
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



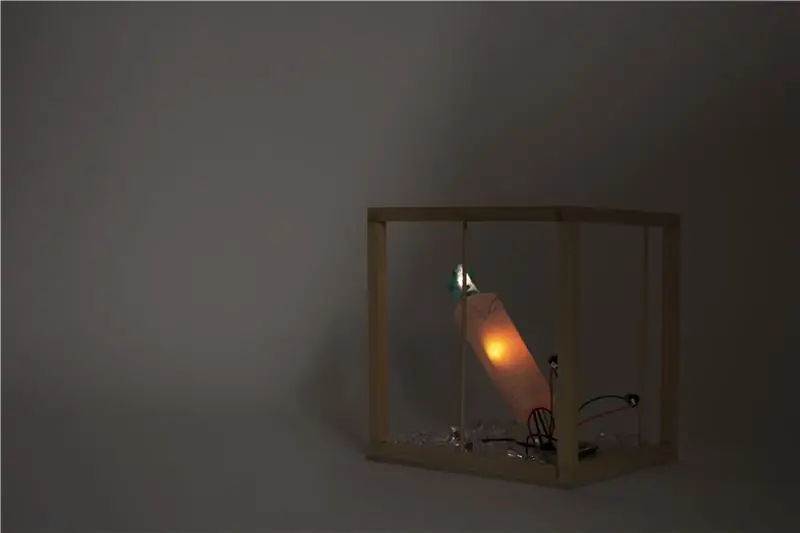
Les couples et les familles qui sont séparés en raison d'une longue distance ressentent souvent le désir de connexion. Crystal House est construit pour que les couples et les familles se connectent les uns aux autres grâce à des lumières. Les Crystal Houses sont connectées avec des signaux wifi. Lorsque vous appuyez sur le bouton d'une Crystal House, les lumières de l'autre Crystal House reçoivent le signal et s'allument. C'est facile et amusant à faire! Je vais passer en revue étape par étape les matériaux/outils utilisés, la construction/le circuit de test à l'aide d'Arduino et la construction de la structure de la Crystal House
Étape 1: Pièces, outils, fournitures
- Plume assemblée Huzzah ESP8266 (deux)
- Planche à pain Perma-Proto Demi-taille (deux)
- Batterie au lithium -3.7 1200mAh (deux)
- Mini interrupteur à bouton-poussoir marche/arrêt (quatre)
- Mini bouton NeoPixel (quatre)
- Fil de planche à pain
- Fer à souder et soudure
- Pince à dénuder
- Outil de troisième main
- Bâton de bois carré
- Feuille acrylique
- Pierre de cristal clair
- Papier transparent
- super colle
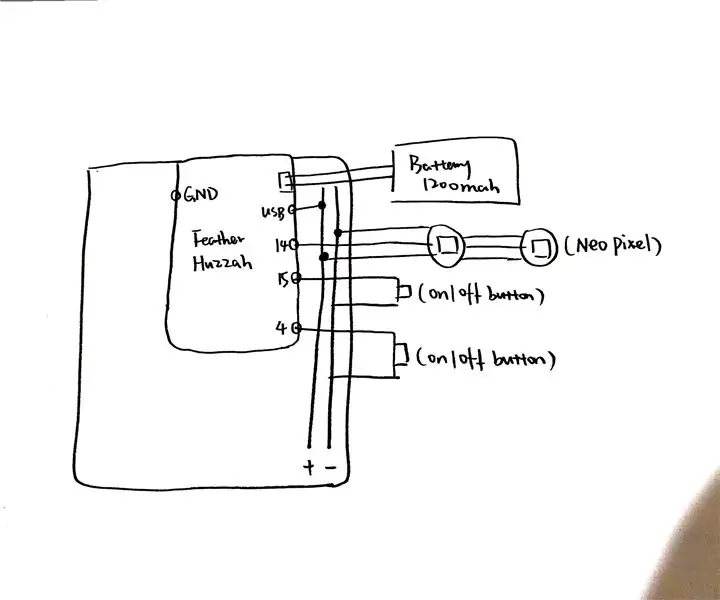
Étape 2: Schéma de circuit et code

// Exemple de code Instructables Internet of Things Class // Combinaison d'entrées et de sorties // Deux boutons-poussoirs envoient des commandes à l'alimentation AIO // LED et moteur vibrant (ou toute sortie numérique) flah/buzz selon les données d'alimentation // // Modifié par Becky Stern 2017 // basé sur des exemples de la bibliothèque Adafruit IO Arduino: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit investit du temps et des ressources pour fournir ce code open source. // Veuillez soutenir Adafruit et le matériel open source en achetant // des produits Adafruit ! // // Écrit par Todd Treece pour Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Sous licence MIT. // // Tout le texte ci-dessus doit être inclus dans toute redistribution. #comprendre
-
#définir NeoPIN1 15
// Paramètre 1 = nombre de pixels dans la bande // Paramètre 2 = numéro de broche Arduino (la plupart sont valides) // Paramètre 3 = drapeaux de type de pixel, additionnez au besoin: // NEO_KHZ800 800 KHz bitstream (la plupart des produits NeoPixel avec WS2812 LED) // NEO_KHZ400 400 KHz (pixels FLORA classiques 'v1' (pas v2), drivers WS2811) // Les pixels NEO_GRB sont câblés pour le flux binaire GRB (la plupart des produits NeoPixel) // Les pixels NEO_RGB sont câblés pour le flux binaire RVB (pixels FLORA v1, pas v2) // Les pixels NEO_RGBW sont câblés pour le flux binaire RGBW (produits NeoPixel RGBW) Bande Adafruit_NeoPixel = Adafruit_NeoPixel(2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/************************ Configuration d'E/S d'Adafruit ************************ *********
/ visitez io.adafruit.com si vous devez créer un compte, // ou si vous avez besoin de votre clé IO Adafruit. #define IO_USERNAME "Votre nom d'utilisateur" #define IO_KEY "Votre IO_KEY"
/************************************ Configuration WIFI ******************** *************************/
#define WIFI_SSID "Votre wifi" #define WIFI_PASS "Votre mot de passe"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Le code principal commence ici ********************* **********/
#include #include #include #include
//#define LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 //#define MOTOR_PIN 5 // cette broche nécessite une capacité PWM
// état du bouton int button1current = 0; int button1last = 0; int bouton2courant = 0; int button2last = 0;
// configurer le flux 'numérique' AdafruitIO_Feed *command = io.feed("command"); AdafruitIO_Feed *commande2 = io.feed("commande2");
void setup() { strip.setBrightness(60); strip.begin(); strip.show(); // Initialiser tous les pixels sur "off" // définir les broches du bouton comme entrées avec la résistance de rappel interne pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode(BUTTON2_PIN, INPUT_PULLUP); // définir la broche led et la broche du moteur comme sorties numériques // pinMode(MOTOR_PIN, OUTPUT); // pinMode(LED_PIN, SORTIE);
// démarre la connexion série Serial.begin(115200);
// se connecte à io.adafruit.com Serial.print("Connexion à Adafruit IO"); io.connect(); // configure un gestionnaire de messages pour le flux 'commande'. // la fonction handleMessage (définie ci-dessous) // sera appelée chaque fois qu'un message est // reçu d'adafruit io. command->onMessage(handleButton1); command2->onMessage(handleButton2);
// attend une connexion while(io.status() < AIO_CONNECTED) { Serial.print("."); retard (500); }
// nous sommes connectés Serial.println(); Serial.println(io.statusText());
// assurez-vous que tous les flux obtiennent immédiatement leurs valeurs actuelles command->get(); command2->get(); }
boucle vide() {
// io.run(); est requis pour tous les croquis. // il doit toujours être présent en haut de votre fonction // boucle. il maintient le client connecté à // io.adafruit.com et traite toutes les données entrantes. io.run();
// récupère l'état actuel du bouton. // nous devons inverser la logique car nous // utilisons INPUT_PULLUP. if(digitalRead(BUTTON1_PIN) == LOW){ button1current = 1; } if (digitalRead(BUTTON2_PIN) == LOW){ button2current = 1; } if (digitalRead(BUTTON2_PIN) == HIGH && digitalRead(BUTTON1_PIN) == HIGH){ button1current = 0; bouton2courant = 0; }
// retourne si la valeur n'a pas changé if(button1current == button1last && button2current == button2last) return;
// enregistre l'état actuel dans le flux 'numérique' sur adafruit io Serial.print("sending button 1 status -> "); Serial.println(button1current); command->save(button1current);
// enregistre l'état actuel dans le flux 'numérique' sur adafruit io Serial.print("sending button 2 status -> "); Serial.println(button2current); command2->save(button2current);
// stocke le dernier état du bouton button1last = button1current; dernier bouton2 = bouton2courant; }
// cette fonction est appelée chaque fois qu'un message de "commande" // est reçu d'Adafruit IO. il a été attaché // au flux de commandes dans la fonction setup() ci-dessus. void handleButton1(AdafruitIO_Data *données) {
commande int = data->toInt();
if (commande == 1){ // allume le premier pixel Serial.print ("reçu de la commande (bouton 1) <- "); Serial.println(commande); // analogWrite(MOTOR_PIN, 200); // retard (500); // analogWrite(MOTOR_PIN, 0); strip.setPixelColor(0, strip. Color(200, 100, 0)); // Bande jaune.show(); } else { Serial.print("reçu de la commande (bouton 1) <- "); Serial.println(commande); strip.setPixelColor(0, strip. Color(0, 0, 0)); // off strip.show(); } } // cette fonction est appelée chaque fois qu'un message de 'commande' // est reçu d'Adafruit IO. il a été attaché // au flux de commandes dans la fonction setup() ci-dessus. void handleButton2(AdafruitIO_Data *données) {
int command2 = data->toInt();
if (command2 == 1){ // allume le premier pixel Serial.print ("reçu de command2 (bouton 2) <- "); Serial.println(commande2); // analogWrite(MOTOR_PIN, 200); // retard (500); // analogWrite(MOTOR_PIN, 0); strip.setPixelColor(1, strip. Color(255, 128, 128)); // Bande jaune.show(); } else { Serial.print("reçu de command2 (bouton 2) <- "); Serial.println(commande2); strip.setPixelColor(1, strip. Color(0, 0, 0)); // off strip.show(); } }
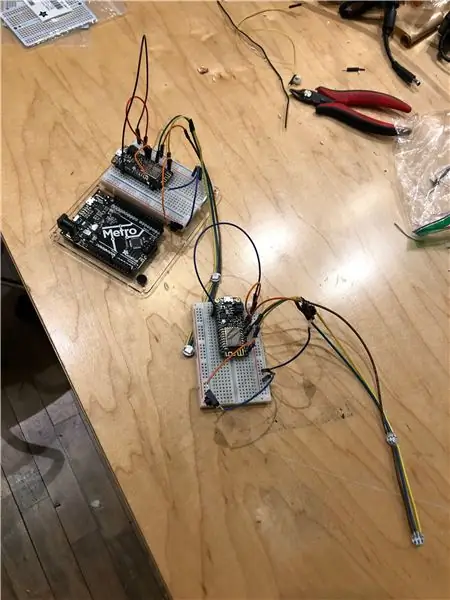
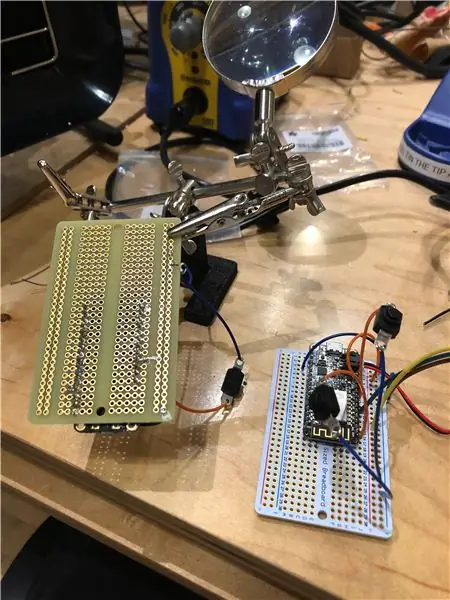
Étape 3: Construction du circuit du prototype au soudage


Je vous encourage à essayer une maquette pour tester le circuit. Puisque nous construisons deux appareils, nous pourrions tester sur deux maquettes. J'ai soudé le Neopixel et le bouton on.off à un fil de prototypage car il est plus facile à utiliser. Plus tard, vous pouvez facilement souder les fils de prototypage.
Après avoir réussi avec le circuit de prototypage, il est temps de construire notre vrai circuit. J'utilise la maquette Perma-proto car elle est plus petite et la connexion du circuit sera bien meilleure que le circuit de prototypage. Quand il s'agit de souder, cela demande beaucoup de patience. N'abandonnez pas encore ! Vous y arrivez !
Une fois que vous avez terminé votre circuit et téléchargé le code dans votre ESP8266, les deux appareils devraient fonctionner comme nous l'avons mentionné au début.
Étape 4: Forme et matériel




Faisons maintenant notre Crystal House !
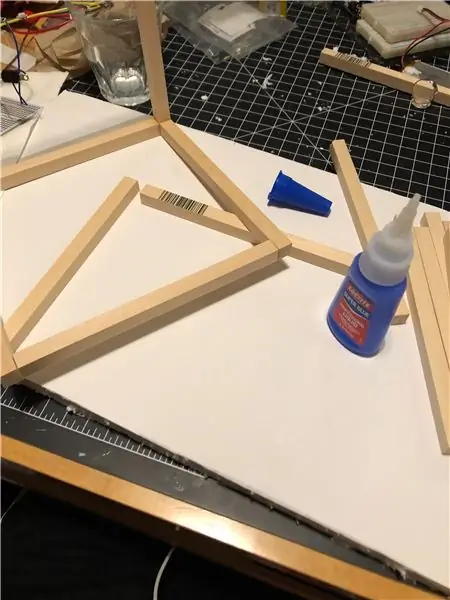
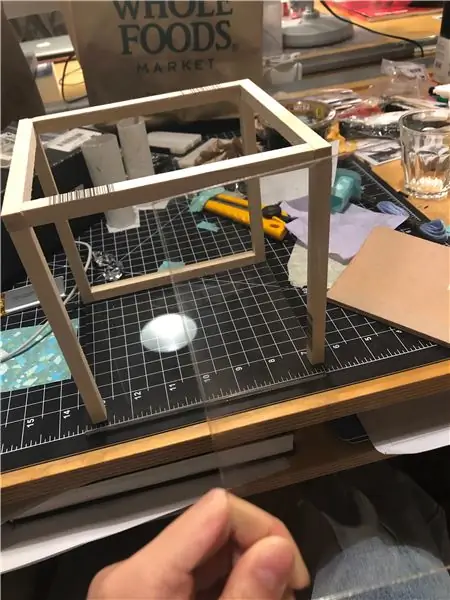
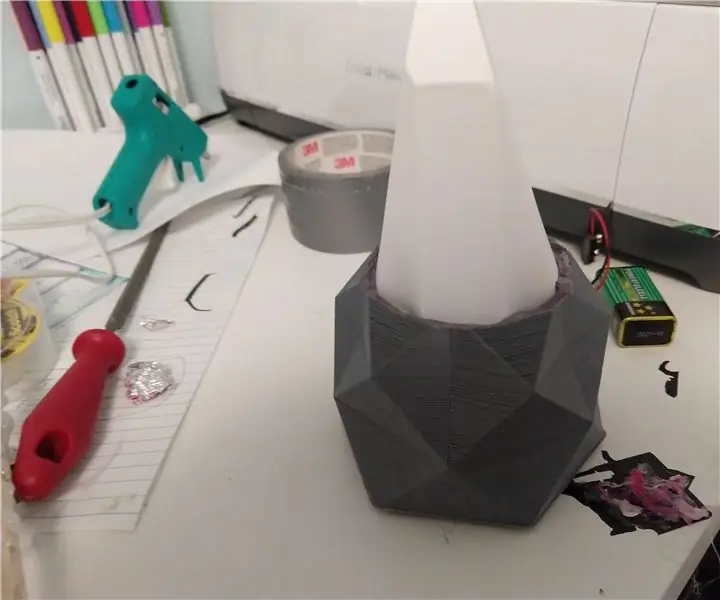
Coupez le bâton de bois en 6 pouces. Nous avons besoin de 18 pièces au total. Comme je veux une variation de ces deux maisons de cristal, j'ai utilisé 7 pièces dans l'une et 9 pièces dans l'autre. Collez les pièces dans une structure de boîte. J'ai coupé deux feuilles d'acrylique à 6 par 6 pouces et les ai collées dans le fond des Crystal Houses.
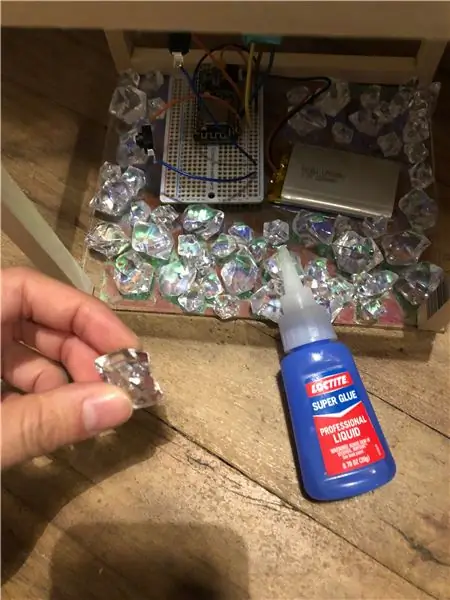
Une fois que vous avez terminé la structure des maisons. Décorons les maisons ! J'ai découpé un morceau de papier de couleur transparent et je les ai collés sur la feuille acrylique. Après cela, j'ai utilisé des cristaux de plastique transparent et les ai collés sur la base. Comme j'ai un papier de couleur transparent au bas des cristaux, les cristaux se reflètent en différentes couleurs.
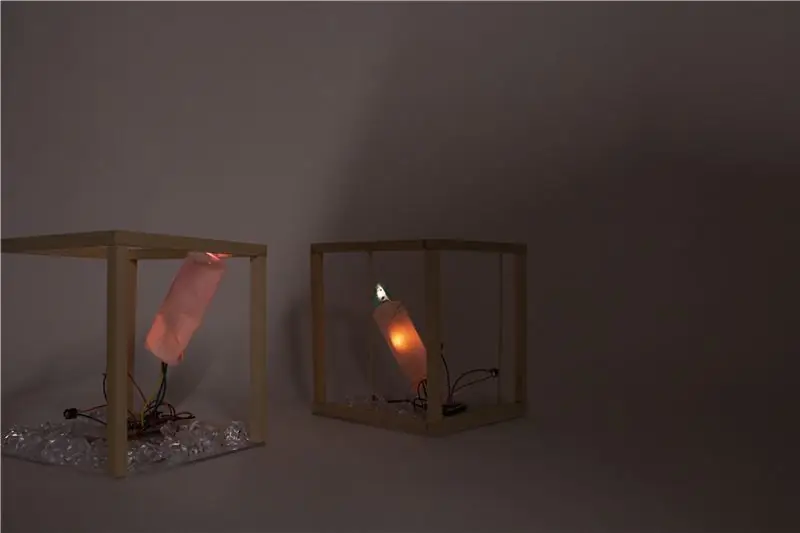
Étape 5: Maintenant, utilisons les maisons de cristal


Offrez à votre bien-aimé la maison de cristal que vous avez faite. Dites-leur qu'ils sont importants ! Vous pouvez toujours modifier la structure extérieure en utilisant différents matériaux et couleurs. Faites-moi savoir comment ça se passe!
Conseillé:
Guirlande lumineuse en cristal intelligente : 9 étapes (avec photos)

Guirlande lumineuse en cristal intelligente : à l'approche de Noël et que je suis en pleine recherche sur la domotique et les objets intelligents, j'ai décidé cette année d'essayer de créer une guirlande lumineuse RVB intelligente et élégante. J'ai fait beaucoup de recherches sur les solutions de bricolage. sur le web, d'une part quelques pr
Programmation d'ATmega328 avec Arduino IDE à l'aide de cristal 8MHz : 4 étapes

Programmation d'ATmega328 avec Arduino IDE à l'aide de cristal 8MHz: Dans cet Instuctable, je couvrirai un guide étape par étape de la programmation d'un CI ATmega328P (le même microcontrôleur présent sur Arudino UNO) à l'aide d'Arduino IDE et d'un Arduino UNO en tant que programmeur pour vous faire un Arduino sur mesure, pour réaliser vos projets
Lumière d'ambiance en cristal super facile : 6 étapes

Lumière d'ambiance en cristal super facile : Bonjour les créateurs ! Il s'agit d'un projet arduino super simple qui fonctionnera comme un outil d'apprentissage ainsi qu'une lumière d'ambiance géniale. Ce ne sont que quelques pièces, vous pouvez donc les assembler le temps qu'il faut pour imprimer la base. Fait une grande leçon un
Broche en cristal de quartz à détection de son et de musique avec aire de jeux Circuit Express : 8 étapes (avec photos)

Broche en cristal de quartz à détection de son et de musique avec circuit express pour aire de jeux : cette broche réactive au son est fabriquée à l'aide d'un circuit express pour aire de jeux, de cristaux de quartz en vrac bon marché, de fil, de carton, de plastique trouvé, d'une épingle de sûreté, d'une aiguille et d'un fil, de colle chaude, de tissu, et une variété d'outils. Il s'agit d'un prototype, ou d'une première ébauche, de ce
Horloge numérique utilisant un oscillateur à cristal et des tongs : 3 étapes

Horloge numérique utilisant un oscillateur à cristal et des bascules : les horloges se trouvent dans presque tous les types d'appareils électroniques, elles constituent le cœur de tout ordinateur. Ils sont utilisés pour synchroniser tous les circuits séquentiels. ils sont également utilisés comme compteurs pour garder une trace de l'heure et de la date. Dans ce instructable, vous apprendrez ho
