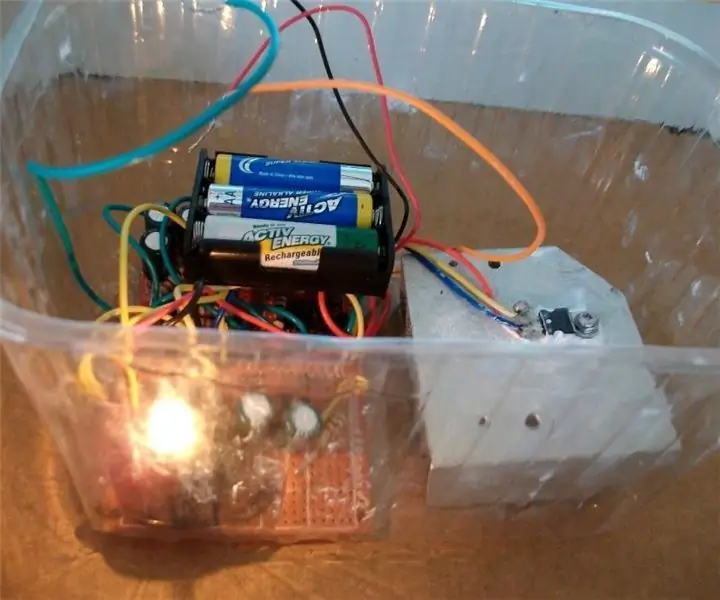
Lampe infrarouge : 4 étapes

Lampe infrarouge : ce projet montre une lampe infrarouge qui s'allume pendant une demi-minute après avoir reçu un signal d'une télécommande infrarouge de télévision. Vous pouvez voir le circuit fonctionner dans la vidéo. J'ai conçu un circuit avec des transistors BJT après avoir lu cet article : https
Caméra de jeu infrarouge Raspberry Pi : 6 étapes

Caméra de jeu infrarouge Raspberry Pi : Je viens de commencer à explorer le Raspberry Pi et j'ai été intrigué par le module de caméra infrarouge Pi. Je vis dans une région quelque peu éloignée et j'ai vu des signes de diverses créatures sauvages explorant la maison la nuit. J'ai eu l'idée de créer un nig
Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE - Installation de cartes Esp dans Arduino Ide et programmation Esp: 4 étapes

Premiers pas avec Esp 8266 Esp-01 avec Arduino IDE | Installation de cartes Esp dans Arduino Ide et programmation Esp: Dans ces instructables, nous allons apprendre comment installer des cartes esp8266 dans Arduino IDE et comment programmer esp-01 et y télécharger du code. Puisque les cartes esp sont si populaires, j'ai donc pensé à redresser un instructablesfor cela et la plupart des gens sont confrontés à un problème
