
Table des matières:
- Étape 1: Nomenclature (tout ce dont vous aurez besoin)
- Étape 2: Construire le logement (Partie 1)
- Étape 3: Construire le logement (Partie 2)
- Étape 4: Insertion des LED sur la plaque avant
- Étape 5: Souder la matrice ensemble
- Étape 6: Insertion de l'affichage à 4 chiffres et 7 segments
- Étape 7: Construire l'électronique
- Étape 8: Construire l'explication électronique et du code
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



LED - Méga Horloge
Étape 1: Nomenclature (tout ce dont vous aurez besoin)
Pour le logement
- Trois verre acrylique de 300x300mm x 3mm d'épaisseur (noir)
- Un verre acrylique de 300x300mm x 3mm d'épaisseur (transparent)
- Adhésif et polish pour verre acrylique
- Vingt entretoises 15mm filetage M3
- Vingt vis M3 + rondelles
- Un cadre photo 300x300
Pour l'électronique
- 480 LED 3mm (couleur au choix)
- Soixante résistances 120 Ω
- Une anode commune d'affichage à 4 chiffres et 7 segments
- Huit registres à décalage 74HC595
- Huit transistors BD139 NPN
- Une carte Arduino ATMEGA 2560
- Un TLC5940
- Ruban LED RGB 1 m
- Un régulateur de tension LM317
- Un condensateur de 0,1 F
- Un condensateur 1μF
- Une résistance de 1 kΩ
- Une résistance de 330 Ω
- Une prise c.c. de 2,5 mm
- Câble plat
- Bandes d'en-tête
- Un module d'horloge en temps réel I2C RTC DS1307 AT24C32 pour Arduino Mega2560
- Lot de fil de cuivre et soudure à l'étain
- Huit résistances de 750 ohms
- Quatre circuits imprimés
- Une alimentation 12V 1A ou une batterie rechargeable Lipo 11, 1 1000-2000mAh
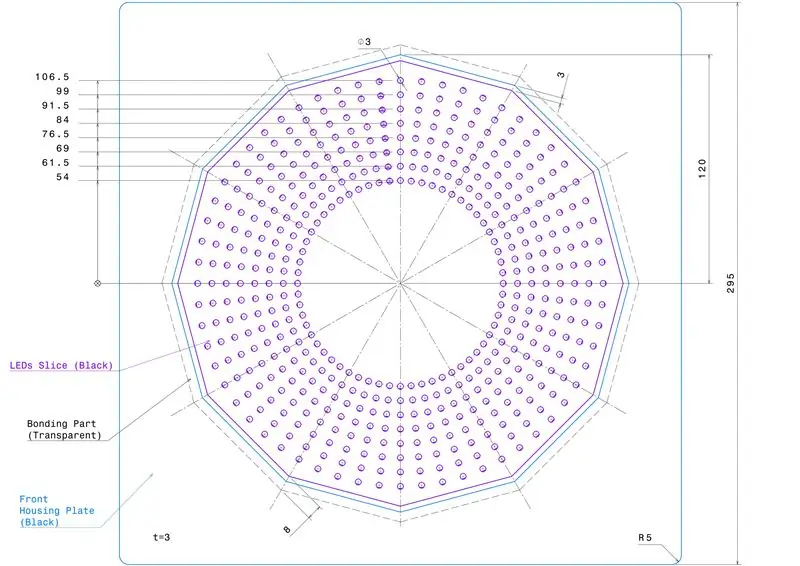
Étape 2: Construire le logement (Partie 1)



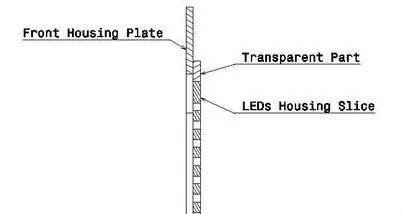
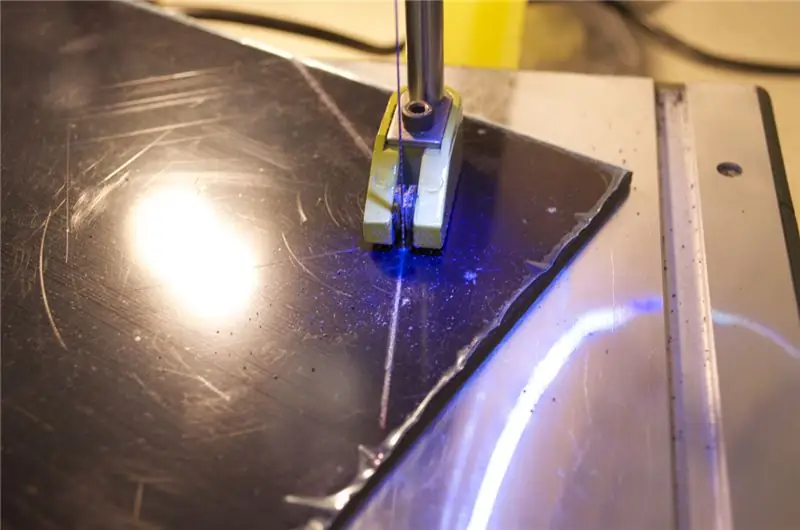
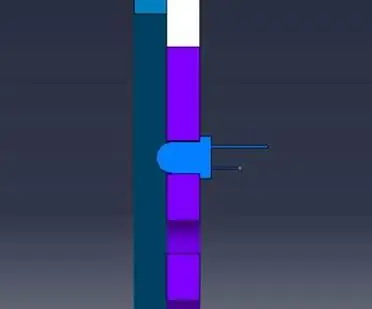
- Coupez et percez les plaques acryliques de 3 mm comme indiqué sur le croquis
- Collez la plaque de boîtier avant (plaque noire), la partie de liaison (plaque transparente) et la plaque de tranche de LED (plaque noire) ensemble
Étape 3: Construire le logement (Partie 2)



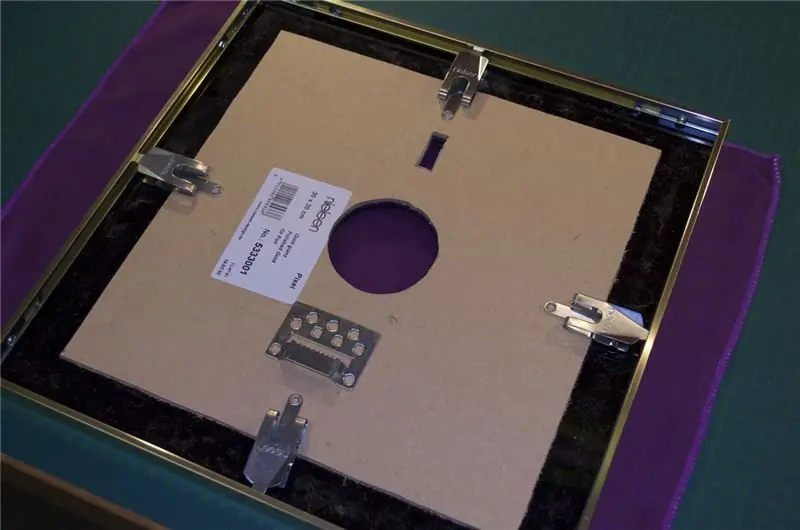
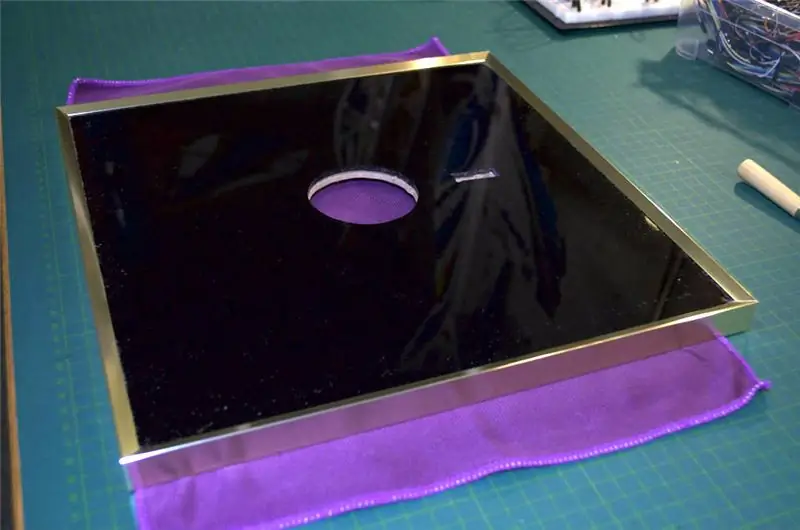
- Collez une plaque acrylique de 300x300 mm d'épaisseur 3 mm sur le carton arrière du cadre photo pour plus de stabilité, si le cadre photo a un verre, vous pouvez le retirer, nous n'en avons pas besoin
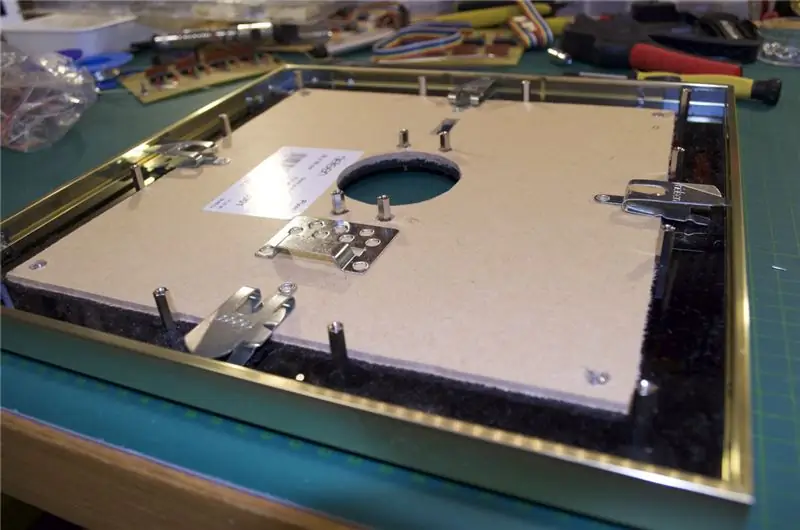
- Vissez quatre entretoises de 15 mm sur la plaque acrylique comme indiqué sur les photos
- Vous pouvez maintenant coller les quatre entretoises d'un côté du cadre photo à la plaque avant (astuce grattez la plaque d'abord avant de coller les entretoises, elles se fixeront mieux)
- Dévissez les quatre entretoises collées pour la prochaine étape
Étape 4: Insertion des LED sur la plaque avant



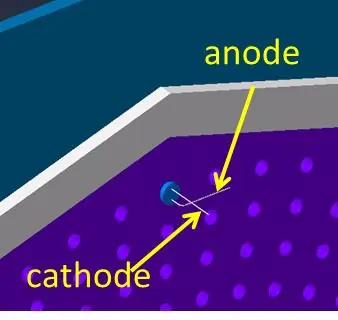
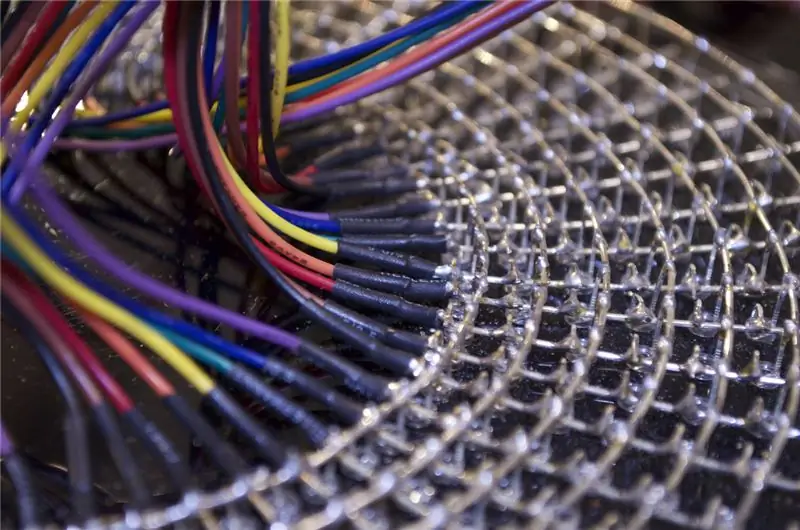
- Insérez d'abord les LED 3mm dans la première rangée de la plaque percée (60 premières LED)
- Pliez les anodes sur le côté et soudez les cathodes autour de la plaque avec un fil de cuivre de 0,8 mm
- Répétez cette opération pour les 7 autres rangées
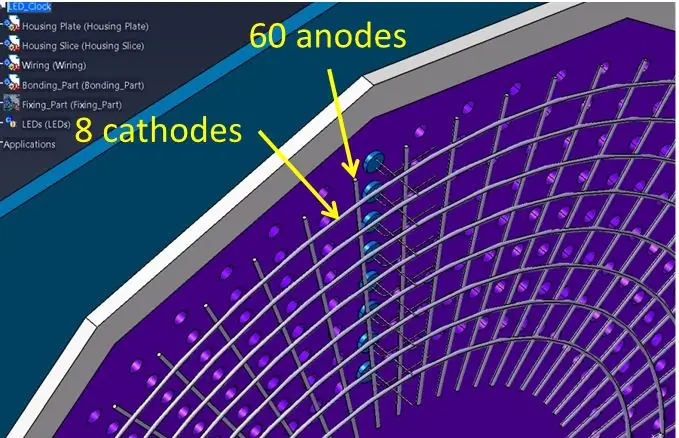
- Maintenant, soudez les anodes de la même colonne ensemble
- Vous devriez avoir une matrice de 8 lignes (cathodes) et 60 colonnes (anodes)
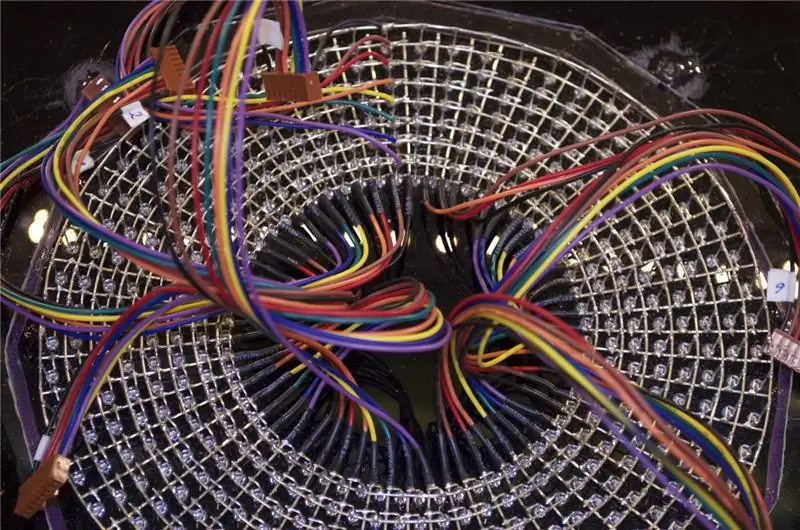
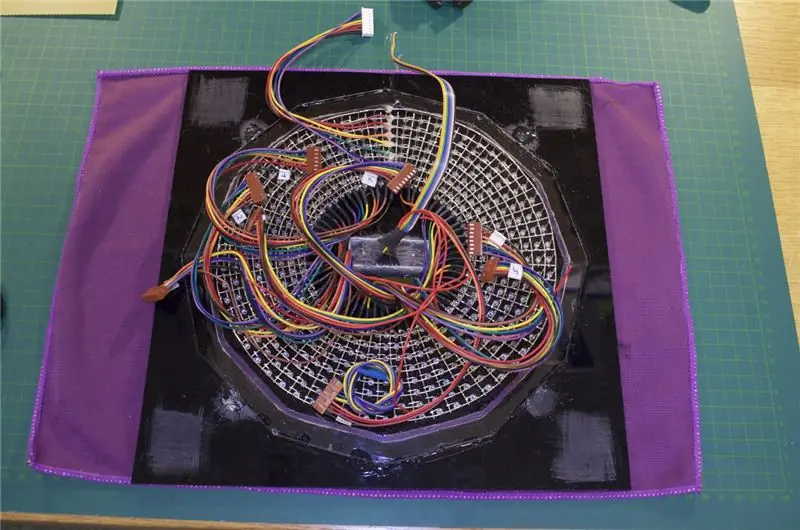
Étape 5: Souder la matrice ensemble




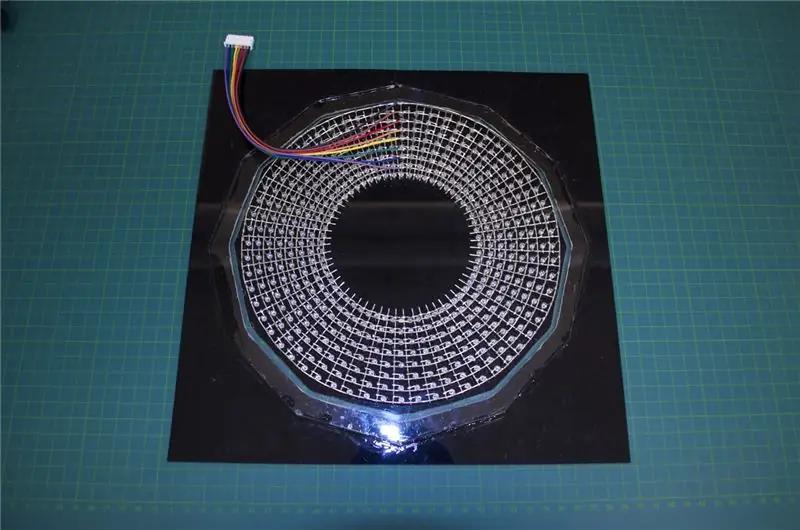
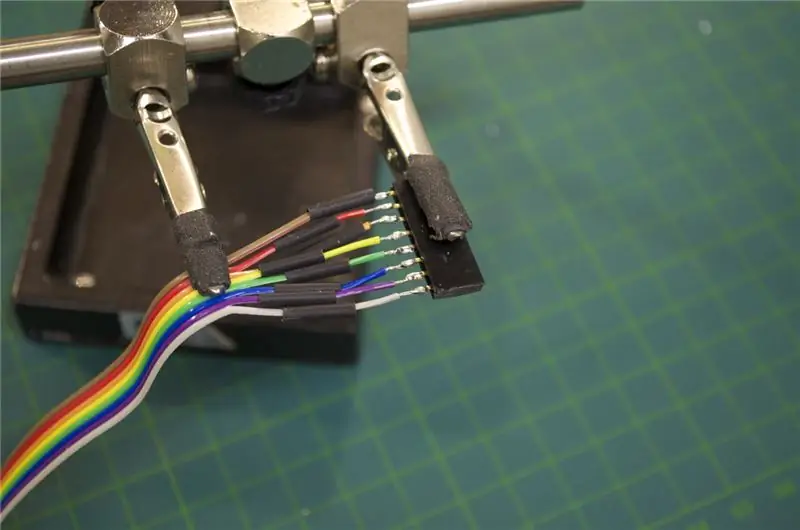
- Soudez un connecteur de câble à 8 pôles sur les 8 rangées (cathodes) de la matrice
- Soudez huit connecteurs de câble à 8 pôles aux 60 colonnes (anodes) de la matrice. J'ai utilisé des connecteurs 8 pôles maintenant j'ai 64 câbles disponibles mais nous n'en avons besoin que de 60, sur les quatre de gauche j'ai mis du ruban en caoutchouc. Vous pouvez également faire de votre mieux et utiliser sept connecteurs à 8 pôles et un connecteur à 4 pôles afin d'avoir exactement 60 connexions.
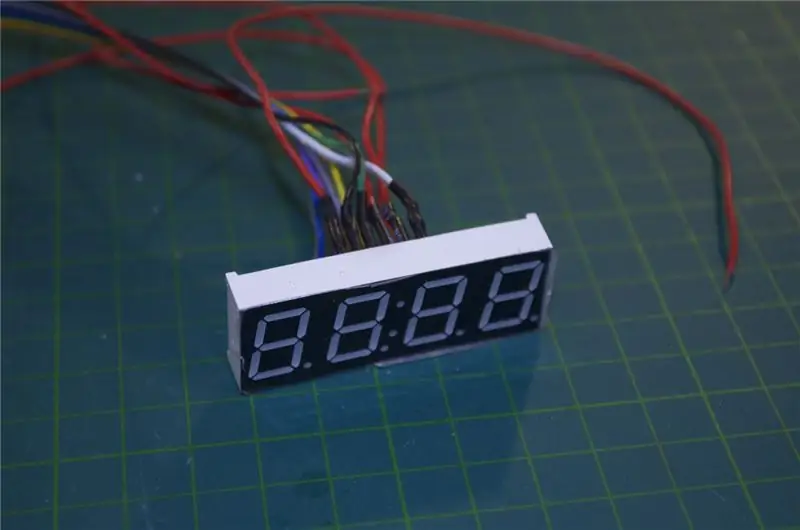
Étape 6: Insertion de l'affichage à 4 chiffres et 7 segments




- Coupez les LED Slice plaque au centre et collez l'écran à 4 chiffres et 7 segments (pointez les fils de soudure sur l'écran avant de coller l'écran)
- J'ai dû gratter l'arrière de la plaque et recoller les entretoises, car ce n'était pas vraiment fixé comme je l'ai mentionné précédemment
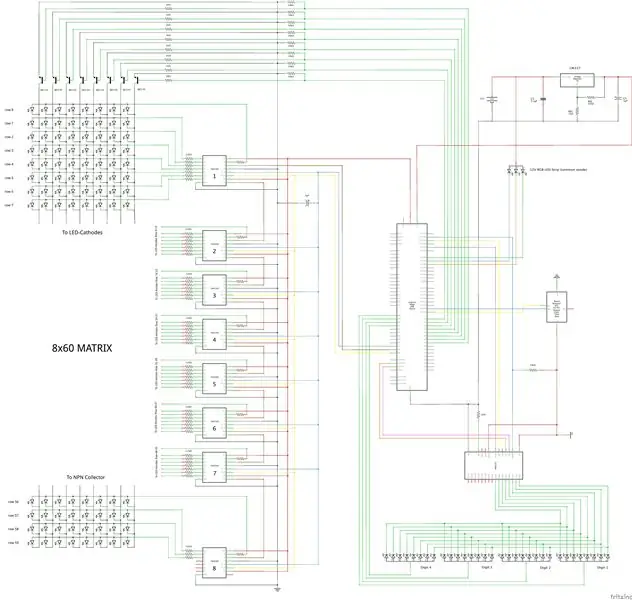
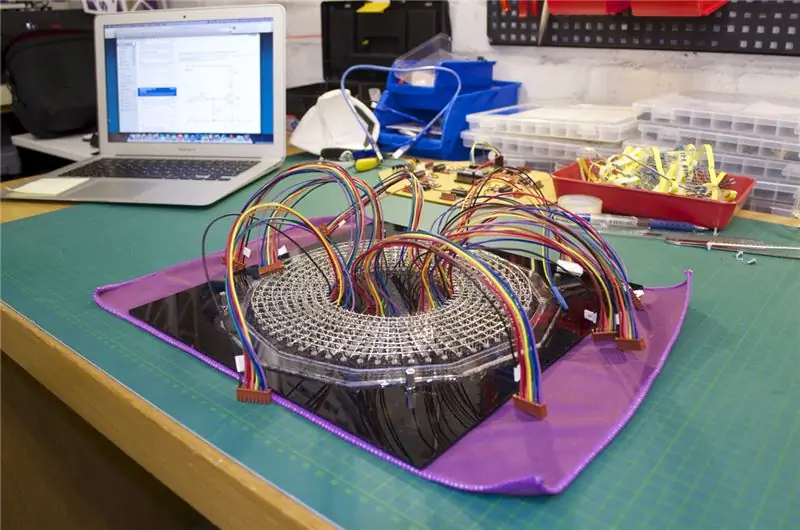
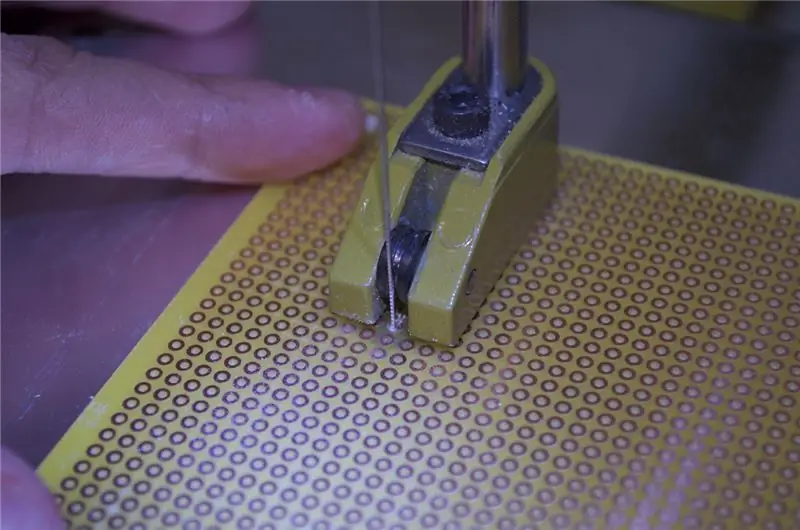
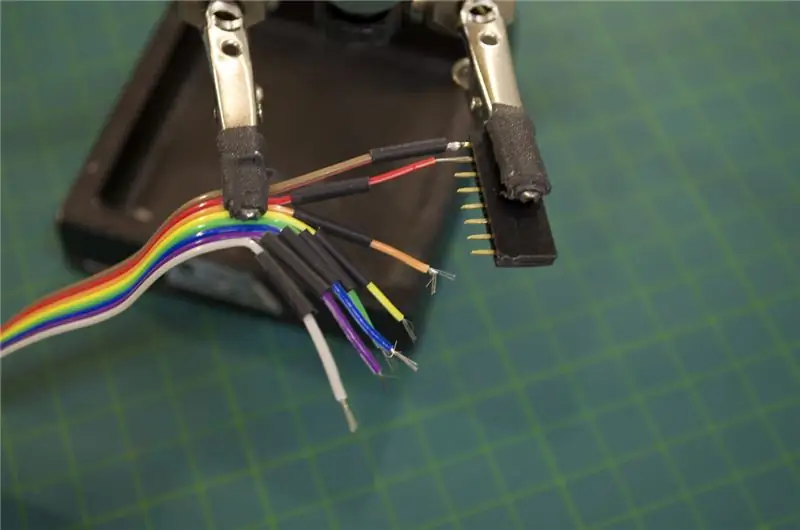
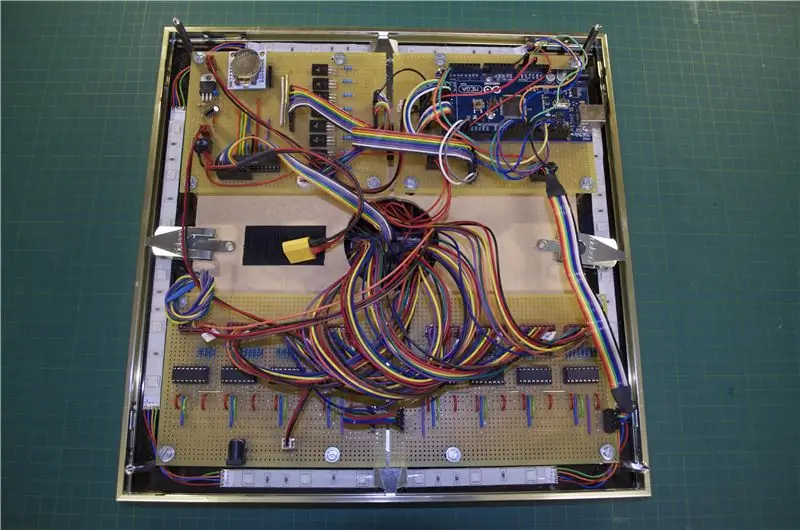
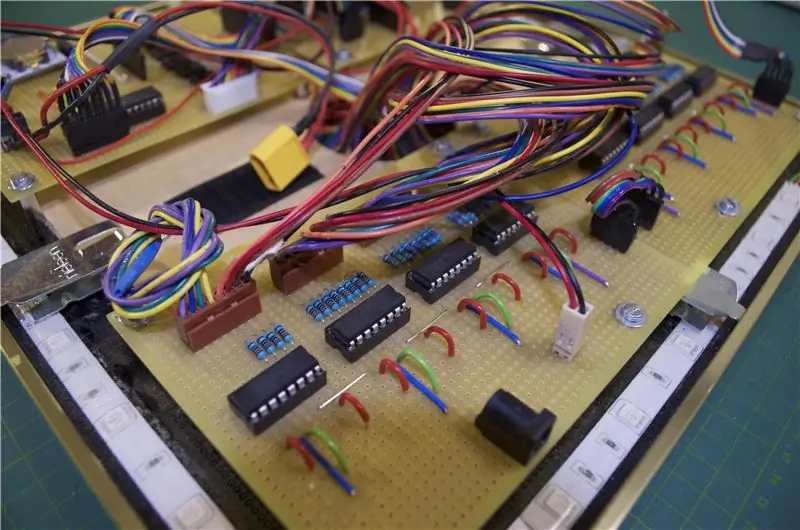
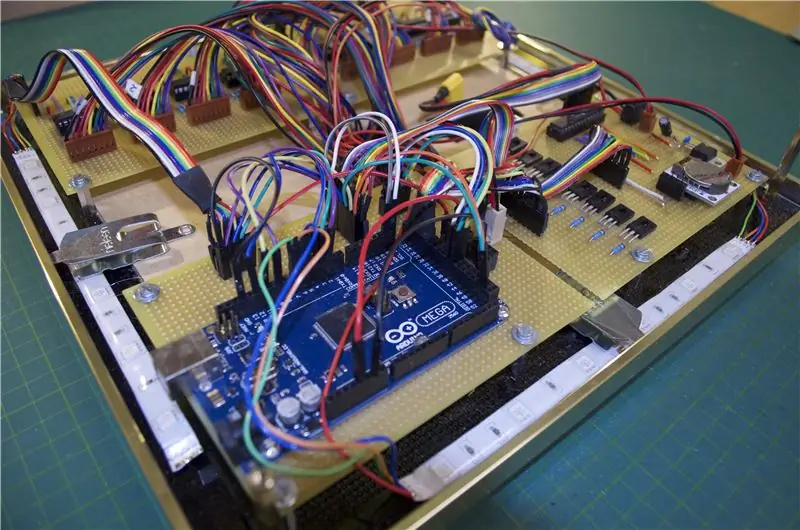
Étape 7: Construire l'électronique



- Coupez les circuits imprimés de manière à ce qu'ils s'adaptent à l'intérieur du cadre photo
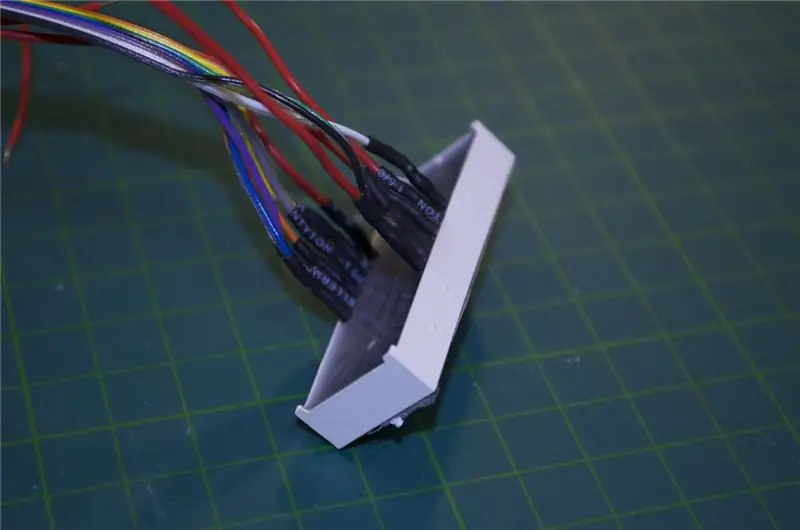
- Vous aurez besoin de connecteurs que vous pouvez construire vous-même comme je l'ai fait
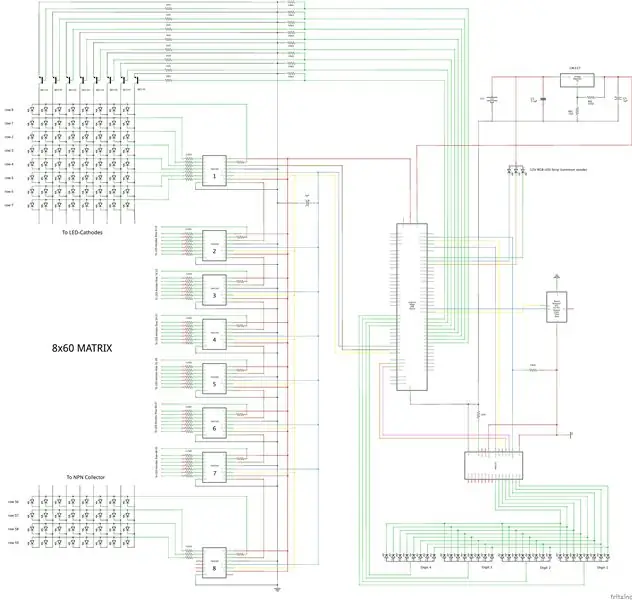
Étape 8: Construire l'explication électronique et du code




Voici le circuit complet et le code
J'ai mis aussi une batterie rechargeable Lipo 11, 1V 1000mAh pour pouvoir alimenter l'horloge sans câble DC externe.
Explication du code:
Après avoir connecté tout le téléchargement électronique, les fichiers zip 3 zip, l'un est le code et les autres sont les bibliothèques. Vous devez d'abord mettre les deux dossiers de bibliothèques pour TLC et RTC-Module dans votre dossier de bibliothèque arduino, sinon vous obtiendrez une erreur lors de l'ouverture du code, ou vous pouvez également télécharger les bibliothèques à partir du site arduino.
Le code comprend 3 dossiers:
Le dossier SetTime avec SetTime.ino: utilisez ce fichier pour régler l'heure manuellement pour votre module RTC pour la première fois, pour cela, vous devez modifier les variables d'octet dans la fonction setDateTime() avec votre heure locale, puis chargez ce code à votre arduino et le RTC-Module stockera votre heure locale, vous n'avez qu'à le faire la première fois pour régler l'heure ou si vous changez la batterie de votre RTC-Module. Le TestTimeFolder avec
TestTime.ino: utilisez-le uniquement pour vérifier si le module RTC a enregistré l'heure correcte, chargez ce code et ouvrez le moniteur série pour le vérifier.
Le dossier LED_Mega_Clock: avec 6 fichiers, tous ces 6 fichiers doivent être dans le même dossier, ouvrez uniquement LED_Mega_Clock.ino et vous obtiendrez les 6 fichiers dans différents robinets.
- "LED_Mega_Clock Tap": voici la configuration des broches et la définition des variables globales et des tableaux pour les registres et la fonction loop(). J'ai créé 3 fonctions dans l'onglet "programmes" avec 3 animations différentes, choisissez l'une d'entre elles et mettez-la dans la fonction de boucle.
- "RTC Tab": voici la configuration du RTC, vous n'avez pas vraiment besoin de modifier cet onglet mais pour plus d'informations, visitez le site arduino. Ici, j'ai créé la fonction checkTime() pour commencer la transition entre RTC-Module et arduino. Je l'utilise avant chaque animation et n'oublie pas non plus de lire l'heure avant l'animation et de convertir ces données codées binaires en décimales normales avec la fonction byte bcdToDec() que j'ai créée. Par exemple: int seconde = bcdToDec(Wire.read()); "RGB_LED_Strip Tap": ici, j'ai créé 2 fonctions, une qui change tout le spectre de couleurs du rouge au magenta très 20 min et une qui change chaque couleur toutes les secondes, utilise les sorties PWM de votre arduino pour ce faire. vous pouvez créer vos propres fonctions.
- "blue_LEDs Tap": ici, j'ai créé 3 fonctions en utilisant le multiplexage pour définir la matrice LED bleue avec indicateur des secondes, des minutes et des heures, l'autre faisant de même mais avec un point oscillant de droite à gauche comme deuxième indicateur. et la fonction shift() pour décaler les données. Vous pouvez créer vos propres animations.
Comment déplacer les données:
digit_display Tap: voici 3 fonctions, une pour définir les chiffres (anodes ou broches arduino définies dans le tableau CA dans le "LED_Mega_Clock Tap") une pour définir les segments (cathodes ou broches TLC pour faire passer le courant à GND) et un pour réinitialiser le TLC Cela signifie que vous avez 4 chiffres que vous définissez haut ou bas avec vos broches arduino et 7 segments dans chaque chiffre que vous définissez haut ou bas avec le TLC en utilisant le multiplexage. Comment utiliser la bibliothèque TLC:
Vous pouvez optimiser l'horloge par exemple en connectant une Foto-Resistor dans le circuit pour contrôler automatiquement la luminosité de l'horloge en fonction de la lumière ambiante de votre pièce, ou vous pouvez utiliser un potentiomètre 10k pour contrôler la luminosité manuellement.
Vous pouvez également insérer un bouton pour basculer entre différents programmes ou mettre une autre bande LED à l'intérieur de l'horloge pour éclairer la partie en plastique transparente du panneau avant.
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
RVB Infinity Clock avec sa propre application BT : 15 étapes (avec photos)

RVB Infinity Clock avec sa propre application BT : les horloges numériques et analogiques normales sont ennuyeuses, alors prévoyez de développer une horloge sympa avec des couleurs personnalisées pour le cadran, l'aiguille des heures, l'aiguille des minutes et la trotteuse. Pour cela, vous souhaitez d'abord développer l'horloge à l'aide d'une bande LED RGB adressable. Ensuite pour la communication avec A
